SAP WebDynpro-コンポーネントインタフェース
Web Dynproコンポーネントを作成すると、作成手順によってコンポーネントインターフェイスが作成されます。各コンポーネントインターフェイスには、1つのインターフェイスコントローラと1つのインターフェイスビューが含まれています。インターフェイスビューは、インターフェイスコントローラと直接接続されておらず、自動的に作成されます。
コンポーネントインターフェイスを使用すると、インターフェイス構造を定義したり、さまざまなアプリケーションコンポーネントで使用したりできます。
コンポーネントのインターフェイス定義のインターフェイスコントローラーとコンポーネントのインターフェイスコントローラーが異なります。
コンポーネントインターフェイス定義に複数のインターフェイスビューを追加できます。
WebDynproコンポーネントインターフェイス定義の作成
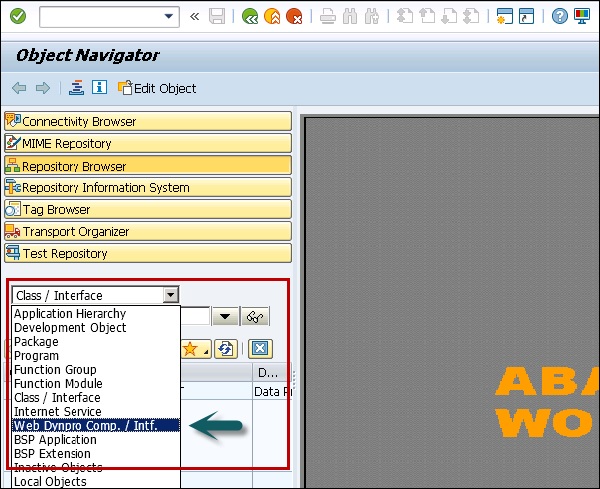
前の章と同じスクリーンショットを検討してください。

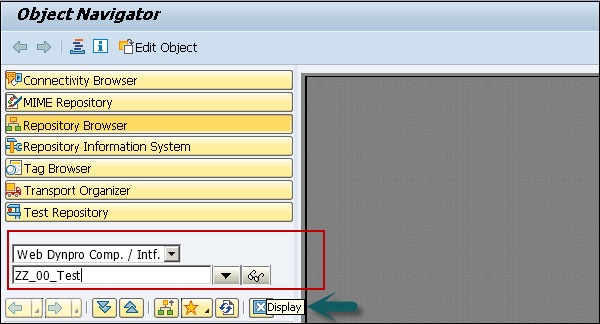
Step 1 −新しいコンポーネントの名前を入力し、[表示]をクリックします。

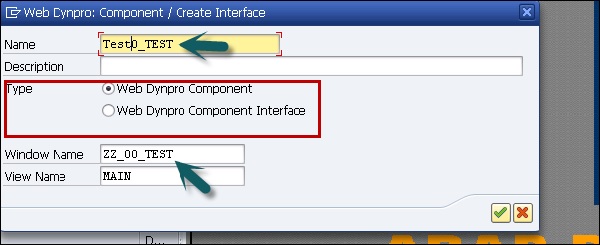
Step 2 −次のウィンドウで、次の詳細を入力します−
- このコンポーネントの説明を入力できます。
- タイプで、WebDynproコンポーネントを選択します。
- デフォルトウィンドウの名前を維持することもできます。

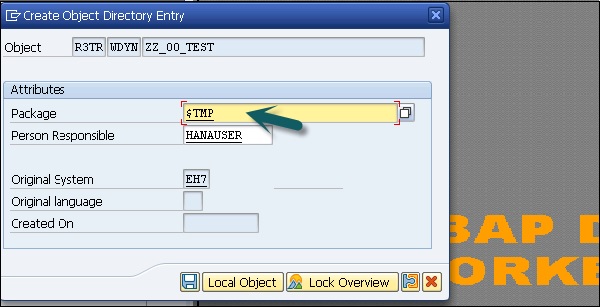
Step 3 −このコンポーネントをパッケージ$ TMPに割り当て、[保存]ボタンをクリックします。

[保存]をクリックすると、オブジェクトツリーの下にこの新しいコンポーネントが表示され、-が含まれています。
- コンポーネントコントローラー
- コンポーネントインターフェイス
- View
- Windows