SAP WebDynpro-アプリケーションの作成
Web Dynproアプリケーションを作成するには、1つのビューで構成されるWebDynproコンポーネントを作成します。ビューコンテキストを作成します→ビューレイアウト上のテーブル要素にリンクされ、テーブルからのデータが含まれます。
テーブルは実行時にブラウザに表示されます。この単純なWebDynproコンポーネント用のWebDynproアプリケーションが作成され、ブラウザで実行できるようになります。
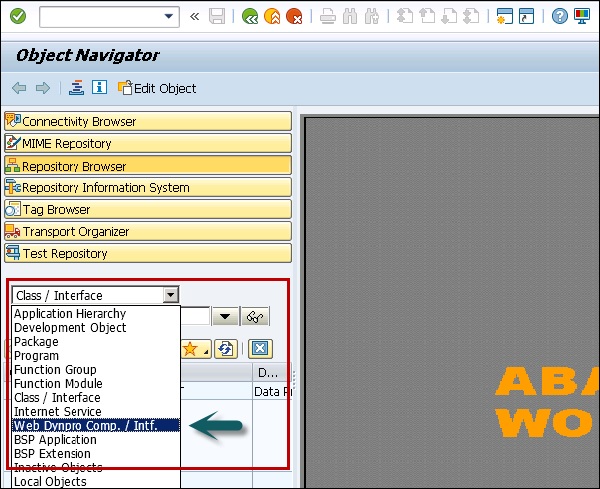
Step 1 − Tコード− SE80に移動し、リストからWebDynproコンポーネント/ intfを選択します。

Step 2 −次のように新しいコンポーネントを作成します。

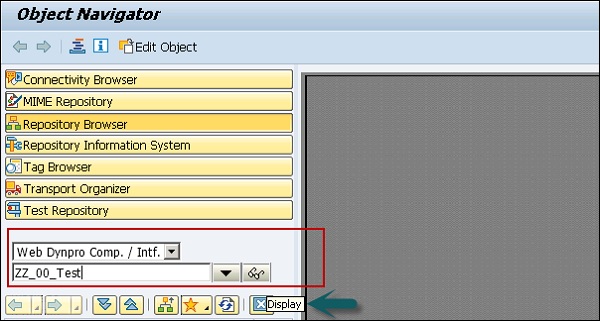
Step 3 −新しいコンポーネントの名前を入力し、ディスプレイをクリックします。

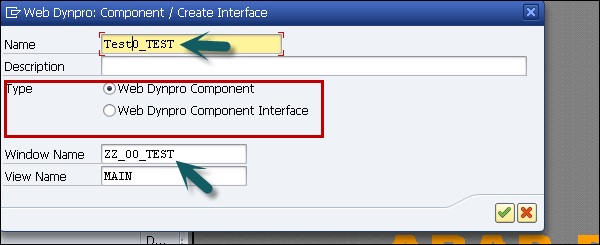
Step 4 −次のウィンドウで、次の詳細を入力します−
- このコンポーネントの説明を入力できます。
- タイプで、WebDynproコンポーネントを選択します。
- デフォルトウィンドウの名前を維持することもできます。

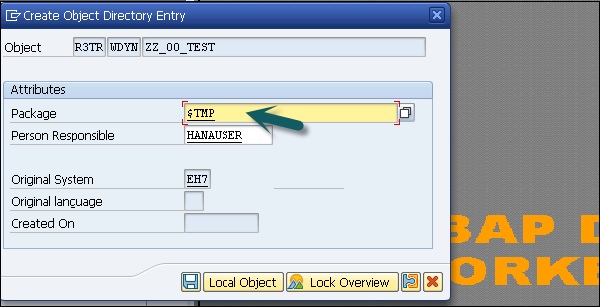
Step 5 −このコンポーネントをパッケージ$ TMPに割り当て、[保存]ボタンをクリックします。

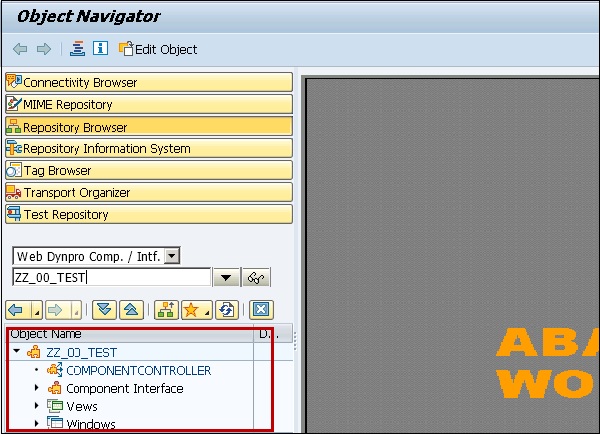
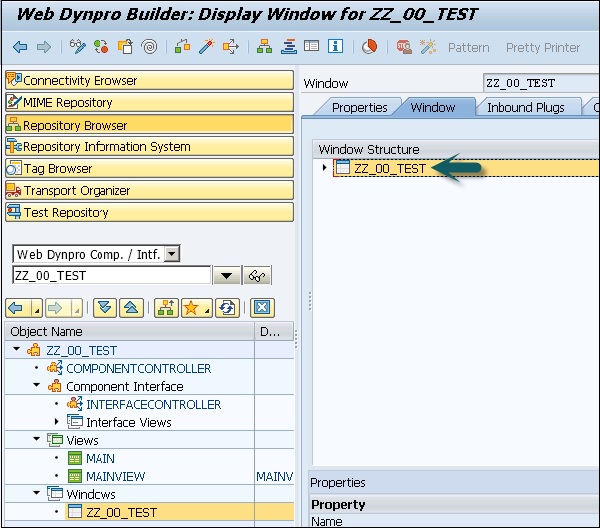
[保存]をクリックすると、オブジェクトツリーの下にこの新しいコンポーネントが表示され、-が含まれています。
- コンポーネントコントローラー
- コンポーネントインターフェイス
- View
- Windows

コンポーネントインターフェイスを展開すると、インターフェイスコントローラとインターフェイスビューが表示されます。

ビューを作成してウィンドウに割り当てる方法は?
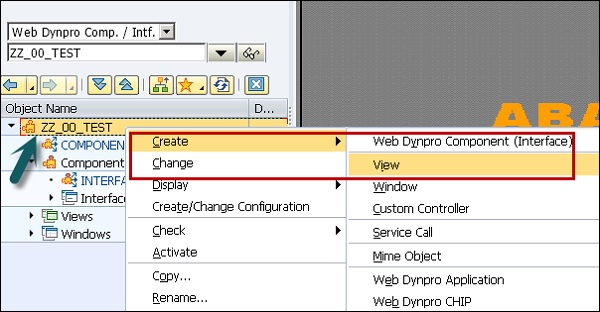
Step 1 − Web Dynproコンポーネントをクリックして、コンテキストメニュー(右クリック)→作成→表示に移動します。

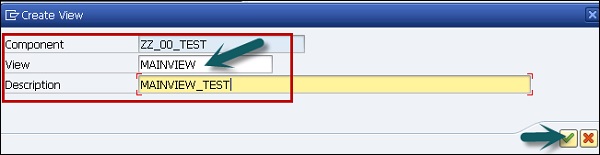
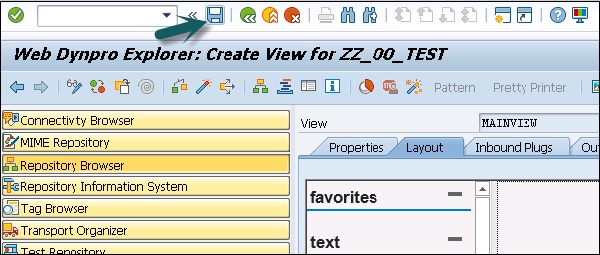
Step 2 −次のようにビューMAINVIEWを作成し、チェックマークをクリックします。

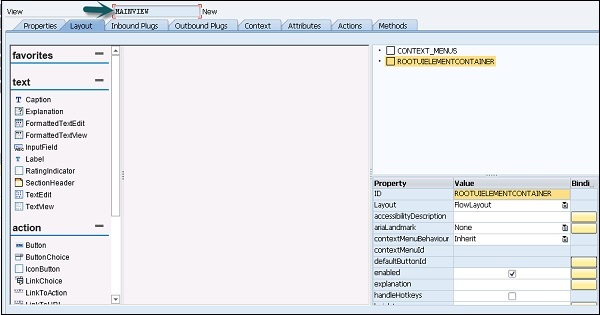
これにより、ABAPワークベンチで-MAINVIEWという名前でビューエディタが開きます。

Step 3 −レイアウトタブとビューデザイナを開く場合は、アプリケーションサーバーのユーザー名とパスワードの入力が必要になる場合があります。
Step 4 −上部の保存アイコンをクリックします。


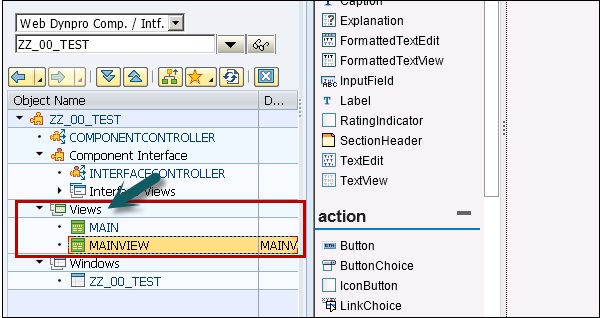
保存すると、オブジェクトツリーの下に表示され、[表示]タブを展開して確認できます。

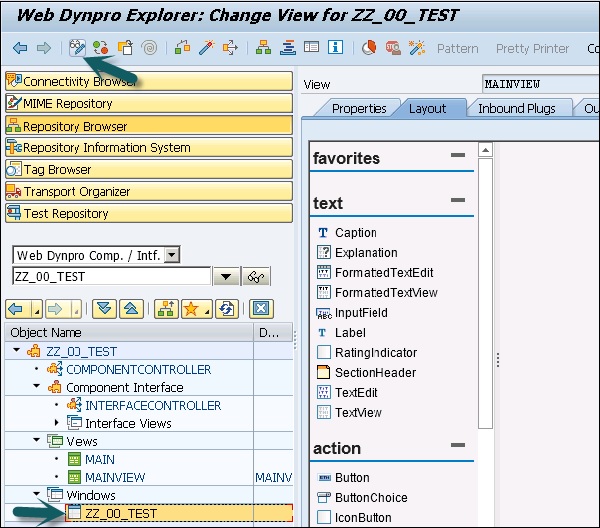
Step 5 −ウィンドウをこのビューに割り当てるには、ウィンドウタブの下のウィンドウZZ_00_TESTを選択し、画面上部の変更モードをクリックします。

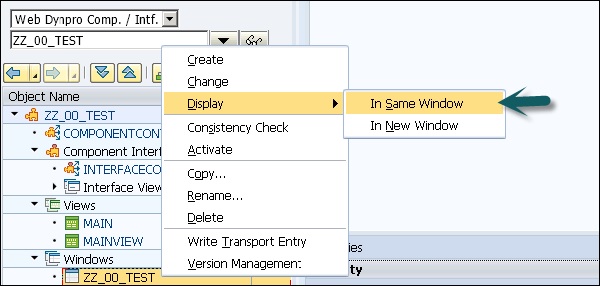
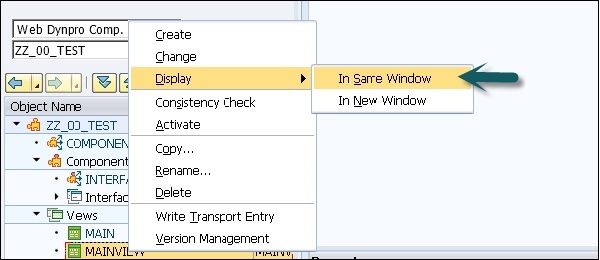
Step 6 −右クリック→[表示]→[同じウィンドウ内]を選択できます。


Step 7 −ビュー構造を開き、ドラッグアンドドロップでビューMAINVIEWを右側のウィンドウ構造内に移動します。

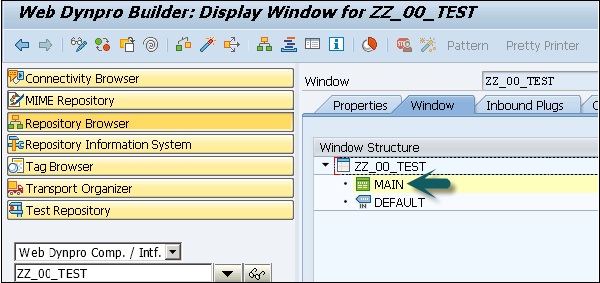
Step 8 −右側のウィンドウ構造を開くと、埋め込まれたMAINVIEWが表示されます。

Step 9 −画面上部の[保存]アイコンをクリックして保存します。
MAINVIEWのビューコンテキストを作成する方法は?
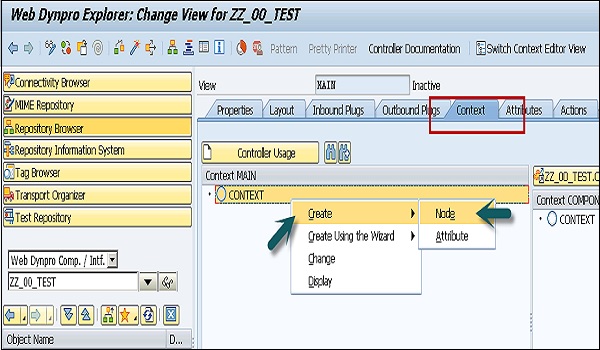
Step 1−ビューエディタを開いてMAINVIEWを表示し、[コンテキスト]タブに切り替えます。対応するコンテキストメニューを開いて、ViewControllerにコンテキストノードを作成します。
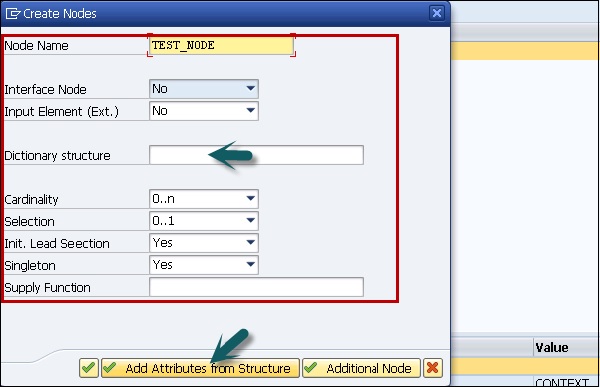
Step 2 −オブジェクトツリーでビューを選択し、[表示]をクリックします。


Step 3−次のウィンドウでプロパティを更新します。カーディナリティと辞書の構造(表)を選択します。[構造から属性を追加]を選択し、構造のコンポーネントを選択します。

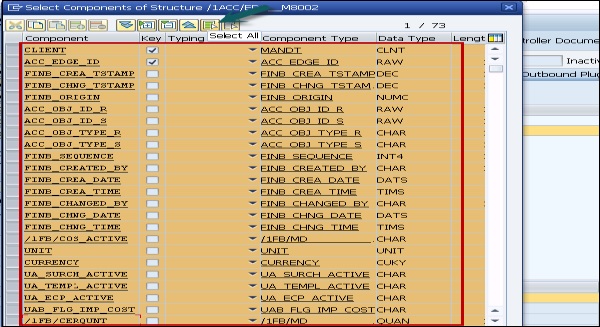
Step 4 −すべてのコンポーネントを選択するには、上部の[すべて選択]オプションをクリックしてから、画面の下部にあるチェックマークをクリックします。


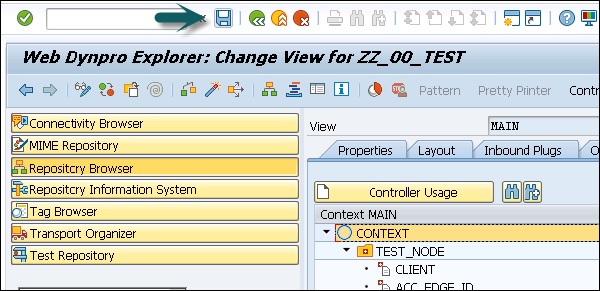
コンテキストノードTEST_NODEが作成されました。これは、テーブルのデータ構造を参照し、実行時に0→nエントリを含めることができます。他のビューとのデータ交換は計画されていないため、コンテキストノードはビューコンテキストで作成されています。したがって、コンポーネントコントローラのコンテキストを使用する必要はありません。
Step 5 − [保存]アイコンをクリックして、変更をMAINVIEWに保存します。

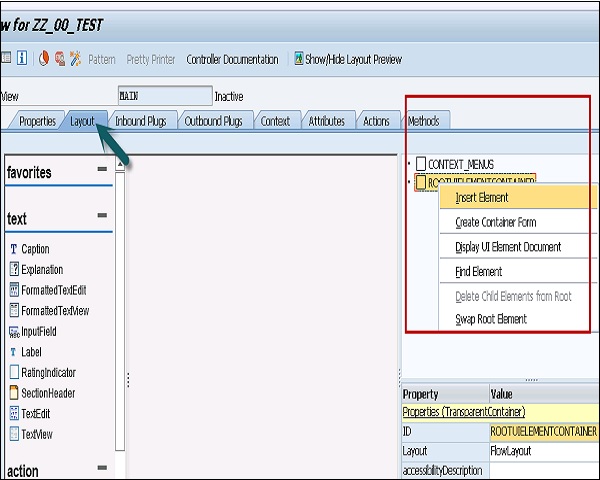
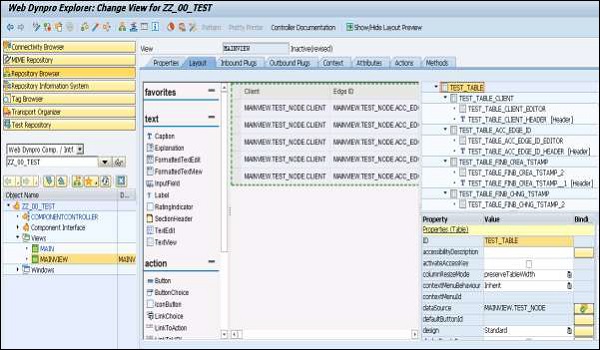
Step 6−MAINVIEWの[レイアウト]タブに移動します。ROOTUIELEMENT CONTAINERの下にタイプテーブルの新しいUI要素を挿入し、指定されたテーブルにプロパティを割り当てます。

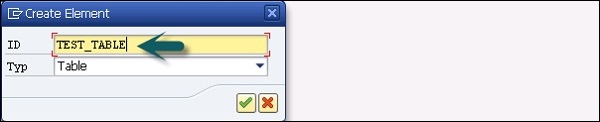
Step 7 −要素の名前とタイプを入力します。

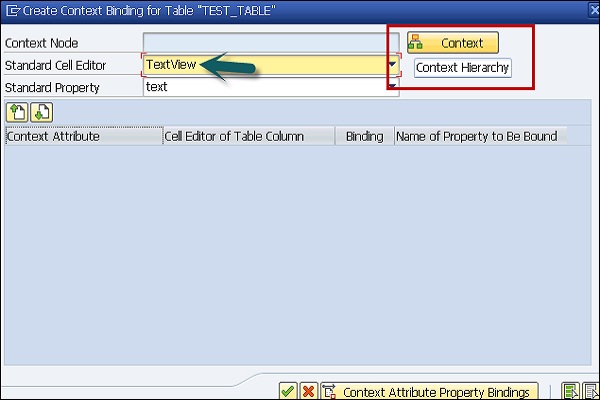
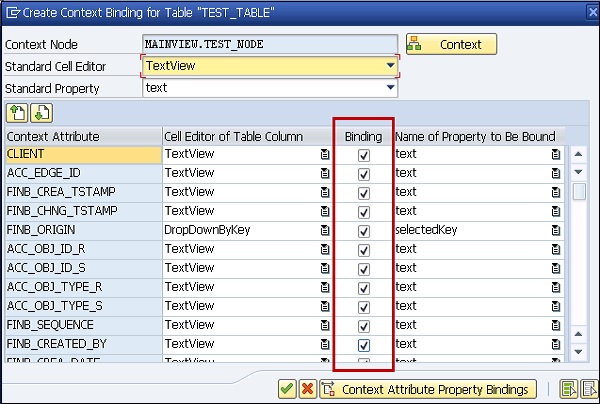
Step 8−コンテキストノードTEST_NODEとのTEST_TABLEのバインディングを作成します。標準セルエディタとしてテキストビューを選択し、すべてのセルのバインディングをアクティブにします。

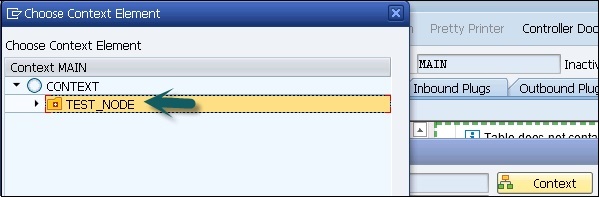
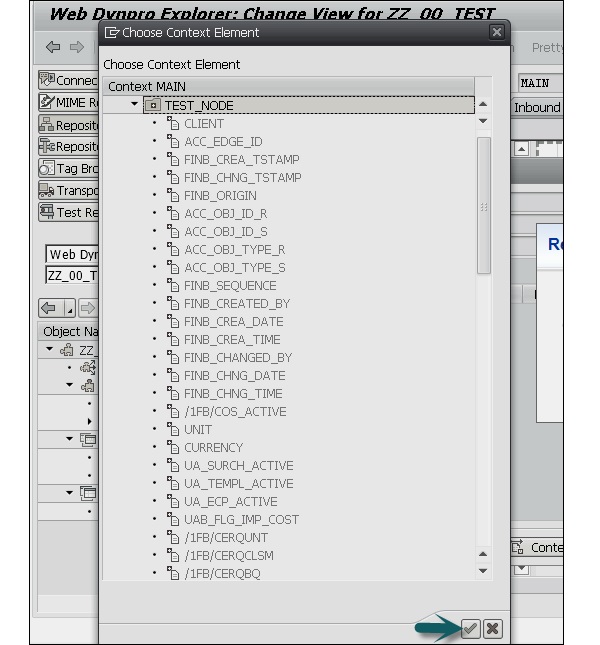
Step 9− [コンテキスト]ボタンをクリックします。リストからコンテキストノードをTEST_NODEとして選択します。

Step 10 −選択すると、すべての属性が表示されます。


Step 11−すべてのコンテキスト属性の[バインド]の下にあるすべてのチェックボックスを選択してアクティブにします。Enterキーを押して入力を確認します。

結果は次のようになります-

Step 12 −変更を保存します。
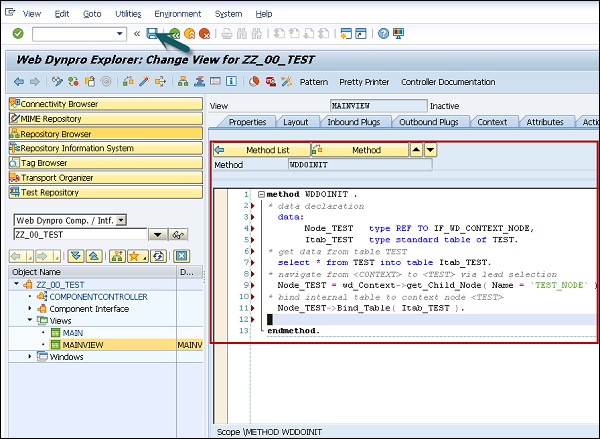
Step 13− TESTテーブルにデータを提供するには、[メソッド]タブに移動し、メソッドWDDOINITをダブルクリックします。次のコードを入力してください-
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Web Dynproアプリケーションでは、Web Dynproメソッドからデータベーステーブルに直接アクセスしないでください。ただし、データアクセスには供給関数またはBAPI呼び出しを使用する必要があります。

Step 14 −画面上部の保存アイコンをクリックして変更を保存します。
Web Dynproアプリケーションを作成する方法は?
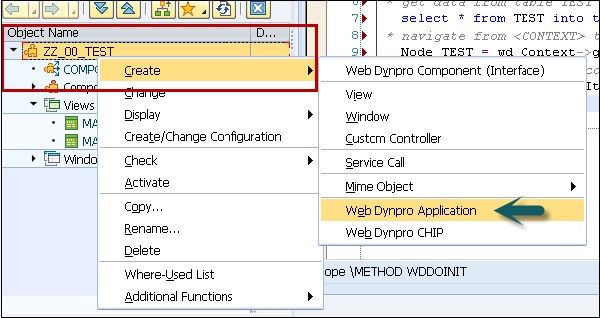
Step 1 −オブジェクトツリーでZZ_00_TESTコンポーネントを選択→右クリックして、新しいアプリケーションを作成します。

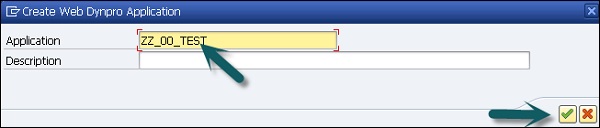
Step 2 −アプリケーション名を入力し、[続行]をクリックします。

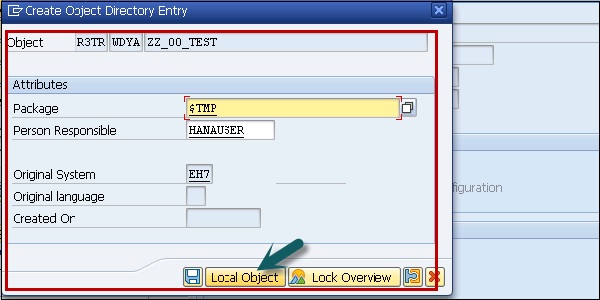
Step 3−変更を保存します。ローカルオブジェクトとして保存します。


次は、WebDynproコンポーネントでオブジェクトをアクティブ化することです-
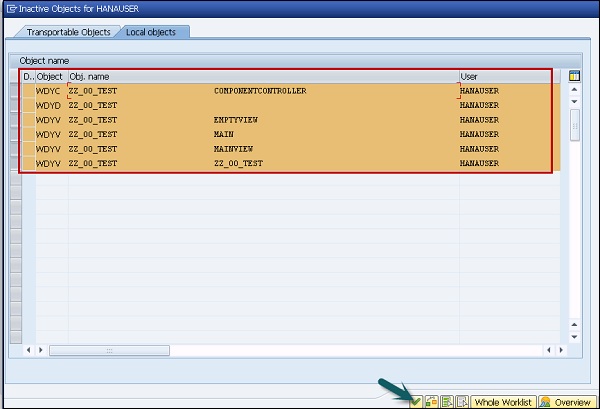
Step 4 −コンポーネントZZ_00_TESTをダブルクリックし、有効化をクリックします。

Step 5 −すべてのオブジェクトを選択し、[続行]をクリックします。

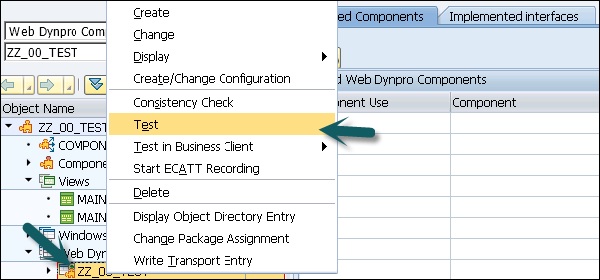
Step 6 −アプリケーションを実行するには、WebDynproアプリケーション→右クリックしてテストを選択します。

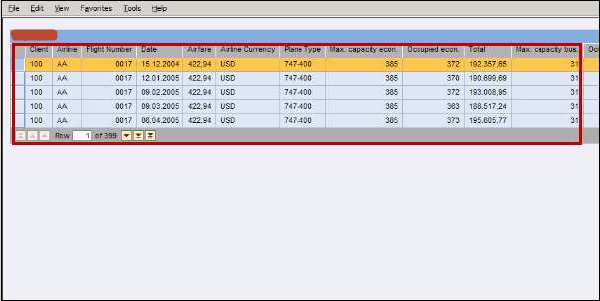
ブラウザが起動し、WebDyproアプリケーションが実行されます。

WebDynproアプリケーションの呼び出し
Web Dynproアプリケーションでは、コンポーネントウィンドウにインバウンドプラグがあります。このインバウンドプラグにはパラメータを含めることができ、URLパラメータとして指定する必要があります。
URLパラメータによって上書きされるデフォルト値は、これらのパラメータのアプリケーションで設定できます。デフォルト値もURLパラメータも指定されていない場合、ランタイムエラーがトリガーされます。
新しいインバウンドプラグを作成するには、プラグをスタートアップとして指定し、データ型は文字列である必要があります。コンポーネントをアクティブ化します。
次に、呼び出すコンポーネント、パラメータ、ウィンドウ、および起動プラグを指定します。
アプリケーションを呼び出し、URLパラメータがアプリケーションパラメータを上書きします。