WPF - Panduan Cepat
WPF adalah singkatan dari Windows Presentation Foundation. Ini adalah kerangka kerja yang kuat untuk membangun aplikasi Windows. Tutorial ini menjelaskan fitur-fitur yang perlu Anda pahami untuk membangun aplikasi WPF dan bagaimana hal itu membawa perubahan mendasar pada aplikasi Windows.
WPF pertama kali diperkenalkan dalam versi .NET framework 3.0, dan kemudian begitu banyak fitur lainnya ditambahkan di versi framework .NET berikutnya.
Arsitektur WPF
Sebelum WPF, kerangka kerja antarmuka pengguna lain yang ditawarkan oleh Microsoft seperti bentuk MFC dan Windows, hanyalah pembungkus di sekitar User32 dan GDI32 DLL, tetapi WPF hanya menggunakan sedikit penggunaan User32. Begitu,
- WPF lebih dari sekedar pembungkus.
- Ini adalah bagian dari kerangka .NET.
- Ini berisi campuran kode yang dikelola dan tidak dikelola.
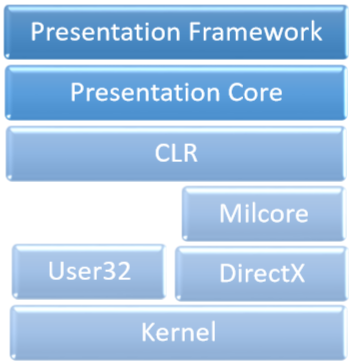
Komponen utama arsitektur WPF seperti yang ditunjukkan pada gambar di bawah ini. Bagian kode terpenting dari WPF adalah -
- Kerangka Presentasi
- Inti Presentasi
- Milcore

Itu presentation framework dan presentation core telah ditulis dalam kode yang dikelola. Milcore adalah bagian dari kode yang tidak dikelola yang memungkinkan integrasi yang erat dengan DirectX (bertanggung jawab untuk tampilan dan rendering). CLR membuat proses pengembangan lebih produktif dengan menawarkan banyak fitur seperti manajemen memori, penanganan kesalahan, dll.
WPF - Keuntungan
Pada framework GUI sebelumnya, tidak ada pemisahan nyata antara tampilan aplikasi dan perilakunya. Baik GUI dan perilaku dibuat dalam bahasa yang sama, misalnya C # atau VB.Net yang akan membutuhkan lebih banyak upaya dari pengembang untuk mengimplementasikan UI dan perilaku yang terkait dengannya.
Di WPF, elemen UI dirancang di XAML sementara perilaku dapat diimplementasikan dalam bahasa prosedural seperti C # dan VB.Net. Jadi sangat mudah untuk memisahkan perilaku dari kode desainer.
Dengan XAML, programmer dapat bekerja secara paralel dengan desainer. Pemisahan antara GUI dan perilakunya memungkinkan kita untuk dengan mudah mengubah tampilan kontrol dengan menggunakan gaya dan templat.
WPF - Fitur
WPF adalah kerangka kerja yang kuat untuk membuat aplikasi Windows. Ini mendukung banyak fitur hebat, beberapa di antaranya telah tercantum di bawah ini -
| Fitur | Deskripsi |
|---|---|
| Kontrol di dalam Kontrol | Memungkinkan untuk menentukan kontrol di dalam kontrol lain sebagai konten. |
| Pengikatan data | Mekanisme untuk menampilkan dan berinteraksi dengan data antara elemen UI dan objek data pada antarmuka pengguna. |
| Layanan media | Menyediakan sistem terintegrasi untuk membangun antarmuka pengguna dengan elemen media umum seperti gambar, audio, dan video. |
| Template | Di WPF Anda dapat menentukan tampilan elemen secara langsung dengan Template |
| Animasi | Membangun interaktivitas dan pergerakan pada Antarmuka pengguna |
| Masukan alternatif | Mendukung input multi-sentuh pada Windows 7 dan yang lebih baru. |
| Direct3D | Memungkinkan untuk menampilkan grafik yang lebih kompleks dan tema khusus |
Microsoft menyediakan dua alat penting untuk pengembangan aplikasi WPF.
- Studio visual
- Campuran Ekspresi
Kedua alat tersebut dapat membuat proyek WPF, tetapi kenyataannya Visual Studio lebih banyak digunakan oleh pengembang, sedangkan Blend lebih sering digunakan oleh desainer. Untuk tutorial ini, kami sebagian besar akan menggunakan Visual Studio.
Instalasi
Microsoft menyediakan versi gratis dari Visual Studio yang dapat diunduh dari VisualStudio .
Unduh file dan ikuti langkah-langkah yang diberikan di bawah ini untuk mengatur lingkungan pengembangan aplikasi WPF di sistem Anda.
Setelah pengunduhan selesai, jalankan installer. Dialog berikut akan ditampilkan.

Klik Install tombol dan itu akan memulai proses instalasi.

Setelah proses instalasi selesai dengan sukses, Anda akan melihat kotak dialog berikut.

Tutup kotak dialog ini dan mulai ulang komputer Anda jika diperlukan.
Sekarang buka Visual Studio dari Start Menu yang akan membuka kotak dialog berikut.

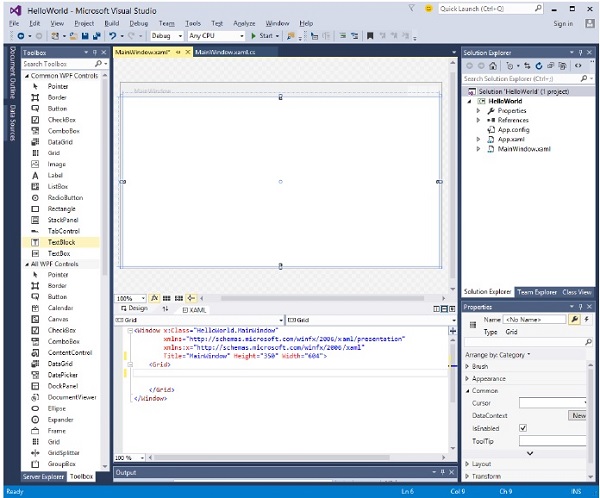
- Setelah semuanya selesai, Anda akan melihat jendela utama Visual Studio.

Anda sekarang siap untuk membangun aplikasi WPF pertama Anda.
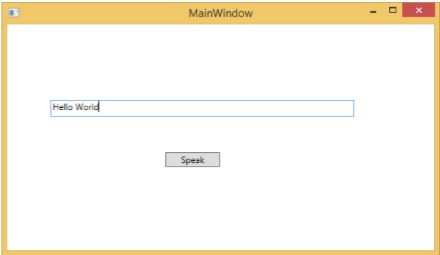
Pada bab ini, kami akan mengembangkan aplikasi WPF Hello World yang sederhana. Jadi mari kita mulai implementasi sederhana dengan mengikuti langkah-langkah yang diberikan di bawah ini.
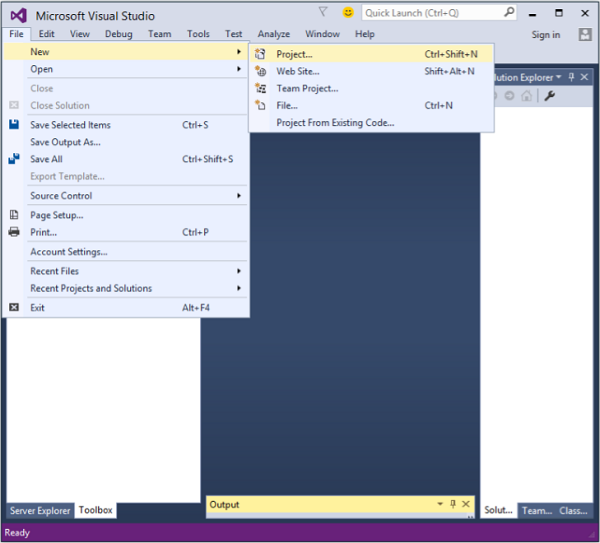
- Klik File> New> opsi menu Project.

- Kotak dialog berikut akan ditampilkan.

Di bawah Template, pilih Visual C # dan di panel tengah, pilih Aplikasi WPF.
Beri nama proyek tersebut. TipeHelloWorld di kolom nama dan klik tombol OK.
Secara default, dua file dibuat, satu adalah XAML file (mainwindow.xaml) dan yang lainnya adalah CS file (mainwindow.cs)
Di mainwindow.xaml, Anda akan melihat dua sub-jendela, satu adalah design window dan yang lainnya adalah source (XAML) window.
Dalam aplikasi WPF, terdapat dua cara untuk mendesain UI untuk aplikasi Anda. Salah satunya adalah dengan menarik dan melepas elemen UI dari toolbox ke Design Window. Cara kedua adalah mendesain UI Anda dengan menulis tag XAML untuk elemen UI. Visual Studio menangani tag XAML saat fitur seret dan lepas digunakan untuk perancangan UI.
Dalam file mainwindow.xaml, tag XAML berikut ditulis secara default.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>- Secara default, Grid diatur sebagai elemen pertama setelah halaman.
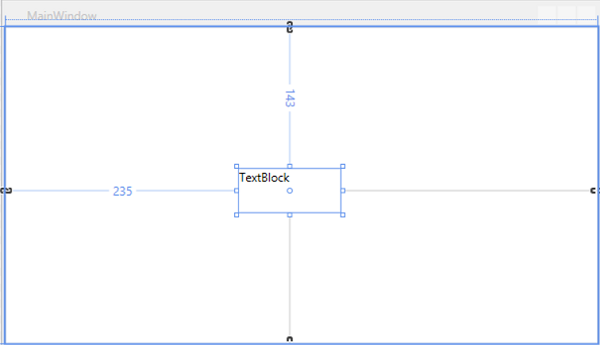
- Mari pergi ke toolbox dan seret TextBlock ke jendela desain.

- Anda akan melihat TextBlock di jendela desain.

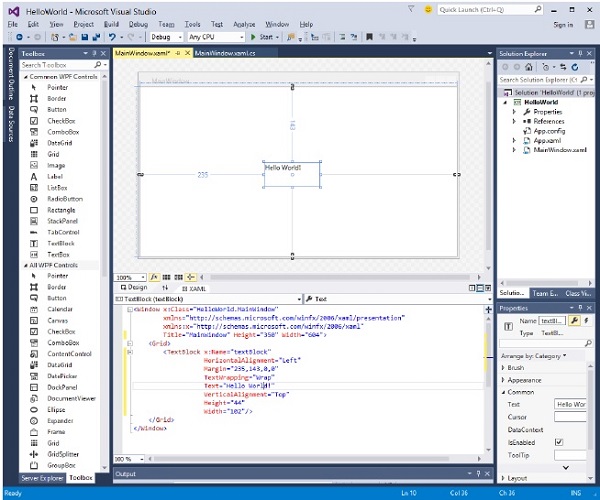
Saat Anda melihat jendela sumber, Anda akan melihat bahwa Visual Studio telah membuat kode XAML dari TextBlock untuk Anda.
Mari ubah properti Teks TextBlock dalam kode XAML dari TextBlock menjadi Hello World.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>- Sekarang, Anda juga akan melihat perubahan pada Design Window.

Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat jendela berikut.

Selamat! Anda telah merancang dan membuat aplikasi WPF pertama Anda.
Salah satu hal pertama yang akan Anda temui saat bekerja dengan WPF adalah XAML. XAML adalah singkatan dari Extensible Application Markup Language. Ini adalah bahasa sederhana dan deklaratif berdasarkan XML.
Di XAML, sangat mudah untuk membuat, menginisialisasi, dan menyetel properti objek dengan relasi hierarkis.
Ini terutama digunakan untuk mendesain GUI, namun dapat digunakan untuk tujuan lain juga, misalnya, untuk mendeklarasikan alur kerja di Workflow Foundation.
Sintaks Dasar
Saat Anda membuat proyek WPF baru, Anda akan menemukan beberapa kode XAML secara default di MainWindow.xaml seperti yang ditunjukkan di bawah ini.
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>File XAML di atas berisi berbagai jenis informasi. Tabel berikut menjelaskan secara singkat peran setiap informasi.
| Informasi | Deskripsi |
|---|---|
| <Jendela | Ini adalah elemen objek pembuka atau wadah dari root. |
| x: Class = "Resources.MainWindow" | Ini adalah deklarasi kelas parsial yang menghubungkan markup ke kode kelas parsial yang ditentukan di belakang. |
| xmlns = "http://schemas.microsoft.com/win fx / 2006 / xaml / presentasi" | Memetakan namespace XAML default untuk klien / framework WPF |
| xmlns: x = "http://schemas.microsoft.com/w infx / 2006 / xaml" | Namespace XAML untuk bahasa XAML yang memetakannya ke awalan x: |
| > | Akhir elemen objek dari root |
<Grid> </Grid> |
Ini adalah tag awal dan penutup dari objek grid kosong. |
| </Window> | Menutup elemen objek |
Aturan sintaks untuk XAML hampir mirip dengan XML. Jika Anda melihat dokumen XAML, Anda akan melihat bahwa itu sebenarnya adalah file XML yang valid, tetapi file XML belum tentu merupakan file XAML. Karena di XML nilai atribut harus berupa string sedangkan di XAML bisa berupa objek yang berbeda yang dikenal dengan sintaks elemen Property.
Sintaks elemen Objek dimulai dengan tanda kurung siku kiri (<) diikuti dengan nama objek, misalnya Tombol.
Tentukan beberapa Properti dan atribut elemen objek itu.
Elemen Objek harus ditutup dengan garis miring (/) diikuti segera dengan tanda kurung siku (>).
Contoh objek sederhana tanpa elemen anak
<Button/>Contoh elemen objek dengan beberapa atribut
<Button Content = "Click Me" Height = "30" Width = "60" />Contoh sintaks alternatif memang mendefinisikan properti (sintaks elemen properti)
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Contoh Objek dengan Elemen Anak: StackPanel berisi Textblock sebagai elemen anak
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>Mengapa XAML di WPF
XAML bukan hanya fitur WPF yang paling banyak dikenal, tetapi juga salah satu fitur yang paling disalahpahami. Jika Anda memiliki eksposur ke WPF, maka Anda pasti pernah mendengar tentang XAML; tetapi perhatikan dua fakta yang kurang diketahui berikut tentang XAML -
- WPF tidak membutuhkan XAML
- XAML tidak membutuhkan WPF
Mereka sebenarnya adalah bagian-bagian teknologi yang dapat dipisahkan. Untuk memahami bagaimana itu bisa terjadi, mari kita lihat contoh sederhana di mana tombol dibuat dengan beberapa properti di XAML.
<Window x:Class = "WPFXAMLOverview.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Content = "Click Me" HorizontalAlignment = "Left"
Margin = "150" VerticalAlignment = "Top" Width = "75" />
</StackPanel>
</Window>Jika Anda memilih untuk tidak menggunakan XAML di WPF, Anda juga dapat memperoleh hasil GUI yang sama dengan bahasa prosedural. Mari kita lihat contoh yang sama, tapi kali ini, kita akan membuat tombol di C #.
using System.Windows;
using System.Windows.Controls;
namespace WPFXAMLOverview {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the Button
Button button = new Button();
button.Content = "Click Me";
button.HorizontalAlignment = HorizontalAlignment.Left;
button.Margin = new Thickness(150);
button.VerticalAlignment = VerticalAlignment.Top;
button.Width = 75;
stackPanel.Children.Add(button);
}
}
}Saat Anda mengkompilasi dan mengeksekusi kode XAML atau kode C #, Anda akan melihat output yang sama seperti yang ditunjukkan di bawah ini.

Dari contoh di atas, jelas bahwa apa yang dapat Anda lakukan di XAML untuk membuat, menginisialisasi, dan mengatur properti objek, tugas yang sama juga dapat dilakukan dengan menggunakan kode.
XAML hanyalah cara sederhana dan mudah untuk mendesain elemen UI.
Dengan XAML, tidak berarti bahwa yang dapat Anda lakukan untuk mendesain elemen UI adalah satu-satunya cara. Anda dapat mendeklarasikan objek di XAML atau mendefinisikannya menggunakan kode.
XAML bersifat opsional, tetapi meskipun demikian, XAML adalah inti dari desain WPF.
Tujuan XAML adalah memungkinkan desainer visual untuk membuat elemen antarmuka pengguna secara langsung.
WPF bertujuan untuk memungkinkan pengendalian semua aspek visual antarmuka pengguna dari mark-up.
Ada banyak teknologi dimana elemen dan komponen disusun dalam struktur pohon sehingga pemrogram dapat dengan mudah menangani objek dan mengubah perilaku aplikasi. Windows Presentation Foundation (WPF) memiliki struktur pohon yang komprehensif dalam bentuk objek. Di WPF, ada dua cara agar pohon objek lengkap dikonseptualisasikan -
- Struktur Pohon Logis
- Struktur Pohon Visual
Dengan bantuan struktur pohon ini, Anda dapat dengan mudah membuat dan mengidentifikasi hubungan antar elemen UI. Sebagian besar, pengembang dan desainer WPF menggunakan bahasa prosedural untuk membuat aplikasi atau merancang bagian UI aplikasi di XAML dengan mengingat struktur pohon objek.
Struktur Pohon Logis
Dalam aplikasi WPF, struktur elemen UI di XAML mewakili struktur pohon logis. Di XAML, elemen dasar UI dideklarasikan oleh pengembang. Pohon logis di WPF mendefinisikan yang berikut -
- Properti ketergantungan
- Sumber daya statis dan dinamis
- Mengikat elemen pada namanya dll.
Mari kita lihat contoh berikut di mana tombol dan kotak daftar dibuat.
<Window x:Class = "WPFElementsTree.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Height = "30" Width = "70" Content = "OK" Margin = "20" />
<ListBox x:Name = "listBox" Height = "100" Width = "100" Margin = "20">
<ListBoxItem Content = "Item 1" />
<ListBoxItem Content = "Item 2" />
<ListBoxItem Content = "Item 3" />
</ListBox>
</StackPanel>
</Window>Jika Anda melihat kode XAML, Anda akan melihat sebuah struktur pohon, yaitu node root adalah Window dan di dalam node root hanya ada satu anak, yaitu StackPanel. Tapi StackPanel berisi dua elemen anak, tombol dan kotak daftar. Kotak daftar memiliki tiga item kotak daftar anak lagi.
Struktur Pohon Visual
Dalam WPF, konsep pohon visual menggambarkan struktur objek visual, yang direpresentasikan oleh Visual Base Class. Ini menandakan semua elemen UI yang dirender ke layar keluaran.
Ketika seorang programmer ingin membuat template untuk kontrol tertentu, ia sebenarnya sedang merender pohon visual dari kontrol itu. Pohon visual juga sangat berguna bagi mereka yang ingin menggambar kontrol tingkat yang lebih rendah untuk alasan kinerja dan pengoptimalan.
Dalam aplikasi WPF, pohon visual digunakan untuk -
- Merender objek visual.
- Merender tata letak.
- Peristiwa yang diarahkan sebagian besar berjalan di sepanjang pohon visual, bukan pohon logis.
Untuk melihat pohon visual dari aplikasi sederhana di atas yang berisi tombol dan kotak daftar, mari kita kompilasi dan jalankan kode XAML dan Anda akan melihat jendela berikut.

Saat aplikasi berjalan, Anda dapat melihat pohon visual dari aplikasi yang sedang berjalan di jendela Live Visual Tree yang menunjukkan hierarki lengkap aplikasi ini, seperti yang ditunjukkan di bawah ini.

Pohon visual biasanya merupakan superset dari pohon logika. Anda dapat melihat di sini bahwa semua elemen logika juga ada di pohon visual. Jadi kedua pohon ini sebenarnya hanyalah dua tampilan berbeda dari kumpulan objek yang sama yang menyusun UI.
Pohon logis meninggalkan banyak detail yang memungkinkan Anda untuk fokus pada struktur inti antarmuka pengguna dan mengabaikan detail persis bagaimana itu disajikan.
Pohon logis adalah apa yang Anda gunakan untuk membuat struktur dasar antarmuka pengguna.
Pohon visual akan menarik jika Anda berfokus pada presentasi. Misalnya, jika Anda ingin menyesuaikan tampilan elemen UI apa pun, Anda perlu menggunakan pohon visual.
Dalam aplikasi WPF, properti ketergantungan adalah jenis properti tertentu yang memperluas properti CLR. Ini mengambil keuntungan dari fungsi spesifik yang tersedia di sistem properti WPF.
Kelas yang mendefinisikan properti ketergantungan harus diwarisi dari DependencyObjectkelas. Banyak kelas kontrol UI yang digunakan di XAML diturunkan dariDependencyObject kelas dan mereka mendukung properti ketergantungan, misalnya kelas Tombol mendukung IsMouseOver properti ketergantungan.
Kode XAML berikut membuat tombol dengan beberapa properti.
<Window x:Class = "WPFDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>Ekstensi x: Type markup di XAML memiliki fungsi serupa seperti typeof () di C #. Ini digunakan ketika atribut ditentukan yang mengambil tipe objek seperti <Style TargetType = "{x: Type Button}">
Ketika kode di atas dikompilasi dan dijalankan, Anda akan mendapatkan yang berikut ini MainWindow. Saat mouse berada di atas tombol, warna latar depan tombol akan berubah. Saat mouse meninggalkan tombol, itu berubah kembali ke warna aslinya.

Mengapa Kita Membutuhkan Properti Ketergantungan
Properti ketergantungan memberi Anda semua jenis manfaat saat Anda menggunakannya dalam aplikasi Anda. Properti Ketergantungan dapat digunakan melalui properti CLR dalam skenario berikut -
- Jika Anda ingin mengatur gaya
- Jika Anda ingin data binding
- Jika Anda ingin menyetel dengan sumber daya (sumber daya statis atau dinamis)
- Jika Anda ingin mendukung animasi
Pada dasarnya, Properti Ketergantungan menawarkan banyak fungsi yang tidak akan Anda dapatkan dengan menggunakan properti CLR.
Perbedaan utama antara dependency properties dan lainnya CLR properties tercantum di bawah -
Properti CLR bisa langsung membaca / menulis dari anggota privat kelas dengan menggunakan getter dan setter. Sebaliknya, properti ketergantungan tidak disimpan di objek lokal.
Properti dependensi disimpan dalam kamus pasangan kunci / nilai yang disediakan oleh kelas DependencyObject. Ini juga menghemat banyak memori karena menyimpan properti saat diubah. Itu bisa diikat di XAML juga.
Properti Ketergantungan Kustom
Dalam kerangka .NET, properti ketergantungan kustom juga dapat ditentukan. Ikuti langkah-langkah yang diberikan di bawah ini untuk menentukan properti ketergantungan kustom di C #.
Nyatakan dan daftarkan dependency property dengan register panggilan sistem.
Menyediakan setter dan getter untuk properti.
Definisikan a static handler yang akan menangani setiap perubahan yang terjadi secara global
Definisikan instance handler yang akan menangani setiap perubahan yang terjadi pada contoh khusus tersebut.
Kode C # berikut mendefinisikan properti ketergantungan untuk menyetel SetText properti dari kontrol pengguna.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty SetTextProperty =
DependencyProperty.Register("SetText", typeof(string), typeof(UserControl1), new
PropertyMetadata("", new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get { return (string)GetValue(SetTextProperty); }
set { SetValue(SetTextProperty, value); }
}
private static void OnSetTextChanged(DependencyObject d,
DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}Berikut adalah file XAML di mana TextBlock didefinisikan sebagai kontrol pengguna dan properti Teks akan ditetapkan kepadanya oleh properti ketergantungan SetText.
Kode XAML berikut membuat kontrol pengguna dan menginisialisasi SetText properti ketergantungan.
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World"/>
</Grid>
</Window>Ayo jalankan aplikasi ini. Anda dapat segera mengamati bahwa di MainWindow kami, properti ketergantungan untuk kontrol pengguna telah berhasil digunakan sebagai Teks.

SEBUAH routed eventadalah jenis peristiwa yang bisa memanggil penangan pada beberapa pemroses dalam pohon elemen, bukan hanya objek yang memunculkan peristiwa tersebut. Ini pada dasarnya adalah acara CLR yang didukung oleh turunan dari kelas Perutean Acara. Itu terdaftar dengan sistem acara WPF. RoutedEvents memiliki tiga strategi perutean utama yaitu sebagai berikut -
- Acara Langsung
- Acara Gelembung
- Acara Terowongan
Acara Langsung
Peristiwa langsung mirip dengan peristiwa dalam bentuk Windows yang dimunculkan oleh elemen tempat peristiwa tersebut berasal.
Tidak seperti event CLR standar, event yang diarahkan langsung mendukung penanganan kelas dan mereka dapat digunakan di Event Setter dan Event Triggers dalam gaya Kontrol Kustom Anda.
Contoh yang baik dari acara langsung adalah acara MouseEnter.
Acara Gelembung
Acara menggelegak dimulai dengan elemen tempat acara itu berasal. Kemudian ia melakukan perjalanan ke atas pohon visual ke elemen paling atas dalam pohon visual. Jadi, di WPF, elemen paling atas kemungkinan besar adalah jendela.
Acara Terowongan
Penangan kejadian pada akar pohon elemen dipanggil dan kemudian kejadian berjalan menuruni pohon visual ke semua simpul turunan hingga mencapai elemen tempat kejadian berasal.
Perbedaan antara acara gelembung dan terowongan adalah bahwa acara terowongan akan selalu dimulai dengan pratinjau.
Dalam aplikasi WPF, event sering diimplementasikan sebagai pasangan tunneling / bubbling. Jadi, Anda akan memiliki pratinjau MouseDown dan kemudian acara MouseDown.
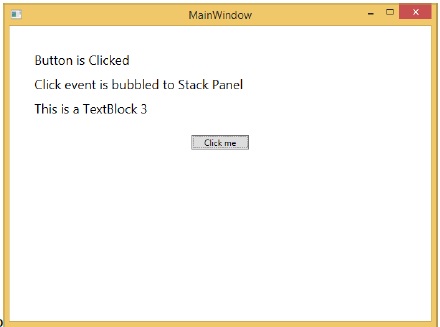
Diberikan di bawah ini adalah contoh sederhana dari event Routed di mana tombol dan tiga blok teks dibuat dengan beberapa properti dan event.
<Window x:Class = "WPFRoutedEvents.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "450" Width = "604" ButtonBase.Click = "Window_Click" >
<Grid>
<StackPanel Margin = "20" ButtonBase.Click = "StackPanel_Click">
<StackPanel Margin = "10">
<TextBlock Name = "txt1" FontSize = "18" Margin = "5" Text = "This is a TextBlock 1" />
<TextBlock Name = "txt2" FontSize = "18" Margin = "5" Text = "This is a TextBlock 2" />
<TextBlock Name = "txt3" FontSize = "18" Margin = "5" Text = "This is a TextBlock 3" />
</StackPanel>
<Button Margin = "10" Content = "Click me" Click = "Button_Click" Width = "80"/>
</StackPanel>
</Grid>
</Window>Berikut adalah kode C # untuk implementasi event Click untuk Button, StackPanel, dan Window.
using System.Windows;
namespace WPFRoutedEvents {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
txt1.Text = "Button is Clicked";
}
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
}
private void Window_Click(object sender, RoutedEventArgs e) {
txt3.Text = "Click event is bubbled to Window";
}
}
}Ketika Anda mengkompilasi dan menjalankan kode di atas, ini akan menghasilkan jendela berikut -

Saat Anda mengklik tombol, blok teks akan diperbarui, seperti yang ditunjukkan di bawah ini.

Jika Anda ingin menghentikan acara yang dirutekan pada tingkat tertentu, maka Anda perlu menyetel e.Handled = true;
Mari kita ubah StackPanel_Click acara seperti yang ditunjukkan di bawah ini -
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
e.Handled = true;
}Bila Anda klik pada tombol, Anda akan melihat bahwa acara klik tidak akan dialihkan ke jendela dan akan berhenti di stackpanel dan 3 rd blok teks tidak akan diperbarui.

Acara dengan Rute Kustom
Dalam kerangka .NET, acara yang dirutekan khusus juga dapat ditentukan. Anda perlu mengikuti langkah-langkah yang diberikan di bawah ini untuk menentukan acara yang dirutekan khusus di C #.
Deklarasikan dan daftarkan acara yang dirutekan Anda dengan panggilan sistem RegisterRoutedEvent.
Tentukan Strategi Perutean, yaitu Gelembung, Terowongan, atau Langsung.
Menyediakan event handler.
Mari kita ambil contoh untuk memahami lebih lanjut tentang acara yang dirutekan khusus. Ikuti langkah-langkah yang diberikan di bawah ini -
Buat proyek WPF baru dengan WPFCustomRoutedEvent
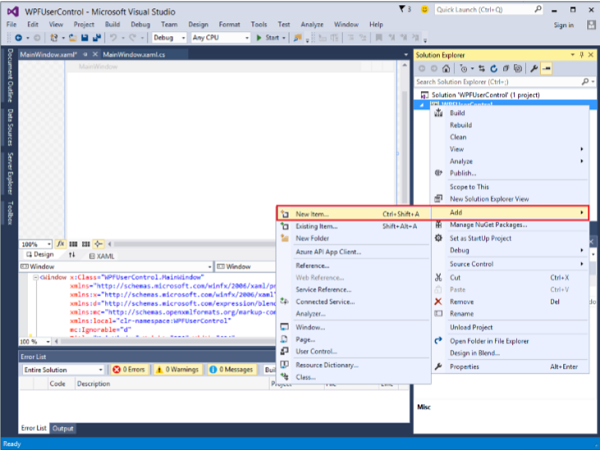
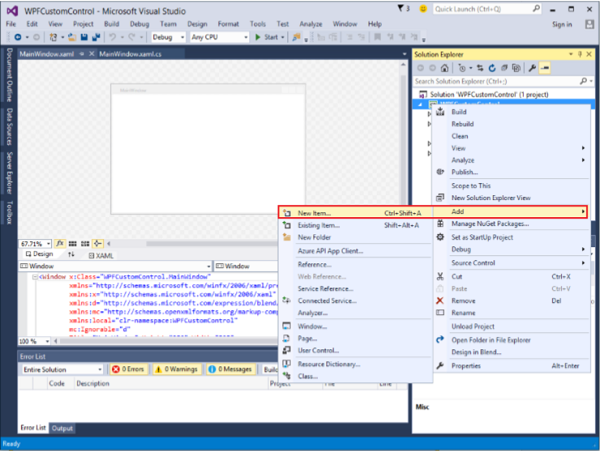
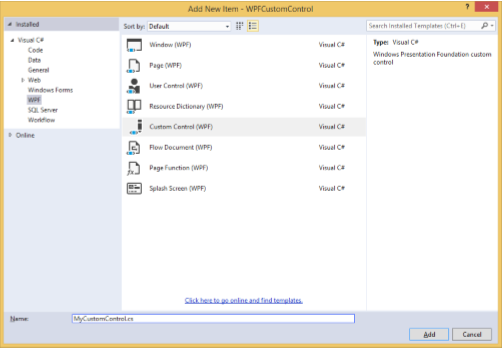
Klik kanan pada solusi Anda dan pilih Add> New Item ...
Dialog berikut akan terbuka, sekarang pilih Custom Control (WPF) dan beri nama MyCustomControl.

Klik Add dan Anda akan melihat bahwa dua file baru (Themes / Generic.xaml dan MyCustomControl.cs) akan ditambahkan dalam solusi Anda.
Kode XAML berikut menetapkan gaya untuk kontrol kustom di file Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent">
<Style TargetType = "{x:Type local:MyCustomControl}">
<Setter Property = "Margin" Value = "50"/>
<Setter Property = "Template">
<Setter.Value>
<ControlTemplate TargetType = "{x:Type local:MyCustomControl}">
<Border Background = "{TemplateBinding Background}"
BorderBrush = "{TemplateBinding BorderBrush}"
BorderThickness = "{TemplateBinding BorderThickness}">
<Button x:Name = "PART_Button" Content = "Click Me" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>Diberikan di bawah ini adalah kode C # untuk MyCustomControl class yang diwarisi dari Control class di mana klik peristiwa yang dirutekan khusus dibuat untuk kontrol khusus.
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomRoutedEvent {
public class MyCustomControl : Control {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
public override void OnApplyTemplate() {
base.OnApplyTemplate();
//demo purpose only, check for previous instances and remove the handler first
var button = GetTemplateChild("PART_Button") as Button;
if (button ! = null)
button.Click + = Button_Click;
}
void Button_Click(object sender, RoutedEventArgs e) {
RaiseClickEvent();
}
public static readonly RoutedEvent ClickEvent =
EventManager.RegisterRoutedEvent("Click", RoutingStrategy.Bubble,
typeof(RoutedEventHandler), typeof(MyCustomControl));
public event RoutedEventHandler Click {
add { AddHandler(ClickEvent, value); }
remove { RemoveHandler(ClickEvent, value); }
}
protected virtual void RaiseClickEvent() {
RoutedEventArgs args = new RoutedEventArgs(MyCustomControl.ClickEvent);
RaiseEvent(args);
}
}
}Berikut adalah implementasi acara yang dirutekan khusus di C # yang akan menampilkan kotak pesan ketika pengguna mengkliknya.
using System.Windows;
namespace WPFCustomRoutedEvent {
// <summary>
// Interaction logic for MainWindow.xaml
// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MyCustomControl_Click(object sender, RoutedEventArgs e) {
MessageBox.Show("It is the custom routed event of your custom control");
}
}
}Berikut adalah implementasi di MainWindow.xaml untuk menambahkan kontrol kustom dengan event Click.
<Window x:Class = "WPFCustomRoutedEvent.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<local:MyCustomControl Click = "MyCustomControl_Click" />
</Grid>
</Window>Ketika kode di atas dikompilasi dan dijalankan, itu akan menghasilkan jendela berikut yang berisi kontrol khusus.

Ketika Anda mengklik pada kontrol kustom, itu akan menghasilkan pesan berikut.

Windows Presentation Foundation (WPF) memungkinkan pengembang untuk dengan mudah membangun dan membuat aplikasi berbasis UI yang diperkaya secara visual.
Elemen atau kontrol UI klasik dalam kerangka UI lainnya juga ditingkatkan dalam aplikasi WPF.
Semua kontrol WPF standar dapat ditemukan di Toolbox yang merupakan bagian dari System.Windows.Controls.
Kontrol ini juga dapat dibuat dalam bahasa markup XAML.
Hierarki pewarisan lengkap dari kontrol WPF adalah sebagai berikut -

Tabel berikut berisi daftar kontrol yang akan kita bahas pada bab-bab selanjutnya.
| No Sr | Kontrol & Deskripsi |
|---|---|
| 1 | Tombol Kontrol yang merespons masukan pengguna |
| 2 | Kalender Merepresentasikan kontrol yang memungkinkan pengguna untuk memilih tanggal dengan menggunakan tampilan kalender visual. |
| 3 | Kotak Centang Kontrol yang dapat dipilih atau dihapus pengguna. |
| 4 | Kotak kombo Daftar drop-down item yang dapat dipilih pengguna. |
| 5 | ContextMenu Mendapat atau menyetel elemen menu konteks yang harus muncul setiap kali menu konteks diminta melalui antarmuka pengguna (UI) dari dalam elemen ini. |
| 6 | Kisi Data Merepresentasikan kontrol yang menampilkan data dalam kisi yang dapat disesuaikan. |
| 7 | DatePicker Kontrol yang memungkinkan pengguna memilih tanggal. |
| 8 | Dialog Sebuah aplikasi juga dapat menampilkan jendela tambahan untuk membantu pengguna mengumpulkan atau menampilkan informasi penting. |
| 9 | Tampilan bergaris Kontrol yang menyajikan kumpulan item dalam baris dan kolom yang bisa digulir secara horizontal. |
| 10 | Gambar Kontrol yang menampilkan gambar. |
| 11 | Label Menampilkan teks pada formulir. Memberikan dukungan untuk kunci akses. |
| 12 | Kotak daftar Kontrol yang menampilkan daftar item sebaris yang dapat dipilih pengguna. |
| 13 | Menu Merepresentasikan kontrol menu Windows yang memungkinkan Anda untuk mengatur elemen yang terkait dengan perintah dan penangan kejadian secara hierarki. |
| 14 | PasswordBox Kontrol untuk memasukkan kata sandi. |
| 15 | Muncul Menampilkan konten di atas konten yang ada, dalam batas-batas jendela aplikasi. |
| 16 | ProgressBar Kontrol yang menunjukkan kemajuan dengan menampilkan bilah. |
| 17 | Tombol radio Kontrol yang memungkinkan pengguna untuk memilih satu opsi dari sekelompok opsi. |
| 18 | ScrollViewer Kontrol wadah yang memungkinkan pengguna menggeser dan memperbesar kontennya. |
| 19 | Slider Kontrol yang memungkinkan pengguna memilih dari berbagai nilai dengan menggerakkan kontrol Thumb di sepanjang trek. |
| 20 | TextBlock Kontrol yang menampilkan teks. |
| 21 | ToggleButton Tombol yang dapat diubah antara 2 status. |
| 22 | ToolTip Jendela pop-up yang menampilkan informasi untuk suatu elemen. |
| 23 | Jendela Jendela root yang menyediakan opsi minimalkan / maksimalkan, bilah judul, tombol batas dan tutup |
| 24 | Kontrol Pihak Ketiga Gunakan kontrol pihak ketiga di aplikasi WPF Anda. |
Kami akan membahas semua kontrol ini satu per satu dengan implementasinya.
Tata letak kontrol sangat penting dan kritis untuk kegunaan aplikasi. Ini digunakan untuk mengatur sekelompok elemen GUI di aplikasi Anda. Ada beberapa hal penting yang perlu dipertimbangkan saat memilih panel tata letak -
- Posisi elemen anak
- Ukuran elemen anak
- Layering elemen anak yang tumpang tindih di atas satu sama lain
Pengaturan kendali piksel tetap tidak berfungsi saat aplikasi ditempatkan pada resolusi layar yang berbeda. XAML menyediakan satu set panel tata letak bawaan yang kaya untuk mengatur elemen GUI dengan cara yang tepat. Beberapa panel tata letak yang paling umum digunakan dan populer adalah sebagai berikut -
| No Sr | Panel & Deskripsi |
|---|---|
| 1 | Panel Tumpukan Panel tumpukan adalah panel tata letak yang sederhana dan berguna di XAML. Di panel stack, elemen anak dapat diatur dalam satu baris, baik secara horizontal maupun vertikal, berdasarkan properti orientasi. |
| 2 | Panel Bungkus Di WrapPanel, elemen anak ditempatkan dalam urutan berurutan, dari kiri ke kanan atau dari atas ke bawah berdasarkan properti orientasi. |
| 3 | Panel Dok DockPanel mendefinisikan sebuah area untuk mengatur elemen anak relatif satu sama lain, baik secara horizontal maupun vertikal. Dengan DockPanel Anda dapat dengan mudah memasang elemen turunan ke atas, bawah, kanan, kiri, dan tengah menggunakanDock Properti. |
| 4 | Panel Kanvas Panel kanvas adalah panel tata letak dasar tempat elemen anak dapat diposisikan secara eksplisit menggunakan koordinat yang relatif terhadap Canvas sisi manapun seperti kiri, kanan, atas dan bawah. |
| 5 | Panel Grid Panel Grid menyediakan area fleksibel yang terdiri dari baris dan kolom. Dalam Grid, elemen anak dapat diatur dalam bentuk tabel. |
Penyusunan tata letak berarti penggunaan panel tata letak di dalam tata letak lain, misalnya mendefinisikan panel tumpukan di dalam kisi. Konsep ini banyak digunakan untuk memanfaatkan beberapa tata letak dalam sebuah aplikasi. Dalam contoh berikut, kami akan menggunakan panel tumpukan di dalam kisi.
Mari kita lihat kode XAML berikut.
<Window x:Class = "WPFNestingLayouts.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFNestingLayouts"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid Background = "AntiqueWhite">
<Grid.RowDefinitions>
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*" />
</Grid.ColumnDefinitions>
<Label Content = "Employee Info" FontSize = "15"
FontWeight = "Bold" Grid.Column = "0" Grid.Row = "0"/>
<StackPanel Grid.Column = "0" Grid.Row = "1" Orientation = "Horizontal">
<Label Content = "Name" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtName" Text = "Muhammad Ali" VerticalAlignment = "Center"
Width = "200">
</TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "2" Orientation = "Horizontal">
<Label Content = "ID" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCity" Text = "421" VerticalAlignment = "Center"
Width = "50">
</TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "3" Orientation = "Horizontal">
<Label Content = "Age" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtState" Text = "32" VerticalAlignment = "Center"
Width = "50"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "4" Orientation = "Horizontal">
<Label Content = "Title" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCountry" Text = "Programmer" VerticalAlignment = "Center"
Width = "200"></TextBox>
</StackPanel>
</Grid>
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut.

Kami menyarankan Anda untuk menjalankan kode contoh di atas dan mencoba tata letak bersarang lainnya.
Windows Presentation Foundation (WPF) menyediakan API yang kuat dengan bantuan aplikasi mana yang bisa mendapatkan input dari berbagai perangkat seperti mouse, keyboard, dan panel sentuh. Dalam bab ini, kita akan membahas jenis input berikut yang dapat ditangani dalam aplikasi WPF -
| No Sr | Masukan & Deskripsi |
|---|---|
| 1 | Mouse Ada berbagai jenis input mouse seperti MouseDown, MouseEnter, MouseLeave, dll. |
| 2 | Papan ketik Ada banyak jenis input keyboard seperti KeyDown, KeyUp, TextInput, dll. |
| 3 | ContextMenu atau RoutedCommands RoutedCommands memungkinkan penanganan input pada tingkat yang lebih semantik. Ini sebenarnya adalah instruksi sederhana seperti Baru, Buka, Salin, Potong, dan Simpan. |
| 4 | Multi Touch Windows 7 dan versinya yang lebih tinggi memiliki kemampuan untuk menerima input dari beberapa perangkat sensitif sentuhan. Aplikasi WPF juga dapat menangani input sentuhan sebagai input lain, seperti mouse atau keyboard, dengan memunculkan peristiwa saat terjadi sentuhan. |
Argumen baris perintah adalah mekanisme di mana pengguna dapat meneruskan sekumpulan parameter atau nilai ke aplikasi WPF saat dijalankan. Argumen ini sangat penting untuk mengontrol aplikasi dari luar, misalnya jika Anda ingin membuka dokumen Word dari command prompt, maka Anda dapat menggunakan perintah ini “C:\> start winword word1.docx"Dan itu akan terbuka word1.docx dokumen.
Argumen baris perintah ditangani dalam fungsi Startup. Berikut adalah contoh sederhana yang menunjukkan cara meneruskan argumen baris perintah ke aplikasi WPF. Mari buat aplikasi WPF baru dengan namaWPFCommandLine.
Seret satu kotak teks dari kotak alat ke jendela desain.
Dalam contoh ini, kami akan mengirimkan jalur file txt ke aplikasi kami sebagai parameter baris perintah.
Program akan membaca file txt dan kemudian menulis semua teks pada kotak teks.
Kode XAML berikut membuat kotak teks dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "WPFCommandLine.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFCommandLine"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "180" Margin = "100" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "300"/>
</Grid>
</Window>- Sekarang berlangganan acara Startup di file App.xaml seperti yang ditunjukkan di bawah ini.
<Application x:Class = "WPFCommandLine.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCommandLine"
StartupUri = "MainWindow.xaml" Startup = "app_Startup">
<Application.Resources>
</Application.Resources>
</Application>Diberikan di bawah ini adalah implementasi acara app_Startup di App.xaml.cs yang akan mendapatkan argumen baris perintah.
using System.Windows;
namespace WPFCommandLine {
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application {
public static string[] Args;
void app_Startup(object sender, StartupEventArgs e) {
// If no command line arguments were provided, don't process them
if (e.Args.Length == 0) return;
if (e.Args.Length > 0) {
Args = e.Args;
}
}
}
}Sekarang, di kelas MainWindow, program akan membuka file txt dan menulis semua teks di textbox.
Jika ditemukan error, maka program akan menampilkan pesan error pada textbox.
using System;
using System.IO;
using System.Windows;
namespace WPFCommandLine {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
String[] args = App.Args;
try {
// Open the text file using a stream reader.
using (StreamReader sr = new StreamReader(args[0])) {
// Read the stream to a string, and write
// the string to the text box
String line = sr.ReadToEnd();
textBox.AppendText(line.ToString());
textBox.AppendText("\n");
}
}
catch (Exception e) {
textBox.AppendText("The file could not be read:");
textBox.AppendText("\n");
textBox.AppendText(e.Message);
}
}
}
}Ketika kode di atas di-compile dan dieksekusi akan menghasilkan window kosong dengan textbox karena program ini membutuhkan argumen command line. Jadi Visual Studio menyediakan cara mudah untuk menjalankan aplikasi Anda dengan parameter baris perintah.
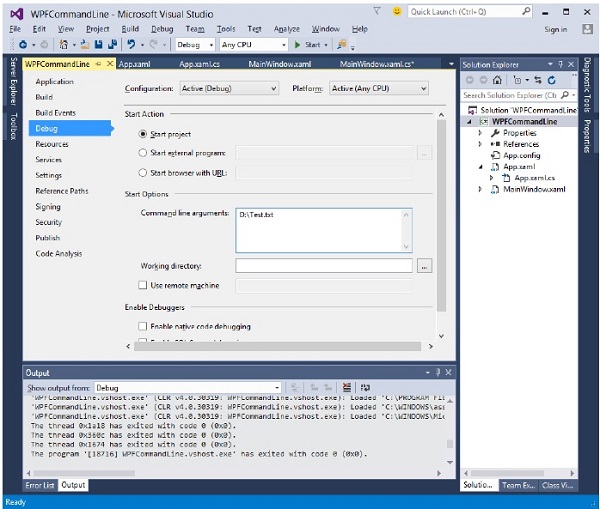
Klik kanan pada proyek WPF Anda di penjelajah solusi dan pilih properti, itu akan menampilkan jendela berikut.

Pilih opsi Debug dan tulis jalur file di argumen baris perintah.
Buat file txt dengan Test.txt dan tulis beberapa teks di file itu dan simpan di lokasi mana pun. Dalam hal ini, file txt disimpan di "D:\" perangkat keras.
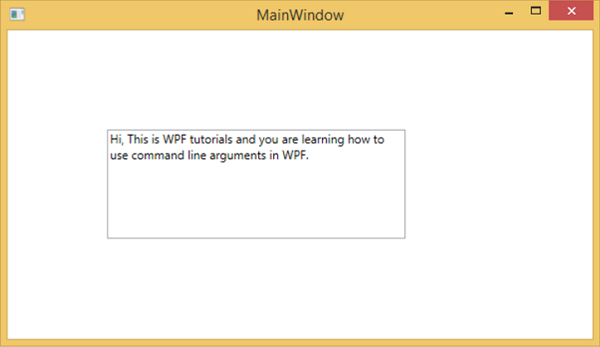
Simpan perubahan dalam proyek Anda dan kompilasi serta jalankan aplikasi Anda sekarang. Anda akan melihat teks di TextBox yang dibaca program dari file Text.txt.

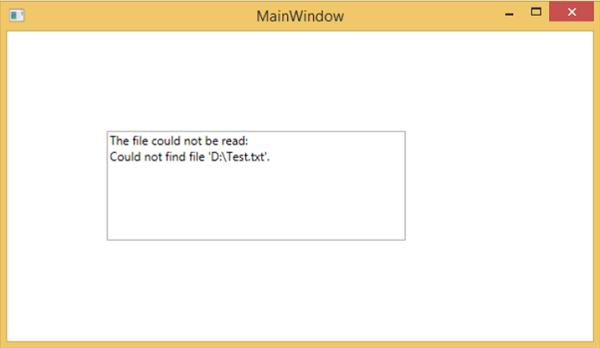
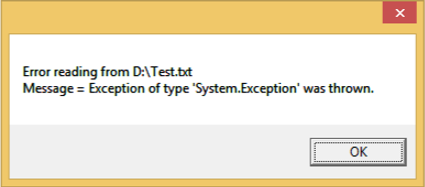
Sekarang mari kita coba dan ubah nama file di mesin Anda dari Test.txt untuk Test1.txt dan jalankan program Anda lagi, maka Anda akan melihat pesan kesalahan itu di kotak teks.

Kami menyarankan Anda untuk menjalankan kode di atas dan mengikuti semua langkah untuk menjalankan aplikasi Anda dengan sukses.
Pengikatan data adalah mekanisme dalam aplikasi WPF yang menyediakan cara sederhana dan mudah bagi aplikasi Windows Runtime untuk menampilkan dan berinteraksi dengan data. Dalam mekanisme ini, pengelolaan data sepenuhnya dipisahkan dari cara datanya.
Data binding memungkinkan aliran data antara elemen UI dan objek data pada antarmuka pengguna. Saat pengikatan dibuat dan data atau model bisnis Anda berubah, pengikatan tersebut mencerminkan pembaruan secara otomatis ke elemen UI dan sebaliknya. Dimungkinkan juga untuk mengikat, bukan ke sumber data standar, tetapi ke elemen lain di laman.
Pengikatan data terdiri dari dua jenis - one-way data binding dan two-way data binding.
Pengikatan Data Satu Arah
Dalam pengikatan satu arah, data diikat dari sumbernya (yaitu objek yang menyimpan data) ke targetnya (yaitu objek yang menampilkan data)
Mari kita ambil contoh sederhana untuk memahami pengikatan data satu arah secara detail. Pertama-tama, buat proyek WPF baru dengan namaWPFDataBinding.
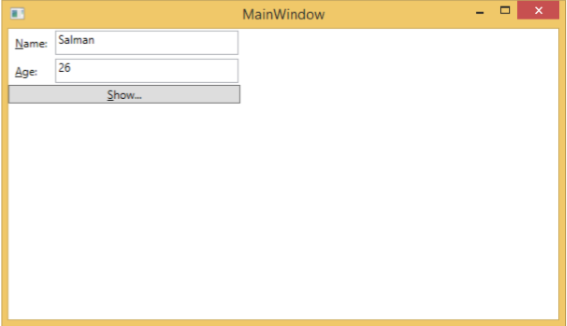
Kode XAML berikut membuat dua label, dua kotak teks, dan satu tombol dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = OneWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click="Button_Click" />
</StackPanel>
</Grid>
</Window>Properti teks dari kedua kotak teks terikat ke "Nama" dan "Usia" yang merupakan variabel kelas dari kelas Person yang ditunjukkan di bawah ini.
Di kelas Person, kami hanya memiliki dua variabel Name dan Age, dan objeknya diinisialisasi di MainWindow kelas.
Dalam kode XAML, kami mengikat nama properti dan Umur, tetapi kami belum memilih objek milik properti itu.
Cara yang lebih mudah adalah dengan menetapkan suatu objek DataContext yang propertinya kami ikat dalam kode C # berikut ini MainWindowconstructor.
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
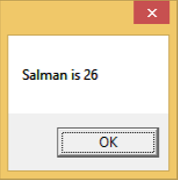
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Mari kita jalankan aplikasi ini dan Anda dapat langsung melihat di Jendela Utama kita bahwa kita telah berhasil terikat ke Nama dan Umur objek Orang itu.

Saat Anda menekan Show tombol, itu akan menampilkan nama dan usia di kotak pesan.

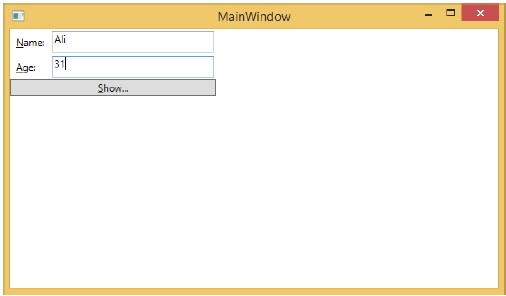
Mari ubah Nama dan Umur di kotak dialog.

Jika Anda sekarang mengklik tombol Show, itu akan menampilkan kembali pesan yang sama.

Ini karena mode pengikatan data disetel ke satu arah dalam kode XAML. Untuk menampilkan data yang diperbarui, Anda perlu memahami pengikatan data dua arah.
Pengikatan Data Dua Arah
Dalam pengikatan dua arah, pengguna dapat mengubah data melalui antarmuka pengguna dan memperbarui data di sumbernya. Jika sumber berubah saat pengguna melihat tampilan, Anda ingin tampilan diperbarui.
Mari kita ambil contoh yang sama tetapi di sini, kita akan mengubah mode pengikatan dari One Way ke Two Way dalam kode XAML.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = TwoWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</Window>Ayo jalankan aplikasi ini lagi.

Ini akan menghasilkan keluaran yang sama -

Sekarang mari kita ubah nilai Nama dan Umur -

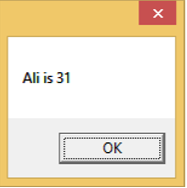
Jika Anda mengklik tombol Show now, itu akan menampilkan pesan yang diperbarui.

Kami menyarankan Anda untuk menjalankan kode di atas dengan kedua kasus tersebut untuk pemahaman konsep yang lebih baik.
Sumber daya biasanya adalah definisi yang terkait dengan beberapa objek yang baru saja Anda antisipasi untuk digunakan lebih dari sekali. Ini adalah kemampuan untuk menyimpan data secara lokal untuk kontrol atau untuk jendela saat ini atau secara global untuk seluruh aplikasi.
Mendefinisikan sebuah objek sebagai sumber daya memungkinkan kita untuk mengaksesnya dari tempat lain. Artinya benda tersebut dapat digunakan kembali. Sumber daya didefinisikan dalam kamus sumber daya dan objek apa pun dapat didefinisikan sebagai sumber daya yang secara efektif menjadikannya aset yang dapat dibagikan. Kunci unik ditentukan ke sumber daya XAML dan dengan kunci tersebut, kunci tersebut dapat dirujuk dengan menggunakan ekstensi markup StaticResource.
Sumber daya dapat terdiri dari dua jenis -
- StaticResource
- DynamicResource
StaticResource adalah pencarian sekali pakai, sedangkan DynamicResource berfungsi lebih seperti pengikatan data. Ia mengingat bahwa sebuah properti dikaitkan dengan kunci sumber daya tertentu. Jika objek yang terkait dengan kunci itu berubah, sumber daya dinamis akan memperbarui properti target.
Contoh
Berikut adalah aplikasi sederhana untuk resource SolidColorBrush.
Mari buat proyek WPF baru dengan nama WPFResouces.
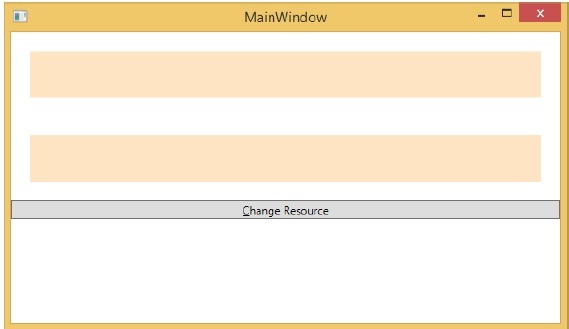
Seret dua persegi panjang dan atur propertinya seperti yang ditunjukkan pada kode XAML berikut.
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "Blue" />
</Window.Resources>
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
</Window>Pada kode XAML di atas, Anda dapat melihat bahwa satu persegi panjang memiliki StaticResource dan yang lainnya memiliki DynamicResource dan warna brushResource adalah Bisque.
Ketika Anda mengkompilasi dan mengeksekusi kode, itu akan menghasilkan MainWindow berikut.

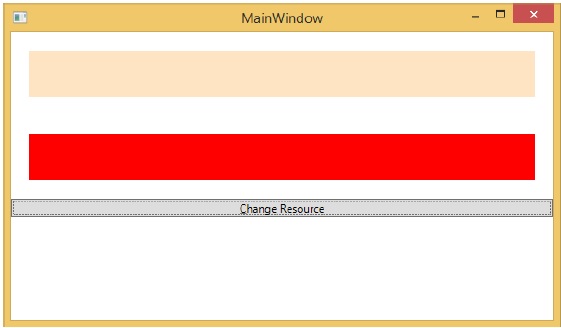
Saat Anda mengklik tombol "Ubah Sumber Daya", Anda akan melihat bahwa persegi panjang dengan DynamicResource akan berubah warna menjadi Merah.

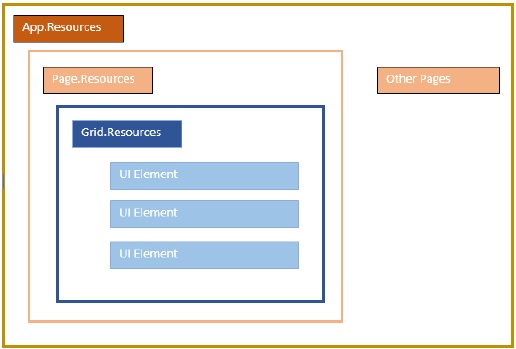
Cakupan Sumber Daya
Sumber daya didefinisikan dalam resource dictionaries, tetapi ada banyak tempat di mana kamus sumber daya dapat didefinisikan. Dalam contoh di atas, kamus sumber daya didefinisikan pada tingkat Jendela / halaman. Dalam kamus apa, sumber daya didefinisikan segera membatasi cakupan sumber daya itu. Jadi cakupannya, yaitu di mana Anda dapat menggunakan sumber daya, bergantung pada tempat Anda mendefinisikannya.
Tentukan sumber daya dalam kamus sumber daya dari suatu kisi dan itu dapat diakses oleh kisi itu dan hanya oleh elemen turunannya.
Tentukan di jendela / halaman dan dapat diakses oleh semua elemen di jendela / halaman itu.
Akar aplikasi dapat ditemukan di kamus sumber daya App.xaml. Ini adalah root dari aplikasi kita, jadi sumber daya yang didefinisikan di sini tercakup ke seluruh aplikasi.
Sejauh menyangkut cakupan resource, yang paling sering adalah level aplikasi, level halaman, dan level elemen tertentu seperti Grid, StackPanel, dll.

Aplikasi di atas memiliki sumber daya di tingkat Jendela / halamannya.
Kamus Sumber Daya
Kamus sumber daya di aplikasi XAML menyiratkan bahwa kamus sumber daya disimpan dalam file terpisah. Ini diikuti di hampir semua aplikasi XAML. Menentukan sumber daya dalam file terpisah dapat memiliki keuntungan berikut -
Pemisahan antara mendefinisikan sumber daya dalam kamus sumber daya dan kode terkait UI.
Mendefinisikan semua sumber daya dalam file terpisah seperti App.xaml akan membuatnya tersedia di seluruh aplikasi.
Jadi, bagaimana kita mendefinisikan sumber daya kita dalam kamus sumber daya dalam file terpisah? Nah, ini sangat mudah, cukup tambahkan kamus sumber daya baru melalui Visual Studio dengan mengikuti langkah-langkah yang diberikan di bawah ini -
Dalam solusi Anda, tambahkan folder baru dan beri nama ResourceDictionaries.
Klik kanan pada folder ini dan pilih Resource Dictionary dari Add submenu item dan beri nama DictionaryWithBrush.xaml
Contoh
Sekarang mari kita ambil contoh yang sama, tetapi di sini, kita akan mendefinisikan kamus sumber daya di tingkat aplikasi. Kode XAML untuk MainWindow.xaml adalah sebagai berikut -
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
</Window>Berikut adalah implementasi di DictionaryWithBrush.xaml -
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key = "brushResource" Color = "Blue" />
</ResourceDictionary>Berikut implementasinya di app.xaml -
<Application x:Class="WPFResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml"/>
</Application.Resources>
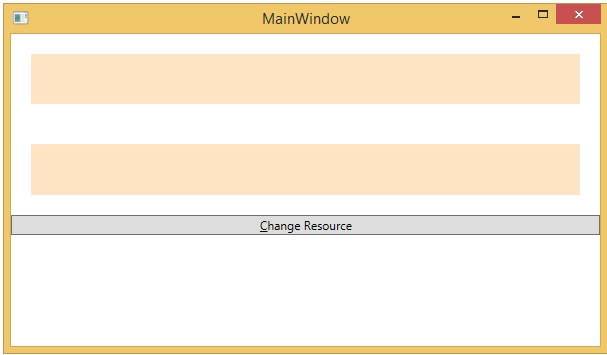
</Application>Ketika kode di atas dikompilasi dan dijalankan, itu akan menghasilkan keluaran sebagai berikut -

Saat Anda mengklik tombol Change Resource, persegi panjang akan berubah warna menjadi Merah.

Kami menyarankan Anda untuk menjalankan kode di atas dan mencoba beberapa sumber daya lainnya (misalnya, warna latar belakang).
Template mendeskripsikan tampilan keseluruhan dan tampilan visual dari sebuah kontrol. Untuk setiap kontrol, ada templat default yang terkait dengannya yang memberikan tampilan pada kontrol. Dalam aplikasi WPF, Anda dapat dengan mudah membuat template Anda sendiri ketika Anda ingin menyesuaikan perilaku visual dan tampilan visual suatu kontrol.
Konektivitas antara logika dan template dapat dicapai dengan pengikatan data. Perbedaan utama antarastyles dan templates tercantum di bawah -
Gaya hanya dapat mengubah tampilan kontrol Anda dengan properti default kontrol tersebut.
Dengan template, Anda dapat mengakses lebih banyak bagian dari kontrol daripada di gaya. Anda juga dapat menentukan perilaku kontrol yang sudah ada dan yang baru.
Ada dua jenis template yang paling umum digunakan -
- Template Kontrol
- Template Data
Template Kontrol
Template Kontrol mendefinisikan tampilan visual dari sebuah kontrol. Semua elemen UI memiliki beberapa jenis tampilan dan juga perilaku, misalnya, Tombol memiliki tampilan dan perilaku. Peristiwa klik atau peristiwa hover mouse adalah perilaku yang dijalankan sebagai respons terhadap klik dan hover dan ada juga tampilan default tombol yang dapat diubah oleh template Kontrol.
Contoh
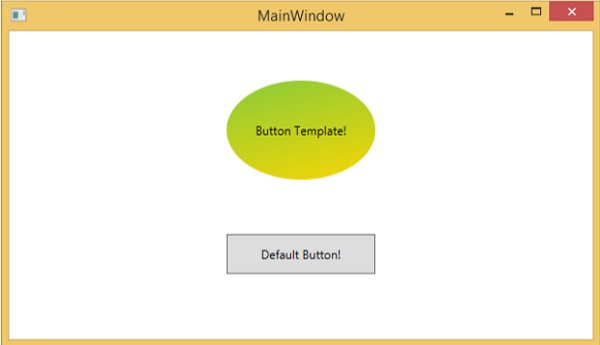
Mari kita ambil contoh sederhana. Kami akan membuat dua tombol (satu dengan template dan yang lainnya adalah tombol default) dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red" />
<GradientStop Offset = "1" Color = "Orange" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen" />
<GradientStop Offset = "1" Color = "Gold" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8"
CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!"
Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40"
Width = "150" Margin = "5" />
</StackPanel>
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menampilkan MainWindow berikut.

Saat Anda menggerakkan mouse ke atas tombol dengan templat khusus, itu akan mengubah warnanya seperti yang ditunjukkan di bawah ini.

Template Data
Templat Data mendefinisikan dan menentukan tampilan dan struktur kumpulan data. Ini memberikan fleksibilitas untuk memformat dan menentukan presentasi data pada elemen UI apa pun. Ini sebagian besar digunakan pada data yang terkait dengan kontrol Item seperti ComboBox, ListBox, dll.
Contoh
Mari kita ambil contoh sederhana untuk memahami konsep template data. Buat proyek WPF baru dengan namaWPFDataTemplates.
Dalam kode XAML berikut, kita akan membuat Templat Data sebagai sumber daya untuk menyimpan label dan kotak teks. Ada tombol dan kotak daftar juga untuk menampilkan data.
<Window x:Class = "WPFDataTemplates.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataTemplates"
xmlns:loc = "clr-namespace:WPFDataTemplates"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<DataTemplate DataType = "{x:Type loc:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "10"/>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10"
Text = "{Binding Name}"/>
<Label Name = "ageLabel" Margin = "10" Grid.Row = "1"/>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10"
Text = "{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<ListBox ItemsSource = "{Binding}" />
<StackPanel Grid.Row = "1" >
<Button Content = "_Show..." Click = "Button_Click" Width = "80" HorizontalAlignment = "Left" Margin = "10"/>
</StackPanel>
</Grid>
</Window>Disini adalah implementation in C# di mana daftar objek Person ditugaskan ke DataContext, implementasi kelas Person dan event klik tombol.
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List<Person> people = new List<Person>();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
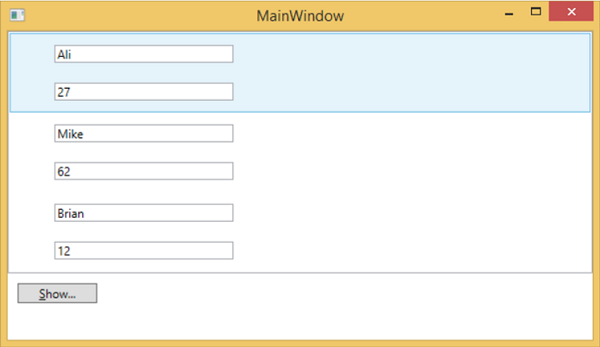
}Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut. Ini berisi satu daftar dan di dalam kotak daftar, setiap item kotak daftar berisi data objek kelas Orang yang ditampilkan pada Label dan kotak Teks.

Kerangka .NET menyediakan beberapa strategi untuk mempersonalisasi dan menyesuaikan tampilan aplikasi. Gaya memberi kami fleksibilitas untuk menyetel beberapa properti suatu objek dan menggunakan kembali setelan khusus ini di beberapa objek untuk tampilan yang konsisten.
Dalam gaya, Anda hanya dapat menyetel properti objek yang sudah ada seperti Tinggi, Lebar, Ukuran font, dll.
Hanya perilaku default dari sebuah kontrol yang dapat ditentukan.
Beberapa properti dapat ditambahkan ke dalam satu gaya.
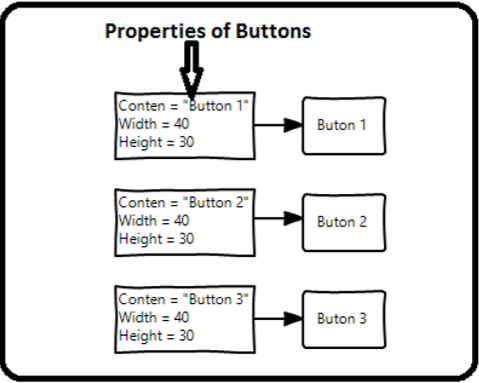
Gaya digunakan untuk memberikan tampilan atau tampilan yang seragam ke sekumpulan kontrol. Gaya implisit digunakan untuk menerapkan tampilan ke semua kontrol dari tipe tertentu dan menyederhanakan aplikasi. Bayangkan tiga tombol, semuanya harus terlihat sama, lebar dan tinggi sama, ukuran font sama, warna latar depan sama, dll. Kita bisa menyetel semua properti itu pada elemen tombol itu sendiri dan itu masih cukup oke untuk semua tombol. Perhatikan diagram berikut.

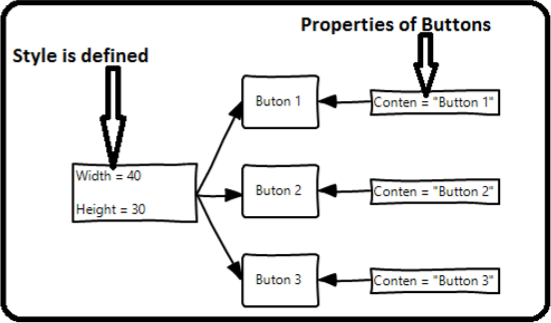
Namun dalam aplikasi kehidupan nyata, Anda biasanya akan memiliki lebih banyak aplikasi ini yang harus terlihat persis sama. Dan bukan hanya tombol saja, Anda biasanya ingin blok teks, kotak teks, dan kotak kombo, dll. Terlihat sama di seluruh aplikasi Anda. Tentunya, harus ada cara yang lebih baik untuk mencapai ini dan itu dikenal sebagaistyling. Anda dapat menganggap gaya sebagai cara mudah untuk menerapkan sekumpulan nilai properti ke lebih dari satu elemen. Perhatikan diagram berikut.

Contoh
Mari kita ambil contoh sederhana untuk memahami konsep ini. Mulailah dengan membuat proyek WPF baru.
Seret tiga tombol dari kotak alat ke jendela desain.
Kode XAML berikut membuat tiga tombol dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "WPFStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace: WPFStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>Ketika Anda melihat kode di atas, Anda akan melihat bahwa untuk semua tombol, tinggi, lebar, warna latar depan, ukuran font, dan properti margin adalah sama. Sekarang ketika kode di atas dikompilasi dan dijalankan, jendela berikut akan ditampilkan.

Sekarang mari kita lihat contoh yang sama, tapi kali ini, kita akan menggunakan style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>Gaya ditentukan dalam kamus sumber daya dan setiap gaya memiliki pengenal kunci unik dan jenis target. Di dalam <style> Anda dapat melihat bahwa beberapa tag penyetel ditentukan untuk setiap properti yang akan disertakan dalam gaya.
Dalam contoh di atas, semua properti umum dari setiap tombol sekarang ditentukan dalam gaya, lalu gaya ditetapkan ke setiap tombol dengan kunci unik dengan menyetel properti gaya melalui ekstensi markup StaticResource.
Ketika Anda mengkompilasi dan menjalankan kode di atas, ini akan menampilkan jendela berikut (keluaran yang sama).

Keuntungan melakukannya seperti ini segera terlihat, kita dapat menggunakan kembali gaya itu dimanapun dalam cakupannya; dan jika kita perlu mengubahnya, kita cukup mengubahnya sekali dalam definisi gaya alih-alih pada setiap elemen.
Pada tingkat apa gaya didefinisikan secara instan membatasi ruang lingkup gaya itu. Jadi cakupannya, yaitu tempat Anda dapat menggunakan gaya, bergantung pada tempat Anda mendefinisikannya. Gaya dapat ditentukan pada level berikut -
| Sr Tidak | Level & Deskripsi |
|---|---|
| 1 | Level Kontrol Mendefinisikan gaya pada tingkat kontrol hanya dapat diterapkan ke kontrol tertentu. Diberikan di bawah ini adalah contoh level kontrol di mana tombol dan TextBlock memiliki gayanya sendiri. |
| 2 | Tingkat Tata Letak Mendefinisikan gaya pada setiap tingkat tata letak akan membuatnya dapat diakses oleh tata letak tersebut dan elemen anaknya saja. |
| 3 | Level Jendela Mendefinisikan gaya pada tingkat jendela dapat membuatnya dapat diakses oleh semua elemen pada jendela itu. |
| 4 | Tingkat Aplikasi Mendefinisikan gaya pada tingkat aplikasi dapat membuatnya dapat diakses di seluruh aplikasi. Mari kita ambil contoh yang sama, tetapi di sini, kita akan meletakkan gaya di file app.xaml agar dapat diakses di seluruh aplikasi. |
Pemicu pada dasarnya memungkinkan Anda untuk mengubah nilai properti atau mengambil tindakan berdasarkan nilai properti. Jadi, ini memungkinkan Anda untuk secara dinamis mengubah tampilan dan / atau perilaku kontrol Anda tanpa harus membuat yang baru.
Pemicu digunakan untuk mengubah nilai properti tertentu, ketika kondisi tertentu terpenuhi. Pemicu biasanya ditentukan dalam gaya atau akar dokumen yang diterapkan ke kontrol khusus tersebut. Ada tiga jenis pemicu -
- Pemicu Properti
- Pemicu Data
- Pemicu Peristiwa
Pemicu Properti
Di pemicu properti, saat perubahan terjadi di satu properti, itu akan membawa perubahan langsung atau animasi di properti lain. Misalnya, Anda dapat menggunakan pemicu properti untuk mengubah tampilan tombol saat mouse mengarahkan kursor ke tombol.
Kode contoh berikut menunjukkan cara mengubah warna latar depan tombol saat mouse mengarahkan kursor ke tombol.
<Window x:Class = "WPFPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
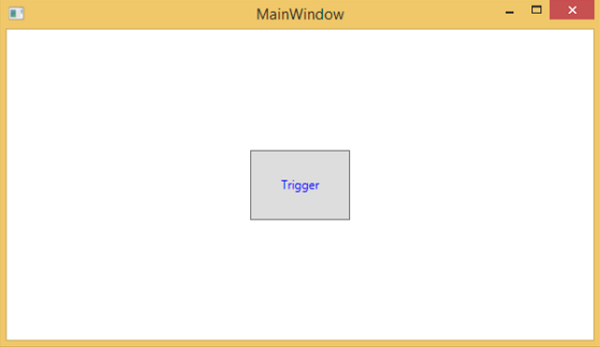
<Button Width = "100" Height = "70"
Style = "{StaticResource TriggerStyle}" Content = "Trigger"/>
</Grid>
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, ini akan menghasilkan jendela berikut -

Saat mouse mengarahkan mouse ke atas tombol, warna latar depan akan berubah menjadi hijau.

Pemicu Data
Pemicu data melakukan beberapa tindakan saat data terikat memenuhi beberapa kondisi. Mari kita lihat kode XAML berikut di mana kotak centang dan blok teks dibuat dengan beberapa properti. Ketika kotak centang dicentang, itu akan mengubah warna latar depan menjadi merah.
<Window x:Class = "WPFDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox"
Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>Ketika kode di atas dikompilasi dan dijalankan, itu akan menghasilkan keluaran sebagai berikut -

Saat Anda mencentang kotak, blok teks akan mengubah warna latar depan menjadi merah.

Pemicu Peristiwa
Pemicu peristiwa melakukan beberapa tindakan saat peristiwa tertentu diaktifkan. Biasanya digunakan untuk menyelesaikan beberapa animasi pada kontrol seperti DoubleAnumatio, ColorAnimation, dll. Dalam contoh berikut, kita akan membuat tombol sederhana. Saat peristiwa klik diaktifkan, ini akan memperluas lebar dan tinggi tombol.
<Window x:Class = "WPFEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
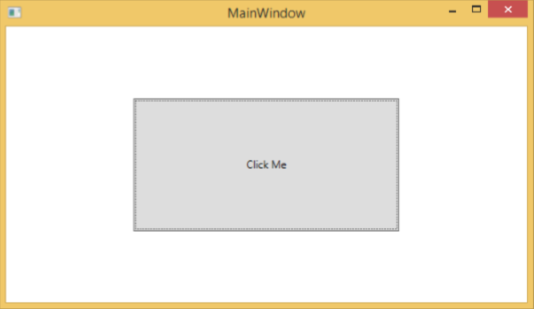
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height"
Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, ini akan menghasilkan jendela berikut -

Setelah mengklik tombol, Anda akan melihat bahwa itu akan mulai meluas di kedua dimensi.

Kami menyarankan Anda untuk mengompilasi dan menjalankan contoh di atas dan menerapkan pemicu ke properti lain juga.
Ini adalah mekanisme sistematis untuk mengidentifikasi dan memperbaiki bug atau cacat di bagian kode yang tidak berperilaku sama seperti yang Anda harapkan. Men-debug aplikasi kompleks yang subsistemnya sangat erat tidaklah mudah, karena memperbaiki bug di satu subsistem dapat membuat bug di subsistem lain.
Debugging di C #
Dalam aplikasi WPF, programmer berurusan dengan dua bahasa seperti C # dan XAML. Jika Anda terbiasa dengan debugging dalam bahasa prosedural apa pun seperti C # atau C / C ++ dan Anda juga mengetahui penggunaan break point, maka Anda dapat men-debug bagian C # dari aplikasi Anda dengan mudah.
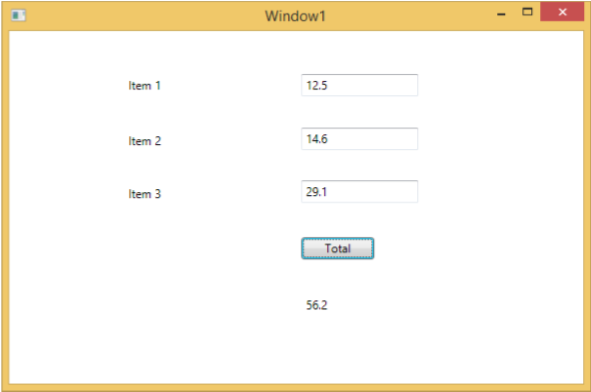
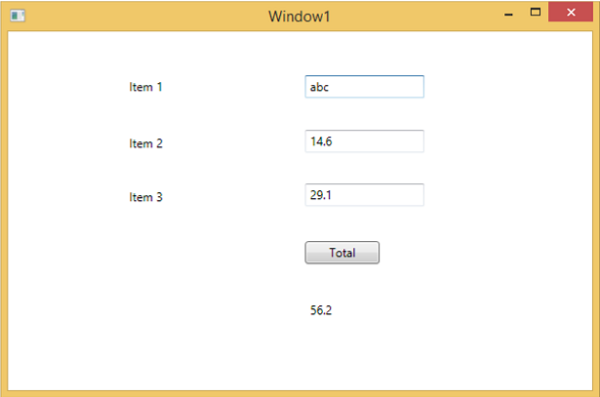
Mari kita ambil contoh sederhana untuk mendemonstrasikan cara men-debug kode C #. Buat proyek WPF baru dengan namaWPFDebuggingDemo. Seret empat label, tiga kotak teks, dan satu tombol dari kotak alat. Lihatlah kode XAML berikut.
<Window x:Class = "WPFDebuggingDemo.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "400" Width = "604">
<Grid>
<TextBox Height = "23" Margin = "0,44,169,0" Name = "textBox1"
VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" />
<TextBox Height = "23" Margin = "0,99,169,0" Name = "textBox2"
VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" />
<TextBox HorizontalAlignment = "Right" Margin = "0,153,169,0"
Name = "textBox3" Width = "120" Height = "23" VerticalAlignment = "Top" />
<Label Height = "28" Margin = "117,42,0,0" Name = "label1"
VerticalAlignment = "Top" HorizontalAlignment = "Left" Width = "120">
Item 1</Label>
<Label Height = "28" HorizontalAlignment = "Left"
Margin = "117,99,0,0" Name = "label2" VerticalAlignment = "Top" Width = "120">
Item 2</Label>
<Label HorizontalAlignment = "Left" Margin = "117,153,0,181"
Name = "label3" Width = "120">Item 3</Label>
<Button Height = "23" HorizontalAlignment = "Right" Margin = "0,0,214,127"
Name = "button1" VerticalAlignment = "Bottom" Width = "75"
Click = "button1_Click">Total</Button>
<Label Height = "28" HorizontalAlignment = "Right"
Margin = "0,0,169,66" Name = "label4" VerticalAlignment = "Bottom" Width = "120"/>
</Grid>
</Window>Diberikan di bawah ini adalah kode C # di mana acara klik tombol diimplementasikan.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPFDebuggingDemo {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
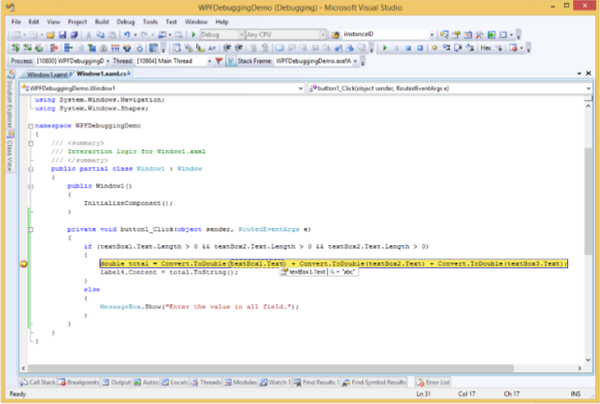
private void button1_Click(object sender, RoutedEventArgs e) {
if (textBox1.Text.Length > 0 && textBox2.Text.Length > 0 && textBox2.Text.Length > 0) {
double total = Convert.ToDouble(textBox1.Text) +
Convert.ToDouble(textBox2.Text) + Convert.ToDouble(textBox3.Text);
label4.Content = total.ToString();
}
else {
MessageBox.Show("Enter the value in all field.");
}
}
}
}Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut. Sekarang masukkan nilai di kotak teks dan tekan tombol Total. Anda akan mendapatkan nilai total setelah penjumlahan dari semua nilai yang dimasukkan ke dalam kotak teks.

Jika Anda mencoba memasukkan nilai selain nilai sebenarnya, maka aplikasi di atas akan macet. Untuk menemukan dan menyelesaikan masalah (mengapa macet), Anda dapat memasukkan break point di acara klik tombol.
Mari kita tulis "abc" pada item 1 seperti gambar di bawah ini.

Setelah mengklik tombol Total, Anda akan melihat bahwa program berhenti di break point

Sekarang gerakkan kursor ke arah textbox1.Text dan Anda akan melihat bahwa program mencoba menambahkan abc nilai dengan nilai-nilai lain yang menyebabkan program macet.
Debugging di XAML
Jika Anda mengharapkan jenis debugging yang sama di XAML, maka Anda akan terkejut mengetahui bahwa belum mungkin men-debug kode XAML seperti men-debug kode bahasa prosedural lainnya. Ketika Anda mendengar istilah debugging dalam kode XAML, itu berarti coba dan temukan kesalahan.
Dalam pengikatan data, data Anda tidak muncul di layar dan Anda tidak tahu mengapa
Atau masalah terkait dengan tata letak yang kompleks.
Atau masalah penyelarasan atau masalah warna margin, overlay, dll. Dengan beberapa template ekstensif seperti ListBox dan combo box.
Debugging program XAML adalah sesuatu yang biasanya Anda lakukan untuk memeriksa apakah binding Anda berfungsi; dan jika tidak berhasil, periksa apa yang salah. Sayangnya pengaturan breakpoints di XAML binding tidak dimungkinkan kecuali di Silverlight, tetapi kita dapat menggunakan jendela Output untuk memeriksa kesalahan data binding. Mari kita lihat kode XAML berikut untuk menemukan kesalahan dalam pengikatan data.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Properti teks dari dua blok teks disetel ke "Nama" dan "Judul" secara statis, sementara dua blok teks lainnya Properti teks diikat ke "Nama Depan" dan "Judul" tetapi variabel kelas adalah Nama dan Judul di kelas Karyawan yang ditunjukkan di bawah ini.
Kami sengaja menulis nama variabel yang salah untuk memahami di mana kami dapat menemukan jenis kesalahan ini ketika output yang diinginkan tidak ditampilkan.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}Berikut adalah implementasi kelas MainWindow dalam kode C #.
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}Mari kita jalankan aplikasi ini dan Anda dapat segera melihat di Jendela Utama kita bahwa kita telah berhasil terikat ke Judul objek Karyawan itu tetapi namanya tidak terikat.

Untuk memeriksa apa yang terjadi dengan nama tersebut, mari kita lihat jendela keluaran tempat banyak log dibuat.
Mudah untuk menemukan kesalahan hanya dengan mencari kesalahan dan Anda akan menemukan kesalahan berikut yang mengatakan "BindingExpression path error: 'FirstName' property not found on 'object' '' Employe”
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode=11611730)'.
BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730);
target element is 'TextBlock' (Name=''); target property is 'Text' (type 'String')Yang dengan jelas menunjukkan bahwa FirstName bukan anggota kelas Karyawan, jadi membantu memperbaiki jenis masalah ini dalam aplikasi Anda.
Ketika Anda mengubah FirstName menjadi Name lagi, maka Anda akan melihat output yang diinginkan.
Alat Debugging UI untuk XAML
Alat debugging UI diperkenalkan untuk XAML dengan Visual Studio 2015 untuk memeriksa kode XAML saat runtime. Dengan bantuan alat ini, kode XAML disajikan dalam bentuk pohon visual dari aplikasi WPF Anda yang sedang berjalan dan juga berbagai properti elemen UI di pohon tersebut. Untuk mengaktifkan alat ini, ikuti langkah-langkah yang diberikan di bawah ini.
- Pergi ke menu Tools dan pilih Options dari menu Tools.
- Ini akan membuka kotak dialog berikut.

- Pergi ke Opsi Umum di bawah item Debugging di sisi kiri.
- Centang opsi yang disorot, yaitu, “Aktifkan Alat Debugging UI untuk XAML” dan klik tombol OK.
Sekarang jalankan aplikasi XAML apa saja atau gunakan kode XAML berikut.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100" Height = "23"
VerticalAlignment = "Top" Text =
"{Binding ElementName = comboBox, Path = SelectedItem.Content, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Saat Anda menjalankan aplikasi, ini akan menampilkan Pohon Visual Langsung di mana semua elemen ditampilkan di pohon.

Pohon Visual Langsung ini menunjukkan struktur tata letak lengkap untuk memahami di mana elemen UI berada. Tetapi opsi ini hanya tersedia di Visual Studio 2015. Jika Anda menggunakan opsi Visual Studio yang lebih lama, maka Anda tidak dapat menggunakan alat ini, namun ada alat lain yang dapat diintegrasikan dengan Visual Studio seperti XAML Spy untuk Visual Studio . Anda dapat mengunduhnya dari xamlspy
Aplikasi WPF memungkinkan untuk membuat kontrol khusus yang membuatnya sangat mudah untuk membuat kontrol yang kaya fitur dan dapat disesuaikan. Kontrol kustom digunakan ketika semua kontrol bawaan yang disediakan oleh Microsoft tidak memenuhi kriteria Anda atau Anda tidak ingin membayar untuk kontrol pihak ketiga.
Di bab ini, Anda akan mempelajari cara membuat kontrol kustom. Sebelum kita mulai melihat Kontrol Kustom, mari kita lihat Kontrol Pengguna terlebih dahulu.
Kontrol Pengguna
Kontrol Pengguna menyediakan cara untuk mengumpulkan dan menggabungkan berbagai kontrol bawaan bersama-sama dan mengemasnya menjadi XAML yang dapat digunakan kembali. Kontrol pengguna digunakan dalam skenario berikut -
Jika kontrol terdiri dari kontrol yang ada, yaitu, Anda dapat membuat kontrol tunggal dari beberapa kontrol yang sudah ada.
Jika kontrol tidak membutuhkan dukungan untuk tema. Kontrol Pengguna tidak mendukung kustomisasi yang rumit, template kontrol, dan gaya yang sulit.
Jika pengembang lebih suka menulis kontrol menggunakan model di belakang kode di mana tampilan dan kemudian kode langsung di belakang untuk pengendali kejadian.
Anda tidak akan berbagi kendali di seluruh aplikasi.
Contoh
Mari kita pergi ke contoh Kontrol pengguna dan ikuti langkah-langkah yang diberikan di bawah ini.
Buat proyek WPF baru dan kemudian klik kanan pada solusi Anda dan pilih Add> New Item ...

Jendela berikut akan terbuka. Sekarang pilihUser Control (WPF) dan beri nama MyUserControl.

Klik tombol Add dan Anda akan melihat bahwa dua file baru (MyUserControl.xaml dan MyUserControl.cs) akan ditambahkan dalam solusi Anda.
Berikut adalah kode XAML di mana tombol dan kotak teks dibuat dengan beberapa properti di file MyUserControl.xaml.
<UserControl x:Class = "WPFUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox"
VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me"
Height = "23" HorizontalAlignment = "Left"
Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Click = "button_Click" />
</Grid>
</UserControl>Diberikan di bawah ini adalah kode C # untuk acara klik tombol di file MyUserControl.cs yang memperbarui kotak teks.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Berikut adalah implementasi di MainWindow.xaml untuk menambahkan kontrol pengguna.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut.

Setelah mengklik tombol "Klik Saya", Anda akan melihat bahwa teks di dalam kotak teks diperbarui.

Kontrol Kustom
Kontrol khusus adalah kelas yang menawarkan gaya dan templatnya sendiri yang biasanya ditentukan dalam generic.xaml. Kontrol kustom digunakan dalam skenario berikut -
Jika kontrol tidak ada dan Anda harus membuatnya dari awal.
Jika Anda ingin memperluas atau menambahkan fungsionalitas ke kontrol yang sudah ada dengan menambahkan properti ekstra atau fungsionalitas tambahan agar sesuai dengan skenario spesifik Anda.
Jika kontrol Anda perlu mendukung tema dan gaya.
Jika Anda ingin berbagi kendali di seluruh aplikasi.
Contoh
Mari kita ambil contoh untuk memahami cara kerja kontrol kustom. Buat proyek WPF baru dan kemudian klik kanan pada solusi Anda dan pilih Add> New Item ...

Ini akan membuka jendela berikut. Sekarang pilihCustom Control (WPF) dan beri nama MyCustomControl.

Klik tombol Add dan Anda akan melihat bahwa dua file baru (Themes / Generic.xaml dan MyCustomControl.cs) akan ditambahkan ke dalam solusi Anda.
Berikut adalah kode XAML di mana gaya diatur untuk kontrol kustom di file Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon" />
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Berikut adalah kode C # untuk kelas MyCustomControl yang diwarisi dari kelas tombol dan dalam konstruktor menggantikan metadata.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new
FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Berikut adalah implementasi peristiwa klik kontrol kustom di C # yang memperbarui teks blok teks.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Berikut adalah implementasi di MainWindow.xaml untuk menambahkan kontrol kustom dan TextBlock.
<Window x:Class = "WPFCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFCustomControls"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70"
Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock"
Width = "250" Height = "30"/>
</StackPanel>
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut dengan kontrol khusus yang merupakan tombol yang disesuaikan.

Setelah mengklik tombol yang disesuaikan, Anda akan melihat bahwa teks di dalam blok teks diperbarui.

Pengecualian adalah kondisi galat atau perilaku tak terduga yang ditemui selama pelaksanaan program. Pengecualian dapat dimunculkan karena berbagai alasan, beberapa di antaranya adalah sebagai berikut -
Kesalahan dalam kode Anda atau dalam kode yang Anda panggil (seperti perpustakaan bersama),
Sumber daya sistem operasi tidak tersedia,
Kondisi tak terduga yang ditemui runtime bahasa umum (seperti kode yang tidak dapat diverifikasi)
Sintaksis
Pengecualian memiliki kemampuan untuk mentransfer aliran program dari satu bagian ke bagian lain. Dalam kerangka .NET, penanganan pengecualian memiliki empat kata kunci berikut -
try - Di blok ini, program mengidentifikasi kondisi tertentu yang menimbulkan beberapa pengecualian.
catch- Kata kunci catch menunjukkan penangkapan pengecualian. SEBUAHtry blok diikuti oleh satu atau lebih catch blok untuk menangkap pengecualian dengan penangan pengecualian di tempat dalam program di mana Anda ingin menangani masalah.
finally- Blok terakhir digunakan untuk mengeksekusi serangkaian pernyataan tertentu, apakah pengecualian dilempar atau tidak dilemparkan. Misalnya, jika Anda membuka file, itu harus ditutup baik pengecualian dimunculkan atau tidak.
throw- Sebuah program mengeluarkan pengecualian ketika masalah muncul. Ini dilakukan dengan menggunakan kata kunci lemparan.
Sintaks untuk menggunakan keempat kata kunci ini adalah sebagai berikut -
try {
///This will still trigger the exception
}
catch (ExceptionClassName e) {
// error handling code
}
catch (ExceptionClassName e) {
// error handling code
}
catch (ExceptionClassName e) {
// error handling code
}
finally {
// statements to be executed
}Pernyataan tangkap ganda digunakan dalam kasus di mana blok percobaan dapat memunculkan lebih dari satu pengecualian tergantung pada situasi aliran program.
Hirarki
Hampir semua kelas pengecualian dalam kerangka .NET secara langsung atau tidak langsung berasal dari kelas Exception. Kelas pengecualian terpenting yang diturunkan dari kelas Exception adalah -
ApplicationException class- Mendukung pengecualian yang dihasilkan oleh program. Ketika pengembang ingin mendefinisikan pengecualian maka kelas harus diturunkan dari kelas ini.
SystemException class- Ini adalah kelas dasar untuk semua pengecualian sistem runtime yang telah ditentukan sebelumnya. Hierarki berikut menunjukkan pengecualian standar yang disediakan oleh waktu proses.

Tabel berikut mencantumkan pengecualian standar yang disediakan oleh waktu proses dan ketentuan yang mengharuskan Anda membuat kelas turunan.
| Jenis pengecualian | Tipe dasar | Deskripsi |
|---|---|---|
| Exception | Obyek | Kelas dasar untuk semua pengecualian. |
| SystemException | Pengecualian | Kelas dasar untuk semua kesalahan yang dihasilkan waktu proses. |
| IndexOutOfRangeException | SystemException | Dilempar oleh runtime hanya jika array tidak diindeks dengan benar. |
| NullReferenceException | SystemException | Dilempar oleh runtime hanya ketika objek null direferensikan. |
| AccessViolationException | SystemException | Dilempar oleh runtime hanya ketika memori yang tidak valid diakses. |
| InvalidOperationException | SystemException | Dilempar oleh metode saat dalam keadaan tidak valid. |
| ArgumentException | SystemException | Kelas dasar untuk semua pengecualian argumen. |
| ArgumentNullException | ArgumentException | Dilempar oleh metode yang tidak mengizinkan argumen menjadi null. |
| ArgumentOutOfRangeException | ArgumentException | Ditampilkan oleh metode yang memverifikasi bahwa argumen berada dalam rentang tertentu. |
| ExternalException | SystemException | Kelas dasar untuk pengecualian yang terjadi atau ditargetkan pada lingkungan di luar runtime. |
| SEHException | ExternalException | Pengecualian merangkum informasi penanganan pengecualian terstruktur Win32. |
Contoh
Mari kita ambil contoh sederhana untuk memahami konsep dengan lebih baik. Mulailah dengan membuat proyek WPF baru dengan namaWPFExceptionHandling.
Seret satu kotak teks dari kotak alat ke jendela desain. Kode XAML berikut membuat kotak teks dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "WPFExceptionHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFExceptionHandling"
mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "241" Margin = "70,39,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "453"/>
</Grid>
</Window>Berikut adalah pembacaan file dengan penanganan pengecualian di C #.
using System;
using System.IO;
using System.Windows;
namespace WPFExceptionHandling {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
ReadFile(0);
}
void ReadFile(int index) {
string path = @"D:\Test.txt";
StreamReader file = new StreamReader(path);
char[] buffer = new char[80];
try {
file.ReadBlock(buffer, index, buffer.Length);
string str = new string(buffer);
str.Trim();
textBox.Text = str;
}
catch (Exception e) {
MessageBox.Show("Error reading from "+ path + "\nMessage = "+ e.Message);
}
finally {
if (file != null) {
file.Close();
}
}
}
}
}Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut di mana teks ditampilkan di dalam kotak teks.

Ketika ada pengecualian yang dimunculkan atau Anda membuangnya secara manual (seperti pada kode berikut), maka itu akan menampilkan kotak pesan dengan kesalahan.
using System;
using System.IO;
using System.Windows;
namespace WPFExceptionHandling {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
ReadFile(0);
}
void ReadFile(int index) {
string path = @"D:\Test.txt";
StreamReader file = new StreamReader(path);
char[] buffer = new char[80];
try {
file.ReadBlock(buffer, index, buffer.Length);
string str = new string(buffer);
throw new Exception();
str.Trim();
textBox.Text = str;
}
catch (Exception e) {
MessageBox.Show("Error reading from "+ path + "\nMessage = "+ e.Message);
}
finally {
if (file != null) {
file.Close();
}
}
}
}
}Ketika pengecualian dimunculkan saat menjalankan kode di atas, itu akan menampilkan pesan berikut.

Kami menyarankan Anda untuk menjalankan kode di atas dan bereksperimen dengan fitur-fiturnya.
Pelokalan adalah penerjemahan sumber daya aplikasi ke dalam versi yang dilokalkan untuk budaya tertentu yang didukung aplikasi.
Ketika Anda mengembangkan aplikasi dan aplikasi Anda hanya tersedia dalam satu bahasa, maka Anda membatasi jumlah pelanggan dan ukuran bisnis Anda. Jika Anda ingin meningkatkan basis pelanggan yang juga akan meningkatkan bisnis Anda, maka produk Anda harus tersedia dan dapat dijangkau oleh khalayak global. Hemat biayalocalization produk Anda adalah salah satu cara terbaik dan paling ekonomis untuk menjangkau lebih banyak pelanggan.
Di WPF, aplikasi yang dapat dilokalkan sangat mudah dibuat resxfile yang merupakan solusi paling sederhana untuk pelokalan. Mari kita ambil contoh sederhana untuk memahami cara kerjanya -
Buat proyek WPF baru dengan nama WPFLocalization.
Di penjelajah solusi Anda, Anda akan melihat file Resources.resx di bawah folder Properties.

Ubah pengubah akses dari internal menjadi publik agar dapat diakses dalam file XAML.

Sekarang tambahkan nama dan nilai string berikut yang akan kita gunakan dalam aplikasi kita.

Buat dua salinan file Resources.resx dengan nama Resources.en.resx dan Resources.ru-RU.resx. Ini adalah konvensi penamaan khusus untuk bahasa dan nama negara / wilayah, dan dapat ditemukan di Referensi API Dukungan Bahasa Nasional (NLS) (https://msdn.microsoft.com/en-us/goglobal/bb896001.aspx ) halaman.
Ubah nilai dalam Resources.ru-RU.resx menjadi kata-kata Rusia, seperti yang ditunjukkan di bawah ini.

Mari pergi ke jendela desain dan seret tiga kotak teks, tiga label, dan tiga tombol.
Di file XAML, pertama-tama tambahkan deklarasi namespace untuk menggunakan sumber daya lokal xmlns: p = "clr-namespace: WPFLocalization.Properties"
Atur properti semua kontrol seperti yang ditunjukkan di bawah ini. Dalam contoh ini, kami tidak akan menggunakan string hardcode untuk konten label, tombol, dan Judul jendela di file XAML. Kami akan menggunakan string yang ditentukan dalam file * .resx. Misalnya, untuk Judul jendela, kami menggunakan string Judul yang ditentukan dalam file * .resx seperti ini “Title =" {x: Static p: Resources.Title} "”
Berikut adalah file XAML di mana kontrol dibuat dan diinisialisasi dengan properti yang berbeda.
<Window x:Class = "WPFLocalization.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFLocalization"
xmlns:p = "clr-namespace:WPFLocalization.Properties"
Title = "{x:Static p:Resources.Title}" Height = "350" Width = "604">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Height = "23"
Margin = "128,45,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label" Content = "{x:Static p:Resources.Name}"
HorizontalAlignment = "Left" Margin = "52,45,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" Height = "23"
Margin = "128,102,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label1" Content = "{x:Static p:Resources.Address}"
HorizontalAlignment = "Left" Margin = "52,102,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left" Height = "23"
Margin = "128,157,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "80"/>
<Label x:Name = "label2" Content = "{x:Static p:Resources.Age}"
HorizontalAlignment = "Left" Margin = "52,157,0,0" VerticalAlignment = "Top" Width = "86"/>
<Button x:Name = "button" Content = "{x:Static p:Resources.OK_Button}"
HorizontalAlignment = "Left" Margin = "163,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button1" Content = "{x:Static p:Resources.Cancel_Button}"
HorizontalAlignment = "Left" Margin = "282,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button2" Content = "{x:Static p:Resources.Help_Button}"
HorizontalAlignment = "Left" Margin = "392,241,0,0" VerticalAlignment = "Top" Width = "75"/>
</Grid>
</Window>Ketika kode di atas dikompilasi dan dijalankan Anda akan melihat jendela berikut yang berisi kontrol yang berbeda.

Secara default, program ini menggunakan Resources.resx default. Jika Anda ingin menampilkan teks dalam bahasa Rusia yang didefinisikan dalam file Resources.ru-RU.resx, maka Anda perlu mengatur budaya secara eksplisit saat program dimulai di file App.xaml seperti yang ditunjukkan di bawah ini.
using System.Windows;
namespace WPFLocalization {
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application {
App() {
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ru-RU");
//System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en");
}
}
}Saat Anda menjalankan aplikasi, Anda akan melihat semua teks dalam bahasa Rusia.

Kami menyarankan Anda untuk menjalankan kode di atas dan membuat file resx untuk budaya lain juga.
Di WPF, interaksi menunjukkan bagaimana tampilan berinteraksi dengan kontrol yang terletak di tampilan itu. Interaksi yang paling umum terdiri dari dua jenis -
- Behaviors
- Seret dan Jatuhkan
Perilaku
Perilaku diperkenalkan dengan Expression Blend 3 yang dapat merangkum beberapa fungsionalitas menjadi komponen yang dapat digunakan kembali. Untuk menambahkan perilaku tambahan, Anda dapat melampirkan komponen ini ke kontrol. Perilaku memberikan lebih banyak fleksibilitas untuk merancang interaksi pengguna yang kompleks dengan mudah.
Mari kita lihat contoh sederhana di mana perilaku ControlStoryBoardAction dilampirkan ke kontrol.
Buat proyek WPF baru dengan nama WPFBehavior.
Kode XAML berikut membuat elips dan dua tombol untuk mengontrol pergerakan elips.
<Window
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFBehaviors"
xmlns:i = "http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei = "http://schemas.microsoft.com/expression/2010/interactions"
x:Class = "WPFBehaviors.MainWindow"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Storyboard x:Key = "Storyboard1" RepeatBehavior = "Forever" AutoReverse = "True">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"(UIElement.RenderTransform).(TransformGroup.Children )[3].(TranslateTransform.X)"
Storyboard.TargetName = "ellipse">
<EasingDoubleKeyFrame KeyTime = "0:0:1" Value = "301.524"/>
<EasingDoubleKeyFrame KeyTime = "0:0:2" Value = "2.909"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"(UIElement.RenderTransform).(TransformGroup.Children )[3].(TranslateTransform.Y)"
Storyboard.TargetName = "ellipse">
<EasingDoubleKeyFrame KeyTime = "0:0:1" Value = "-0.485"/>
<EasingDoubleKeyFrame KeyTime = "0:0:2" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty = "(ContentControl.Content)"
Storyboard.TargetName = "button">
<DiscreteObjectKeyFrame KeyTime = "0" Value = "Play"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty = "(ContentControl.Content)"
Storyboard.TargetName = "button1">
<DiscreteObjectKeyFrame KeyTime = "0" Value = "Stop"/>
<DiscreteObjectKeyFrame KeyTime = "0:0:2" Value = "Stop"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent = "FrameworkElement.Loaded">
<BeginStoryboard Storyboard = "{StaticResource Storyboard1}"/>
</EventTrigger>
</Window.Triggers>
<Grid>
<Ellipse x:Name = "ellipse" Fill = "#FFAAAAC5" HorizontalAlignment = "Left"
Height = "50.901" Margin = "49.324,70.922,0,0" Stroke = "Black"
VerticalAlignment = "Top" Width = "73.684" RenderTransformOrigin = "0.5,0.5">
<Ellipse.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Ellipse.RenderTransform>
</Ellipse>
<Button x:Name = "button" Content = "Play" HorizontalAlignment = "Left" Height = "24.238"
Margin = "63.867,0,0,92.953" VerticalAlignment = "Bottom" Width = "74.654">
<i:Interaction.Triggers>
<i:EventTrigger EventName = "Click">
<ei:ControlStoryboardAction Storyboard = "{StaticResource Storyboard1}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
<Button x:Name = "button1" Content = "Stop" HorizontalAlignment = "Left" Height = "24.239"
Margin = "160.82,0,0,93.922" VerticalAlignment = "Bottom" Width = "75.138">
<i:Interaction.Triggers>
<i:EventTrigger EventName = "Click">
<ei:ControlStoryboardAction ControlStoryboardOption = "Stop"
Storyboard = "{StaticResource Storyboard1}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
</Grid>
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, ini akan menghasilkan jendela berikut yang berisi elips dan dua tombol.

Saat Anda menekan tombol putar, itu akan mulai bergerak dari kiri ke kanan dan kemudian akan kembali ke posisi semula. Tombol stop akan menghentikan pergerakan elips.

Seret dan Jatuhkan
Seret dan Jatuhkan pada antarmuka pengguna dapat meningkatkan efisiensi dan produktivitas aplikasi secara signifikan. Ada sangat sedikit aplikasi yang menggunakan fitur drag and drop karena orang menganggapnya sulit untuk diterapkan. Sedikit banyak, sulit untuk menangani fitur seret dan lepas, tetapi di WPF, Anda dapat menanganinya dengan cukup mudah.
Mari kita ambil contoh sederhana untuk memahami cara kerjanya. Kami akan membuat aplikasi di mana Anda dapat menarik dan melepas warna dari satu persegi panjang ke persegi lainnya.
Buat proyek WPF baru dengan nama WPFDragAndDrop.
Seret lima persegi panjang ke jendela desain dan atur properti seperti yang ditunjukkan pada file XAML berikut.
<Window x:Class = "WPFDragAndDrop.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDragAndDrop"
mc:Ignorable = "d" Title = "MainWindow" Height = "402.551" Width = "604">
<Grid>
<Rectangle Name = "Target" Fill = "AliceBlue" HorizontalAlignment = "Left"
Height = "345" Margin = "10,10,0,0" Stroke = "Black"
VerticalAlignment = "Top" Width = "387" AllowDrop = "True" Drop = "Target_Drop"/>
<Rectangle Fill = "Beige" HorizontalAlignment = "Left" Height = "65"
Margin = "402,10,0,0" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
<Rectangle Fill = "LightBlue" HorizontalAlignment = "Left" Height = "65"
Margin = "402,80,0,0" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
<Rectangle Fill = "LightCoral" HorizontalAlignment = "Left" Height = "65"
Margin = "402,150,0,0" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
<Rectangle Fill = "LightGray" HorizontalAlignment = "Left" Height = "65"
Margin = "402,220,0,0" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
<Rectangle Fill = "OliveDrab" HorizontalAlignment = "Left" Height = "65"
Margin = "402,290,0,-7" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
</Grid>
</Window>Persegi panjang pertama adalah persegi panjang target, sehingga pengguna dapat menyeret warna dari persegi lain ke persegi target.
Diberikan di bawah ini adalah implementasi acara di C # untuk drag and drop.
using System.Windows;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Shapes;
namespace WPFDragAndDrop {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Rect_MLButtonDown(object sender, MouseButtonEventArgs e) {
Rectangle rc = sender as Rectangle;
DataObject data = new DataObject(rc.Fill);
DragDrop.DoDragDrop(rc, data,DragDropEffects.Move);
}
private void Target_Drop(object sender, DragEventArgs e) {
SolidColorBrush scb = (SolidColorBrush)e.Data.GetData(typeof(SolidColorBrush));
Target.Fill = scb;
}
}
}Ketika Anda menjalankan aplikasi Anda, itu akan menghasilkan jendela berikut.

Jika Anda menyeret warna dari persegi panjang di sisi kanan dan menjatuhkannya pada persegi panjang besar ke kiri, Anda akan segera melihat efeknya.
Mari kita tarik 4 th satu dari sisi kanan.

Anda dapat melihat bahwa warna persegi panjang target telah berubah. Kami menyarankan Anda untuk menjalankan kode di atas dan bereksperimen dengan fitur-fiturnya.
WPF menyediakan berbagai grafik 2D yang dapat ditingkatkan sesuai kebutuhan aplikasi Anda. WPF mendukung objek Drawing dan Shape yang digunakan untuk menggambar konten grafis.
Bentuk dan Gambar
Kelas Shape diturunkan dari kelas FrameworkElement, objek Shape dapat digunakan di dalam panel dan sebagian besar kontrol.
WPF menyediakan beberapa objek bentuk dasar yang diturunkan dari kelas Shape seperti Ellipse, Line, Path, Polygon, Polyline, dan Rectangle.
Menggambar objek, di sisi lain, tidak berasal dari kelas FrameworkElement dan menyediakan implementasi yang lebih ringan.
Objek menggambar lebih sederhana dibandingkan dengan objek Shape. Mereka juga memiliki karakteristik kinerja yang lebih baik.
Contoh
Mari kita ambil contoh sederhana untuk memahami bagaimana menggunakan objek bentuk yang berbeda.
Buat proyek WPF baru dengan nama WPF2DGraphics.
Kode berikut membuat berbagai jenis bentuk.
<Window x:Class = "WPF2DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF2DGraphics"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
mc:Ignorable = "PresentationOptions" Title = "MainWindow" Height = "400" Width = "604">
<StackPanel>
<Ellipse Width = "100" Height = "60" Name = "sample" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Offset = "0" Color = "AliceBlue"/>
<GradientStop Offset = "1" Color = "Gray"/>
<GradientStop Offset = "2" Color = "Red"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Path Stroke = "Red" StrokeThickness = "5" Data = "M 10,70 L 200,70"
Height = "42.085" Stretch = "Fill" Margin = "140.598,0,146.581,0" />
<Path Stroke = "BlueViolet" StrokeThickness = "5" Data = "M 20,100 A 100,56 42 1 0 200,10"
Height = "81.316" Stretch = "Fill" Margin = "236.325,0,211.396,0" />
<Path Fill = "LightCoral" Margin = "201.424,0,236.325,0"
Stretch = "Fill" Height = "124.929">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint = "50,0" IsClosed = "True">
<LineSegment Point = "100,50"/>
<LineSegment Point = "50,100"/>
<LineSegment Point = "0,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel>
</Window>Ketika Anda mengkompilasi dan mengeksekusi kode di atas, maka akan menghasilkan elips, garis lurus, busur, dan poligon.

Contoh
Mari kita lihat contoh lain yang menunjukkan cara melukis suatu area dengan gambar.
Buat proyek WPF baru dengan nama WPF2DGraphics1.
Kode XAML berikut menunjukkan cara melukis berbeda dengan gambar gambar.
<Window x:Class = "WPF2DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "PresentationOptions"
xmlns:local = "clr-namespace:WPF2DGraphics1" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Border BorderBrush = "Gray" BorderThickness = "1"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "20">
<Image Stretch = "None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze = "True">
<DrawingImage.Drawing>
<DrawingGroup>
<ImageDrawing Rect = "300,100,300,180" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,100,250,100" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "150,0,25,25" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,0,75,75" ImageSource = "Images\DSC_0104.JPG"/>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Grid>
</Window>Ketika Anda menjalankan aplikasi Anda, itu akan menghasilkan output berikut -

Kami menyarankan Anda untuk menjalankan kode di atas dan mencoba lebih banyak bentuk dan gambar 2D.
Windows Presentation Foundation (WPF) menyediakan fungsionalitas untuk menggambar, mengubah, dan menganimasikan grafik 3D sesuai kebutuhan aplikasi Anda. Ini tidak mendukung pengembangan game 3D penuh, tetapi pada tingkat tertentu, Anda dapat membuat grafik 3D.
Dengan menggabungkan grafik 2D dan 3D, Anda juga dapat membuat kontrol yang kaya, memberikan ilustrasi data yang kompleks, atau meningkatkan pengalaman pengguna dari antarmuka aplikasi. Elemen Viewport3D menghosting model 3D ke dalam aplikasi WPF kami.
Contoh
Mari kita ambil contoh sederhana untuk memahami cara menggunakan grafik 3D.
Buat proyek WPF baru dengan nama WPF3DGraphics.
Kode XAML berikut menunjukkan cara membuat objek 2D menggunakan dalam geometri 3D.
<Window x:Class = "WPF3DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics"
mc:Ignorable = "d" Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position = "2,0,10" LookDirection = "0.2,0.4,-1"
FieldOfView = "65" UpDirection = "0,1,0" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color = "Bisque" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions = "0,0,0 0,8,0 10,0,0 8,8,0"
Normals = "0,0,1 0,0,1 0,0,1 0,0,1" TriangleIndices = "0,2,1 1,2,3"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial Brush = "Bisque" />
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid>
</Window>Ketika Anda mengkompilasi dan mengeksekusi kode di atas, maka akan menghasilkan objek 2D dalam bentuk 3D.

Contoh
Mari kita lihat contoh lain yang menunjukkan objek 3D.
Buat proyek WPF baru dengan nama WPF3DGraphics1
Kode XAML berikut membuat objek 3D dan slider. Dengan bantuan slider, Anda dapat memutar objek 3D ini.
<Window x:Class = "WPF3DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics1"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Viewport3D Name="viewport3D1">
<Viewport3D.Camera>
<PerspectiveCamera x:Name = "camMain" Position = "6 5 4" LookDirection = "-6 -5 -4">
</PerspectiveCamera>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight x:Name = "dirLightMain" Direction = "-1,-1,-1">
</DirectionalLight>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D x:Name = "MyModel">
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D x:Name = "meshMain"
Positions = "0 0 0 1 0 0 0 1 0 1 1 0 0 0 1 1 0 1 0 1 1 0 1 1"
TriangleIndices = "2 3 1 3 1 0 7 1 3 7 5 1 6 5 7 6 4 5 6 2 0
2 0 4 2 7 3 2 6 7 0 1 5 0 5 4">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial x:Name = "matDiffuseMain">
<DiffuseMaterial.Brush>
<SolidColorBrush Color = "Bisque"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
<ModelVisual3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name = "rotate" Axis = "1 2 1"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ModelVisual3D.Transform>
</ModelVisual3D>
</Viewport3D>
<Slider Height = "23" HorizontalAlignment = "Left"
Margin = "145,271,0,0" Name = "slider1"
VerticalAlignment = "Top" Width = "269"
Maximum = "360"
Value = "{Binding ElementName = rotate, Path=Angle}" />
</Grid>
</Window>Saat Anda menjalankan aplikasi, itu akan menghasilkan objek 3D dan slider di jendela Anda.

Saat Anda menggeser slider, objek pada jendela Anda juga akan berputar.

Kami menyarankan Anda untuk menjalankan kode di atas dan mencoba lebih banyak geometri 3D.
Aplikasi WPF mendukung penggunaan video dan audio MediaElement. Ini memungkinkan Anda untuk mengintegrasikan audio dan video ke dalam aplikasi. Kelas MediaElement bekerja dengan cara yang sama seperti kelas Image. Anda hanya mengarahkannya ke media dan itu membuatnya. Perbedaan utamanya adalah itu akan menjadi gambar bergerak, tetapi jika Anda mengarahkannya ke file yang hanya berisi audio dan tidak ada video seperti MP3, itu akan memutarnya tanpa menunjukkan apa pun di layar.
WPF mendukung semua jenis format video / audio tergantung pada konfigurasi mesin. Jika file media memainkan Media Player, itu juga akan bekerja di WPF pada mesin yang sama.
Contoh
Mari kita ambil contoh untuk memahami bagaimana mengintegrasikan multimedia dalam aplikasi Anda.
Buat proyek WPF baru dengan nama WPFMultimedia.
Kode XAML berikut membuat elemen media dan tiga tombol, dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "WPFMultimedia.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFMultimedia"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel HorizontalAlignment = "Center" VerticalAlignment = "Center">
<MediaElement Name = "myMedia" Source = "D:\MicrosoftMVA.mp4"
LoadedBehavior = "Manual" Width = "591" Height = "274" />
<StackPanel Orientation = "Horizontal" Margin = "0,10,0,0">
<Button Content = "Play" Margin = "0,0,10,0" Padding = "5" Click = "mediaPlay" />
<Button Content = "Pause" Margin = "0,0,10,0" Padding = "5" Click = "mediaPause" />
<Button x:Name = "muteButt" Content = "Mute" Padding = "5" Click = "mediaMute" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Berikut adalah implementasi event Click di C # untuk tombol yang berbeda.
using System;
using System.Windows;
namespace WPFMultimedia {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
myMedia.Volume = 100;
myMedia.Play();
}
void mediaPlay(Object sender, EventArgs e) {
myMedia.Play();
}
void mediaPause(Object sender, EventArgs e) {
myMedia.Pause();
}
void mediaMute(Object sender, EventArgs e) {
if (myMedia.Volume == 100) {
myMedia.Volume = 0;
muteButt.Content = "Listen";
}
else {
myMedia.Volume = 100;
muteButt.Content = "Mute";
}
}
}
}Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut. Anda dapat memutar video dan mengontrol pemutarannya dengan tiga tombol.

Dengan tombol Anda dapat menjeda, membungkam, dan memutar video.
Pidato Synthesizer
WPF memiliki fitur untuk mengubah teks menjadi ucapan. API ini termasuk dalam namespace System.Speech.SpeechSynthesizer kelas mengubah teks menjadi kata-kata yang diucapkan.
Contoh
Mari kita lihat contoh sederhana.
Buat proyek WPF baru dengan nama WPFTextToSpeech.
Kita akan membutuhkan perakitan System.Speech untuk ditambahkan sebagai referensi SpeechSynthesizer kelas untuk bekerja.
Klik kanan pada Referensi dan Pilih Tambahkan Referensi.

Dialog Manajer Referensi akan terbuka. Sekarang centang kotak System.Speech

Klik tombol Ok. Anda dapat melihat perakitan System.Speech di Referensi Anda.

Sekarang seret tombol dan kotak teks ke jendela desain dari kotak alat.
Kode XAML berikut membuat tombol dan kotak teks, dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "WPFTextToSpeech.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFTextToSpeech"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button" Content = "Speak"
HorizontalAlignment = "Left" Margin = "218,176,0,0"
VerticalAlignment = "Top" Width = "75"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "23" Margin = "60,104,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "418"/>
</Grid>
</Window>Berikut adalah implementasi sederhana di C # yang akan mengubah Teks di dalam kotak teks menjadi kata-kata yang diucapkan.
using System.Speech.Synthesis;
using System.Windows;
namespace WPFTextToSpeech {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (textBox.Text != "") {
SpeechSynthesizer speechSynthesizer = new SpeechSynthesizer();
speechSynthesizer.Speak(textBox.Text);
}
else {
MessageBox.Show("Write some thing in the textbox!");
}
}
}
}Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut. Sekarang, ketik Hello World di dalam kotak teks dan klik tombol Speak.

Ini akan menghasilkan suara "Hello World". Jika Anda tidak mengetik apa pun di kotak teks, maka pesan berikut akan berkedip.

Kami menyarankan Anda untuk menjalankan contoh di atas.