Drupal-コンテンツの変更
この章では、その方法を学びましょう Modify contentDrupalで。次のような以前に使用されたコンテンツタイプのコンテンツを変更できます。Articles, Basic page そして Blog entry。
以下は、コンテンツを変更するために使用される簡単な手順です。
Step 1 −タブをクリックします Content 次の画面に示すように。

Step 2 −以下と同じ画面が表示されます。

Step 3−コンテンツがたくさんある場合は、フィルターを使用して、変更するコンテンツを検索できます。変更できますAbout us(About usページはDrupal-コンテンツの作成の章で作成されました)。
あなたは選択することができます status次の画面に示すようにコンテンツの。公開を選択About us 状態。
.jpg)
以下は、前の画面に表示されているフィールドの詳細です。
Published −公開されているすべてのアイテムが表示されます。
Promoted −それはあなたのウェブサイトで宣伝されたアイテムを表示します。
Not promoted −ウェブサイトで宣伝されていないアイテムが表示されます。
Sticky −Webサイトにスティッキーアイテムを表示します。
Not sticky −ウェブサイトに粘着性のないアイテムを表示します。
選択できます type記事、基本ページ、ブログエントリなどのコンテンツの 基本ページを次のように選択しますAbout us タイプは基本ページで、クリックします filter 次の画面に示すように。
.jpg)
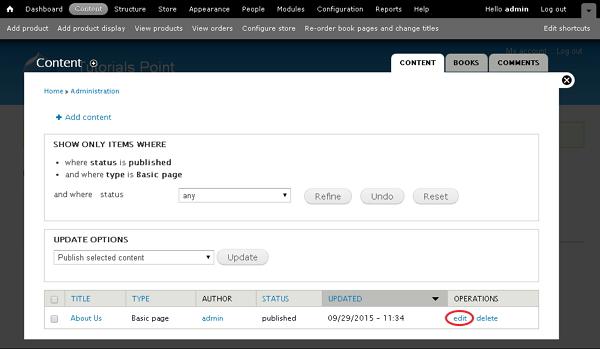
Step 4−これで、次の画面に示すように、フィルタリングされたコンテンツが表示されます。コンテンツを編集するには、edit リンク。

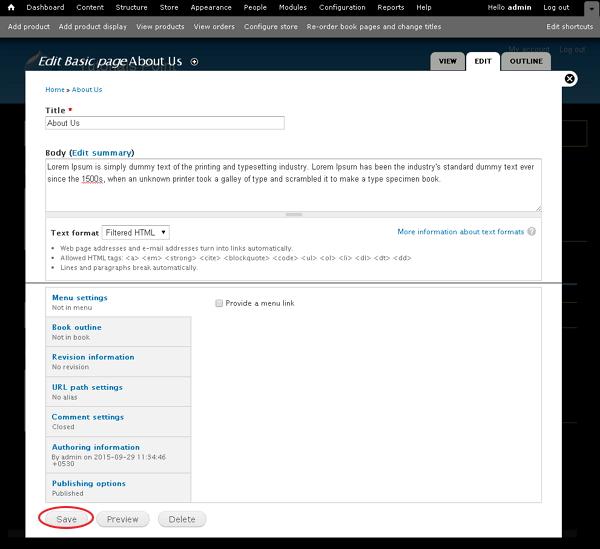
Step 5 −コンテンツを変更してクリックできます Save。

Step 6 −コンテンツが更新された次の画面が表示されます。
