Drupal-フォームモジュール
この章では、 Form moduleDrupalで。このモジュールを使用すると、ユーザーのWebサイトに基づいてDrupalでフォームを作成できます。
DrupalにFormModuleをインストールする手順は次のとおりです。
Step 1−リンクからForm Builderモジュールの最新ファイルをダウンロードし、Drupalサイトにインストールします。
Step 2 −モジュールページからFormBuilderモジュールを有効にします。

Step 3 −クリック Form Builder example ダッシュボードから。

Step 4−フォームビルダーのサンプルページが次の画面のように表示されます。

ここでできます add, edit または remove 詳細は手動で。
Sample Text Field (Properties)
Title −フォームのタイトル名を入力します。
Default value −デフォルト値を設定します。
Description −そのボックスにタイトルに関連する説明を入力します。
Sample Text Field (Display)
Prefix −プレフィックステキストを入力します。
Suffix −ここにサフィックステキストを入力する必要があります。
Size −それに応じてサイズを入力します。
Sample Text Field (Validation)

Required −テキストフィールドを検証する場合は、チェックボックスをオンにします。
Sample Checkboxes (Properties)
Title −フォームのタイトル名を入力します。
Description −そのボックスにタイトルに関連する説明を入力します。
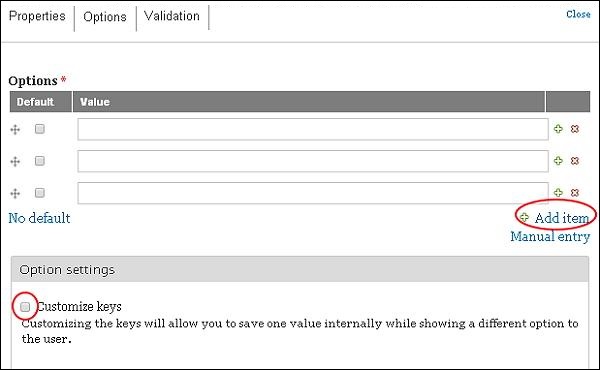
Sample Checkboxes (Options)

Options −アイテムを追加し、デフォルトとしてマークして、値を入力します。
Customize Keys − 1つの値を保存する場合は、この設定を有効にします。
Sample Checkboxes (Validation)

Required −フィールドを検証する場合は、チェックボックスをオンにします。
Sample Text Area (Properties)
Title −フォームのタイトル名を入力します。
Default value −デフォルト値を設定します。
Description −そのボックスにタイトルに関連する説明を入力します。
Sample Text Area (Display)
Rows −行を入力します。
Columns −列を入力します。
Sample Text Area (Validation)

Required −フィールドを検証する場合は、チェックボックスをオンにします。
Sample Radios (Properties)
Title −フォームのタイトル名を入力します。
Description −そのボックスにタイトルに関連する説明を入力します。
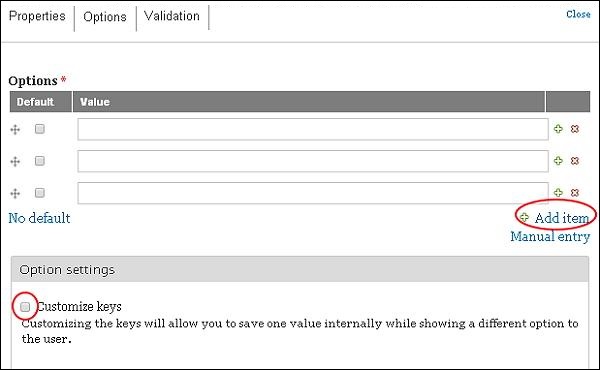
Sample Radios (Options)

Options −アイテムを追加し、デフォルトとしてマークして、値を入力します。
Customize Keys − 1つの値を保存する場合は、この設定を有効にします。
Sample Radios (Validation)

Required −フィールドを検証する場合は、チェックボックスをオンにします。
Sample Select (Properties)
Title −フォームのタイトル名を入力します。
Description −そのボックスにタイトルに関連する説明を入力します。
Sample Select (Options)

Customize Keys − 1つの値を保存する場合は、この設定を有効にします。
Allow Multiple values −これは、ユーザーがリスト内の複数のアイテムを選択するのに役立ちます。