崇高なテキスト-プラグインの開発
すべてのエディターには、一連のアクティビティとデフォルトパッケージをトリガーする開発用のプラグインが含まれています。Sublime Textエディターには、独自にカスタマイズしたプラグインを開発するための機能が含まれています。この章では、SublimeTextで独自のプラグインを開発する方法について詳しく説明します。
プラグインの開発
次の手順は、SublimeTextでプラグインを開発する方法を詳しく示しています-
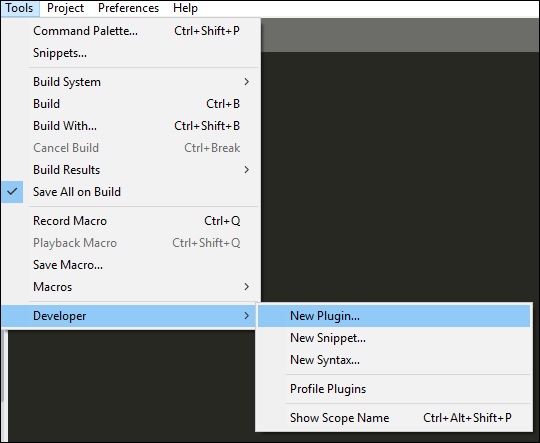
Step 1 −を選択します New Plugin ナビゲートすることによるオプション Tools → Developer → New Plugin 以下に示すように-

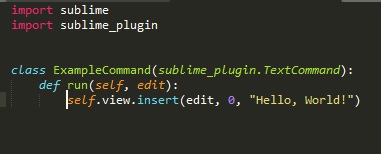
Step 2 −プラグインの基本コードには、2つのメインライブラリのインポートが含まれています。 sublime そして sublime_plugin。

プラグインのコードは-です
import sublime
import sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
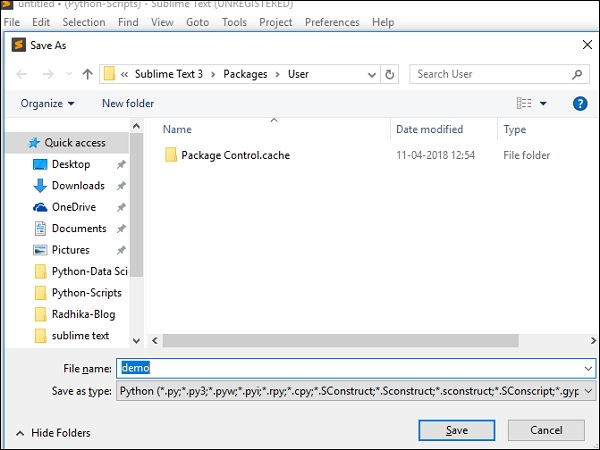
self.view.insert(edit, 0, "Hello, World!")Step 3 −カスタマイズされたプラグインはに保存されます Packages → Userフォルダ。SublimeTextエディターに保存されているプラグインを完全に理解できる次のスクリーンショットを参照してください。

プラグインの実行
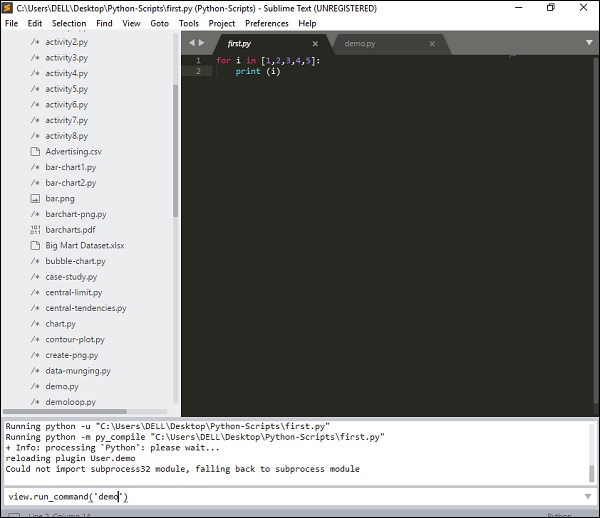
プラグインを作成して保存したら、ショートカットキーを使用してコンソールを開きます Ctrl+` Windowsと Cmd+` OSXで、ここに示すコマンドを実行します-
view.run_command(plugin-name)
このコマンドは、アクティビティのリストが含まれているユーザーが定義したプラグインを実行します。