Yii-拡張機能の作成
標準を表示する簡単な拡張機能を作成しましょう “Hello world”メッセージ。この拡張機能は、Packagistリポジトリを介して配布されます。
Step 1 −というフォルダを作成します hello-worldハードドライブ内にありますが、Yii基本アプリケーションテンプレート内にはありません)。hello-worldディレクトリ内に、という名前のファイルを作成しますcomposer.json 次のコードで。
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}PSR-0標準を使用していることを宣言し、すべての拡張子ファイルは src フォルダ。
Step 2 −次のディレクトリパスを作成します。 hello-world/src/HelloWorld。
Step 3 −内部 HelloWorld フォルダ、というファイルを作成します SayHello.php 次のコードで。
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>私たちは定義しました SayHello ワールド静的関数を持つクラス。 hello メッセージ。
Step 4−拡張機能の準備ができました。次に、空のリポジトリを作成しますgithub アカウントを作成し、この拡張機能をそこにプッシュします。
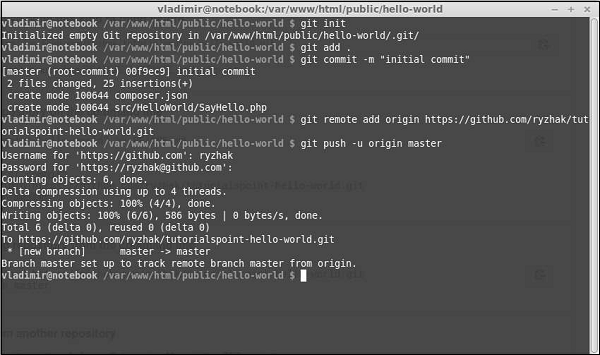
内部 hello-world フォルダ実行-
- git init
- git add
- git commit-m「初期コミット」
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push-uオリジンマスター

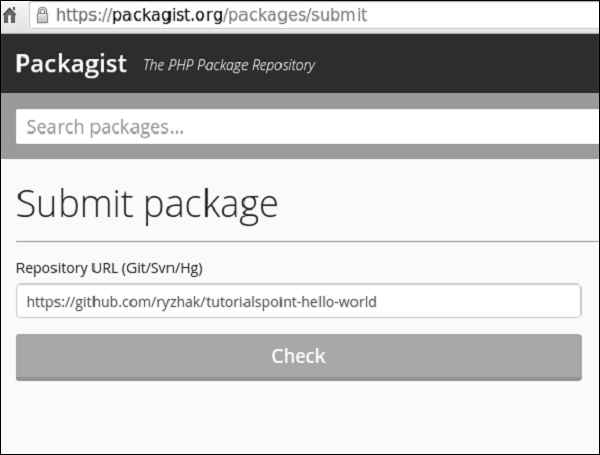
拡張機能をに送信しました github。今、に行きますhttps://packagist.org, サインインしてクリック “submit” トップメニューで。
公開するためにgithubリポジトリを入力する必要があるページが表示されます。

Step 5 −をクリックします “check” ボタンをクリックすると、拡張機能が公開されます。

Step 6−基本的なアプリケーションテンプレートに戻ります。拡張機能をに追加しますcomposer.json。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
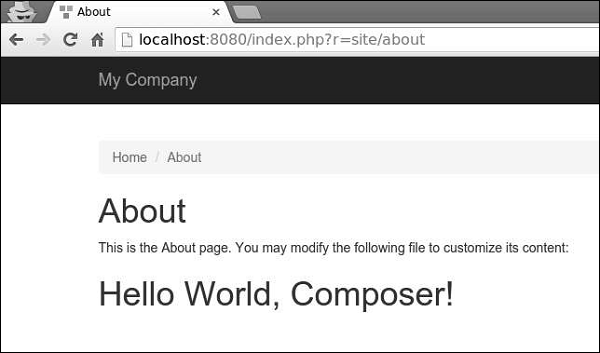
}Step 7 −プロジェクトのルートフォルダ内で、 composer update すべての依存関係をインストール/更新します。

Step 8−拡張機能をインストールする必要があります。使用するには、About のビュー actionAbout の方法 SiteController。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 −タイプ http://localhost:8080/index.php?r=site/aboutWebブラウザで。が表示されますhello world 私たちの拡張機能からのメッセージ。