Yii-アセット
アセットは、Webページで参照できるファイル(css、js、ビデオ、オーディオ、または画像など)です。Yiiはで資産を管理しますasset bundles。アセットバンドルの目的は、関連するグループを持つことですJS または CSSコードベース内のファイルと、単一のPHP呼び出し内でそれらを登録できるようにするため。アセットバンドルは、他のアセットバンドルにも依存できます。
アセットフォルダー内には、基本的なアプリケーションテンプレートのアセットバンドルがあります-
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
];
public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>上記のクラスは、アセットファイルが内部にあることを指定します @webroot URLに対応するフォルダ @web。バンドルには含まれていませんJS ファイルと単一 CSSファイル。バンドルは他のバンドルに依存します-
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
AssetBundleのプロパティ
AssetBundleのプロパティは次のとおりです。
basePath −このバンドルのアセットファイルを含むWebアクセス可能なディレクトリを定義します。
baseUrl −basePathプロパティに対応するURLを指定します。
js −このバンドルに含まれるJSファイルの配列を定義します。
css −このバンドルに含まれるCSSファイルの配列を定義します。
depends−このバンドルが依存するアセットバンドルの配列を定義します。これは、現在のアセットバンドルのCSSファイルとJSファイルが、バンドルによって宣言された後に含まれることを意味します。depends プロパティ。
sourcePath−アセットファイルを含むルートディレクトリを定義します。ルートディレクトリにWebアクセスできない場合は、このプロパティを設定する必要があります。それ以外の場合は、basePath そして baseUrl プロパティ。
cssOptions −に渡されるオプションを定義します yii\web\View∷registerCssFile 関数。
jsOptions −に渡されるオプションを定義します yii\web\View::registerJsFile 関数。
publishOptions:に渡されるオプションを指定します yii\web\AssetManager::publish 関数。
資産の分類
場所に応じて、資産は次のように分類できます-
Source Assets−アセットは、Web経由で直接アクセスできないディレクトリにあります。ページでソースアセットを使用するには、これらをWebディレクトリにコピーする必要があります。このプロセスはasset publishing。
Published Assets −アセットはWebアクセス可能なディレクトリにあります
External Assets −アセットは別のWebサーバーにあります。
アセットバンドルの使用
Step 1 −内部 assets フォルダ、という名前の新しいファイルを作成します DemoAsset.php 以下の内容で。
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’;
public $js = [‘js/demo.js’];
}
?>Step 2−単一のdemo.jsファイルで新しいアセットバンドルを宣言しました。次に、web / jsフォルダー内に、このコードを使用してdemo.jsというファイルを作成します。
console.log("hello from demo asset");Step 3 −新しく作成されたアセットバンドルを登録するには、views / layoutsディレクトリに移動し、main.phpファイルの先頭に次の行を追加します。
\app\assets\DemoAsset::register($this);Step 4 −Webブラウザを http://localhost:8080/index.php、次のChromeコンソール出力が表示されます。

を定義することもできます jsOptions そして cssOptions その方法をカスタマイズするためのプロパティ CSS そして JSファイルはページに含まれています。デフォルトでは、JSファイルは終了bodyタグの前に含まれています。
Step 5 −含める JS ヘッドセクションのファイルは、 DemoAsset.php 次の方法でファイルします。
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
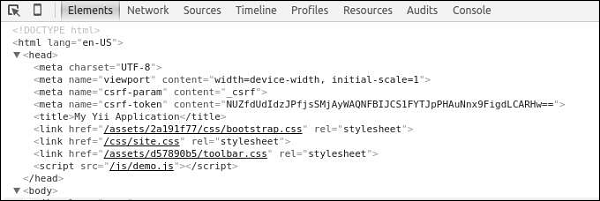
?>Step 6 −さあ行く to http://localhost:8080/index.php, あなたはそれを見るはずです demo.js スクリプトはページのヘッドセクションに含まれています。

アセットのHTTPキャッシングを有効にすることは、本番モードで実行されているWebアプリケーションの一般的な方法です。そうすることで、最終変更タイムスタンプがすべての公開アセットに追加されます。
Step 7 −に移動します config フォルダを変更し、 web.php 次のコードに示すようにファイル。
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'assetManager' => [
'appendTimestamp' => true,
],
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>追加しました AssetManager コンポーネントを設定し、 appendTimestamp プロパティ。
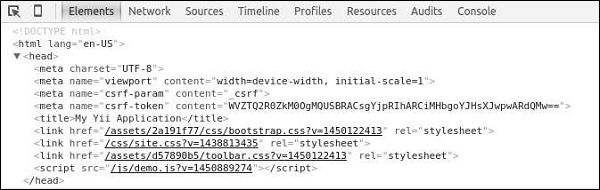
Step 8 −今すぐ入力 http://localhost:8080/index.phpWebブラウザのアドレスバーにあります。次の画像に示すように、すべてのアセットにタイムスタンプが設定されていることがわかります。

Core YiiAssetbundles
以下はコアYiiアセットバンドルです。
yii\web\JqueryAsset −jquery.jsファイルが含まれています。
yii\web\YiiAsset −JSコードをモジュールに編成するメカニズムを実装するyii.jsファイルが含まれています。
yii\bootstrap\BootstrapAsset − TwitterBootstrapフレームワークからのCSSファイルが含まれています。
yii\bootstrap\BootstrapPluginAsset − TwitterBootstrapフレームワークからのJSファイルが含まれています。
yii\jui\JuiAsset − jQueryUIライブラリのCSSファイルとJSファイルが含まれています。