Spring MVC - Esempio di gestione degli errori
L'esempio seguente mostra come utilizzare la gestione degli errori e i convalidatori nei moduli che utilizzano Spring Web MVC Framework. Per cominciare, disponiamo di un IDE Eclipse funzionante e prendiamo in considerazione i seguenti passaggi per sviluppare un'applicazione Web basata su Dynamic Form utilizzando Spring Web Framework.
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWeb sotto un pacchetto com.tutorialspoint come spiegato nel capitolo Spring MVC - Hello World. |
| 2 | Crea classi Java Student, StudentController e StudentValidator nel pacchetto com.tutorialspoint. |
| 3 | Crea file di visualizzazione addStudent.jsp, result.jsp nella sottocartella jsp. |
| 4 | Il passaggio finale è creare il contenuto dei file sorgente e di configurazione ed esportare l'applicazione come spiegato di seguito. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Qui, per il primo metodo di servizio student(), abbiamo passato uno Studentobject vuoto nell'oggetto ModelAndView con il nome "comando", perché il framework spring si aspetta un oggetto con il nome "comando", se stai usando i tag <form: form> nel tuo file JSP. Quindi, quando viene chiamato il metodo student (), ritornaaddStudent.jsp Visualizza.
Il secondo metodo di servizio addStudent() verrà chiamato contro un metodo POST su HelloWeb/addStudentURL. Preparerai il tuo oggetto modello in base alle informazioni inviate. Infine, verrà restituita una vista "risultato" dal metodo del servizio, che risulterà nel rendering del file result.jsp. In caso di errori generati utilizzando il validatore, viene restituita la stessa vista "addStudent", Spring inietta automaticamente i messaggi di errore daBindingResult in vista.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Qui stiamo usando <form:errors />tag con path = "*" per visualizzare i messaggi di errore. Per esempio
<form:errors path = "*" cssClass = "errorblock" element = "div" />Renderà i messaggi di errore per tutte le convalide di input.
Stiamo usando <form:errors />tag con percorso = "nome" per visualizzare il messaggio di errore per il campo nome. Per esempio
<form:errors path = "name" cssClass = "error" />Renderà i messaggi di errore per le convalide del campo nome.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Una volta terminata la creazione dei file sorgente e di configurazione, esporta l'applicazione. Fai clic con il tasto destro sulla tua applicazione, usaExport → WAR File opzione e salva il file HelloWeb.war file nella cartella webapps di Tomcat.
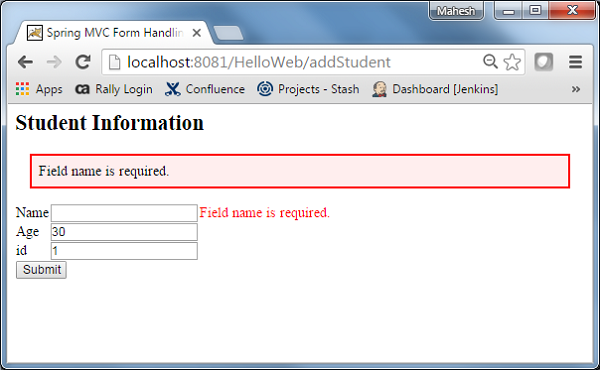
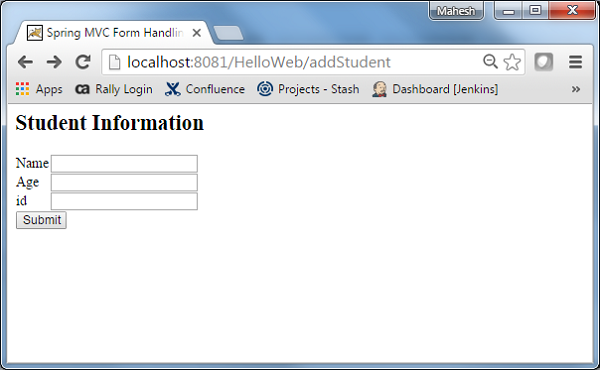
Ora avvia il tuo server Tomcat e assicurati di essere in grado di accedere ad altre pagine web dalla cartella webapps utilizzando un browser standard. Prova un URL -http://localhost:8080/HelloWeb/addStudent e vedremo la seguente schermata, se tutto va bene con l'applicazione Web Spring.

Dopo aver inviato le informazioni richieste, fare clic sul pulsante di invio per inviare il modulo. Dovresti vedere la seguente schermata, se tutto va bene con l'applicazione Web Spring.