WPF - Acara yang Dirutekan
SEBUAH routed eventadalah jenis peristiwa yang dapat memanggil penangan pada beberapa pemroses dalam pohon elemen, bukan hanya objek yang memunculkan peristiwa tersebut. Ini pada dasarnya adalah acara CLR yang didukung oleh turunan dari kelas Perutean Acara. Itu terdaftar dengan sistem acara WPF. RoutedEvents memiliki tiga strategi perutean utama yaitu sebagai berikut -
- Acara Langsung
- Acara Gelembung
- Acara Terowongan
Acara Langsung
Peristiwa langsung mirip dengan peristiwa dalam bentuk Windows yang dimunculkan oleh elemen tempat peristiwa tersebut berasal.
Tidak seperti event CLR standar, event yang diarahkan langsung mendukung penanganan kelas dan mereka dapat digunakan di Event Setter dan Event Triggers dalam gaya Kontrol Kustom Anda.
Contoh yang baik dari acara langsung adalah acara MouseEnter.
Acara Gelembung
Acara menggelegak dimulai dengan elemen tempat acara itu berasal. Kemudian ia melakukan perjalanan ke atas pohon visual ke elemen paling atas dalam pohon visual. Jadi, di WPF, elemen paling atas kemungkinan besar adalah jendela.
Acara Terowongan
Penangan kejadian pada akar pohon elemen dipanggil dan kemudian kejadian berjalan menuruni pohon visual ke semua simpul anak sampai mencapai elemen tempat kejadian berasal.
Perbedaan antara acara gelembung dan terowongan adalah bahwa acara terowongan akan selalu dimulai dengan pratinjau.
Dalam aplikasi WPF, event sering diimplementasikan sebagai pasangan tunneling / bubbling. Jadi, Anda akan memiliki pratinjau MouseDown dan kemudian acara MouseDown.
Diberikan di bawah ini adalah contoh sederhana dari event Routed di mana tombol dan tiga blok teks dibuat dengan beberapa properti dan event.
<Window x:Class = "WPFRoutedEvents.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "450" Width = "604" ButtonBase.Click = "Window_Click" >
<Grid>
<StackPanel Margin = "20" ButtonBase.Click = "StackPanel_Click">
<StackPanel Margin = "10">
<TextBlock Name = "txt1" FontSize = "18" Margin = "5" Text = "This is a TextBlock 1" />
<TextBlock Name = "txt2" FontSize = "18" Margin = "5" Text = "This is a TextBlock 2" />
<TextBlock Name = "txt3" FontSize = "18" Margin = "5" Text = "This is a TextBlock 3" />
</StackPanel>
<Button Margin = "10" Content = "Click me" Click = "Button_Click" Width = "80"/>
</StackPanel>
</Grid>
</Window>Berikut adalah kode C # untuk implementasi event Click untuk Button, StackPanel, dan Window.
using System.Windows;
namespace WPFRoutedEvents {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
txt1.Text = "Button is Clicked";
}
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
}
private void Window_Click(object sender, RoutedEventArgs e) {
txt3.Text = "Click event is bubbled to Window";
}
}
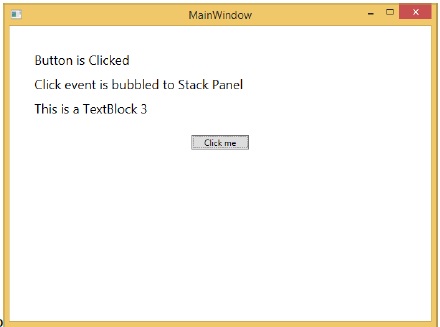
}Ketika Anda mengkompilasi dan menjalankan kode di atas, ini akan menghasilkan jendela berikut -

Saat Anda mengklik tombol, blok teks akan diperbarui, seperti yang ditunjukkan di bawah ini.

Jika Anda ingin menghentikan acara yang dirutekan pada level tertentu, maka Anda perlu menyetel e.Handled = true;
Mari kita ubah StackPanel_Click acara seperti yang ditunjukkan di bawah ini -
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
e.Handled = true;
}Bila Anda klik pada tombol, Anda akan melihat bahwa acara klik tidak akan dialihkan ke jendela dan akan berhenti di stackpanel dan 3 rd blok teks tidak akan diperbarui.

Acara dengan Rute Kustom
Dalam kerangka .NET, acara yang dirutekan khusus juga dapat ditentukan. Anda perlu mengikuti langkah-langkah yang diberikan di bawah ini untuk menentukan acara yang dirutekan khusus di C #.
Deklarasikan dan daftarkan acara yang dirutekan Anda dengan panggilan sistem RegisterRoutedEvent.
Tentukan Strategi Perutean, yaitu Gelembung, Terowongan, atau Langsung.
Menyediakan event handler.
Mari kita ambil contoh untuk memahami lebih lanjut tentang acara yang dirutekan khusus. Ikuti langkah-langkah yang diberikan di bawah ini -
Buat proyek WPF baru dengan WPFCustomRoutedEvent
Klik kanan pada solusi Anda dan pilih Add> New Item ...
Dialog berikut akan terbuka, sekarang pilih Custom Control (WPF) dan beri nama MyCustomControl.

Klik Add dan Anda akan melihat bahwa dua file baru (Themes / Generic.xaml dan MyCustomControl.cs) akan ditambahkan dalam solusi Anda.
Kode XAML berikut menetapkan gaya untuk kontrol kustom di file Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent">
<Style TargetType = "{x:Type local:MyCustomControl}">
<Setter Property = "Margin" Value = "50"/>
<Setter Property = "Template">
<Setter.Value>
<ControlTemplate TargetType = "{x:Type local:MyCustomControl}">
<Border Background = "{TemplateBinding Background}"
BorderBrush = "{TemplateBinding BorderBrush}"
BorderThickness = "{TemplateBinding BorderThickness}">
<Button x:Name = "PART_Button" Content = "Click Me" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>Diberikan di bawah ini adalah kode C # untuk MyCustomControl class yang diwarisi dari Control class di mana klik peristiwa yang dirutekan khusus dibuat untuk kontrol khusus.
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomRoutedEvent {
public class MyCustomControl : Control {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
public override void OnApplyTemplate() {
base.OnApplyTemplate();
//demo purpose only, check for previous instances and remove the handler first
var button = GetTemplateChild("PART_Button") as Button;
if (button ! = null)
button.Click + = Button_Click;
}
void Button_Click(object sender, RoutedEventArgs e) {
RaiseClickEvent();
}
public static readonly RoutedEvent ClickEvent =
EventManager.RegisterRoutedEvent("Click", RoutingStrategy.Bubble,
typeof(RoutedEventHandler), typeof(MyCustomControl));
public event RoutedEventHandler Click {
add { AddHandler(ClickEvent, value); }
remove { RemoveHandler(ClickEvent, value); }
}
protected virtual void RaiseClickEvent() {
RoutedEventArgs args = new RoutedEventArgs(MyCustomControl.ClickEvent);
RaiseEvent(args);
}
}
}Berikut adalah implementasi acara yang dirutekan khusus di C # yang akan menampilkan kotak pesan ketika pengguna mengkliknya.
using System.Windows;
namespace WPFCustomRoutedEvent {
// <summary>
// Interaction logic for MainWindow.xaml
// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MyCustomControl_Click(object sender, RoutedEventArgs e) {
MessageBox.Show("It is the custom routed event of your custom control");
}
}
}Berikut adalah implementasi di MainWindow.xaml untuk menambahkan kontrol kustom dengan event Click.
<Window x:Class = "WPFCustomRoutedEvent.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<local:MyCustomControl Click = "MyCustomControl_Click" />
</Grid>
</Window>Ketika kode di atas dikompilasi dan dijalankan, itu akan menghasilkan jendela berikut yang berisi kontrol khusus.

Ketika Anda mengklik pada kontrol khusus, itu akan menghasilkan pesan berikut.