崇高なテキスト-Javascriptのテスト
Sublime Editorには、さまざまなプログラミング言語用のテストモジュールが含まれています。これは、ファイルとスクリプトの単体テストに役立ち、開発者がバグ、エラー、問題がある場合はそれを分析するのに役立ちます。
Sublime Textエディターには、JavaScriptのテストとデプロイに必要な3つのモジュールが含まれています。この章では、それらについて詳しく説明します。
JsFormat
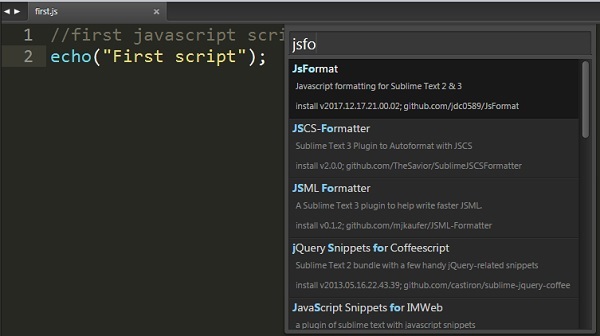
JsFormatは、スクリプト行のフォーマットに使用されるJavaScriptプラグインであり、単体テストプロセスを容易にします。舞台裏では、JSビューティファイア(http://jsbeautifier.org/)完全なJSまたはJSファイルの一部をフォーマットします。JSFormatは、Install Package Sublimeエディターのオプション。

特徴
JsFormatは、スクリプトに次の機能を提供します-
- JSおよびJSONファイルのフォーマットを容易にします。
- 全文フォーマットと選択されたフォーマットを提供します。
- フォーマットオプションのカスタマイズ可能な設定を提供します。
JSHint
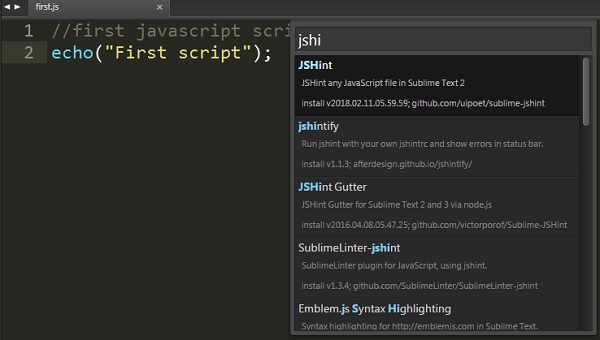
JSHintは、ヒントを通じて間違いを分析するために使用されるコミュニティ主導のツールです。これは、エラーや潜在的な問題を検出するのに役立ちます。JSHintはオープンソースのパッケージで、シンプルで理解しやすいものです。JSHineはSublimeTextエディターにインストールできます。Install Package モード。
Sublime Text EditorでJSHintプラグインを実装するには、ショートカットを使用できます Alt+J Windowsと Cmd+j OSXシステムで。

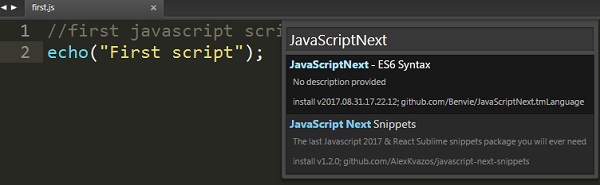
JavaScriptNext
このスクリプトは、JSファイルの構文とそれに関連する意味を強調するために使用されます。これには、さまざまなモジュール、矢印関数、クラス、およびジェネレーターを備えた構文ハイライトの機能が含まれています。

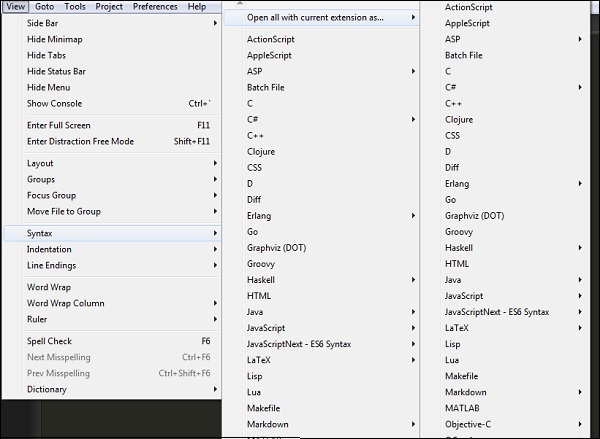
以下のスクリーンショットに示すように、構文リストを使用してファイルの構文チェックを実行できます。