崇高なテキスト-クイックガイド
Sublime Text Editorは、ローカルファイルまたはコードベースを編集するためのフル機能のテキストエディターです。開発者が変更を追跡するのに役立つコードベースを編集するためのさまざまな機能が含まれています。Sublimeでサポートされているさまざまな機能は次のとおりです。
- 構文のハイライト
- 自動インデント
- ファイルタイプの認識
- 上記のディレクトリのファイルを含むサイドバー
- Macros
- プラグインとパッケージ
Sublime Textエディターは、Visual StudioコードやNetBeansのような統合開発エディター(IDE)として使用されます。Sublime Textエディターの現在のバージョンは3.0で、Windows、Linux、MacOSなどのさまざまなオペレーティングシステムと互換性があります。
なぜ崇高なテキスト?
適切なテキストエディタを使用すると、その豊富な有益な機能を楽しむことができます。Sublime Textは、ユーザーに次の利点を提供します-
- リンカエラーを解決する機能。
- 使用するすべてのファイルとフォルダーを追跡します。
- Git、Mercurialなどのバージョン管理システムとの接続。
- 問題解決能力。
- 構文の組み合わせのために色の組み合わせを保持します。
Sublime Textは、公式Webサイト(www.sublimetext.com)からダウンロードできます。次の章では、さまざまなオペレーティングシステムでのSublimeTextエディターのインストール手順について学習します。
Sublime Textエディターは、次の主要なオペレーティングシステムでサポートされています-
- Windows
- Linuxとそのディストリビューション
- OS X
SublimeTextは公式ウェブサイトからダウンロードできます-www.sublimetext.com

この章では、さまざまなオペレーティングシステムへのSublimeTextのインストールについて学習します。
Windowsへのインストール
WindowsにSublimeTextをインストールするには、以下の手順に従う必要があります-
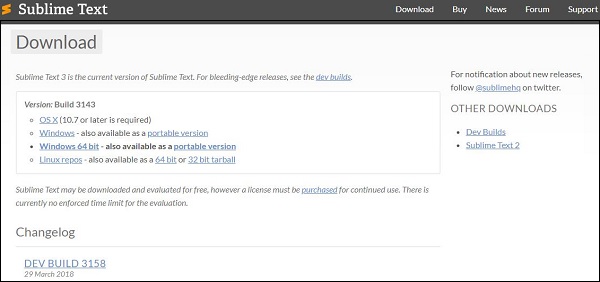
Step 1 −ダウンロード .exe 以下に示す公式ウェブサイトからのパッケージ-
https://www.sublimetext.com/3

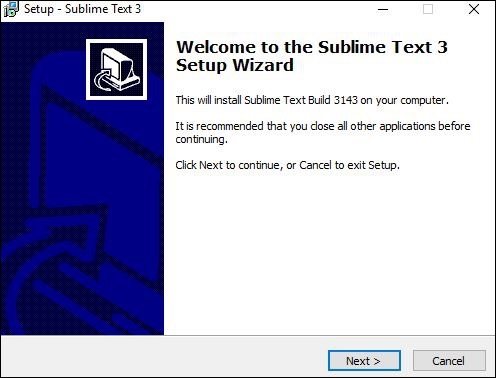
Step 2−次に、実行可能ファイルを実行します。これは環境変数を定義します。実行可能ファイルを実行すると、画面に次のウィンドウが表示されます。クリックNext。

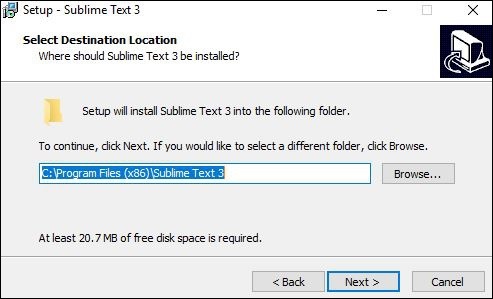
Step 3 −ここで、Sublime Text3をインストールするインストール先の場所を選択し、[ Next。

Step 4 −宛先フォルダを確認して、 Install。

Step 5 −次に、をクリックします Finish インストールを完了します。

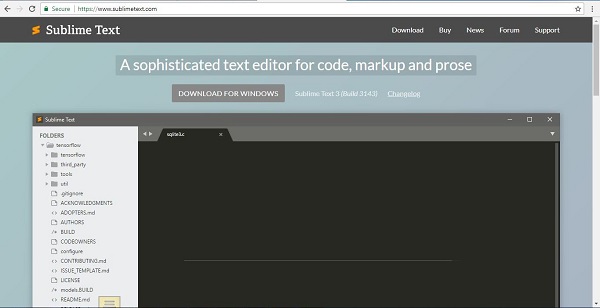
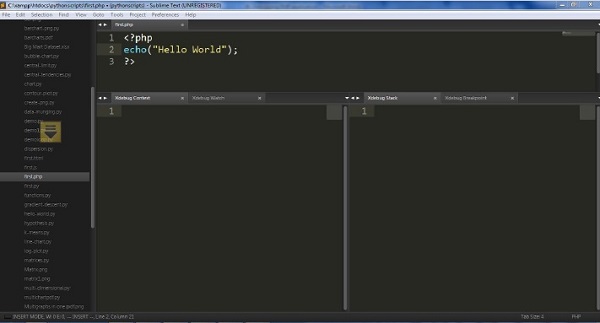
Step 6 −インストールが成功すると、エディターは次のように表示されます−

Linuxへのインストール
LinuxディストリビューションにSublimeTextをインストールするには、以下の手順に従う必要があります-
Step 1 −コマンドラインターミナルを使用して、以下のコマンドを使用して、SublimeTextエディターのパッケージをインストールします。
sudo add-apt-repository ppa:webupd8team/Sublime-Text-3Step 2 −次のコマンドを使用してパッケージを更新します−
sudo apt-get updateStep 3 −次のコマンドを使用してSublimeTextリポジトリをインストールします−
sudo apt-get install Sublime-Text上記のコマンドが正常に実行されると、SublimeTextエディターがシステムにインストールされていることがわかります。
OSXへのインストール
OSXオペレーティングシステムの場合、
ダウンロード .dmg SublimeTextEditorのファイル。
それを開き、ドラッグアンドドロップで Applications フォルダ。
上記の2つのケースで見た手順に従ってください。
アプリケーションを起動します。
このチュートリアル全体を通して、Subversion制御システム、Git、ビットバケットをSublimeTextエディターと組み合わせて使用することに焦点を当てます。
他のテキストエディタと同様に、特定のリポジトリでの作業はSublimeTextの重要な側面です。以下の手順で詳しく説明します−
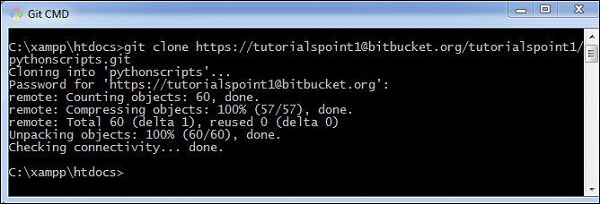
Step 1−ビットバケットからクローンを作成するリポジトリを検討してください。このチュートリアルでは、Pythonスクリプトを使用することに注意してください。

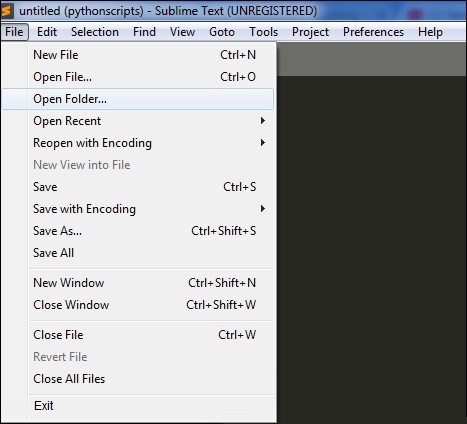
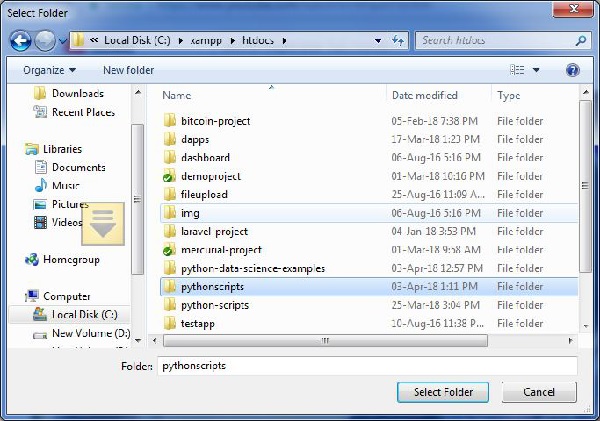
Step 2 −以下に示すように、[フォルダを開く]オプションを使用して、リポジトリをSublimeTextエディタに含めます。


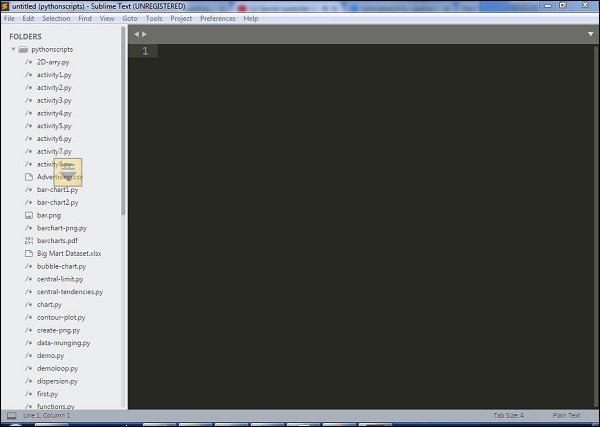
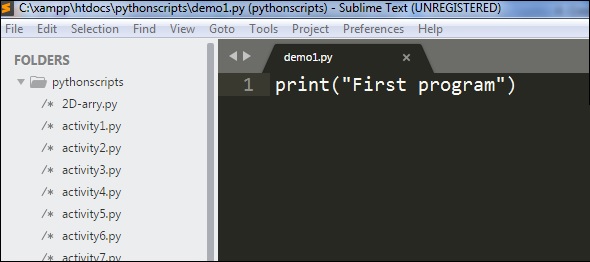
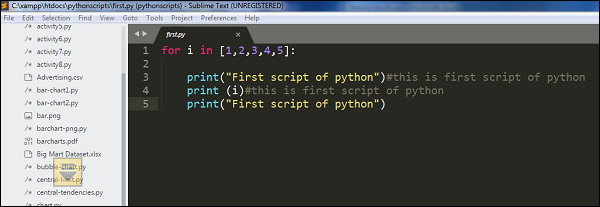
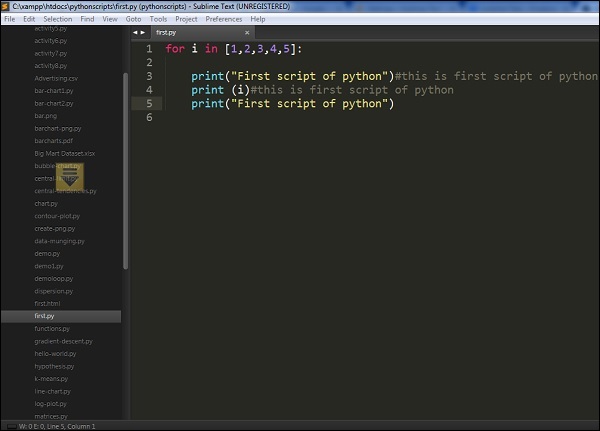
Step 3 −リポジトリを含めると、SublimeTextエディターの画面は次のようになります−

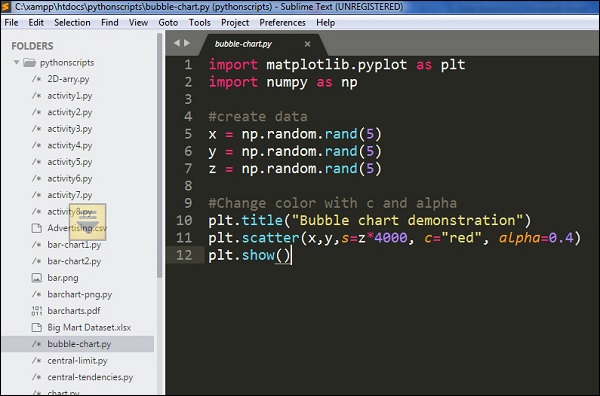
下の画像に示すように、画面の左側に表示されるリストから、開きたいファイルを選択できます。

色の組み合わせにより、コードに含まれるキーワードとパッケージが認識されることに注意してください。
この章では、SublimeTextでファイルを作成する方法を段階的に学習します。
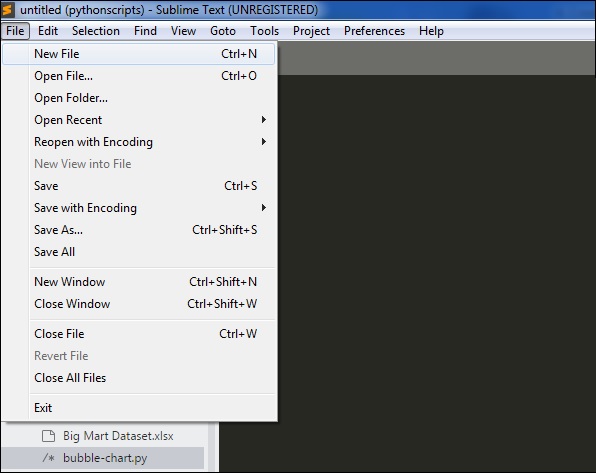
Step 1 −オプションを使用する New File SublimeTextエディターでファイルを作成します。

Step 2 −新しいファイルが利用可能になったら、他のテキストエディタと同様にコードを挿入し、作業リポジトリにファイルを保存できます。

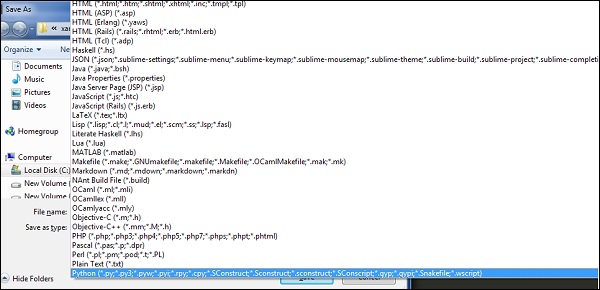
Step 3 −関連付けられたファイルを保存すると、SublimeTextエディターはファイルのタイプに基づいてさまざまなオプションを提供します。 .php PHPスクリプトの場合、 .py Pythonスクリプトおよび .java Javaコードベース用。

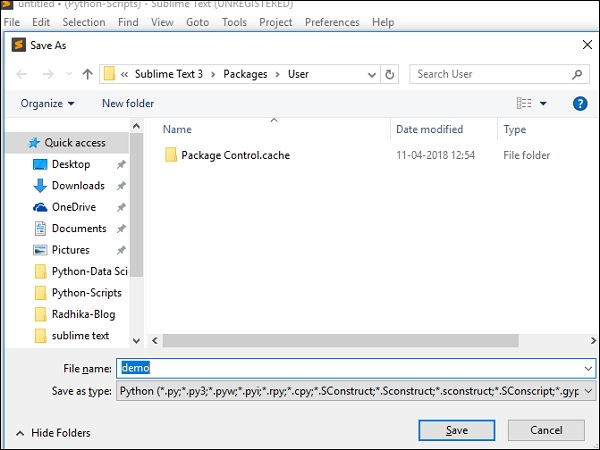
Step 4 −コードリポジトリはPythonプロジェクト上にあるため、ファイルを次のように保存します demo1.py、以下に示すように-

コードエディタを使用すると、ユーザーはさまざまなショートカットキーを使用してコードスクリプトとテキストドキュメントを編集できます。この章では、SublimeTextの最初のテキストドキュメントの編集オプションに関するさまざまな例を通して理解しましょう。
同時書き込み
この例では、2つの場所にprintステートメントを追加する方法を説明します。
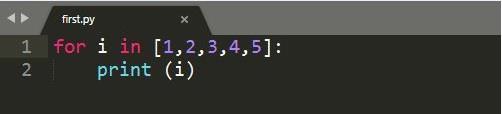
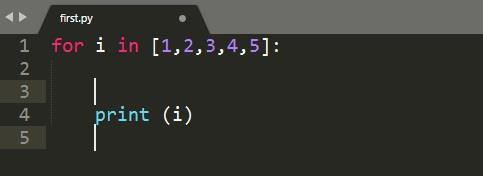
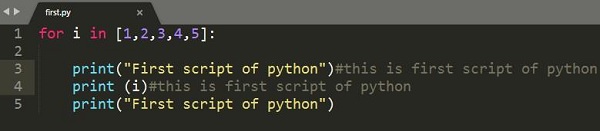
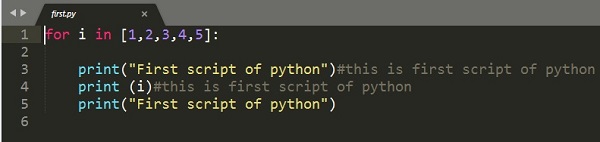
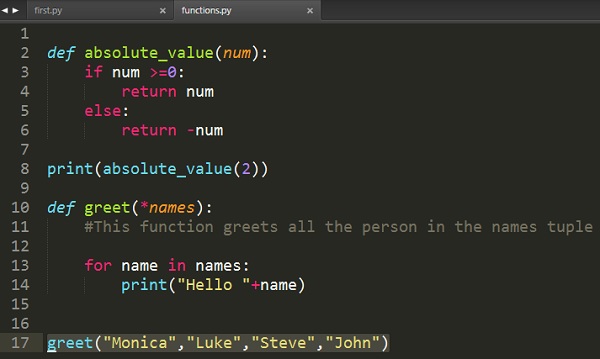
Step 1 −次のコードを含むPythonの最初のスクリプトを検討してください−

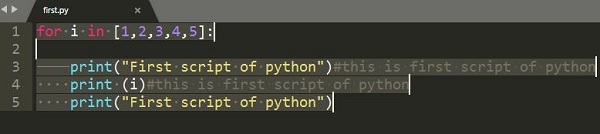
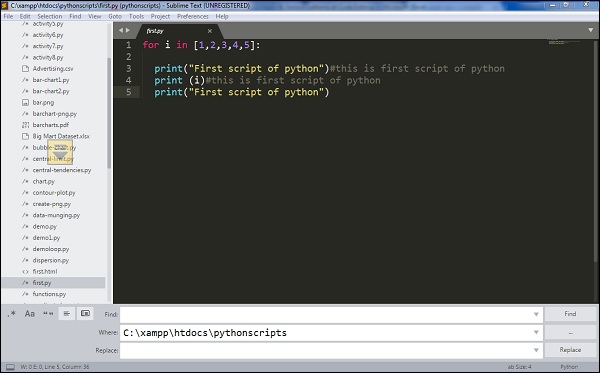
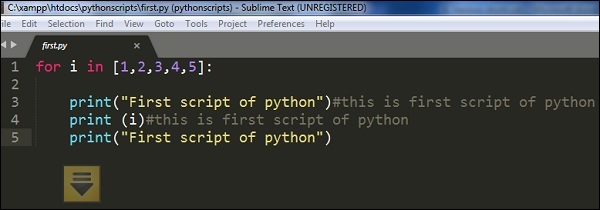
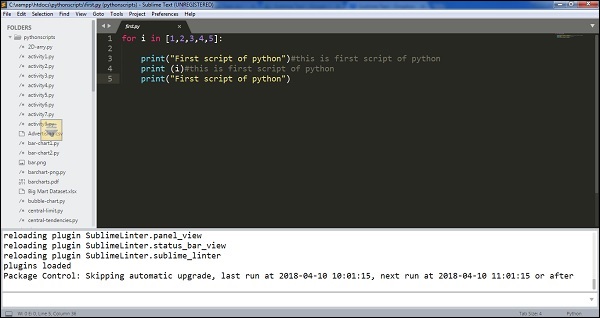
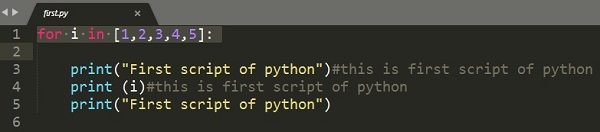
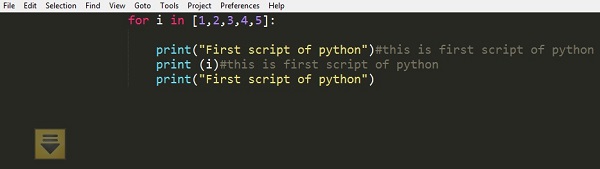
Step 2−与えられたスクリプトで、単純なステートメントを使用して、ループの開始点と終了点に言及したいとします。必要に応じてprintステートメントを記述できますが、Sublime Textエディターでは、ショートカットを使用して2つの場所にコメントとステートメントを同時に追加できます。Ctrl+cursor WindowsまたはLinuxのポイント、および Cmd+cursorMacのポイント。次に、以下のようにカーソルポイントを確認できます-

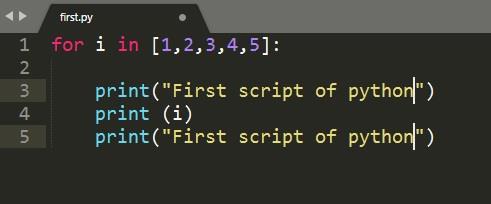
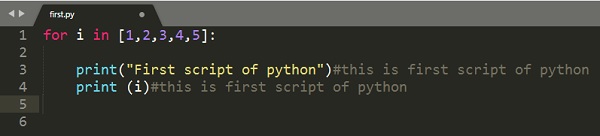
Step 3 −これで、下の画像に示すように、上記のカーソルポイントの両方の場所にprintステートメントを挿入できます。

オカレンスの検索
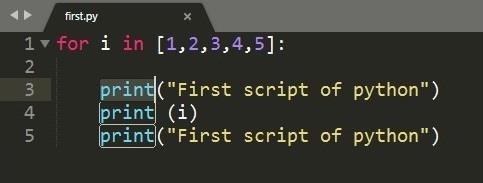
Sublime Textエディターには、スクリプトに含まれているキーワードの出現を検索する機能が含まれています。キーワードの出現を見つけるためのショートカットキーはCtrl+D 関連するキーワードを強調表示した後。

キーワードを検索したい場合は、 print 与えられたコードから、あなたは使用することができます Ctrl+D または Cmd+D 関連するキーワードの出現回数を取得します。

行にコメントを追加する
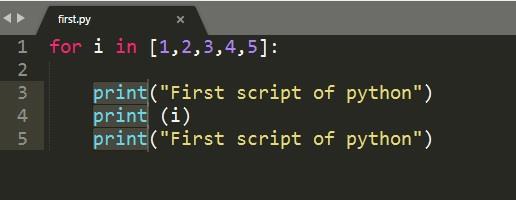
ショートカットキーを使用して、行末にコメントを追加できます Ctrl+Shift+L Windowsおよび Cmd+Shift+L 実際にコメントが必要なコードセクションを選択した後のMacオペレーティングシステムの場合。

SublimeTextエディターで使用されるコード編集とショートカットキーにはさまざまな種類があります-
- 選択範囲を行に分割する
- 段落全体をHTMLファイルでラップする
- すべてのオカレンスを見つける
この章では、それぞれについて詳しく説明します。
選択範囲を行に分割する
キーの組み合わせ Ctrl+Shift+LWindowsで、線のブロックを選択して分割することができます。以下のスクリーンショットはこれを説明しています-

完全な段落をHTMLファイルでラップする
キーの組み合わせ Alt+Shift+wWindowsの場合はCmd + Shift + w、Macの場合はCmd + Shift + wを使用すると、ユーザーはコードのセクションを分割してさまざまな段落を作成できます。それはと呼ばれますwrap selection with html tag。これにより、Sublimeエディターを使用してHTMLタグを含めることもできます。
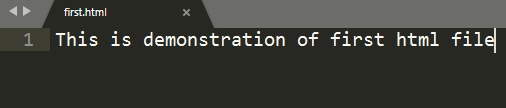
以下のスクリーンショットは、HTMLタグでテキストを折り返すことを説明しています-

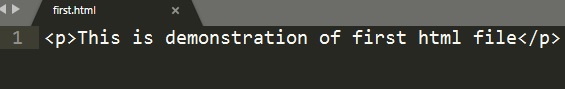
テキストを折り返すと、HTMLタグで折り返されたテキストは次のように表示されます-

すべてのオカレンスを見つける
キーパターン Ctrl+Shift+f特定のプロジェクトでキーワードを見つけることができます。以下のスクリーンショットはこれを説明しています-

ショートカットキーは、3つのオプションが含まれているウィンドウを開きます。 find, where そして replace、
どこ、
find 特定のキーワードの検索を指し、
where どのリポジトリが検索されるかに関するセクションに言及し、
replace findキーワードの代わりに置き換えられるキーワードについて言及しています。
リンティングは、疑わしい構造にフラグを立てるプロセスであり、プログラミング言語のバグである可能性があります。
Sublime Linterは、Sublimeでリンティングを実行するのに役立つSublimeTextのパッケージです。コードベースを操作するためのさまざまなモードでファイルを作成するのに役立ちます。組み込みのパッケージではないため、手動でインストールする必要があります。
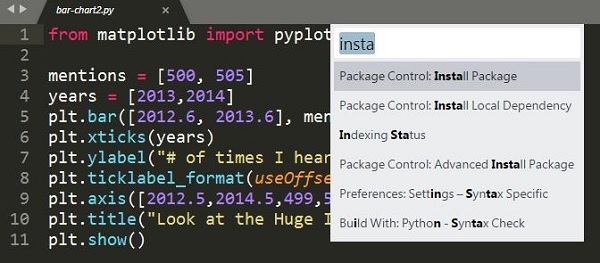
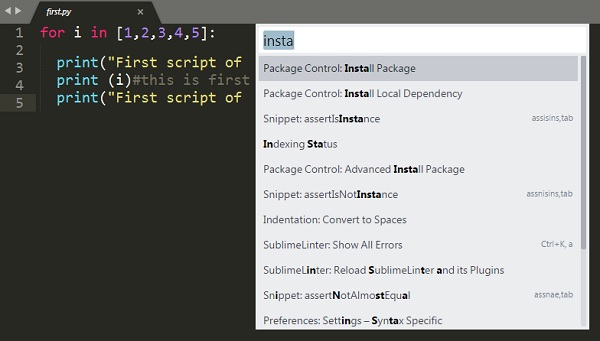
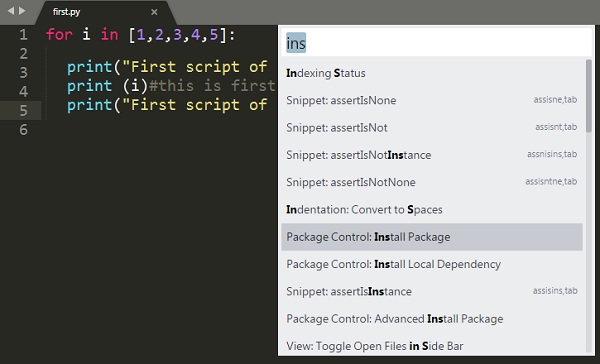
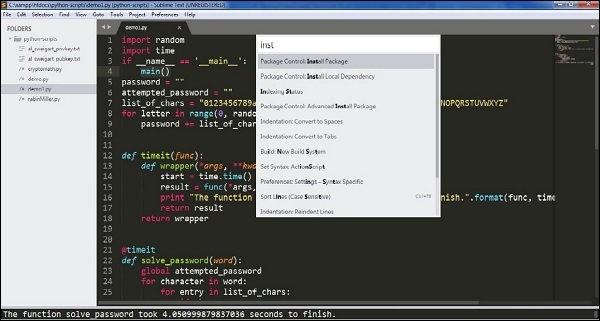
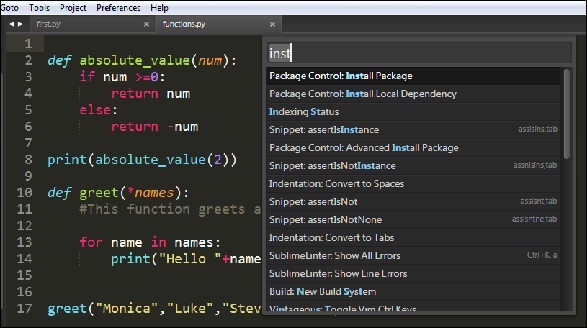
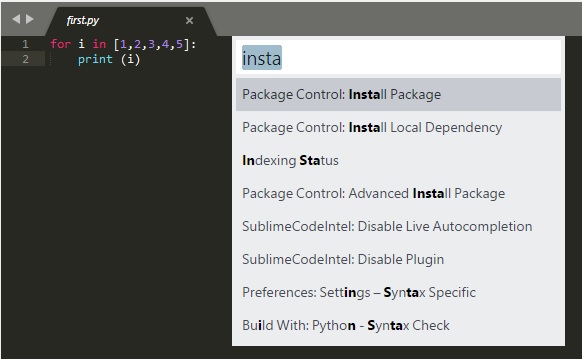
ショートカットキーの組み合わせを使用して、SublimeTextエディターに任意のパッケージコントロールをインストールできます Ctrl+Shift+P、およびを選択します Package Control: Install Package オプション。

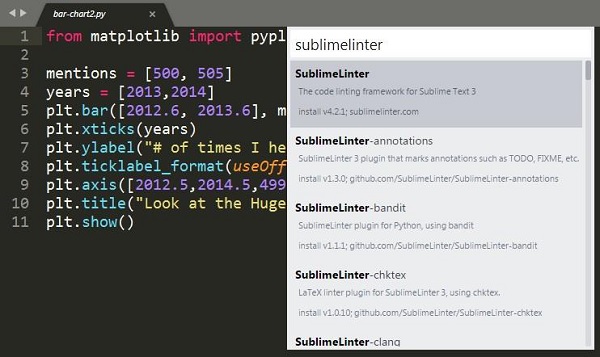
SublimeTextエディターにインストールする関連パッケージを選択します。Sublime Linterをインストールするには、次のオプションを選択する必要があります。SublimeLinter プラグイン。

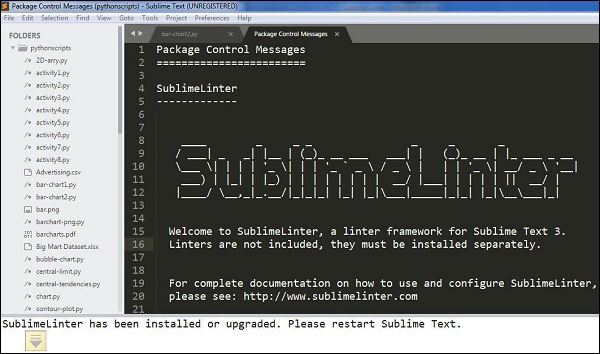
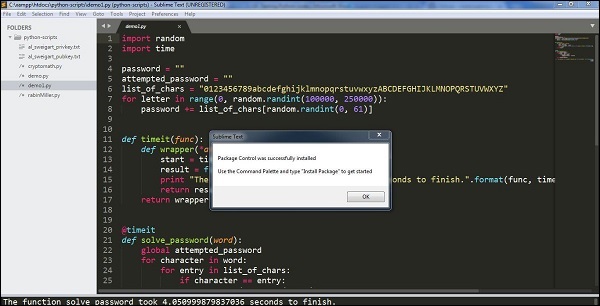
インストールが正常に完了すると、画面は次のようになります-

崇高なリンターのモード
Sublime Linterは、以下に説明するように4つの異なるモードで実行されます-
バックグラウンドモード
SublimeLinterキーがに設定されている場合 true、lintingは、ファイルが変更されるたびに常にバックグラウンドで実行されます。
ロードセーブモード
Sublime Linterキーがに設定されている場合、リンティング load saveファイルがリポジトリからロードされるときに実行されます。
保存専用モード
SublimeLinterキーがに設定されている場合 save only モードでは、特定のファイルを作業リポジトリに保存しているときにリンティングが実行されます。
オンデマンドモード
オンデマンドモードでは、SublimeLinterはに設定されます true、ショートカットを使用 Ctrl+Alt+L、コードにバグが存在する場合は、バグを検出するようにリンターを設定します。
Sublime Textエディターには、出力を操作するためのショートカットとメソッドが含まれています。この章では、適切な図を使用して、これらのショートカットについて詳しく説明します。
コマンドパレットを開く
Sublime Textエディターのコマンドパレットには、パッケージとコンソールをインストールするためのオプションが含まれています。この目的のためのショートカットキーはCtrl+Shift+P Windowsおよび Cmd+Shift+PMac用。以下のスクリーンショットは、このショートカットを使用してコマンドパレットを開くことを示しています。

トグルサイドバー
崇高なテキストエディタには、スクリプトまたはファイル名を表示するサイドバーが含まれています。ショートカットキーを使用できますCtrl+KB Windowsと Cmd+KB この目的のためのMac用。


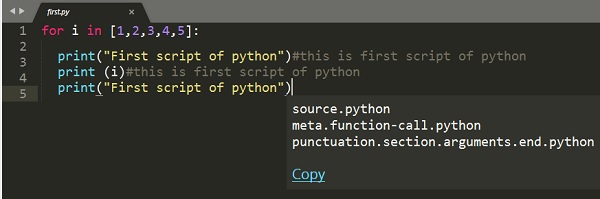
ステータスバーにスコープを表示する
ショートカットキー Ctrl+Shift+Alt+P Windowsおよび Ctrl+Shift+PMacの場合、ステータスバーにスコープが表示されます。次のスクリーンショットは、このショートカットの図を示しています。

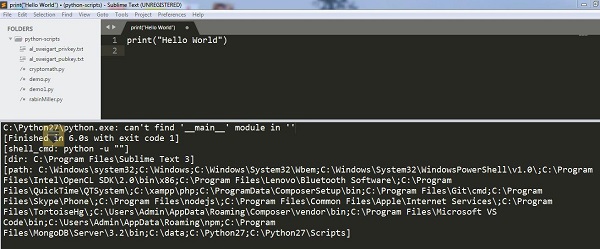
Pythonコンソール
Sublime Textエディターを使用してPythonスクリプトを操作している場合は、次を使用できます。 Ctrl+`Windowsまたは Control + `Windowsの場合、Pythonコンソールを操作します。

新しい窓
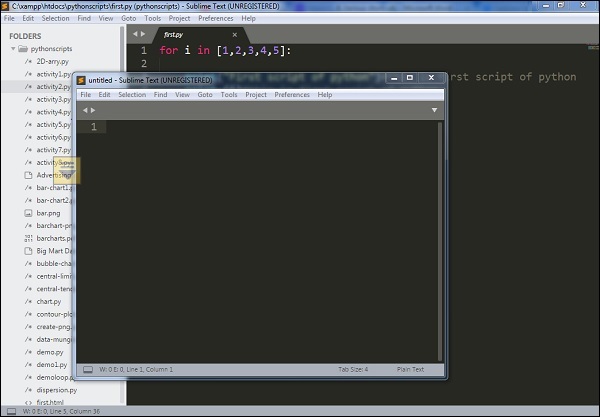
新しいウィンドウを使用すると、複数のプロジェクトを同時に管理できます。ショートカットキーを使用できます Ctrl+Shift+N Windowsと Cmd+Shift+N MacがSublimeTextエディターで新しいウィンドウを作成するため。
スニペットは、必要なときにいつでも再利用できるスマートテンプレートです。崇高なテキストエディタには、HTMLテンプレートのスニペット機能が含まれています。この章では、それらについて詳しく学習します。
スニペットを理解する
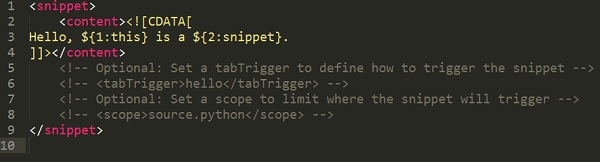
スニペットは、さまざまな属性を持つ単純なXMLサポートファイルです。それらには、sublime-snippet。XML要素のルートタグは<snippet>鬼ごっこ。作成されたスニペットはに保存されますPackages フォルダとは、このフォルダに存在すると見なされます。

スニペットのファイル形式と構文については、次のように詳しく説明します。
Content -このセクションには、スニペットの説明が含まれています。
tabTrigger −スニペットが書き込まれたときにトリガーされる一連の文字が含まれています。
Scope −スニペットがアクティブなままであるスコープを定義します。
Description−すべてのメタ記述が含まれます。スニペットのメニューが開いているときに表示されます。
最初のスニペットの作成
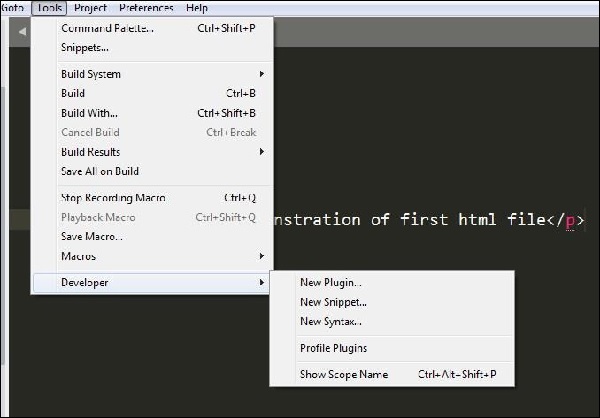
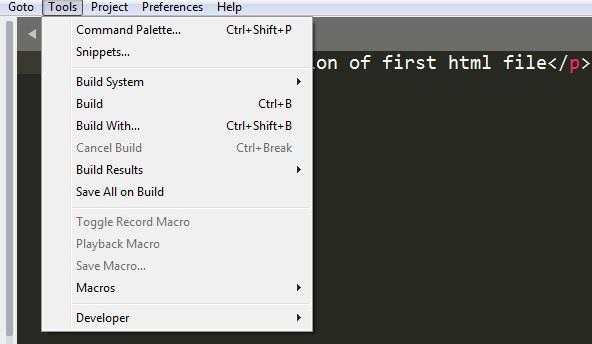
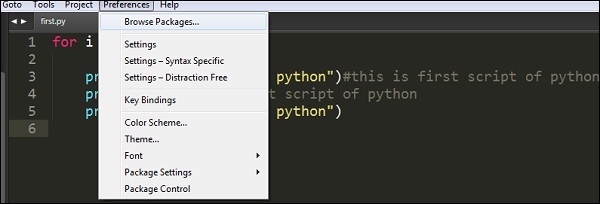
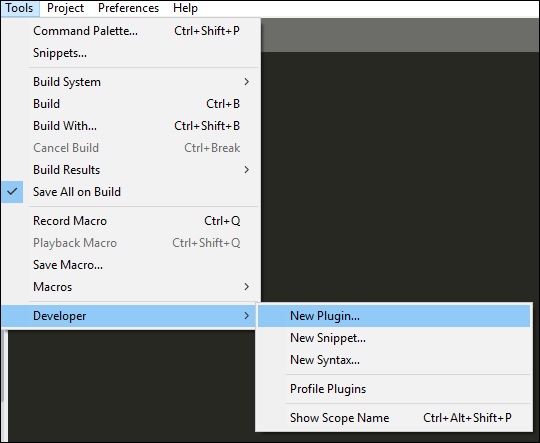
を使用してデフォルトのスニペットを作成できます Tools → Developer → Snippet オプション。

次に、関連するタグを含むデモスニペットが次のように作成されます-

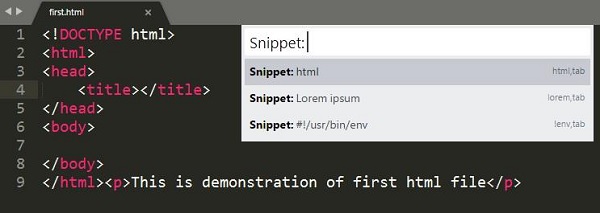
Sublime Textエディターで最初のスニペットを作成するには、 Tools メニューを選択し、 Snippets こちらのスクリーンショットに示すように、ドロップダウンウィンドウのオプション。

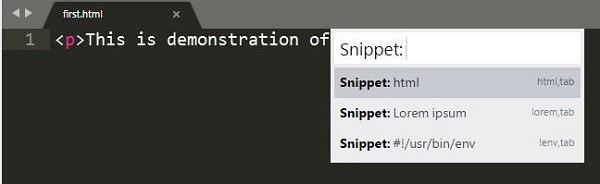
今、選択します Snippet:html 表示されたオプションから。

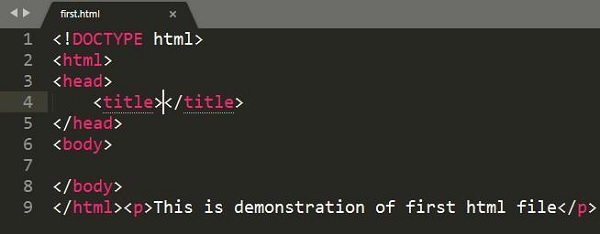
これにより、以下に示すように、指定したhtmlファイルにデフォルトのスニペットが作成されます。

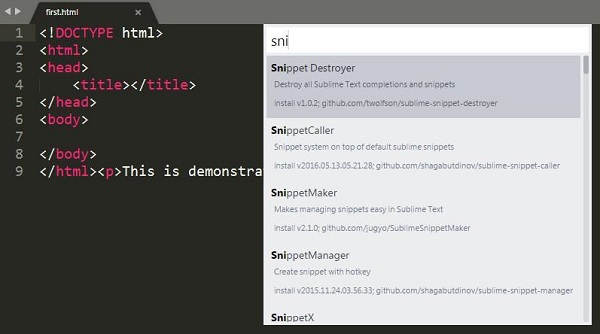
さまざまな種類のファイルにはさまざまなスニペットがあることに注意してください。コードベースのhtmlファイルの場合、以下に示すように、SublimeTextエディターで定義された3つのスニペットがあります。

パッケージコントロールスニペット
コントロールスニペットは、主に製品開発に使用されます。とinstall packages Sublimeエディターのオプションを使用すると、Web開発に必要なスニペットをダウンロードしてインストールできます。

Web開発には次のパッケージが必要になる場合があります-
- EverCodeLabSublimeはRubyonRailsをサポートしています
- PHP用の追加のPHPスニペット
- HTMLファイルのHTMLスニペット
- TwitterBootstrapのTwitterBootstrapスニペット
- JSファイルのJavaScriptスニペット
- jQuery用のjQueryスニペットパック
マクロは、一連のコマンドを含む基本的な自動化機能です。同じ手順を含む操作を実行する必要があるときはいつでも、マクロを使用できます。
マクロファイルは、拡張子が「 .sublime-micro 非常に役立つと考えられています。
マクロの記録
マクロを記録すると、特定のファイルに必要な一連のコマンドを保持する手順が定義されます。マクロは2つの方法で記録できます-
ショートカットキーを使用する Ctrl+Q Windowsではマクロを記録し、MacではCmd + Qを記録します。
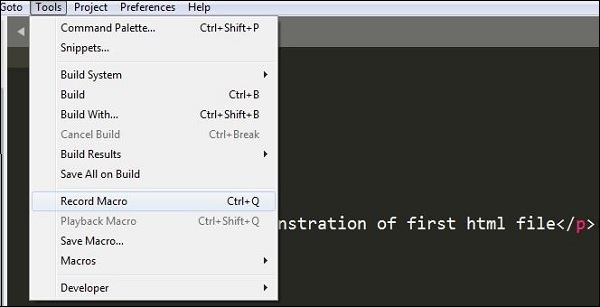
使用 record のオプション Tools → Record Macro。

マクロの記録が開始されると、SublimeTextエディターで次のメッセージが表示されます-

マクロを再生する
ショートカットキーを使用できます Ctrl+Shift+Q Windowsと Cmd+Shift+QMacの場合、ユーザーがSublimeTextに記録したマクロを再生します。このショートカットはlast recorded Sublimeのマクロ。
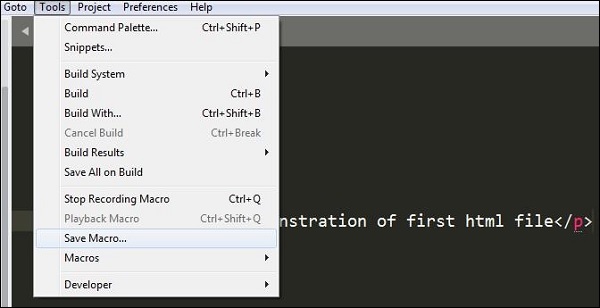
マクロの保存
オプションを使用して、記録されたマクロを保存できます Tools → Save Macro。次のスクリーンショットは、このオプションを使用してマクロを保存する方法を示しています。

以下に示すように、ツールメニューバーのさまざまなオプションを使用してマクロを再定義することもできます。

Sublime Textのキーバインディングは、ユーザーがキーを押したシーケンスを処理してアクションにマッピングするのに役立ちます。それらはJSON形式で定義され、.sublime-keymap ファイル。
統合を改善するには、Linux、OSX、およびWindows用に個別のキーマップファイルを保持することが重要です。対応するプラットフォームのキーマップがSublimeTextエディターに読み込まれます。
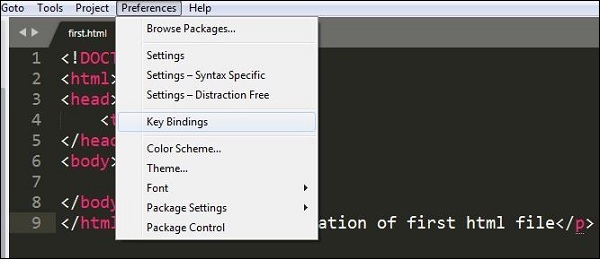
ユーザーはを開くことができます keymap オプションを使用したファイルまたはデフォルトのキーバインディング Preferences → Key Bindings。


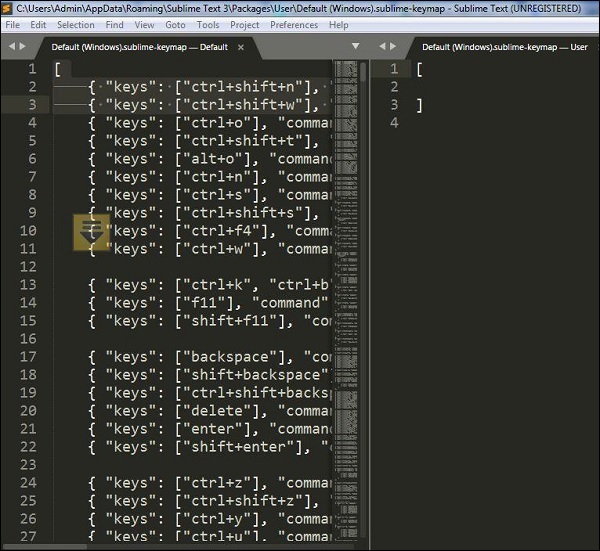
次の例は、Windowsでキーバインディングを実行する方法を示しています-
[
{ "keys": ["ctrl+shift+n"], "command": "new_window" },
{ "keys": ["ctrl+shift+w"], "command": "close_window" }
]キーバインディングの定義
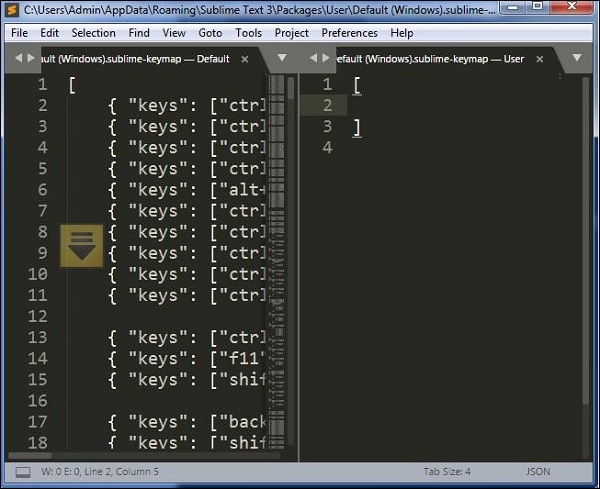
Sublime Textエディターには、キーマップを定義するオプションが含まれています。ファイルで定義されているキーバインディング.sublime-keymap すべてのキーと値の組み合わせが含まれます。

以下に示すコードを使用して、次のキーバインディングセットをこのファイルに含め、保存して実行を確認できます。
[
{
"keys": ["super+alt+;"], "command": "run_macro_file",
"args":
{"file": "Packages/User/semicolon.sublime-macro"}
}
]ここに superはWindowsまたはLinuxのWinkeyであり、OSXオペレーティングシステムのコマンドです。このコードは、にあるマクロを実行することに注意してください。Packages/User 名前が付けられています semicolon.sublime-macro を押すと Super+Alt+ キー。
この章では、SublimeTextでファイルの列を移動および選択するためのさまざまなショートカットキーについて学習します。
ポインタをコードの先頭に移動する
ショートカットを使用できます Ctrl+Home SublimeTextエディターでポインターをコードの先頭に移動します。
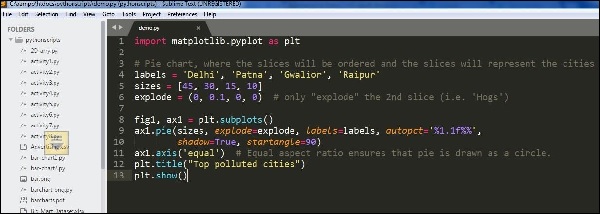
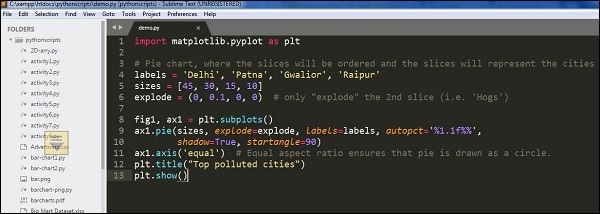
ここに示されているサンプルコードを確認してください。

以下のスクリーンショットは、カーソルが最初に移動した同じコードを示しています。

列の拡張
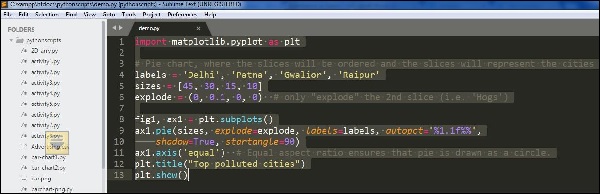
ショートカットを使用できます Ctrl+L指定された列を拡張します。このショートカットは、ポインタを含む列を選択します。次のスクリーンショットは、これを詳細に説明しています-

列のトリミング
ショートカットを使用できます Ctrl+Kファイルの指定された列をトリミングします。OSXの場合、キーの組み合わせを使用する必要がありますCmd+K この目的のために。
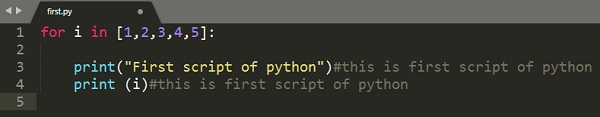
ここに示す例は、5番目の列に記載されている行がトリミングされているコードを示しています。

テキストのブロックを分割する
ショートカットを使用できます Ctrl+Shift+K 選択したテキストブロックを2つの選択に分割します。

Note −以前のキーの組み合わせとのキーの組み合わせの違いは、列が表示されることです。 Ctrl+Shift+K 指定されたコードから列番号を削除しますが、 Ctrl+K 列全体をトリミングした後、列番号をそのまま保持します。
インデントは、体系的な構造を維持するためにプログラミング言語のコードブロックを維持するプロセスです。これは、開発者にプログラムのより良い構造を伝えるのに役立ちます。この章では、SublimeTextエディターでのインデントについて詳しく説明します。
インデントの重要性
インデントは、コード構造にアクセスする人が簡単に理解できるようにコード構造を維持するのに役立ちます。適切なインデントは、コードに次の機能を付与します-
- Readability
- User-friendliness
- Adaptability
- メンテナンスのしやすさ
崇高なテキストのインデントのオプション
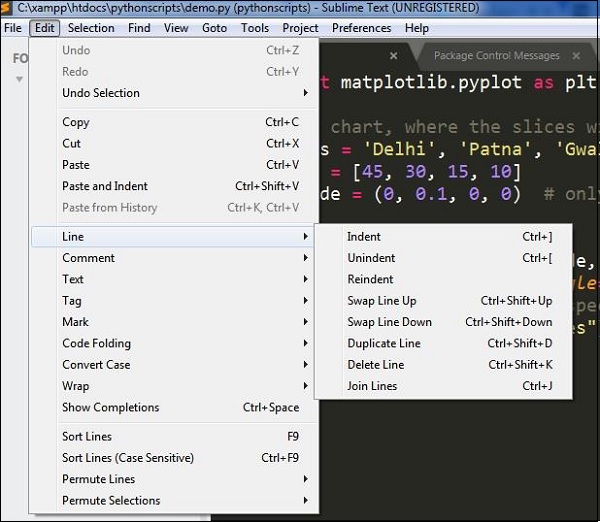
次のスクリーンショットに示すように、SublimeTextエディターはコードインデントのさまざまなオプションを提供します-

これらのオプションの使用法については、ここで詳しく説明します-
インデントオプション
インデントオプションは、指定されたコードのインデントを作成するのに役立ちます。指定されたコードを選択し、Indentオプション。ショートカットを使用することもできますCtrl+[インデントする必要のあるコードを選択した後。理解を深めるために、次のスクリーンショットを参照してください-

インデント解除オプション
インデント解除オプションは、インデント手順の逆で機能します。インデント解除オプションのショートカットは次のとおりです。Ctrl+]。理解を深めるために、次のスクリーンショットを参照してください-

Reindentオプション
再インデントオプションは、インデント解除オプションを元に戻し、コードを同じ状態に戻すために使用されます。理解を深めるために、次のスクリーンショットを参照してください-

インデントの利点
適切なインデントは、コードと開発者にさまざまな利点を提供します。それらについては以下で説明します-
コードブロックは、それほど労力をかけなくても表示されます。
開発者は、必要なコード行に集中し、無関係な行を簡単に無視できます。
同じ種類のコード構造を複数回使用する開発者は、 start of block そして end of block ステートメント。
置き忘れたコード行は簡単に識別できます。
Sublime Textエディターの基本設定は、フォントサイズ、行番号の表示、エディターの配色など、エディターに必要な構成です。
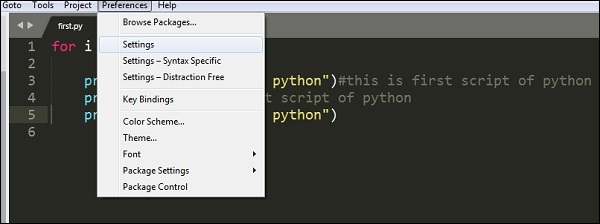
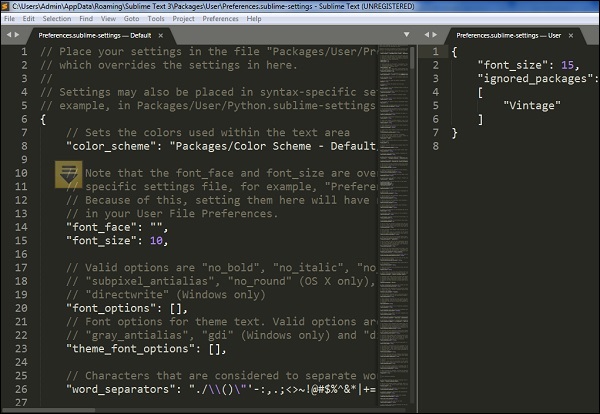
すべての基本設定はJSON形式で構成されています。設定リストを表示するには、のメニューに移動しますPreferences -> Settings.


設定には、次の2種類の構成が含まれます。
- Default
- User
デフォルトにはすべてのデフォルト構成が含まれ、ユーザーは基本設定のカスタマイズされた設定を定義します。
上記のシナリオの場合、カスタマイズされた設定は次のとおりです。
"font_size": 15,
"ignored_packages":
[
"Vintage"
]設定のカテゴリ
SublimeTextの設定のさまざまなカテゴリは次のとおりです-
エディター設定
これらには、コードベースのファイルを編集するための基本設定が含まれます。例としてはfont_face, font_size そして tab_size。設定はデフォルト構成で存在します。
ユーザーインターフェイス設定
これらには、背景、テーマ、さまざまな色の組み合わせに特に焦点を当てた一般的な設定が含まれます。これらの設定は、デフォルト構成の2番目のセクションに追加されます。
アプリケーションの動作
これらの設定は、開いているウィンドウ全体でのSublimeTextエディターに含まれるアプリケーションの動作に焦点を当てています。これらの設定は、デフォルトの構成設定の3番目のセクションに含まれています。
構文-特定の設定
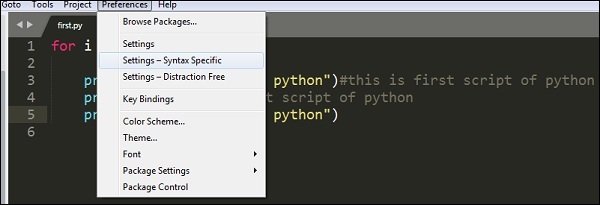
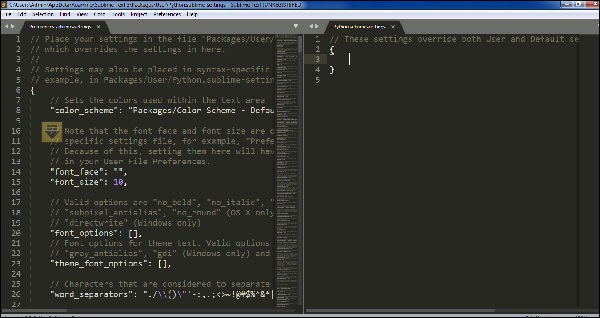
これらの設定は、SublimeTextエディターの構文を設計するために使用されます。構文固有の設定のリストを取得するには、ユーザーはオプションを使用する必要がありますPreferences − Syntax-Specific。


Sublime Text Editorのテーマ管理は、色と魅力的な背景でエディターの外観を向上させることを意味します。テーマはJSON形式の値です.sublime-theme IDEの要素の色を変更することにより、エディターのユーザーインターフェイスの外観を拡張および管理します。
テーマのインストールと適用
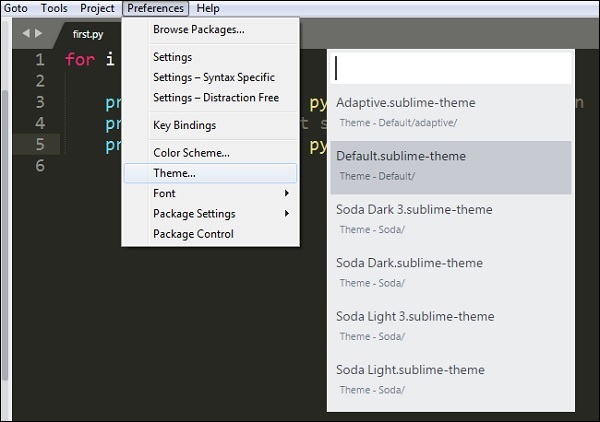
次の手順は、SublimeTextエディターでのテーマのインストールと適用について説明します-
Step 1 −を使用する Install こちらのスクリーンショットに示すように、テーマのパッケージをインストールするためのSublimeTextのパッケージ-

Step 2 −オプションのリストは次のように表示されます Install Package オプションで、それらをダウンロードしてSublimeTextエディターにインストールできます。

Step 3 −テーマを選択したら、アクティブにします。

Step 4−インストールされているテーマリストから目的のテーマを選択します。これにより、エディターの外観が自動的に変更されます。

配色
配色は、にあるXML形式のファイルです。 Packages配色のフォルダ。UI要素に固有のテーマとは異なり、これらはSublimeテキストの色をカスタマイズするための優れた方法です。
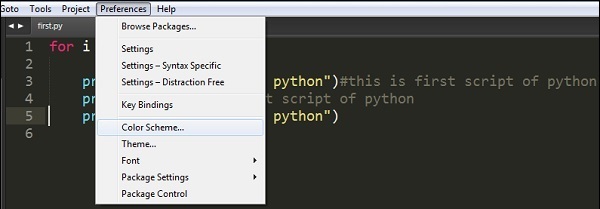
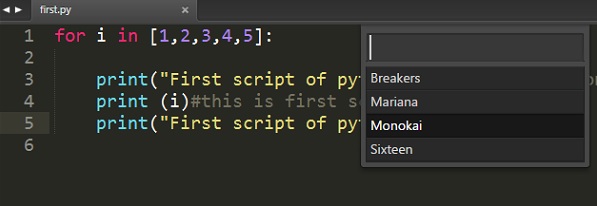
オプションを使用して配色を選択できます Preferences → Color Scheme。同じことを示す次のスクリーンショットを参照してください。


配色には、次のようなさまざまなオプションが含まれます Breakers, Mariana, Monokai, そして Sixteen。エディターの外観は、選択した配色によって異なります。これらのパターンは色の構文にのみ焦点を当てていることに注意してください。
Sublimeテキストエディタのビンテージモードは、viの編集機能の組み合わせを含むパッケージです。ヴィンテージモードでは、Sublimeエディターでviコマンドのリストを使用できます。
ヴィンテージモードはオープンソースプロジェクトであり、リンクからダウンロードできます-
https://github.com/sublimehq/Vintage
viエディターを理解する
Vi原始的で広く使用されているテキストエディタです。もともとはUNIXオペレーティングシステム用に作成され、スクリプト実行の基本機能を備えています。操作にマウスを必要としないため、さまざまなオペレーティングシステムで広く使用されているコマンドラインエディタです。崇高なものが含まれています vim、の高度なセクションです vi エディターであり、マクロ、スニペット、プラグインのカスタマイズが含まれます。
ヴィンテージモードの有効化
次の手順でビンテージモードを有効にできます-
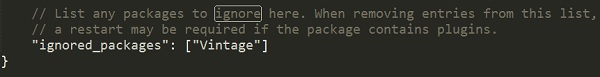
オプションを選択します Preferences → Settings
編集する json キー名が次のような設定構成のファイル ignored_packages。ヴィンテージパッケージはに含まれていますignored_packages セクション。

構成からVintageの属性を削除して、SublimeテキストエディターでVintageプロパティを有効にします。
"ignored_packages": []次のスクリーンショットに示すように、ビンテージモードエディタが表示されます-

ヴィンテージモードには、viエディターと同様のさまざまなコマンドが含まれています。これには、以下のコードに示すSublimeTextエディターの基本設定が含まれます-
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 15,
"ignored_packages":
[
],
"vintage_start_in_command_mode": true,
"theme": "Soda Dark.sublime-theme"
}| モード | 説明 | キー |
|---|---|---|
| コマンドモード | ユーザーがコマンドを入力するのを待ちます | ESC |
| 挿入モード | テキストはさまざまな位置に挿入できます | i / I / a / A |
| ビジュアルモード | 移動コマンドを使用してテキストを選択/強調表示します | V |
| ビジュアルラインモード | 矢印キーを使用してテキストの行を選択/強調表示します | Shift + V |
ヴィンテージモード
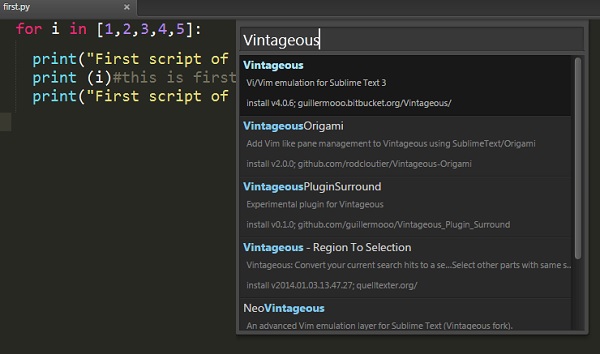
Vintageousは、viエディターの記述分析に使用されるパッケージです。下記のパッケージコントロールを使用してダウンロードできます-

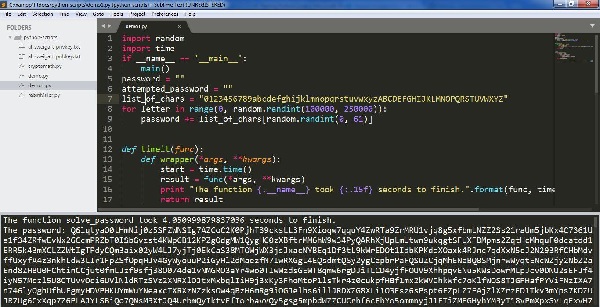
ヴィンテージパッケージを正常にインストールすると、画面は次のスクリーンショットのようになります-

Sublime Editorには、さまざまなプログラミング言語用のテストモジュールが含まれています。これは、ファイルとスクリプトの単体テストに役立ち、開発者がバグ、エラー、問題がある場合はそれを分析するのに役立ちます。
Sublime Textエディターには、JavaScriptのテストとデプロイに必要な3つのモジュールが含まれています。この章では、それらについて詳しく説明します。
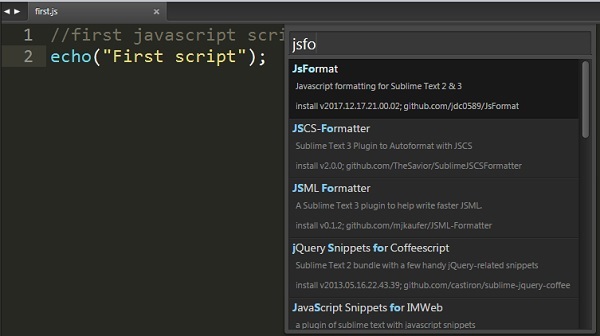
JsFormat
JsFormatは、スクリプト行のフォーマットに使用されるJavaScriptプラグインであり、単体テストプロセスを容易にします。舞台裏では、JSビューティファイア(http://jsbeautifier.org/)完全なJSまたはJSファイルの一部をフォーマットします。JSFormatは、Install Package Sublimeエディターのオプション。

特徴
JsFormatは、スクリプトに次の機能を提供します-
- JSおよびJSONファイルのフォーマットを容易にします。
- 全文フォーマットと選択されたフォーマットを提供します。
- フォーマットオプションのカスタマイズ可能な設定を提供します。
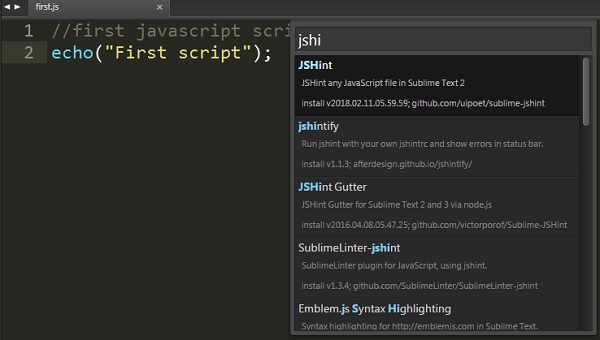
JSHint
JSHintは、ヒントを通じて間違いを分析するために使用されるコミュニティ主導のツールです。これは、エラーや潜在的な問題を検出するのに役立ちます。JSHintはオープンソースのパッケージで、シンプルで理解しやすいものです。JSHineはSublimeTextエディターにインストールできます。Install Package モード。
Sublime Text EditorでJSHintプラグインを実装するには、ショートカットを使用できます Alt+J Windowsと Cmd+j OSXシステムで。

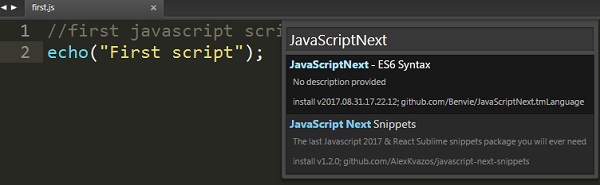
JavaScriptNext
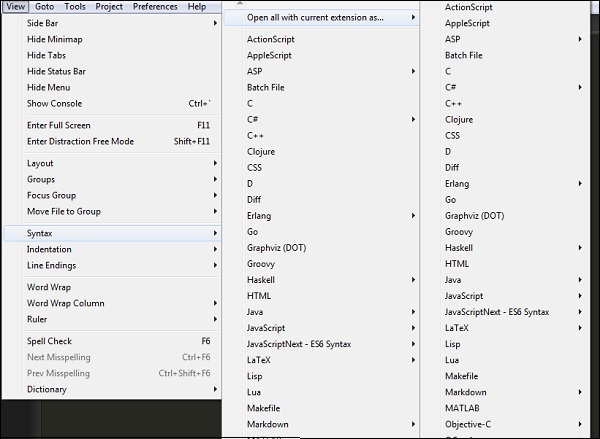
このスクリプトは、JSファイルの構文とそれに関連する意味を強調するために使用されます。これには、さまざまなモジュール、矢印関数、クラス、およびジェネレーターを備えた構文ハイライトの機能が含まれています。

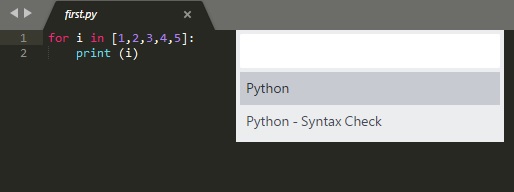
以下のスクリーンショットに示すように、構文リストを使用してファイルの構文チェックを実行できます。

Pythonは提供しています unittest、展開前に設計されたスクリプトを単体テストするための公式の単体テストフレームワーク。とも呼ばれますPyUnit。SublimeTextエディターで使用されるPythonユニットテストは次のように呼ばれますsublime-unittests そしてそれらは次のリンクで利用可能です-
https://github.com/martinsam/sublime-unittest
これらの単体テストには、単体テストケースの作成を容易にするための便利なスニペットが多数含まれています。
UnitTestのインストール
Sublimeのパッケージコントロールは、のインストールを管理します unittests 次の手順で詳しく説明します-
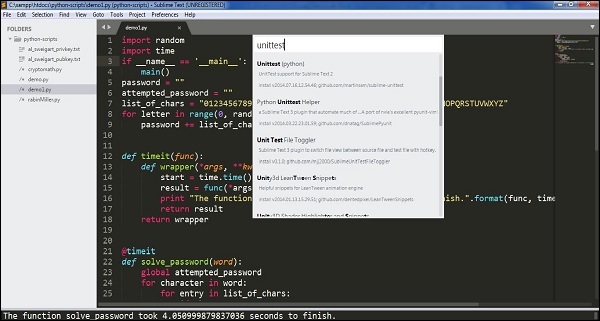
Step 1 − SublimeEditorのコマンドパレットを使用する Ctrl+Shift+P 以下のスクリーンショットに示すように、パッケージのインストール用-



Step 2 −インストールされたパッケージは次の2つの主要なスニペットを使用します−
testclass これは、新しいテストクラスを作成するために使用されます
testfunc これは、入力する新しいテスト関数を作成するために使用されます
Step 3−コンソールは、以下のスクリーンショットに示すようにテスト結果を計算します。結果は、テストの成功または失敗によって異なることに注意してください。
Success Result

Failure Result

Note −ユニットテストケースは、Pythonでスクリプトを計算するためのコンパイラとして機能します。
Sublime TextEditorは Hunspell スペルチェックプロセス用。 HunspellLibreOffice、Mozilla Thunderbird、Google Chrome、および多くの独自パッケージのスペルチェッカーです。Sublime Textエディターには、単語の適切なスペルチェックのための辞書サポートが含まれています。
辞書
Sublime Textには、UTF-8でエンコードされた辞書が含まれています。Sublime Textエディターで辞書を実装するには、最初にUTF-8に変換する必要があります。ユーザーがUTF-8でエンコードされた辞書を持っている場合は、Preferences SublimeTextエディターのオプション。

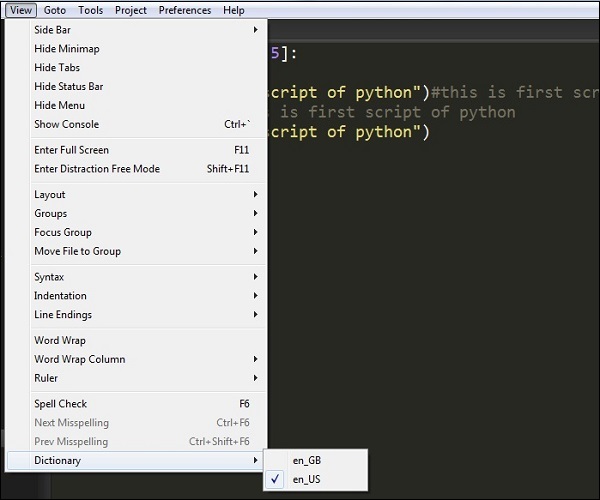
あなたはから辞書を選択することができます View → Dictionary 与えられたスクリーンショットに示されているメニュー-

辞書の設定
Sublime TextEditorのスペルチェックには2つの設定が定義されています-
- Spell_check
- Dictionary
// Set to true to turn spell checking on by default
"spell_check": false,
// Word list to use for spell checking
"dictionary": "Packages/Language - English/en_US.dic"これらの構成はに含まれています settingsファイル。追加および無視された単語は、ユーザー設定のadded_words そして ignored_words それぞれキー。
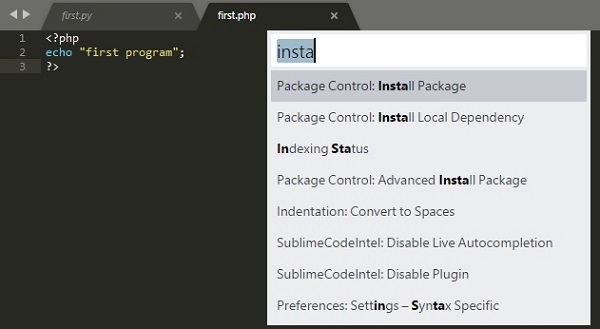
ソフトウェアパッケージは、追加機能のためにSublimeTextにインストールされます。ショートカットキーでソフトウェアパッケージのリストを見ることができますCtrl+Shift+P Windowsと Cmd+Shift+PMacの場合。理解を深めるために、次のスクリーンショットを確認してください-


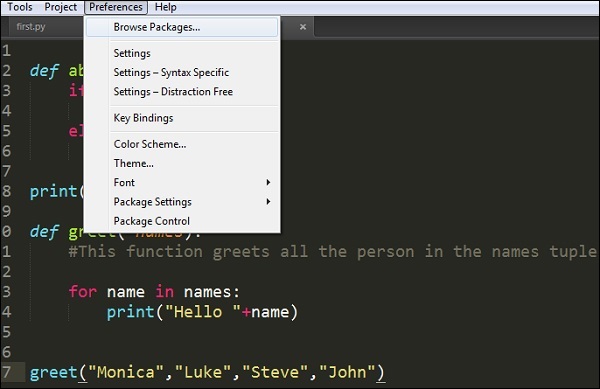
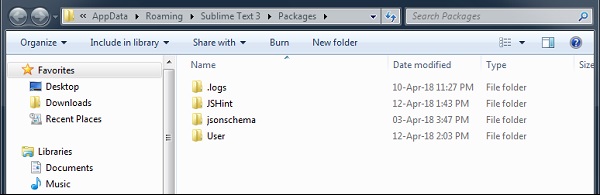
これらのパッケージはにインストールされています Packages → User必要な構成全体を含むディレクトリ。パッケージを閲覧するには、Preferences → Browse Packages 以下のスクリーンショットに示すように、オプション-



これらのファイルはカスタマイズされた構成であり、必要に応じて変更できます。パッケージはJSON形式で作成されます。
考えます sublime-keymap 次のコードを含むパッケージが作成されました-
[
{
"keys": ["super+alt+;"],
"command": "run_macro_file",
"args": {"file": "Packages/User/semicolon.sublime-macro"}
}
]この章では、の主なオプションについて学習します File, Edit そして Goto SublimeTextエディターのメニュー。
エンコーディングで保存
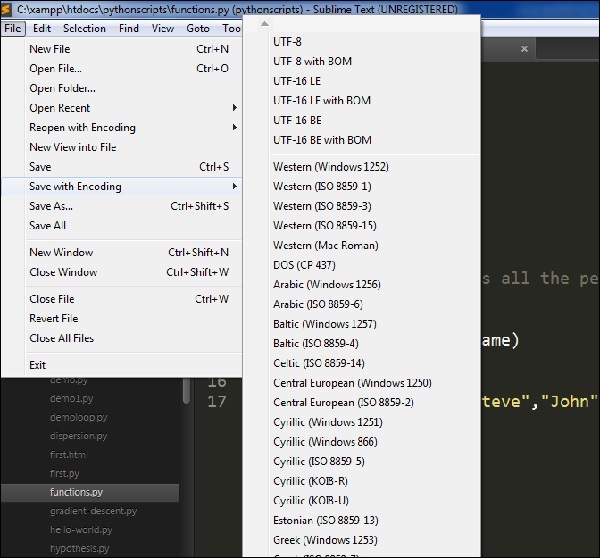
このオプションはに含まれています Fileスクリプトとファイルを適切なエンコーディングで保存するのに役立つメニュー。次のスクリーンショットに示すように、Sublime TextEditorにはPythonスクリプトをエンコードするためのさまざまなオプションが含まれています-

エンコードプロセスは、スクリプトをサードパーティの攻撃から保護するのに役立ち、認識された使用または関心のあるアイテムを構成に変換できるようにします。
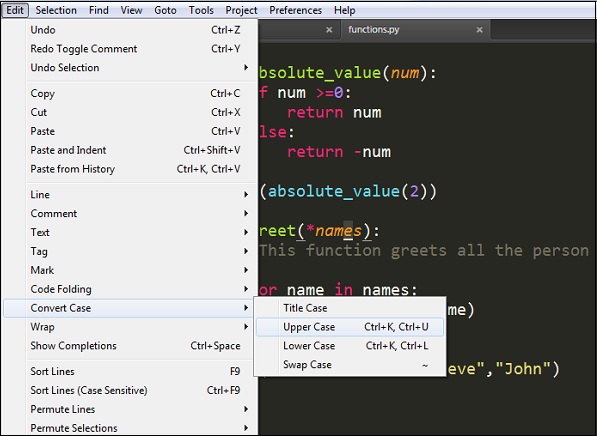
ケースを変換
大文字と小文字の変換は、大文字から小文字への変換、およびその逆の変換に役立ちます。理解を深めるために、次のスクリーンショットを参照してください-

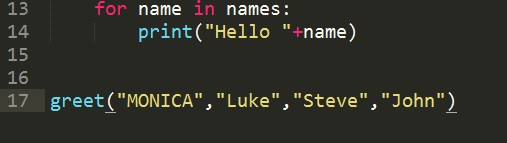
たとえば、キーワードを考えてみましょう Monicaファイルに含まれているので、大文字に変換しましょう。理解を深めるために、次のスクリーンショットを参照してください-

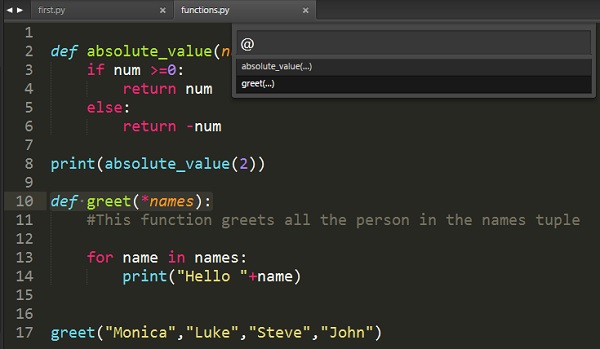
後藤シンボル
このオプションを使用すると、ユーザーは適切なキーワードまたは任意の機能を検索または取得できます。このオプションは、1000行を超えるコードがあり、ユーザーが一意の行または注釈を検索する必要がある場合に非常に役立ちます。
次のスクリーンショットは、GotoSymbolのデモンストレーションを示しています-

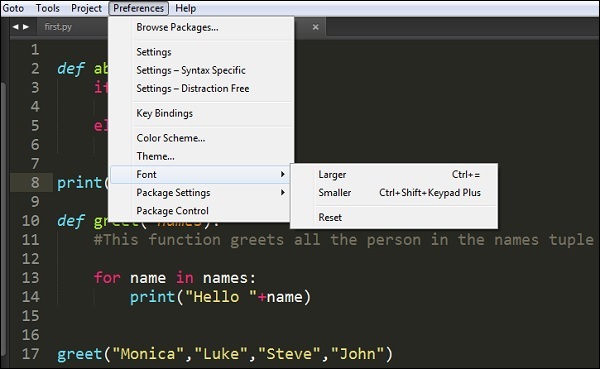
前の章では、に関連するさまざまなオプションについて説明しました。 Preferencesメニュー。この章では、Font settings 崇高なテキストエディタの。
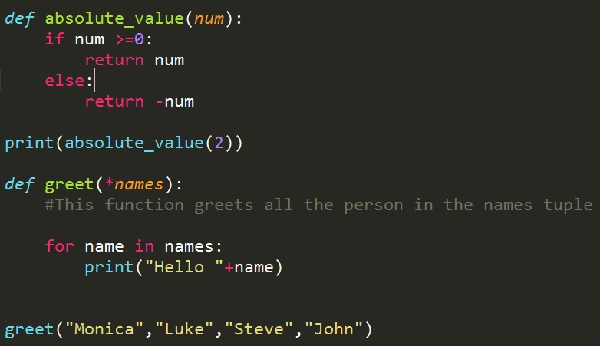
Sublime Editorは、フォントサイズの3次元を提供します- Larger, Smaller そして Reset加えられた特定の変更を元に戻すオプション。ユーザーがエディターで適切な段落またはテキストを選択すると、指定されたフォントを実装できます。

ファイル内の選択されたテキストを検討してください functions.py 必要な変更を加える必要がある場所-

より大きなフォントの実装後、スクリプトのサイズとフォントサイズが自動的に大きなサイズに変更されることに注意してください。

すべてのエディターには、一連のアクティビティとデフォルトパッケージをトリガーする開発用のプラグインが含まれています。Sublime Textエディターには、独自にカスタマイズしたプラグインを開発するための機能が含まれています。この章では、SublimeTextで独自のプラグインを開発する方法について詳しく説明します。
プラグインの開発
次の手順は、SublimeTextでプラグインを開発する方法を詳しく示しています-
Step 1 −を選択します New Plugin ナビゲートすることによるオプション Tools → Developer → New Plugin 以下に示すように-

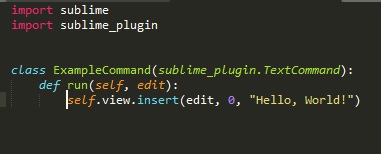
Step 2 −プラグインの基本コードには、2つのメインライブラリのインポートが含まれています。 sublime そして sublime_plugin。

プラグインのコードは-です
import sublime
import sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.insert(edit, 0, "Hello, World!")Step 3 −カスタマイズされたプラグインはに保存されます Packages → Userフォルダ。SublimeTextエディターに保存されているプラグインを完全に理解できる次のスクリーンショットを参照してください。

プラグインの実行
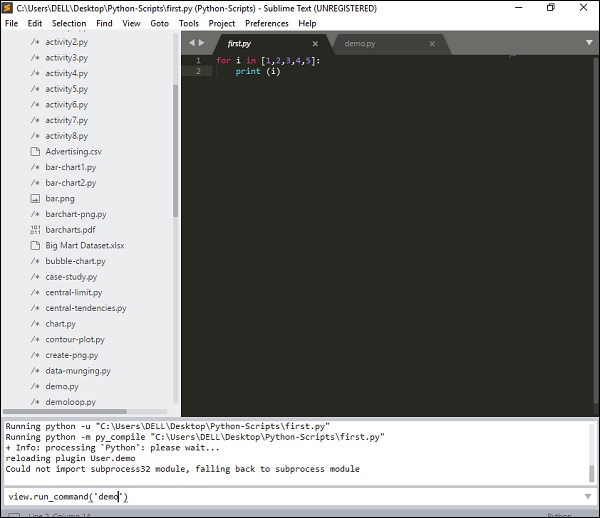
プラグインを作成して保存したら、ショートカットキーを使用してコンソールを開きます Ctrl+` Windowsと Cmd+` OSXで、ここに示すコマンドを実行します-
view.run_command(plugin-name)
このコマンドは、アクティビティのリストが含まれているユーザーが定義したプラグインを実行します。
コマンドパレットには、頻繁に使用されるアイテムまたはコマンドのリストが含まれています。コマンドのエントリはに含まれています.sublime-commands file。
コマンドパレットの使用
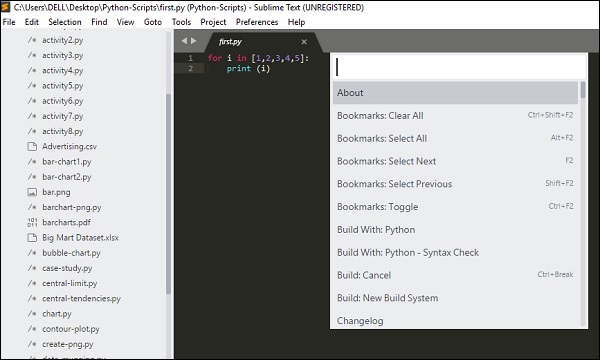
Sublime Textエディターでコマンドパレットを開くには、ショートカットキーの組み合わせを使用できます Ctrl+Shift+P Windowsと Cmd+Shift+P OSXで。

パレットから一般的に使用されるコマンドは次のとおりです。
- Pythonでビルドする
- パッケージをインストールする
Pythonでビルドする
これにより、すべての依存関係が生成され、特定のPythonファイルの指定されたコードがビルドされます。

パッケージをインストールする
このコマンドを使用すると、以前に含まれていなかったインストール可能なパッケージのリストを取得できます。

コマンドパレットに含まれるすべてのコマンドは、Packagesディレクトリに保存されます。Default.sublime-commandsファイル内で宣言されたコマンドの基本的な例を以下のコードに示します-
[
{ "caption": "Project: Save As", "command": "save_project_as" },
{ "caption": "Project: Close", "command": "close_project" },
{ "caption": "Project: Add Folder", "command": "prompt_add_folder" },
]Note − JSONファイルには、コマンドごとに3つのメインキーが含まれています−
- Name/Caption
- Location
- Content
デバッグとは、特定のコードのエラーやバグを見つけて修正するプロセスです。Sublimeエディターには、エラーを簡単に見つけるのに役立つデバッグ機能を備えたさまざまなプラグインが含まれています。
この章では、PHPWebアプリケーションをデバッグする方法を学習します。崇高な用途Sublime TestX debugこの目的のためのプラグイン。このプラグインの機能は次のとおりです。
これは、PHPファイルとスクリプトのデバッグに使用される拡張機能です。
デバッグおよびプロファイリング機能のリストを提供します。
スタックトレースと、表示や機能などのリアルタイムパラメータを維持します。
Sublimeプラグインのインストール
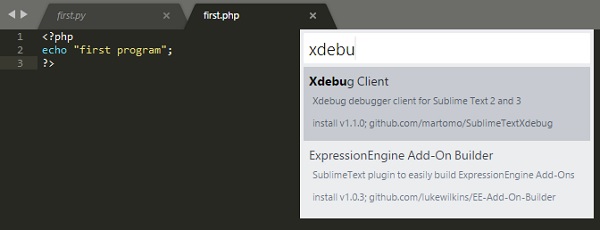
Sublime Text Xdebugプラグインをインストールするには、次の手順を実行する必要があります-
Step 1 −のショートカットを使用してパッケージコントロールパレットのインストールをインストールします。 Ctrl+Shift+P または Cmd+shift+P。


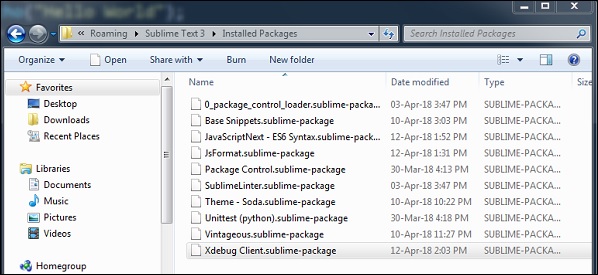
Step 2 − Xdebugクライアントが正常にインストールされた後、構成ファイルは Installed Packagesフォルダ。構成ファイルは、PHPWebアプリケーションをデバッグするためのパラメーターを含むJSONファイルです。

Step 3 −ショートカットを使用してPHPファイルのデバッグセッションを開始します Ctrl+F9。を使用してそれを行うこともできますStart Debug コマンドパレットを使用したオプション。

Step 4 −の分割ウィンドウ XdebugClientPHPファイルの出力が表示されます。コードを1行ずつデバッグするプロセスを維持します。理解を深めるために、次のスクリーンショットを参照してください-

Sublime TextEditorにはプラグインがあります Web InspectorJavaScriptコードのデバッグ用。ブレークポイントを設定し、コンソールを調べ、コードのセクションを評価するのに役立ちます。この章では、このプラグインについて詳しく学習します。
Sublime WebInspectorのインストール
次の手順は、Sublime WebInspectorのインストールを示しています-
ステップ1
メニューオプションを使用する Preferences → Browse Packages 与えられたスクリーンショットに示されているように、インストールされたパッケージのパスを取得します。

ステップ2
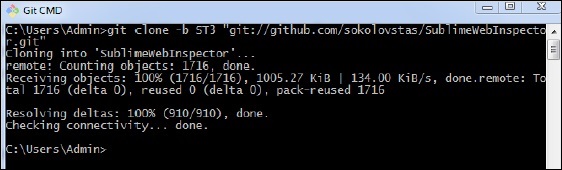
の助けを借りて git コマンドプロンプトで、以下に示すコマンドに示すように、gitリポジトリを使用してDebugging JavascriptWebアプリケーションのパッケージを複製します。
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
ステップ3
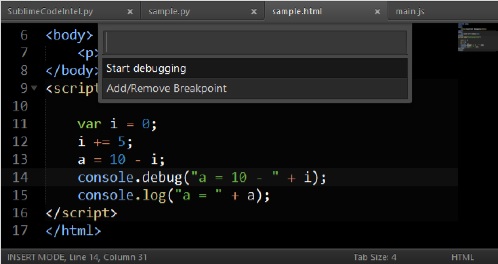
インストールをテストするには、コマンドパレットを開き、Webインスペクターを起動します。Webインスペクターのショートカットキーを使用できますCtrl+Shift+R Windowsと Cmd+Shift+ROSXシステムで。以下に示すように、JavaScriptアプリケーションに必要なすべてのブレークポイントを確認できます-

SublimeTextでのバッチ処理は Build systems。ビルドシステムは、ユーザーが次のような外部プログラムを介してファイルを実行するのに役立ちますmake, tidy そして interpreters。
ビルドシステムを使用する場合、次の点に注意してください。
それらはJSONファイルであり、拡張子は .sublime-build。
ビルドプロセスを開始するには、オプションを選択できます Tools → Build またはショートカット Ctrl+B Windowsと Cmd+B OSXシステム用。
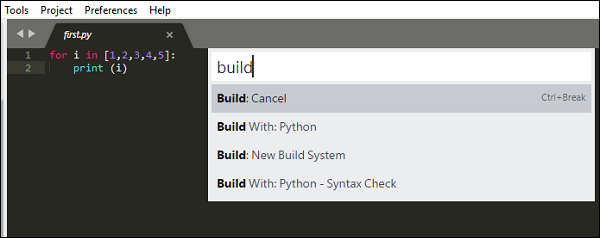
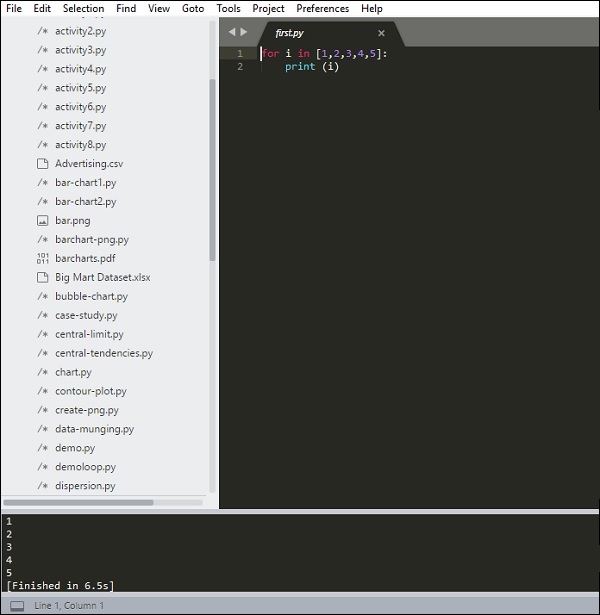
このチュートリアル全体を通して、Pythonファイルに焦点を当てていることを思い出してください。崇高なテキストには、Pythonファイルの2つのビルドモードが含まれています。

Pythonのビルドが完了すると、エディターで次の出力を確認できます-

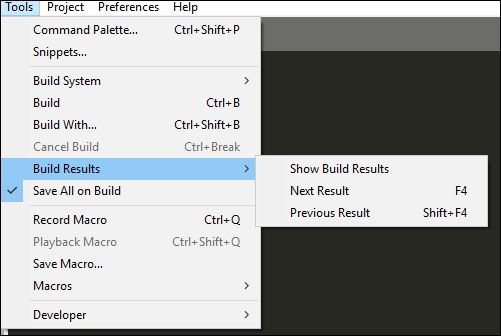
オプションを使用して、SublimeTextエディターで特定のプロジェクトに対して作成されたビルド結果のリストを表示できます。 Tools → Build Results → Show Build Results。

ビルドシステムとバッチ処理に関連する完全なファイルは、 Packages フォルダ(Packages/user)。Sublime Editorの多くのパッケージには、独自のビルドシステムが含まれています。
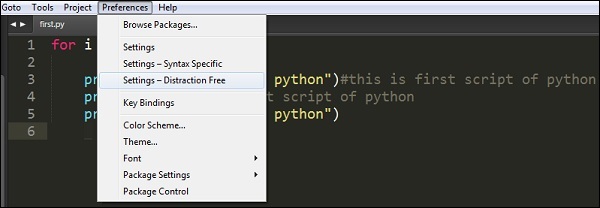
Sublime Textエディターの気晴らしフリーモードでは、コードとファイルを全画面で表示できます。オプションで気晴らしのないモードに入ることができますView → Enter distraction mode メニュー項目。

Sublime Textエディターでディストラクションモードを有効にすると、出力は次のように表示されます-

UIクロームでアクセス可能なアイテムはすべて非表示になっていますが、気晴らしモードでアクセスできます。
カスタマイズ
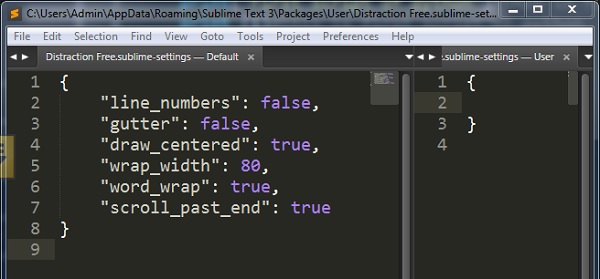
SublimeTextエディターの気晴らしのないモードのカスタマイズのすべてのプロパティはに含まれています Distraction Free.sublime-settings 以下のスクリーンショットに示すJSONファイル。

次のスクリーンショットは、Sublimeエディターの気晴らしフリーモードに含まれるプロパティを示しています-

次のような属性に注意してください line_numbers, gutter, draw_centered, wrap_width, word_wrap そして scroll_past_end それらは魅力的な気晴らしのないモードを可能にするようなものです。
SublimeCodeIntelは、SublimeTextエディターの重要なプラグインです。以下の機能を提供します-
シンボルへのジャンプ機能。これは、ユーザーがファイルとシンボルの指定された行にジャンプするのに役立ちます。
オートコンプリートのライブラリが含まれており、モジュール/シンボルをリアルタイムで表示します。
ツールチップは、関連する機能に関する情報をステータスバーに表示します。
インストール
次の手順でSublimeCodeIntelプラグインをインストールできます-
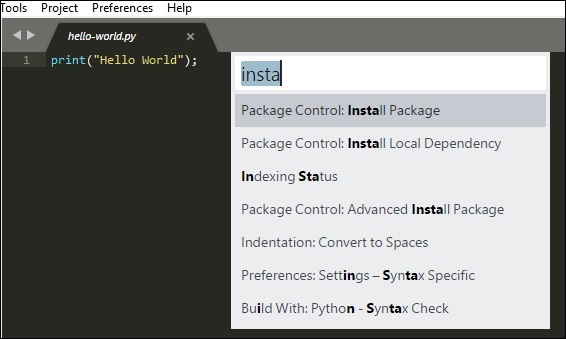
Step 1−WindowsではショートカットCtrl + Shift + Pを使用し、OSXシステムではCmd + Shift + Pを使用して、SublimeTextエディターのインストールパッケージ機能を取得します。理解を深めるために、次のスクリーンショットを参照してください-

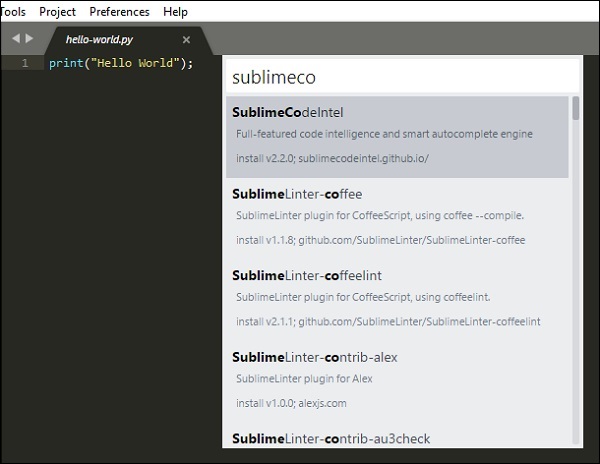
Step 2 −次に、プラグインを選択します SublimeCodeIntel インストールして、SublimeTextエディターを再起動します。

Step 3 −のインストールが成功した場合 SublimeCodeIntel プラグイン、画面は次のようになります-

構成
SublimeCodeIntelの組み込み構成には2つあります-
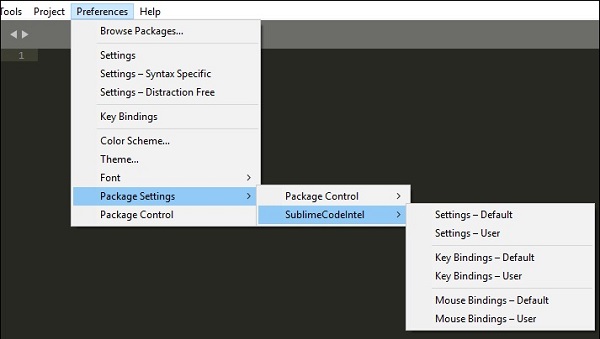
- 設定-デフォルト
- 設定-ユーザー
これらの構成を示す次のスクリーンショットを参照してください-

の構成 SublimeCodeIntel と呼ばれるJSONファイルに含まれています SublimeCodeIntel.sublime-settings。各言語に必要な構成は、以下のようにSublimeCodeIntelプラグインに含まれています-
/*
Defines a configuration for each language.
*/
"codeintel_language_settings": {
"Python3": {
"python3": "/usr/local/bin/python3.3",
"codeintel_scan_extra_dir": [
"/Applications/Sublime Text.app/Contents/MacOS",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
],
"codeintel_scan_files_in_project": true,
"codeintel_selected_catalogs": []
},
"JavaScript": {
"codeintel_scan_extra_dir": [],
"codeintel_scan_exclude_dir":["/build/", "/min/"],
"codeintel_scan_files_in_project": false,
"codeintel_max_recursive_dir_depth": 2,
"codeintel_selected_catalogs": ["jQuery"]
},
"PHP": {
"php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
}
}これらの構成は、必要に応じてカスタマイズできます。これは、ユーザーが作業しているプロジェクトのサイズや複雑さなどのさまざまなパラメーターを使用して、ユーザーがインストールしたモジュール/ライブラリの数によって異なります。