崇高なテキスト-スニペット
スニペットは、必要なときにいつでも再利用できるスマートテンプレートです。崇高なテキストエディタには、HTMLテンプレートのスニペット機能が含まれています。この章では、それらについて詳しく学習します。
スニペットを理解する
スニペットは、さまざまな属性を持つ単純なXMLサポートファイルです。それらには、sublime-snippet。XML要素のルートタグは<snippet>鬼ごっこ。作成されたスニペットはに保存されますPackages フォルダとは、このフォルダに存在すると見なされます。

スニペットのファイル形式と構文については、次のように詳しく説明します。
Content -このセクションには、スニペットの説明が含まれています。
tabTrigger −スニペットが書き込まれたときにトリガーされる一連の文字が含まれています。
Scope −スニペットがアクティブなままであるスコープを定義します。
Description−すべてのメタ記述が含まれます。スニペットのメニューが開いているときに表示されます。
最初のスニペットの作成
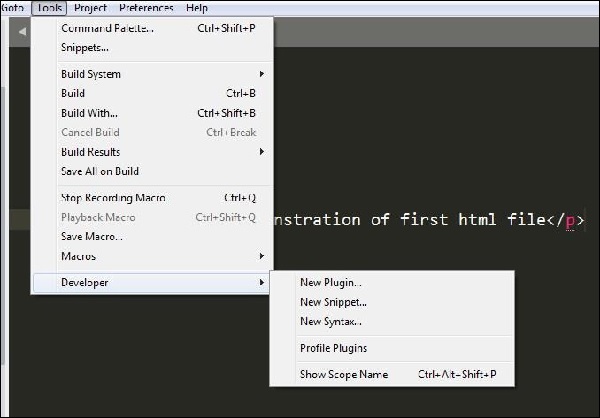
を使用してデフォルトのスニペットを作成できます Tools → Developer → Snippet オプション。

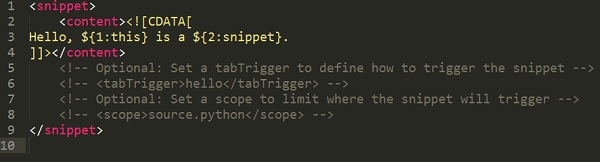
次に、関連するタグを含むデモスニペットが次のように作成されます-

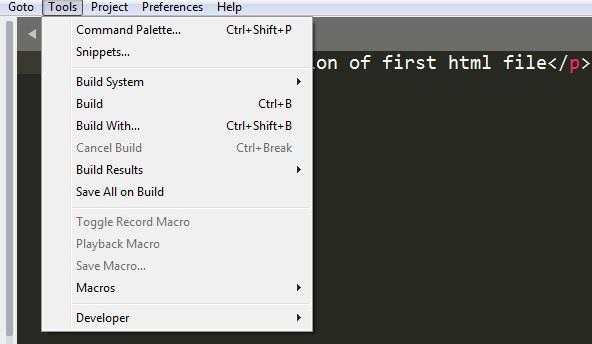
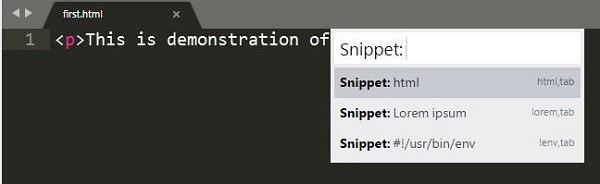
Sublime Textエディターで最初のスニペットを作成するには、 Tools メニューを選択し、 Snippets こちらのスクリーンショットに示すように、ドロップダウンウィンドウのオプション。

今、選択します Snippet:html 表示されたオプションから。

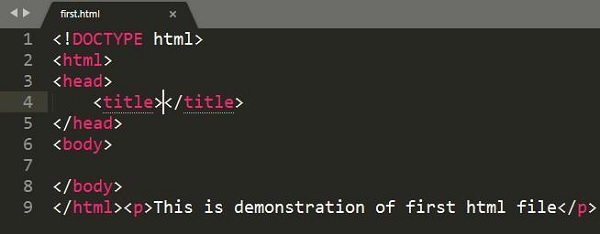
これにより、以下に示すように、指定したhtmlファイルにデフォルトのスニペットが作成されます。

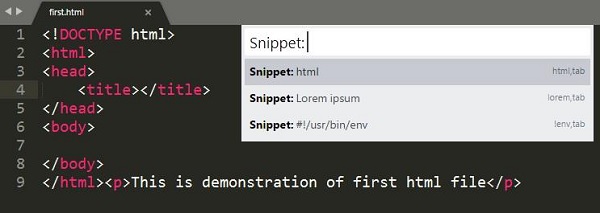
さまざまな種類のファイルにはさまざまなスニペットがあることに注意してください。コードベースのhtmlファイルの場合、以下に示すように、SublimeTextエディターで定義された3つのスニペットがあります。

パッケージコントロールスニペット
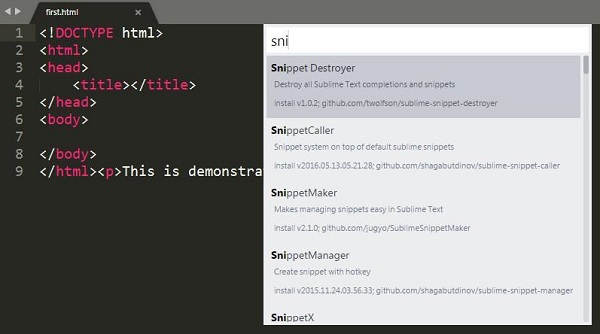
コントロールスニペットは、主に製品開発に使用されます。とinstall packages Sublimeエディターのオプションを使用すると、Web開発に必要なスニペットをダウンロードしてインストールできます。

Web開発には次のパッケージが必要になる場合があります-
- EverCodeLabSublimeはRubyonRailsをサポートしています
- PHP用の追加のPHPスニペット
- HTMLファイルのHTMLスニペット
- TwitterBootstrapのTwitterBootstrapスニペット
- JSファイルのJavaScriptスニペット
- jQuery用のjQueryスニペットパック