BabylonJS-レンズフレア
光が散乱して画像に当たると、見た目が異なり、色も変化します。光の効果のリアルな発生を示すゲームを開発する場合、レンズフレアが使用されます。ミラーに当たる太陽光線を考えてみてください。その効果は主にレンズフレアと呼ばれます。
構文
以下は、レンズフレアを作成するための構文です-
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);パラメーター
レンズフレアを作成するには、次のパラメータを考慮してください-
Name −レンズフレアシステムに付けられた名前。
Light −これは光源またはカメラにすることができます。
Scene −レンズフレアが追加されるシーン。
シーンにフレアを追加するには、次のコマンドを実行します-
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size −0と1の間の浮動値。
Position −レンズフレアの光源(エミッター)(カメラ、ライト、メッシュのいずれでもかまいません)。
Lensflaresystem −lensflaresystemクラスを使用して作成されたオブジェクト。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
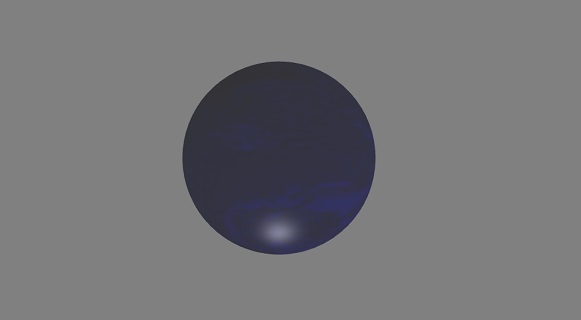
上記のコード行は、次の出力を生成します-

earth.jpg

images / sun1.png
