Yii-ビュー
ビューは、エンドユーザーにデータを提示する責任があります。Webアプリケーションでは、Views HTMLおよびPHPコードを含む単なるPHPスクリプトファイルです。
ビューの作成
Step 1 −を見てみましょう ‘About’ 基本的なアプリケーションテンプレートのビュー。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>ザ・ $this 変数は、このビューテンプレートを管理およびレンダリングするビューコンポーネントを指します。
これがどのように ‘About’ ページは次のようになります-

XSS攻撃を回避するために、エンドユーザーからのデータをエンコードおよび/またはフィルタリングすることが重要です。常に呼び出してプレーンテキストをエンコードする必要がありますyii\helpers\Html::encode() およびを呼び出すことによるHTMLコンテンツ yii\helpers\HtmlPurifier。
Step 2 −を変更します ‘About’ 次のように表示します。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
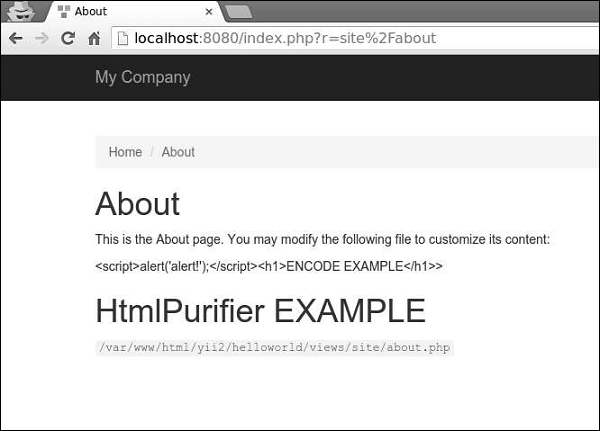
</div>Step 3 −今すぐ入力 http://localhost:8080/index.php?r=site/about。次の画面が表示されます。

内部のjavascriptコードに注意してください Html::encode()関数はプレーンテキストとして表示されます。同じことがHtmlPurifier::process()コール。h1タグのみが表示されています。
ビューはこれらの規則に従います-
コントローラによってレンダリングされるビューは、に配置する必要があります @app/views/controllerID フォルダ。
ウィジェットでレンダリングされるビューは、に配置する必要があります widgetPath/views folder。
レンダリングするには view within a controller, 次の方法を使用できます-
render() −ビューをレンダリングし、レイアウトを適用します。
renderPartial() −レイアウトなしでビューをレンダリングします。
renderAjax() −レイアウトなしでビューをレンダリングしますが、登録されているすべてのjsファイルとcssファイルを挿入します。
renderFile() −指定されたファイルパスまたはエイリアスでビューをレンダリングします。
renderContent() −静的文字列をレンダリングし、レイアウトを適用します。
レンダリングするには view within another view、次の方法を使用できます-
render() −ビューをレンダリングします。
renderAjax() −レイアウトなしでビューをレンダリングしますが、登録されているすべてのjsファイルとcssファイルを挿入します。
renderFile() −指定されたファイルパスまたはエイリアスでビューをレンダリングします。
Step 4 − views / siteフォルダー内に、次の2つのビューファイルを作成します。 _part1.php and _part2.php。
_part1.php −
<h1>PART 1</h1>_part2.php −
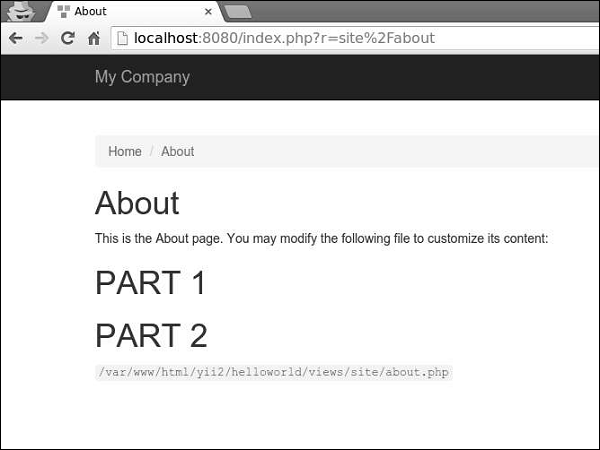
<h1>PART 2</h1>Step 5 −最後に、これら2つの新しく作成されたビューを内部にレンダリングします ‘About’ 見る。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>次の出力が表示されます-

ビューをレンダリングするときに、ビュー名またはビューファイルのパス/エイリアスとして使用してビューを定義できます。ビュー名は次の方法で解決されます-
ビュー名では拡張子を省略できます。たとえば、aboutビューはabout.phpファイルに対応します。
ビュー名が「/」で始まる場合、現在アクティブなモジュールがフォーラムであり、ビュー名がコメント/投稿である場合、パスは@ app / modules / forum / views / comment / postになります。アクティブなモジュールがない場合、パスは@ app / views / comment / postになります。
ビュー名が「//」で始まる場合、対応するパスは@ app / views / ViewNameになります。たとえば、// site / contactは@app / views / site /contact.phpに対応します。
ビュー名がcontactで、コンテキストコントローラーがSiteControllerの場合、パスは@ app / views / site /contact.phpになります。
価格ビューが商品ビュー内でレンダリングされる場合、@ app / views / invoice / goods.phpでレンダリングされると、価格は@ app / views / invoice /price.phpとして解決されます。
ビュー内のデータへのアクセス
ビュー内のデータにアクセスするには、2番目のパラメーターとしてデータをビューレンダリングメソッドに渡す必要があります。
Step 1 −を変更します actionAbout の SiteController。
public function actionAbout() {
$email = "[email protected]";
$phone = "+78007898100";
return $this->render('about',[
'email' => $email,
'phone' => $phone
]);
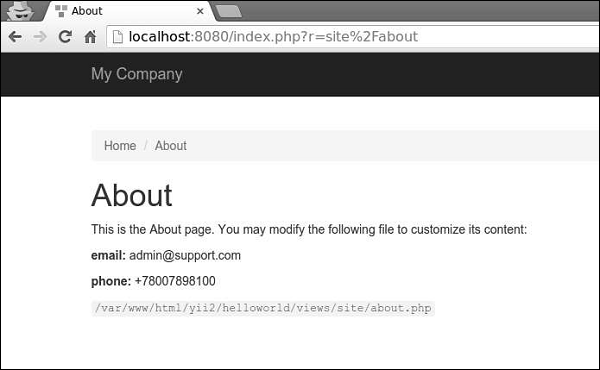
}上記のコードでは、2つの変数を渡します $email そして $phone でレンダリングする About 見る。
Step 2 −アバウトビューコードを変更します。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>から受け取った2つの変数を追加しました SiteController。
Step 3 −URLを入力します http://localhost:8080/index.php?r=site/about Webブラウザでは、次のように表示されます。