SAP WebDynpro-クイックガイド
Web Dynproは、ABAPワークベンチと統合されたグラフィカルツールおよび開発環境を使用してWebアプリケーションを開発できるようにする標準のSAPUIテクノロジです。グラフィカルツールを使用すると、実装の労力が軽減され、ABAPワークベンチでコンポーネントをより適切に再利用および保守できます。
ABAPワークベンチのWebDynproランタイム環境およびグラフィカルツールにアクセスするには、次のことができます。 use Transaction code − SE80


WebDynproを使用する主な利点
以下は、ABAP環境の開発者がWebDynproを使用する主な利点です。
- コンポーネントを簡単に保守して、開発用に再利用できます。
- グラフィカルツールを使用すると、実装時間が短縮されます。
- グラフィカルツールを使用して、レイアウトとナビゲーションを簡単に変更できます。
- 簡単な構造変更。
- データバインディングを使用すると、自動データ転送を使用できます。
- ABAP環境での統合の容易さ。
Web DynproABAPはWebDynpro Javaと同じであり、アプリケーション開発用に同じ機能セットをサポートします。
ABAPアプリケーションサーバーをインストールしたら、アプリケーション開発用に適切に設定する必要があります。
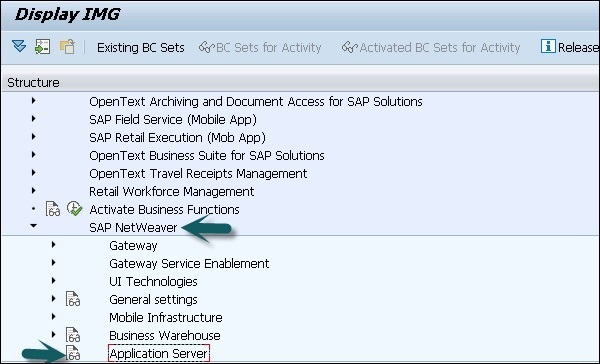
ABAP設定の詳細を確認するには、SAPリファレンスIMG→SAPNetWeaver→アプリケーションサーバに移動します。

SAP Solmanを使用している場合は、T-Code-SOLAR_LIBRARYに移動してこの設定を確認できます。
ABAPアプリケーション開発でWebDynproを使用するには、WebDynproプログラミングの追加設定を行う必要があります。
インターネットコミュニケーションマネージャー
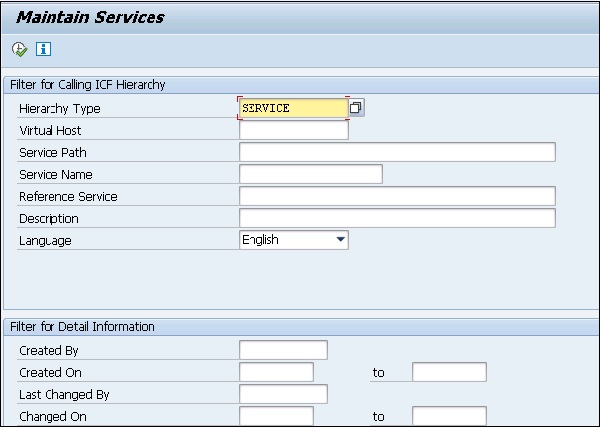
ICMサービスでHTTP / HTTPSを設定する必要があります。サービスには、次のさまざまなコンポーネントが含まれています-
- Service/Port
- サービスHTTP / HTTPSで使用されるプロトコル
- 処理タイムアウト
- キープアライブタイムアウト
- サービスステータス-アクティブ/非アクティブ
[移動]→[サービス]を選択して、サービスを作成、削除、アクティブ化、または非アクティブ化できます。ICMサーバーのキャッシュ統計を表示するには、ジャンプ→統計を選択します。
インターネット通信フレームワーク
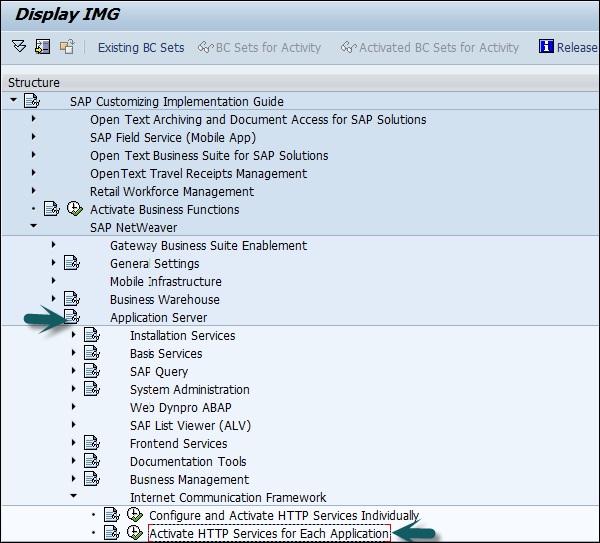
インターネット通信フレームワーク(ICF)サービスをアクティブ化する必要があります。このサービスを有効化するには、SPRO→SAPリファレンスIMG→SAPNetWeaver→アプリケーションサーバ→インターネット通信フレームワーク→HTTPサービスの有効化に移動します。

アプリケーションサーバABAPをインストールすると、すべてのICFサービスが非アクティブ状態になります。ICFツリーの下でTコード-SICFを使用してICFサービスを更新することができます。

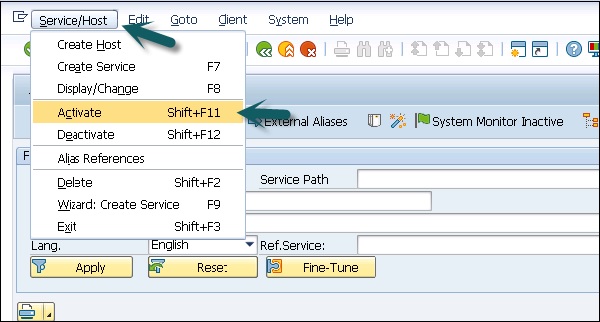
ICFサービスは次の方法でアクティブ化できます-
- メニューオプションを使用して、サービス/ホスト→アクティブ化
- コンテキストメニューを使用して、[サービスのアクティブ化]を選択します。


ビューデザイナのレイアウトエディタ
ビューデザイナのレイアウトエディタを使用するには、SICF for Web DynproABAPのすべてのサービスを有効化する必要があります。
シングル・サインオン
関連するホストにSSOを設定する必要があります。
FQDN
完全修飾ドメイン名FQDNを使用する必要があり、短い形式は避けてください。
Web Dynproは、Web開発用のABAP環境であり、UIプログラミングのModel View Controller(MVC)の概念に基づいています。プラットフォームごとにJavaとABAPの両方で使用でき、同様の機能をサポートします。
WebDynproには次の機能があります-
- ディスプレイとビジネスロジックの分離
- グラフィカルツールを使用してレイアウトを簡単に変更
- インターフェイスのプラットフォーム依存性なし
以下は、WebDynproアーキテクチャの一部としての重要な概念です。
メタデータ
Web Dynproは、Webベースのアプリケーションを開発するための環境を提供し、グラフィカルツールを使用して、アプリケーション開発でメタデータの形式でWebDynproアプリケーションを定義できます。独自のイベントを定義することもできます。ただし、イベント処理は別のコードで定義する必要があり、イベントがトリガーされたときに実行する必要があります。
Web Dynproアプリケーションのユーザーインターフェイスは、WebDynproツールを使用して定義された小さな要素で構成されています。実行時にこれらの要素を変更したり、要素を再度統合したりして、ユーザーインターフェイスを変更または拡張することもできます。
グラフィカルツール
Webベースのアプリケーションを生成するために使用できるさまざまなグラフィカルWebDynproツールがあります。このためのソースコードを作成する必要はありません。以下は、WebDynproアプリケーションのグラフィカルツールの主な機能です。
- ユーザーインターフェイス要素のプロパティを定義する
- データフロー
- ユーザーインターフェイスのレイアウト
これらすべてのプロパティについて、ソースコードを作成せずにグラフィカルツールを使用できます。

ビジネスおよびアプリケーションロジック
Web Dynproを使用すると、フロントエンドでアプリケーションを実行でき、ローカルまたはリモート接続を介してサービスを使用してバックエンドシステムにアクセスできます。ユーザーインターフェイスはDynproアプリケーションで維持され、永続ロジックはバックエンドシステムで実行されます。
適応RFCサービスを使用するか、Webサービスを呼び出すことにより、WebDynproアプリケーションをバックエンドシステムに接続することができます。
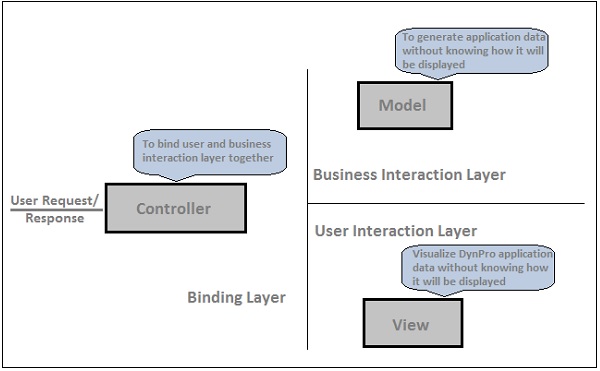
MVCプログラミングモデル
WebDynproアプリケーションはMVCモデルに基づいています-
Model −これにより、WebDynproアプリケーションのバックエンドデータにアクセスできます。
View −これは、Webブラウザでのデータの表現を確実にするために使用されます。
Controller −これは、ユーザーからの入力を受け取り、モデルからプロセスデータを取得し、ブラウザにデータを表示する、モデルとビューの間の通信を制御するために使用されます。
Web Dynproアプリケーションでは、プラグを使用して1つのビューから別のビューにナビゲートできます。
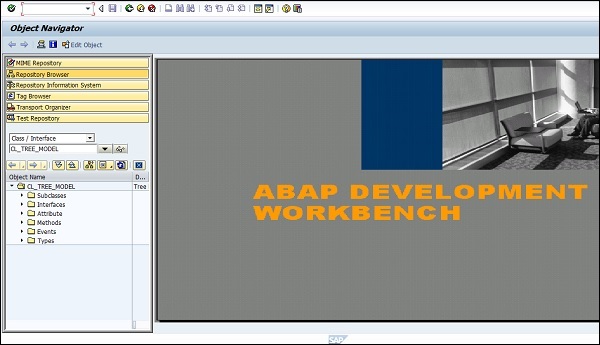
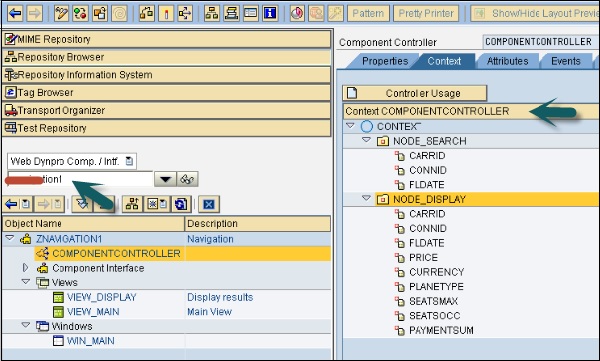
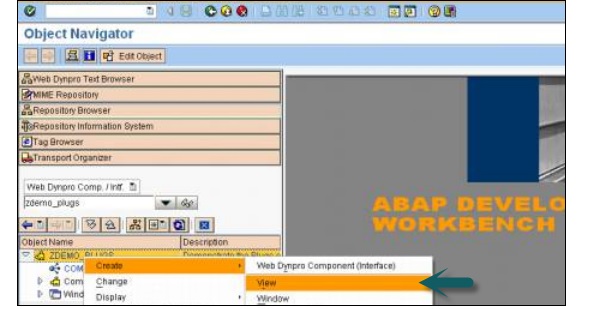
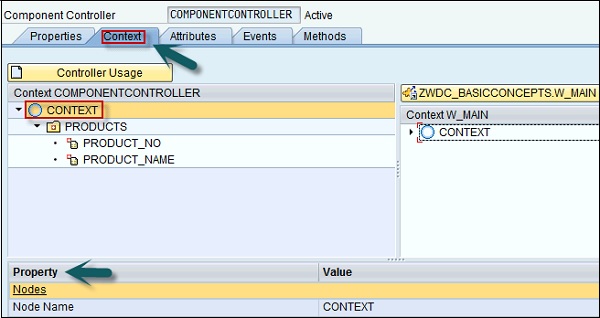
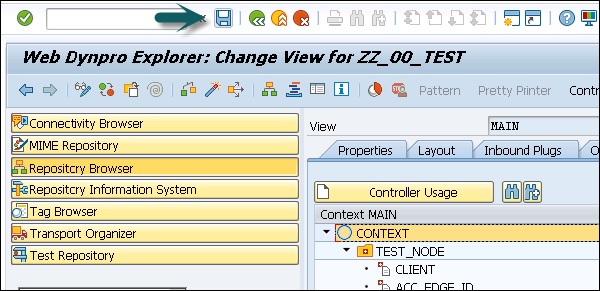
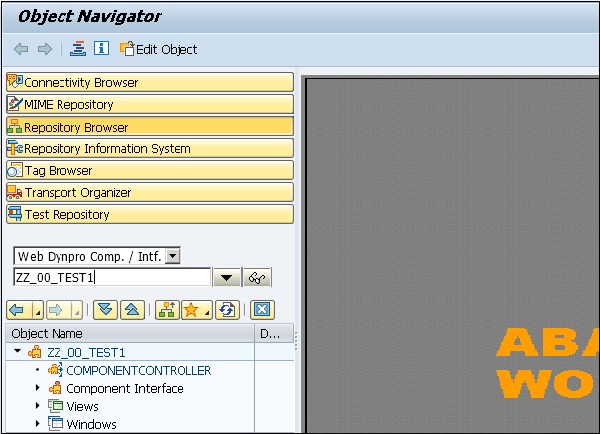
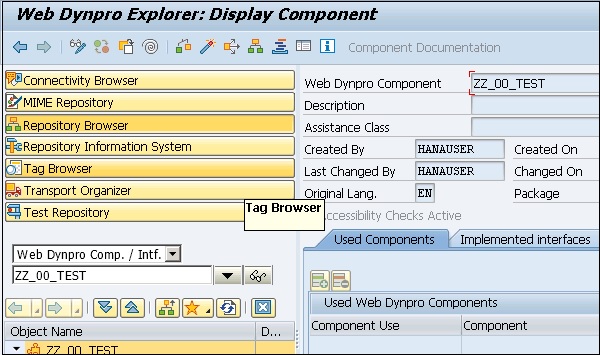
Tコード-SE80を実行し、単純なWebDynproコンポーネントを作成します-

2つのノードと2つのビューを持つWebDynproコンポーネントを作成しました。
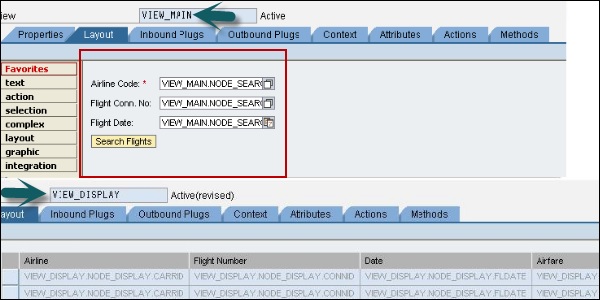
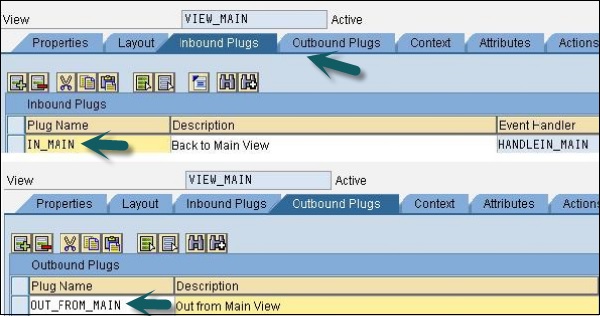
VIEW_DISPLAYは出力を表形式で表示し、VIEW_MAINは検索パラメーターを実行します。VIEW_MAINで検索レイアウトを設定し、VIEW_DISPLAYに表示レイアウトが含まれています。

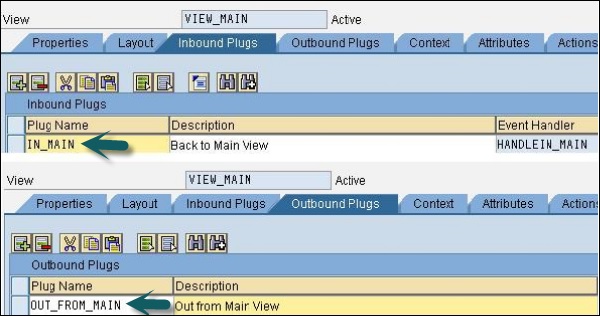
VIEW_MAINで、インバウンドプラグIN_MAINおよびOUT_FROM_MAINをアウトバウンドプラグとして設定しました。同様に、VIEW_DISPLAYのインバウンドプラグとアウトバウンドプラグを作成します。

新しいビューを作成する方法は?
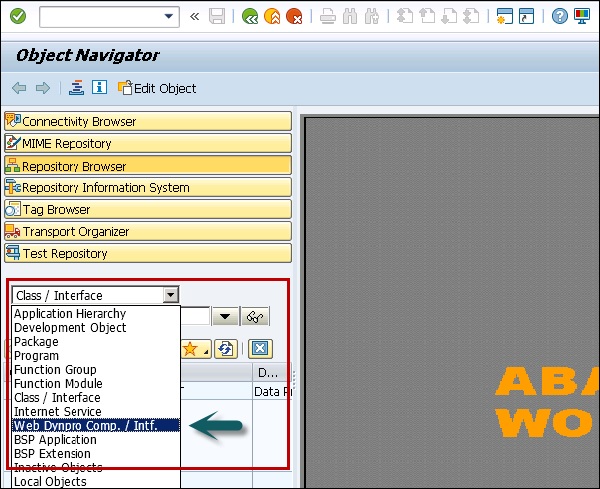
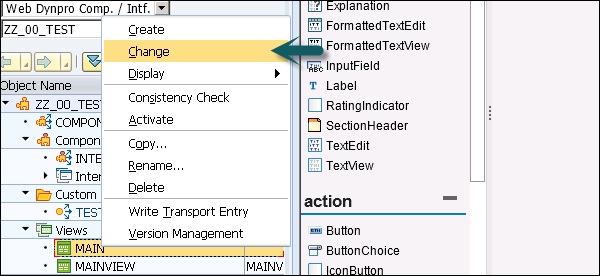
Step 1 −次のスクリーンショットに示すように、オブジェクトツリーでコンポーネントをクリックし、コンテキストメニューに移動します。

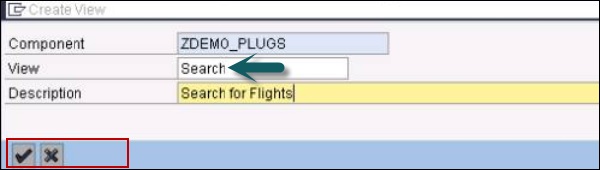
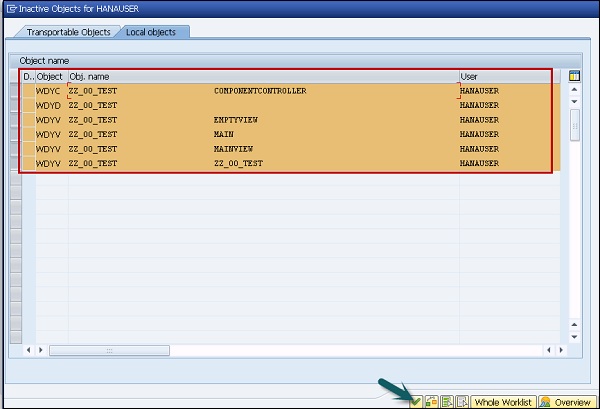
Step 2 −ビュー名を入力し、チェックマークをクリックします。

Web Dynproコンポーネントは、Dynproアプリケーションを作成するために使用されるエンティティです。これらは再利用可能なエンティティであり、これらを組み合わせてアプリケーションブロックを作成します。
各WebDynproコンポーネントには、ウィンドウ、ビュー、およびコントローラーページが含まれています。WebDynproコンポーネントをアプリケーション内の他のWebDynrpoコンポーネントに埋め込むこともでき、通信はコンポーネントインターフェイスを使用して行われます。
コンポーネントの存続期間は、実行時に最初に呼び出すときに始まり、WebDynproアプリケーションで終わります。
見る
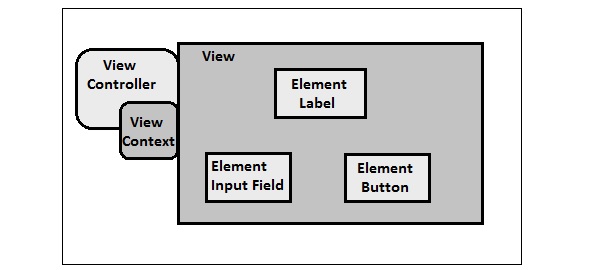
各WebDynproアプリケーションには、少なくとも1つのビューが含まれており、ユーザーインターフェイスのレイアウトを定義するために使用されます。各ビューは、複数のユーザー要素とコントローラーおよびコンテキストで構成されます。
コントローラは、ユーザーの要求とデータの処理を処理するために使用されます。コンテキストには、ビューの要素がバインドされているデータが含まれています。

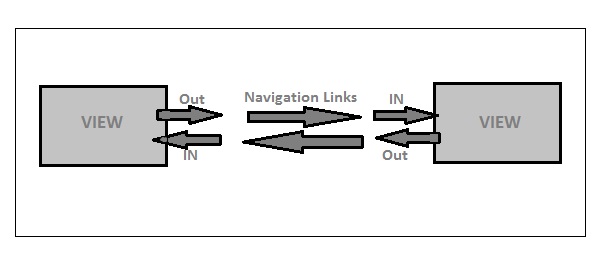
各ビューにはインバウンドプラグとアウトバウンドプラグも含まれているため、ビューを相互に接続できます。プラグは、ナビゲーションリンクを使用して相互にリンクできます。

ナビゲーションリンクとプラグイン
インバウンドプラグとアウトバウンドプラグを使用して、異なるビュー間を移動できます。インバウンドプラグとアウトバウンドプラグは、ViewControllerの一部です。インバウンドプラグは開始ビューを定義し、アウトバウンドプラグは後続のビューに呼び出されるように指示します。

ビューセット
ビューセットは、WebDynproアプリケーションにさまざまなビューを埋め込むことができる事前定義されたセクションとして定義されます。ビューセットを使用すると、1つの画面に複数のビューを表示できます。
以下は、アプリケーションの設計におけるビューセットのいくつかの利点です。
- WebDynproウィンドウでビューを再利用できます。
- 後の段階でレイアウトを簡単に変更できます。
- 複数のビューを使用することは、より構造化されたアプローチです。
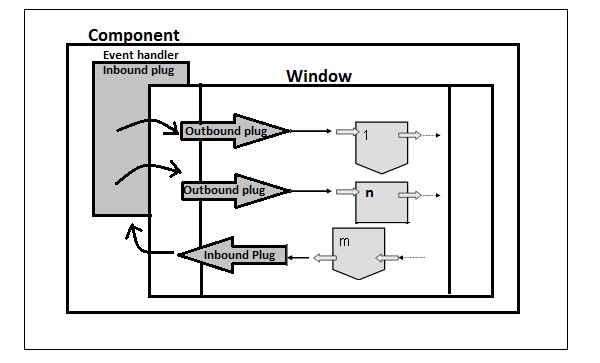
WebDynproウィンドウ
Web Dynproでは、ウィンドウは複数のビューまたはビューセット用です。ビューは、ビューに埋め込まれている場合にのみ表示でき、ウィンドウには常にナビゲーションリンクで接続された1つ以上のビューが含まれます。
各ウィンドウにはインバウンドプラグとアウトバウンドプラグが含まれており、ナビゲーションチェーンに含めることができます。ウィンドウ内のインバウンドプラグは、ビューのアウトバウンドプラグから埋め込みウィンドウにつながります。他のすべてのインバウンドプラグと同様に、それらはイベントを表すため、割り当てられたイベントハンドラーを呼び出します。
ウィンドウコントローラー


コントローラ
コントローラは、Dynproアプリケーションがユーザーの操作にどのように応答するかを定義するために使用されます。各ビューには、ユーザーの操作に従ってアクションを実行する責任がある1つのコントローラーがあります。

Dynproアプリケーションでは、2つのグローバルコントローラーコンテキスト間、またはビューコンテキストからグローバルコントローラーコンテキストへのマッピングを定義できます。
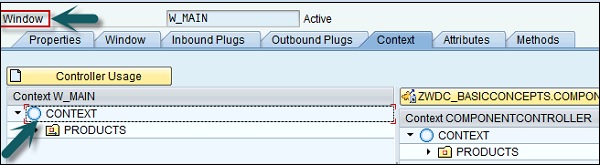
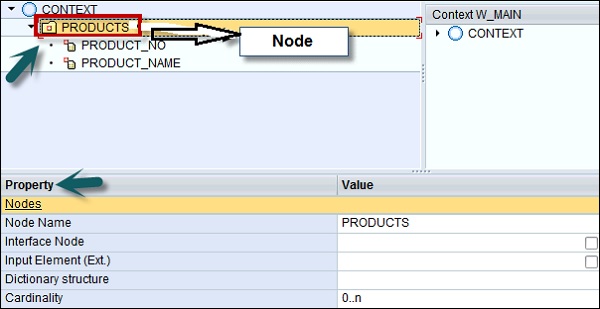
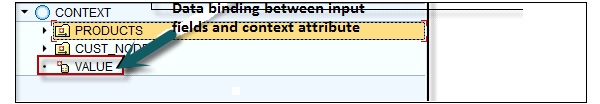
UI要素プロパティのデータバインディングは、ビューレイアウトで設定されます。この目的のために、埋め込まれたUI要素のプロパティテーブルの[バインド]列を使用します。ボタンをクリックしてダイアログボックスを開きます。ダイアログボックスには、要素選択に対応するビューのコンテキスト構造が表示されます。

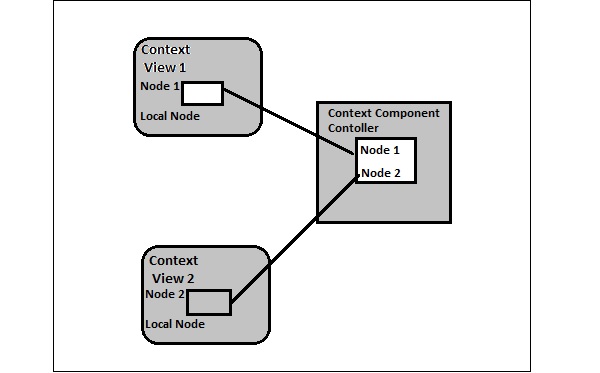
コンテキスト要素は、ノードをコンテキストの別のノードにリンクするように定義できます。

上の図では、ビュー1のコンテキストからのノード1と、コンポーネントコントローラーのコンテキストからの同じ名前のノードとの間のマッピングを確認できます。また、ビュー2のコンテキストからノード2から、コンポーネントコントローラーコンテキスト内の同じ名前のノードへのマッピングも示しています。
コンポーネントコントローラーのコンテキストは、すべての属性への読み取り/書き込みアクセス権を持つ両方のビューコントローラーで使用できます。

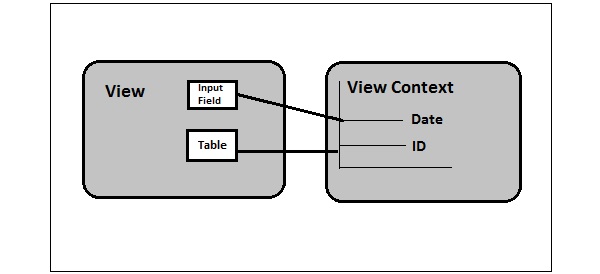
ユーザーインターフェイス要素のバインド
ブラウザにコンテキストデータを表示するために、ビューのUI要素のプロパティをビューコンテキストの属性にバインドすることもできます。複数のプロパティを1つのコンテキスト要素にバインドできます。
ビューコンテキストでは、すべてのデータ型を使用して、ビューのさまざまな属性にバインドできます。


内部マッピング
内部マッピングは、単一のコンポーネントのコンテキスト間のマッピングとして定義されます。
外部マッピング
外部マッピングは、インターフェイスコントローラーを使用した複数のコンポーネント間のマッピングとして定義されます。
イベントを作成して、コントローラー間の通信を有効にすることができます。1つのコントローラーが別のコントローラーでイベントをトリガーできるようにすることができます。コンポーネントコントローラで作成したすべてのイベントは、コンポーネントで使用できます。
インバウンドプラグはイベントとしても機能するため、インバウンドプラグを使用してビューを呼び出すと、最初にイベントハンドラーが呼び出されます。
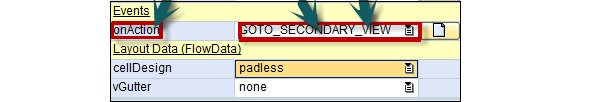
Buttonなどの特別なイベントを使用して、ユーザーアクションにリンクすることもできます。
プッシュボタンのようなボタン要素は、View Controllerで呼び出される処理メソッドをトリガーできる対応するプッシュボタンをクリックすることにより、ユーザーの操作に反応できます。これらのUI要素には、1つまたは複数の一般的なイベントが含まれており、設計時に実行される特定のアクションにリンクできます。
アクションが作成されると、イベントハンドラーが自動的に作成されます。UI要素をさまざまなアクションに関連付けることができます。
アクションを複数のUI要素にリンクすることで、ビュー内のアクションを再利用することもできます。
例1
ユーザーがフィールドの「Enter」キーを押したときの、ボタンクリックのonActionイベントまたは入力フィールドのonEnterイベント。

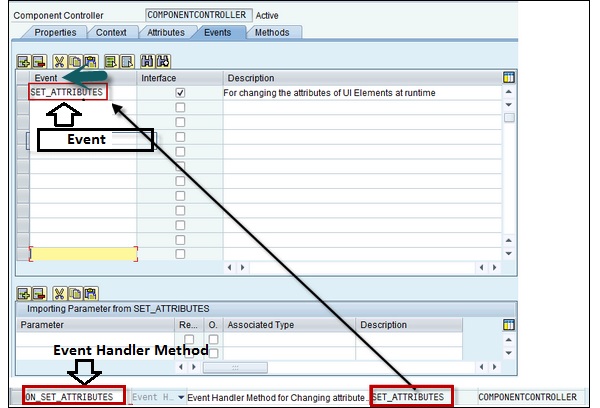
アクションは、WebDynproフレームワークの任意のUI要素に対して作成できます。アクションを設定するには、[プロパティ]タブ→[イベント]セクションに移動します。
ビューコントローラの[アクション]タブからアクションを作成することもできます。イベントハンドラーは、命名規則onaction <actionname>を使用して自動的に作成されます。
例2
アクション名はSET_ATTRIBUTESであり、アクションのイベントハンドラーはON_SET_ATTRIBUTESになります。

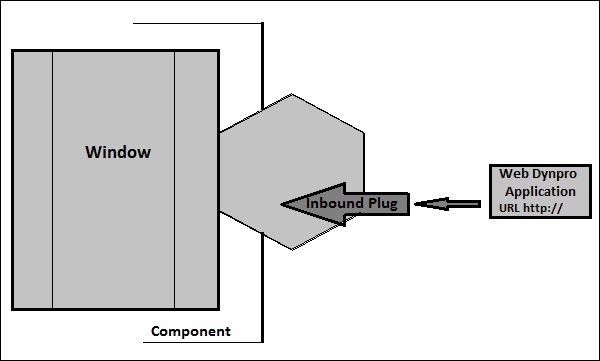
Web Dynproアプリケーションには、DynproコンポーネントのウィンドウのあるURLを使用してユーザーがアクセスできます。Web Dynproアプリケーションは、インバウンドプラグを使用してインターフェイスビューに接続します。インバウンドプラグは、WebDynproアプリケーションのデータを処理するためのモデルビューとコントローラーを含むDynproコンポーネントにさらに接続されます。
MVCモデルを使用すると、ユーザーインターフェイスとアプリケーションロジックを分離できます。モデルは、アプリケーションロジックに従って、バックエンドシステムからデータを取得するために使用されます。
次の画像は、WebDynproアプリケーションの高レベルの図を示しています-

WebDynproアプリケーションにさまざまなデータソースを使用できます-
- Webサービスの使用
- BAPIを使用したSAPデータ
- ツールを使用して外部データソースから
Web Dynproアプリケーションを開発するには、ABAPワークベンチに簡単に統合できるWebDynproエクスプローラーを使用できます。
Web Dynproアプリケーションでは、URLが自動的に生成されます。アプリケーションのURLは、[プロパティ]タブにあります。URL構造には2つのタイプがあります-
SAP namespace −
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace −
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>どこ、
<schema> −アプリケーションhttp / httpsにアクセスするためのプロトコルを定義します
<host> −アプリケーションサーバーの名前を定義します
<domain> <extension> −共通の名前で複数のホストを定義します
<port> −標準ポート80(http)または443(https)を使用する場合は省略できます
Web DynproアプリケーションのURLで完全修飾ドメイン名(FQDN)を指定する必要があります。
例
アプリケーション1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
アプリケーション2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
完全修飾ドメイン名を確認するには、ABAP開発環境でWeb Dynproエクスプローラーに移動し、Tコード-SE80を使用して、WebDynproコンポーネント/インターフェースのナビゲーションツリーからWebDynproアプリケーションを選択し、管理データのURLを確認します。また、フィールドURLでパスの詳細を確認する必要があります。完全なドメインとホスト名が含まれている必要があります。


完全なドメイン名は、次の理由で使用する必要があります-
- Cookieを設定するにはドメインが必要です。
- httpsモードの証明書とSSLプロトコルにはFQDNを使用する必要があります。
- ポータル統合には、ドメイン関係コードが使用されます。
Web Dynproアプリケーションを作成するには、1つのビューで構成されるWebDynproコンポーネントを作成します。ビューコンテキストを作成します→ビューレイアウト上のテーブル要素にリンクされ、テーブルからのデータが含まれます。
テーブルは実行時にブラウザに表示されます。この単純なWebDynproコンポーネント用のWebDynproアプリケーションが作成され、ブラウザで実行できるようになります。
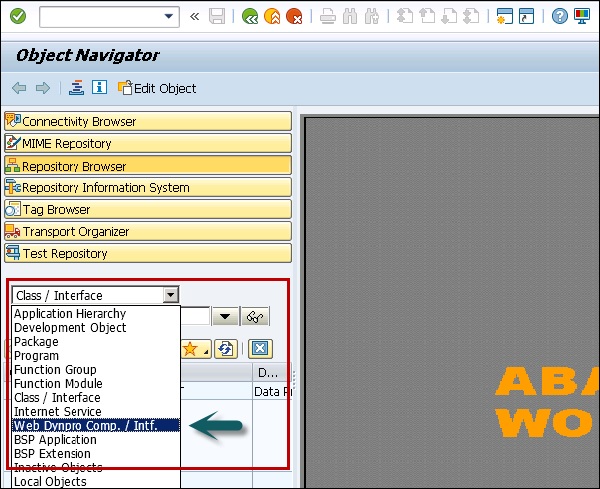
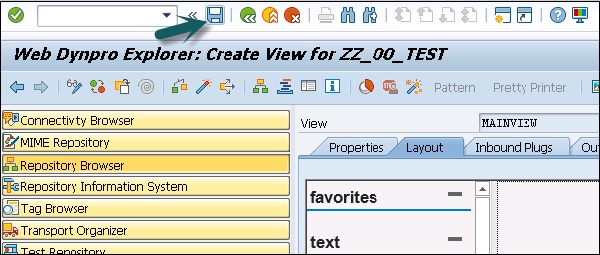
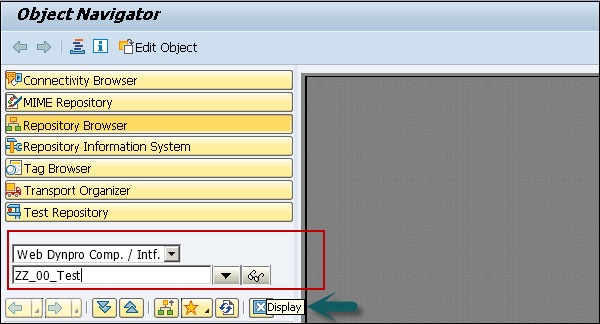
Step 1 − Tコード− SE80に移動し、リストからWebDynproコンポーネント/ intfを選択します。

Step 2 −次のように新しいコンポーネントを作成します。

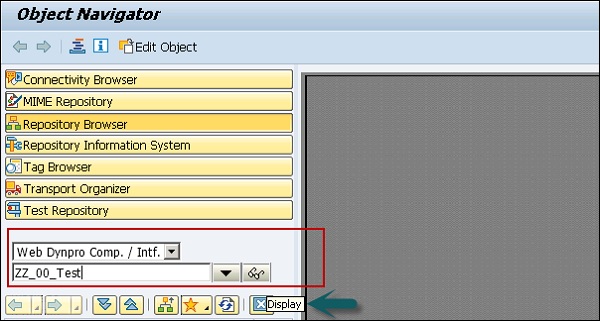
Step 3 −新しいコンポーネントの名前を入力し、ディスプレイをクリックします。

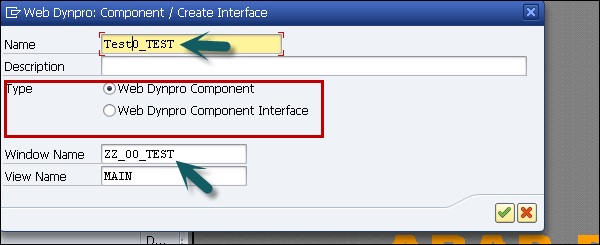
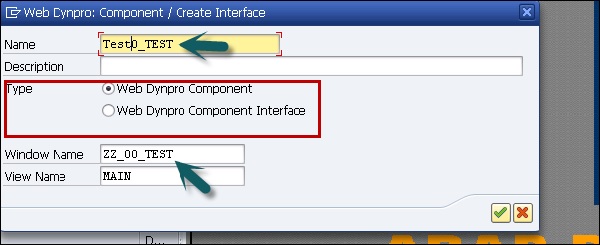
Step 4 −次のウィンドウで、次の詳細を入力します−
- このコンポーネントの説明を入力できます。
- タイプで、WebDynproコンポーネントを選択します。
- デフォルトウィンドウの名前を維持することもできます。

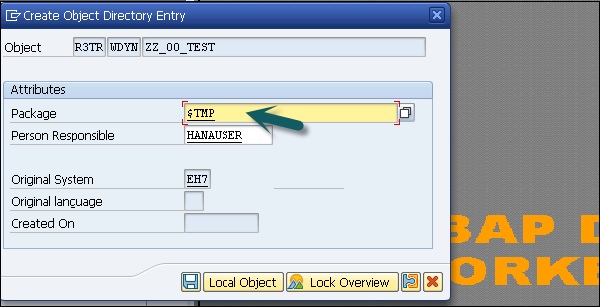
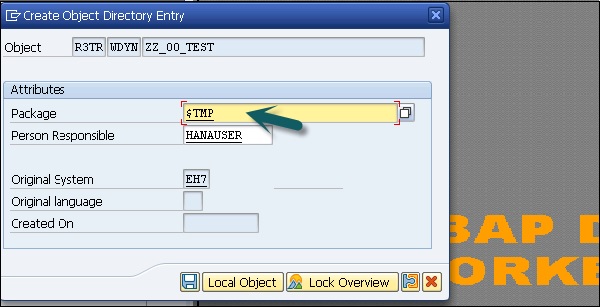
Step 5 −このコンポーネントをパッケージ$ TMPに割り当て、[保存]ボタンをクリックします。

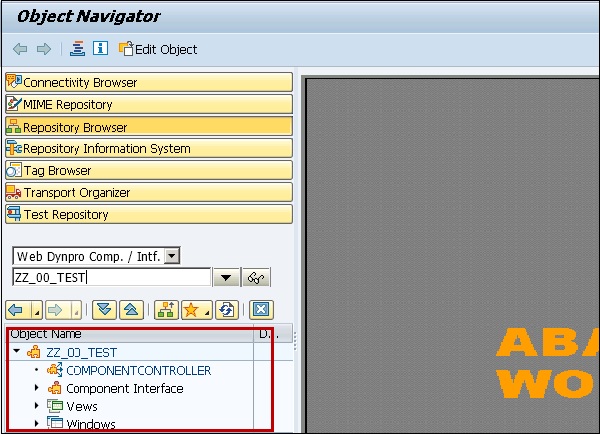
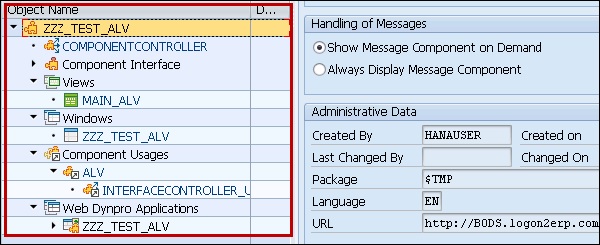
[保存]をクリックすると、オブジェクトツリーの下にこの新しいコンポーネントが表示され、-が含まれています。
- コンポーネントコントローラー
- コンポーネントインターフェイス
- View
- Windows

コンポーネントインターフェイスを展開すると、インターフェイスコントローラとインターフェイスビューが表示されます。

ビューを作成してウィンドウに割り当てる方法は?
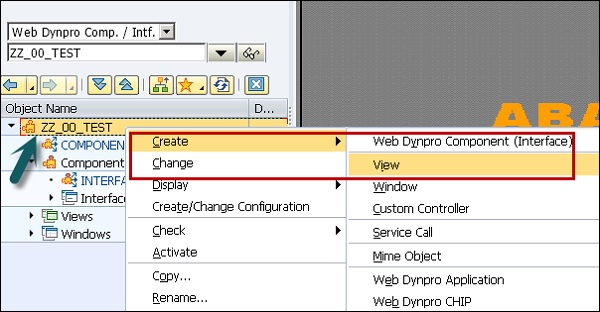
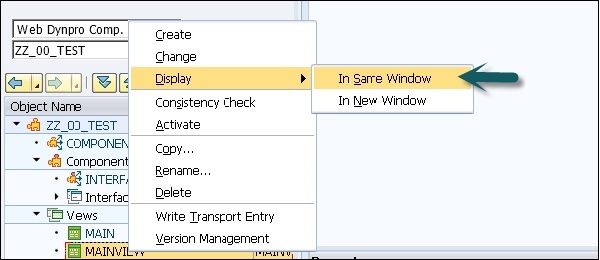
Step 1 − Web Dynproコンポーネントをクリックして、コンテキストメニュー(右クリック)→作成→表示に移動します。

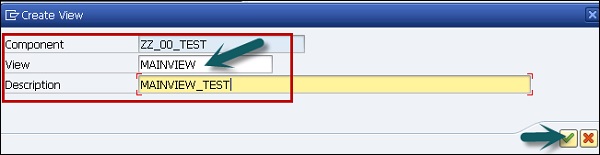
Step 2 −次のようにビューMAINVIEWを作成し、チェックマークをクリックします。

これにより、ABAPワークベンチで-MAINVIEWという名前でビューエディタが開きます。

Step 3 −レイアウトタブとビューデザイナを開く場合は、アプリケーションサーバーのユーザー名とパスワードの入力が必要になる場合があります。
Step 4 −上部の保存アイコンをクリックします。


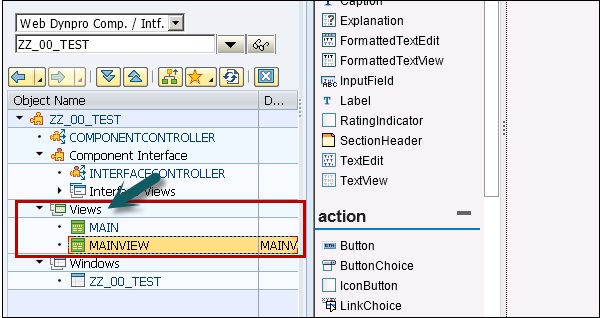
保存すると、オブジェクトツリーの下に表示され、[表示]タブを展開して確認できます。

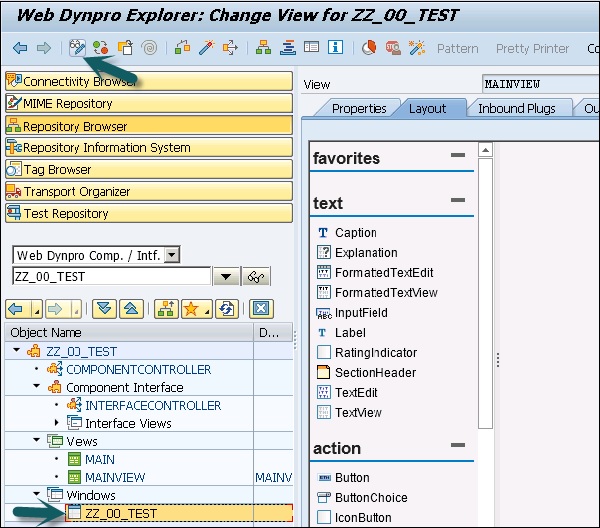
Step 5 −ウィンドウをこのビューに割り当てるには、ウィンドウタブの下のウィンドウZZ_00_TESTを選択し、画面上部の変更モードをクリックします。

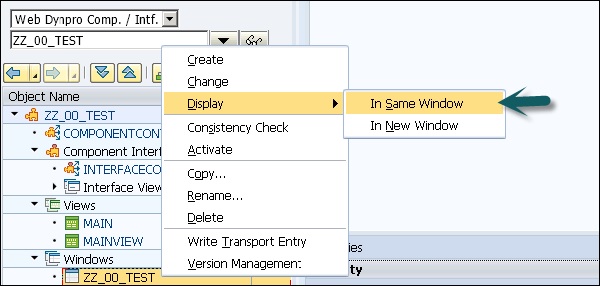
Step 6 −右クリック→[表示]→[同じウィンドウ内]を選択できます。


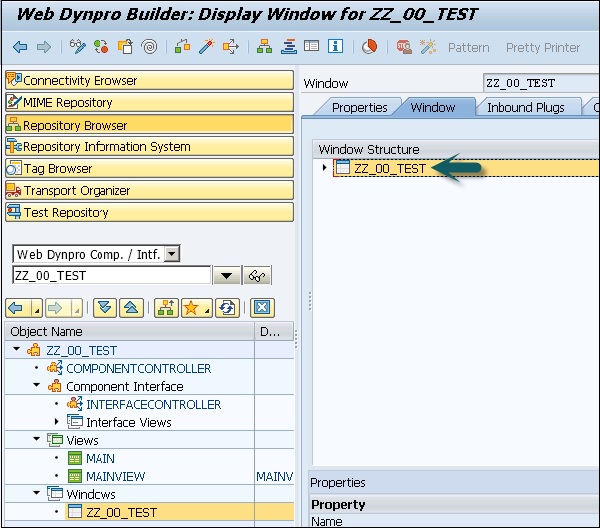
Step 7 −ビュー構造を開き、ドラッグアンドドロップでビューMAINVIEWを右側のウィンドウ構造内に移動します。

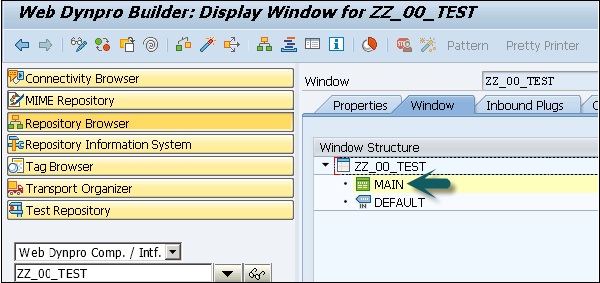
Step 8 −右側のウィンドウ構造を開くと、埋め込まれたMAINVIEWが表示されます。

Step 9 −画面上部の[保存]アイコンをクリックして保存します。
MAINVIEWのビューコンテキストを作成する方法は?
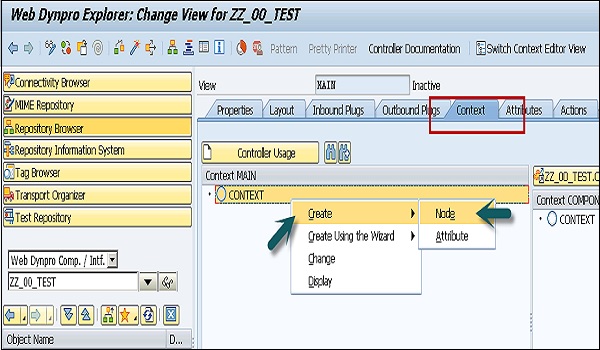
Step 1−ビューエディタを開いてMAINVIEWを表示し、[コンテキスト]タブに切り替えます。対応するコンテキストメニューを開いて、ViewControllerにコンテキストノードを作成します。
Step 2 −オブジェクトツリーでビューを選択し、[表示]をクリックします。


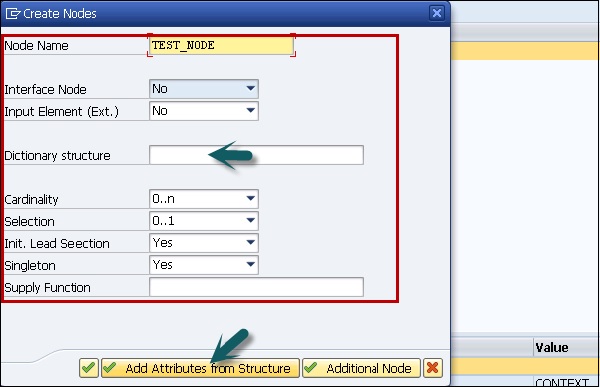
Step 3−次のウィンドウでプロパティを更新します。カーディナリティと辞書の構造(表)を選択します。[構造から属性を追加]を選択し、構造のコンポーネントを選択します。

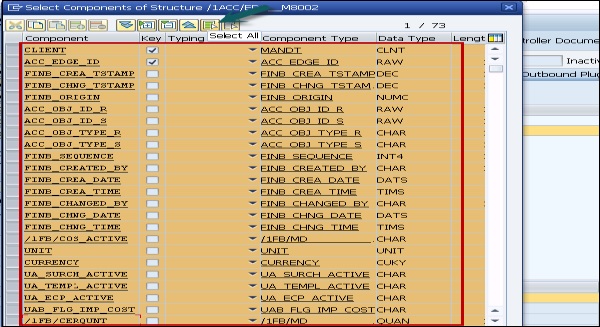
Step 4 −すべてのコンポーネントを選択するには、上部の[すべて選択]オプションをクリックしてから、画面の下部にあるチェックマークをクリックします。


コンテキストノードTEST_NODEが作成されました。これは、テーブルのデータ構造を参照し、実行時に0→nエントリを含めることができます。他のビューとのデータ交換は計画されていないため、コンテキストノードはビューコンテキストで作成されています。したがって、コンポーネントコントローラのコンテキストを使用する必要はありません。
Step 5 − [保存]アイコンをクリックして、変更をMAINVIEWに保存します。

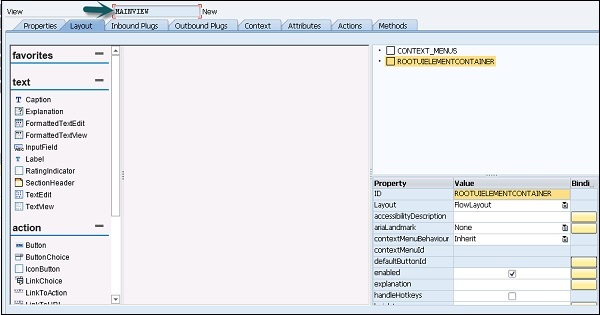
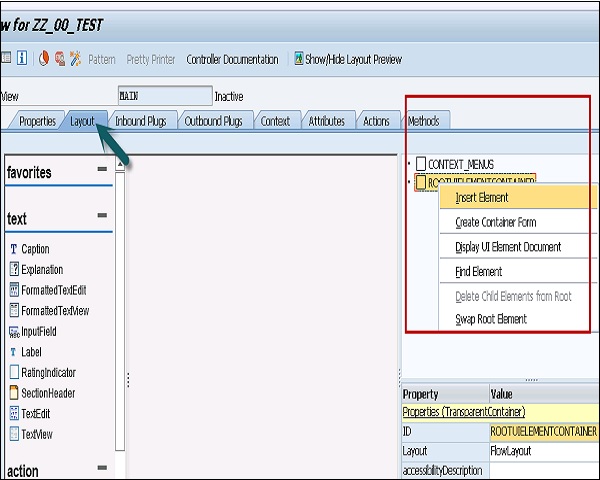
Step 6−MAINVIEWの[レイアウト]タブに移動します。ROOTUIELEMENT CONTAINERの下にタイプテーブルの新しいUI要素を挿入し、指定されたテーブルにプロパティを割り当てます。

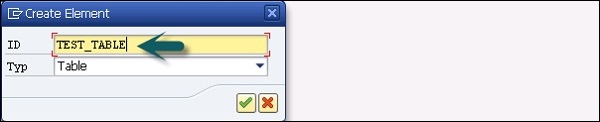
Step 7 −要素の名前とタイプを入力します。

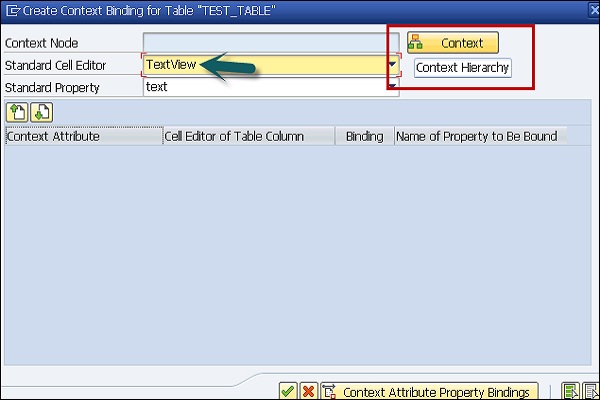
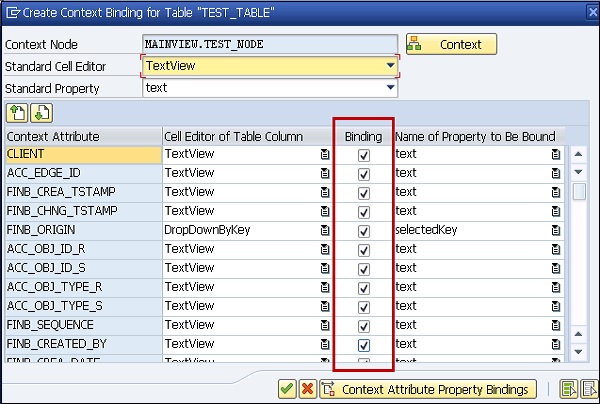
Step 8−コンテキストノードTEST_NODEとのTEST_TABLEのバインディングを作成します。標準セルエディタとしてテキストビューを選択し、すべてのセルのバインディングをアクティブにします。

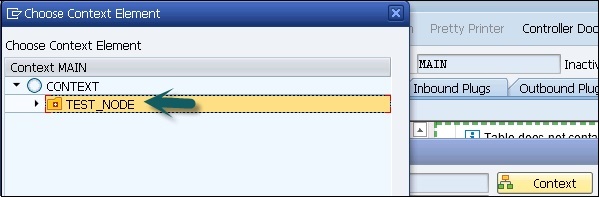
Step 9− [コンテキスト]ボタンをクリックします。リストからコンテキストノードをTEST_NODEとして選択します。

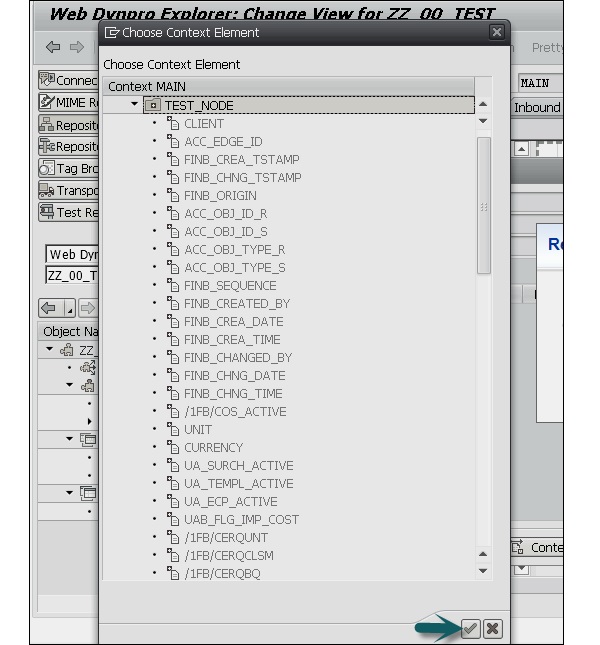
Step 10 −選択すると、すべての属性が表示されます。


Step 11−すべてのコンテキスト属性の[バインド]の下にあるすべてのチェックボックスを選択してアクティブにします。Enterキーを押して入力を確認します。

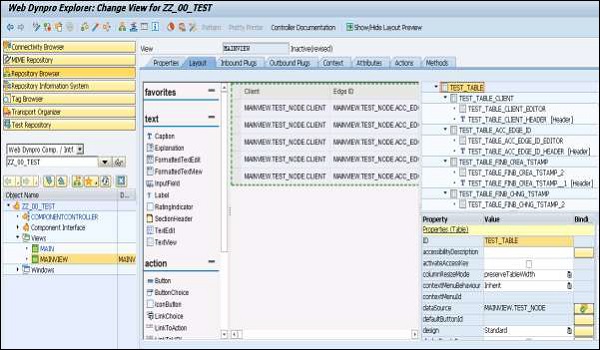
結果は次のようになります-

Step 12 −変更を保存します。
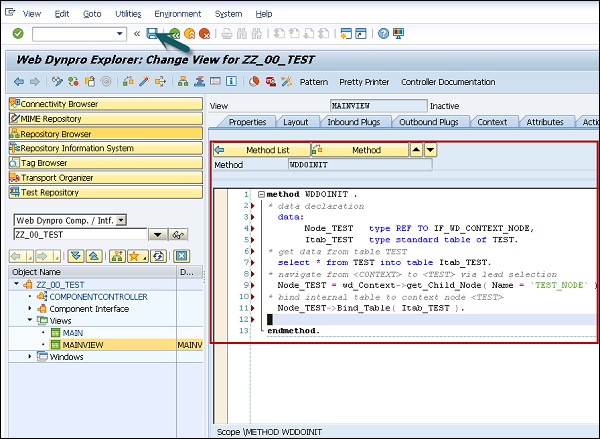
Step 13− TESTテーブルにデータを提供するには、[メソッド]タブに移動し、メソッドWDDOINITをダブルクリックします。次のコードを入力してください-
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Web Dynproアプリケーションでは、Web Dynproメソッドからデータベーステーブルに直接アクセスしないでください。ただし、データアクセスには供給関数またはBAPI呼び出しを使用する必要があります。

Step 14 −画面上部の保存アイコンをクリックして変更を保存します。
Web Dynproアプリケーションを作成する方法は?
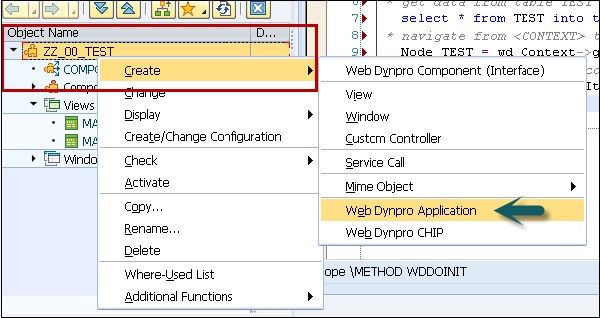
Step 1 −オブジェクトツリーでZZ_00_TESTコンポーネントを選択→右クリックして、新しいアプリケーションを作成します。

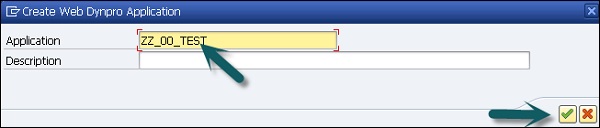
Step 2 −アプリケーション名を入力し、[続行]をクリックします。

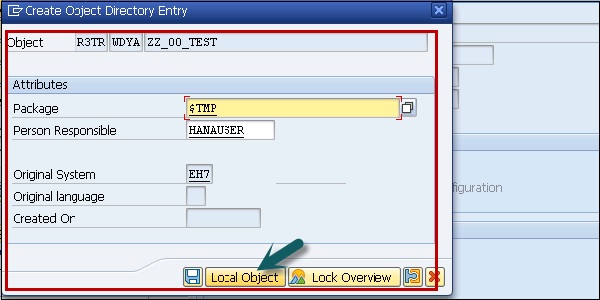
Step 3−変更を保存します。ローカルオブジェクトとして保存します。


次は、WebDynproコンポーネントでオブジェクトを有効化することです。
Step 4 −コンポーネントZZ_00_TESTをダブルクリックし、有効化をクリックします。

Step 5 −すべてのオブジェクトを選択し、[続行]をクリックします。

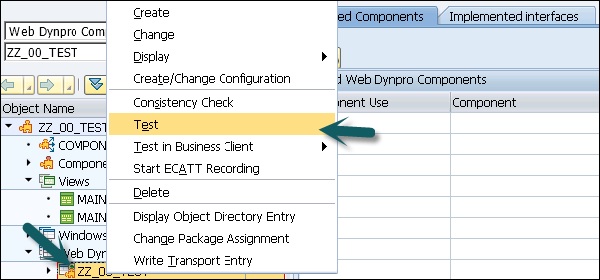
Step 6 −アプリケーションを実行するには、WebDynproアプリケーション→右クリックしてテストを選択します。

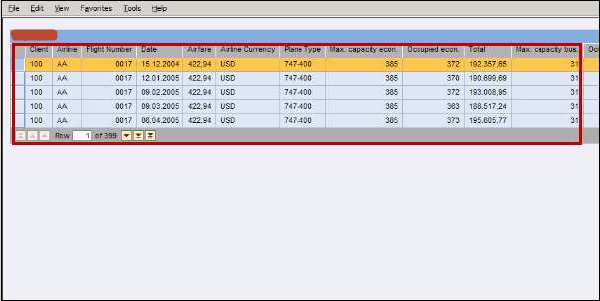
ブラウザが起動し、WebDyproアプリケーションが実行されます。

WebDynproアプリケーションの呼び出し
Web Dynproアプリケーションでは、コンポーネントウィンドウにインバウンドプラグがあります。このインバウンドプラグにはパラメータを含めることができ、URLパラメータとして指定する必要があります。
URLパラメータによって上書きされるデフォルト値は、これらのパラメータのアプリケーションで設定できます。デフォルト値もURLパラメータも指定されていない場合、ランタイムエラーがトリガーされます。
新しいインバウンドプラグを作成するには、プラグをスタートアップとして指定し、データ型は文字列である必要があります。コンポーネントをアクティブ化します。
次に、呼び出すコンポーネント、パラメータ、ウィンドウ、および起動プラグを指定します。
アプリケーションを呼び出し、URLパラメータがアプリケーションパラメータを上書きします。
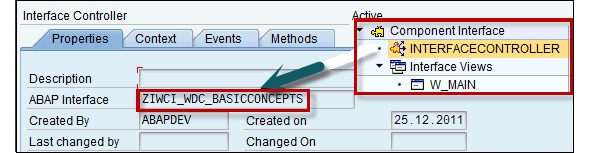
Web Dynproコンポーネントを作成すると、作成手順によってコンポーネントインターフェイスが作成されます。各コンポーネントインターフェイスには、1つのインターフェイスコントローラと1つのインターフェイスビューが含まれています。インターフェイスビューは、インターフェイスコントローラと直接接続されておらず、自動的に作成されます。
コンポーネントインターフェイスを使用すると、インターフェイス構造を定義したり、さまざまなアプリケーションコンポーネントで使用したりできます。
コンポーネントのインターフェイス定義のインターフェイスコントローラーとコンポーネントのインターフェイスコントローラーが異なります。
コンポーネントインターフェイス定義に複数のインターフェイスビューを追加できます。
WebDynproコンポーネントインターフェイス定義の作成
前の章と同じスクリーンショットを検討してください。

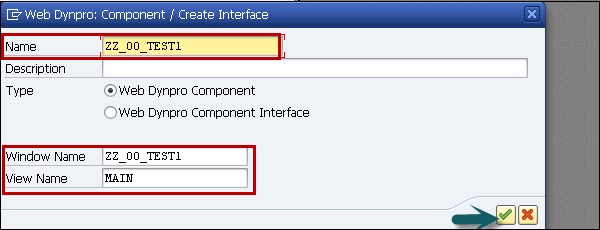
Step 1 −新しいコンポーネントの名前を入力し、[表示]をクリックします。

Step 2 −次のウィンドウで、次の詳細を入力します−
- このコンポーネントの説明を入力できます。
- タイプで、WebDynproコンポーネントを選択します。
- デフォルトウィンドウの名前を維持することもできます。

Step 3 −このコンポーネントをパッケージ$ TMPに割り当て、[保存]ボタンをクリックします。

[保存]をクリックすると、オブジェクトツリーの下にこの新しいコンポーネントが表示され、-が含まれています。
- コンポーネントコントローラー
- コンポーネントインターフェイス
- View
- Windows
Web Dynproのフェイスレスコンポーネントには、グラフィックコンポーネント、ビュー、ウィンドウは含まれていません。コンポーネントコントローラーのみが含まれており、カスタムコントローラーを追加できます。
フェイスレスコンポーネントは、データの受信と構造化に特に使用されます。フェイスレスコンポーネントは、コンポーネントの使用法を使用して他のコンポーネントに埋め込むことができ、これらのコンポーネントに必要なデータを提供できます。
フェイスレスコンポーネントを作成する方法は?
Step 1 −新しいWebDynproコンポーネントを作成します。

Step 2 −パッケージを選択し、[保存]ボタンをクリックします。

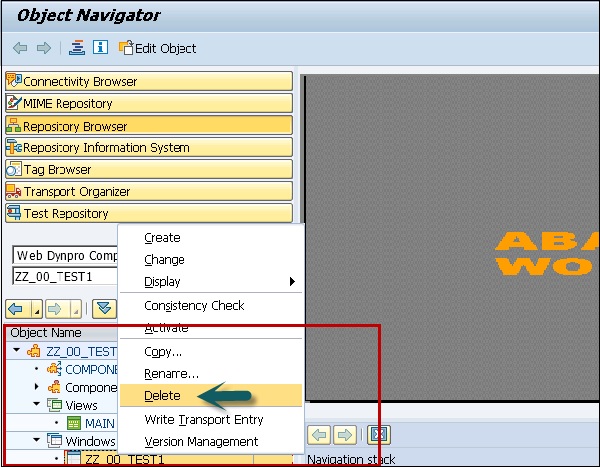
Step 3 −面なしコンポーネントを作成するには、2つの要素−ビューとウィンドウを削除します。

Web Dynproコンポーネントでは、抽象クラスから継承された一意に割り当てられたクラスを作成できます。アシスタンスクラスは、コンポーネントに必要であるがレイアウトにリンクされていないコーディングを格納できます。
動的テキストをアシスタンスクラスに保存したり、実行時に結合されたテキストを保存したり、テキストプールに保存できる変数を含めたりすることができます。
アシスタンスクラスでは、アプリケーションのレイアウトやコントローラーに直接リンクされていないコードを保存することもできます。
メソッド_WD_COMPONENT_ASSISTANCE〜GET_TEXT()を使用すると、コンポーネントのコントローラの支援クラスのテキストシンボルにアクセスすることができます。メソッドを呼び出すと、テキスト記号の3桁のIDが使用されます-
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
Endmethod各コントローラを使用して、支援クラスでテキストシンボルを更新することができます。メニューの[移動]→[テキスト記号]をクリックします。
Note −各ABAPクラスは支援クラスとして機能できますが、Web Dynproアプリケーションと統合されたサービスは、支援クラスがクラスから派生している場合にのみ利用可能です。−CL_WD_COMPONENT_ASSISTANCE。
サービスコールを使用して、WebDynproコンポーネントの既存の機能モジュールを呼び出すことができます。サービスコールを作成するには、WebDynproツールの使いやすいウィザードを使用できます。
ABAPワークベンチでウィザードを起動して、サービスコールを登録することができます。
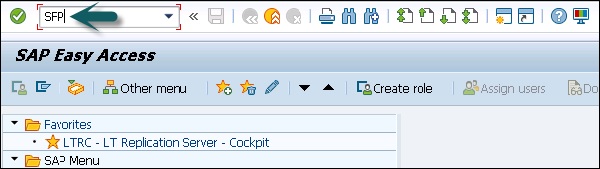
Run T-Code − SE80

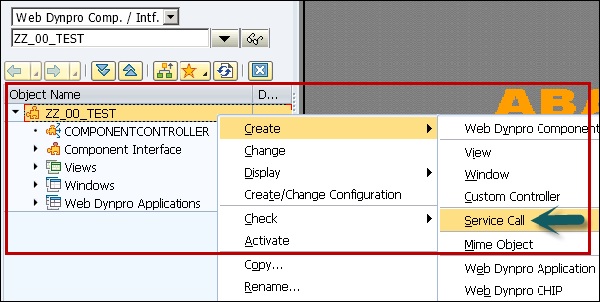
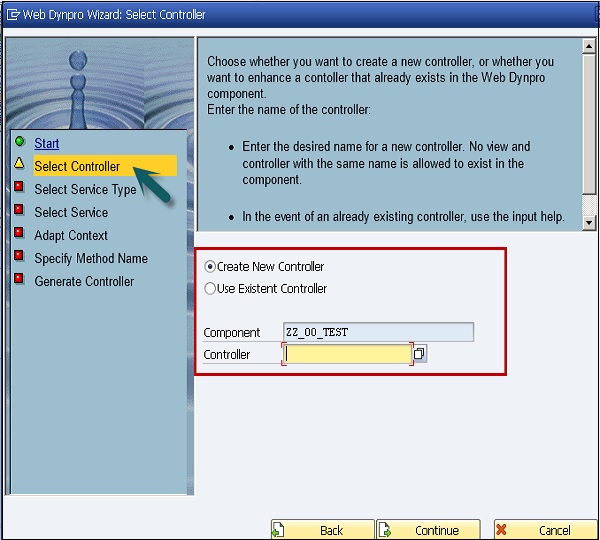
Step 1− Web Dynproコンポーネントを選択→右クリックして、コンテキストメニューを開きます。作成→サービスコールに移動します。

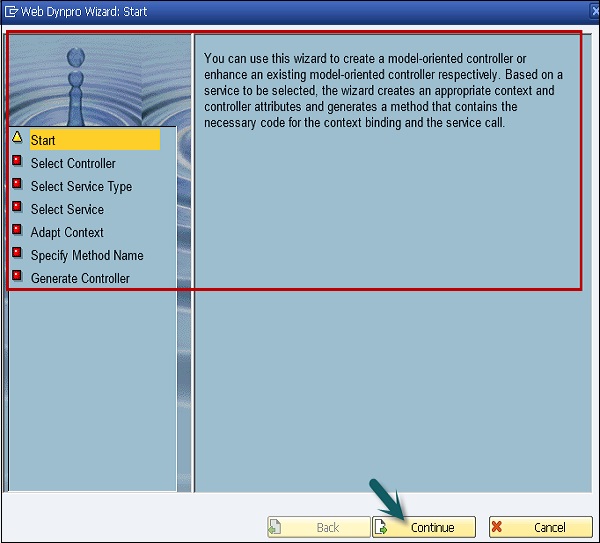
WebDynproウィザード-スタート画面が開きます。

Step 2 −サービスコールを既存のコントローラーに埋め込むか、新しいコントローラーを作成するかを選択できます。

Note −サービス呼び出しはグローバルコントローラに埋め込まれている必要があり、WebDynproのビューコントローラでは使用できません。
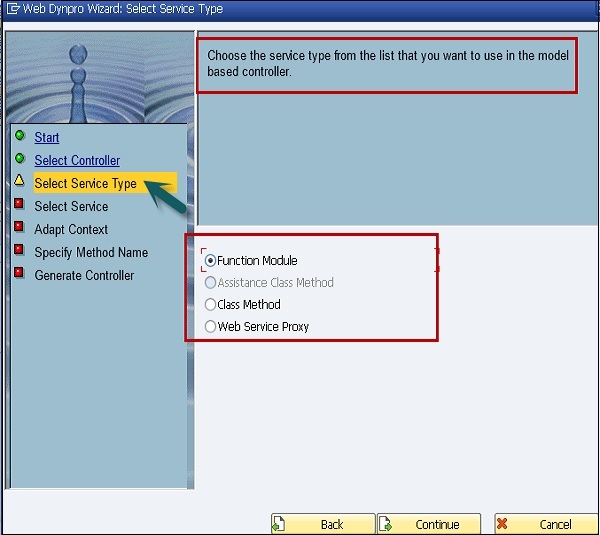
Step 3−次のウィンドウで、サービスタイプを選択します。[続行]ボタンをクリックします。

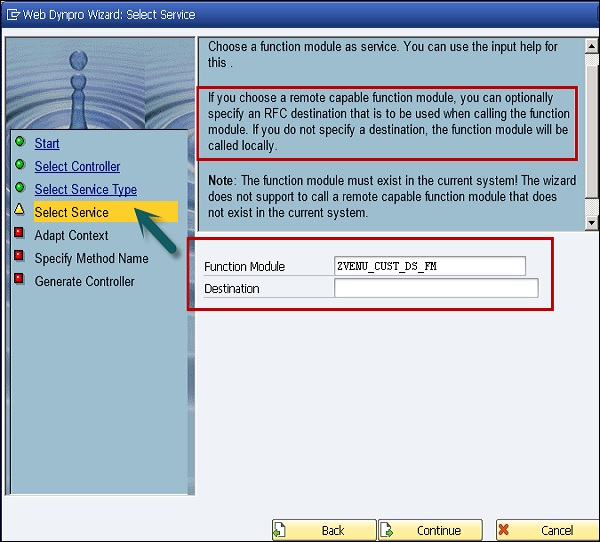
Step 4−次のウィンドウで、汎用モジュールをサービスとして選択します。これには入力ヘルプを使用できます。
リモート対応の汎用モジュールを選択する場合は、オプションで、汎用モジュールを呼び出すときに使用されるRFC宛先を指定することができます。宛先を指定しない場合、汎用モジュールはローカルで呼び出されます。
Note−汎用モジュールが現在のシステムに存在している必要があります。ウィザードは、現在のシステムに存在しないリモート対応汎用モジュールの呼び出しをサポートしていません。
Step 5 − [続行]をクリックします。

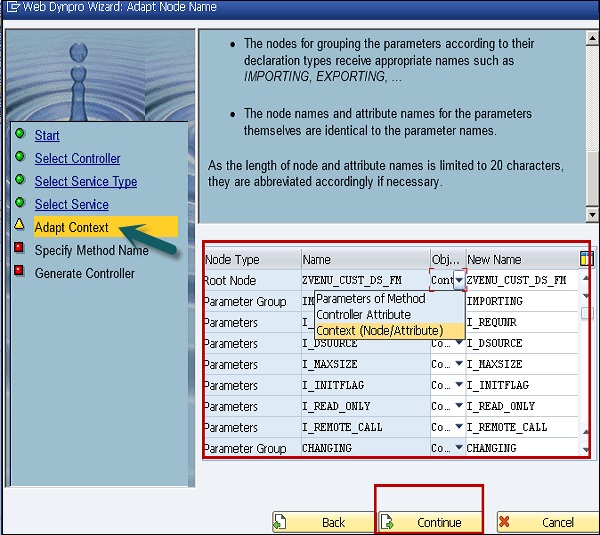
Step 6 −次のウィンドウで、WebDynproコントローラのサービス機能パラメータを表すために使用するオブジェクトタイプを選択できます。
- コントローラメソッドのパラメータとして
- コントローラ属性として
- コンテキストノードまたはコンテキスト属性として
これを行うには、関連する行のリストボックスから必要なオブジェクトタイプを選択します。
Note −UI関連のデータのみをコンテキストに保存する必要があります。
作成するコントローラー属性とコンテキストノードに個別に名前を付けることもできます。
次の提案が生成されます-
ルートノードはサービスの名前を受け取ります。
宣言タイプに従ってパラメーターをグループ化するためのノードは、IMPORTING、EXPORTING、...などの適切な名前を受け取ります。
パラメータ自体のノード名と属性名は、パラメータ名と同じです。
ノードの長さと属性名は20文字に制限されているため、必要に応じて省略されます。

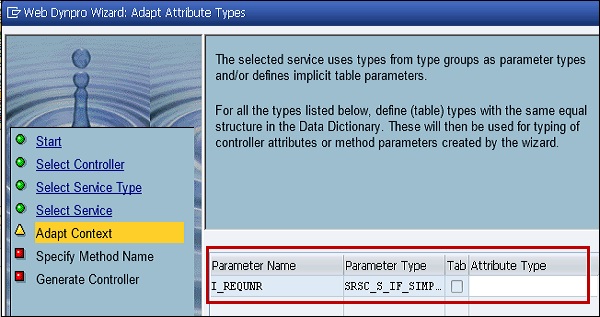
次のウィンドウで、選択したサービスはタイプグループのタイプをパラメータータイプとして使用するか、暗黙的なテーブルパラメーターを定義します。
以下にリストされているすべてのタイプについて、データディクショナリで同じ構造を持つ(テーブル)タイプを定義します。これらは、ウィザードによって作成されたコントローラー属性またはメソッドパラメーターの入力に使用されます。

Step 7 −属性タイプを入力します− TESTし、[続行]をクリックします。
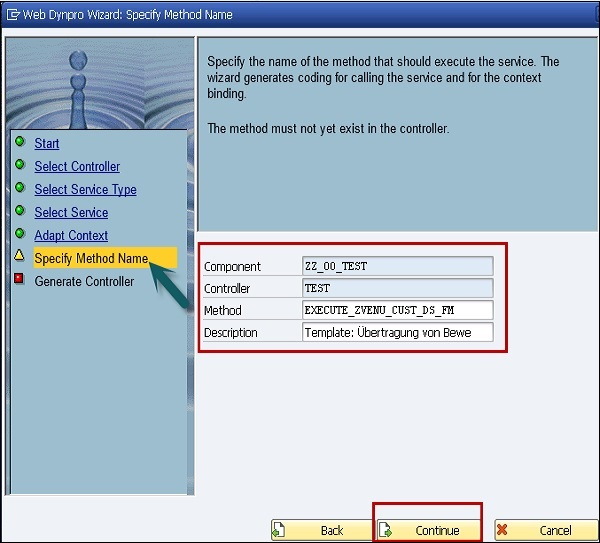
Step 8−次のウィンドウで、サービスを実行するメソッドの名前を指定します。ウィザードは、サービスを呼び出すためのコーディングとコンテキストバインディングのためのコーディングを生成します。
メソッドは、コントローラーにまだ存在していてはなりません。

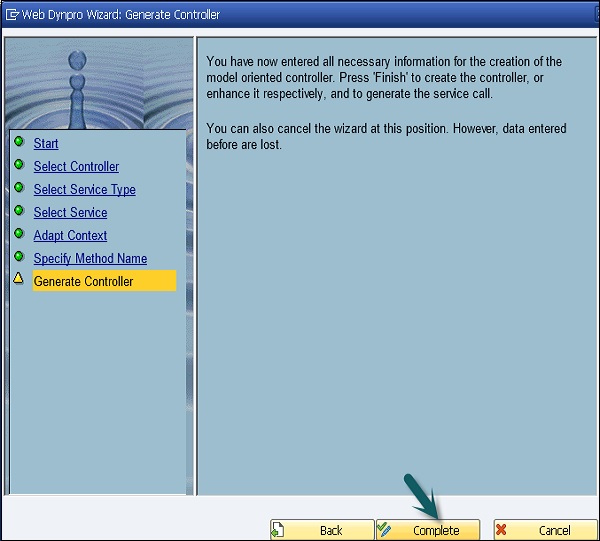
これで、モデル指向コントローラーの作成に必要なすべての情報が入力されました。
Step 9 −「完了」をクリックしてコントローラーを作成するか、コントローラーを拡張して、サービス呼び出しを生成します。
この位置でウィザードをキャンセルすることもできます。ただし、以前に入力したデータは失われます。

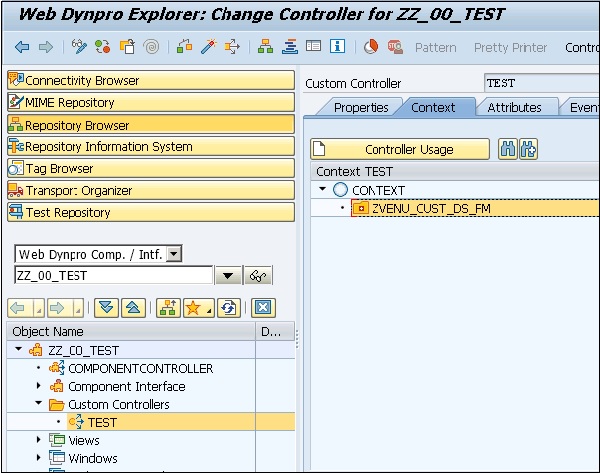
サービスコールが登録されると、汎用モジュールがコンポーネントで利用可能になります。これで、ブラウザにデータベーステーブルの要素を表示するためにビューを選択することができます。グローバルコントローラーがコンポーネントコントローラーでない場合は、選択したビューのコントローラーに対してグローバルコントローラーの使用ページを入力する必要があります。その後、ノードのマッピングがあるはずです。

ビューコントローラコンテキスト内の同じ名前のノードへのFUNCMODUL1が生成されます。
ビューコントローラコンテキストのコンテキストノードFUNCMODUL1をデータベーステーブルのデータで埋めるために、グローバルコントローラのメソッドEXECUTE_FUNCMODULEがその供給関数と呼ばれます。この目的のために、メソッドEXECUTE_FUNCMODULE1を呼び出して、このような供給関数を作成する必要があります。
ABAPワークベンチには、ソースコードのデバッグ目的で使用できるさまざまなツールがあります。デバッガーを使用して、WebDynproアプリケーションのすべてのソースコードをテストできます。
Step 1 −デバッガを開始するには、ABAPワークベンチで新しいデバッガを選択する必要があります。
Step 2 − [ユーティリティ]→[設定]に移動します

2つのネストされたタブページ領域を含むダイアログボックスが表示されます。
Step 3 −「親」タブページABAPエディタを選択します。
ABAPエディタの設定は、常に子タブページエディタのコンテンツで開きます。
Step 4 −フロントエンドエディタ(新規)を選択します。
Step 5 −次に、ABAPエディタ設定のデバッグタブページに切り替えて、新規デバッガを選択します。
Step 6 −変更を保存して、ダイアログを閉じます。
デバッグプロセスを開始する方法は?
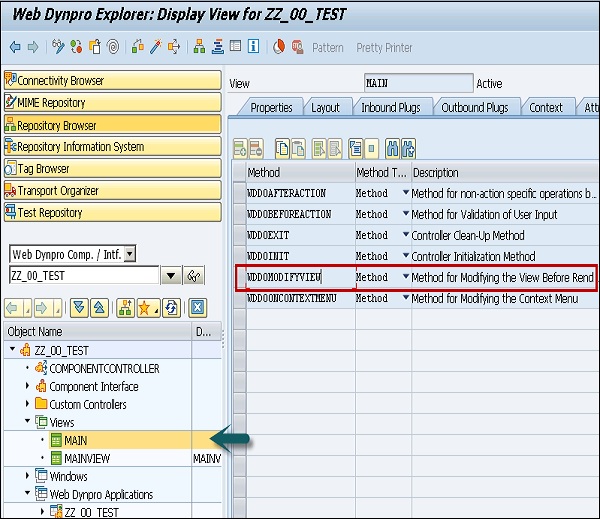
アプリケーションをデバッグモードで実行する場合は、Dynproコンポーネントのメソッドの1つに外部ブレークポイントを設定する必要があります。
Dynproビューの[メソッド]タブにあるメソッドWDDOMODIFYVIEWにブレークポイントを設定することをお勧めします。ビューコントローラのコンテキストが供給方法を使用して満たされていない場合、ビューはこの時点でフェーズモデルで完全にインスタンス化されます。

Note −ブレークポイントを設定する方法は、テスト実行の目的によって異なるため、WDDMODIFYVIEWで設定することをお勧めします。
Web Dynproアプリケーションを起動すると、デバッガーが別のセッションで自動的に起動します。
バージョン管理を使用して、オブジェクトの古いバージョンを管理したり、バージョンを比較したり、リセットしたりすることができます。バージョン管理では、さまざまなバージョンのABAP開発オブジェクトを保存することができます。
ABAPワークベンチでは、異なるバージョンの−を比較することができます。
- Views
- Windows
- Controllers
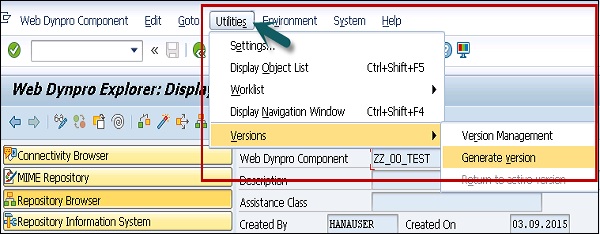
オブジェクトのバージョンをリリースせずに保存することもできます。これを実行するには、エディタ領域でオブジェクトを選択し、[ユーティリティ]タブ→[バージョン]→[バージョンの生成]に移動します。

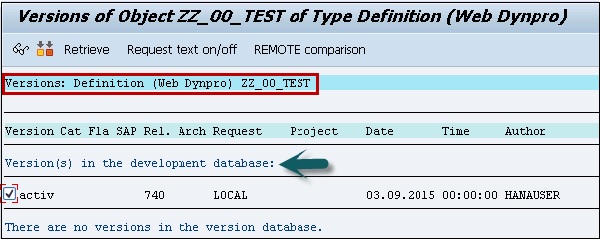
バージョン管理に移動すると、バージョン生成の前に、データベースにバージョンが表示されません。

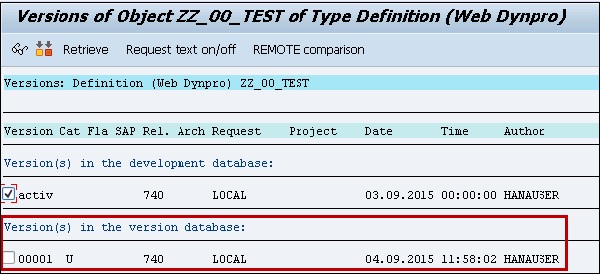
[バージョンの生成]をクリックすると、バージョンが作成されたことを確認できます。

バージョン比較を実行する方法は?
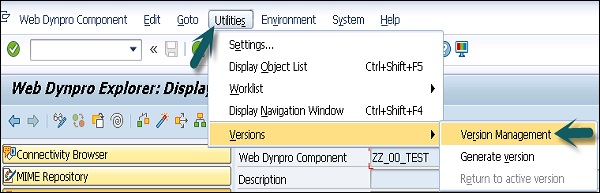
ユーティリティ→バージョン→バージョン管理に移動します

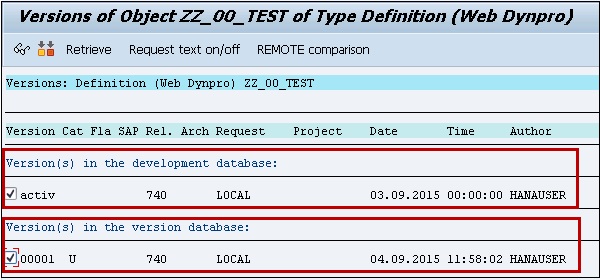
選択したオブジェクトの保存されているすべてのバージョンがバージョンデータベースに表示されます。これは、以前にリリースされたすべてのバージョンまたはすべてのアクティブなバージョンで構成されます。

オブジェクトの比較を開始するには、オブジェクトを選択し、画面上部の比較ボタンをクリックします。

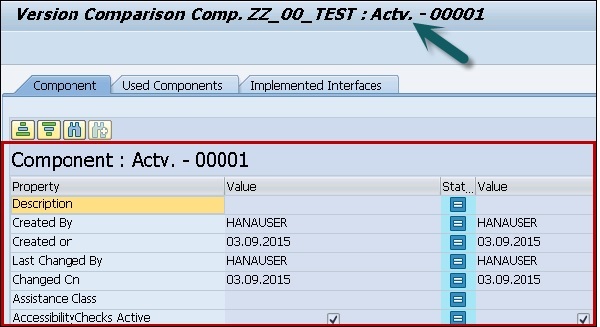
すべてのバージョンについて、比較が実行され、違いがあれば表で強調表示されます。

ABAPワークベンチでは、Dynproアプリケーションのエンドユーザー向けの情報を含むメッセージを登録して表示することもできます。これらのメッセージは画面に表示されます。これらは、WebDynproアプリケーションに関する重要な情報を表示するユーザーインタラクティブメッセージです。

ユーザーに情報、警告、またはエラーの詳細を提供するために、ランタイムサービスを使用してABAPワークベンチでこれらのメソッドをプログラムすることができます。
これらのメッセージは、WebDynproアプリケーションの設定で設定されます。WebDynproアプリケーションでメッセージを処理するためのさまざまな設定を割り当てることができます-
Show message component −この場合、メッセージが存在する場合は表示されます。

Always show message component −メッセージがない場合でも、メッセージコンポーネントが上部に表示されます。

The message is displayed without the component −この設定では、1つのメッセージが表示され、メッセージログは存在しません。
これらのユーザーメッセージはすべてステータスバーに表示されます。ユーザーはUI要素に移動して、エラーメッセージのエラーを削除できます。
Messages in popup window−この設定では、Web Dynproアプリケーションで設定されている内容に関係なく、ポップアップウィンドウに表示するメッセージを設定できます。次のポップアップメッセージを表示するように設定できます-
- メッセージは特定のウィンドウに属します
- これまでのすべてのメッセージ
- メッセージはありません
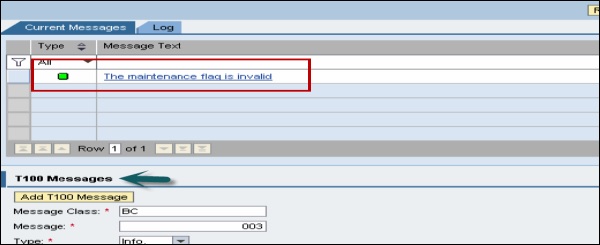
メッセージマネージャを使用して、メッセージをメッセージログに統合できます。WebDynproコードウィザードを使用してメッセージマネージャを開くことができます。
ツールバーからWebDynproコードウィザードを開くことができます。これは、ABAPワークベンチが変更モードのとき、またはビューまたはコントローラの編集中に使用できます。
ABAPワークベンチを変更モードに設定するには、ビューを選択し、コンテキストに移動して変更します。


メッセージをトリガーするには、次の方法を使用できます-
IS_EMPTY −これは、メッセージがあるかどうかを照会するために使用されます。
CLEAR_MESSAGES −これはすべてのメッセージを削除するために使用されます。
REPORT_ATTRIBUTE_ERROR_MESSAGE −これは、WebDynpro例外をコンテキスト属性に報告するために使用されます。
REPORT_ATTRIBUTE_EXCEPTION −これは、WebDynpro例外をコンテキスト属性に報告するために使用されます。
REPORT_ERROR_MESSAGE −これは、オプションのパラメータを使用してWebDynproメッセージを報告するために使用されます。
REPORT_EXCEPTION −これは、再発する可能性のあるWebDynpro例外を報告するために使用されます。
REPORT_FATAL_ERROR_MESSAGE −これは、オプションのパラメータを使用して致命的なWebDynproメッセージを報告するために使用されます。
REPORT_FATAL_EXCEPTION −これは致命的なWebDynpro例外を報告するために使用されます。
REPORT_SUCCESS −これは成功メッセージを報告するために使用されます。
REPORT_T100_MESSAGE −これは、T100エントリを使用してメッセージを報告するために使用されます。
REPORT_WARNING −これは警告を報告するために使用されます。
ビジネス要件に応じて、多くの標準アプリケーションを実装でき、WebDynproアプリケーションのUIは要件に応じて変更できます。
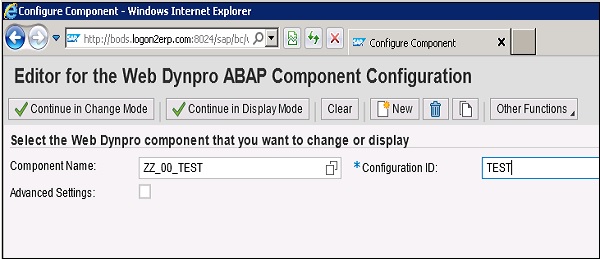
アプリケーションの構成
Web Dynproアプリケーションを構成するには、最初に個々のWebDynproコンポーネントのデータレコードを構成します。
コンポーネント構成を使用して、動作を管理できます。
次は、アプリケーションを構成することです。作成されるすべてのコンポーネントは、特定の構成で使用する必要があります。Web Dynproアプリケーションの構成は、アプリケーションで構成されるコンポーネントを定義します。
Component Configuratorを起動する方法は?
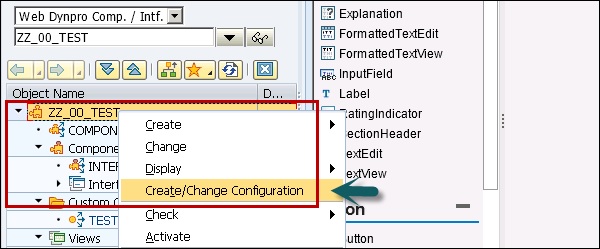
ABAPオブジェクト一覧で、WebDynproコンポーネントを選択します-
右クリック→設定の作成/変更。

これにより、コンフィギュレータのダイアログウィンドウが表示されたブラウザが開きます。モードComponentConfiguratorがアクティブであり、新しいコンポーネント構成の名前を入力します。

暗黙的および明示的な構成を定義することもできます。構成を保存してウィンドウを閉じます。
Note−実際に値が含まれている場合にのみ、新しい構成を保存できます。データを含まず、名前の付いた空の構成ファイルは保存されません。
このコンフィギュレータはABAPワークベンチの一部ではなく、ブラウザで個別に実行されるため、設定の作成または変更手順の完了後に、ワークベンチのオブジェクトリストの階層を更新する必要があります。
これにより、オブジェクトごとに異なる構成を保存できます。
パーソナライズにおけるデルタ処理
アプリケーション構成を保存するときに、管理者とエンドユーザーが行った変更を確認することはできません。マージされたデータを管理できるようにするカスタマイズおよびパーソナライズデータを保存する必要があります。
以下の点を考慮する必要があります-
アプリケーションのユーザーと管理者は、変更を元に戻すことができるはずです。
アプリケーションのカスタマイズの変更は、すべてのページでユーザーに表示される必要があります。
アプリケーション管理者は、レポートを最終としてマークするためのアクセス権を持っている必要があり、これはすべてのユーザーに有効である必要があります。管理者がプロパティfinalにフラグを立てる場合、単一ユーザーのパーソナライズとしての値の変更は許可されないようにする必要があります。
ABAPアプリケーションをエンタープライズポータルに統合することができます。WebDynproアプリケーションからポータル機能を管理することもできます。
Web Dynproコードウィザードを呼び出して、ポータルマネージャのメソッドにアクセスできます。これは、次の機能を実行するために使用できます-
Portal Events −ポータルまたはポータルコンテンツ内のWebDynproアプリケーション間をナビゲートするため。
以下のナビゲーションタイプがサポートされています-
- オブジェクトベースのナビゲーション
- 絶対ナビゲーション
- 相対ナビゲーション
作業保護モード-ポータル統合の場合、以下のWebDynproアプリケーションがパッケージSWDP_TESTで利用可能です-
WDR_TEST_PORTAL_EVENT_FIRE
トリガーイベント
WDR_TEST_PORTAL_EVENT_FIRE2
無料イベントをトリガーする
WDR_TEST_PORTAL_NAV_OBN
オブジェクトベースのナビゲーション
WDR_TEST_PORTAL_NAV_PAGE
ページナビゲーション
WDR_TEST_PORTAL_WORKPROTECT
セキュリティ監視
WDR_TEST_PORTAL_EVENT_REC
ポータルイベントを受信する
WDR_TEST_PORTAL_EVENT_REC2
無料のポータルイベントを受け取る
以下は、Web Dynpro ABAP(WDA)をポータルに統合する手順です。
Step 1 − Tコードを使用してABAPワークベンチに移動します。− SE80を使用して、WebDynproコンポーネントを登録します。

Step 2 −コンポーネントを保存してアクティブ化します。
Step 3−データバインディングとコンテキストマッピングを定義します。Web Dynproアプリケーションを作成し、保存します。
Step 4 − SAPNetWeaverポータルにログインします。

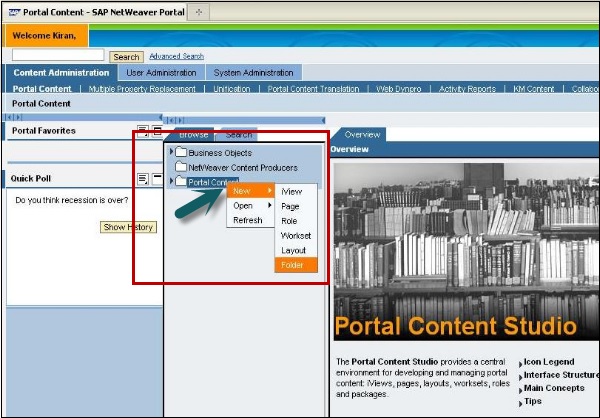
Step 5 −ポータルコンテンツ→コンテンツ管理タブに移動します。
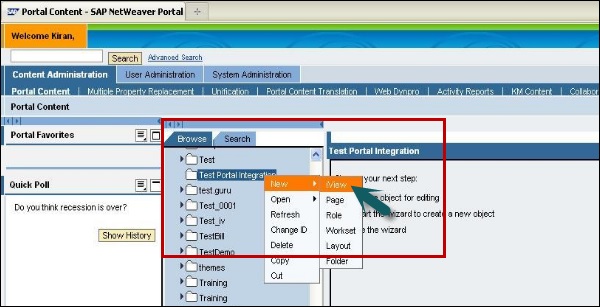
Step 6 −ポータルコンテンツを右クリックして、新しいフォルダを作成します。

Step 7 −フォルダ名を入力し、[完了]をクリックします。
Step 8 −作成したフォルダを右クリックして、新しいiViewを作成します。

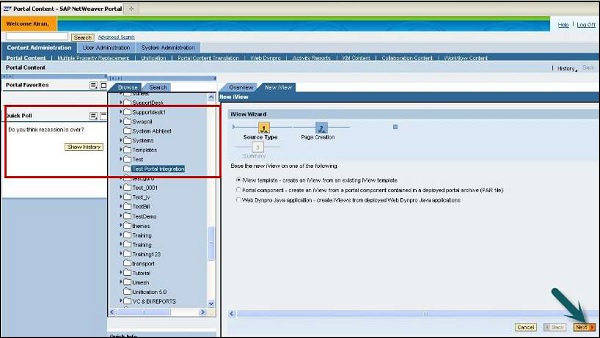
Step 9−iViewテンプレートを選択します。既存のiViewテンプレートからiViewを作成し、「次へ」をクリックします。

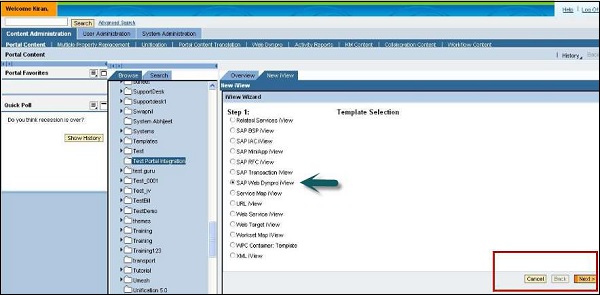
Step 10 −テンプレートとしてSAP Web Dynpro iViewを選択し、「次へ」をクリックします。

Step 11− iView名、iView ID、iViewプレフィックスIDを入力し、[次へ]をクリックします。定義タイプをABAPとして入力し、次へをクリックします。
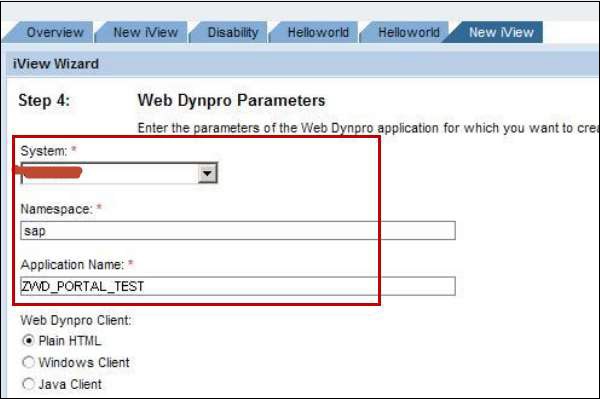
Step 12 − Web Dynproの詳細を入力すると、ECCシステムが作成されます。

Step 13−同じ画面にアプリケーションパラメータを入力し、[次へ]をクリックします。要約画面を表示するように求められます。[完了]をクリックします。

アドビソフトウェアに基づいてフォームを作成し、WebDynproユーザーインターフェイスのコンテキストで使用できます。アドビのライフサイクル開発ツールをABAPエディターと統合して、ユーザーインターフェイスの開発を容易にすることができます。アドビソフトウェアを使用したインタラクティブフォームを使用すると、UI要素を効率的かつ簡単に開発できます。
以下のシナリオは、インタラクティブフォームの作成に使用できます-
- インタラクティブなシナリオ
- 印刷シナリオ
- オフラインシナリオ
- デジタル署名の使用
フォームを使用してWebDynproアプリケーションを作成する方法は?
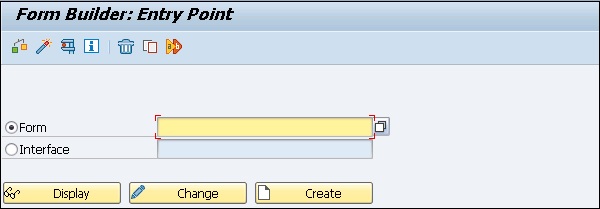
フォームエディタを使用して、フォームを個別に作成できます。に移動T-code − SFP


[作成]をクリックすると、フォーム名、フォームの説明、およびインターフェイスを入力するように求められます。
例
システムの対話型シナリオのサンプルコンポーネントは、パッケージSWDP_TEST→WDR_TEST_IA_FORMSで入手できます。
シナリオを使用したフォームの挿入
Dynproアプリケーションでは、インタラクティブフォームを挿入するためのシナリオ(印刷シナリオとインタラクティブシナリオ)の両方が類似しています。静的コンポーネントを含むフォームは、印刷シナリオを使用してDynproアプリケーションでデータを表示するために使用できます。
インタラクティブフォームを使用すると、WebDynproアプリケーションのWebDynproコンテキストでエントリを再利用できます。
インタラクティブフォームを挿入する方法は?
Step 1 − WebDynproコンポーネントのビューを作成します。

Step 2− [表示]を右クリックして、ノードを作成します。このノードはフォームにバインドされます。
Step 3 −インタラクティブフォームをAdobeライブラリからデザイナウィンドウにドラッグします。
Step 4 −フォームをデザインし、名前を入力して、属性をバインドします。
Step 5 −フォームのデザインが完了したら、ワークベンチで編集モードに移動し、フォームが静的コンテンツ、PDFベースの印刷フォーム、またはインタラクティブフォームのいずれであるかを定義します。
SAPリストビューアは、ALVコンポーネントを追加するために使用され、リストと表形式の構造を表示するための柔軟な環境を提供します。標準出力は、ヘッダー、ツールバー、および出力テーブルで構成されます。ユーザーは、追加のダイアログボックスを使用して、設定を調整し、列の表示、集計、および並べ替えのオプションを追加できます。
以下はALVの主な機能です-
Web DynproテーブルUI要素に基づいているため、テーブル要素の多くのプロパティをサポートします。
ALV出力は、フィルタリング、ソート、または計算を適用できます。
ユーザーは、ツールバーのUI要素を使用してアプリケーション固有の機能を実行できます。
ユーザーが設定をさまざまなビューに保存できるようにします。
ALV出力の上下に特別な領域を構成できます。
ALV出力を編集できる範囲を定義できます。
ALVを作成する方法は?
以下は、ALVを作成する手順です。
Step 1 − Use T-code: SE80.リストからWebDynpro comp / intfを選択し、名前を入力します。ディスプレイをクリックします。コンポーネントの作成を求めるプロンプトが表示されます。[はい]をクリックします。

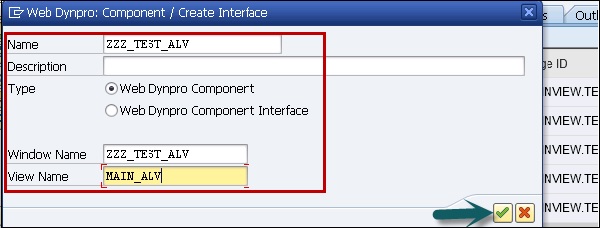
Step 2− WebDynproコンポーネントとしてタイプを選択します。ウィンドウ名とビュー名を入力します。
Step 3 −チェックマークをクリックします。

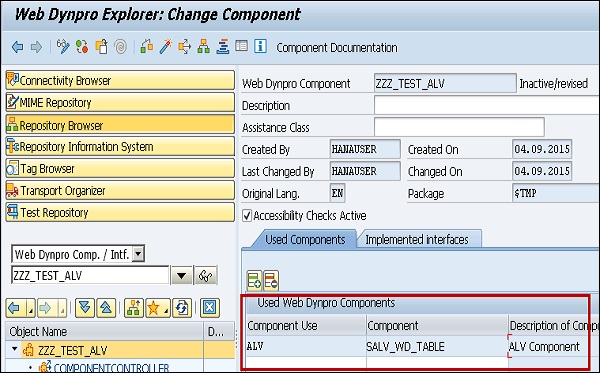
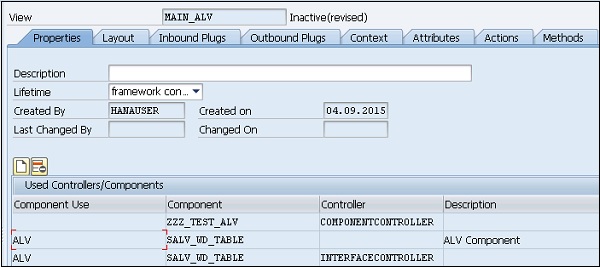
Step 4 −変更ウィンドウで、コンポーネント用途をALVとして、コンポーネントをSALV_WD_TABLEとして、説明をALVコンポーネントとして入力します。

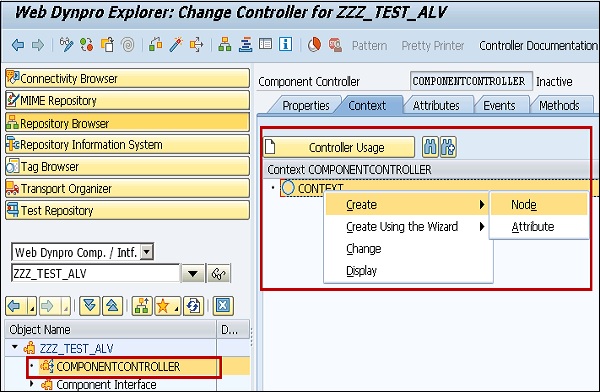
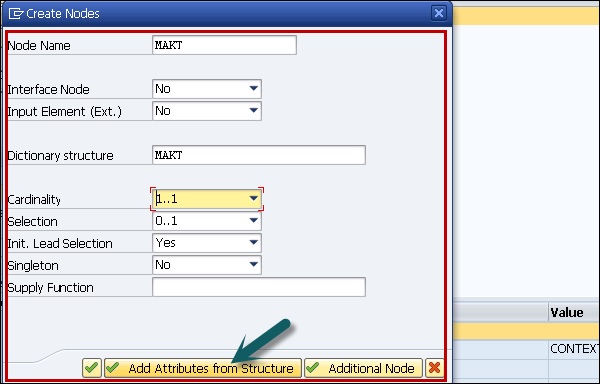
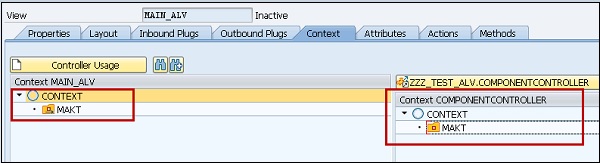
Step 5−コンポーネントコントローラに移動し、コンテキストを右クリックします。次に、ディクショナリ構造MAKTを使用してノードMAKTを作成を選択します。

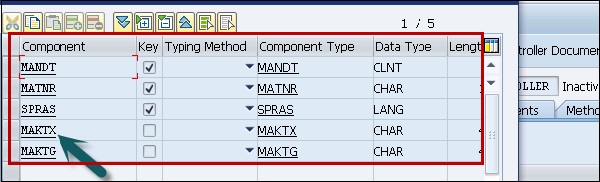
Step 6 − [構造から属性を追加]を使用して、MAKTから必要な属性を選択します。


Step 7 −辞書構造MAKTをノードMAKTから削除し、プロパティを次のように設定します(カーディナリティ、リード選択など)。


Step 8 −オブジェクトツリーでコンポーネントの使用法を右クリック→コントローラの使用法の作成。

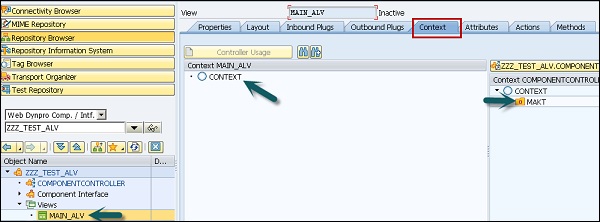
Step 9 − [表示]→[コンテキスト]タブに移動し、MAKTノードをビューにドラッグします。

マッピング後、次のスクリーンショットに示すように表示されます。

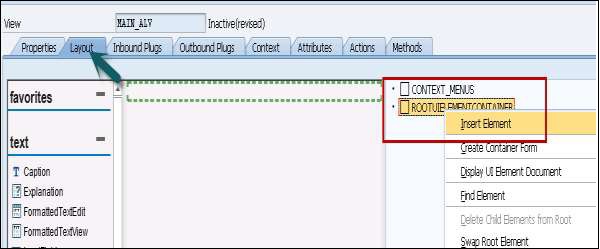
Step 10 − [レイアウト]に移動し、[要素の挿入]を右クリックします。


次のスクリーンショットに示すように、レイアウトが表示されます-

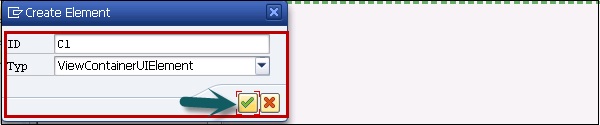
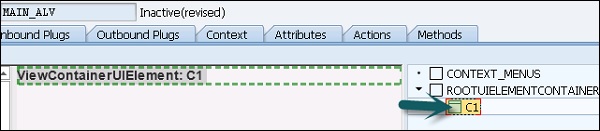
Step 11 − [プロパティ]タブに移動し、[コントローラー使用法の作成]をクリックして、以下をビューに追加します。


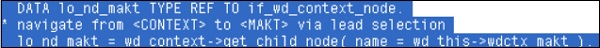
Step 12 −メソッドに移動し、WDDOINITを使用してコードを記述します。
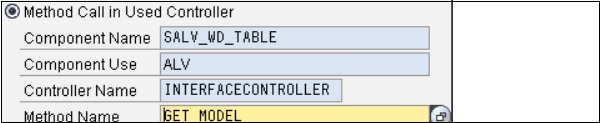
Step 13−メソッドをダブルクリックしてコードを入力します。次のコードを入力して、使用するコンポーネントALVを開始します。

コントローラでGET_MODELメソッドを使用します。

Step 14 −次のようにBIND_TABLEメソッドを使用してテーブルをコンテキストノードにバインドします−

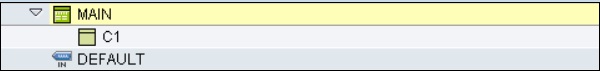
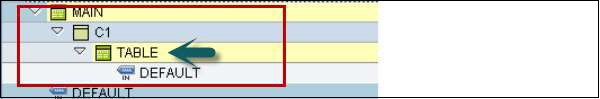
Step 15 −オブジェクトツリーのウィンドウに移動し、C1を右クリックして、ALVテーブルをビューに埋め込みます。

ALVテーブルを埋め込むと、次のように表示されます-

Step 16−最後のステップは、オブジェクトツリーの下にWebDynproアプリケーションを作成することです。アプリケーションの名前を入力します。


Step 17 −アプリケーションを実行するには、ダブルクリックすると出力が表示されます。

ALV出力でのフィルターの使用
フィルタを使用すると、ALV出力のデータを制限できます。フィールドごとに複数のフィルター条件を作成できます。フィルタ条件を登録または削除するには、インタフェースクラスIF_SALV_WD_FILTERのメソッドを使用することができます。
フィルタ条件の作成、取得、および削除には、次の方法を使用できます-
| 関数 | 方法 |
|---|---|
| 特定のフィルター条件を取得する | GET_FILTER_RULE |
| フィールドのすべてのフィルター条件を取得します | GET_FILTER_RULES |
| フィルタ条件を作成します | CREATE_FILTER_RULE |
| 特定のフィルター条件を削除する | DELETE_FILTER_RULE |
Web Dynpro ABAP管理では、さまざまなツールを使用してさまざまな管理タスクを実行することができます-
- ICMトレース
- WebDynproトレースツール
- ブラウザのトレース
- Logging
- Security
トレースツール
Web Dynproトレースツールは、Dynproアプリケーションのエラーと問題をチェックするために使用できます。特定のユーザーに対してWebDynproトレースツールをアクティブ化できます。
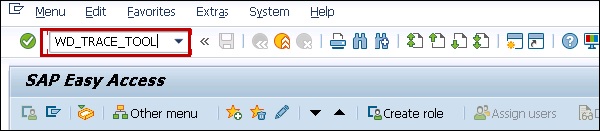
Step 1 − SAP GUIクライアントでトレースツールを有効化するには、Tコードを使用します− WD_TRACE_TOOL

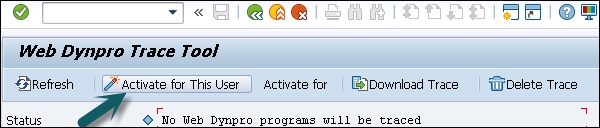
Step 2−このユーザーの[アクティブ化]をクリックします。これにより、ユーザーに対してトレースをアクティブに設定できます。

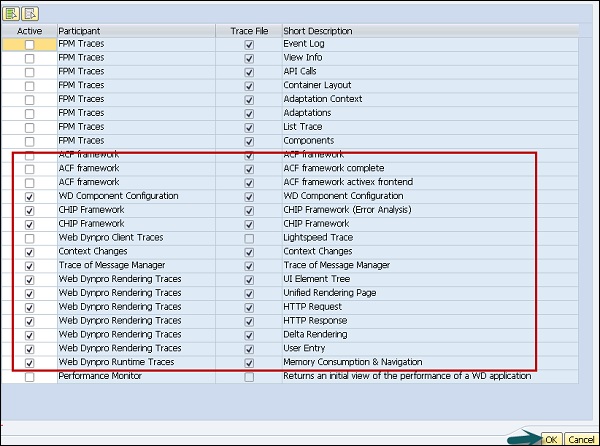
Step 3 −新しいウィンドウで[トレース機能]を選択し、[OK]をクリックします。

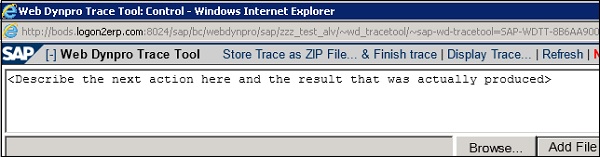
Step 4−トレースするWebDynproアプリケーションを起動します。Webアプリケーションに新しい領域のWebDynproトレースツールが表示されます。
Step 5−アプリケーションを実行します。問題の詳細を入力→[続行]を選択します。
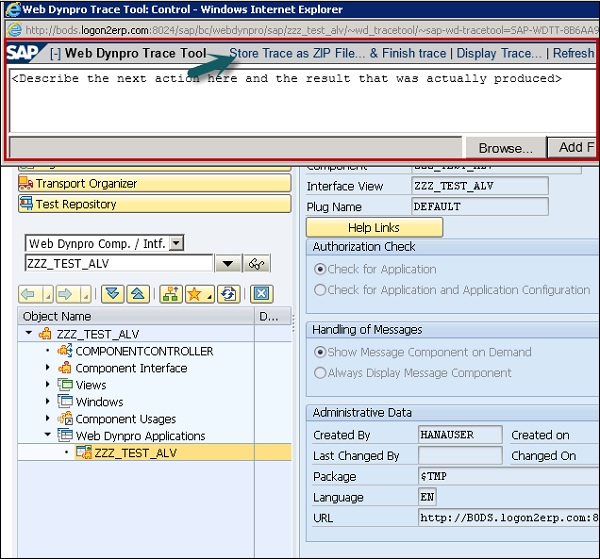
Step 6− [挿入]を使用して送信し、スクリーンショットを追加するか、追加情報を含むファイルを挿入することもできます。[参照]→[ファイルの選択]に移動し、[ファイルの追加]をクリックします。

Step 7 −トレースファイルをZip形式でダウンロードし、[トレースをZipファイルとして保存]および[トレースの停止]をクリックしてトレースを終了できます。

このファイルはSAPポータルにアップロードでき、デバッグのためにSAPに送信できます。
ICMトレース
問題を分析するために、SAPWebアプリケーションサーバーでデータストリームをトレースすることもできます。
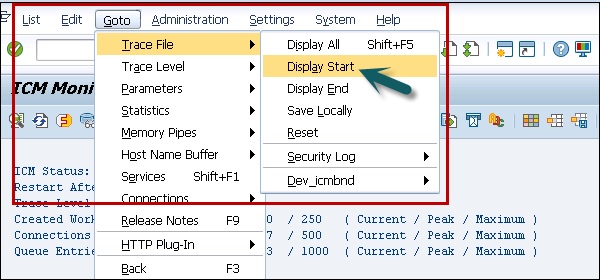
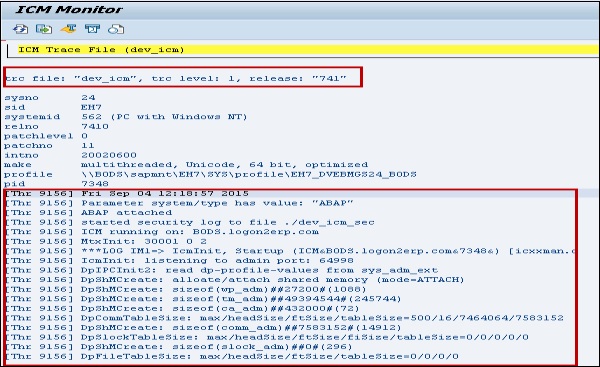
Step 1− Tコードを使用します−SMICM。次のウィンドウで、GOTO→トレースファイル→ファイルの表示をクリックするか、開始します。

次のスクリーンショットに示すように、ICMトレース結果が表示されます-

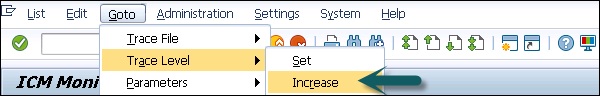
Step 2 −トレースレベルをデフォルトレベル1から上げることもできます。トレースレベルを上げるには、GOTO→トレースレベル→増やす。

HTTPブラウザトレース
これは、コードの動的な動作を分析するために使用されます。これは、ICMトレースの代わりに使用できます。
ブラウザトレースを使用するには、ローカルシステムにプロキシツールをインストールする必要があります。
ABAPモニタを使用してWebDynproアプリケーションを監視することができます。WebDynproアプリケーションに関する情報が保存されます。この情報は、Tコード-RZ20を使用して表示できます。
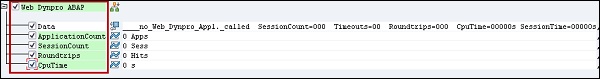
Web DynproABAPモニタで以下の情報を確認することができます-
- セッション数
- アプリケーション数
- CPU時間
- Data
レポートを表示するには、 T-code − RZ20
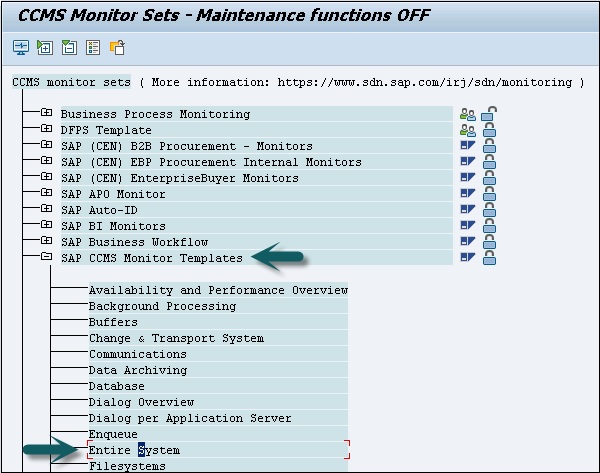
Step 1 − SAP CCMSMonitorテンプレートに移動します。
Step 2 −サブノード「システム全体」をクリックします。
Step 3 −監視するアプリケーションがインストールされている現在のSAPシステムのシステムIDを入力します。

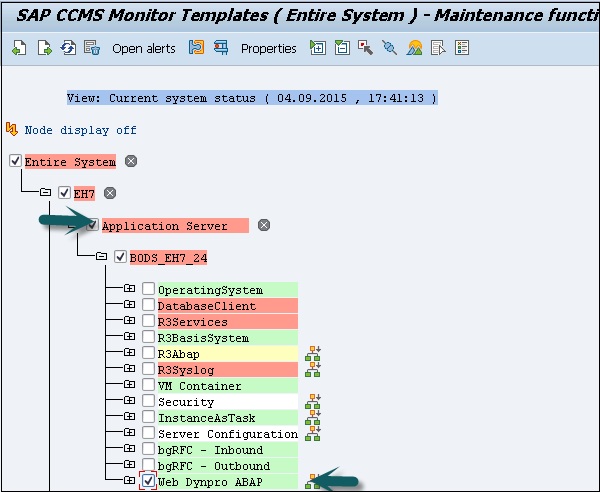
Step 4 − [アプリケーションサーバー]を選択します。
Step 5−関連するアプリケーションサーバーの名前を選択します。たとえば、次のスクリーンショットに示すように、Web DynproABAPを選択します-

Web Dynproアプリケーションが呼び出されると、結果は次の情報とともに表示されます。
- Data
- アプリケーション数
- セッション数
- 往復
- CPU時間