BabylonJS-クイックガイド
Babylon.jsは、Web用の3Dアプリケーション/ビデオゲームの開発に使用されるjavascriptオープンソースフレームワークです。BabylonJSの公式ウェブサイトですwww.babylonjs.com。
Babylon.jsフレームワークの使用はユーザーにとって簡単です。3Dオブジェクト、特殊効果、サウンドなどを作成および管理するために必要なすべてのツールが含まれています。
Babylon.jsは、最も人気のある3Dゲームエンジンの1つであり、開発者によって広く使用されています。3Dライブラリであるため、組み込み関数を提供します。これらの関数は、効率的かつ正確な方法で一般的な3D機能を実装するのに役立ちます。
これは、WebGLとjavascriptに基づくTypeScript言語を使用して開発されています。
WebGLとは何ですか?
WebGL(Web Graphics Library)は、Web上の3Dグラフィックスの新しい標準です。2Dグラフィックスとインタラクティブ3Dグラフィックスをレンダリングする目的で設計されています。これは、電話やその他のモバイルデバイス用の低レベルの3DAPIであるOpenGLのES2.0ライブラリから派生しています。WebGLは、ES 2.0(Embedded Systems)と同様の機能を提供し、最新の3Dグラフィックハードウェアで適切に機能します。
TypeScript
定義上、「TypeScriptはアプリケーション規模の開発用のJavaScriptです。」
TypeScriptは、強く型付けされたオブジェクト指向のコンパイル型言語です。TypeScriptは、言語であると同時にツールのセットでもあります。TypeScriptは、JavaScriptにコンパイルされたJavaScriptの型付きスーパーセットです。言い換えれば、TypeScriptはJavaScriptといくつかの追加機能です。
TypeScript言語の目標は、JavaScriptコードの生成を改善および保護することです。BabylonJSはTypScriptを使用して開発されているため、堅牢で安全です。
この章では、BabylonJSの環境を設定する方法を学習します。
セットアップを開始するには、Babylon.jsの公式ウェブサイト-www.babylonjs.comにアクセスしてください。ダウンロードセクションに移動し、Babylon.jsの最新バージョンを選択して、フォルダーに保存します。
同じのスクリーンショットは次のとおりです-

GITHUBにアクセスして、babylonjsプロジェクトのクローンを作成することもできます-
Babylon.js
コマンドラインで次のように入力します-
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm install必要なファイルは、BabylonJSフォルダーにあります。
編集にはVSCode(Microsoft Visual Studio Code)を使用できます。コードには、エラーがある場合の強調表示、構文の強調表示などの組み込み機能が付属しています。任意のエディターを使用でき、VSCodeのみを使用する必要はありません。
BabylonJSは、HTML5とWEBGLを使用して3Dゲームを構築するためのオープンソースのJavascriptフレームワークです。githubでホストされています。BabylonJSの公式Webサイトはwww.babylonjs.comです。
3Dアニメーションの世界では、形状は三角形で描画されます。WebGLでは、プロセスに含まれるコーディングの大洪水とともに複雑さが増します。BabylonJSは、複雑さの増大を緩和するための簡単なソリューションです。ここで、ライト、カメラ、エンジンのAPIは、取り扱いと3Dオブジェクトの作成が簡単です。
babylonJSのソースコードはtypescriptでコード化されており、Javascriptにコンパイルされ、エンドユーザーが利用できるようになっています。
Babylonjsの使用を開始するには、babylonjsファイルをダウンロードし、最後にホストすると、3Dコードの記述を開始する準備が整います。
BabylonJSは、2016年にMicrosoftの従業員によって開発されました。MicrosoftのWindow&DevicesGroupのプリンシパルプログラムマネージャーであるDavidCatuheは、BabylonJを開発し、大成功を収めた主な人物です。
BabylonJSを実行するには、WEBGLをサポートする最新のブラウザが必要です。最新のブラウザ、つまりInternet Explorer 11以降、Firefox 4以降、Google Chrome 9以降、Opera 15以降などはWEBGLをサポートしており、デモを同じ上で実行して出力を確認できます。
BabylonJsは、さまざまなタイプの3Dシーンの作成に役立つ次の機能を提供します-
- ボックス、球、シリンダー、コーン、高さ地面などの形状
- カメラ、ライト
- メッシュ、テクスチャ、マテリアル
- Sprites
- Morphing
- メッシュの交差と衝突の検出
- 物理エンジンプラグイン
- アクションマネージャー
- SolidParticles
- インスタンスとパーティクル
- ボーンとスケルトンのサポート
- シーンに音楽とサウンドを追加する
独自のメッシュに加えて、BabylonJSでは、Blender、FBX、3DSMaxなどのサードパーティの3Dソフトウェアから作成されたメッシュを使用することもできます。
ブレンダー
Blenderは、アニメーションシーン、3D印刷モデル、ビデオゲームなどを作成するために使用されるオープンソースの3Dコンピューターグラフィックスソフトウェア製品です。Blenderが提供します。メッシュをレンダリングするためにBabylonで使用されるbablyonファイル。ファイルをblenderからbabylonに変換する方法は、このチュートリアルの後続の章で説明されています。
FBX
フィルムボックスとも呼ばれ、3Dアニメーションおよびテクスチャペイントソフトウェアに役立ちます。FBXファイルは.fbx拡張子で保存されます。
MAX
MAXソフトウェアは、ゲームの大規模な世界、デザインの見事なシーン、魅力的なバーチャルリアリティ体験の作成に役立ちます。
Babylon.jsは、開発者向けの3Dゲームの構築に役立つ人気のあるフレームワークです。3D機能を実装するための機能が組み込まれています。Babylon.jsを使用して簡単なデモを作成し、開始するために必要な基本的な機能を理解しましょう。
まず、Babylon.jsの基本要素を含むデモを作成します。さらに、Babylon.jsのさまざまな機能についても学習します。
サンプルデモ1
このセクションでは、BabylonJSの基本要素を含むデモを作成する方法を学習します。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
BabylonJSを実行するには、WEBGLをサポートする最新のブラウザが必要です。最新のブラウザ-InternetExplorer 11以降、Firefox 4以降、Google Chrome 9以降、Opera 15以降などはWEBGLをサポートしており、同じプラットフォームでデモを実行して出力を確認できます。babylonjsのファイルを保存するディレクトリを作成します。BabylonJSサイトから最新のBabylonJSscriptsファイルを取得します。このチュートリアルのすべてのデモリンクは、babylonjsバージョン3.3でテストされています。
ステップ1
簡単なhtmlページを作成し、Babylon.jsファイルを含めます。
以下に示すように、bodyタグ内にBabylonJSによってコンテンツをレンダリングするために使用されるcanvasタグを作成します。
画面の幅と高さ全体を占めるように、キャンバスにcssを追加します。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>ステップ2
キャンバスにコンテンツをレンダリングするためのBabylonJScodeから始めましょう。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>次に、スクリプトタグをhtml構造に追加し、キャンバス参照を変数canvasに格納します。
Babylon.jsの使用を開始するには、エンジンインスタンスを作成し、キャンバス参照を渡してレンダリングします。
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>BABYLONグローバルオブジェクトには、エンジンで使用可能なすべてのBabylon.js関数が含まれています。
ステップ3
このステップでは、最初にシーンを作成します。
シーンは、すべてのコンテンツが表示される場所です。さまざまなタイプのオブジェクトを作成し、同じものをシーンに追加して、画面に表示できるようにします。シーンを作成するには、作成済みのhtml構造に次のコードを追加します。現在、上記のhtml構造の続きとして、作成済みのコードに追加します。
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();最終的なhtmlファイルは次のようになります-
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
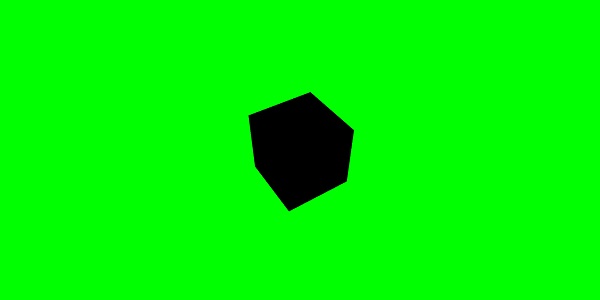
</html>上記の例では、CreateScene関数が定義されており、var scene = createScene()が関数を呼び出しています。
CreateScene関数にはシーンが作成されており、次の行でシーンに色が追加されます。これはBABYLON.Color3(1、0.8、0.8)を使用して行われ、ここの色はピンクです。
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);上記のデモリンクをブラウザで実行しても、ブラウザの画面には現在何も表示されません。ステップ4と同様に、engine.runRenderLoopと呼ばれるコードに追加するステップがもう1つあります。
ステップ4
シーンを実際に画面に表示するには、engine.runRenderLoop呼び出しを使用してシーンをレンダリングする必要があります。これがどのように行われるかを見てみましょう。
レンダリングループ
engine.runRenderLoop(function() {
scene.render();
});Engine.runRenderLoop関数はscene.renderを呼び出します。これにより、シーンがレンダリングされ、ユーザーに表示されます。最終的な.htmlは次のようになります-
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>上記のファイルをbasicscene.htmlとして保存し、ブラウザで出力を確認します。表示される画面は、以下のようにピンク色です-

ステップ5
シーンができたので、それにカメラを追加する必要があります。
カメラとライトの追加
以下のコードは、シーンにカメラを追加します。バビロンで使用できるカメラには多くの種類があります。
ArcRotateCameraターゲットを中心に回転するカメラです。マウス、カーソル、またはタッチイベントで制御できます。必要なパラメータは、名前、アルファ、ベータ、半径、ターゲット、およびシーンです。次のセクションでカメラの詳細について説明しましょう。
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ここで、光を追加する方法を理解する必要があります。
ライトは、各ピクセルが受け取る拡散色と鏡面反射色を生成するために使用されます。ライトにはたくさんの種類があります。ライトのセクションでは、さまざまなタイプのライトについて学習します。
ここでは、シーンでPointLightを使用しています。PointLightは、太陽のようにあらゆる方向に放射されます。パラメータは、名前、位置、および使用するシーンです。
光を加えるには、次のコードを実行します-
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);ステップ6
図形を追加する方法を見てみましょう。
形状の追加
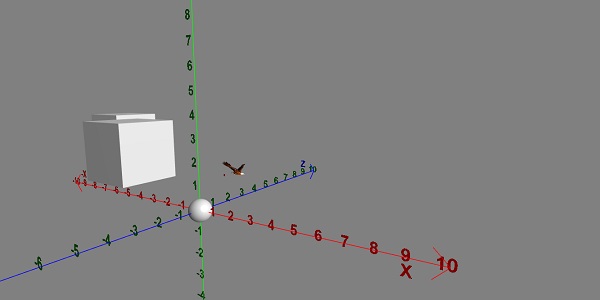
上で共有したデモには、4つの形状が追加されています。
- Sphere
- Torus
- Box
- Cylinder
球を追加するには、次のコードを実行します-
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);球が追加されると、コードは次のようになります-
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
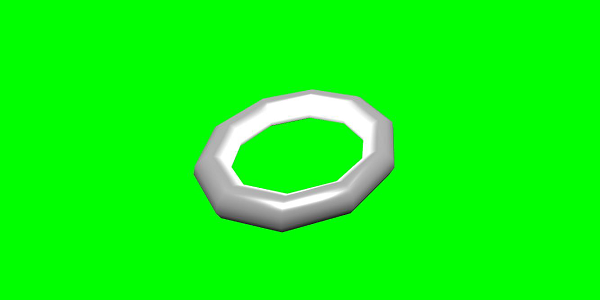
上記のコードは次の出力を生成します-

次に、他の形状、トーラスとボックスを追加しましょう。次のコードを実行して、トーラス形状を追加します。
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);ボックスに位置を追加します。BABYLON.Vector3(-5、0、0)は、x、y、z方向を取ります。
上記のコードを実行すると、次の出力が生成されます。

次に、上のスクリーンショットに示されている最終的な形状である円柱を追加しましょう。
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);位置はx方向5の円柱に追加されます。最終的なコードは次のとおりです。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
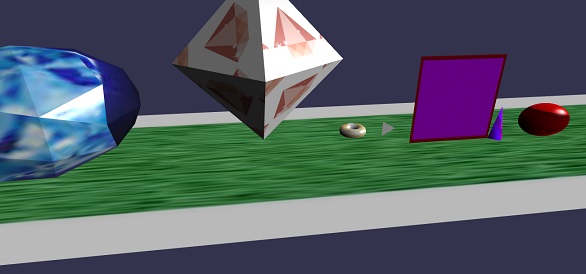
実行時に、上記のコードは次の出力を生成します-

カーソルを移動した方向に応じて図形が移動します。同じことが、カメラのアタッチコントロールを使用してシーンに実行されます。
scene.activeCamera.attachControl(canvas);ここで、それぞれの形状について詳しく説明します。
これがすべての形と構文の要約です-
| シニア番号 | 形状 | 構文 |
|---|---|---|
| 1 | ボックス | |
| 2 | 球 | |
| 3 | 飛行機 | |
| 4 | ディスク | |
| 5 | シリンダー | |
| 6 | トーラス | |
| 7 | 結び目 | |
| 8 | ラインメッシュ | |
| 9 | ダッシュライン | |
| 10 | リボン | |
| 11 | チューブ | |
| 12 | 接地 | |
| 13 | HeightMapからの地面 | |
| 14 | タイル張りの地面 | |
基本要素-位置、回転、スケーリング
このセクションでは、これまでに追加した要素を配置、回転、または拡大縮小する方法を学習します。
ボックス、球、円柱、結び目などを作成しました。次に、シェイプの配置、拡大縮小、回転の方法を説明します。
| シニア番号 | 要素と説明 |
|---|---|
| 1 | ポジション 位置を変更すると、メッシュが1つの位置から別の位置に変更されます。 |
| 2 | 回転 回転すると、メッシュはメッシュを中心に回転します。 |
| 3 | スケーリング メッシュのスケーリングは、x、y、またはz軸に関して実行できます。 |
基本要素-子育て
子育てを使用して、メッシュ間に親子関係を作成し、メッシュがどのように動作するかを確認します。したがって、親に適用する変換が何であれ、同じことが子にも適用されます。以下に示すデモで同じことを理解しましょう。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
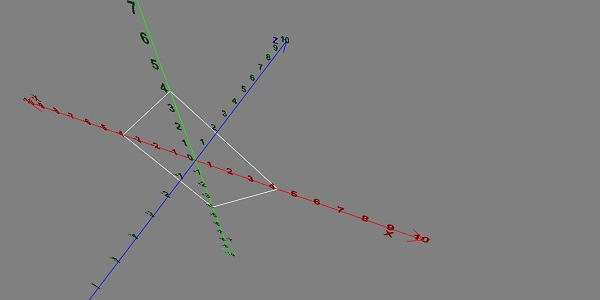
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
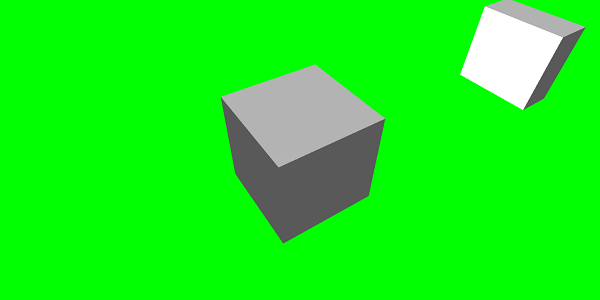
</html>出力

説明
上記のメッシュに3つのボックスを作成しました。デモでは、boxbスケーリングが適用され、boxcの親として割り当てられます。これは、親boxbと同じものがスケーリングされるため、同じくスケーリングされます。デモを試して、親子リンクがどのように機能するかを確認できます。
メッシュを作成するには、別のメッシュの親を使用する必要があります-
child.parent = parentmesh;
基本要素-環境
このセクションでは、シーン環境について説明します。私たちはについて話しますscene background color, ambientcolor, skyboxes, fog modeシーンのなど。
私たちは見た scene background color is demos これまでに作成したものです。
シーンの背景色
シーンの背景色がどのように機能するかを見てみましょう。
構文
以下は、シーンの背景色の構文です。
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();上記のプロパティは、シーンの背景色を変更します。
シーンアンビエントカラー
ここで、シーンのアンビエントカラーがどのように機能するかを見てみましょう。
構文
以下は、シーンのアンビエントカラーの構文です。
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColorは、 StandardMaterial周囲の色と質感。シーンにambientColorがない場合、StandardMaterial.ambientColor そして StandardMaterial.ambientTexture効果はありません。シーンのambientColorが適用されると、StandardMaterialambientColor / ambientTextureがアクティブになります。デフォルトでは、シーンが与えられますscene.ambientColor に設定します Color3 (0、0、0)、これはアンビエントカラーがないことを意味します。
シーンフォグモード
これで、シーンフォグモードがどのように機能するかを理解できます。
構文
以下は、シーンフォグモードの構文です。
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;利用可能なフォグモードの次のリスト-
BABYLON.Scene.FOGMODE_NONE −デフォルトのもの、フォグは非アクティブ化されています。
BABYLON.Scene.FOGMODE_EXP −霧の密度は指数関数に従います。
BABYLON.Scene.FOGMODE_EXP2 −上記と同じですが、より高速です。
BABYLON.Scene.FOGMODE_LINEAR −霧の密度は線形関数に従います。
フォグモードEXPまたはEXP2が定義されている場合は、次のように濃度を定義できます。
scene.fogDensity = 0.01;フォグモードがLINEARの場合、フォグの開始位置と終了位置を次のように定義できます。
scene.fogStart = 20.0;
scene.fogEnd = 60.0;霧に色を付けるには、次のコードを実行します-
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);スカイボックス
Skyboxは、シーンをリアルに見せるためにゲームの背景を作成する方法です。これは、マテリアルに使用されているテクスチャでカバーする、画面のラッパーのようなものです。画像を適切に選択して、作成するシーンにリアルに見えるようにします。スカイボックスを作成するには、ボックスを作成してマテリアルを適用する必要があります。さまざまな資料については、次の章で詳しく説明します。
次に、ボックスとマテリアルを使用してスカイボックスを作成する方法を説明します。
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);シーン全体をカバーするように、サイズ100のボックスを作成します。まず、箱に材料を与えることから始めます。これは次のように行われます。
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);このマテリアルに、プロパティを割り当てます。
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);基本的に鏡のような素材を作成するために使用される反射テクスチャを使用する必要があります。反射テクスチャプロパティは、画像を入力として受け取るCubeTextureを使用します。立方体には6つの面があるため、skyboxに必要な画像は6である必要があります。つまり、内部的にはskybox_nx、skybox_ny、skybox_nz、skybox_px、skybox_py、skybox_pzとして保存する必要があります。スカイボックスに使用される画像は下に貼り付けられています。それらは、6つの側面すべてが立方体の面です。シェイプにテクスチャを適用すると、使用されている画像の詳細が表示され、シーンがリアルに見えます。以下に示すように、座標モードをSKYBOX_MODEとして使用しました。
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;backfaceCulling、diffuseColor、specularColor、disableLightingなど、マテリアルに使用される他のプロパティがあります。プロパティについては、マテリアルのセクションで詳しく説明されています。
デモでは、スカイボックスを使用して作成された環境シーン、シーン内で回転する球体、および動き回る平面を示します。霧がシーンに適用され、回転すると気付くでしょう。
環境シーンを示すデモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

説明
上記の例では、霧に次のコードを使用しました-
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP −ここで、霧の密度は指数関数に従います。
scene.registerBeforeRender =これにより、霧の密度は次のように変化します-
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});上記の関数のようにループに入ると、alphaの値は0.02ずつ増加し続けます。
ここでは、平面スプライト画像を追加し、その位置を scene.registerBeforeRender 次のように機能します-
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};s平面のx軸を変更し、50を超えたらリセットします。
また、球はy軸に沿って回転します。これは上記の例に示されています。値はsphere.rotation.yを使用して変更されます。
球に使用されるテクスチャは-です。 images/tshphere.jpg。画像はローカルのimages /フォルダーに保存され、参照用に以下に貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。

立方体には6つの画像が必要です。画像はローカルでimages / cubetexture /フォルダーに保存されます。任意の画像をダウンロードできますが、保存するときは、nameoftheimage_nx、nameoftheimage_ny、nameoftheimage_nz、nameoftheimage_px、nameoftheimage_py、nameoftheimage_pzとして保存してください。選択した画像は、背景がスカイボックスに表示されているようにリアルに見えるように、順番に並べる必要があることに注意してください。
スカイボックスの作成に使用した画像は次のとおりです- images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

素材は物の服のようなものです。色やテクスチャを追加して、メッシュをラップすることができます。同じ材料を使用して、多くのメッシュをカバーできます。メッシュは、前の章の例で見たばかりのシーン、つまり空を通過する平面にすることができます。
この章では、この章のメッシュに色、テクスチャ、反射を追加する方法を学習します。
作成済みのシーンに素材を追加します。作成したすべての形状に素材を追加していきます。
材料の追加がどのように機能するかを確認するために、いくつかの例を考えてみましょう。
構文
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);上記の資料はデフォルトであるため、何も変更されません。使用可能なプロパティを使用して、オブジェクトをより魅力的に見せます。
利用可能なプロパティは次のとおりです-
Transparency
Diffuse
Emissive
Ambient
Specular
裏面カリング
WireFrame
マテリアルに適用されたこれらのプロパティがメッシュのルックアンドフィールをどのように変更するかを見てください。
基本的な材料特性-FresnelParameters
フレネルは、BabylonJSによって追加された新しいものです。 standardmaterial。それは形に適用される色を変えることを可能にします。シンプルなフレネルを使用することで、反射のようなガラスを得ることができます。フレネルを使用すると、すべてが中央ではなく、エッジでより多くの反射が得られます。
フレネルには次のプロパティがあります
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
StandardMaterial.refractionFresnelParametersデモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
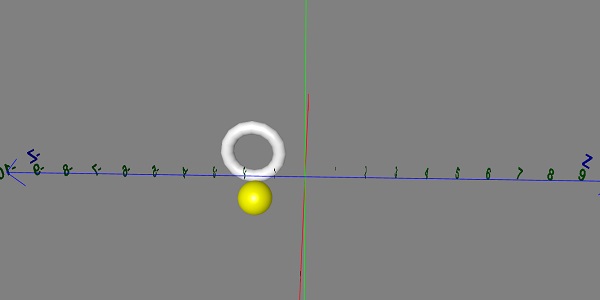
</html>出力
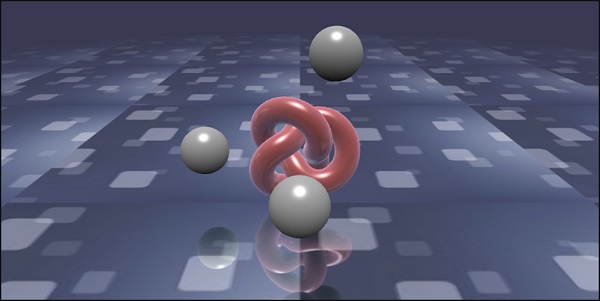
上記のコード行は、次の出力を生成します-

説明
次のコードは、フレネル効果を適用します。メッシュのエッジに左右の色が適用されます。
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();バイアスとパワープロパティは、表面のフレネル効果を制御します。
このデモでは、rainbow.pngという画像を使用しました。画像はローカルのimages /フォルダに保存されます。任意の画像をダウンロードして、デモリンクで使用できます。
アニメーションはシーンをよりインタラクティブにし、リアルな外観を与える印象的なものにします。アニメーションについて詳しく見ていきましょう。シェイプにアニメーションを適用して、シェイプをある位置から別の位置に移動します。アニメーションを使用するには、必要なパラメータを使用してアニメーション上にオブジェクトを作成する必要があります。
同じの構文を見てみましょう-
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);パラメーター
BabylonJSを使用したアニメーションに関連する次のパラメータを検討してください-
アニメーションの名前。
形状のプロパティ-たとえば、スケーリング、位置の変更など。スケーリングは構文に表示されるものです。ここでは、x軸に沿ってボックスを拡大縮小します。
要求された1秒あたりのフレーム数:このアニメーションで可能な最高のFPS。
ここで、変更する値の種類を決定して入力します。それは、フロート(例:平行移動)、ベクトル(例:方向)、またはクォータニオンです。
正確な値は-
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
アニメーションの動作-アニメーションを停止または再開します。
以前の値を使用してインクリメントします-
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
初期値から再起動-
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
最終的な価値を維持する
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
アニメーションオブジェクトを作成しましょう-
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);アニメーションのデモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.以下は、アニメーションオブジェクトで使用できる他の機能です-
- pause()
- restart()
- stop()
- reset()
保管できます beginAnimation 変数内の参照を参照し、その参照を使用してアニメーションを停止、一時停止、またはリセットします。
var newAnimation = scene.beginAnimation(box1, 0, 100, true);例えば、
newAnimation.pause();キーフレームを制御するためにアニメーションオブジェクトで使用できる関数があります。
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};変更できる関数のリストは次のとおりです-
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
簡単なアニメーションを作成するために、直接使用できる機能があります。
例えば、
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);ここでは、2つのキーフレームのみを使用できます- start そして end。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

アニメーションブレンディング
enableBlending = true;を使用すると、アニメーションのブレンドを実現できます。
このブレンドされたアニメーションは、現在のオブジェクトの状態から変化します。
イージング機能
アニメーションをより印象的にするために、以前にcssですでに使用したいくつかのイージング機能があります。
以下はイージング機能のリストです-
BABYLON.CircleEase()
BABYLON.BackEase(振幅)
BABYLON.BounceEase(バウンス、バウンス)
BABYLON.CubicEase()
BABYLON.ElasticEase(振動、弾力性)
BABYLON.ExponentialEase(指数)
BABYLON.PowerEase(パワー)
BABYLON.QuadraticEase()
BABYLON.QuarticEase()
BABYLON.QuinticEase()
BABYLON.SineEase()
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

アニメーションイベント
アニメーションイベントで必要なことは何でもできます。フレームが変更されたとき、またはアニメーションが完了したときに何かを変更したい場合は、アニメーションにイベントを追加することで実現できます。
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS-スプライト
スプライトはコンピュータグラフィックスで何を指しますか?これは基本的に、より大きなシーンに統合される2次元ビットマップです。複数の小さな画像を1つのビットマップに結合してメモリを節約する場合、結果の画像はスプライトシートと呼ばれます。スプライトとその使用方法を始めましょう。
スプライトの操作を開始する最初のステップは、スプライトマネージャーを作成することです。
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);スプライトマネージャーを作成するには、次のパラメーターを考慮してください-
Name −このマネージャーの名前。
URL −使用する画像のURL。
Capacity of manager −このマネージャーのインスタンスの最大数。たとえば、上記のインスタンスは2000本のツリーを作成します。
Cell size −画像が撮影したサイズ。
Scene −マネージャーが追加されるシーン。
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);上記のオブジェクトを見てください。プレーヤーの画像を提供し、現在2つのインスタンスを作成しています。画像のサイズは64です。スプライトの各画像は64ピクセルの正方形に含まれている必要があります。
ここで、スプライトマネージャーにリンクされた同じインスタンスを作成しましょう。
var player = new BABYLON.Sprite("player", spriteManagerPlayer);他のシェイプやメッシュと同じように、このプレーヤーオブジェクトをいじることができます。位置、サイズ、角度などを割り当てることができます。
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
このデモでは、tree.png、tree1.pngという画像を使用して木を表示し、bird.pngを使用してシーン内の鳥を表示しました。これらの画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
ツリーに使用されている画像を以下に示します。
images/tree.png

images/tree1.png

images/bird.png

ここで、スプライトを使用したもう1つのデモであるバルーンを見てみましょう。
スプライトを使用したデモ-バルーン
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
このデモでは、ballon.pngという画像を使用しました。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
images/balloon.png

風船が空に浮かび上がり、止まったらクリックすると消えます。これは、作成されたスプライトをクリックすると詳細を表示するpickSprite関数を使用して行われます。
onPointerDown関数は、マウスアクションが実行され、スプライトの位置が変更されたときに呼び出されます。
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);関数animateはregisterBeforeRenderで呼び出され、バルーンを最初の-35から+3に移動します。.05ずつインクリメントしてゆっくりと移動します。
BabylonJS-パーティクル
パーティクルシステムは、コンピュータグラフィックスの手法であり、非常に小さなスプライト、3Dモデル、またはその他のグラフィックオブジェクトを多数使用して、従来のレンダリング手法では再現が非常に難しい特定の種類の「ファジー」現象をシミュレートします。
パーティクルシステムを作成するには、次のようにクラスを呼び出す必要があります-
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.パーティクルシステムでは、次の特性を考慮する必要があります。
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);エミッタプロパティは、パーティクルを放出する必要のあるメッシュを取得します。ザ・color1 そして color2 粒子の色です。
ColorDead は、シーンから消える直前にパーティクルに適用される色であるため、colorDeadと呼ばれます。
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSizeとmaxSizeは、パーティクルに与えられるサイズです。MinlifeTimeとmaxLifeTimeは、パーティクルに与えられたライフタイムです。
particleSystem.emitRate = 1500;EmmitRateは、パーティクルが放出される速度です。
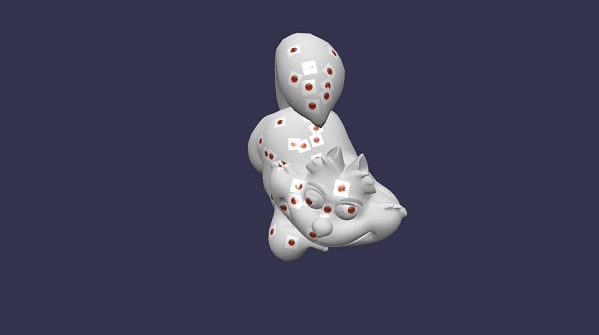
以下に示すデモでは、トーラスを使用しました。パーティクルシステムとそのプロパティを使用して、トーラスの周りのすべてのパーティクルを取得しました。
デモ1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

このデモでは、dot.jpgという画像を使用しました。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
以下は、パーティクルテクスチャに使用される画像です。 images/dot.jpg

デモ2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
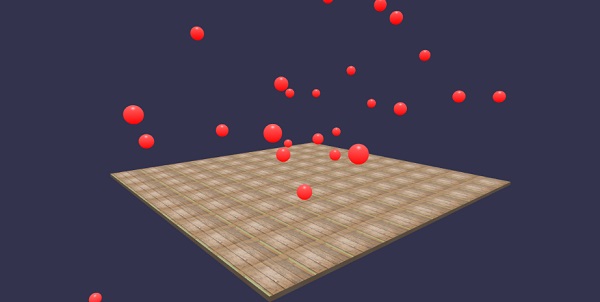
</html>出力

アニメーション付きのデモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

説明
上のデモは、ワイヤーフレームマテリアルを使用したグラウンドを示しており、パーティクルシステムは中心から生成されます。
BabylonJSには使用できるカメラがたくさんあります。一度に1つのカメラのみがシーンに対してアクティブになります。
この章では、BabylonJSでカメラを使用する方法を学習します。
FreeCamera
FreeCameraがどのように機能するかを見てみましょう。
構文
以下はFreeCameraの構文です-
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);これは、カメラが配置される位置です-new BABYLON.Vector3(0、1、-15)。
方向を変えると方向が変わります。値を変更して、シーンでのカメラの動作を確認できます。
FreeCameraで使用されるパラメータは次のとおりです-
- Name
- Position
- Scene
ArcRotateCamera
このカメラは、特定のターゲットピボットを中心に回転します。カーソルとマウス、またはタッチイベントで制御できます。パラメータは、名前、アルファ、ベータ、半径、およびターゲットです。
構文
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCamera+ x方向を指します。カメラの位置を変更するには、setPosition プロパティ。
camera.setPosition(new BABYLON.Vector3(0, 0, -100));ArcRotateCameraは、アニメーション化するのに最適なカメラです。次のコマンドは、ターゲットを中心にカメラを回転させるのに役立ちます-
scene.activeCamera.alpha += .01;TouchCamera
タッチは「ジェスチャー」の一種です。指、スタイラス、手袋、足、またはレーザーポインターを使用して、パッドまたは画面に配置できます。感知できる動きはすべて...ジェスチャーと見なすことができます。
構文
以下はTouchCameraの構文です-
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);GamepadCamera
このカメラは、ゲームパッドで使用するために特別に設計されています。
構文
以下はゲームパッドカメラの構文です-
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);DeviceOrientationCamera
このカメラは、デバイスを前後左右に傾けたときなど、デバイスの向きのイベントに対応するように特別に設計されています。
構文
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);FollowCamera
FollowCameraは、任意のシーンアイテムを位置で追跡するように設計されています。後部、前部、または任意の角度から追跡できます。
構文
以下はFollowCameraの構文です-
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
このカメラは、仮想ジョイスティックイベントに反応するように設計されています。仮想ジョイスティックは、カメラやその他のシーンアイテムを制御するために使用される画面上の2Dグラフィックスです。
構文
以下は、VirtualJoysticksCameraの構文です。
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);AnaglyphCamera
AnaglyphCameraは、赤とシアンの3Dメガネで使用するためのものです。後処理フィルタリング技術を使用します。
AnaglyphArcRotateCamera
以下は、AnaglyphArcRotateCameraの構文です。
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglyphFreeCamera
以下は、の構文です。 AnaglyphFreeCamera −
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
VRDeviceOrientationFreeCameraはFreeCameraをベースとして使用するため、FreeCameraのプロパティとメソッドはVRDeviceOrientationFreeCameraにもあります。
構文
以下は、の構文です。 VRDeviceOrientationFreeCamera −
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
WebVRFreeCameraはFreeCameraをベースとして使用するため、FreeCameraのプロパティとメソッドはWebVRFreeCameraにもあります。
構文
以下は、の構文です。 WebVRFreeCamera −
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);ほとんどのデモでは、次のように表示されます。 attachControl カメラがキャンバスに取り付けられている場所。
例
camera.attachControl(canvas, true);この章では、BabylonJSに使用されるライトについて学習します。まず、babylonjsで使用できるさまざまなタイプのライトを見ていきます。
ライトは、各ピクセルが受け取る拡散色と鏡面反射色を生成することを目的としています。後で、各ピクセルの最終的な色を取得するためにマテリアルで使用されます。
babylonjsで利用できるライトには4つのタイプがあります。
- ポイントライト
- 指向性ライト
- スポットライト
- 半球の光
BabylonJS-ポイントライト
ポイントライトの典型的な例は太陽であり、その光線はすべての方向に広がります。ポイントライトは、空間内に独自のポイントを持ち、そこからあらゆる方向に光を拡散します。光の色は、鏡面反射特性と拡散特性を使用して制御できます。
構文
以下は、ポイントライトの構文です。
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);ポイントライトには3つの異なるパラメータがあります-
最初のパラメータはライトの名前です。
2番目のパラメータは、ポイントライトが配置される位置です。
3番目のパラメーターは、ライトをアタッチする必要があるシーンです。
上記で作成したオブジェクトに色を追加するには、次のプロパティを使用します-
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

BabylonJS-指向性ライト
指向性ライトでは、ライトは方向によって定義され、配置した場所に基づいてすべての方向に放出されます。
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);ポイントライトには3つの異なるパラメータがあります-
1回目のparamが光の名前です。
2番目のパラメーターは位置です。現在、Y軸に負の-1が配置されています。
3番目のパラメータは添付するシーンです。
ここでは、スペキュラプロパティとディフューズプロパティを使用して色を追加できます。
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

BabylonJS-スポットライト
スポットライトは、円錐形に落ちる光のようなものです。
構文
以下はスポットライトの構文です-
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);ポイントライトには5つの異なるパラメータがあります-
- 1回目のParamは、光の名前です。
- 2番目のパラメータは位置です。
- 3番目のパラメータは方向です。
- 4番目のパラメータは角度です。
- 5番目のパラメーターは指数です。
これらの値は、位置から始まり、方向に向かって放射する光の円錐を定義します。スペキュラーとディフューズは、ライトの色を制御するために使用されます。
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

BabylonJS-半球の光
半球の光は、環境を明るくすることです。光の方向は空に向かっています。光には3色が与えられています。1つは空用、もう1つは地面用、最後の1つは鏡面反射光用です。
構文
以下は、半球ライトの構文です。
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);色について
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

パラメトリック形状とは、曲がりやねじれなどで描かれた線を使って実現できるさまざまな形状のことです。放物線、正弦曲線、cos曲線、ベジエ曲線などの数式で生成された2Dフォームです。座標(x、y)を見つけて、同じ線を引きます。この章では、リボン、線、破線、チューブ、押し出しなどの形状を確認します。ボード上の線のフリーハンド描画は、以下に説明するパラメトリック形状で実現できます。
| シニア番号 | パラメトリック形状と説明 |
|---|---|
| 1 | リボン リボンはパスの配列を入力として受け取り、それらのパスに沿って線を描画します。複雑なロジックを使用して座標を取得します。以下の例では、ベジェ曲線の式を使用してリボンを描画しています。ベジェ曲線は、主に3Dゲームで滑らかな曲線をモデル化するために使用されます。曲線には制御点が必要であり、曲線は制御点に沿って描画されます。 |
| 2 | ライン ラインは3Dゲームの基本要素です。線を引くには、線を引くことができる2つのポイントが必要です。 |
| 3 | チューブ チューブは湾曲した円筒形です。座標を取得するために適用される方程式(数学関数)に基づいて、さまざまなパラメトリック形状を与えることができます。 |
| 4 | 押し出し 押し出しは、2D形状をボリューム形状に変換するのに役立ちます.2Dで星を作成する場合、x、y座標があり、zは0になります.2D座標を押し出すと、同じものが3Dに変換されます。したがって、押し出しによる2Dの開始は3Dになります。さまざまな2D形状を試して、それらを3Dに変換できます。 |
この章では、メッシュビルダーを使用してさまざまな形状を作成する方法を学習します。前の章の1つで、シェイプを作成する方法をすでに学びました。
違いは、meshbuilderを使用すると、形状に色や画像を柔軟に追加できることです。
MeshBuilderを使用したCreateBox
MeshBuilderを使用してボックスを作成する方法を見てみましょう。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
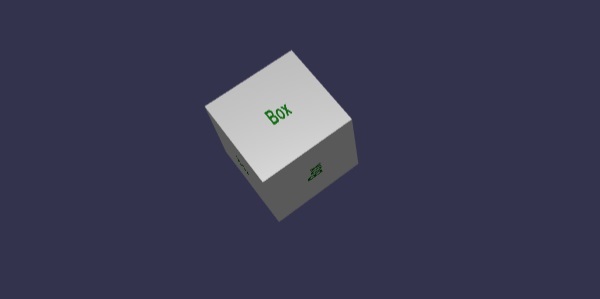
</html>出力
上記のコード行は、次の出力を生成します-

上記の例では、以下に示すようなスプライト画像を使用しました。水平方向に3つの列、垂直方向に2つの列があります。

このデモでは、cube.pngという画像を使用しました。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。cube.pngはスプライト画像であり、スプライト画像は画像のコレクションであることに注意してください。立方体に画像を表示したかったので、立方体のすべての側面を一緒に表示したかったのです。選択した同様のスプライト画像をダウンロードして、デモリンクで使用することもできます。
createBoxビルダーには、サイズのオプションがあります。
例えば、
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);デモ
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};これは、createBoxメソッドを使用してメッシュビルダーにテクスチャを適用することと呼ばれます。画像を使用しました。 cube.png 水平方向に3列、垂直方向に2列あります。立方体またはボックスには6つの側面があります。
テクスチャを適用するには、optionsパラメータを使用します。たとえば、
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);立方体の側面であるサイズが6のfaceUVと呼ばれる配列を定義しました。この配列には常にVector4要素が含まれます。各Vector4(x、y、z、w)は次のように定義されます-
- x = Ubottom
- y = Vbottom
- z = Utop
- w = Vtop
ベクトルは[0、1]の範囲にあります。UbottomとVbottomは、テクスチャのトリミングが開始される左下のポイントの2D座標です。Utop、Vtopは、テクスチャのトリミングが終了する右上のポイントです。
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}デフォルトのテクスチャ、つまり、指定された画像がボックスのすべての面に適用されているとします。ボックスの片面または片面のみを変更する場合は、以下に示すように値を直接割り当てることができます-
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);例
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

このデモでは、3d.pngという画像を使用しました。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。3d.pngはスプライト画像であることに注意してください。スプライト画像は画像のコレクションです。立方体のすべての側面を一緒にした立方体に画像を表示したかったのです。選択した同様のスプライト画像をダウンロードして、デモリンクで使用することもできます。
ボックスに使用されるテクスチャ- images/3d.png

MeshCylinder
このセクションでは、MeshCylinderを作成する方法を説明します。
MeshCylinderを作成するには、クラスBABYLON.MeshBuilder.CreateCylinderを使用する必要があります。
クラスのパラメータは次のとおりです-
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);メッシュを使用するCreateCylinderとmeshbuilderの違いは、meshbuilderでオプションを使用できることです。現在、円柱に渡されるオプションとして、高さ、直径、テッセレーションを使用しています。このメッシュの素材には、ワイヤーフレーム付きの標準素材を使用しています。ブラウザで出力を確認し、シリンダーを確認してください。ゲームでは、シーン内で回転するホイールと同様の構造を使用できます。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

メッシュビルダーで作成された多数のシェイプが、1つのデモで一緒に使用されるようになります。以下のデモリンクでカバーされている形状は、後続のセクションにリストされています。
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS –メッシュの交差とポイント
ゲームで2つのオブジェクトが交差するときに何をする必要があるかを知っているので、ゲームでのメッシュの交差は重要です。同じ概念が、メッシュが交差するときにキャプチャする必要があるイベントについて、以下のデモで説明されています。
以下のデモでは、次の2つの概念について説明しました。
- メッシュを交差させる
- 交点
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコードは次の出力を生成します-

説明
上記のコードを使用して、ワイヤーフレームをtrueとしてシリンダーを作成しました。3つの球を作成しました。球の元の色は緑です。
の中に scene.registerBeforeRender 関数では、ここでは円柱であるメッシュとの交差に基づいて球の色を変更します。
次のコードを検討してください registerBeforeRender −
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh 渡されたパラメータで指定されたメッシュと交差する場合、trueまたはfalseを返します。
例えば、
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.球の色が赤に変わり、円柱と交差します。それ以外の場合は緑色です。
交差する点には次のコードが使用されます-
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}ここに、 pointtoIntersect変数は、x軸上で10の位置ベクトルです。球が交点と交差すると、球の色が黒に変わります。
BabylonJS –メッシュピッキング衝突
衝突を選択すると、実際に座標が得られ、メッシュをその場所に配置できます。オブジェクトはマウスで選択され、マウスでクリックした場所に配置できます。ユーザーがマウスをクリックした場所にメッシュ(オブジェクト)を配置する必要があると考えてください。そのため、衝突を選択することで、クリックした場所の位置の座標を確認できます。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

説明
上記の例では、平面と2つの球を使用しました。この出力を生成するには、次のコードを使用します-
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};行事 scene.onPointerDown 調整された-x、y、zが得られます。この例では、 pickResult。
グラウンドメッシュをクリックすると、pickResult.hitがtrueになります。奇数/偶数秒を考慮し、球の位置を変更して、上記のように結果のz座標とy座標を選択します。位置が変更されると、球はクリックしてマウスを配置した場所に配置されます。上記のデモを同じように試すことができます。
BabylonJS –レイキャスト
レイキャストは太陽光線のようなもので、シーン内の衝突と交差をチェックするために使用されます。
構文
var ray = new BABYLON.Ray(origin, direction, length);パラメーター
レイキャストの次のパラメータを考慮してください-
Origin −光線が開始する場所。
Direction −光線の方向は次のように計算されます−
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);次に、方向を取得するために、原点であるボックスの位置から方向を減算します。
Length −光線の長さ。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

説明
中央にはレイキャストとして機能するメインボックスがあります。いずれかのボックスを指すと、ボックスのサイズが大きくなります。この概念は、ゲームをプレイしているときに、他のどのオブジェクトが接触していて、必要なアクションを実行できるかを知るのに役立ちます。
追加する box.isPickable = false;中央のメインボックスは考慮されません。光線にオブジェクトが接触しないようにする場合は、次を追加します。box.isPickable = false; それに。
次のコードは、光線によって選択されるボックスのスケーリングを追加します。
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); 光線を作成し、メインボックスの位置を原点とします。
光線の方向は次のように計算されます-
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);次に、方向を取得するために、原点であるボックスの位置から方向を減算します。関数vecToLocal ベクトルにメッシュ行列を乗算することにより、メッシュの観点から位置を変換するように設計されています。
を使用して光線からヒットポイントを取得します var hit = scene.pickWithRay(ray);
光線がメッシュと一致する位置を示します。
スケーリングは、次のコード行を実行することによって選択されたメッシュに適用されます-
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}上記の例をブラウザで試して、出力を確認してください。
述語関数を使用したレイキャスト
ここで、述語関数を使用したレイキャストがどのように機能するか、およびrayhelperで表示される方向を見てみましょう。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

説明
述語関数を備えたRaycastは、必要なメッシュを選択するのに役立ちます。メッシュを選択したくない場合は、同じことを無視できます。
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}上記の関数は、光線によって選択されたメッシュを提供します。選択したメッシュがbox2、box、またはbox5の場合、falseを返します。それ以外の場合はtrue。
上記の例を同じように試すことができます。
BabylonJS –メッシュシャドウ
シャドウは、作成されたメッシュに光が当たる方法に基づいてレンダリングされます。これらは、出力を3Dの世界でリアルに見せるために重要な役割を果たします。
ここで、babylonjsを使用してシャドウを作成する方法を学びましょう。
構文
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);パラメーター
メッシュシャドウに関連する次のパラメータを考慮してください-
Shadowsize −影のサイズ。
Light −シーンで使用されるライト。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

説明
シャドウを作成するには、シャドウジェネレーターを作成する必要があります。以下に示す例を考えてみましょう。
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);シャドウが必要なメッシュを定義するには、上記のジェネレーターに同じものを追加する必要があります。
shadowGenerator00.getShadowMap().renderList.push(box);これで、地面とその上にボックスを作成しました。ボックスの影を地面に落としたい。そのためには、地面が影を受け取るようにマークされていることを確認する必要があります。これは次のように行われます。
ground01.receiveShadows = true;次のような影に使用できるいくつかのフィルターがあります-
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow Mapこのデモでは、shadowGenerator00.useBlurExponentialShadowMap = true;を使用しました。他のものを試して、出力がどのように見えるかを確認できます。
ここでは、gr1.jpgという画像を使用しました。画像はローカルのimages /フォルダに保存されます。任意の画像をダウンロードして、デモリンクで使用できます。
BabylonJS –メッシュ上の高度なテクスチャ
このセクションでは、メッシュの高度なテクスチャについて学習します。さまざまなテクスチャを以下に示します-
キューブテクスチャ
ミラーとバンプテクスチャ
ビデオテクスチャ
メッシュに複雑なテクスチャ(ミラー、バンプ、ビデオ、屈折)を適用してみましょう。
| シニア番号 | メッシュと説明 |
|---|---|
| 1 | MeshHightlightレイヤー ハイライトレイヤーは、シーン内のメッシュをハイライトするために使用されます。あなたはそれに色を与えることができ、色はメッシュの境界に適用されます。ハイライトしたいゲームの場合は、メッシュハイライトレイヤーを使用できます。 |
| 2 | メッシュをモーフィング モーフィングは、何らかの遷移手段によってオブジェクトの形状を別のオブジェクトに変更します。形状の更新可能なパラメーターを見てきました。それ以外の場合、パラメーターはfalseに設定されます。モーフィングの場合、trueに設定され、メッシュが更新されて形状が変更されます。 |
| 3 | メッシュするアクション アクションは、メッシュに相互作用を追加するために使用されます。メッシュをクリックするか、メッシュが交差または衝突すると、イベントがアクティブになります。 |
| 4 | メッシュAssetsManager assestsmanagerクラスを使用すると、シーンにメッシュ、画像、バイナリファイルを読み込むことができます。 |
| 5 | メッシュのインポート ImportMeshを使用して学習します。 |
| 6 | メッシュモーフターゲット 線、リボン、ポリゴンなどのモーフィングはすでに見ました。次に、このデモで球とボックスのモーフィングを確認します。モーフターゲットを使用すると、球の形状が変更されます。これは、以下のデモで確認できます。 |
| 7 | メッシュインスタンス シーンに同一のメッシュを描画する場合は、インスタンスを利用します。 |
| 8 | メッシュLODとインスタンス LODは距離の線を表します。この機能を使用すると、ビューアの距離に基づいてメッシュを指定できます。ビューアからオブジェクトまでの距離が長くなると、LODを使用してメッシュの詳細レベルが明確に表示されます。 |
| 9 | メッシュVolumemetricLightScattering後処理 このプロセスは、以下の出力に示すように光を散乱させます。ブラウザで同じことをテストすると、光がメッシュを介してどのように散乱するかがわかります。 |
| 10 | メッシュEdgesRenderer EdgesRenderingは、上記の出力に示すように、メッシュの周囲にegdesを描画するために使用されます。 |
| 11 | メッシュブレンドモード マテリアルのアルファモードを変更することで、ブレンドモードを作成できます。 |
| 12 | メッシュSolidParticles SolidParticleシステムはメッシュ上で更新されます。メッシュで見たすべてのプロパティは、ソリッド粒子で使用できます。 |
| 13 | メッシュFacetData ファセットデータは大量のメモリを消費し、この機能はデフォルトでは有効になっていません。これを有効にするには、必要に応じてメッシュを作成し、それにファセットデータを更新する必要があります。 |
以下のデモリンクをブラウザで実行します。以下のデモでは、x、y、z軸を描画しました。x、y、z軸に正と負の方向に数字がプロットされています。ブラウザで同じように実行し、必要に応じて値を変更して、形状、メッシュを描画し、それらを配置して、x、y、z軸でどのようにレンダリングされるかを確認します。x、y、z軸に記載されている数値を使用して、メッシュの配置がどのように行われるかを確認すると役立ちます。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

x、y、z軸に沿って座標を定義しましょう。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-
このデモでは、imagebird.pngを使用しました。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
Images/bird.png


デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します。

ベクトル回転
ベクトル回転がどのように機能するかを見てみましょう。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

デカールは、オブジェクトに貼り付けられたステッカーのようなものです。ステッカーの描画は、メッシュに描画された2D画像(ゲーム内のオブジェクトなど)を使用して行われます。ゲームでは、軍が弾丸を発射していると考えてください。弾丸の印象はオブジェクトに表示される必要があります。したがって、Babylonjsでは、デカールを使用して実行されます。オブジェクトをクリックすると、クリックした場所に2D画像が描画されます。
デカールは、作成されたメッシュの詳細(弾丸、穴などの詳細)を追加するために使用されます。以下のデモリンクでは、画像を使用して、インポートされたメッシュに同じものを追加しています。
デカールを追加するには、次のコードを使用できます-
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);次のコードを実行して、メッシュにデカールを追加します-
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>上記のデモリンクでは、SSAOcat.babylonメッシュを使用しています。SSAOcat.babylonのjsonファイルはここからダウンロードできます-
SSAOcat.babylon
ファイルをscenes /フォルダーに保存します。これは、以下に示すような出力を取得するのに役立ちます。
出力
上記のコード行は、次の出力を生成します-

このデモでは、画像を使用しました impact1.jpg。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
images/impact1.jpg

BabylonJSには、複雑な数学曲線の一部を作成するためのAPIが組み込まれています。パターンを描画し、メッシュに与えられたパスの座標を計算するために複雑な方程式を使用して作成されたリボン、線を以前に見ました。Curves APIのように、複雑な計算を行わないようにするために、ここに組み込みのAPIがあります。
説明する曲線は次のとおりです。
- 二次ベジェ曲線
- キュービックベジェ曲線
- エルミートスプライン
- キャットマル-ロムスプライン
二次ベジェ曲線
このセクションでは、2次ベジェ曲線について学習します。
構文
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);パラメーター
二次ベジェ曲線に関連する次のパラメータを検討してください。
Origin −曲線の原点。
Control −曲線の制御点。
Destination −宛先ポイント。
Noofpoints −配列内のポイント。
キュービックベゼール曲線
このセクションでは、キュービックベジェ曲線について学習します。
構文
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)パラメーター
キュービックベジェ曲線に関連する次のパラメータを検討してください。
Origin −原点。
control1 −ベクトル形式の最初の制御点。
control2 −ベクトル形式の2番目の制御点。
Destination −ベクトル形式の宛先ポイント。
no_of_points −配列形式のポイントの数。
HermiteSpline曲線
このセクションでは、エルミートスプライン曲線について学習します。
構文
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);パラメーター
エルミートスプライン曲線に関連する次のパラメータを考慮してください-
p1 −曲線の原点。
t1 −原点の接線ベクトル点。
p2 −宛先ポイント。
t2 −宛先接線ベクトル。
NbPoints −最終曲線の点の配列。
キャットマル-ロムスプライン曲線
このセクションでは、キャットマル-ロムスプライン曲線について学習します。
構文
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);パラメーター
Catmull-Romスプライン曲線に関連する次のパラメータを考慮してください-
Points − Vector3の配列。曲線は、制御点を通過する必要があります。
NbPoints −各Vector3コントロールポイント間のポイント数。
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

BabylonJSのダイナミックテクスチャはキャンバスを作成し、テクスチャにテキストを簡単に書き込むことができます。また、canvasを操作し、html5canvasで利用可能なすべての機能を使用して動的テクスチャで使用することもできます。
テクスチャにテキストを書き込む方法を示し、作成したメッシュにベジェ曲線を描画する例を作成します。
構文
以下は、動的テクスチャを作成するための構文です-
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);パラメーター
ダイナミックテクスチャを作成するために必要なパラメータは次のとおりです-
name −ダイナミックテクスチャの名前
option −動的テクスチャの幅と高さがあります
scene −作成されたシーン
構文
以下は、テクスチャにテキストを書き込むための構文です-
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);パラメーター
テクスチャにテキストを書き込むために必要なパラメータは次のとおりです-
text −書き込まれるテキスト。
x −左端からの距離。
Y − invertYに応じて、上端または下端からの距離。
font − font-style、font-size、font_nameの形式のフォント定義。
invertY −デフォルトではtrue。この場合、yは上からの距離、falseの場合、yは下からの距離であり、文字が逆になります。
update −デフォルトではtrueで、動的テクスチャはすぐに更新されます。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

動的テクスチャでは、次のように動的テクスチャでhtml5キャンバスメソッドとプロパティを操作することもできます。
構文
var ctx = myDynamicTexture.getContext();デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

説明
グラウンドメッシュを作成し、動的テクスチャを追加しました。
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;動的テクスチャでcanvasを操作するには、最初にcanvasメソッドを呼び出す必要があります-
var textureContext = textureGround.getContext()キャンバスに、次のようにbezierCurveを追加します-
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();視差マッピングは、オフセットマッピングとも呼ばれます。ジオメトリの表面のレリーフの効果を強調するために、マテリアルのテクスチャのオフセットとして適用される高さマップを使用します。3Dworldでは、奥行きが適用された石の壁は、より見栄えがよく、エンドユーザーにはリアルに見えます。より急なビュー角度では、テクスチャ座標がより変位し、ビューの変化に伴う視差効果による奥行きの錯覚を与えます。
視差マッピングは、標準的な素材で使用されます。これについては、標準資料の章で学びました。
視差マッピングに存在する3つのプロパティがあります。
material.useParallax = true;−これにより視差マッピングが有効になります。このプロパティを使用するには、最初にバンプテクスチャをマテリアルに割り当てる必要があります。
material.useParallaxOcclusion = true;−このプロパティを使用するには、useParallaxをtrueに設定する必要があります。視差隠蔽を可能にします。
material.parallaxScaleBias = 0.1;−メッシュに合わせた深さの倍率を適用します。視差の場合は.05〜.1の値で十分です。閉塞の場合、0.2に達する可能性があります。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

このデモでは、画像を使用しました a1.png, a2.png, pebble.jpg そして a3.png。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
画像/a1.png

Images / a2.png

Images / pebble.jpg

images / a3.png

光が散乱して画像に当たると、見た目が異なり、色も変化します。光の効果のリアルな発生を示すゲームを開発する場合、レンズフレアが使用されます。ミラーに当たる太陽光線を考えてみてください。その効果は主にレンズフレアと呼ばれます。
構文
以下は、レンズフレアを作成するための構文です-
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);パラメーター
レンズフレアを作成するには、次のパラメータを考慮してください。
Name −レンズフレアシステムに付けられた名前。
Light −これは光源またはカメラにすることができます。
Scene −レンズフレアが追加されるシーン。
シーンにフレアを追加するには、次のコマンドを実行します-
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size −0と1の間の浮動値。
Position −レンズフレアの光源(エミッター)(カメラ、ライト、メッシュのいずれでもかまいません)。
Lensflaresystem −lensflaresystemクラスを使用して作成されたオブジェクト。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

earth.jpg

images / sun1.png

現在作業している画面をキャプチャするために、PrintScreenキーを使用して高解像度でスクリーンショットを撮ることはできません。BabylonJSは、そうするのに役立つcreatescreenshotAPIを提供します。ファイルをpng形式で保存し、画像の品質を犠牲にすることはありません。
構文
画面のスクリーンショットを撮るには、以下に示すように、エンジン、カメラ、サイズを提供する必要があります。
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});ユーザーがクリックすると、スクリーンショットAPIを呼び出すボタンが配置されます。
スクリーンショットAPIに渡されるエンジンに変更が加えられます。
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});次のようなオプションが必要です preserveDrawingBuffer そして stencil trueに設定します。
ボタンは次のように追加されます-
ssButton = document.createElement("input");
document.body.appendChild (ssButton);クリックイベントが上のボタンに追加され、 createscreenshotと呼ばれます。画面の最後にあるスクリーンショットを更新します。image srcに使用されるデータには、スクリーンショットのURLが作成されています。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

このデモでは、画像を使用しました mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
Images / mat.jpg

Images / rugby.jpg

Images / cone.jpg

Images / board.jpg

Images / ring.jpg

画像/d1.png

画像/diamond.jpg

反射プローブは、鏡のようなシーンを作成するために使用されます。これは、メッシュ内のメッシュの反射を確認するのに役立ちます。鏡のようなシーンを作成するには、反射を見たいクラスと必要なメッシュを呼び出す必要があります。後で、以下に示すように、メッシュをレンダーリストに追加する必要があります。水面のあるスカイボックスがあり、雲や木の反射、または水の中を飛んでいる鳥を表示する必要がある場合は、反射プローブを使用して表示できます。作成したメッシュは、以下に示すようにレンダーリストに追加できます。
構文
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力

このデモでは、画像を使用しました square.jpg。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
images / square.jpg

StandardRenderingPipelineは、実世界に関連する一連の後処理効果を提供します。光効果や照明効果など、さまざまな後処理効果があります。
以下の例では、レンズ効果、ライトの後処理効果など、さまざまな効果が見られます。
HDRキューブテクスチャを使用し、テクスチャは.hdrである必要があります。このテクスチャは、カメラを回転させているときに見ることができるパノラマ効果を提供します。
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);次のコード行で効果を得るために、標準のレンダリングパイプラインクラスが呼び出されます-
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)以下に示すデモでは、cubetexture環境を作成します。同じようにグラウンドメッシュを使用し、シーン全体に標準のレンダリングパイプラインを適用します。
画像であるlensTextureを使用してテクスチャを付与し、シーンを動かしても同じテクスチャを見ることができます。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>画像フォルダを作成し、その中に.hdrファイルを保存します。www.hdrlabs.comのimages / GravelPlaza_REF.hdrを使用しました。
選択した.hdrタイプのファイルをダウンロードして、デモリンクで使用できます。
出力
上記のコード行は、次の出力を生成します-

このデモでは、画像を使用しました images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。サイズが非常に大きいため、ここに.hdrファイルを貼り付けるのは難しいことに注意してください。
Images / Reflectivity.png

画像/albedo.png

Images / lensdirt.png

シェーダーマテリアルは、出力としてマテリアルを提供します。この材料はどのメッシュにも適用できます。基本的に、シーンから頂点シェーダーとフラグメントシェーダーにデータを渡します。
シェーダーマテリアルを取得するために、次のクラスは-と呼ばれます。
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);パラメーター
シェーダーマテリアルに関連する次のパラメーターを考慮してください-
Name −シェーダーに名前を付ける文字列。
Scene −シェーダーが使用されるシーン。
Route − 3つの方法のいずれかによるシェーダーコードへのルート−
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",最後に記載されている構文は、index.htmlフォルダー内の外部ファイルCOMMON_NAME.vertex.fxおよびCOMMON_NAME.fragment.fxで使用されます。
Options −属性を含むオブジェクトと、名前を文字列として含むユニフォーム配列。
値を持つシェーダー構文は次のようになります-
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});属性は配列形式である必要があります。これらには、vector3 3D浮動小数点ベクトルであるposition、normal、およびuvが含まれています。
vec2 −浮動小数点数の2次元ベクトル。
vec3 −浮動小数点数の3次元ベクトル。
mat4 −4列4行の浮動小数点数を持つ行列。
gl_Position −画面座標の位置データを提供します。
gl_FragColor −画面上のファセットを表現するためのカラーデータを提供します。
上記はGLSL言語の組み込み変数です。
頂点の位置は可能な限り正確である必要があるため、すべての浮動小数点数は高精度に設定する必要があります。これは、各シェーダーのコードの開始時に–を使用して実行されます。precision highp float。精度highpfloatは、フロートに使用される精度を決定します。
次のデモは、最初のオブジェクトメソッドに基づいています。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

このデモでは、画像を使用しました mat.jpg。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
Images / mat.jpg

Babylonjsは、スケルトンとボーンを作成するためのAPIを提供します。
構文
ここで、さまざまな関数の構文を見てみましょう。
スケルトンの場合
BABYLON.Skeleton = function (name, id, scene)骨の場合
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones ブレンダーを使用して作成でき、同じものを.babylonjsにエクスポートできます。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>上記のデモリンクでは、Dude.babylonメッシュを使用しています。Dude.babylonのjsonファイルはここからダウンロードできます-
Dude.babylon
以下に示すように、ファイルをシーンに保存して出力を取得します。
出力
上記のコード行は、次の出力を生成します-

説明
インポートメッシュには、babylonjsの男メッシュを使用しました。
メッシュは私たちにスケルトンを与えます。たとえば、skeleton = skeletons [0];
スケルトンからボーンを取得するには、次のコマンドを実行します-
skeleton.bones; //it gives a array.上記のデモでは、2つの球を作成し、メッシュに渡しました。このために、次のコマンドを実行しました-
sphere.attachToBone(skeleton.bones[30], dude);そして、
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone は、任意のメッシュをボーンに与えることができる関数です。
Skeleton.bones[30] そして skeleton.bones[40] スケルトンの手を指します。
Babylon.jsには、シーンにインタラクションを追加するのに役立つ物理エンジンのプラグインシステムがあり、2つのオブジェクト間の衝突とバウンドを示し、実際のインタラクションのようになります。デモでは、ボールが互いに衝突し、衝突とその後の休憩ビリヤードのようなゲームでも同じ動作が見られます。プレーヤーがスティックでボールを叩き、ボールが他のボールと衝突するなどです。ここでは、物理エンジンがボールのリアルなビューを提供しようとします。地面にぶつかると衝突して跳ね返ります。エンジンには、適用インパルス、フォース、速度の変更、コールバック関数を適用するのに役立つクラスとAPIがあり、必要に応じて、またメッシュが他のメッシュと衝突した場合に特定のアクションを実行する必要があるときに呼び出されます。
使用できる3つのPhysicsプラグインがあります-
- Cannon.js
- Oimo.js
- Energy.js
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

このデモでは、画像を使用しました images/gr1.jpg。画像はローカルでimages /フォルダーに保存され、参照用に以下にも貼り付けられます。任意の画像をダウンロードして、デモリンクで使用できます。
images / gr1.jpg

説明
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());上記の行は、Physicsプラグインを有効にします。お好みのプラグインを使用できます。OimoJsplugin()を使用しました。
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);相互作用のために、物理エンジンは詐欺師を使用します。詐欺師に適用した場合、オブジェクトの形状は変更できません。変更された場合は、新しい詐欺師を作成する必要があります。
球体の場合、図に示すように、バウンス効果のために詐欺師を設定し、それにインパルスを追加します-
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);physicsImposterのパラメーター
物理効果については、次のパラメータを考慮してください-
オブジェクト
ここで、インタラクションを適用するオブジェクトがあります。たとえば、球、ボックスなど。
タイプ
タイプは次のいずれかになります-
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
質量
唯一の必須パラメータは質量です。これは、オブジェクトの質量(kg)です。値として0を指定すると、静的な詐欺師が作成されます。これは床に適しています。
返還
これは、衝突したときに体が「返す」力の量です。低い値はバウンスを作成せず、値1は非常に弾力のある相互作用になります。
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})上記のコードは、地面に落ちた球を戻します。落下した球の地面を更新し続けます。上記のデモをブラウザで試して、物理効果を確認してください。
音と音楽がなければ、ゲームは不完全です。BabylonJSサウンドエンジンには、ゲームに効果音を追加するのに役立つAPIが付属しています。ゲームで見られる戦いがあるとき、あなたは銃声を発砲させる必要があります、同じことはここでbabylonjsサウンドエンジンで達成することができます。ゲームのキーボード/マウスコントロール効果に基づいた効果音を得ることができます。サウンドエンジンは、アンビエントサウンド、特殊なサウンド、および指向性サウンドを提供します。エンジンは、.mp3および.wavサウンド形式をサポートします。
構文
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);パラメーター
サウンドエンジンに関連する次のパラメータを考慮してください-
Name −音の名前。
URL −再生するサウンドのURL。
Scene −サウンドを再生する必要のあるシーン。
Callbackfunction−サウンドを再生する準備ができたときに呼び出されるcallbackfunction。現在、nullです。いくつかの例を見て、その使用方法を学びます。
Json object −このオブジェクトには、実行する必要があることの基本的な詳細が含まれています。
sound.autoplay −これにより、ファイルがダウンロードされるとサウンドが自動的に再生されます。
loop:true −これは、サウンドがループで継続的に再生されることを意味します。
プロジェクトディレクトリにサウンドフォルダを作成し、サンプルオーディオファイルをダウンロードして出力をテストします。
作成済みのシーンにサウンドを追加しましょう。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

では、どのように callback機能は動作します。サウンドを自動再生したくない場合、または必要なときにだけサウンドを再生したい場合は、コールバック関数を使用して行うことができます。
例えば、
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>コールバックでは、setTimeoutを使用します。つまり、特定の時間の後にのみサウンドを再生する必要があります。タイマーとして5sを追加したので、Scooby.wavファイルがダウンロードされて5sが完了すると、サウンドが再生されます。
キーボードのクリックとキーでサウンドを再生する
シーンの任意の場所をクリックすると、爆発的な効果音が聞こえます。矢印キー(左、右、上、または下)のいずれかを押すと、爆発的な効果音が再生されます。
クリックの場合は、イベントを添付します onmousedownウィンドウとキーには、keydownイベントを使用します。キーコードに基づいて、サウンドが再生されます。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-

最初に遭遇したjsonオブジェクトのサウンドの音量を制御できます。
例えば、
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});サウンドファイルがいつ終了したかを知るために、次のように使用できるイベントがあります-
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};SetVolumeプロパティは、コンストラクター以外のサウンドを制御する場合にも使用できます。
例えば、
music.setVolume(volume);シーンで複数のサウンドを再生している場合は、作成されたすべてのサウンドにグローバルサウンドを設定できます。
例えば、
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);空間3Dサウンドの作成
サウンドを空間サウンド(空間サウンドに似たサウンド)に変換する場合は、サウンドコンストラクターにオプションを追加する必要があります。
例えば、
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});以下は、空間サウンドのさまざまなオプションです。
DistanceModel−デフォルトでは「線形」方程式を使用しています。他のオプションは「逆」または「指数」です。
MaxDistance − 100に設定されています。これは、リスナーがサウンドから100ユニット以上離れると、音量が0になることを意味します。サウンドは聞こえなくなります。
PanningModel−「HRTF」に設定されています。仕様によると、これは、被験者からのインパルス応答を測定した畳み込みを使用した、より高品質の空間化アルゴリズムです。ステレオ出力を指します。
MaxDistance − distanceModelが線形の場合にのみ使用されます。逆または指数では、使用されません。
空間音によるデモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>メッシュに音を付ける
BABYLON.Soundを使用すると、メッシュにサウンドをアタッチできます。メッシュが動いている場合、音も一緒に動きます。AttachtoMesh (mesh) 使用する方法です。
デモ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>出力
上記のコード行は、次の出力を生成します-