SAP WebDynpro-ポータルにWDAを統合する
以下は、Web Dynpro ABAP(WDA)をポータルに統合する手順です。
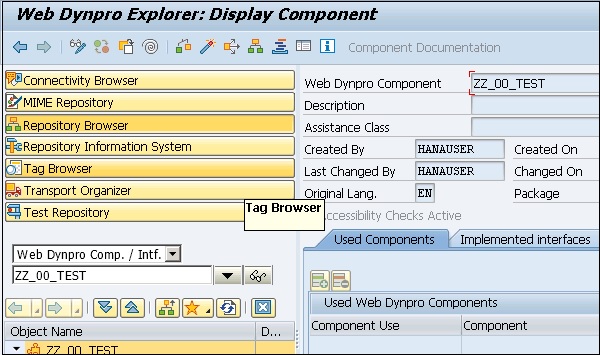
Step 1 − Tコードを使用してABAPワークベンチに移動します。− SE80を使用して、WebDynproコンポーネントを登録します。

Step 2 −コンポーネントを保存してアクティブ化します。
Step 3−データバインディングとコンテキストマッピングを定義します。Web Dynproアプリケーションを作成し、保存します。
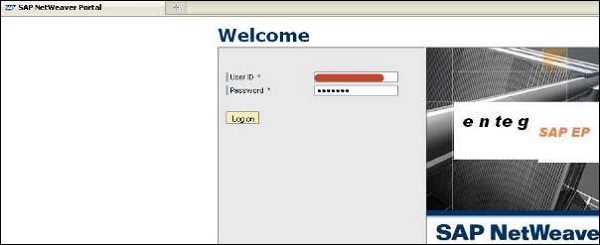
Step 4 − SAPNetWeaverポータルにログインします。

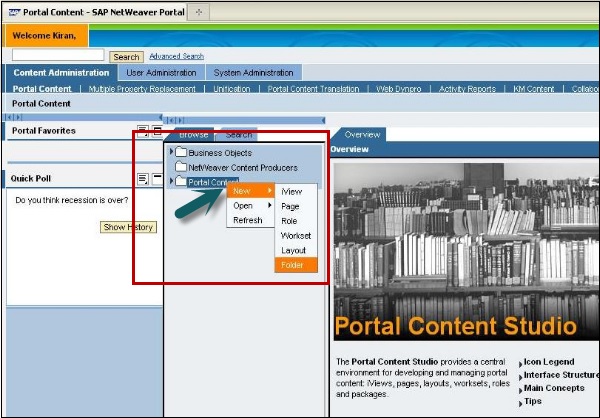
Step 5 −ポータルコンテンツ→コンテンツ管理タブに移動します。
Step 6 −ポータルコンテンツを右クリックして、新しいフォルダを作成します。

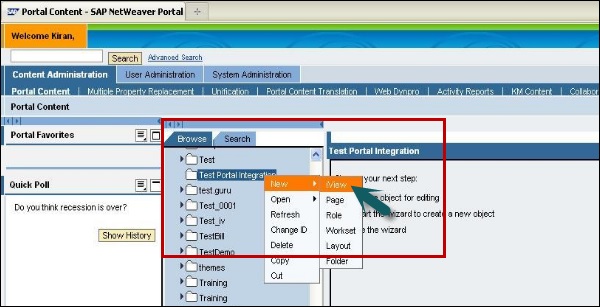
Step 7 −フォルダ名を入力し、[完了]をクリックします。
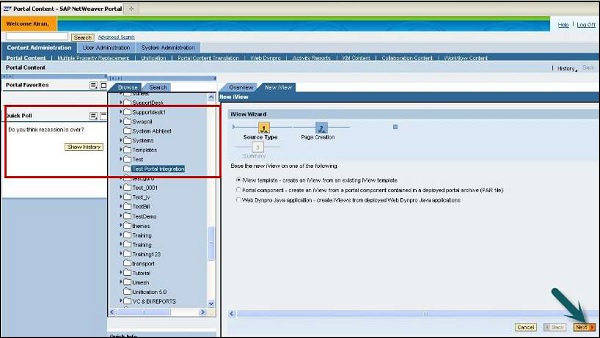
Step 8 −作成したフォルダを右クリックして、新しいiViewを作成します。

Step 9−iViewテンプレートを選択します。既存のiViewテンプレートからiViewを作成し、「次へ」をクリックします。

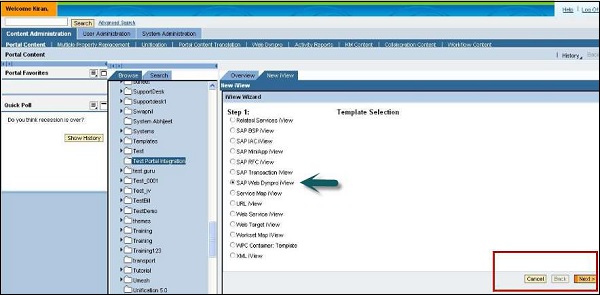
Step 10 −テンプレートとしてSAP Web Dynpro iViewを選択し、「次へ」をクリックします。

Step 11− iView名、iView ID、iViewプレフィックスIDを入力し、[次へ]をクリックします。定義タイプをABAPとして入力し、次へをクリックします。
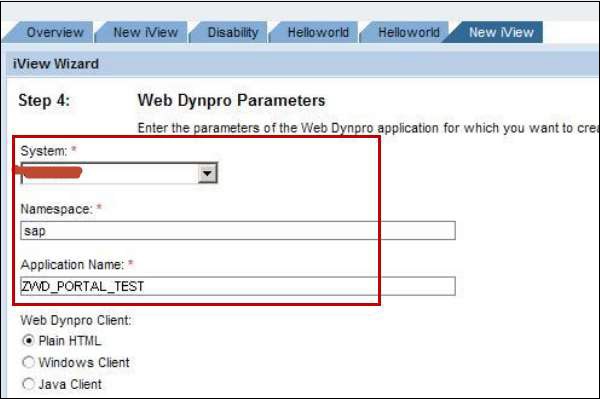
Step 12 − Web Dynproの詳細を入力すると、ECCシステムが作成されます。

Step 13−同じ画面にアプリケーションパラメータを入力し、[次へ]をクリックします。要約画面を表示するように求められます。[完了]をクリックします。
