崇高なテキスト-テーマ管理
Sublime Text Editorのテーマ管理は、色と魅力的な背景でエディターの外観を向上させることを意味します。テーマはJSON形式の値です.sublime-theme IDEの要素の色を変更することにより、エディターのユーザーインターフェイスの外観を拡張および管理します。
テーマのインストールと適用
次の手順は、SublimeTextエディターでのテーマのインストールと適用について説明します-
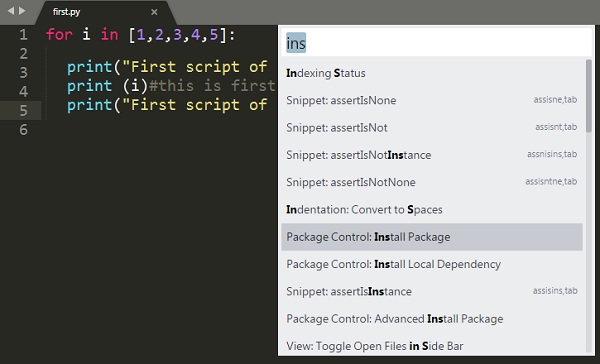
Step 1 −を使用する Install こちらのスクリーンショットに示すように、テーマのパッケージをインストールするためのSublimeTextのパッケージ-

Step 2 −オプションのリストは次のように表示されます Install Package オプションで、それらをダウンロードしてSublimeTextエディターにインストールできます。

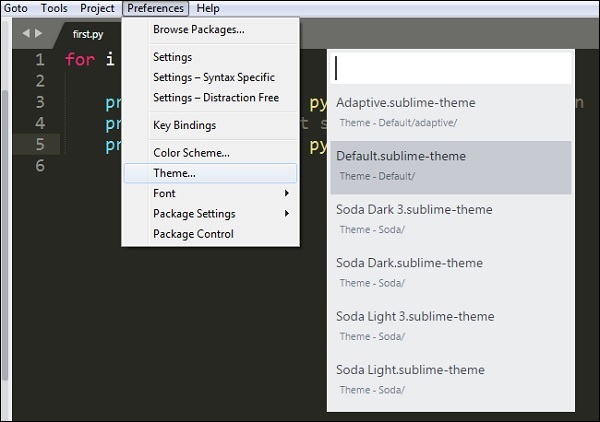
Step 3 −テーマを選択したら、アクティブにします。

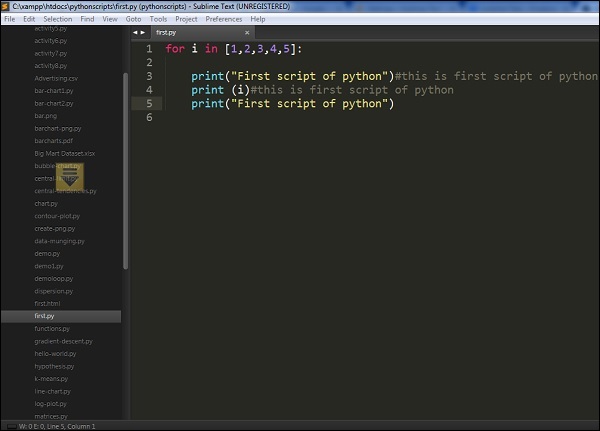
Step 4−インストールされているテーマリストから目的のテーマを選択します。これにより、エディターの外観が自動的に変更されます。

配色
配色は、にあるXML形式のファイルです。 Packages配色のフォルダ。UI要素に固有のテーマとは異なり、これらはSublimeテキストの色をカスタマイズするための優れた方法です。
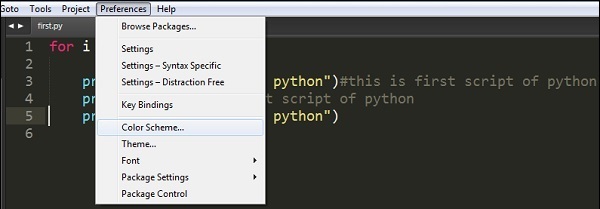
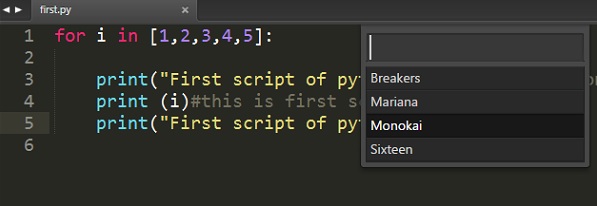
オプションを使用して配色を選択できます Preferences → Color Scheme。同じことを示す次のスクリーンショットを参照してください。


配色には、次のようなさまざまなオプションが含まれます Breakers, Mariana, Monokai, そして Sixteen。エディターの外観は、選択した配色によって異なります。これらのパターンは色の構文にのみ焦点を当てていることに注意してください。