Yii-GridViewウィジェット
GridViewウィジェットは、データプロバイダーからデータを取得し、データをテーブルの形式で表示します。テーブルの各行は単一のデータ項目を表し、列は項目の属性を表します。
Step 1 −を変更します datawidget このように表示します。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
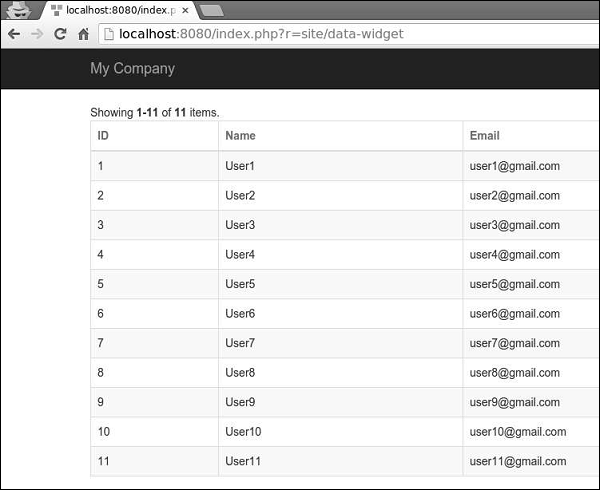
?>Step 2 −に移動 http://localhost:8080/index.php?r=site/data-widget、DataGridウィジェットの一般的な使用法が表示されます。

DataGridウィジェットの列は、 yii\grid\Columnクラス。これはモデル属性を表し、フィルタリングおよびソートできます。
Step 3 −グリッドにカスタム列を追加するには、 datawidget このように表示します。
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) {
return $data->name . " writes from " . $data->email;
},
],
],
]);
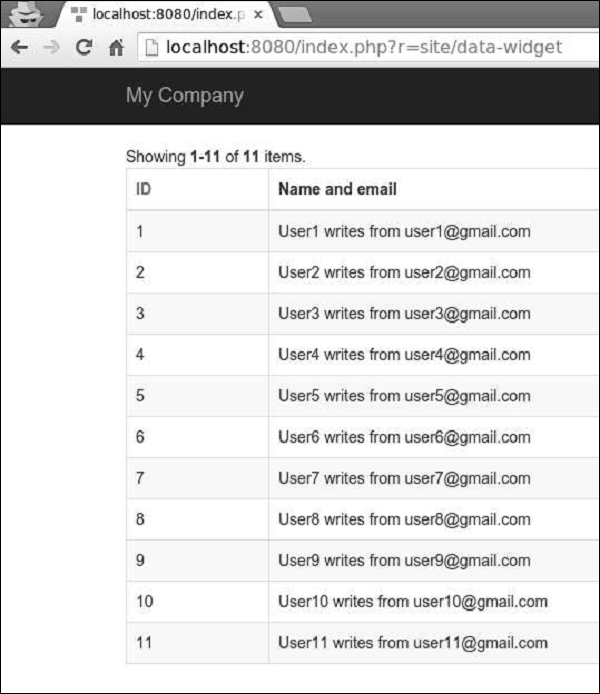
?>Step 4 −あなたがその住所に行くなら http://localhost:8080/index.php?r=site/data-widget、次の図に示すような出力が表示されます。

グリッド列は、yii \ grid \ SerialColumn、yii \ grid \ ActionColumn、yii \ grid \ CheckboxColumnなどのさまざまな列クラスを使用してカスタマイズできます。
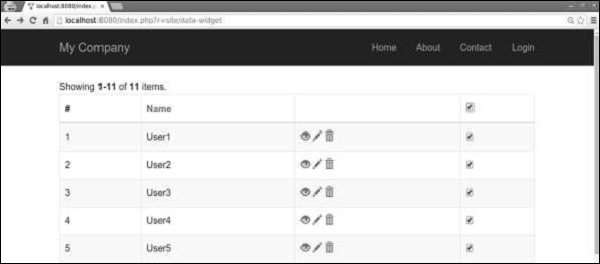
Step 5 −を変更します datawidget 次のように表示します。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −に移動 http://localhost:8080/index.php?r=site/data-widget、次のように表示されます。