Drupal-ショッピングカートのセットアップ
基本的にカートはアイテムやサービスを収集するプロセスであり、チェックアウトを使用して支払いを収集します。この記事では、を使用してDrupalサイトのショッピングカートを設定する方法を説明します。Commerce Kickstart モジュール。
Commerce Kickstartは、Drupalと連携するための優れた方法です。Eコマースにはさまざまなタイプの機能が付属しており、ユーザーフレンドリーなWebストアを作成して、起動と管理を容易にします。Drupal CommerceKickstartはここからダウンロードできます。
Step 1−上記のリンクからCommerce Kickstartモジュールの最新ファイルをダウンロードし、システムにインストールします。モジュールをインストールすると、次の画面が表示されます。

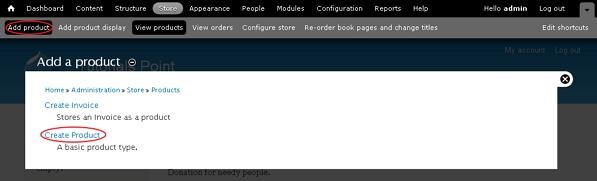
Step 2−カートに商品を追加する前に、ストアで商品を作成する必要があります。クリックAdd Product --> Create Product。

Step 3 −次の画面のように商品を作成できます。

以下は、ページに表示されるフィールドの詳細です。
Product SKU −製品の一意の識別子をここに示します。
Title −これは製品のタイトルを指定します。
Image −ここでは、画像をアップロードして、画像を読み込めないときにスクリーンリーダー、検索エンジンで使用される製品の代替テキストを提供できます。
Price −製品の価格が含まれています。
Status −このフィールドをに設定します Activeオプションで、ショッピングカートに追加できます。[無効]オプションに設定されている場合、商品をショッピングカートに追加できず、管理商品リストに表示されない場合があります。
Change History −製品に加えられた変更の履歴を提供します。
すべての設定が完了したら、をクリックします。 Save product ボタン。
Step 4 −作成された製品がテーブルに表示されます。

Step 5 −商品をカートに表示するには、をクリックします Add product display。

このウィンドウでは、 Title フィールドには製品のタイトルが含まれています。製品の概要をに追加できます。 Body フィールド。 Productフィールドは、製品SKUを使用して販売用に表示します。設定が完了したら、をクリックします。Save ボタン。
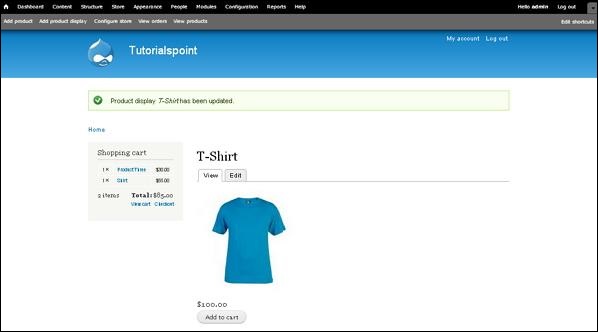
Step 6 −次の画面のようにホームページに商品が表示されます。

Step 7 −をクリックします Add to cart 作成した製品をカートに追加するボタン。

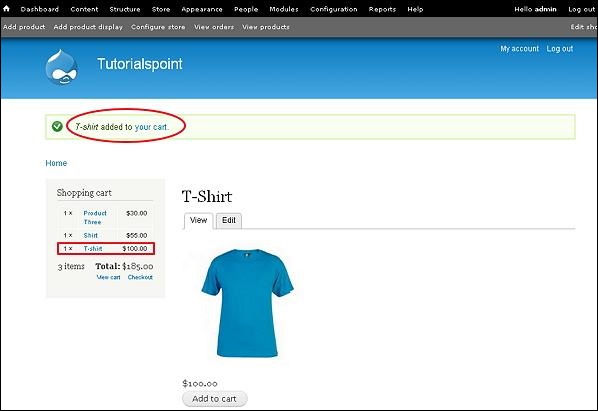
カートに商品を追加すると、成功メッセージが表示されます。あなたは価格と一緒に製品名を見ることができますShopping cart ブロック。
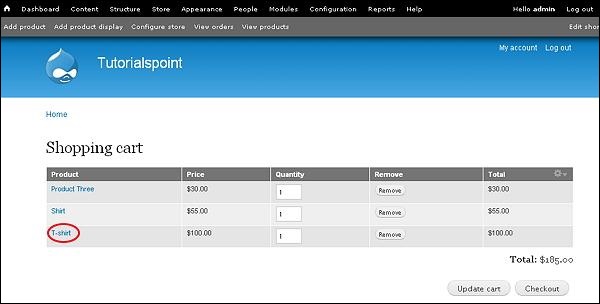
Step 8 −次に、 View cart リンクをクリックして、ショッピングカートに追加された商品を表示します。

Step 9 −次の画面に示すように、ショッピングカートの表と商品が表示されます。