Drupal-クイックガイド
Drupalは、コンテンツの整理、管理、公開を可能にする無料のオープンソースコンテンツ管理システム(CMS)です。これは、PHPベースの環境に基づいて構築されています。これはGNU、すなわちGeneral Public Licenseの下で実行されます。つまり、誰もがダウンロードして他の人と自由に共有できます。Drupalは、WhiteHouse.gov、世界経済フォーラム、スタンフォード大学、Examiner.comなどの100万のサイトで使用されています。
コンテンツ管理システムとは何ですか?
コンテンツ管理システム(CMS)は、コンテンツのすべてのデータ(テキスト、写真、音楽、ドキュメントなど)を保存し、Webサイトで利用できるようにするソフトウェアです。CMSは、Webサイトのコンテンツの編集、公開、および変更に役立ちます。
歴史
Drupalコアとして知られるDrupalの標準リリースは、2001年1月にDries Buytaertiによって開発されました。これは、さまざまな業界の主要なCMSと見なされています。
Drupalを使用する理由
コンテンツ管理システムを備えたWebサイトを開発している場合、DrupalCMSは他のどのCMSよりも非常に柔軟性があります。Drupalは非常に強力で、大規模で複雑なサイトの構築に使用できます。これはPHPベースのテンプレートであり、技術者以外のユーザーがHTMLやWebデザインの知識がなくてもコンテンツを追加および編集できるようにします。Drupal CMSを使用すると、Drupalは複雑なフォームやワークフローを処理できるため、他のサイトやテクノロジーと簡単にやり取りできます。Drupalコアおよびアドオンモジュールで対処できる16000を超えるモジュールで利用できます。
特徴
Drupalを使用すると、サイトの作成と管理が簡単になります。
Drupalは、組み込みのユーザーインターフェイスを使用してシステム内のすべてのものを変換します。
Drupalは、フィード、検索エンジン接続機能などを使用して、Webサイトを他のサイトやサービスに接続します。
Drupalはオープンソースソフトウェアであるため、ライセンス費用は必要ありません。
Drupalは、効果的な表示品質を備えた非常に柔軟でクリエイティブなWebサイトを設計しているため、サイトへの訪問者が増加します。
Drupalは、Twitter、Facebook、その他のソーシャルメディアなどのソーシャルメディアにコンテンツを公開できます。
Drupalは、Webアプリケーションを開発するための独自のテーマを設計するために使用されるいくつかの基本テーマを含む、より多くのカスタマイズ可能なテーマを提供します。
Drupalは、情報サイト、ソーシャルメディアサイト、メンバーサイト、イントラネット、およびWebアプリケーションのコンテンツを管理します。
利点
Drupalは、ビデオ、テキスト、ブログ、メニュー処理、リアルタイム統計などのコンテンツタイプの処理を可能にする柔軟なCMSです。
Drupalは、Webアプリケーションを開発するための多数のテンプレートを提供します。単純または複雑なWebアプリケーションを構築している場合は、最初から始める必要はありません。
Drupalは、ブログやWebサイトの管理や作成が簡単です。コンテンツの整理、構造化、検索、再利用に役立ちます。
Drupalは、Webサイトに魅力的な外観を与えるいくつかの興味深いテーマとテンプレートを提供します。
Drupalには、Webサイトを強化するための7000を超えるプラグインがあります。Drupalはオープンソースであるため、独自のプラグインを作成できます。
短所
Drupalはユーザーフレンドリーなインターフェースではありません。インストールおよび変更するには、プラットフォームに関する高度な知識といくつかの基本的なことが必要です。
Drupalは新しいコンテンツ管理システムです。他のソフトウェアとの互換性はありません。
パフォーマンスは他のCMSと比較して低いです。Drupalを使用して構築されたWebサイトは、大きなサーバー負荷を生成し、低速のインターネット接続で開くことはありません。
この章では、Drupalをインストールするための手順を段階的に説明します。Drupalをインストールする前に、次のシステム要件が必要です。
Drupalのシステム要件
Database − MySQL 5.1 +
Web Server −
WAMP(Windows)
ランプ(Linux)
XAMP(マルチプラットフォーム)
MAMP(Macintosh)
Nginx
Microsoft IIS
Operating System −クロスプラットフォーム
Browser Support − IE(Internet Explorer 8以降)、Firefox、Google Chrome、Safari、Opera
SSL (Secure Socket Layer) −HTTPSには有効なセキュリティ証明書が必要です
PHP Compatibility − PHP 5.2+
Drupalをダウンロード
Step 1 − Drupalをダウンロードし、このリンクからWebサーバーにコピーします− https://www.drupal.org/project/drupal
Step 2−次の画面に示すように、ダウンロードするzipファイルの最新バージョンを選択します。推奨のリリースでは、どちらのバージョンの最新の安定版リリースです。

セットアップウィザード
システムにDrupalをセットアップするのは非常に簡単です。次の手順では、Drupalをシステム上でローカルにセットアップする方法について説明します。
Step 1− zipファイルをダウンロードして、ローカルコンピューターに解凍します。フォルダの名前を現在の名前から任意の名前に変更して、サイトを参照します。
Step 2−DrupalにはMySQLデータベースが必要です。Drupalが使用するユーザー/パスワードを使用して新しい空のデータベースを作成します。(たとえば、ユーザーを「root」、パスワードを「root」にするか、選択に応じて設定できます)。
Step 3−ブラウザーを開き、Drupalファイルパスに移動すると、次の図に示すような最初のDrupalインストーラー画面が表示されます。私たちの場合、パスはlocalhost/< Your_drupal_folder >。を選択Standard オプションをクリックしてクリックします Save and continue。

Step 4 − DrupalWebサイトのデフォルト言語を選択します。

言語を選択したら、をクリックします Save and continue。
Step 5−データベース構成ページに移動します。使用するデータベースの種類とその他の詳細を次のように入力する必要があります。

Database Type−データベースタイプを選択します。デフォルトでは、MySQLになります。
Database name −Drupalのデータベース名を入力します。
Database username −MySQLデータベースのユーザー名を入力します。
Database password −MySQLデータベースに設定したパスワードを入力します。
クリックすると ADVANCED OPTIONS、次の画面が表示されます-
.jpg)
データベースの詳細オプションを入力できます-
Database Host −データベースが配置されているホスト名を入力します。
Database port −データベースポートを入力します。
Table Prefix −データベーステーブルにプレフィックスを追加するために使用されます。これは、同じデータベースで複数のサイトを実行するのに役立ちます。
すべての情報を入力したら、をクリックします Save and continue ボタン。
Step 6 −インストールプロセスがマシンで開始されます。

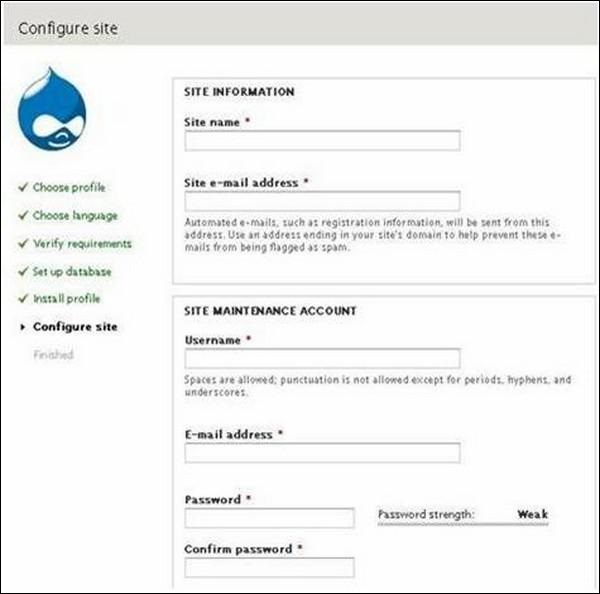
Step 7 − [サイトの構成]ページが画面に表示されます−

次のフィールドが含まれています-
Site name −サイトに付けたい名前。
Site e-mail address −自動電子メールの送信先の電子メールアドレス。
Username, Email-address and Password −これらはすべて、メンテナンスアカウントに使用される管理上の詳細です。
これらすべてのフィールドに入力して、をクリックする必要があります Save and continue。
Step 8 −Drupalのインストールが成功したことを示す次のページが画面に表示されます。

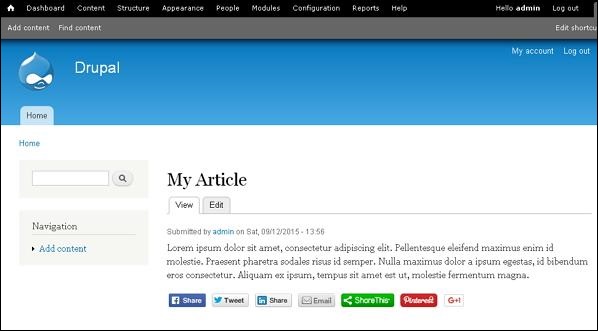
Step 9 −をクリックします Visit your new site この画像に示すようにリンクします。

Step 10 −最後に、前の画像に示すように、新しくインストールされたDrupalホームページが画面に表示されます。
Drupalは、単純なサイトと複雑なサイトを構築するための強力なツールであるWebコンテンツ管理のプラットフォームです。この章では、ユーザーインターフェイスを実装するためのDrupalのアーキテクチャスタイルについて説明します。次の図は、Drupalのアーキテクチャを示しています-

Drupalのアーキテクチャには、次のレイヤーが含まれています。
Users
Administrator
Drupal
PHP
Web Server
Database
Users−これらはDrupalコミュニティのユーザーです。ユーザーはDrupalCMSを使用してサーバーにリクエストを送信し、Webブラウザー、検索エンジンなどはクライアントのように機能します。
Administrator−管理者は、許可されたユーザーにアクセス許可を与えることができ、許可されていないアクセスをブロックすることができます。管理者アカウントには、コンテンツの管理とサイトの管理に関するすべての権限があります。
Drupal− Drupalは、コンテンツの整理、管理、公開を可能にする無料のオープンソースコンテンツ管理システム(CMS)であり、PHPベースの環境に基づいて構築されています。Drupal CMSは非常に柔軟で強力であり、大規模で複雑なサイトの構築に使用できます。Drupal CMSを使用すると、他のサイトやテクノロジーとのやり取りが非常に簡単になります。さらに、複雑なフォームやワークフローを処理できるようになります。
PHP− Drupalは、ユーザーが作成したアプリケーションを操作するためにPHPを使用します。データベースからデータをフェッチするには、Webサーバーの助けが必要です。PHPのメモリ要件は、サイトで使用されているモジュールによって異なります。Drupal 6には少なくとも16MB、Drupal 7には32MB、Drupal8には64MBが必要です。
Web Server− Webサーバーは、ユーザーがHTTP(Hyper Text Transfer Protocol)を介して要求を対話および処理し、Webページを形成するファイルをWebユーザーに提供するサーバーです。ユーザーとサーバー間の通信は、HTTPを使用して行われます。Apache、IIS、Nginx、LighttpdなどのさまざまなタイプのWebサーバーを使用できます。
Database−データベースには、サイトのユーザー情報、コンテンツ、およびその他の必要なデータが保存されます。Drupalサイトを管理するための管理情報を保存するために使用されます。Drupalはデータベースを使用してデータを抽出し、データベースの保存、変更、更新を可能にします。
この章では、 Create MenusDrupalで。メニューは、Webサイトを簡単にナビゲートするために非常に重要です。メニューには、ナビゲートに役立つ一連のリンクがあります。Drupalメニューを使用すると、メニューとメニュー項目を追加、削除、および名前変更できます。
Drupalでメニューを作成する簡単な手順は次のとおりです。
Step 1 −クリック Structure → Menus 次の画面に示すように。

Step 2 −をクリックします Add menu メニューを追加するオプション。

Step 3 −次の画面に示すように、必要な詳細を入力します。

Title −管理者メニューバーにタイトルを表示します。
Description−メニューに関する簡単な説明を入力します。説明フィールドは、メニューリストの下の管理ダッシュボードにのみ表示されますが、サイト訪問者には情報が表示されません。
メニューに関するすべての情報を入力したら、をクリックします Save 作成したメニューバーを保存するボタン。
Step 4−メニューバーを保存すると、以下の画面が表示されます。ここで、作成したメニューページへのパスリンクを定義する必要があります。クリックAdd link 次の画面に示すように。

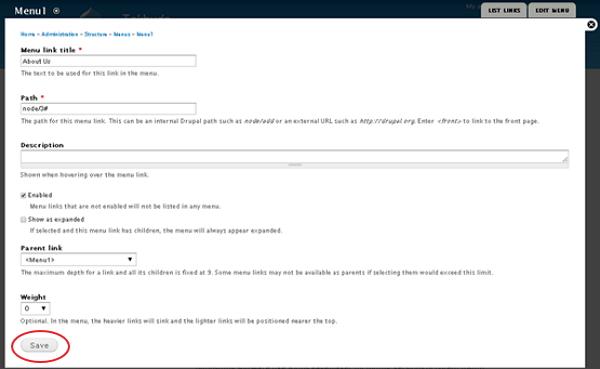
Step 5 −作成された Menu 1 次の画面のようにページが表示されます。

以下のフィールドが含まれています-
Menu link title−メニュー項目の名前を指定します。
Path −表示するページのURLパスを指定します。
Description −メニューリンクに関する説明。
Enabled −メニューにアイテムを表示できるようにします。
Show as expanded −サブメニューで構成されている場合は、親メニュー項目の下に表示されます。
Parent Link −メニューの主な構造を設定します。
Weight −メニュー項目の順序を設定します。
メニューリンクに関するすべての情報を入力したら、[ Save ボタンをクリックすると、メニューリンクが保存されます。
Step 6−次の画面が表示されます。

Step 7 −クリック Structure → Menus 次の画面が表示されます。

ここでは、作成されたものが表示されます Menu 1 メニューのリストにある名前。
この章では、Drupalのブロックとリージョンについて学習します。ブロックは、Webサイトのコンテンツを整理するために使用されるコンテナオブジェクトです。ページのリージョンに表示できます。
Drupalブロックを作成するための簡単な手順は次のとおりです。
Step 1 −クリック Structure 次の画面に示すように、Drupalで。

Step 2 −次に、をクリックします Blocks。

Step 3−ブロックページが表示されます。クリックAdd block。

Step 4 −次の画面に示すように、新しいカスタムブロックを作成するためのブロックページが表示されます。

[ブロック]ページに次のフィールドが表示されます。
ブロック設定

Block title −ブロックのタイトルを入力します。
Block description −ブロックに関する説明を入力します。
Block body −ブロックの内容を入力します。
Text format −テキストの形式(フィルターされたHTML、フルHTML、プレーンテキスト)を選択します。
地域設定

Bartik (default theme) −テーマにブロックを表示する領域を選択します。
Seven (administration theme) −管理テーマでブロックを表示する地域を選択します。
可視性の設定

Page −すべてまたは特定のページにブロックを表示できます。
Content Types −特定のコンテンツ(記事または基本ページ)でブロックを表示できます。
Roles −特定のタイプのユーザー(匿名ユーザー、認証済みユーザー、または管理者ユーザー)のブロックを表示できます。
Users −各ユーザーが設定でブロックの可視性をカスタマイズできるようにします。
次に、をクリックします Save block すべてのフィールドに入力した後。
Step 5 −作成したブロックは、次の画面のように表示できます。

この章では、について勉強しましょう Themes and Layouts。DrupalがインストールされますBartikインストール中のデフォルトテーマとしてのテーマ。Drupalの公式サイトから有料または無料のテーマを選択できます。一般に、レイアウトはテキストとグラフィックの配置です。サイトで使用するさまざまなレイアウトを念頭に置いて、テーマを選択することをお勧めします。
Step 1− Drupalの公式サイトにアクセスして、Get Started。

Step 2 −をクリックします All Themes 次の画面に示すように。

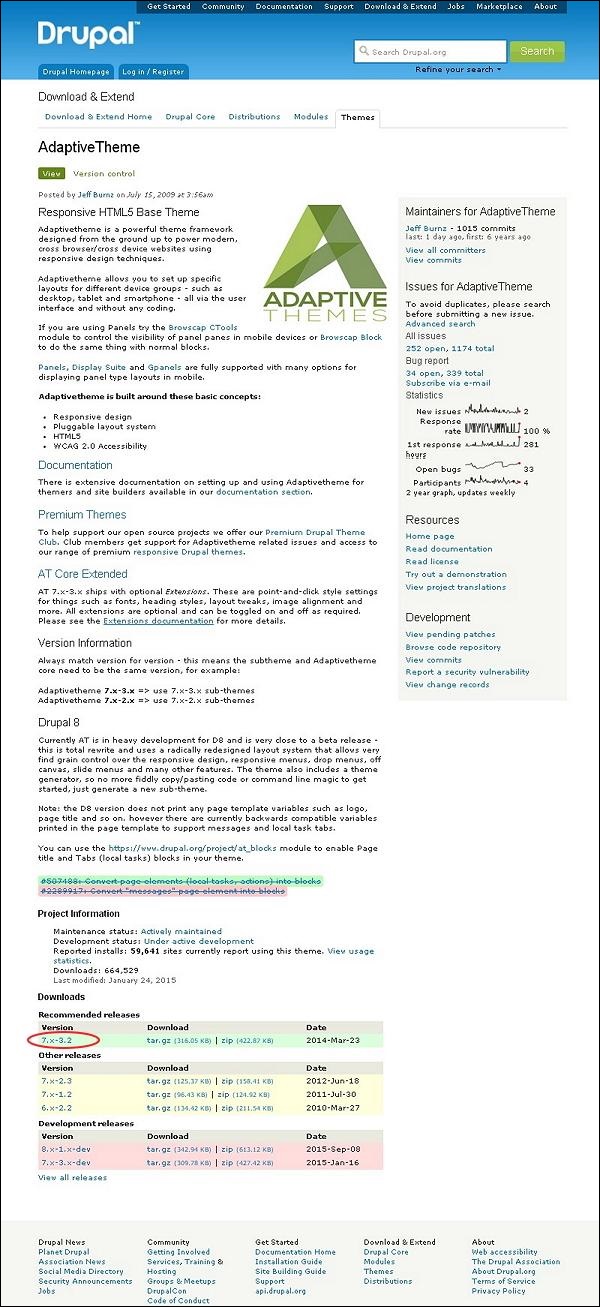
Step 3−テーマのリストが表示されます。お好みのテーマを選択してください(選択しましょうAdaptive theme それが構成されているように Layout & General Settings、この章の後半で説明します)をクリックします Version 次の画面に示すように。

Step 4 −次に、右クリック Download file 次の画面に示すように、リンクアドレスをコピーします。

Step 5 −をクリックしてテーマを直接ダウンロードすることもできます archive file 次の画面に示すように、モジュールはコンピュータにローカルにダウンロードされます。

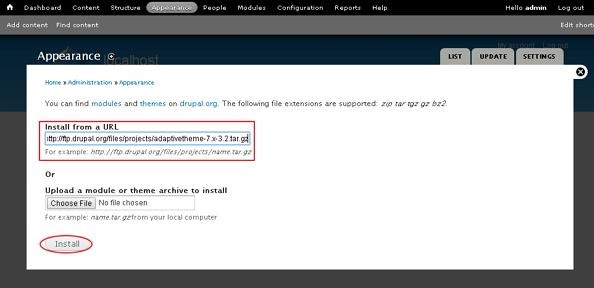
Step 6 −に移動 Appearance をクリックします Install new theme 次の画面に示すように。

Step 7 −コピーしたリンクアドレスを貼り付けることができます step (4) 次の画面に示すように、インストールボタンをクリックします。

Step 8 −リンクアドレスをダウンロードしてクリックした場合は、リンクアドレスをコピーする代わりに、テーマアーカイブをアップロードすることもできます。 Install 次の画面に示すように。

Step 9 −次の画面が表示されたら、インストールが完了するまで待ちます。

Step 10 −次に、をクリックします Enable newly added themes 次の画面に示すように。

Step 11−デフォルトでは、テーマは無効になっています。それらを有効にするには、をクリックしますEnable and set default 次の画面に示すように。

Step 12 −をクリックします Settings 次の画面に示すように、サイトの外観を設定します。

Step 13 − Layout & General Settings オプションが画面にポップアップします、これで Adaptive theme で構成されています Standard layout, Tablet Layout, Smalltouch layout そして Panels & Gpanels。これらのオプションは、すでに使用されている現在のAT管理テーマの表示設定を制御します。サイトにテーマが表示されると、これらの設定が使用されます。それでは、これらのレイアウトについて1つずつ説明しましょう。

Step 14 −で Standard layout デスクトップ、ラップトップ、その他の大画面デバイスのレイアウトを選択できます。

Choose sidebar positions −ラジオボタンをクリックしてサイドバーの位置を選択できます。
Set the width of each sidebar −最初のサイドバーと2番目のサイドバーの幅と単位を%、px、またはemで設定できます。
Set the page width −ページの幅を設定できます。
Set a max width −最大幅を設定するには、チェックをオンまたはオフにすることができます。
Media query for this layout −メディアクエリは、メディアデバイスごとに異なるスタイルルールを定義し、このレイアウトのデフォルトは次のようになります。 1025px。
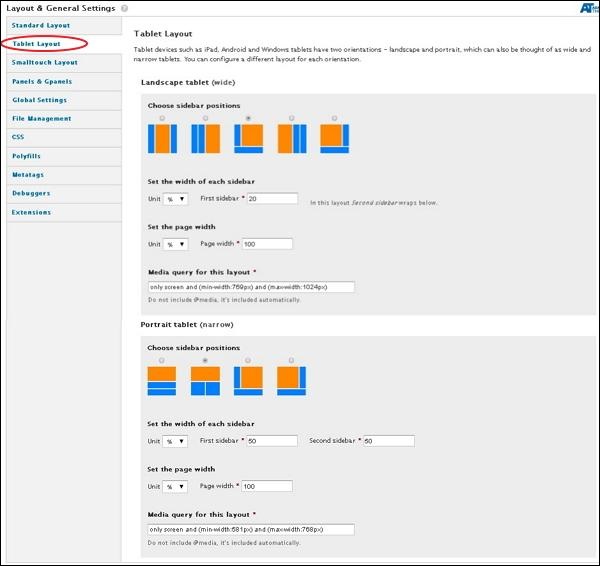
Step 15 −次に、をクリックします Tablet Layout次の画面に示すように。タブレットデバイスには2つの向きがありますLandscape そして Portrait。方向ごとに異なるレイアウトを構成できます。

下 Landscape tablet そして Portrait tabletサイドバーの位置、各サイドバーの幅、ページ幅を選択できます。メディアクエリLandscape tabletmin-width:769pxとmax-width:1024pxになります。にとってPortrait tablet min-width:581pxとmax-width:768pxになります
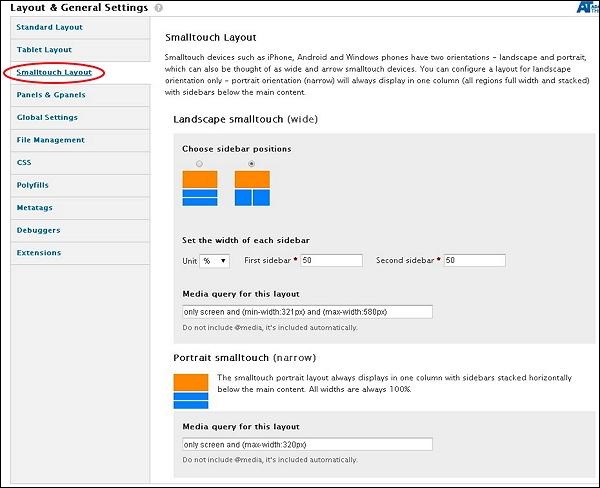
Step 16 −次に、をクリックします Smalltouch Layout 次の画面に示すように。 Smalltouch layout また、2つの方向性があります Landscape そして Portrait。方向ごとに異なるレイアウトを構成できます。

に Landscape Smalltouchサイドバーの位置を選択し、幅を設定できます。ザ・Portrait Smalltouchサイドバーがメインコンテンツの下に水平に積み重ねられた状態で、常に1つの列に表示されます。メディアクエリLandscape Smalltouch min-width:321pxおよびmax-width:580pxになります。 Portrait Smalltouch max-width:320pxになります。
Step 17 −次に、をクリックします Panels & Gpanels次の画面に示すように。アダプティブテーマは、レスポンシブパネルとGpanelレイアウトをサポートします。この機能を使用するには、Panelsモジュール、Display Suite(Panels付き)、またはアダプティブテーマのネイティブGpanelsレイアウトを使用できます。

各デバイス範囲のオプションを選択し、それらのタイプをレイアウトできます。一つずつ見ていきましょう。
下 Standard layoutサイトが標準レイアウトで表示されているときに使用するレイアウトを選択できます。をクリックしてTWO, THREE, FOUR, FIVE, SIX or INSET、次の画面に示すように、列の配置を選択できます。
.jpg)
と同じ手順に従います TABLET LANDSCAPE, TABLET PORTRAIT そして SMALLTOUCH LANDSCAPE レイアウト。
Step 18 −すべての構成が完了したら、をクリックします Save configurations 次の画面に示すように。

この章では、作成方法を学びましょう Front PageDrupalで。あなたのウェブサイトに良いコンテンツがあり、訪問者がその特定のコンテンツを最初に見ることを期待しているなら、その記事はフロントページになければなりません。Drupalはこれに対するソリューションを提供します。
Drupalフロントページを作成するために使用される簡単な手順は次のとおりです。
Step 1 −クリック Content 次の画面に示すように。

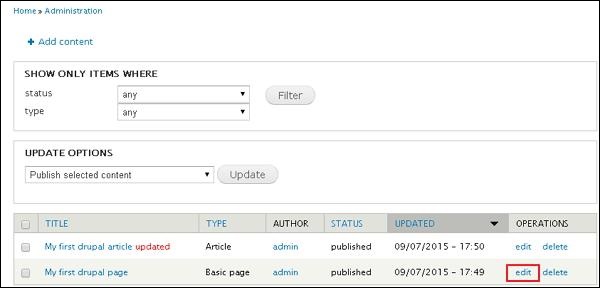
Step 2−記事とページのリストが画面にポップアップ表示されます。クリックedit 次の画面に示すようにリンクします。

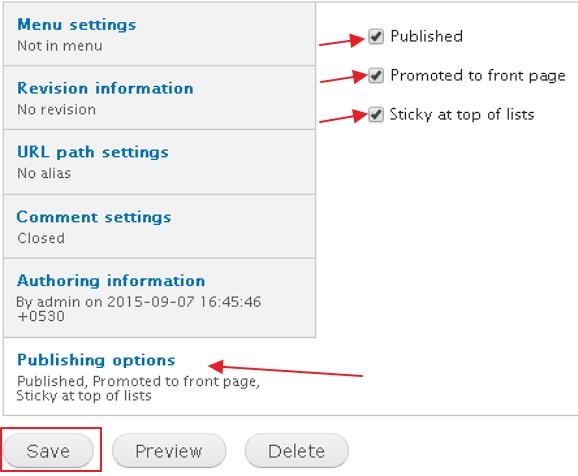
Step 3 −次に、をクリックします Publishing 次の画面に示すように、オプションを選択し、すべてのボックスにチェックマークを付けます。

以下は、ページのチェックボックスの機能です-
Published −チェックボックスをオンにしてページまたは記事を公開する
Promoted to front page−あなたのページまたは記事をあなたのウェブサイトのフロントページに宣伝します。
Sticky at top of lists−サイトのリストの一番上にあるページを修正します。
クリック Save ボタンをクリックして変更を保存します。
Step 4−ページがに表示されます front page 次の画面のようなあなたのウェブサイトの。

この章では、作成方法について学習します Static PagesDrupalで。About Us andServicesという名前の静的ページをいくつか追加しましょう。静的ページを使用する主な目的は、速度と安定性です。静的なWebサイトは、動的なサイトよりも高速です。
以下は、静的ページを作成するための簡単な手順です。
Step 1 −クリック Content --> Add content リンク。

Step 2 −をクリックします Basic pages。

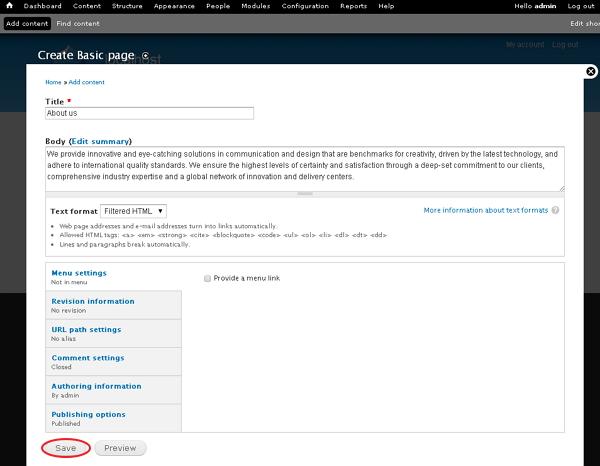
Step 3 − Create basic page 次の画面のように表示されます。

上記の画面に表示されるフィールドの詳細は次のとおりです。
Title −静的ページのタイトルを指定します。
Body −ページの本文コンテンツを表示します。
URL path settings −コンテンツにアクセスできる代替URLを指定できます。
Note − URLエイリアスの末尾または先頭にスラッシュを追加しないでください。そうしないと、機能しません。
あなたが見ることができます about-usURLエイリアスの見出しの下にURLパスが追加されました。プロセスは両方で同じですAbout Us そして Services 静的ページの場合、コンテンツのみが要求に応じて変更されます。
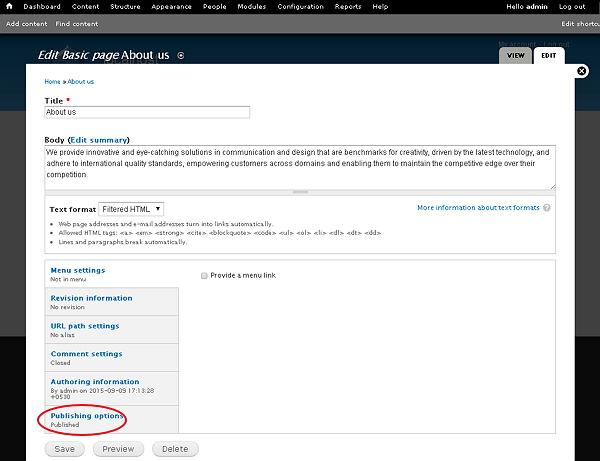
クリックできます Publishing options のチェックボックスをオンにします published ページを公開するオプション。
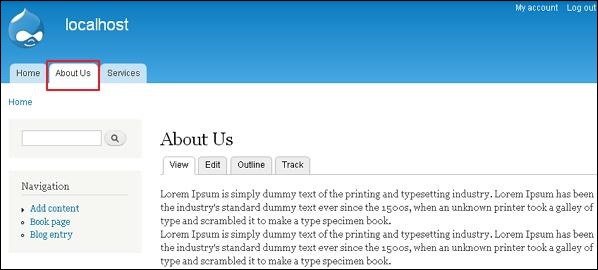
Step 4 −をクリックします About Us タブをクリックすると、次の画面に示すように、作成された会社概要ページが表示されます。

Step 5 −をクリックします Services タブをクリックすると、次の画面に示すように、作成されたサービスページが表示されます。

この章では、 Create BlogsDrupalで。ブログエントリは、コンテンツを表示するためにアクセスできる役割に応じて、サイトメンバーに対して公開または非公開にすることができます。
Drupalブログを作成するために使用される簡単な手順は次のとおりです。
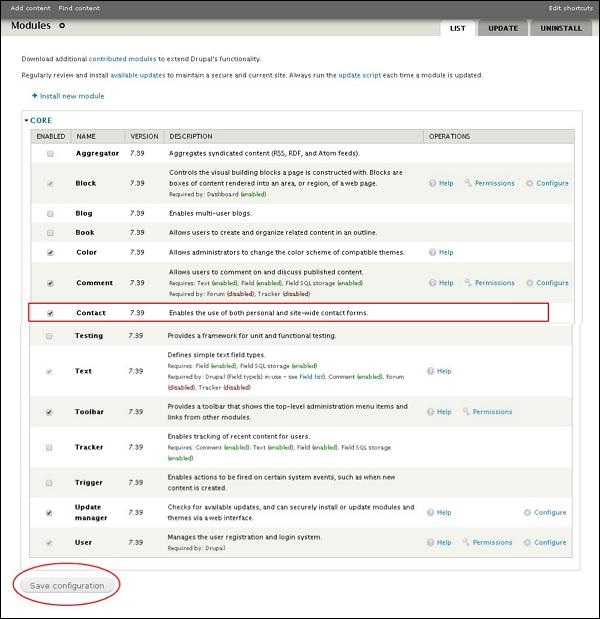
Step 1 −をクリックします Modules 次の画面に示すように。

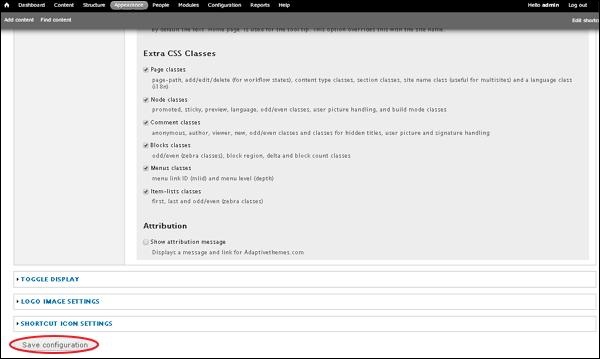
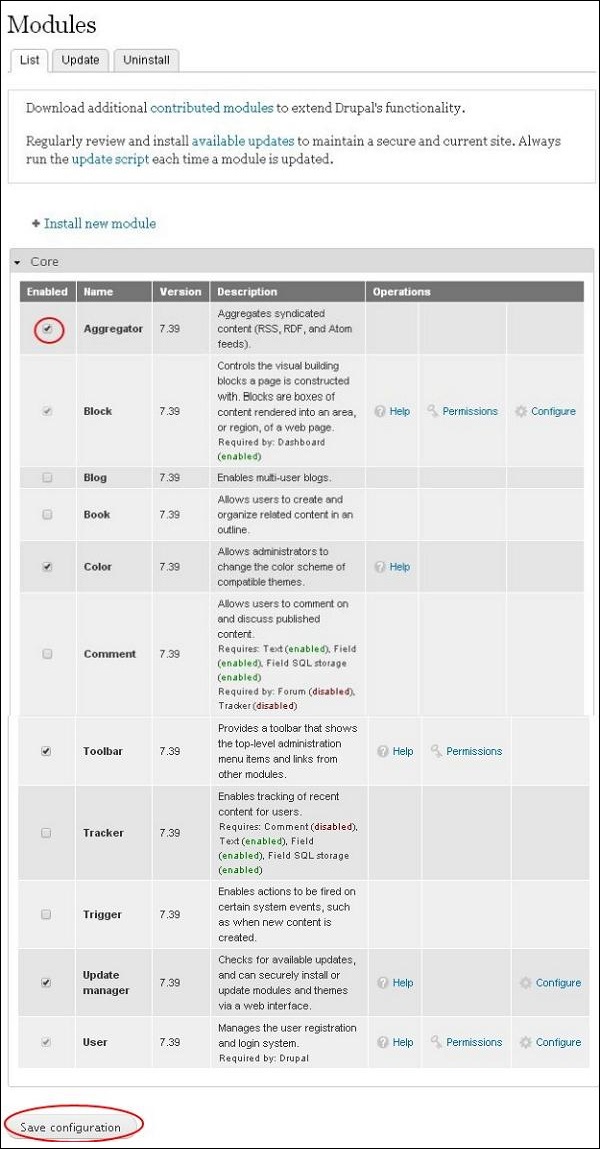
Step 2−次に、ブログのチェックボックスをオンにしてインストールします。有効にするBlog module をクリックします Save configuration 次の画面に示すように。

Step 3 −次に、をクリックします Content 次の画面に示すように。

Step 4 −をクリックします Add content。

Step 5 −をクリックします Blog entry。

Step 6 −次の画面に示すように、コンテンツをブログに追加して、 Save。

以下は、前の画面に表示されているフィールドの詳細です。
Title −ブログのタイトルを表示します。
Body −本体の内容を表示します。
Publishing options −ブログのコンテンツをフロントページに公開したり、必要に応じてリストの一番上に貼り付けたりすることができます。
Step 7 −完了すると、ホームページに投稿が表示されます。

この章では、Drupalでの記事の作成について学習します。記事を作成すると、訪問者は会社とWebサイトについて詳しく知ることができます。
Drupalで記事を作成するために使用される手順は次のとおりです。
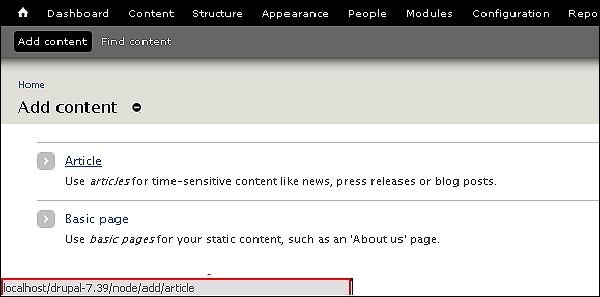
Step 1 −クリック Add content Drupalで。

Step 2−次の画面のようなポップアップウィンドウが表示されます。選択するArticle。

Step 3 −次の画面が表示されます。

以下はに存在するフィールドです Create Article ページ。
Title −新しい記事のタイトルを指定します。
Tags−記事の内容を説明します。タグには、記事に含まれている関連する単語が含まれています。
Body −説明を入力します。
Text format−フィルタリングされたHTML、フルHTML、プレーンテキストなどのテキスト形式を指定します。
Image −特定のファイルを選択して画像をアップロードします。

[ファイルの選択]をクリックすると、ポップアップウィンドウが表示され、ローカルファイルから画像を選択できます。ファイルを選択したら、[ Upload。画像がアップロードされます。
Menu settings −をクリックして Provide a menu linkチェックボックスが、それは、次のようなメニューのすべての関連する詳細を示すメニューリンクのタイトル、説明、親項目、および重量。
Revision information −記事に変更が加えられた場合、改訂された情報を提供します。
URL path settings −ユーザーが記事のコンテンツにアクセスするためのURLエイリアスを追加します。
Comment settings−開くまたは閉じるを選択することにより、他の人が記事にコメントを書くことができます。
Authoring information −記事が作成された名前と日付を指定します。
Publishing options −ユーザーのリストの上部に、記事の公開、フロントページへの昇格、スティッキーのオプションを許可します。
記事に関するすべての詳細を入力したら、をクリックします Save ボタン。
この章では、その方法について学習します。 Create PagesDrupalで。Drupalでページを作成するのは非常に簡単です。
Drupalでページを作成するために使用される簡単な手順は次のとおりです。
Step 1 −クリック Content トップメニューで。

Step 2−をクリックします Add content 次の画面に示すように。

Step 3−をクリックします Basic page オプション。

Step 4− Create Basic page 次の画面に示すように、必要なすべての詳細を入力する必要がある場所にが表示されます。

以下は、「基本の作成」ページにあるフィールドの詳細です。
Title −新しいページのタイトルを指定します。
Body −ページの説明を指定します。
Text format−フィルタリングされたHTML、フルHTML、プレーンテキストなどのページのテキスト形式を指定します。
Menu settings− [メニューリンクを提供する]チェックボックスをクリックすると、メニューリンクのタイトル、説明、親アイテム、重量などのメニューの詳細が表示されます。
Revision information −ページに変更が加えられた場合、改訂情報を提供するように指定します。
URL path settings −ユーザーがページのコンテンツにアクセスするためのURLエイリアスを追加することを指定します。
Comment settings −開くまたは閉じるを選択すると、ページのコメントボックスを表示できます。
Authoring information −作成者の名前とページが作成された日付を指定します。
Publishing options −ページを公開し、フロントページにプロモートし、ユーザーのリストの一番上にスティッキーにすることを指定します。
ページへのコンテンツの追加が完了したら。クリックSaveボタンをクリックしてページを作成します。詳細を保存する前に、Preview ボタン。
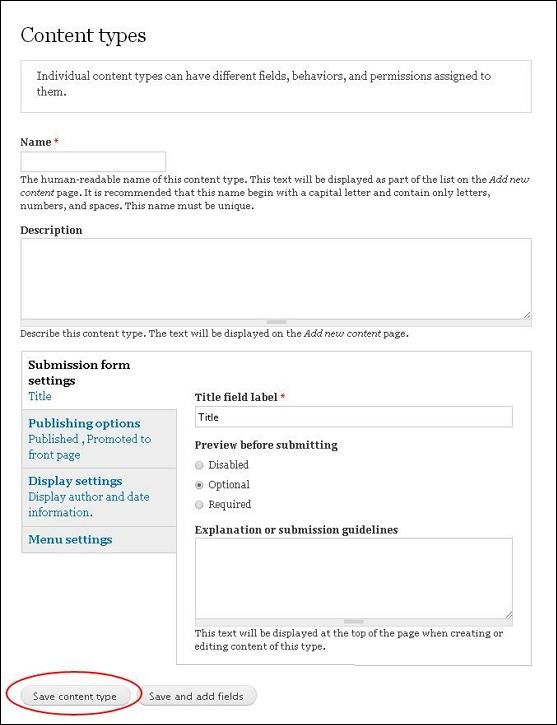
この章では、について勉強しましょう Creating content。Drupalでは、コンテンツタイプは、コンテンツが収集および表示されるスタイルを定義します。Drupalをインストールすると、デフォルトで2つのコンテンツタイプが修正されます。Articles そして Basic page。にアクセスして、他のコアモジュールと寄稿モジュールを有効にする場合Modules 他のコンテンツタイプを使用することもできます。
以下は、コンテンツの作成に使用される簡単な手順です。
Step 1 −クリック Content 次の画面に示すように。

Step 2 −をクリックします Add content 次の画面に示すように。

Step 3−任意のコンテンツタイプを選択できます。すでに勉強した基本ページを取り上げますArticles そして Blog entry。クリックBasic page 次の画面に示すように。

Step 4−次に、次の画面のような画面が表示されます。ページにコンテンツを追加して、Save ボタンをクリックしてコンテンツを保存します。

以下は、前の画面に表示されているフィールドの詳細です。
Title −ページのタイトルを指定します。
Body −ページのコンテンツを記述します。
Menu setting −メニューリンクを提供できます。
Revision Information それはあなたが行っている変更の説明を提供します。
URL path settings −オプションで、コンテンツにアクセスできる代替URLを定義できます。
Comment Setting −設定した権限に応じて、ユーザーがコメントを送信できるようにします。 Open または closed。
Authorizing information −作成者情報を指定します。
Publishing options −コンテンツをフロントページに宣伝し、フロントページのリストの一番上にコンテンツを貼り付けることができます。
Step 5 −最後に、次の画面のようにページが作成および表示されることがわかります。

この章では、その方法を学びましょう Modify contentDrupalで。次のような以前に使用されたコンテンツタイプのコンテンツを変更できます。Articles, Basic page そして Blog entry。
以下は、コンテンツを変更するために使用される簡単な手順です。
Step 1 −タブをクリックします Content 次の画面に示すように。

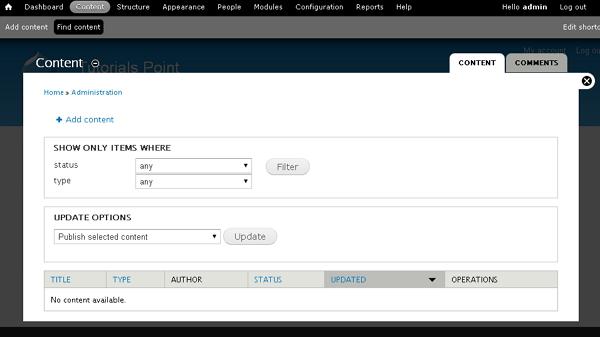
Step 2 −以下と同じ画面が表示されます。

Step 3−コンテンツがたくさんある場合は、フィルターを使用して、変更するコンテンツを検索できます。変更できますAbout us(About usページはDrupal-コンテンツの作成の章で作成されました)。
あなたは選択することができます status次の画面に示すようにコンテンツの。公開を選択About us 状態。
.jpg)
以下は、前の画面に表示されているフィールドの詳細です。
Published −公開されているすべてのアイテムが表示されます。
Promoted −それはあなたのウェブサイトで宣伝されたアイテムを表示します。
Not promoted −ウェブサイトで宣伝されていないアイテムが表示されます。
Sticky −それはあなたのウェブサイトに粘着性のあるアイテムを表示します。
Not sticky −ウェブサイトに粘着性のないアイテムを表示します。
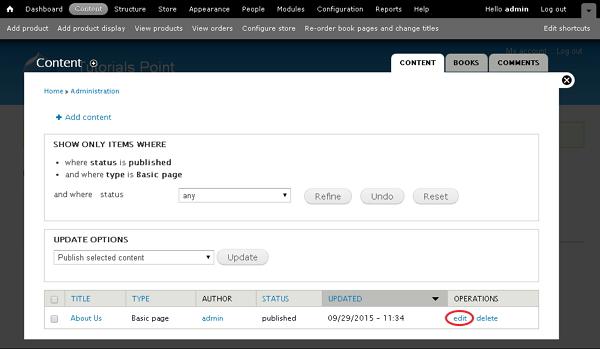
選択できます type記事、基本ページ、ブログエントリなどのコンテンツの 基本ページを次のように選択しますAbout us タイプは基本ページで、クリックします filter 次の画面に示すように。
.jpg)
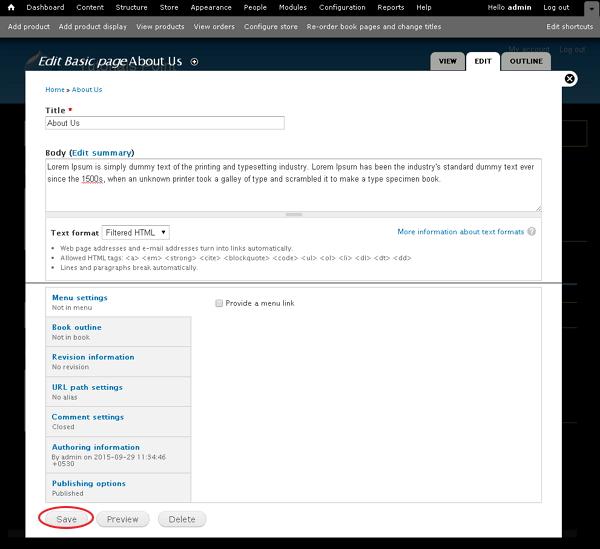
Step 4−これで、次の画面に示すように、フィルタリングされたコンテンツが表示されます。コンテンツを編集するには、edit リンク。

Step 5 −コンテンツを変更してクリックできます Save。

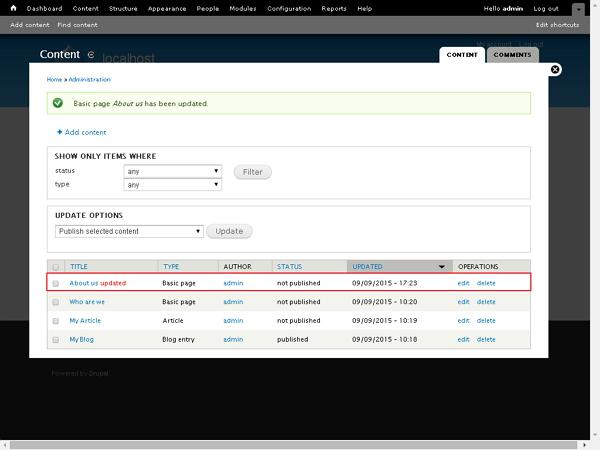
Step 6 −コンテンツが更新された次の画面が表示されます。

この章では、について勉強しましょう Deleting content。次のような以前に作成されたコンテンツはすべて削除できます。Articles、 Basic page そして Blog entry。
以下は、コンテンツを削除するために使用される簡単な手順です。
Step 1 −をクリックします Content。

Step 2 −削除できます About us(About usページはDrupal-コンテンツの作成の章で作成されました)、そしてをクリックしますdelete 次の画面に示すようにタブ。

Step 3−次に、次の画面が表示されます。コンテンツの削除を確認する必要があります。クリックDelete 削除したい場合はボタンまたは Cancel プロセスをキャンセルする場合は、ボタンをクリックします。

Step 4 −次の画面に示すように、ページが削除されるとすぐに確認メッセージが表示されます。

この章では、その方法を学びましょう Publish content。すべてのコンテンツは公開済みまたは未公開のいずれかです。公開されたコンテンツは訪問者が閲覧できますが、未公開のコンテンツは表示できません。この機能を利用して、コンテンツを削除せずにパブリックビューから非表示にすることができます。
以下は、コンテンツの公開オプションを有効または無効にする簡単な手順です。
Step 1 −をクリックします Content 次の画面に示すようにタブ。

Step 2−任意のコンテンツを選択できます。選択しましょうAbout us(About usページはDrupal-コンテンツの作成の章で作成されました)、をクリックしますedit 次の画面に示すように。

Step 3 −次に、をクリックします Publishing 次の画面に示すオプション。

Step 4 −のチェックボックスをオンにします Published オプションをクリックしてクリックします Save 次の画面に示すように。

以下は、前の画面に表示されているフィールドの詳細です。
Published −ページを公開することを指定します。
Promoted to front page −それはあなたのウェブサイトのフロントページにあなたのページを表示します。
Sticky at top of lists −リストの一番上にあなたの記事やページなどを表示します。
Step 5 −コンテンツのステータスが変更されることがわかります。

この章では、Drupalのメニュー管理について学習します。メニュー管理は、Drupal管理ページをナビゲートするための重要な部分です。以下は、Drupalメニュー管理の画面です。

ダッシュボード
作成された記事またはページのリストが表示されます。管理エリアにログインすると最初に表示される画面です。

コンテンツ
この機能は、新しいページの作成、管理、および検索に役立ちます。テーブルには、記事の詳細(ステータス、タイトル、更新、作成者、操作(編集と削除))が表示されます。

構造
構造には、ブロックが含まれ、コンテンツタイプを管理し、サイトに新しいメニューリンクを追加し、コンテンツの管理タグを管理します。

Block−ブロックは、Webサイトのコンテンツを整理するために使用されるコンテナオブジェクトです。ページのリージョンに表示できます。
Content types −コンテンツタイプは、コンテンツが収集および表示される方法を定義します。
Menus −メニューは、サイトのURLリンクを設定するために使用されます。
Taxonomy −分類法は、分類法の用語に基づいて特定のコンテンツを表示するWebサイトコンテンツを分類することと考えることができます。
外観
テーマのリストが表示されます。テーマをインストールしたり、既存のテーマを更新したり、テーマを切り替えたりすることができます。

人
新しいユーザーアカウントを作成するか、既存のユーザーを管理できます。

モジュール
その中に存在するモジュールを有効または無効にするか、新しいモジュールをインストールできます。

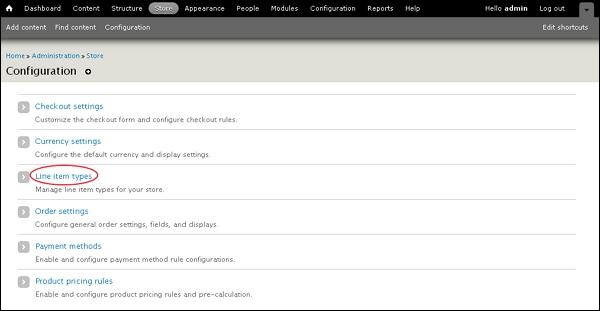
構成
これは、Drupalバックエンドの重要な部分です。この構成で行われた変更は、Webサイト全体に影響します。ユーザーアカウント設定、サイト情報設定、その他の一般的なサイト設定ができます。

以下は、前の画面に表示されているフィールドの詳細です。
People −ユーザー設定とIPアドレス設定を管理します。
System −基本的なサイト情報、高度なアクション、およびサイトのメンテナンスタスクを管理します。
Content Authoring −HTMLタグを含むユーザーによるコンテンツ入力を管理します。
User Interface −管理者アカウントページのメニューのショートカットを設定します。
Media −Drupalサイトのメディア設定を管理します。
Development −ユーザーのエラーとページキャッシュを管理します。
Search and Meta Data −特定のページの代替URLを設定すると、検索エンジンはサイトコンテンツで見つかった単語のインデックスを維持します。
Web Services −サイトからのRSSフィードを表示します。
Regional and Language − Webサイトのタイムゾーンを設定し、日付と時刻を表示します。
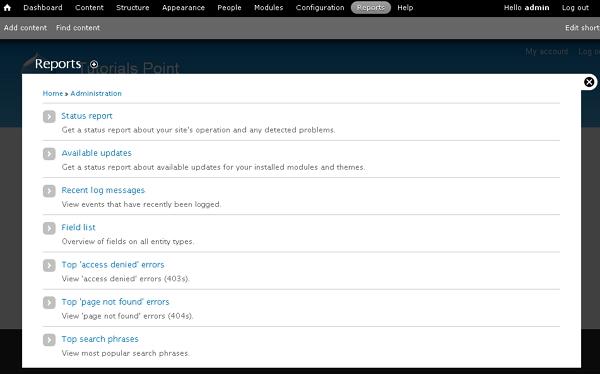
レポート
利用可能な更新、最近のログメッセージ、およびサイトのセキュリティに関する情報が表示されます。

以下は、前の画面に表示されているフィールドの詳細です。
Status report −Drupalサイトステータスレポートを作成します。
Available updates −インストールされている利用可能なモジュールとテーマのステータスを更新します。
Recent log messages −最近ログに記録されたメッセージを表示します。
Field List −サイトで構成されているフィールドのリストを表示します。
Top 'access denied' errors −ユーザーが無許可のページにアクセスしようとすると、アクセス拒否のエラーメッセージが表示されます。
Top 'Page not found' errors− Drupalサイトに指定されたURLが存在しない場合、ページが見つかりませんとしてエラーメッセージを表示します。
Top search phrases −Drupalサイトで最も検索されたフレーズを表示します。
助けて
オンラインモジュールのドキュメントページが一覧表示されているヘルプ画面が表示されます。

タクソノミーは、タクソノミー用語に基づいて特定のコンテンツを表示するWebサイトコンテンツを分類することと考えることができます。Drupal分類法は次のもので構成されています-
Term −コンテンツを管理または説明するために使用されます。
Vocabulary −用語のセットです。
Drupalタクソノミーを使用する手順は次のとおりです-
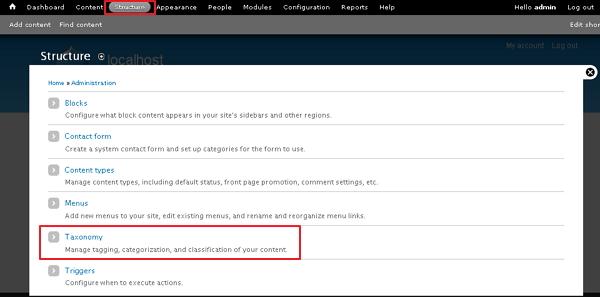
Step 1 −に移動 Structure をクリックします Taxonomy オプション。
.jpg)
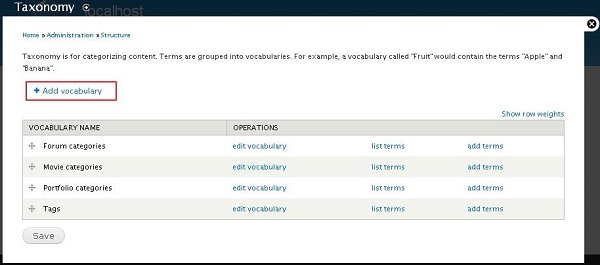
Step 2 −をクリックすると、Drupal分類法の新しい語彙を作成できます。 Add vocabulary リンク。
.jpg)
Step 3 −次の画面が表示されます Name 必須の語彙の名前を追加するためのフィールドと Descriptionフィールドは、語彙の説明を追加するために使用されます。クリックSave ボタン。
.jpg)
Step 4 −クリック add terms 次の画面に示すように、作成した語彙に新しい用語を追加します。
.jpg)
Step 5 −次の画面に示すように、画面にはいくつかのフィールドが表示されます。
.jpg)
以下は、前の画面に表示されているフィールドの詳細です。
Name−用語の名前を指定します。
Description−用語の説明を追加するために使用されます。
Text format−ドロップダウンメニューを使用して、さまざまなタイプのフォーマットを提供します。
URL alias−オプションで、この用語にアクセスできる代替URLを指定します。
Relations
Parent Terms −このフィールドでは、用語を親用語として設定できます。
Weight −各用語の重みを指定します。これにより、重みの昇順で表示されます。
すべてのフィールドに入力したら、をクリックします Save ボタン。
この章では、 CommentsDrupalで。Webサイトのコメントを有効または無効にできます。Webサイトのコンテンツにコメントできるユーザーと、それらのコメントを管理できるユーザーを制御できます。
Drupalでコメントを構成する簡単な手順は次のとおりです。
Step 1 −に移動 Structure をクリックします Content types 次の画面に示すように。

Step 2 −をクリックします Edit コメント設定を変更したいリンク。

Step 3 −クリック Comment settings 次の画面に示すカテゴリ。

Step 4 −選択 open 下のドロップダウンメニューから Default comment setting for new content。これはあなたのウェブサイトへのコメントを可能にします。

クリック Save Content type ボタンをクリックして、構成設定を保存します。
User Management ユーザーの情報を管理します。これにより、ユーザーの作成または削除、パスワード、時間、および役割の変更が可能になります。
Drupalでユーザーを管理するための簡単な手順は次のとおりです。
Step 1 −クリック People --> Permissions Tab。

[権限]タブでは、前の画面に示すように、さらに2つのタブ(権限と役割)を表示できます。
Permission
このセクションは、コンテンツの許可の投稿に関連しています。次の種類の権限が含まれています-
Block −ブロックを表示、作成、有効化、および無効化するための権限を設定します。
Comment −コメントの表示、編集、投稿、またはコメントの承認をスキップする権限をユーザーに設定します。
Contextual links −ページ上の要素に関連するアクションを実行するためにコンテキストリンクを使用する権限を設定します。
Dashboard −ユーザーがダッシュボードを表示および変更できるようにする権限を設定します。
Filter −サイトでの役割と権限の量をフィルタリングする権限。
Image −画像のスタイルを作成または変更する権限。
Menu −管理インターフェースを介してメニュー項目へのアクセスとメニューの作成を許可します。
Node −コンテンツタイプの表示、編集、および削除のアクセス許可を管理できます。
Overlay −現在のページの上のレイヤーとして管理ページを表示する権限を設定します。
Path −Drupalサイトのすべてのページへのアクセスパスへのアクセス許可を設定します。
Search −通常検索と詳細検索を使用する権限を設定します。
Shortcut −ページ上部にショートカットツールバーを設定する権限を許可します。
System −サイト構成の管理、テーマの表示、サイトレポートなどの許可が与えられます。
Taxonomy −語彙と用語を設定し、タグ内の用語を編集および削除する権限。
Toolbar −管理ツールバーへのアクセスを許可します。
User −インターフェースを提供するための特別な役割を割り当てずに、個々のユーザーに権限を設定します。
Roles
そこにロールを定義することにより、ユーザーのグループに権限を設定できます。ここで、各ユーザーの役割を作成し、権限を編集できます。
Anonymous user −ユーザーがユーザー名やパスワードを尋ねることなくWebサイトにアクセスできるようにします。
Authenticated user −使用が認証されているユーザーのみがWebサイトにアクセスできるようにします。
Administrator − Webサイト全体を管理し、ユーザーが自分の許可を得て作成または表示できるようにする責任があるユーザー。

この章では、Drupalを最適化してパフォーマンスと速度を向上させる方法を学習します。ウェブサイトのパフォーマンスを向上させるためのいくつかのステップがあります。
以下は、ウェブサイトを最適化する方法のいくつかです。
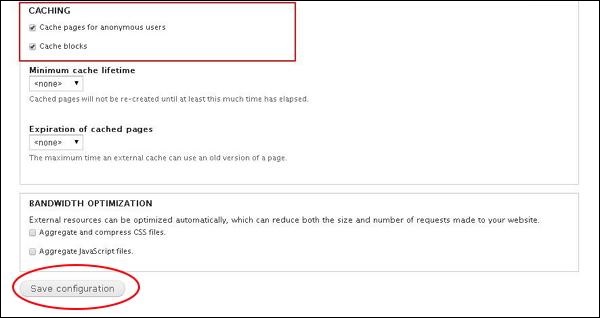
ページキャッシュを有効にする
有効にする Cache blocks そして Cache pages for Anonymous Users。ページキャッシュを使用すると、コンテンツをさまざまなデータベースキャッシュテーブルに保存できます。ページキャッシュはHTMLコンテンツに保存されます。匿名ユーザーのページ読み込み時間を最適化します。
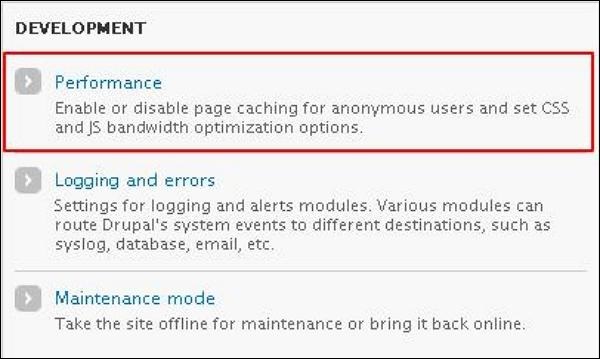
Step 1 −クリック Configuration メニューバーから。

Step 2 −で Development セクションをクリックしてパフォーマンスをクリックします。

Step 3 −有効にする Cache blocks そして Cache pages for Anonymous Users両方のチェックボックスをオンにします。次に、をクリックしますSave Configuration。

CSSファイルを圧縮する
CSSファイルが多いと、Webサイトの速度が低下する可能性があります。有効にしてそれらを圧縮しますAggregate そして Compress CSS files。

この設定を有効にする AdministrationConfiguration→Development→Performanceセクション。Drupalは、CSSファイルの数とサイズを減らします。
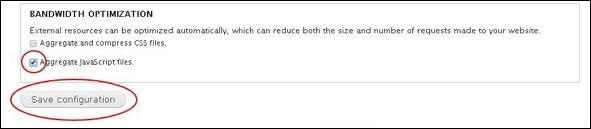
Js Aggregation
Javaファイルは、Webサイトのパフォーマンスと速度にも影響を与える可能性があります。これを圧縮するには、からの集約JavaScriptファイルを有効にします。Administration→Configuration→Development→Performance 帯域幅最適化セクション。

メディアファイルと静的ファイルをCDNに移動する
これにより、共有ホスティングが処理するリクエストの数が減ります。メディアファイルと静的ファイルをホストするCDN(コンテンツ配信ネットワーク)を使用します。CDNはファイルの外部キャッシュとして機能し、最適化されるようにファイルを高性能サーバーに保存します。
画像のサイズと数を最適化する
ウェブサイトの速度が低下するため、より多くのスペースを消費する画像は多くありません。常に画像のサイズを変更し、ウェブサイトに関連するものはほとんどありません。
テーマの最適化
テーマの最適化は非常に重要な側面です。高品質の画像、ビデオ、オーディオ、フラッシュなどのメディアファイルは、Webサイトに影響を与え、速度を低下させてパフォーマンスを低下させる可能性があります。メディアファイルのサイズと数を減らしてみてください。そうしないと、フラッシュの使用を避けることができます。
この章では、 Site BackupDrupalで。これは、ファイルとデータベースファイルのバックアップに役立ちます。
Drupalのバックアップファイル
Drupalのバックアップデータベース
Drupalのバックアップファイル
Drupalのバックアップファイルを取得するには、システムにFileZillaクライアントをインストールする必要があります。
Drupalでのファイルバックアップの簡単な手順は次のとおりです-
Step 1 −を開きます FileZilla 次の画面に示すようにクライアント。

Step 2 −を入力します Host, Username, Password そして Port cPanelにログインするために使用したように。

すべてのフィールドに入力したら、をクリックします Quickconnect ボタン。
Step 3 −次の画面に示すように、Drupalサイトのすべてのファイルとフォルダーが右側に表示されます。

Step 4 −すべてのファイルとフォルダを選択し、マウスを右クリックして、 Download オプション。

DrupalファイルをcPanelからダウンロードすると、システムに保存されます。
Drupalのバックアップデータベース
Drupalでのデータベースバックアップの簡単な手順は次のとおりです-
Step 1−ブラウザにパスhttp:// localhost / phpmyadminを入力します。次の画面が表示されます。

Step 2−Drupal用に作成したデータベース名drupalをクリックします。

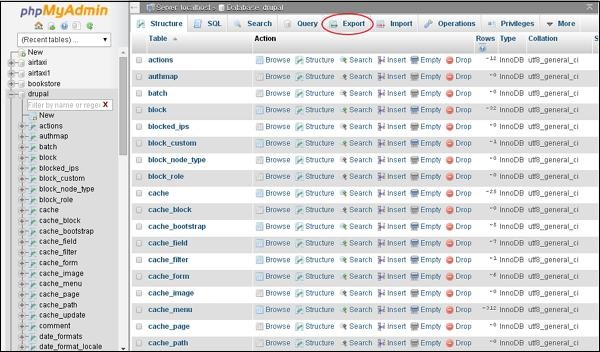
Step 3−データベースdrupalをクリックすると、次のページが開きます。Export タブ。

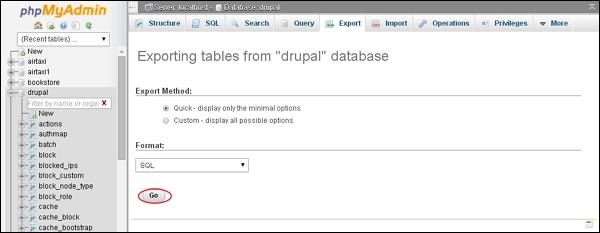
Step 4 −次に、データベースをエクスポートする2つの方法があります。 Quick そして Custom。いずれかの方法を選択し、Go ボタン。

データベースファイルをエクスポートすると、システムに保存されます。
この章では、Drupalサイトをアップグレードする方法を学習します。アップグレードは、古いバージョンを最新バージョンに拡張するプロセスです。ここでは、Drupalを最新バージョンにアップグレードします。
以下は、Drupalでサイトをアップグレードするための簡単な手順です。
Step 1−Drupalファイルをバックアップします。これについては、Drupal-サイトバックアップの章で詳しく調べることができます。
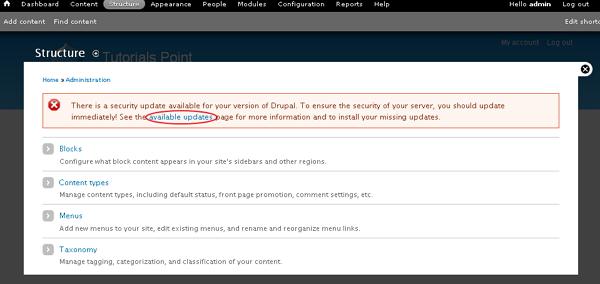
Step 2 − Drupalサイトでアップグレードを行う必要がある場合は、次の画面に示すように、サイトにメッセージが表示されます。

Step 3 −強調表示された単語をクリックします available updates メッセージで。

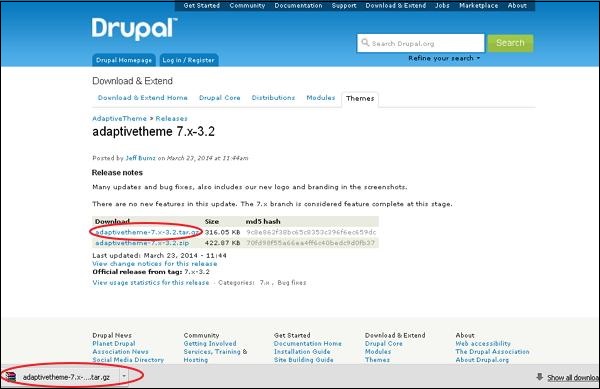
Step 4 −これで、 Available Updatesこのページでは、サイトで実行するアップグレードを正確に示しています。ここでは、サイトを更新するための推奨バージョンが表示されます。クリックRelease notes。

Step 5−Drupalで利用可能な最新バージョンのtar.gzファイルを確認できるDrupal公式サイトページに移動します。このチュートリアルを書いている間、最新バージョンはdrupal - 7.39.tar.gz。クリックdrupal - 7.39.tar.gz。

tar.gz形式のファイルがシステムにダウンロードさ。
Step 6 −ダウンロードしたファイルを抽出し、を除くすべてのファイルとフォルダをコピーします。 Sites最新のダウンロードフォルダ内で利用可能なフォルダ。後で、これらのファイルを既存のDrupalフォルダーに貼り付けます。
Step 7 −に移動 Reports --> Available updatesまたは、ページを更新できます。ここでは、次の画面に示すようなメッセージが表示されます。

Step 8 −をクリックします Reports --> Status report。

これで、サイトが最新バージョンにアップグレードされ、前の画面に示すように、Drupalコアの更新ステータスのステータスが最新であることがわかります。
この章では、 Announcements Drupalで。
あなたがあなたのウェブサイトでアナウンスをしたいなら、あなたはこの機能を通してそれをすることができます。あなたのウェブサイトの助けを借りて訪問者またはユーザーに与えられる宣言は発表です。それはいくつかの重要なニュース、レポートなどである可能性があります。訪問者に役立つ可能性のある重要な何かをサイトを通じて宣言したい場合に役立ちます。
作成する手順は次のとおりです Announcements Drupalで。
Step 1 −最初のクリック Structure。

Step 2 −をクリックします Content Types。

Step 3 −次にクリックする必要があります Add Content type。

Step 4 −クリックすると Add content、次のページが画面に表示されます。

Step 5 −発表したいコンテンツを Nameセクション。名前を追加したら、をクリックしますSave content type。
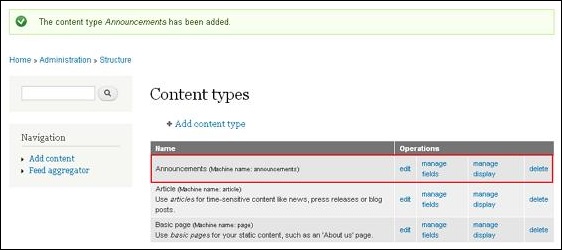
次の画面に示すように、新しいコンテンツが表示されます。

Step 6 −変更を加える場合は、をクリックする必要があります Edit セクションでは、次のページが表示されます。

Step 7 −説明の追加など、必要な変更を加えてからクリックすることができます Save Content type。削除する場合は、Delete Content type。
あなたはをクリックすることによってフィールドを管理することができます Manage Fields をクリックして表示を管理します Manage Display。
この章では、 Drupal URL Alias。URLまたはUniformResource Locater Aliasesは、Webページのページアドレスであり、既存のシステムパスを新しいパスエイリアスに変更します。
DrupalでURLエイリアスを作成する簡単な手順は次のとおりです。
Step 1 −クリック Configuration 次の画面に示すように。

Step 2 −をクリックします URL aliases。

Step 3 −次に、をクリックします Add alias。

Step 4 − Url aliases 次の画面のようにページが表示されます。

以下は、URLエイリアスページに存在するフィールドの詳細です。
Language −URLエイリアスで使用する言語を指定します。
Existing system path −Drupalサイトの記事/ページの既存のシステムパス。
Path alias −記事/ページの既存のシステムパスを置き換える新しいパスエイリアス。
クリック Save ボタン。
Step 5 −次の画面に示すように、作成したURLエイリアスをリストに表示できます。

Step 6 − Drupal管理パネルに戻って、カーソルを合わせると Article、新しく追加されたものが表示されます Path alias 次の画面に示すように、画面の左下にあります。

Drupalを使用すると、サイト上の特定のコンテンツを検索できます。サイト上でユーザーと単語の両方を検索できます。次の手順で指定されているように、Drupalでサイト検索を設定する方法を確認します-
Step 1 −に移動 Configuration をクリックします Search settings 下のリンク SEARCH AND METADATA セクション。
.jpg)
Step 2−検索エンジンは、サイトのコンテンツで見つかった単語のインデックスを維持します。次の画面に示すように、インデックス作成の動作を調整できます。
.jpg)
ザ・ Indexing Statusセクションは、サイト上のノードのコンテンツにインデックスを付けます。[サイトのインデックスを再作成]ボタンをクリックすると、cronが実行されるまで前のコンテンツが残り、実行されたcronごとにインデックスを作成するアイテムの数が、Indexing Throttle セクション。
Step 3−次に、サイトインデックスを再構築するためのインデックス作成に関連する設定を提供します。新しい設定を反映するために体系的に更新されます。インデックスを作成する最小単語長を設定できます。つまり、次の画面に示すように、単語にインデックスを付ける必要がある文字数を設定できます。
.jpg)
Step 4 −次の画面で定義されているように、使用可能なモジュールからアクティブな検索モジュールを選択できます。
.jpg)
必要なモジュールを確認し、前画面のようにデフォルトの検索モジュールを設定することで、ユーザーと単語(ノード)の両方を検索できます。
Step 5 −最後のセクションは Content Ranking ファクターとインフルエンスの列が付属しています。
.jpg)
インフルエンスは、検索結果の順序付けに使用される数値乗数です。対応する要素に高い数値を設定すると、検索結果への影響が大きくなります。ゼロは、係数が無視されることを意味します。設定が完了したら、をクリックしますSave configuration ボタン。
Step 6 −ホームページに移動し、検索バーでコンテンツ内のキーワードに一致するコンテンツを検索します。
.jpg)
この章では、Drupalサイトでエラーメッセージを管理するためのDrupalエラー処理について学習します。
エラー処理は、エラーを検出して解決策を見つけるプロセスです。プログラミングアプリケーションエラーまたは通信可能なエラーである可能性があります。
次の手順では、Drupaでエラーメッセージを管理する方法について説明します。
Step 1 −に移動 Configuration をクリックします Logging and errors。
.jpg)
Step 2 − Logging and errors 次の画面のようにページが表示されます。
.jpg)
以下は、前の画面に表示されているフィールドの詳細です。
Error messages to display −Drupalサイトに表示されるエラーメッセージを指定します。
None −このオプションはエラーメッセージを表示しません。
Errors and warnings −このオプションは、エラーと警告に関連するメッセージのみを表示します。
All messages −このオプションは、サイトに表示されるエラー、警告などのすべてのタイプのエラーメッセージを指定します。
Database log messages to keep −データベースログに保持するメッセージの最大数を示します。
Drupalの用途 _drupal_exception_handler ($exception)サイト上のエラーを処理する機能。これらのエラーは、try / catchブロックに含まれません。例外ハンドラーが終了すると、スクリプトは関数を実行しません。
のコード _drupal_exception_handler 次のとおりです-
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// display the error message in the log and return the error messages to the user
_drupal_log_error(_drupal_decode_exception($exception), TRUE); } catch (Exception $excp2) {
// Another uncaught exception was thrown while handling the first one.
// If we are displaying errors, then do so with no possibility of
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>'; print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}この関数は、すべてのDrupalリクエストで使用する必要があります。この関数は、ファイルの2328行目にあります。includes/bootstrap.inc。
への2つの文字列参照があります _drupal_exception_handler といった_drupal_bootstrap_configuration() に存在する bootstrap.inc ファイルと_drupal_get_last_callererrors.incファイルに存在します。これらのファイルは両方ともに存在します‘includes’ フォルダ。
Drupal-多言語コンテンツ
この章では、多言語コンテンツについて学習します。つまり、コンテンツを作成して、さまざまな言語で表示することができます。このために、多言語コンテンツモジュールまたは国際主義モジュールのいずれかをインストールできます。
Drupalに多言語コンテンツモジュールをインストールする手順は次のとおりです。
Step 1 −クリック Modules メニューバーから。

Step 2 −チェックしてください Multilingual content モジュールからボックスをクリックし、をクリックします Configure。

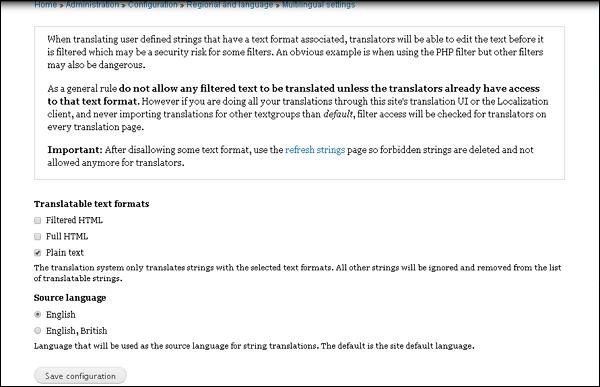
Step 3 −多言語設定ページが表示されます。

コンテンツの言語-
Enabled language only −このチェックボックスをオンにすると、有効になっている言語のみを表示できます。
All Defined languages will be allowed −定義された言語のみが許可されます。
ここには、必要な変更を加えることができる3つの異なるタブがあります。
Selection −言語に応じてノードと分類法を選択できます。

Select nodes by language −言語ごとにノードが必要な場合は、チェックボックスをオンにします。
Select taxonomy terms by language −言語ごとの分類用語が必要な場合は、このチェックボックスをオンにします。
Skip tags −含めたくないタグを書いてください。
Enable for specific pages −特定のページの設定を有効にする場合は、このチェックボックスを使用します。
クリック save ボタン、完了したら。
Variables −次の画面のように設定する変数を選択します。

Menu Settings −メニュー設定を管理します。
Site Information −現場での変更に役立ちます。
Feed settings −フィードの説明を設定できます。
Regional Settings −タイムゾーンと曜日を変更します。
Theme Settings −テーマの管理を指定します。
User Settings −これを使用してユーザーを設定できます。
User emails −ユーザーの電子メールに関連する問題はすべて実行できます。
Examples −例を挙げてください。
クリック Save 設定が完了したら。
Node Options −ノードの設定に役立ちます。

このページでは、コンテンツの翻訳を非表示にしたり、言語を変更したりできます。後で、をクリックしますSave configuration ボタン。
- Strings −このオプションは、ページのフォーマットを変更するのに役立ちます。

を使用して文字列を変更および翻訳する Translatable text formats設定。多くの言語を選択すると、ソースを変更することもできます。完了したら、をクリックしますSave ボタン。
この章では、 Triggers and ActionsDrupalで。まず、トリガーを見てみましょう。
これは、サイト内で発生する変更として定義できます。アクションは、新しいコンテンツまたは任意のページを作成した後に実行できます。
トリガー
Drupalでトリガーを使用するのに役立つ手順は次のとおりです。
Step 1 −最初のクリック Modules メニューバーから。

Step 2 −クリックすると Modules、次のページが表示されます。

ここで有効にします Triggerモジュール。次に、をクリックしますSave Configuration ページの下部にあります。
Step 3 −に戻ります Trigger モジュールをクリックしてクリックします Configure 次の画像に示すように、ページの右側にあります。

Step 4 −クリックすると Configure、次のページが表示されます。

ページには、各トリガーを指定するさまざまなタブがあります。
Comment Module −コメントモジュールに関連するトリガーにのみアクションを割り当てることができます。
Node Module −ノードモジュールに関連するトリガーにアクションを割り当てることができます。

System Module −システムモジュールに関連するトリガーにのみアクションを割り当てることができます。

Taxonomy Module −タクソノミーモジュールへのアクションをトリガーできます。

User Module −最後にユーザーモジュールがあります。ここでは、ユーザーモジュールでアクションを割り当てる必要があります。

行動
特定のシステムオブジェクトで実行されるタスクは、アクションと呼ばれます。
Step 1 −クリック Configuration メニューバーから。

Step 2 −をクリックします Actions システムセクションから。

Step 3 −クリックすると Actions、次のページが表示されます。

Step 4 −ドロップダウンからアクションを1つ選択して、 Create。

Step 5 −オプションを選択してクリックした場合 Create、次のページが表示されます。

以下は、ページにあるオプションフィールドです-
Label −アクションに名前を付けます
Recipient −メールアドレスを入力してください
Subject −アクションに追加する件名を入力します
Message −アクションをクリックしたときに訪問者に送信するメッセージを入力します。
すべての詳細を入力したら、をクリックします Save。
Step(6) −アクションがリストに追加されていることがわかります。

この章では、について勉強しましょう Social NetworkingDrupalで。ソーシャルメディアは最近非常に重要になっています。Drupalにはこの目的のために多くのソーシャルメディアモジュールがあります。取りましょうShareThis この例のモジュールでは、他の任意のモジュールを選択できます。
以下は、インストールに使用される簡単な手順です ShareThis モジュール。
Step 1− [ ShareThis]をクリックしてアクセスしますShareThis モジュールページをクリックして、 Version 次の画面に示すように。

Step 2 −次の画面に示すように、モジュールのリンクアドレスをコピーします。

Step 3 −次に、 Modules をクリックします Install new module 次の画面に示すように。

Step 4 −ここで、コピーしたリンクアドレスを貼り付けます step(2) をクリックします Install 次の画面に示すように。

Step 5−次の画面が表示されます。クリックEnable newly added modules。

Step 6 −次に、 Modules。モジュールを有効にして、をクリックしますSave configuration 次の画面に示すように。

Step 7 −に移動 Configuration、 下 WEB SERVICES をクリックします ShareThis 次の画面に示すように。

Step 8 −次の画面が表示されます。

Step 9 −下のボタンスタイルのいずれかをクリックできます Display 次の画面に示すように、コンテンツをオンラインで共有するセクション。

Step 10−削除するサービスのいずれかをクリックします。使用することもできますExtra services お気に入り Google Plus One そして Facebook Like 次の画面のように確認してください。

あなたはからサービスを選ぶことができます Possible Services セクションからサービスを削除または再注文することもできます Selected Service セクション。
Step 11 −次に、をクリックします Context 次の画面に示すように、 ShareThis ウィジェットが表示されます。

画面に表示されるフィールドの詳細に従います。
下 Location あなたはどれでも選ぶことができます Node content または Block または Links area。
下 Node Types 選択できます Article そして Basic page、 お望みならば ShareThis その上に表示されるウィジェット。
選択した場合 Comments 表示できます ShareThis コメントにも。
ザ・ Weight ウィジェットの位置によって、ウィジェットが表示されるページ上の場所が決まります。
Step 12 −次に、 Advanced 次の画面に示すように。

以下は、前の画面に表示されているフィールドの詳細です。
モジュールをインストールすると、ランダムなパブリッシャーキーが作成されます。
Twitter Suffix オプションでTwitterハンドルまたはテキストを追加して、誰かが記事を共有したときにpingを受信できるようにします。
Twitter Handle Twitterで共有するときに使用されます。
Twitter recommends 共有中にユーザーに推奨されるTwitterハンドルを指定します。
場合 Display ShareThis widget on hover 無効になっています、 ShareThis ウィジェットは、ホバーする代わりにクリックすると表示されます。
場合 Display count "0" instead of "New" チェックされ、 zero の代わりにが表示されます New まだ共有されていないコンテンツの数。
Display short URL 完全なURLまたは短縮URLのいずれかが表示されます。
CopyNShare それぞれチェックされたサイトのコンテンツまたはURLのコピーと共有を測定します。
Step 13 −すべての詳細を確認したら、をクリックします Save configuration 次の画面に示すように。

Step 14 −ソーシャルメディアボタンがに表示されるのを確認できます Article ページ。

この章では、 InternationalizationDrupalで。国際化は、多言語サイトを作成できるモジュールです。このようにして、Webサイトをさまざまな言語で表示できます。
以下は国際化のステップです-
Step 1 −クリック Module メニューバーから。

Step 2−国際化モジュールを入手するには、最初にそれをダウンロードしてDrupalにインストールする必要があります。次に、を有効にする必要がありますInternationalization モジュールをクリックし、 Save Configuration。

Step 3 −次に、 Configure 次の画面に示すように、国際化モジュールのページの右側に設定します。

Step 4 −クリック Configure 次のページが表示されます。

コンテンツの言語で-
Enabled language only −このチェックボックスをオンにすると、有効になっている言語のみを表示できます。
All Defined languages will be allowed −このチェックボックスをオンにすると、定義された言語のみが許可されます。
ページの右上隅にいくつかのタブが表示されます-
Multilingual Settings− Drupal-多言語コンテンツの章で、多言語設定について詳しく調べることができます。

Selection −言語に応じてノードと分類法を選択できます。
Variables −設定する変数を選択します。
Node Options −ノードの設定に役立ちます。
Strings −ページのフォーマットを変更するのに役立ちます。
変更が完了したら、をクリックします Save Configuration。
この章では、 Drupal Extensions。サイトの機能を拡張するために、さまざまな拡張機能をインストールできます。
Drupalに拡張モジュールをインストールする手順は次のとおりです。
Step 1 −をクリックします Modules メニューバーから。

Step 2 −をクリックします Install new module。

Step 3−次のページが表示されます。ここで、次の画像に示すように、ボックスにモジュールのURLを入力して、をクリックします。Install。

Step 4 −次の画面に示すように、モジュールのインストールが開始されます。

Step 5−インストールが完了すると、次の画面が表示されます。こちらをクリックEnable newly added modules リンク。

Step 6−次に、モジュールがインストールされているモジュールページが表示され、モジュールを有効にできます。

この章では、 Default ModulesDrupalで。Drupalをインストールすると、合計44のデフォルトモジュールが表示されます。これらのモジュールはすべてコアセクションで確認できます。デフォルトでは、インストール後に29個のモジュールが有効になります。
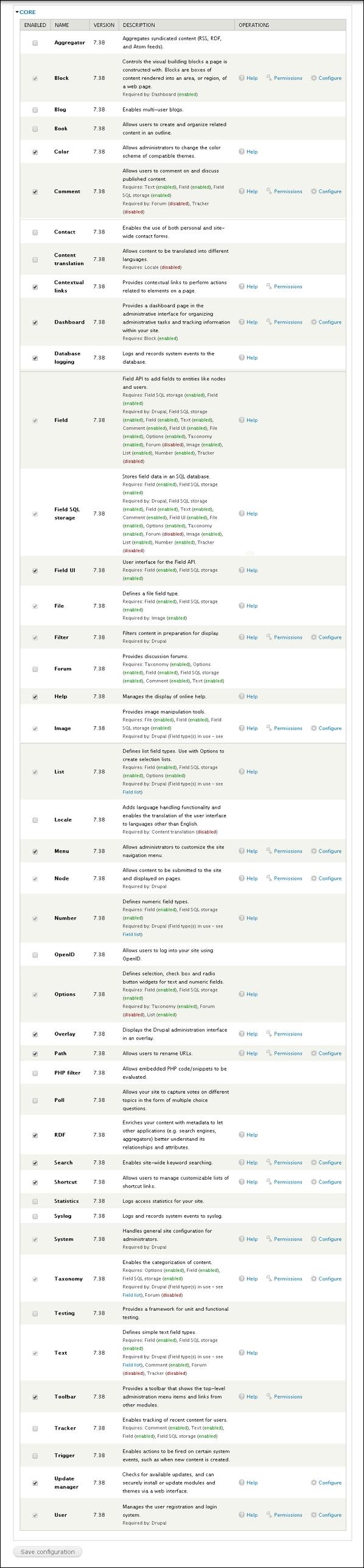
Step 1 −クリック Modules、モジュールのリストが表示されます CORE 次の画面に示すセクション。

以下はのリストです default modulesDurpal7にインストールされています。これらはDrupalに必要なコアモジュールであり、無効にすることはできません。
Block−構築されたページを視覚的なビルディングブロックで制御します。ブロックは、Webページの領域または領域に提供されるコンテンツのボックスです。
Color −管理者が互換性のあるテーマの配色を変更できるようにします。
Comment −ユーザーが公開されたコンテンツについてコメントおよびディスカッションできるようにします。
Contextual links −ページ上の要素に関連付けられたアクションを実行するためのコンテキストリンクを提供します。
Dashboard −管理プロジェクトを形成し、Webサイト内の情報を追跡するための管理インターフェースのダッシュボードページを提供します。
Database logging −システムイベントをデータベースに記録および記録します。
Field −フィールドAPIを使用すると、ノードやユーザーなどのエンティティにフィールドを追加できます。
Field SQL storage −フィールドデータをSQLデータベースに格納するように設定します。
Field UI −フィールドAPIのユーザーインターフェイス。
File −ファイルフィールドタイプを指定します。
Filter −コンテンツと展示を順番にフィルタリングします。
Help −オンラインヘルプの表示を管理します。
Image −画像処理ツールを許可します。
List−リストフィールドタイプを指定します。この選択で選択リストを作成します。
Menu −管理者が選択に従ってサイトナビゲーションメニューをカスタマイズできるようにします。
Node −コンテンツをサイトに送信してページに表示できるようにします。
Number −数値フィールドタイプを設定します。
Options −テキストおよび数値フィールドの選択、チェックボックス、およびラジオボタンウィジェットを指定します。
Overlay −オーバーレイでDrupal管理インターフェースを指定します。
Path −ユーザーがURLの名前を変更できるようにします。
RDF −メタデータを使用してコンテンツを改善し、他のアプリケーション(検索エンジン、アグリゲーターなど)がその関係と属性をよりよく理解できるようにします。
Search −サイト全体のキーワード検索を許可します。
Shortcut −ユーザーがショートカットリンクのカスタマイズ可能なリストを管理できるようにします。
System −管理者向けの一般的なサイト構成を処理します。
Taxonomy −コンテンツの分類を有効にします。
Text −単純なテキストフィールドタイプを定義します。
Toolbar −トップレベルの管理メニュー項目と他のモジュールからのリンクを表示するツールバーを提供します。
Update manager −利用可能な更新を確認し、Webインターフェイスを介してモジュールとテーマを安全にインストールまたは更新できます。
User −ユーザー登録およびログインシステムを管理します。
この章では、使用方法について学習します Pane ModuleDrupalで。ペインモジュールは、変数として保存されるオプションのタイトルでカスタムパネルのペインを翻訳するために使用され、すばやく翻訳または編集できます。
追加する手順は次のとおりです Pane Module。
Step 1−リンクからPaneモジュールの最新ファイルをダウンロードし、Drupalサイトにインストールします。
Step 2 −使用するものを有効にして、をクリックします Save Configuration ページの下部にあります。

Step 3 −クリック Structure メニューバーから。

Step 4 −をクリックします Panes。

Step 5 −次にクリック Add pane 新しいペインを追加します。

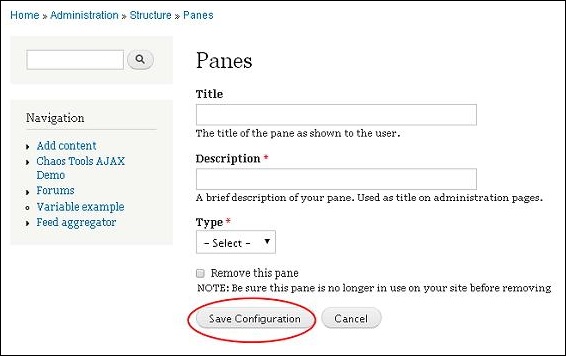
Step 6−次の画面のようにペインページが表示されます。

以下のフィールドが含まれています。
Title −このボックスにペインのタイトルを入力します。
Description −ペインを1行または1文で説明します。
Type −それに応じてタイプを選択します。どちらかです。 Text または Entity Host。
詳細を入力したら、をクリックします Save Configuration。
Step 7 −あなたの Pane module次の図に示すように表示されます。ペインで変更を加える場合は、[Edit。

Step 8−ペインページが表示されます。

必要な変更を加えて、 Save Content。
この章では、 Book ModuleDrupalで。書籍には階層ナビゲーションが組み込まれているため、特別な順序で読むように整理できます。ブックコンテンツタイプを使用すると、サイト訪問者がWebサイトのコンテンツを簡単に印刷できるようにすることもできます。
DrupalでBookモジュールを構成する簡単な手順は次のとおりです。
Step 1−モジュールでブックを有効にして、をクリックしますSave configuration。

Step 2 −をクリックします Content チェックボックスをオンにして、書籍に対して有効にするコンテンツタイプを選択します。

クリック Save configuration コンテンツタイプを保存します。
Step 3 −クリック Create content -> Book page またはショートカットバー Book page 次の画面に示すように。

ブックの概要の下のセクションを広げて、 create a new book。重みを0に設定できます。
クリック Save button トップレベルのページが作成されます。
Step 4 −ブックが作成されたら、をクリックして子ページを作成できます。 Add child ブックページの下部にあるリンク。

Step 5 −さらにクリック Content management -> Books -> List次の画面に示すように。クリックedit order and titles [操作]列の下。

Step 6−次の画面のような画面が表示されます。このページでは、ニーズに合わせて本のページを移動できます。4本の矢印を押したまま、ページを並べ替える位置に移動します。ページを右にドラッグして子ページにすることもできます。

この章では、 Aggregator ModuleDrupalで。アグリゲーターモジュールは他のウェブサイトからコンテンツを取得しますが、フィードは生成しません。フィードリーダーとも呼ばれます。他のサイトやブログからテキストや画像を収集して表示します。
以下は、アグリゲーターモジュールを有効にする手順です。
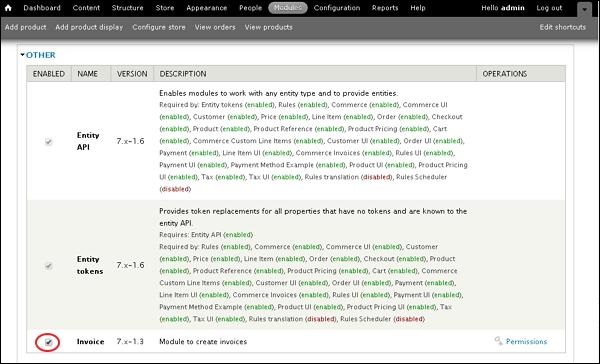
Step 1 −クリック Modules メニューバーから。

Step 2−さまざまなモジュールのリストが表示されます。有効にするAggregator モジュールをクリックしてクリックします Save Configuration 次の画面に示すように。

Step 3 −ここで、アグリゲーターモジュールに戻り、[ Configure 右側のオプション。

Step 4 −フィードアグリゲーターページが表示されます。

このページに表示される設定は次のとおりです。
Allowed HTML tags−これは、画像に表示されているように、指定されたテキストボックスに含まれているHTMLタグのみを取得できることを指定します。それらのいずれかを削除すると、コンテンツ内にその特定のタグは見つかりません。
Number of items shown in listing pages −ページに表示するアイテムの数を選択します。
Discard items older than −このオプションを使用すると、古いアイテムを削除できます。
Select categories using −をクリックすることにより、それに応じてカテゴリを選択できます Check boxes ラジオボタンまたは multiple selectors。
Length of trimmed description −説明の長さを選択します。
すべての設定が完了したら、をクリックします Save Configuration。
この章では、Drupalでの連絡フォームの作成について学習します。お問い合わせフォームは、Drupalでユーザーの情報を送信するために使用されます。
連絡先モジュールを追加する手順は次のとおりです。
Step 1 −クリック Modules メニュー。

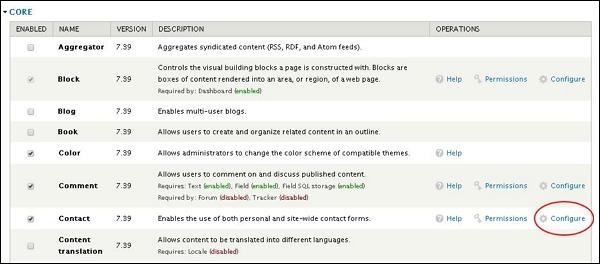
Step 2−さまざまなモジュールのリストが表示されます。有効にするContact モジュールをクリックしてクリックします Save Configuration 次の画面に示すように。

Step 3 −連絡先モジュールに戻り、 Configure 次の画面に示すようにタブ。

Step 4−これで、すべてのカテゴリの情報を表示でき、連絡先を追加することもできます。クリックAdd Category。

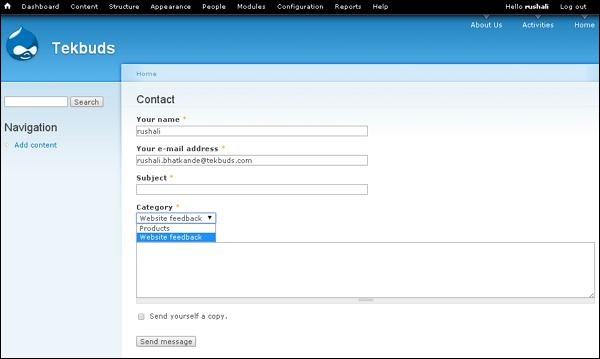
Step 5 −お問い合わせフォームが次の画面のように表示されます。

以下のフィールドが含まれています。
Category −フィードバックフォームのカテゴリ名を指定します。
Recipients −メールを受信したいメールアドレスを指定してください。
Auto-reply −自動返信メッセージをユーザーに送信します。
Weight −リストを順番に設定します。
Selected −選択 Yes オプションの場合、カテゴリをデフォルトとして設定します。
連絡先に関するすべての情報を入力したら、をクリックします Save お問い合わせフォーム情報を保存するボタン。
Step 6−作成したお問い合わせフォームは、次の画面のように一覧に表示されます。お問い合わせフォームを表示するには、Contact form タブ。

Step 7 −追加したカテゴリは、次の画面のようにカテゴリフィールドに表示されます。

この章では、 Form moduleDrupalで。このモジュールを使用すると、ユーザーのWebサイトに基づいてDrupalでフォームを作成できます。
DrupalにFormModuleをインストールする手順は次のとおりです。
Step 1−リンクからForm Builderモジュールの最新ファイルをダウンロードし、Drupalサイトにインストールします。
Step 2 −モジュールページからFormBuilderモジュールを有効にします。

Step 3 −クリック Form Builder example ダッシュボードから。

Step 4−フォームビルダーのサンプルページが次の画面のように表示されます。

ここでできます add, edit または remove 詳細は手動で。
Sample Text Field (Properties)
Title −フォームのタイトル名を入力します。
Default value −デフォルト値を設定します。
Description −そのボックスにタイトルに関連する説明を入力します。
Sample Text Field (Display)
Prefix −プレフィックステキストを入力します。
Suffix −ここにサフィックステキストを入力する必要があります。
Size −それに応じてサイズを入力します。
Sample Text Field (Validation)

Required −テキストフィールドを検証する場合は、チェックボックスをオンにします。
Sample Checkboxes (Properties)
Title −フォームのタイトル名を入力します。
Description −そのボックスにタイトルに関連する説明を入力します。
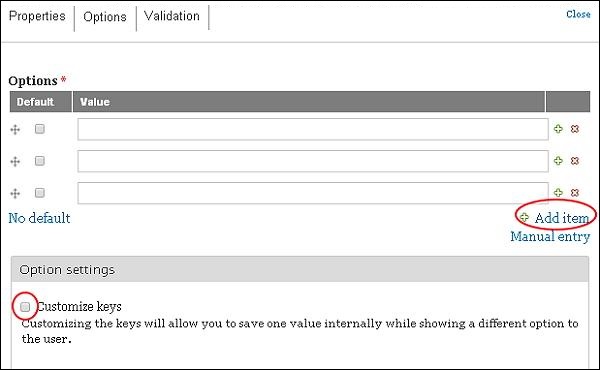
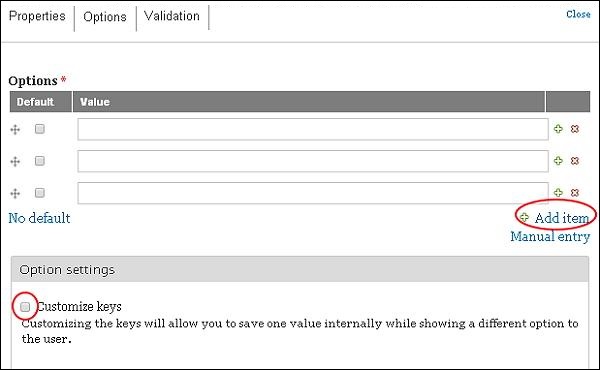
Sample Checkboxes (Options)

Options −アイテムを追加し、デフォルトとしてマークして、値を入力します。
Customize Keys −いずれかの値を保存する場合は、この設定を有効にします。
Sample Checkboxes (Validation)

Required −フィールドを検証する場合は、チェックボックスをオンにします。
Sample Text Area (Properties)
Title −フォームのタイトル名を入力します。
Default value −デフォルト値を設定します。
Description −そのボックスにタイトルに関連する説明を入力します。
Sample Text Area (Display)
Rows −行を入力します。
Columns −列を入力します。
Sample Text Area (Validation)

Required −フィールドを検証する場合は、チェックボックスをオンにします。
Sample Radios (Properties)
Title −フォームのタイトル名を入力します。
Description −そのボックスにタイトルに関連する説明を入力します。
Sample Radios (Options)

Options −アイテムを追加し、デフォルトとしてマークして、値を入力します。
Customize Keys −いずれかの値を保存する場合は、この設定を有効にします。
Sample Radios (Validation)

Required −フィールドを検証する場合は、チェックボックスをオンにします。
Sample Select (Properties)
Title −フォームのタイトル名を入力します。
Description −そのボックスにタイトルに関連する説明を入力します。
Sample Select (Options)

Customize Keys −いずれかの値を保存する場合は、この設定を有効にします。
Allow Multiple values −これは、ユーザーがリスト内の複数のアイテムを選択するのに役立ちます。
この章では、を作成する方法を学習します Poll moduleDrupalで。このモジュールは、Webサイトの投票を作成するのに役立ちます。あなたは質問をしたり、いくつでも答えを出したり、訪問者が投票したりすることができます。
以下は、を作成する手順です。 Poll Module。
Step 1 −クリック Module メニューバーから。

Step 2 −有効にする Poll module 次にクリックします Save Configuration。

Step 3 −クリック Content → Add Content。次の画面に示すように、[ポーリング]をクリックします。

Step 4−投票を作成できる[投票の作成]ページが表示されます。

以下のフィールドが含まれています。
Question −投票に追加したい質問を追加します。
Poll Status −クリックした場合 Closed、その後、訪問者は投票できません。そして、あなたがクリックした場合Active その後、訪問者は投票できるようになります。
Poll Duration−ポーリングを存在させるまで、特定の期間を選択します。期間が完了すると、投票は自動的に終了します。

設定の更新が完了したら、をクリックします Save ボタン。
この章では、Drupalサイトを保護する方法を学習します。この章では、サイト管理者向けのセキュリティ構成の提案を指定し、サイトを保護する方法を管理者に警告します。
セキュリティ構成に役立つ多くの寄稿モジュールがあります。 Security Review モジュールは、サイトを安全でないものにする間違いのテストを自動化します。
でセキュリティの問題を直接報告できます Drupal core, contrib または Drupal.org問題に関する電子メールを送信することによって。セキュリティチームは、プロジェクトメンテナの助けを借りて、問題の解決を支援します。
次の方法でファイルのアクセス許可と所有権を保護します configuringWebサーバー(Apacheなど)がファイルを編集または書き込みするためのアクセス権を持ってはならないため、サーバーファイルシステム。後で実行される読み取り専用ファイルである必要があります。
セキュリティリスクレベルは、NIST Common Misuse Scoring System(NISTIR 7864)に基づいているため、組織は問題の管理方法を確認できます。以下は、0から25までの数字を割り当てることでセキュリティリスクレベルを理解するのに役立つポイントです。
0 to 4 −重要ではありません。
5 to 9 −それほど重要ではありません。
10 to 14 −中程度に重要。
15 to 19 −クリティカル
20 to 25 −非常に重要。
PCI(Payment Card Industry)は、クレジットカード番号などの機密情報を受け入れる一方で、いくつかのデータセキュリティ基準を定義しています。これはDrupal固有ではありませんが、各Drupal開発者がこれを認識することが重要です。PCIの問題の詳細については、このリンクDrupalPCIコンプライアンスホワイトペーパーを参照してください。
Drupalサイトでは、ユーザーを削除したり、ユーザーが自分自身を削除したりすることが許可されているため、予期しない状況が発生する場合があります。
有効にする HTTPS、次のようなWebサイトに機密情報を送信する方が安全です。
クレジットカード
PHPセッションCookieなどの機密性の高いCookie
パスワードとユーザー名
識別可能な情報(社会保障番号、州ID番号など)
機密コンテンツ
寄稿を使用してセキュリティを強化する modules。いくつかの標準モジュールカテゴリは次のとおりです。
セキュリティカテゴリ
ユーザーアクセス/認証
スパム防止モジュール
をインストールすることにより、ユーザーの役割と権限を無効にすることができます Secure Permission モジュール。
ログイン操作でセキュリティ操作を向上させるには、 Login Security モジュール。
サイト管理者は、サイトを非公開にし、役割によってユーザーのアクセスを制限することでサイトを保護できます。このプロセスのため、検索エンジンや他のクローラーがサイトにアクセスできなくなります(wwwでデータのインデックスを作成するため)。
基本的にカートはアイテムやサービスを収集するプロセスであり、チェックアウトを使用して支払いを収集します。この記事では、を使用してDrupalサイトのショッピングカートを設定する方法を説明します。Commerce Kickstart モジュール。
Commerce Kickstartは、Drupalと連携するための優れた方法です。Eコマースにはさまざまなタイプの機能が付属しており、ユーザーフレンドリーなWebストアを作成して、起動と管理を容易にします。Drupal CommerceKickstartはここからダウンロードできます。
Step 1−上記のリンクからCommerce Kickstartモジュールの最新ファイルをダウンロードし、システムにインストールします。モジュールをインストールすると、次の画面が表示されます。

Step 2−カートに商品を追加する前に、ストアで商品を作成する必要があります。クリックAdd Product --> Create Product。

Step 3 −次の画面のように商品を作成できます。

以下は、ページに表示されるフィールドの詳細です。
Product SKU −製品の一意の識別子をここに示します。
Title −これは製品のタイトルを指定します。
Image −ここでは、画像をアップロードして、画像を読み込めないときにスクリーンリーダー、検索エンジンで使用される製品の代替テキストを提供できます。
Price −製品の価格が含まれています。
Status −このフィールドをに設定します Activeオプションで、ショッピングカートに追加できます。[無効]オプションに設定されている場合、商品をショッピングカートに追加できず、管理商品リストに表示されない場合があります。
Change History −製品に加えられた変更の履歴を提供します。
すべての設定が完了したら、をクリックします。 Save product ボタン。
Step 4 −作成された製品がテーブルに表示されます。

Step 5 −商品をカートに表示するには、をクリックします Add product display。

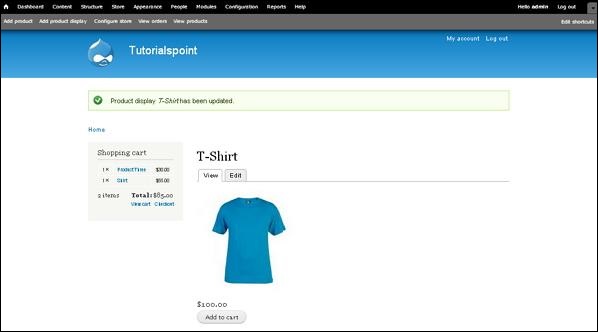
このウィンドウでは、 Title フィールドには製品のタイトルが含まれています。製品の概要をに追加できます。 Body フィールド。 Productフィールドは、製品SKUを使用して販売用に表示します。設定が完了したら、をクリックします。Save ボタン。
Step 6 −次の画面のようにホームページに商品が表示されます。

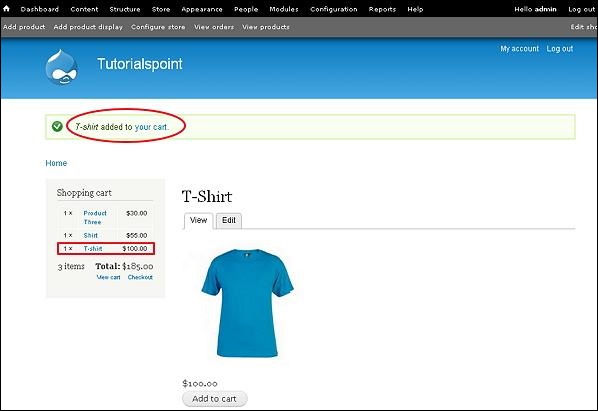
Step 7 −をクリックします Add to cart 作成した製品をカートに追加するボタン。

カートに商品を追加すると、成功メッセージが表示されます。あなたは価格と一緒に製品名を見ることができますShopping cart ブロック。
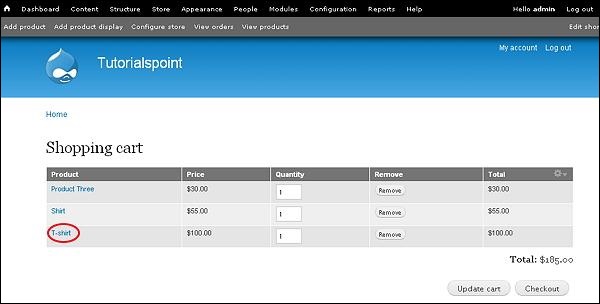
Step 8 −次に、 View cart リンクをクリックして、ショッピングカートに追加された商品を表示します。

Step 9 −次の画面に示すように、ショッピングカートの表と商品が表示されます。

この章では、 Creating ProductsDrupalサイトで。製品は、売りに出されているアイテムです。
以下は、に使用される簡単な手順です。 Creating Product。
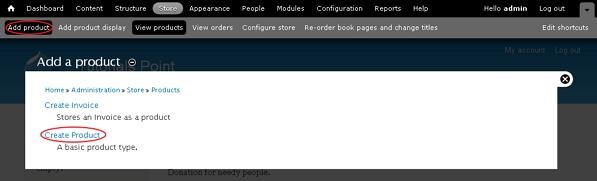
Step 1 −クリック Add Product。

Step 2 −をクリックします Create Product。

Step 3 −次に、次の画面に示すように、製品情報を入力して製品を作成する必要があります。

次のフィールドが含まれています-
Product SKU −製品の一意の識別番号を入力します。
Title −製品のタイトルを入力します。
Image −画像をアップロードし、スクリーンリーダー、検索エンジン、または画像を読み込めない場合に使用する製品の代替テキストを提供します。
Price −製品の価格を入力します。
Status −このフィールドをに設定します Activeオプションで、ショッピングカートに追加できます。に設定されている場合Disabled オプションを選択すると、商品をショッピングカートに追加できず、管理商品リストに表示されない場合があります。
Change History −製品に加えられた変更の履歴を提供します。
フィールドに入力したら、をクリックします Save Configuration。
Step(4) −これで、製品が追加されたことがわかります。クリックしてください Add product display 次の画面に示すように。

Step(5) − Create Product display 次の画面のようにページが表示されます。

以下のフィールドが含まれています-
Title −製品のタイトルを追加します。
Body −ここで製品の概要を追加できます。
Product−SKUによってこのノードで販売するために表示する製品を選択します。カンマ区切りのリストを使用して、複数のSKUを入力することもできます。
Step(6) −フロントページに商品が表示されます。

この章では、 Create CategoriesDrupalで。分類法は、カテゴリまたはタグと見なすことができます。Drupal分類法は、語彙と用語で構成されています。語彙は用語のセットであり、用語はカテゴリの単なる別の単語です。
Drupalでカテゴリを作成する簡単な手順は次のとおりです。
Step 1 −に移動 Structure をクリックします Taxonomy 次の画面に示すカテゴリで。

Step 2 −をクリックします Add vocabulary リンク。

Step 3 −新しい語彙を入力してください(カテゴリ) Name そして Description 次の画面に示すように。

クリック Save ボタンをクリックすると、カテゴリが作成されます。
Step 4−新しいカテゴリがリストに追加されます。さらにクリックすることができますadd terms それにいくつかの用語を追加するためのリンク。

Step 5−いくつかのサブカテゴリを追加できます。次の画面に示すように、必要な詳細を入力し、[保存]ボタンをクリックします。

Step 6 −リストから親カテゴリを選択し、をクリックします list terms サブカテゴリリストを表示するためのリンク。

以下は、前の画面に表示されているフィールドの詳細です。
Edit vocabulary −カテゴリ名と説明を編集できます。
List terms −サブカテゴリリストが表示されます。
Add terms −このリンクからサブカテゴリを追加できます。
Step 7−サブカテゴリリストが表示されます。ここで、をクリックしてサブカテゴリを編集できます。edit 次の画面に示すようにリンクします。

Step 8−次に、必要に応じてサブカテゴリをドラッグして再配置することもできます。並べ替えたら、[保存]ボタンをクリックします。

一般的に、税金は納税者に対する財政的負担であるか、公的収入の源です。消費税は、特定の商品やサービスの販売に課される基本的な種類の税金です。
次の手順で定義されているように、製品の税率を指定できます。
Step 1 −に移動 Store をクリックします Configuration。

Step 2 −をクリックします Taxes 税率と種類を管理するリンク。

Step 3 −クリック Add a tax rate 製品の税金を追加するためのリンク。

Step 4 −次の画面に示すように、製品に税率を追加するための税ウィンドウが開きます。

−などのフィールドが含まれています
Title −税率のタイトルです。
Display title −顧客に表示される税率のフロントエンド表示タイトルです。
Description −税率を説明するために使用されます。
Rate −これは、小数で表される税金の計算に使用されるパーセンテージです。
Type −ドロップダウンメニューを使用して、税率の税タイプを選択します。
すべてのフィールドに入力したら、をクリックします Save tax rate ボタン。
Step 5 −次の画面に示すように、製品に使用される作成された税率名が表示されます。

Step 6 −ホームページに移動し、 View cart ショッピングカート内の製品を表示するためのリンク。

Step 7 −をクリックします Checkout ボタンをクリックして、製品に追加された税率を確認します。

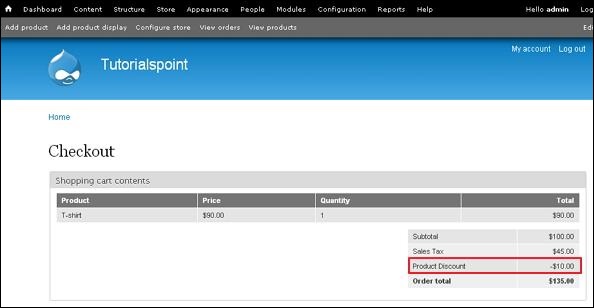
Step 8 −次の画面に示すように、小計とともに追加された税率を確認できます。

一般に、割引は、製品の通常の販売価格から差し引かれる金額またはパーセンテージです。これは、低価格または割引価格で製品を販売する方法です。
以下の手順で定義されているように、製品の割引を指定できます-
Step 1 −に移動 Store をクリックします Configuration。

Step 2 −をクリックします Taxes 税率と種類を管理するリンク。

Step 3 −に移動 TAX TYPES タブをクリックし、 Add a tax type リンク。

Step 4 −税タイプは税率を分類し、計算された税を表示される製品価格に含めるかどうかを指定します。

−などのフィールドが含まれています
Title −税タイプのタイトルを指定します。
Display title −顧客に表示される税タイプのタイトルのフロントエンド表示です。
Description −必要に応じて税の種類を説明します。
Tax amount rounding mode −ラインアイテムの単価に対して税タイプの税率を計算するときに発生する丸めのタイプを指定します。
すべての詳細を入力したら、をクリックします Save tax type ボタン。
Step 5 −に移動 TAX RATES タブをクリックし、[税率の追加]リンクをクリックします。

Step 6 −次の画面に示すように、製品に税率を追加するための税ウィンドウが開きます。

−などのフィールドが含まれています
Title −税率のタイトルです。
Display title −顧客に表示される税率のフロントエンド表示タイトルです。
Description −税率を説明するために使用されます。
Rate −これは、小数で表される税金の計算に使用されるパーセンテージです。
Type −ドロップダウンメニューを使用して、税率の税タイプを選択します。
詳細を入力したら、をクリックします Save tax rate ボタン。
Step 7 −税率が保存されたら、 Home リンク。

Step 8 −ホームページで、をクリックします。 Checkout ショッピングカートの内容を表示するためのリンク。

Step 9 −チェックアウトページに、商品価格に含まれている商品の割引が表示されます。

この章では、その方法を学びます Receive DonationDrupalで。寄付とは、組織または個人から非営利団体または民間財団に贈られる贈り物のことです。
Drupalで寄付を受け取る手順は次のとおりです。
Step 1− Commerce Custom Line Itemsモジュールの最新ファイルをダウンロードして、Drupalサイトにインストールします。
Step 2−モジュールでコマースカスタムラインアイテムおよびその他を有効にして、をクリックしますSave configuration。

Step 3 −次に、 Store --> Configuration

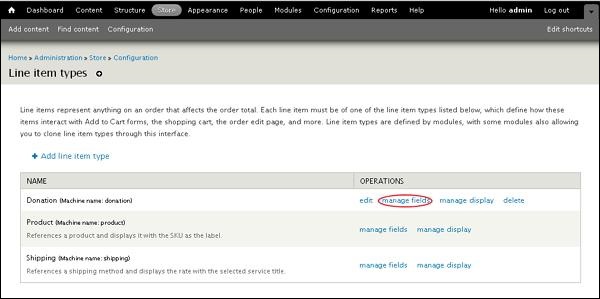
Step 4 −をクリックします Line item types。

Step 5 −次に、をクリックします Add line item types アイテムを追加します。

Step 6 −これで、次の画面に示すように、[広告申込情報タイプの追加]ページが表示されます。

−などのフィールドが含まれています
Line item type name −ラインアイテムタイプの名前を入力します。
Description −広告申込情報の種類に関する簡単な説明を入力します。
Add form submit value −ラインアイテムを追加できる注文ページのボタンのテキストを入力します。
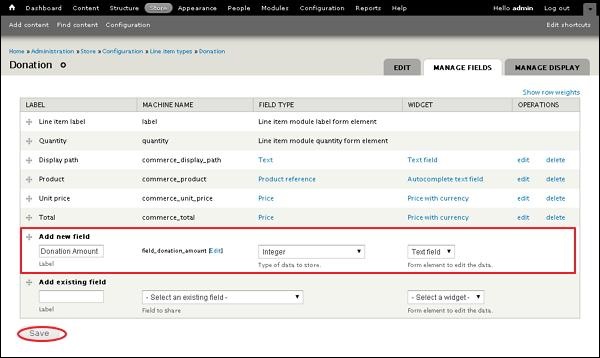
Step 7−作成した寄付アイテムをリストに表示できます。クリックmanage fields。

Step 8− [寄付額]として新しいフィールドを追加し、ドロップダウンからデータのタイプとして[整数]を選択します。

クリック Save ボタン。
Step 9−ここで、[保存]をクリックすると、次の画面に示すように、ページがフィールド設定ページにリダイレクトされます。クリックSave field settings ボタン。

Step 10 −ページはにリダイレクトされます Donation Amount ページ。

−などのフィールドが含まれています
Label −寄付タイプ識別子。
Help text −ユーザーに提示する指示を入力します。
Minimum −許可する必要のある最小値を入力します。
Maximum −許可する最大値を入力します。
Prefix −値の前に付ける必要のある文字列を入力します。
Suffix −値の末尾に付ける必要のある文字列を入力します。
Default Value −デフォルトの寄付金額を入力します。
Add to Cart Form Settings −情報を収集するために、「カートに追加フォーム」に製品ラインアイテムタイプを含めます。
Donation Amount Field settings −ユーザーがこのフィールドに入力できる値の数。
ページに入力したら、をクリックします Save settings ボタン。
Step 11 −次に、作成したものを表示できます Donation Amount リストのフィールド。

寄付用の製品を作成する
以下は、寄付用の製品を作成する手順です。
Step 1 −をクリックします Store --> Products

Step 2 −クリック Add a product 製品を追加します。

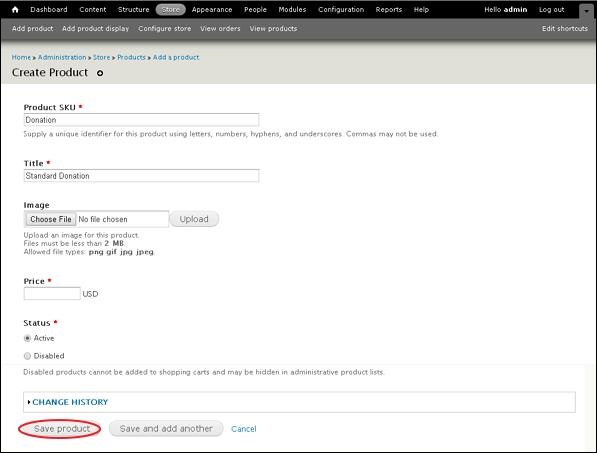
Step 3 −次に、 Create Product 次の画面に示すような画面。

−などのフィールドが含まれています
Product SKU −製品の一意の識別子です。
Title −指定商品のタイトルです。
Image −商品の画像を追加します。
Price −製品の量を入力します。
Status −このフィールドをに設定します Activeオプションで、ショッピングカートに追加できます。に設定した場合Disabled オプションを選択すると、商品をショッピングカートに追加できず、管理商品リストに表示されない場合があります。
すべての詳細を入力したら、をクリックします Save product ボタン。
Step 4 −これで、次の画面に示すように、新しく作成された製品が表示されます。

Step 5 −に移動 Structure --> Content Types。次のページが表示されますので、Add content type。

Step 6−寄付として名前を追加し、をクリックしますSave and add fields。

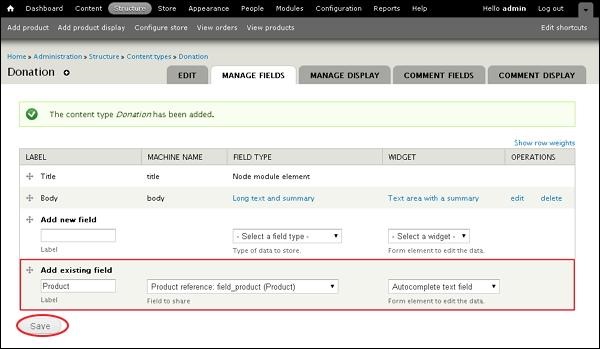
Step 7 −それは開きます Manage Fields 次の画面に示すようにタブ。

[既存のフィールドを製品として追加]セクションにフィールドを追加し、ドロップダウンから[製品参照]を選択して、[Save ボタン。
Step 8 −これで、製品ページが表示されます。 Save settings ボタン。

Step 9 −作成したものを表示できます Product リストのフィールド。

Step 10 −次に、 Manage Displayタブ。フィールドの右側にある記号をクリックしますProduct、、以下の画面が表示されます。

ここで、[カートに追加]ラインアイテムタイプのドロップダウンから[寄付として選択]を選択します。後でクリックしますUpdate ボタンをクリックしてからオン Save ボタン。
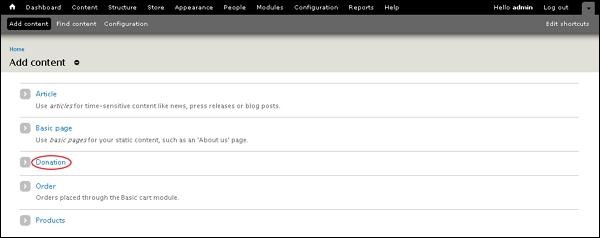
Step 11 −次に、をクリックします Content --> Add Content 寄付情報を追加します。

Step 12 −をクリックします Donation。

Step 13 −寄付情報を入力し、 Save ボタン。

Step 14 −寄付のページは次の画面のように表示されます。

ここでは、ご希望に応じて金額を入力し、 Add to cart ボタン。
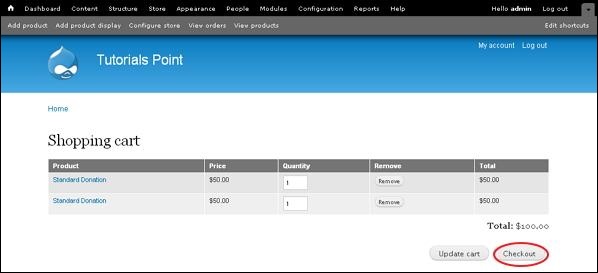
Step 15−これで、ページの右側にあるブロックに寄付金額が表示されます。クリックView Cart。

Step 16 −ショッピングカートの寄付金額を表示して、 Checkout ボタン。

Step 17 −これで、請求情報を入力してクリックすることができます Continue to next step。

Step 18 −次のステップは、注文情報を確認してクリックできる注文確認ページです。 Continue to next step。

Step 19−次の画面に示すように、チェックアウト完了としてメッセージが表示されます。

この章では、セットアップについて学習しましょう ShippingDrupalのオプション。一般に、Shippingある場所から別の場所への商品の輸送を指します。設定するためにShippingCommerce FlatRateおよびCommerceShippingモジュールをインストールする必要があります。この章では、作成しましょうFree Shipping より大きい注文の場合 $100 そして Paid Shipping 未満の注文の場合 $100。
設定する簡単な手順は次のとおりです Shipping。
Step 1 −に移動 Store をクリックします Configuration 次の画面に示すように。

Step 2 −をクリックします Shipping。

Step 3 −クリック Add a flat rate service 次の画面に示すように。

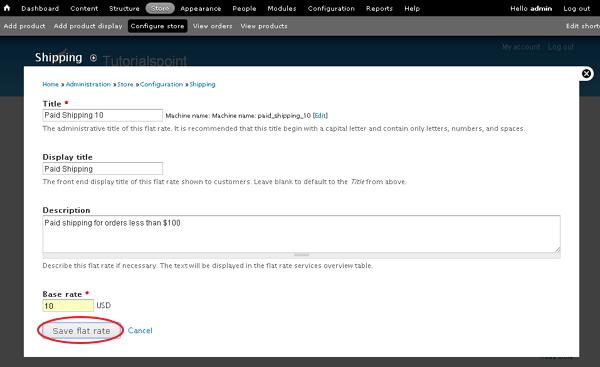
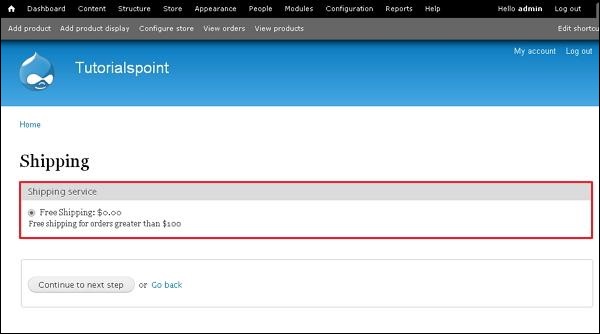
Step 4−次の画面のように配送ページが表示されます。

次のフィールドが含まれています-
Title −この定額料金の管理上のタイトルとなるタイトルを提供します。
Display title −顧客に表示される定額料金のフロントエンドに表示されるタイトルを入力します。
Description −定額料金についての簡単な説明を入力します。
Base rate −定額料金の値を指定します。
後で、をクリックします Save ボタン。
Step 5 −次に、をクリックしてコンポーネントを構成する必要があります configure component 次の画面に示すように。

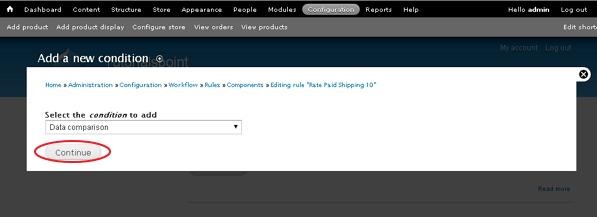
Step 6 −クリック Add condition。

Step 7 −選択 Data comparison ドロップダウンからクリックします Continue。

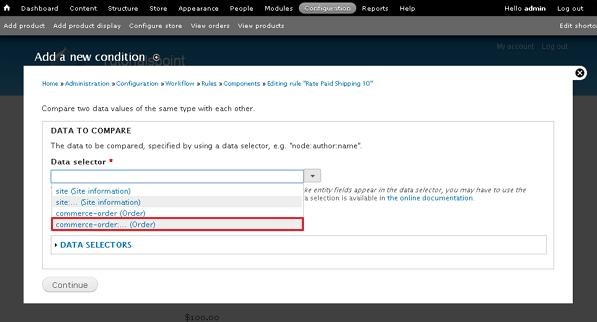
Step 8 −の場合 Data selector フィールド、選択 commerce-order...(Order) 次の画面に示すように、ドロップダウンから。

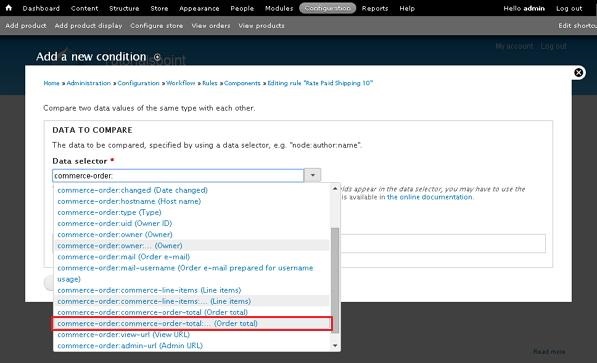
Step 9 −次に、 commerce-order:commerce-order-total:... (Order total) 次の画面に示すように、ドロップダウンから。

Step 10 −選択 commerce-order:commerce-order-total:amount (Amount) ドロップダウンからクリックします Continue 次の画面に示すように。

Step 11 −次に、 OPERATORセクションでは、ドロップダウンから値よりも小さいものを選択してクリックする必要がありますSwitch to the direct input mode 以下に示すように。

Step 12 −下 DATA VALUEセクションで、値を指定します(通常、ここで指定される値はセント単位です(つまり、$ 100 = 10000セント))。後で、をクリックしますSave ボタン。

Step 13 −クリック Save changes 次の画面に示すように。

Step 14 −の場合 Free Shipping 別のものを作成する必要があります Flat rate service (ステップ(3と4)で行ったように)そしてゼロ(0)を提供します Base rate 次の画面に示すように。

Step 15 −コンポーネントを構成する Free Shipping(送料無料の場合も5から10までの同じ手順に従います)、次の画面に示すように、「より大きい」を選択し、10000(つまり、10000セント)の値を指定して、Save ボタン。

Step 16 − 100ドル未満の商品をカートに追加し、[ Check out タブ。

Step 17 −次に、記入します Shipping information, Billing information をクリックします Continue to next step 次の画面に示すように。

Step 18 −これで、 Paid Shipping 次の画面に示すようにオプションが表示されます。

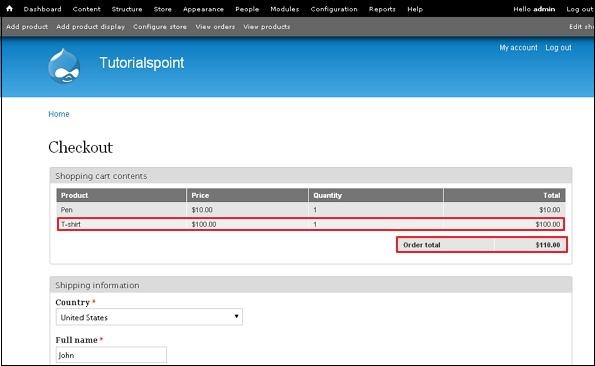
Step 19 −さらにいくつかの製品を追加して、 Order total 100ドルを超えています。

Step 20 −最後に、あなたはそれを見ることができます Free Shipping $ 100を超えると、オプションが表示されます。

この章では、セットアップ方法を学習します PaymentsDrupalで。支払いは、商品、サービス、またはその両方と引き換えに会社または個人にお金を支払うプロセスです。
Drupalで支払いを設定する手順は次のとおりです。
Step 1−基本支払いモジュールとPayPal支払いモジュールの最新ファイルをリンクからダウンロードし、Drupalサイトにインストールします。
Step 2−次に、モジュールで基本支払いとPayPal支払いを有効にして、をクリックしますSave configuration。

Step 3 −クリック Configuration --> Payment 次の画面に示すように。

Step 4 −クリック Payment methods。

Step 5 −次に、をクリックします Add payment method。

Step 6 −クリック PayPal Payments Standard。

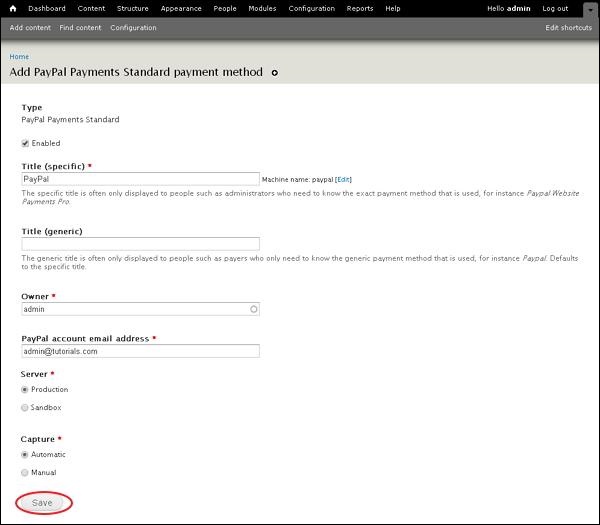
Step 7 −PayPal支払いのフォームに記入する必要があります。

次のフィールドが含まれています-
Title(specific) −特定のタイトル名を入力します。
Title(generic) −一般的なタイトル名を入力します。
Owner −所有者の名前を入力します。
PayPal account email address −メールアドレスを入力してください。
Server −サーバーをProductionまたはSandboxのいずれかから選択します。
Capture −手動または自動のいずれかのキャプチャ方法を選択します。
Step 8 −上記で作成したPayPalは次のリストで確認できます。

Step 9 −次に、 Structure --> Content Types。次のページが表示されますので、Add content type。

Step 10 −コンテンツタイプ名を次のように作成します Products そしてそれを保存します。

Step 11−作成した製品の内容を一覧で表示できます。クリックmanage fields。

Step 12− [今すぐ購入]として新しいフィールドを追加し、ドロップダウンからデータの種類として[支払いフォーム]を選択します。

クリック Save ボタン。
Step 13 −これで、作成されたものを表示できます Buy Now リストのフィールド。

Step 14 −に移動 Content、クリック Add content。

Step 15 −クリック Products。

Step 16 −次の画面に示すように、フィールドに製品情報を入力し、[ Save ボタン。

Step 17−次の画面に示すように、サイトでコンテンツを表示できるようになりました。クリックPay ボタン。

Step 18 −支払いを承認するために、オフサイトの支払いサーバーにリダイレクトされます。

後で、将来の支払いプロセスのためにPayPalサイトに移動します。

Step 19 −支払いプロセスが完了すると、次の画面に示すように支払いの詳細を表示できます。

Step 20 −に移動 Content --> Paymentsタブ。ここでは、商品の支払い状況を確認できます。

この章では、Drupalで請求書を生成する方法を学習します。請求書は、金額と費用、固有の請求書番号、および税務情報が記載されたドキュメントです。
Drupalで請求書を生成する手順は次のとおりです。
Step 1 −の最新ファイルをダウンロードする Invoice モジュールを作成し、Drupalサイトにインストールします。
Step 2−モジュールで請求書を有効にして、をクリックしますSave configuration。

Step 3 −に移動 Store --> Invoices。

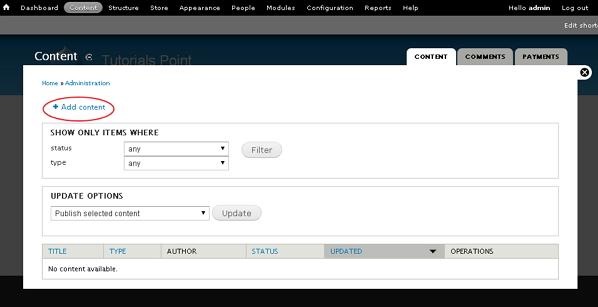
Step 4 −クリック Add Invoice。

Step 5 − [請求書の追加]ページを表示できます。

Invoice # −顧客に送信された請求書ID番号を入力します。
Company Name −請求書を支払う会社名を入力します。
Invoice Amount in USD −顧客が支払わなければならない金額を入力します。
請求書の詳細を入力したら、をクリックします Add Invoice。
Step 6 −に移動 Store --> Invoice --> Manage Invoices。ここでは、保留中の請求書と支払い済みの請求書を表示できます。

詳細列に表示されているリンクをコピーすると、チェックアウトページにリダイレクトされます。
Step 7−指定されたリンクlocalhost <Your Site Name> user / invoices / payに移動して支払うこともできます。次の画面に示すように、PayInvoiceページにリダイレクトされます。

ここでは、請求書番号を入力してクリックする必要があります Pay Invoiceボタン。次に、次の画面に示すように、[チェックアウト]ページにリダイレクトされます。請求の情報を入力してクリックすることができますContinue to next step ボタン。

Step 8−製品情報、請求書番号、会社名を確認できます。クリックContinue to next step ボタン。

Step 9−次の画面に示すように、最終メッセージがチェックアウト完了として表示されます。

この章では、送信方法を学習します E-mail Notifications新しいコメントが記事に投稿されたときに、所有者または作成者に。Eメール通知は、メールボックスに新着メールが届いたことを知らせるアラートです。
Drupalで電子メール通知を設定する簡単な手順は次のとおりです。
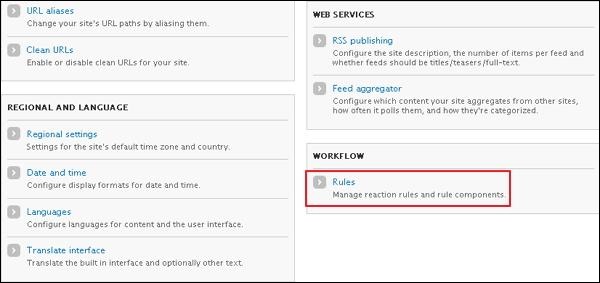
Step 1 −クリック Configuration Drupalのメニュー。

Step 2 −次に、をクリックします Rules のリンク WORKFLOW 次の画面に示すセクション。

Step 3 −クリック Add new rule リンク。

Step 4 −次に、次の画面のようにルールページが表示されます。

次のフィールドが含まれています-
Name −名前を入力します。
Tags −タグを入力します
React on Event −通知が到着するイベントを選択します。
Restrict by Type −値またはイベントをフィルタリングする必要があるタイプを選択します。
すべてのフィールドに入力したら、をクリックします Save ルールを保存するボタン。
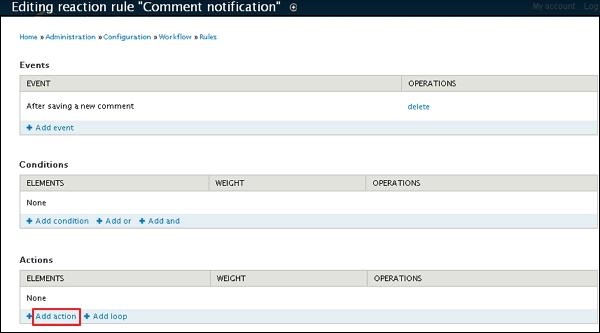
Step 5−これで、リアクションルールの編集「コメント通知」ページが表示されます。クリックAdd action次の画面に示すように、[アクション]セクションのリンク。

Step 6−新しいアクションページを追加すると表示されます。選択するSend mail ドロップダウンメニューの[システム]セクションのオプション。

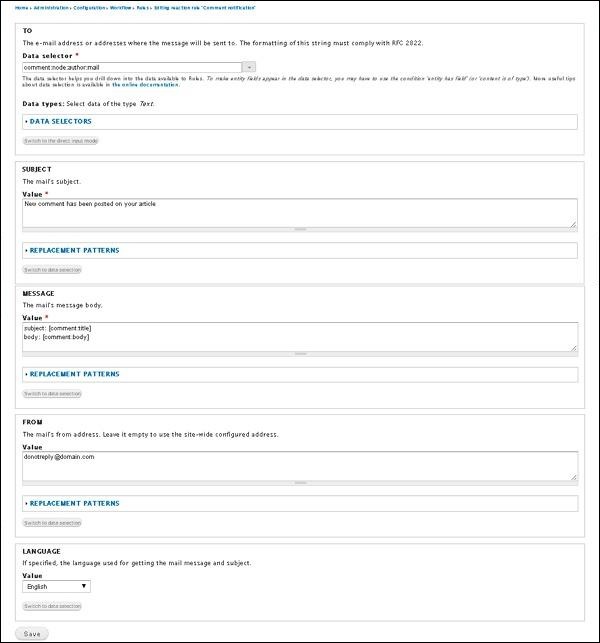
Step 7 −次に、次の画面のようなページが表示されます。

以下は、前の画面に表示されているフィールドの詳細です。
Data selector −ドロップダウンメニューからコメント→ノード→作成者→メールを選択します。
Subject− [値]テキストボックスにメールの件名を入力します。
REPLACEMENT PATTERNS−このデータ選択入力モードは、より複雑な置換パターンを見つけるのに役立つ場合があります。あなたは選択することができますTOKEN 必要に応じて入力して交換してください。
MESSAGE−メールのメッセージ本文の内容を[メッセージ値]テキストボックスに入力します。
FROM −メールの送信元のメールアドレスを表示します。
LANGUAGE−メールメッセージと件名の取得に使用される言語を指定します。ドロップダウンメニューから言語を選択できます。
クリック Save 通知を保存するボタン。
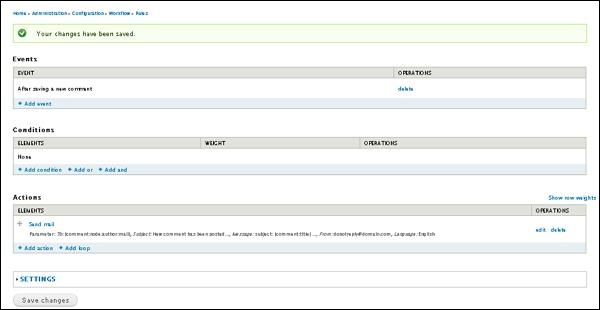
Step 8 −通知を保存すると、次の画面が表示されます。

注文履歴は、チェックアウト後にユーザーが注文した商品によって異なります。注文番号、ユーザー名、注文ステータスなどを含む製品の履歴が含まれます。
次の手順を使用して、製品の注文履歴を表示できます。
Step 1 −に移動 Store をクリックします Orders リンク。

Step 2 −注文した商品リストの画面が表示されます。

−などのフィールドが含まれています
Order Number −商品の注文番号です。
Updated −製品が最後に更新された日時を指定します。
Name −製品を注文したユーザーの名前です。
User−ユーザーのアカウント名です。ユーザーまたは管理者によって認証される場合があります。
Total −注文した製品の合計金額を指定します。
Order Status −処理中、保留中、完了、キャンセルなどの注文ステータスを定義します。
Operations −ここでは、次のような製品に対していくつかの操作を実行できます。
View オプションは、請求情報と配送情報を表示します。
Edit オプションを使用すると、価格、配送情報、請求情報などを編集できます。
Delete オプションは製品の注文を削除し、 payment オプションは、製品の支払額、有効期限などを指定します。