Drupal-支払いの設定
この章では、セットアップ方法を学習します PaymentsDrupalで。支払いは、商品、サービス、またはその両方と引き換えに会社または個人にお金を支払うプロセスです。
Drupalで支払いを設定する手順は次のとおりです。
Step 1−基本支払いモジュールとPayPal支払いモジュールの最新ファイルをリンクからダウンロードし、Drupalサイトにインストールします。
Step 2−次に、モジュールで基本支払いとPayPal支払いを有効にして、をクリックしますSave configuration。

Step 3 −クリック Configuration --> Payment 次の画面に示すように。

Step 4 −クリック Payment methods。

Step 5 −次に、をクリックします Add payment method。

Step 6 −クリック PayPal Payments Standard。

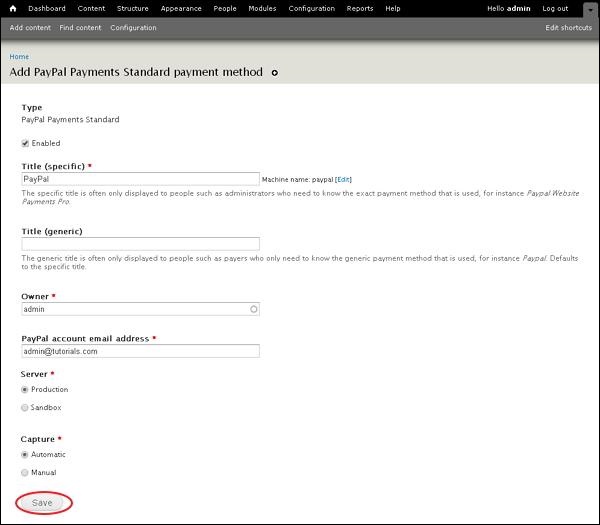
Step 7 −PayPal支払いのフォームに記入する必要があります。

次のフィールドが含まれています-
Title(specific) −特定のタイトル名を入力します。
Title(generic) −一般的なタイトル名を入力します。
Owner −所有者の名前を入力します。
PayPal account email address −メールアドレスを入力してください。
Server −サーバーをProductionまたはSandboxのいずれかから選択します。
Capture −手動または自動のいずれかのキャプチャ方法を選択します。
Step 8 −上記で作成したPayPalは次のリストで確認できます。

Step 9 −次に、 Structure --> Content Types。次のページが表示されますので、Add content type。

Step 10 −コンテンツタイプ名を次のように作成します Products そしてそれを保存します。

Step 11−作成した製品の内容を一覧で表示できます。クリックmanage fields。

Step 12− [今すぐ購入]として新しいフィールドを追加し、ドロップダウンからデータの種類として[支払いフォーム]を選択します。

クリック Save ボタン。
Step 13 −これで、作成されたものを表示できます Buy Now リストのフィールド。

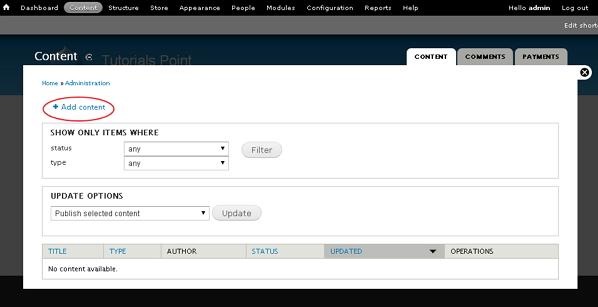
Step 14 −に移動 Content、クリック Add content。

Step 15 −クリック Products。

Step 16 −次の画面に示すように、フィールドに製品情報を入力し、[ Save ボタン。

Step 17−次の画面に示すように、サイトでコンテンツを表示できるようになりました。クリックPay ボタン。

Step 18 −支払いを承認するために、オフサイトの支払いサーバーにリダイレクトされます。

後で、将来の支払いプロセスのためにPayPalサイトに移動します。

Step 19 −支払いプロセスが完了すると、次の画面に示すように支払いの詳細を表示できます。

Step 20 −に移動 Content --> Paymentsタブ。ここでは、商品の支払い状況を確認できます。
