Spring MVC - Esempio di casella di controllo
L'esempio seguente descrive come utilizzare una casella di controllo singola nei moduli utilizzando il framework Spring Web MVC. Per cominciare, disponiamo di un IDE Eclipse funzionante e prendiamo in considerazione i seguenti passaggi per sviluppare un'applicazione Web basata su Dynamic Form utilizzando Spring Web Framework.
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWeb sotto un pacchetto com.tutorialspoint come spiegato nel capitolo Spring MVC - Hello World Example. |
| 2 | Creare classi Java User, UserController nel pacchetto com.tutorialspoint. |
| 3 | Crea una visualizzazione dei file user.jsp, users.jsp nella sottocartella jsp. |
| 4 | Il passaggio finale è creare il contenuto dei file sorgente e di configurazione ed esportare l'applicazione come spiegato di seguito. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Qui, per il primo metodo di servizio user (), abbiamo passato un oggetto User vuoto nell'oggetto ModelAndView con il nome "comando", perché il framework spring si aspetta un oggetto con il nome "comando", se stai usando <form: form> tag nel file JSP. Quindi, quando viene chiamato il metodo user (), restituisce la vista user.jsp.
Il secondo metodo di servizio addUser () verrà chiamato contro un metodo POST sull'URL HelloWeb / addUser. Preparerai il tuo oggetto modello in base alle informazioni inviate. Infine, la visualizzazione "utenti" verrà restituita dal metodo del servizio, che risulterà nel rendering di users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Qui stiamo usando <form:checkboxes /> tag per visualizzare una casella di controllo HTML.
Ad esempio:
<form:checkbox path="receivePaper" />Renderà il seguente contenuto HTML.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Una volta terminata la creazione dei file sorgente e di configurazione, esporta l'applicazione. Fare clic con il pulsante destro del mouse sull'applicazione, utilizzare l'opzione Esporta → File WAR e salvare il file HelloWeb.war nella cartella webapps di Tomcat.
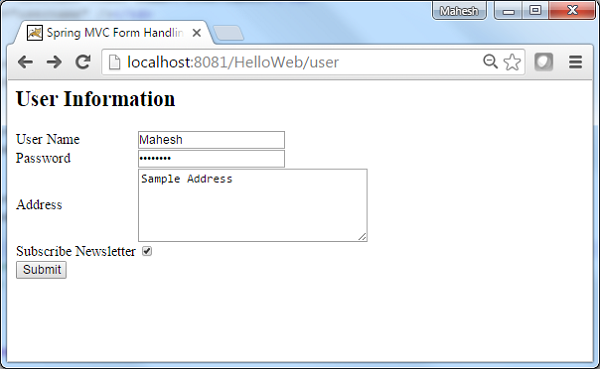
Ora avvia il tuo server Tomcat e assicurati di essere in grado di accedere ad altre pagine web dalla cartella webapps utilizzando un browser standard. Prova un URL - http: // localhost: 8080 / HelloWeb / user e vedremo la seguente schermata se tutto va bene con l'applicazione Web Spring.

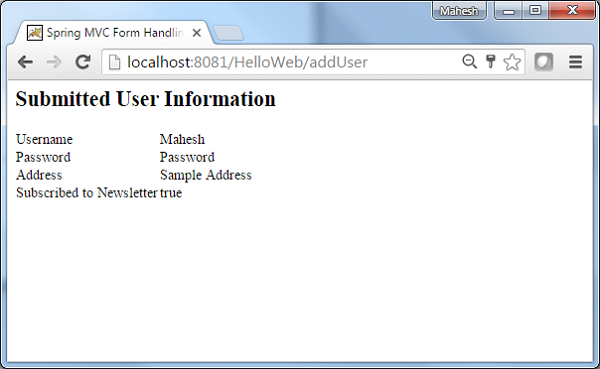
Dopo aver inviato le informazioni richieste, fare clic sul pulsante di invio per inviare il modulo. Vedremo la seguente schermata se tutto va bene con l'applicazione Web Spring.