WPF - Pengikatan Data
Pengikatan data adalah mekanisme dalam aplikasi WPF yang menyediakan cara sederhana dan mudah bagi aplikasi Windows Runtime untuk menampilkan dan berinteraksi dengan data. Dalam mekanisme ini, pengelolaan data sepenuhnya dipisahkan dari cara datanya.
Data binding memungkinkan aliran data antara elemen UI dan objek data pada antarmuka pengguna. Saat pengikatan dibuat dan data atau model bisnis Anda berubah, pengikatan tersebut mencerminkan pembaruan secara otomatis ke elemen UI dan sebaliknya. Dimungkinkan juga untuk mengikat, bukan ke sumber data standar, tetapi ke elemen lain di halaman.
Pengikatan data terdiri dari dua jenis - one-way data binding dan two-way data binding.
Pengikatan Data Satu Arah
Dalam pengikatan satu arah, data diikat dari sumbernya (yaitu objek yang menyimpan data) ke targetnya (yaitu objek yang menampilkan data)
Mari kita ambil contoh sederhana untuk memahami pengikatan data satu arah secara detail. Pertama-tama, buat proyek WPF baru dengan namaWPFDataBinding.
Kode XAML berikut membuat dua label, dua kotak teks, dan satu tombol dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = OneWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click="Button_Click" />
</StackPanel>
</Grid>
</Window>Properti teks dari kedua kotak teks terikat ke "Nama" dan "Usia" yang merupakan variabel kelas dari kelas Person yang ditunjukkan di bawah ini.
Di kelas Person, kami hanya memiliki dua variabel Name dan Age, dan objeknya diinisialisasi di MainWindow kelas.
Dalam kode XAML, kami mengikat nama properti dan Usia, tetapi kami belum memilih objek milik properti itu.
Cara yang lebih mudah adalah dengan menetapkan suatu objek DataContext yang propertinya kami ikat dalam kode C # berikut ini MainWindowconstructor.
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
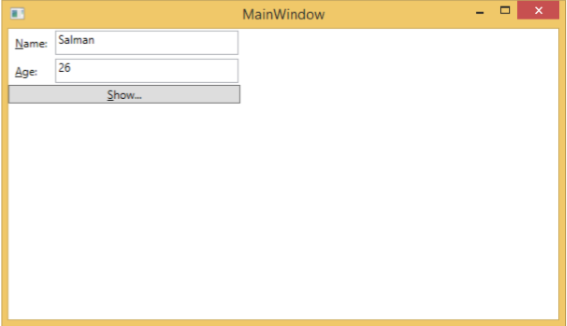
}Mari kita jalankan aplikasi ini dan Anda dapat melihat langsung di Jendela Utama kita bahwa kita telah berhasil terikat ke Nama dan Umur objek Orang itu.

Saat Anda menekan Show tombol, itu akan menampilkan nama dan usia di kotak pesan.

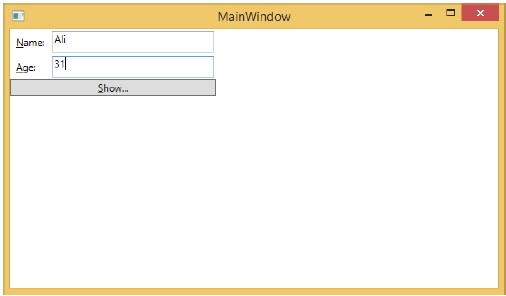
Mari ubah Nama dan Umur di kotak dialog.

Jika Anda sekarang mengklik tombol Show, itu akan menampilkan kembali pesan yang sama.

Ini karena mode pengikatan data disetel ke satu arah dalam kode XAML. Untuk menampilkan data yang diperbarui, Anda perlu memahami pengikatan data dua arah.
Pengikatan Data Dua Arah
Dalam pengikatan dua arah, pengguna dapat mengubah data melalui antarmuka pengguna dan memperbarui data di sumbernya. Jika sumber berubah saat pengguna melihat tampilan, Anda ingin tampilan diperbarui.
Mari kita ambil contoh yang sama tetapi di sini, kita akan mengubah mode pengikatan dari One Way ke Two Way dalam kode XAML.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = TwoWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</Window>Ayo jalankan aplikasi ini lagi.

Ini akan menghasilkan keluaran yang sama -

Sekarang mari kita ubah nilai Nama dan Umur -

Jika Anda mengklik tombol Show now, itu akan menampilkan pesan yang diperbarui.

Kami menyarankan Anda untuk menjalankan kode di atas dengan kedua kasus untuk pemahaman konsep yang lebih baik.