Yii-クイックガイド
ザ・ Yii[ji:]フレームワークは、急速に開発されている最新のWebアプリケーション向けのオープンソースのPHPフレームワークです。これは、Model-View-Controller複合パターンを中心に構築されています。
Yiiは、堅牢なプロジェクトを迅速に作成するための安全でプロフェッショナルな機能を提供します。Yiiフレームワークは、コンポーネントベースのアーキテクチャと完全なソリッドキャッシングサポートを備えています。したがって、フォーラム、ポータル、コンテンツ管理システム、RESTfulサービス、eコマースWebサイトなど、あらゆる種類のWebアプリケーションの構築に適しています。また、完全なCRUD(Create-Read-Update-Delete)インターフェイスメーカーを含むGiiと呼ばれるコード生成ツールもあります。
コア機能
Yiiのコア機能は次のとおりです-
- YiiはMVCアーキテクチャパターンを実装しています。
- リレーショナルデータベースとNoSQLデータベースの両方に機能を提供します。
- Yiiは、あるデザインパターンに従うという唯一の目的のために物事を過剰にデザインすることは決してありません。
- それは非常に拡張可能です。
- Yiiは多層キャッシュのサポートを提供します。
- YiiはRESTfulAPI開発サポートを提供します。
- 高性能です。
全体として、必要なのが基盤となるデータベースのきちんとしたインターフェースだけである場合、Yiiが正しい選択です。現在、Yiiには1.1と2.0の2つのバージョンがあります。
バージョン1.1は現在メンテナンスモードにあり、バージョン2は、パッケージ配布用のComposerユーティリティ、PSRレベル1、2、および4、多くのPHP5.4以降の機能を含む最新のテクノロジーを採用しています。今後数年間で主な開発努力を行うのはバージョン2です。
Yiiは純粋なOOP(オブジェクト指向プログラミング)フレームワークです。したがって、OOPの基本的な知識が必要です。Yiiフレームワークは、特性や名前空間など、PHPの最新機能も使用します。これらの概念を理解していれば、Yii2.0を簡単に理解できます。
環境
Yii2の主な要件は次のとおりです。 PHP 5.4+ と web server。Yiiは強力なコンソールツールであり、データベースの移行、アセットのコンパイルなどを管理します。アプリケーションを開発するマシンにコマンドラインでアクセスできるようにすることをお勧めします。
開発目的では、−を使用します
- Linux Mint 17.1
- PHP 5.5.9
- PHP組み込みWebサーバー
インストール前のチェック
ローカルマシンが最新のYii2バージョンに対応しているかどうかを確認するには、次の手順を実行します。
Step 1 −最新のphpバージョンをインストールします。
sudo apt-get install php5Step 2 −最新のmysqlバージョンをインストールします。
sudo apt-get install mysql-serverStep 3 −Yii2基本アプリケーションテンプレートをダウンロードします。
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basicStep 4− PHP組み込みサーバーを起動するには、基本フォルダー内で実行します。
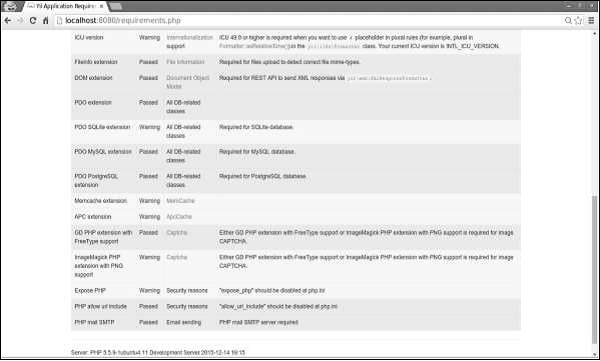
php -S localhost:8080便利なスクリプトがあります、 requirements.php。サーバーがアプリケーションを実行するための要件を満たしているかどうかを確認します。このスクリプトは、アプリケーションのルートフォルダーにあります。

入力した場合 http://localhost:8080/requirements.php Webブラウザのアドレスバーでは、ページは次のスクリーンショットのようになります-

Yii2を使い始める最も簡単な方法は、Yii2チームが提供する基本的なアプリケーションテンプレートを使用することです。このテンプレートは、Composerツールからも利用できます。
Step 1 −ハードドライブで適切なディレクトリを見つけ、次のコマンドを使用してComposer PHAR(PHPアーカイブ)をダウンロードします。
curl -sS https://getcomposer.org/installer | phpStep 2 −次に、このアーカイブをbinディレクトリに移動します。
mv composer.phar /usr/local/bin/composerStep 3− Composerをインストールすると、Yii2基本アプリケーションテンプレートをインストールできます。これらのコマンドを実行します。
composer global require "fxp/composer-asset-plugin:~1.1.1"
composer create-project --prefer-dist yiisoft/yii2-app-basic helloworld最初のコマンドは、composerアセットプラグインをインストールします。 npmとバウアーの依存関係。2番目のコマンドは、Yii2基本アプリケーションテンプレートをというディレクトリにインストールします。helloworld。
Step 4 −今度は helloworld ディレクトリを作成し、PHPに組み込まれているWebサーバーを起動します。
php -S localhost:8080 -t webStep 5 −次に開きます http://localhost:8080お使いのブラウザで。ウェルカムページをご覧いただけます。

今、私たちは作成するつもりです “Hello world”アプリケーションのページ。ページを作成するには、アクションとビューを作成する必要があります。
アクションはコントローラーで宣言されます。エンドユーザーは、アクションの実行結果を受け取ります。
Step 1 −既存のスピークアクションを宣言する SiteController、クラスファイルcontrollers /で定義されていますSiteController.php。
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
/* other code */
public function actionSpeak($message = "default message") { return $this->render("speak",['message' => $message]);
}
}
?>話すアクションをと呼ばれる方法として定義しました actionSpeak。Yiiでは、すべてのアクションメソッドの前にactionという単語が付いています。これが、フレームワークがアクションメソッドを非アクションメソッドから区別する方法です。アクションIDに複数の単語が必要な場合は、ダッシュで連結されます。したがって、アクションIDの追加投稿はアクションメソッドに対応しますactionAddPost。
上記のコードでは、 ‘out’ 関数はGETパラメーターを取ります。 $message。また、という名前のメソッドを呼び出します‘render’話すというビューファイルをレンダリングします。メッセージパラメータをビューに渡します。レンダリング結果は完全なHTMLページです。
View応答のコンテンツを生成するスクリプトです。スピークアクションでは、メッセージを出力するスピークビューを作成します。renderメソッドが呼び出されると、次のようなPHPファイル名が検索されます。view/controllerID/vewName.php。
Step 2 −したがって、views / siteフォルダー内に、というファイルを作成します。 speak.php 次のコードで。
<?php
use yii\helpers\Html;
?>
<?php echo Html::encode($message); ?>回避するために、印刷する前にメッセージパラメータをHTMLエンコードすることに注意してください XSS 攻撃。
Step 3 −Webブラウザに次のように入力します http://localhost:8080/index.php?r=site/speak&message=hello%20world。
次のウィンドウが表示されます-

ザ・ ‘r’URLのパラメータはルートを表します。ルートのデフォルトの形式はcontrollerID/actionID。私たちの場合、ルートサイト/スピークはによって解決されますSiteController クラスと話すアクション。
コードベース全体で、Webサーバーで公開されているフォルダーは1つだけです。それはウェブディレクトリです。Webルートディレクトリ外の他のフォルダは、Webサーバーの手の届かないところにあります。
Note −すべてのプロジェクトの依存関係は composer.jsonファイル。Yii2には、Composerによってプロジェクトにすでに含まれているいくつかの重要なパッケージがあります。これらのパッケージは次のとおりです-
- Gii –コードジェネレータツール
- デバッグコンソール
- Codeceptionテストフレームワーク
- SwiftMailerライブラリ
- Twitter BootstrapUIライブラリ
最初の3つのパッケージは、開発環境でのみ役立ちます。
Yii2のアプリケーション構造は正確で明確です。以下のフォルダが含まれています-
Assets −このフォルダーには、Webページで参照されているすべての.jsファイルと.cssファイルが含まれています。
Commands −このフォルダには、端末から使用できるコントローラが含まれています。
Config −このフォルダには config データベース、アプリケーション、およびアプリケーションパラメータを管理するためのファイル。
Mail −このフォルダにはメールレイアウトが含まれています。
Models −このフォルダーには、アプリケーションで使用されるモデルが含まれます。
Runtime −このフォルダはランタイムデータを保存するためのものです。
Tests −このフォルダーには、すべてのテスト(受け入れ、ユニット、機能)が含まれます。
Vendor −このフォルダーには、Composerが管理するすべてのサードパーティパッケージが含まれています。
Views−このフォルダーは、コントローラーによって表示されるビュー用です。レイアウトフォルダには、ページのテンプレートです。
Web −Webからのエントリポイント。
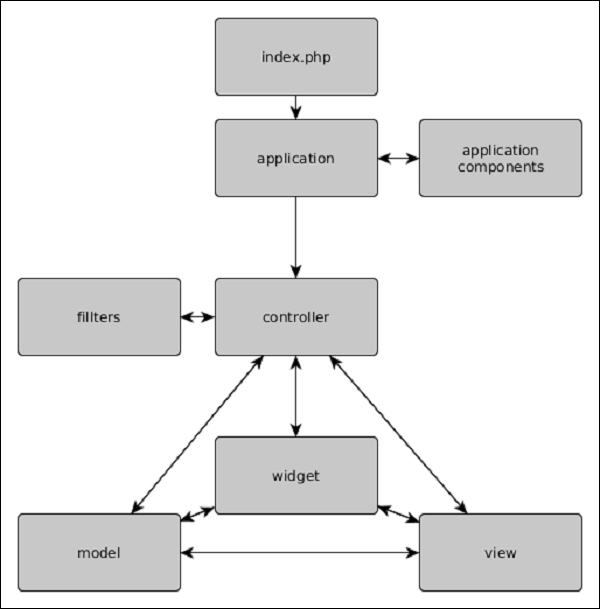
アプリケーション構造
以下は、アプリケーション構造の図式表現です。

Yii2 –オブジェクト
次のリストには、すべてのYii2のオブジェクトが含まれています-
モデル、ビュー、およびコントローラー
モデルはデータ表現用です(通常はデータベースから)。ビューはデータを表示するためのものです。コントローラは、要求を処理し、応答を生成するためのものです。
コンポーネント
再利用可能な機能を作成するために、ユーザーは独自のコンポーネントを作成できます。コンポーネントは、ロジックを含む単なるオブジェクトです。たとえば、コンポーネントはウェイトコンバーターである可能性があります。
アプリケーションコンポーネント
これらは、アプリケーション全体で1回だけインスタンス化されたオブジェクトです。コンポーネントとアプリケーションコンポーネントの主な違いは、後者はアプリケーション全体で1つのインスタンスしか持てないことです。
ウィジェット
ウィジェットは、ロジックとレンダリングコードの両方を含む再利用可能なオブジェクトです。ウィジェットは、たとえば、ギャラリースライダーである可能性があります。
フィルター
フィルタは、コントローラアクションの実行の前または後に実行されるオブジェクトです。
モジュール
モジュールは、モデル、ビュー、コントローラーなどを含む再利用可能なサブアプリと見なすことができます。
拡張機能
拡張機能は、Composerで管理できるパッケージです。
エントリスクリプトは、要求処理サイクルを開始する責任があります。これらは、ユーザーがアクセスできる単なるPHPスクリプトです。
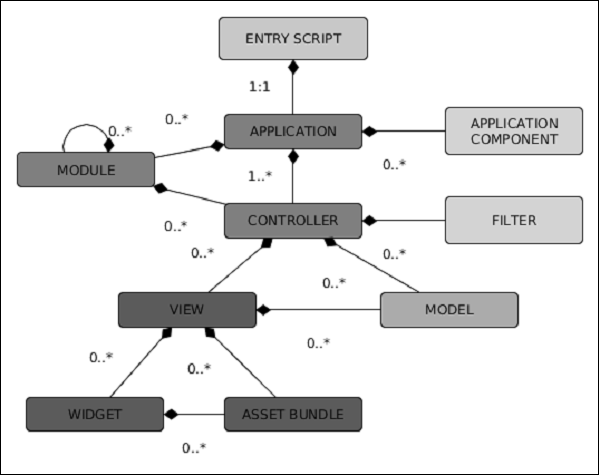
次の図は、アプリケーションの構造を示しています-

Webアプリケーション(およびコンソールアプリケーション)には、単一のエントリスクリプトがあります。エンドユーザーが入力スクリプトを要求します。次に、エントリスクリプトは、アプリケーションインスタンスをインスタンス化し、それらにリクエストを転送します。
コンソールアプリケーションのエントリスクリプトは通常、プロジェクトのベースパスに保存され、次の名前が付けられます。 yii.php。Webアプリケーションのエントリスクリプトは、Webアクセス可能なディレクトリに保存する必要があります。よく呼ばれますindex.php。
エントリスクリプトは次のことを行います-
- 定数を定義します。
- Composerオートローダーを登録します。
- Yiiファイルを含めます。
- 構成をロードします。
- アプリケーションインスタンスを作成して構成します。
- 着信要求を処理します。
以下は、のエントリスクリプトです。 basic application テンプレート-
<?php
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process reques
(new yii\web\Application($config))->run();
?>以下は、のエントリスクリプトです。 console アプリケーション-
#!/usr/bin/env php
<?php
/**
* Yii console bootstrap file.
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
//register composer autoloader
require(__DIR__ . '/vendor/autoload.php');
require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php');
//load config
$config = require(__DIR__ . '/config/console.php');
//apply config the application instance
$application = new yii\console\Application($config);
//process request
$exitCode = $application->run();
exit($exitCode);
?>グローバル定数を定義するのに最適な場所は、入力スクリプトです。Yii定数によってサポートされる3つがあります-
YII_DEBUG−デバッグモードであるかどうかを定義します。trueに設定すると、より多くのログデータと詳細なエラー呼び出しスタックが表示されます。
YII_ENV−環境モードを定義します。デフォルト値はprodです。使用可能な値は、prod、dev、およびtestです。これらは、構成ファイルで使用され、たとえば、異なるDB接続(ローカルおよびリモート)またはその他の値を定義します。
YII_ENABLE_ERROR_HANDLER −デフォルトのYiiエラーハンドラーを有効にするかどうかを指定します。
グローバル定数を定義するには、次のコードを使用します-
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
which is equivalent to:
if(!defined('YII_DEBUG')) {
define('YII_DEBUG', true);
}Note −他のPHPファイルが含まれている場合に有効にするために、グローバル定数はエントリスクリプトの先頭で定義する必要があります。
コントローラは、要求の処理と応答の生成を担当します。ユーザーのリクエスト後、コントローラーはリクエストデータを分析し、モデルに渡し、モデルの結果をビューに挿入して、応答を生成します。
アクションを理解する
コントローラにはアクションが含まれます。これらは、ユーザーが実行を要求できる基本単位です。コントローラは、1つまたは複数のアクションを持つことができます。
見てみましょう SiteController 基本的なアプリケーションテンプレートの
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) { return $this->goHome();
}
$model = new LoginForm(); if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack(); } return $this->render('login', [
'model' => $model, ]); } public function actionLogout() { Yii::$app->user->logout();
return $this->goHome(); } public function actionContact() { //load ContactForm model $model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}
return $this->render('contact', [ 'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about'); } public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
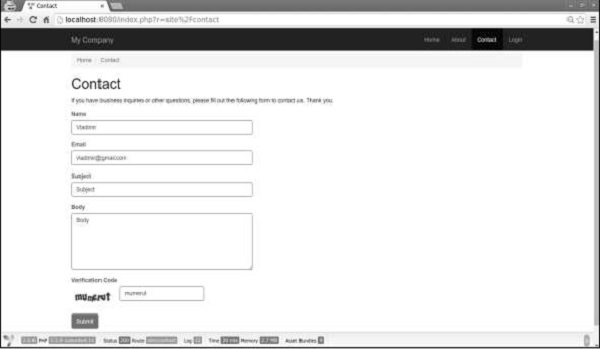
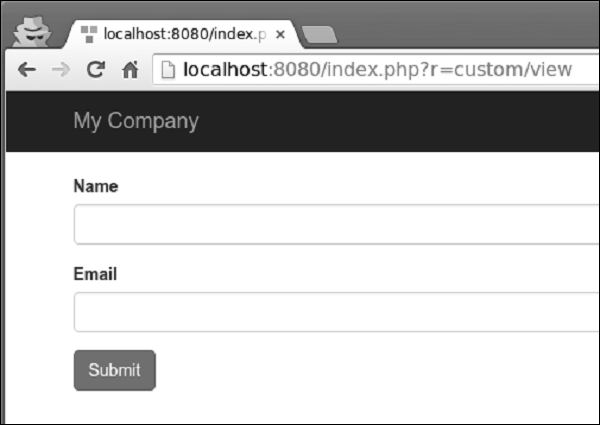
?>PHP組み込みサーバーを使用して基本的なアプリケーションテンプレートを実行し、次のWebブラウザにアクセスします。 http://localhost:8080/index.php?r=site/contact。次のページが表示されます-

このページを開くと、 SiteController実行されます。コードは最初にContactFormモデル。次に、連絡先ビューをレンダリングし、モデルをそのビューに渡します。

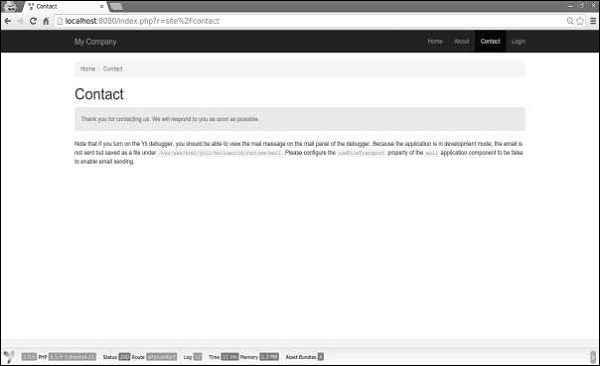
フォームに入力して送信ボタンをクリックすると、次のように表示されます。

今回は次のコードが実行されることに注意してください-
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}POSTリクエストがあった場合は、POSTデータをモデルに割り当てて、メールを送信しようとします。成功した場合は、「お問い合わせいただきありがとうございます」というテキストを含むフラッシュメッセージを設定します。できるだけ早く対応させていただきます。」ページを更新します。
ルートを理解する
上記の例では、URLで、 http://localhost:8080/index.php?r=site/contact, ルートは site/contact。接触アクション(actionContact) の中に SiteController 実行されます。
ルートは次の部分で構成されています-
moduleID −コントローラがモジュールに属している場合、ルートのこの部分が存在します。
controllerID (上記の例のサイト)-同じモジュールまたはアプリケーション内のすべてのコントローラーの中でコントローラーを識別する一意の文字列。
actionID (上記の例の連絡先)-同じコントローラー内のすべてのアクションの中でアクションを識別する一意の文字列。
ルートの形式は次のとおりです。 controllerID/actionID。コントローラがモジュールに属している場合、その形式は次のとおりです。moduleID/controllerID/actionID。
Webアプリケーションのコントローラーは、 yii\web\Controllerまたはその子クラス。コンソールアプリケーションでは、yii \ console \ Controllerまたはその子クラスから拡張する必要があります。
でコントローラーの例を作成しましょう controllers フォルダ。
Step 1 −内部 Controllers フォルダ、というファイルを作成します ExampleController.php 次のコードで。
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
}
?>Step 2 −でサンプルビューを作成します views/exampleフォルダ。そのフォルダ内に、というファイルを作成しますexample.php 次のコードで。
<?php
echo $message;
?>各アプリケーションにはデフォルトのコントローラーがあります。Webアプリケーションの場合、サイトはコントローラーですが、コンソールアプリケーションの場合はヘルプです。したがって、http://localhost:8080/index.phpURLが開かれると、サイトコントローラーがリクエストを処理します。アプリケーション構成でデフォルトのコントローラーを変更できます。
与えられたコードを考えてください-
'defaultRoute' => 'main'Step 3 −上記のコードを以下に追加します config/web.php。
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
//changing the default controller
'defaultRoute' => 'example',
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 4 −タイプ http://localhost:8080/index.php Webブラウザーのアドレスバーに、デフォルトのコントローラーがサンプルコントローラーであることがわかります。

Note −コントローラーIDには、小文字、数字、スラッシュ、ハイフン、およびアンダースコアの英字を含める必要があります。
コントローラIDをコントローラクラス名に変換するには、次のようにする必要があります。
- ハイフンで区切られたすべての単語の最初の文字を取り出し、大文字に変換します。
- ハイフンを削除します。
- スラッシュを後ろ向きのスラッシュに置き換えます。
- コントローラのサフィックスを追加します。
- コントローラの名前空間を付加します。
例
ページは app\controllers\PageController。
投稿記事は app\controllers\PostArticleController。
ユーザー/投稿記事は app\controllers\user\PostArticleController。
userBlogs / post-articleは app\controllers\userBlogs\PostArticleController。
コントローラクラスでアクションを作成するには、名前がactionという単語で始まるパブリックメソッドを定義する必要があります。アクションの戻りデータは、エンドユーザーに送信される応答を表します。
Step 1 −でhello-worldアクションを定義しましょう ExampleController。
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>Step 2 −タイプ http://localhost:8080/index.php?r=example/hello-worldWebブラウザのアドレスバーにあります。次のように表示されます。

アクションIDは通常、作成、更新、削除などの動詞です。これは、アクションがリソースの場合に特定の変更を実行するように設計されていることが多いためです。
アクションIDには、これらの文字(小文字の英字、数字、ハイフン、およびアンダースコア)のみを含める必要があります。
アクションには、インラインとスタンドアロンの2種類があります。
インラインアクションは、コントローラークラスで定義されます。アクションの名前は、この方法でアクションIDから取得されます-
- アクションIDのすべての単語の最初の文字を大文字に変換します。
- ハイフンを削除します。
- アクションプレフィックスを追加します。
Examples −
- indexはactionIndexになります。
- hello-world(上記の例のように)はactionHelloWorldになります。
同じアクションを別の場所で再利用する場合は、スタンドアロンアクションとして定義する必要があります。
スタンドアロンアクションクラスを作成する
スタンドアロンのアクションクラスを作成するには、yii \ base \ Actionまたは子クラスを拡張し、 run() 方法。
Step 1−プロジェクトルート内にコンポーネントフォルダを作成します。そのフォルダ内にというファイルを作成しますGreetingAction.php 次のコードで。
<?php
namespace app\components;
use yii\base\Action;
class GreetingAction extends Action {
public function run() {
return "Greeting";
}
}
?>再利用可能なアクションを作成しました。私たちの中でそれを使用するにはExampleController、actions()メソッドをオーバーライドして、アクションマップでアクションを宣言する必要があります。
Step 2 −を変更します ExampleController.php この方法でファイルします。
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actions() {
return [
'greeting' => 'app\components\GreetingAction',
];
}
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[ 'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>ザ・ actions() メソッドは、値がクラス名でキーがアクションIDである配列を返します。
Step 3 −に移動 http://localhost:8080/index.php?r=example/greeting。次の出力が表示されます。

Step 4−アクションを使用して、ユーザーを他のURLにリダイレクトすることもできます。次のアクションをに追加しますExampleController.php。
public function actionOpenGoogle() {
// redirect the user browser to http://google.com
return $this->redirect('http://google.com');
}今、あなたが開くと http://localhost:8080/index.php?r=example/open-google、にリダイレクトされます http://google.com。
アクションメソッドは、アクションパラメータと呼ばれるパラメータを取ることができます。それらの値はから取得されます$_GET パラメータ名をキーとして使用します。
Step 5 −次のアクションをサンプルコントローラーに追加します。
public function actionTestParams($first, $second) {
return "$first $second";
}Step 6 −URLを入力します http://localhost:8080/index.php?r=example/testparams&first=hello&second=world Webブラウザのアドレスバーに、次の出力が表示されます。

各コントローラーにはデフォルトのアクションがあります。ルートにコントローラIDのみが含まれている場合は、デフォルトのアクションが要求されていることを意味します。デフォルトでは、アクションはindex。コントローラでこのプロパティを簡単に上書きできます。
Step 7 −変更する ExampleController こちらです。
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public $defaultAction = "hello-world";
/* other actions */
}
?>Step 8 −さて、 http://localhost:8080/index.php?r=example、次のように表示されます。

要求を満たすために、コントローラーは次のライフサイクルを実行します-
yii \ base \ Controller:init() メソッドが呼び出されます。
コントローラは、アクションIDに基づいてアクションを作成します。
コントローラは順次呼び出します beforeAction() Webアプリケーション、モジュール、およびコントローラーのメソッド。
コントローラがアクションを実行します。
コントローラは順次呼び出します afterAction() Webアプリケーション、モジュール、およびコントローラーのメソッド。
アプリケーションは、アクション結果を応答に割り当てます。
重要なポイント
コントローラーは-
- 非常に薄くしてください。各アクションには、数行のコードのみを含める必要があります。
- 応答にはビューを使用します。
- HTMLを埋め込みません。
- リクエストデータにアクセスします。
- モデルのメソッドを呼び出します。
- リクエストデータを処理しません。これらはモデルで処理する必要があります。
モデルは、ビジネスロジックとルールを表すオブジェクトです。モデルを作成するには、yii\base\Model クラスまたはそのサブクラス。
属性
属性はビジネスデータを表します。それらは、配列要素やオブジェクトプロパティのようにアクセスできます。各属性は、モデルの公的にアクセス可能なプロパティです。モデルが持つ属性を指定するには、yii\base\Model::attributes() 方法。
見てみましょう ContactForm 基本的なアプリケーションテンプレートのモデル。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'verifyCode' => 'Verification Code',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this->validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
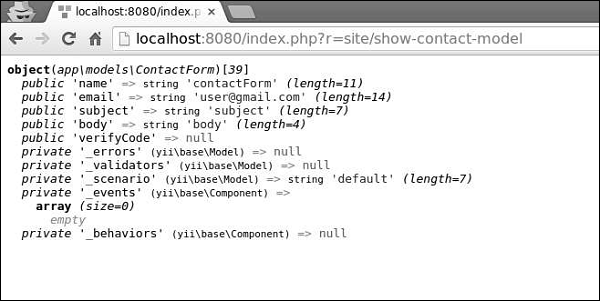
?>Step 1 −という関数を作成します actionShowContactModel の中に SiteController 次のコードで。
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm"; $mContactForm->email = "[email protected]";
$mContactForm->subject = "subject"; $mContactForm->body = "body";
var_dump($mContactForm);
}上記のコードでは、 ContactForm モデル化し、属性を設定し、モデルを画面に表示します。
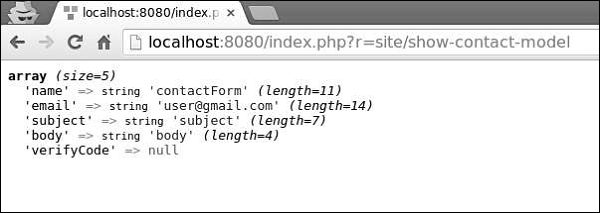
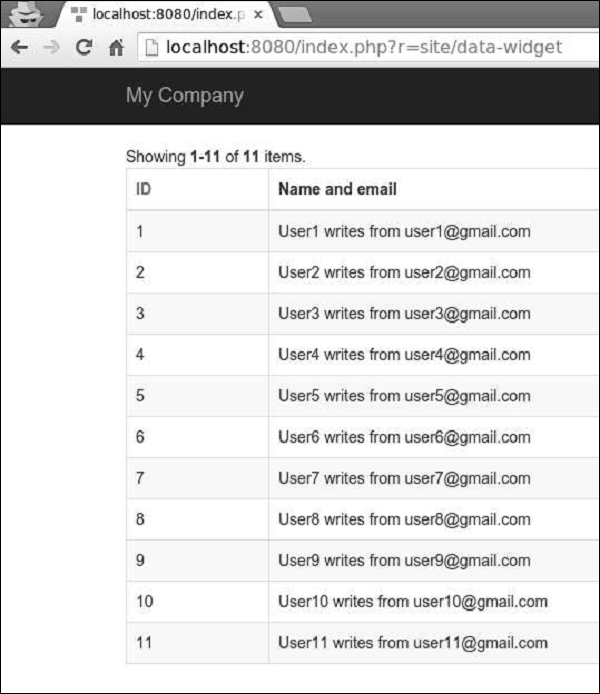
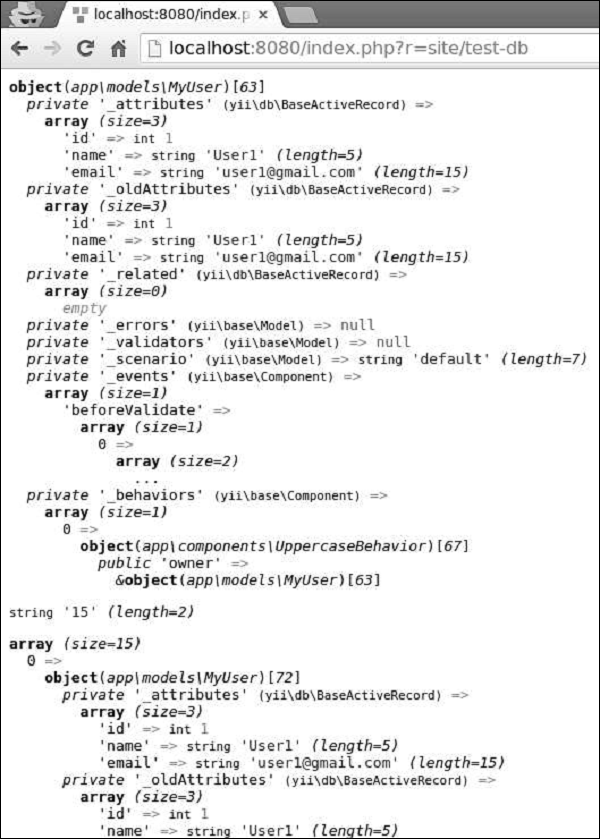
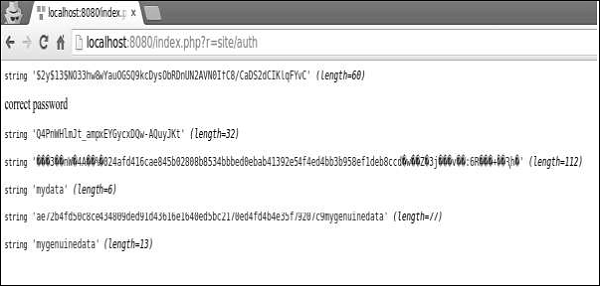
Step 2 −さて、入力すると http://localhost:8080/index.php?r=site/show-contact-model Webブラウザのアドレスバーに次のように表示されます。

モデルが yii\base\Model、その場合、そのすべてのメンバー変数(パブリックおよび非静的)は属性です。には5つの属性がありますContactForm モデル-名前、メールアドレス、件名、本文、 verifyCode 新しいものを簡単に追加できます。
属性ラベル
多くの場合、属性に関連付けられたラベルを表示する必要があります。デフォルトでは、属性ラベルはによって自動的に生成されますyii\base\Model::generateAttributeLabel()方法。属性ラベルを手動で宣言するには、yii\base\Model::attributeLabels() 方法。
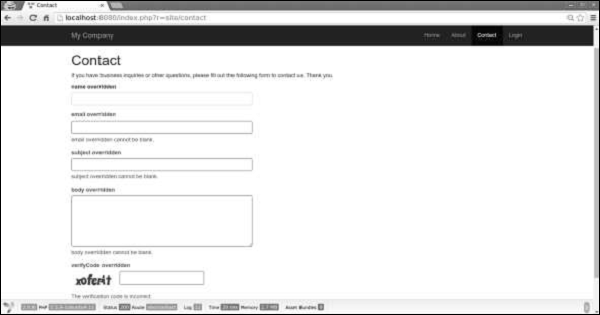
Step 1 −開いた場合 http://localhost:8080/index.php?r=site/contact, 次のページが表示されます。

属性ラベルは名前と同じであることに注意してください。
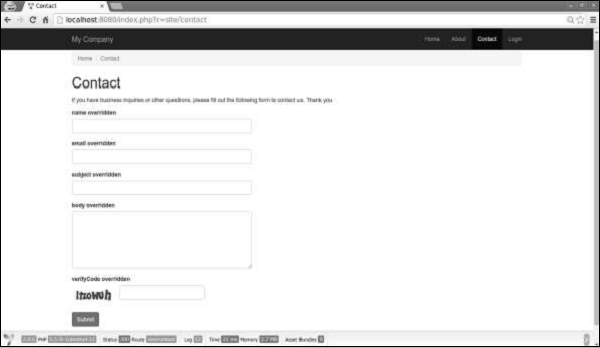
Step 2 −ここで、 attributeLabels の機能 ContactForm 次のようにモデル化します。
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}Step 3 −開いた場合 http://localhost:8080/index.php?r=site/contact ここでも、次の画像に示すようにラベルが変更されていることがわかります。

シナリオ
さまざまなシナリオでモデルを使用できます。たとえば、ゲストが連絡フォームを送信する場合、すべてのモデル属性が必要です。ユーザーが同じことをしたいとき、彼はすでにログインしているので、DBから簡単に取得できるので、彼の名前は必要ありません。
シナリオを宣言するには、 scenarios()関数。キーがシナリオ名で値がである配列を返します。active attributes。アクティブな属性は検証するものです。彼らはまたすることができますmassively assigned。
Step 1 −を変更します ContactForm 次のようにモデル化します。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
const SCENARIO_EMAIL_FROM_GUEST = 'EMAIL_FROM_GUEST';
const SCENARIO_EMAIL_FROM_USER = 'EMAIL_FROM_USER';
public function scenarios() {
return [
self::SCENARIO_EMAIL_FROM_GUEST => ['name', 'email', 'subject',
'body', 'verifyCode'],
self::SCENARIO_EMAIL_FROM_USER => ['email' ,'subject', 'body',
'verifyCode'],
];
}
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this -> validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>2つのシナリオを追加しました。1つはゲスト用で、もう1つは認証済みユーザー用です。ユーザーが認証されるとき、私たちは彼の名前を必要としません。
Step 2 −ここで、 actionContact の機能 SiteController。
public function actionContact() {
$model = new ContactForm();
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_GUEST; if ($model->load(Yii::$app->request->post()) && $model->
contact(Yii::$app->params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh(); } return $this->render('contact', [
'model' => $model,
]);
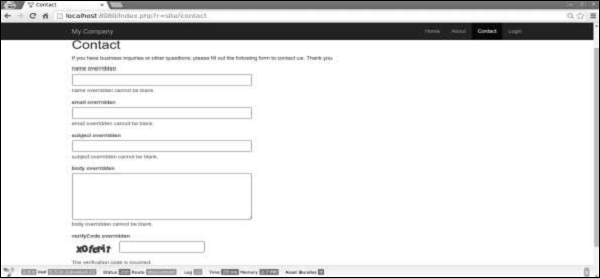
}Step 3 −タイプ http://localhost:8080/index.php?r=site/contactWebブラウザで。現在、すべてのモデル属性が必要であることに気付くでしょう。

Step 4 −でモデルのシナリオを変更した場合 actionContact、次のコードに示されているように、name属性は不要になっていることがわかります。
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_USER;
大規模な割り当て
大規模な割り当ては、1行のコードを介して複数の入力属性からモデルを作成する便利な方法です。
コードの行は次のとおりです-
$mContactForm = new \app\models\ContactForm; $mContactForm->attributes = \Yii::$app->request->post('ContactForm');上記のコード行は、-と同等です。
$mContactForm = new \app\models\ContactForm;
$postData = \Yii::$app->request->post('ContactForm', []);
$mContactForm->name = isset($postData['name']) ? $postData['name'] : null; $mContactForm->email = isset($postData['email']) ? $postData['email'] : null;
$mContactForm->subject = isset($postData['subject']) ? $postData['subject'] : null; $mContactForm->body = isset($postData['body']) ? $postData['body'] : null;前者の方がはるかにクリーンです。そのことに注意してくださいmassive assignment にのみ適用されます safe attributes。これらは、にリストされている現在のシナリオ属性です。scenario() 関数。
データのエクスポート
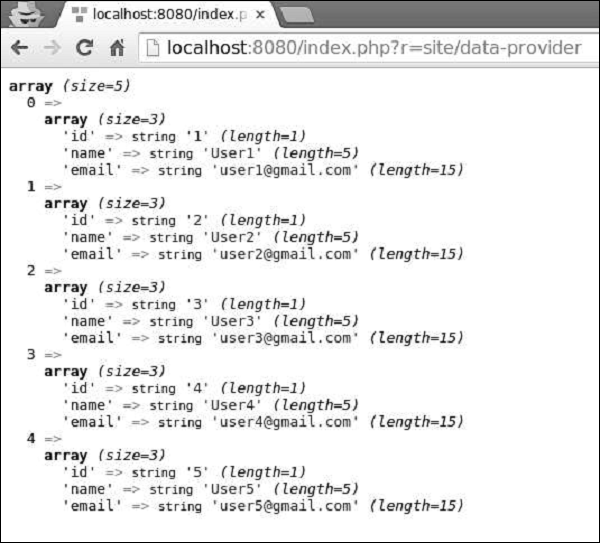
多くの場合、モデルはさまざまな形式でエクスポートする必要があります。モデルを配列に変換するには、actionShowContactModel の機能 SiteController −
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; var_dump($mContactForm->attributes);
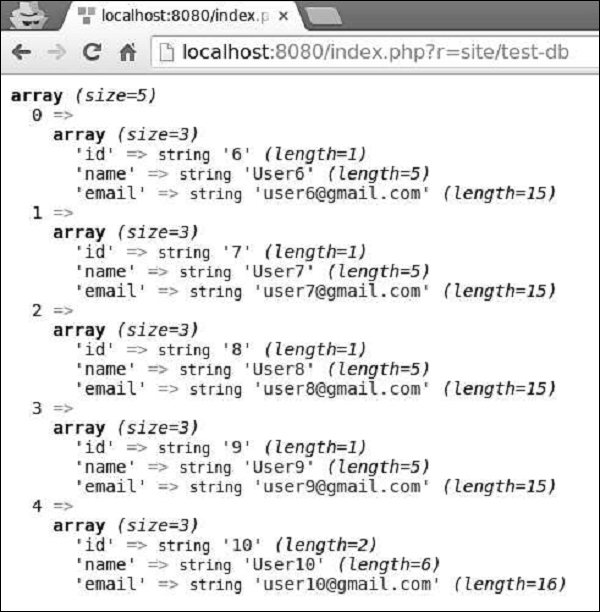
}タイプ http://localhost:8080/index.php?r=site/show-contact-model アドレスバーに次のように表示されます-

モデルをに変換するには JSON フォーマット、変更 actionShowContactModel 次のように機能します-
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; return \yii\helpers\Json::encode($mContactForm);
}Browser output −
{
"name":"contactForm",
"email":"[email protected]",
"subject":"subject",
"body":"body ",
"verifyCode":null
}重要なポイント
モデルは通常、適切に設計されたアプリケーションのコントローラーよりもはるかに高速です。モデルは-
- ビジネスロジックが含まれています。
- 検証ルールが含まれています。
- 属性が含まれています。
- HTMLを埋め込みません。
- リクエストに直接アクセスしません。
- シナリオが多すぎない。
ウィジェットは再利用可能なクライアント側のコードであり、HTML、CSS、およびJSが含まれています。このコードには最小限のロジックが含まれており、yii\base\Widgetオブジェクト。このオブジェクトは、どのビューにも簡単に挿入して適用できます。
Step 1 −ウィジェットの動作を確認するには、 actionTestWidget の機能 SiteController 次のコードで。
public function actionTestWidget() {
return $this->render('testwidget');
}上記の例では、 View と呼ばれる “testwidget”。
Step 2 −ここで、views / siteフォルダー内に、というビューファイルを作成します。 testwidget.php.
<?php
use yii\bootstrap\Progress;
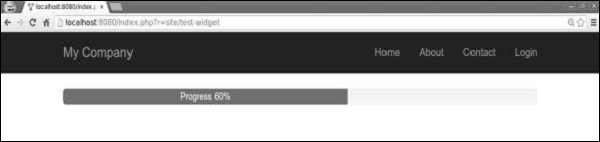
?>
<?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>Step 3 −に行く場合 http://localhost:8080/index.php?r=site/test-widget, プログレスバーウィジェットが表示されます。

ウィジェットの使用
でウィジェットを使用するには View、あなたは呼び出す必要があります yii\base\Widget::widget()関数。この関数は、ウィジェットを初期化するための構成配列を取ります。前の例では、構成オブジェクトのパーセントとラベル付きパラメーターを含む進行状況バーを挿入しました。
一部のウィジェットはコンテンツのブロックを取ります。で囲む必要がありますyii\base\Widget::begin() そして yii\base\Widget::end()関数。たとえば、次のウィジェットはお問い合わせフォームを表示します-
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>ウィジェットの作成
ウィジェットを作成するには、 yii\base\Widget。次に、オーバーライドする必要がありますyii\base\Widget::init() そして yii\base\Widget::run()関数。ザ・run()関数はレンダリング結果を返す必要があります。ザ・init() 関数はウィジェットのプロパティを正規化する必要があります。
Step 1−プロジェクトルートにコンポーネントフォルダを作成します。そのフォルダ内に、というファイルを作成しますFirstWidget.php 次のコードで。
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes; public function init() { parent::init(); if ($this->mes === null) {
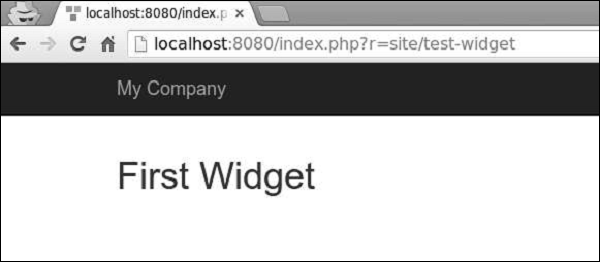
$this->mes = 'First Widget'; } } public function run() { return "<h1>$this->mes</h1>";
}
}
?>Step 2 − Modify インクルード testwidget 次のように表示します。
<?php
use app\components\FirstWidget;
?>
<?= FirstWidget∷widget() ?>Step 3 −に移動 http://localhost:8080/index.php?r=site/test-widget。次のように表示されます。

Step 4 −コンテンツを begin() そして end() 呼び出し、変更する必要があります FirstWidget.php ファイル。
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean(); return "<h1>$content</h1>";
}
}
?>Step 5−これで、h1タグがすべてのコンテンツを囲みます。を使用していることに注意してくださいob_start()出力をバッファリングする関数。次のコードに示すように、testwidgetビューを変更します。
<?php
use app\components\FirstWidget;
?>
<?php FirstWidget::begin(); ?>
First Widget in H1
<?php FirstWidget::end(); ?>次の出力が表示されます-

重要なポイント
ウィジェットは-
MVCパターンに従って作成されます。ビューのプレゼンテーション層とウィジェットクラスのロジックを維持する必要があります。
自己完結型になるように設計されています。エンド開発者は、それをビューに設計できる必要があります。
モジュールは、独自のモデル、ビュー、コントローラー、および場合によっては他のモジュールを持つエンティティです。これは、実際にはアプリケーション内のアプリケーションです。
Step 1 −というフォルダを作成します modulesプロジェクトルート内。modulesフォルダー内に、という名前のフォルダーを作成しますhello。これは、Helloモジュールの基本フォルダーになります。
Step 2 −内部 hello フォルダ、ファイルを作成します Hello.php 次のコードで。
<?php
namespace app\modules\hello;
class Hello extends \yii\base\Module {
public function init() {
parent::init();
}
}
?>モジュールクラスを作成しました。これは、モジュールのベースパスの下に配置する必要があります。モジュールにアクセスするたびに、対応するモジュールクラスのインスタンスが作成されます。ザ・init() 関数は、モジュールのプロパティを初期化するためのものです。
Step 3−ここで、helloフォルダ内にさらに2つのディレクトリを追加します−コントローラとビュー。追加するCustomController.php コントローラのフォルダにファイルします。
<?php
namespace app\modules\hello\controllers;
use yii\web\Controller;
class CustomController extends Controller {
public function actionGreet() {
return $this->render('greet');
}
}
?>モジュールを作成するときの規則は、コントローラークラスをモジュールのベースパスのコントローラーのディレクトリに配置することです。定義したばかりですactionGreet 関数、それはただ greet 見る。
モジュール内のビューは、モジュールのベースパスのviewsフォルダーに配置する必要があります。ビューがコントローラーによってレンダリングされる場合、ビューはに対応するフォルダーに配置する必要があります。controllerID。追加custom フォルダに views フォルダ。
Step 4 −カスタムディレクトリ内に、というファイルを作成します greet.php 次のコードで。
<h1>Hello world from custom module!</h1>作成しました View 私たちのために actionGreet。この新しく作成されたモジュールを使用するには、アプリケーションを構成する必要があります。モジュールをアプリケーションのmodulesプロパティに追加する必要があります。
Step 5 −を変更します config/web.php ファイル。
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>モジュールのコントローラーのルートは、モジュールIDで始まり、その後にコントローラーIDとアクションIDが続く必要があります。
Step 6 −を実行するには actionGreet このアプリケーションでは、次のルートを使用する必要があります。
hello/custom/greethelloがモジュールIDである場合、customは controller ID と挨拶は action ID。
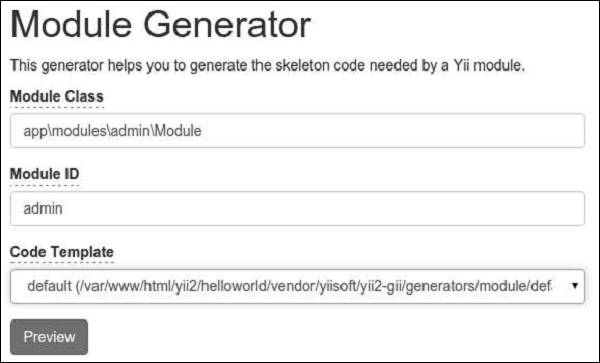
Step 7 −ここで、 http://localhost:8080/index.php?r=hello/custom/greet 次の出力が表示されます。

重要なポイント
モジュールは-
大規模なアプリケーションで使用されます。その機能をいくつかのグループに分割する必要があります。各機能グループは、モジュールとして開発できます。
再利用可能であること。SEO管理やブログ管理など、一般的に使用される機能の一部をモジュールとして開発できるため、将来のプロジェクトで簡単に再利用できます。
ビューは、エンドユーザーにデータを提示する責任があります。Webアプリケーションでは、Views HTMLおよびPHPコードを含む単なるPHPスクリプトファイルです。
ビューの作成
Step 1 −を見てみましょう ‘About’ 基本的なアプリケーションテンプレートのビュー。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>ザ・ $this 変数は、このビューテンプレートを管理およびレンダリングするビューコンポーネントを指します。
これがどのように ‘About’ ページは次のようになります-

XSS攻撃を回避するために、エンドユーザーからのデータをエンコードおよび/またはフィルタリングすることが重要です。常に呼び出してプレーンテキストをエンコードする必要がありますyii\helpers\Html::encode() およびを呼び出すことによるHTMLコンテンツ yii\helpers\HtmlPurifier。
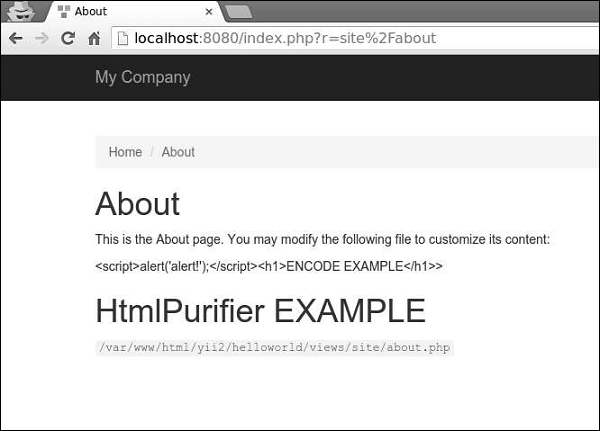
Step 2 −を変更します ‘About’ 次のように表示します。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>Step 3 −今すぐ入力 http://localhost:8080/index.php?r=site/about。次の画面が表示されます。

内部のjavascriptコードに注意してください Html::encode()関数はプレーンテキストとして表示されます。同じことがHtmlPurifier::process()コール。h1タグのみが表示されています。
ビューはこれらの規則に従います-
コントローラによってレンダリングされるビューは、に配置する必要があります @app/views/controllerID フォルダ。
ウィジェットでレンダリングされるビューは、に配置する必要があります widgetPath/views folder。
レンダリングするには view within a controller, 次の方法を使用できます-
render() −ビューをレンダリングし、レイアウトを適用します。
renderPartial() −レイアウトなしでビューをレンダリングします。
renderAjax() −レイアウトなしでビューをレンダリングしますが、登録されているすべてのjsファイルとcssファイルを挿入します。
renderFile() −指定されたファイルパスまたはエイリアスでビューをレンダリングします。
renderContent() −静的文字列をレンダリングし、レイアウトを適用します。
レンダリングするには view within another view、次の方法を使用できます-
render() −ビューをレンダリングします。
renderAjax() −レイアウトなしでビューをレンダリングしますが、登録されているすべてのjsファイルとcssファイルを挿入します。
renderFile() −指定されたファイルパスまたはエイリアスでビューをレンダリングします。
Step 4 − views / siteフォルダー内に、次の2つのビューファイルを作成します。 _part1.php and _part2.php。
_part1.php −
<h1>PART 1</h1>_part2.php −
<h1>PART 2</h1>Step 5 −最後に、これら2つの新しく作成されたビューを内部にレンダリングします ‘About’ 見る。
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>次の出力が表示されます-

ビューをレンダリングするときに、ビュー名またはビューファイルのパス/エイリアスとして使用してビューを定義できます。ビュー名は次の方法で解決されます-
ビュー名では拡張子を省略できます。たとえば、aboutビューはabout.phpファイルに対応します。
ビュー名が「/」で始まる場合、現在アクティブなモジュールがフォーラムであり、ビュー名がコメント/投稿である場合、パスは@ app / modules / forum / views / comment / postになります。アクティブなモジュールがない場合、パスは@ app / views / comment / postになります。
ビュー名が「//」で始まる場合、対応するパスは@ app / views / ViewNameになります。たとえば、// site / contactは@app / views / site /contact.phpに対応します。
ビュー名がcontactで、コンテキストコントローラーがSiteControllerの場合、パスは@ app / views / site /contact.phpになります。
価格ビューが商品ビュー内でレンダリングされる場合、価格は@ app / views / invoice /goods.phpでレンダリングされると@app / views / invoice /price.phpとして解決されます。
ビュー内のデータへのアクセス
ビュー内のデータにアクセスするには、2番目のパラメーターとしてデータをビューレンダリングメソッドに渡す必要があります。
Step 1 −を変更します actionAbout の SiteController。
public function actionAbout() {
$email = "[email protected]";
$phone = "+78007898100"; return $this->render('about',[
'email' => $email, 'phone' => $phone
]);
}上記のコードでは、2つの変数を渡します $email そして $phone でレンダリングする About 見る。
Step 2 −アバウトビューコードを変更します。
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <p> <b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>から受け取った2つの変数を追加しました SiteController。
Step 3 −URLを入力します http://localhost:8080/index.php?r=site/about Webブラウザでは、次のように表示されます。

レイアウトは、複数のビューの共通部分、つまりページのヘッダーやフッターを表します。デフォルトでは、レイアウトはに保存する必要がありますviews/layouts フォルダ。
基本的なアプリケーションテンプレートのメインレイアウトを見てみましょう-
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <?= Html::csrfMetaTags() ?> <title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl, 'options' => [ 'class' => 'navbar-inverse navbar-fixed-top', ], ]); echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'], 'items' => [ ['label' => 'Home', 'url' => ['/site/index']], ['label' => 'About', 'url' => ['/site/about']], ['label' => 'Contact', 'url' => ['/site/contact']], Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')', 'url' => ['/site/logout'], 'linkOptions' => ['data-method' => 'post'] ], ], ]); NavBar::end(); ?> <div class = "container"> <?= Breadcrumbs::widget([ 'links' => isset($this->params['breadcrumbs']) ? $this>params ['breadcrumbs'] : [], ]) ?> <?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>このレイアウトは、すべてのページに共通のHTMLページを生成します。ザ・$content変数は、コンテンツビューのレンダリング結果です。次のメソッドは、レンダリングプロセスに関するイベントをトリガーして、他の場所に登録されているスクリプトとタグを適切に挿入できるようにします。
head()−ヘッドセクション内で呼び出す必要があります。プレースホルダーを生成します。プレースホルダーは、先頭の位置をターゲットとする登録済みのHTMLに置き換えられます。
beginBody()−本体セクションの先頭で呼び出す必要があります。トリガーEVENT_BEGIN_BODYイベント。本文の開始位置をターゲットにした登録済みのHTMLに置き換えられるプレースホルダーを生成します。
endBody()−ボディセクションの最後で呼び出す必要があります。トリガーEVENT_END_BODYイベント。プレースホルダーを生成します。これは、本文の終了位置をターゲットとする登録済みのHTMLに置き換えられます。
beginPage()−レイアウトの最初に呼び出す必要があります。トリガーEVENT_BEGIN_PAGE イベント。
endPage()−レイアウトの最後で呼び出す必要があります。トリガーEVENT_END_PAGE イベント。
レイアウトを作成する
Step 1 − views / layoutsディレクトリ内に、というファイルを作成します。 newlayout.php 次のコードで。
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <? = Html::csrfMetaTags() ?> <title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><? = Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>トップメニューバーを削除しました。
Step 2 −このレイアウトをに適用するには SiteController、を追加します $layout プロパティに SiteController クラス。
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
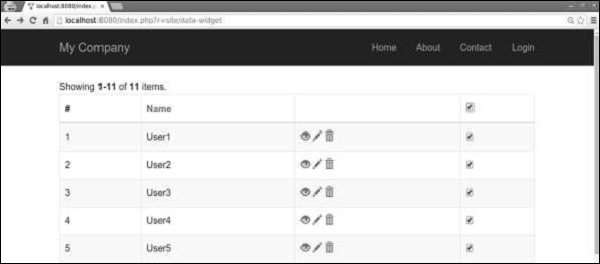
?>Step 3 −これで、SiteControllerのいずれかのビューでWebブラウザーにアクセスすると、レイアウトが変更されていることがわかります。

Step 4 −さまざまなメタタグを登録するには、 yii\web\View::registerMetaTag() コンテンツビューで。
Step 5 −を変更します ‘About’ のビュー SiteController。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
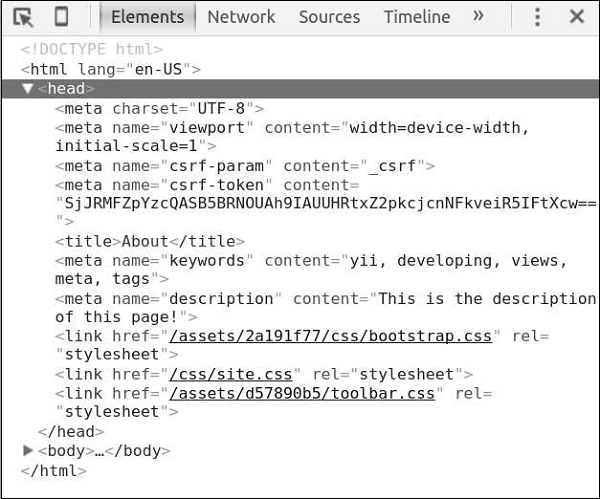
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>2つのメタタグを登録しました- keywords and description。
Step 6 −次に移動します http://localhost:8080/index.php?r=site/about, 次のスクリーンショットに示すように、ページのヘッドセクションにメタタグがあります。

ビューはいくつかのイベントをトリガーします-
EVENT_BEGIN_BODY −の呼び出しによってレイアウトでトリガーされます yii\web\View::beginBody()。
EVENT_END_BODY −の呼び出しによってレイアウトでトリガーされます yii\web\View::endBody()。
EVENT_BEGIN_PAGE −の呼び出しによってレイアウトでトリガーされます yii\web\View::beginPage()。
EVENT_END_PAGE −の呼び出しによってレイアウトでトリガーされます yii\web\View::endPage()。
EVENT_BEFORE_RENDER −ファイルのレンダリングの開始時にコントローラーでトリガーされます。
EVENT_AFTER_RENDER −ファイルのレンダリング後にトリガーされます。
これらのイベントに応答して、コンテンツをビューに挿入できます。
Step 7 −現在の日付と時刻をに表示するには actionAbout の SiteController、このように変更します。
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () { echo date('m.d.Y H:i:s'); }); return $this->render('about');
}Step 8 −タイプ http://localhost:8080/index.php?r=site/about Webブラウザのアドレスバーに次のように表示されます。

重要なポイント
ビューをより管理しやすくするには、次のようにする必要があります。
- 複雑なビューをいくつかの小さなビューに分割します。
- 一般的なHTMLセクション(ヘッダー、フッター、メニューなど)にレイアウトを使用します。
- ウィジェットを使用します。
ビューは-
- データをフォーマットおよびレンダリングするためのHTMLおよび単純なPHPコードが含まれています。
- リクエストを処理しません。
- モデルのプロパティは変更しないでください。
- データベースクエリを実行しないでください。
アセットは、Webページで参照できるファイル(css、js、ビデオ、オーディオ、または画像など)です。Yiiはで資産を管理しますasset bundles。アセットバンドルの目的は、関連するグループを持つことですJS または CSSコードベース内のファイルと、単一のPHP呼び出し内でそれらを登録できるようにするため。アセットバンドルは、他のアセットバンドルにも依存できます。
アセットフォルダー内には、基本的なアプリケーションテンプレートのアセットバンドルがあります-
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>上記のクラスは、アセットファイルが内部にあることを指定します @webroot URLに対応するフォルダ @web。バンドルには含まれていませんJS ファイルと単一 CSSファイル。バンドルは他のバンドルに依存します-
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
AssetBundleのプロパティ
AssetBundleのプロパティは次のとおりです。
basePath −このバンドル内のアセットファイルを含むWebアクセス可能なディレクトリを定義します。
baseUrl −basePathプロパティに対応するURLを指定します。
js −このバンドルに含まれるJSファイルの配列を定義します。
css −このバンドルに含まれるCSSファイルの配列を定義します。
depends−このバンドルが依存するアセットバンドルの配列を定義します。これは、現在のアセットバンドルのCSSファイルとJSファイルが、バンドルによって宣言された後に含まれることを意味します。depends プロパティ。
sourcePath−アセットファイルを含むルートディレクトリを定義します。ルートディレクトリにWebアクセスできない場合は、このプロパティを設定する必要があります。それ以外の場合は、basePath そして baseUrl プロパティ。
cssOptions −に渡されるオプションを定義します yii\web\View∷registerCssFile 関数。
jsOptions −に渡されるオプションを定義します yii\web\View::registerJsFile 関数。
publishOptions:に渡されるオプションを指定します yii\web\AssetManager::publish 関数。
資産の分類
場所に応じて、資産は次のように分類できます-
Source Assets−アセットは、Web経由で直接アクセスできないディレクトリにあります。ページでソースアセットを使用するには、これらをWebディレクトリにコピーする必要があります。このプロセスはasset publishing。
Published Assets −アセットはWebアクセス可能なディレクトリにあります
External Assets −アセットは別のWebサーバーにあります。
アセットバンドルの使用
Step 1 −内部 assets フォルダ、という名前の新しいファイルを作成します DemoAsset.php 以下の内容で。
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2−単一のdemo.jsファイルで新しいアセットバンドルを宣言しました。次に、web / jsフォルダー内に、このコードを使用してdemo.jsというファイルを作成します。
console.log("hello from demo asset");Step 3 −新しく作成されたアセットバンドルを登録するには、views / layoutsディレクトリに移動し、main.phpファイルの先頭に次の行を追加します。
\app\assets\DemoAsset::register($this);Step 4 −Webブラウザを http://localhost:8080/index.php、次のChromeコンソール出力が表示されます。

を定義することもできます jsOptions そして cssOptions その方法をカスタマイズするためのプロパティ CSS そして JSファイルはページに含まれています。デフォルトでは、JSファイルは終了bodyタグの前に含まれています。
Step 5 −含める JS ヘッドセクションのファイルは、 DemoAsset.php 次の方法でファイルします。
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Step 6 −さあ行く to http://localhost:8080/index.php, あなたはそれを見るはずです demo.js スクリプトはページのヘッドセクションに含まれています。

アセットのHTTPキャッシングを有効にすることは、本番モードで実行されているWebアプリケーションの一般的な方法です。そうすることで、最終変更タイムスタンプがすべての公開アセットに追加されます。
Step 7 −に移動します config フォルダを変更し、 web.php 次のコードに示すようにファイル。
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
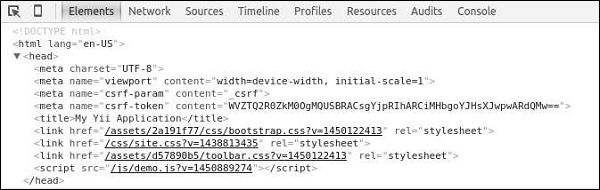
?>追加しました AssetManager コンポーネントを設定し、 appendTimestamp プロパティ。
Step 8 −今すぐ入力 http://localhost:8080/index.phpWebブラウザのアドレスバーにあります。次の画像に示すように、すべてのアセットにタイムスタンプが設定されていることがわかります。

Core YiiAssetbundles
以下はコアYiiアセットバンドルです。
yii\web\JqueryAsset −jquery.jsファイルが含まれています。
yii\web\YiiAsset −JSコードをモジュールに編成するメカニズムを実装するyii.jsファイルが含まれています。
yii\bootstrap\BootstrapAsset − TwitterBootstrapフレームワークからのCSSファイルが含まれています。
yii\bootstrap\BootstrapPluginAsset − TwitterBootstrapフレームワークからのJSファイルが含まれています。
yii\jui\JuiAsset − jQueryUIライブラリのCSSファイルとJSファイルが含まれています。
書く代わりに CSS または JS コード、開発者はしばしば次のような拡張構文を使用します LESS, SCSS,CSSとTypeScriptのスタイラス、JSのCoffeeScript。次に、特別なツールを使用して、これらのファイルを実際のCSSおよびJSに変換します。
Yiiのアセットマネージャーは、拡張構文のアセットをCSSとJSに自動的に変換します。ビューがレンダリングされると、拡張構文の元のアセットではなく、CSSファイルとJSファイルがページに含まれます。
Step 1 −を変更します DemoAsset.php この方法でファイルします。
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>typescriptファイルを追加しました。
Step 2 −内部 web/js ディレクトリ、というファイルを作成します greeting.ts 次のコードで。
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());上記のコードでは、単一のメソッドでGreeterクラスを定義しています。 greet()。Chromeコンソールに挨拶を書きます。
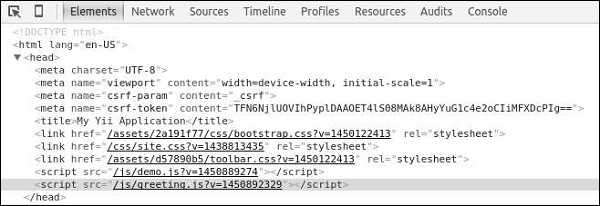
Step 3 −URLに移動します http://localhost:8080/index.php。あなたはそれに気付くでしょうgreeting.ts 次のスクリーンショットに示すように、ファイルはgreeting.jsファイルに変換されます。

以下が出力になります。

拡張機能は、Yiiアプリケーションで使用するために特別に設計されたパッケージです。独自のコードを拡張機能として共有することも、サードパーティの拡張機能を使用してアプリケーションに機能を追加することもできます。
拡張機能の使用
ほとんどの拡張機能はComposerパッケージとして配布されます。Composerは、ComposerパッケージのリポジトリであるPackagistからパッケージをインストールします。
サードパーティの拡張機能をインストールするには、次のことを行う必要があります。
拡張機能をに追加します composer.json ファイル。
Composerインストールを実行します。
日付と時刻ウィジェットの追加
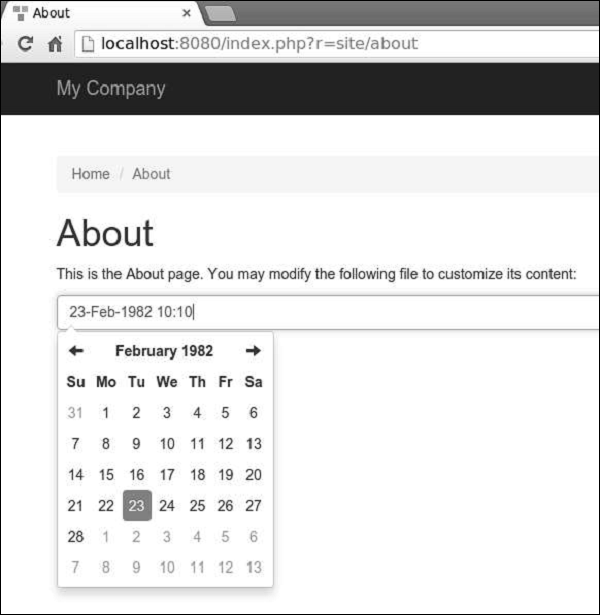
きちんと追加しましょう datetime 私たちのプロジェクトへのウィジェット。
Step 1 −を変更します composer.json このように基本的なアプリケーションテンプレートのファイル。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}依存関係を追加しました "kartik-v/yii2-widget-datetimepicker": "*" 必要なセクションに。
Step 2 −ここで、プロジェクトルート内で、composer updateを実行して、すべての依存関係を更新します。

拡張機能をインストールしました。あなたはそれを中に見つけるでしょうvendor/kartik-v/yii2widget-datetimepicker フォルダ。
Step 3 −新しくインストールしたウィジェットをページに表示するには、 About のビュー actionAbout の方法 SiteController。
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>Step 4 −次に、組み込みのphpサーバーをプロジェクトルートから php -S localhost:8080t web コマンド。
Step 5 −に移動 http://localhost:8080/index.php?r=site/about. きちんと表示されます datetime 次のスクリーンショットに示すようなピッカー。

標準を表示する簡単な拡張機能を作成しましょう “Hello world”メッセージ。この拡張機能は、Packagistリポジトリを介して配布されます。
Step 1 −というフォルダを作成します hello-worldハードドライブ内にありますが、Yii基本アプリケーションテンプレート内にはありません)。hello-worldディレクトリ内に、という名前のファイルを作成しますcomposer.json 次のコードで。
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}PSR-0標準を使用していることを宣言し、すべての拡張子ファイルは src フォルダ。
Step 2 −次のディレクトリパスを作成します。 hello-world/src/HelloWorld。
Step 3 −内部 HelloWorld フォルダ、というファイルを作成します SayHello.php 次のコードで。
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>私たちは定義しました SayHello ワールド静的関数を持つクラス。 hello メッセージ。
Step 4−拡張機能の準備ができました。次に、空のリポジトリを作成しますgithub アカウントを作成し、この拡張機能をそこにプッシュします。
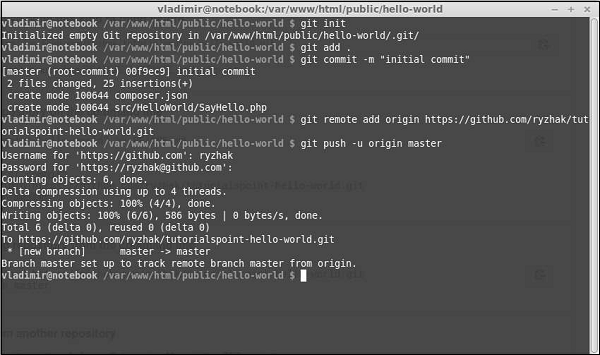
内部 hello-world フォルダ実行-
- git init
- git add
- git commit-m「初期コミット」
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push-uオリジンマスター

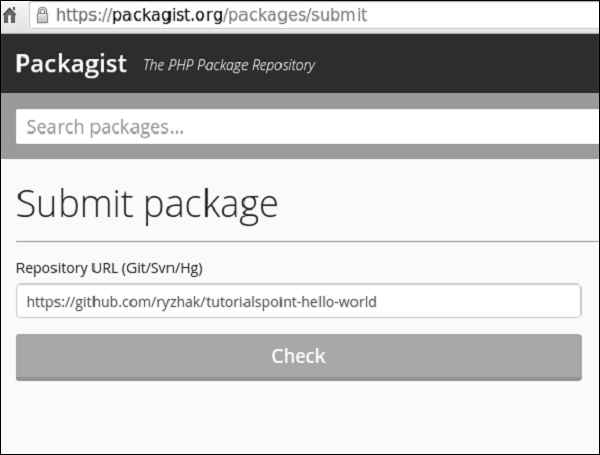
拡張機能をに送信しました github。今、に行きますhttps://packagist.org, サインインしてクリック “submit” トップメニューで。
公開するためにgithubリポジトリを入力する必要があるページが表示されます。

Step 5 −をクリックします “check” ボタンをクリックすると、拡張機能が公開されます。

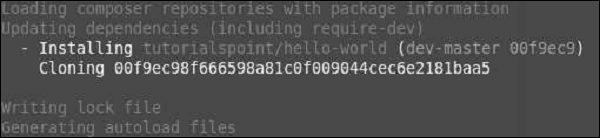
Step 6−基本的なアプリケーションテンプレートに戻ります。拡張機能をに追加しますcomposer.json。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 −プロジェクトのルートフォルダ内で、 composer update すべての依存関係をインストール/更新します。

Step 8−拡張機能をインストールする必要があります。使用するには、About のビュー actionAbout の方法 SiteController。
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 −タイプ http://localhost:8080/index.php?r=site/aboutWebブラウザで。が表示されますhello world 私たちの拡張機能からのメッセージ。

リクエストは、 yii\web\Request オブジェクト。HTTPヘッダー、リクエストパラメータ、Cookieなどに関する情報を提供します。
メソッド get() そして post() リクエストコンポーネントのリクエストパラメータを返します。
Example −
$req = Yii::$app->request; /* * $get = $_GET; */ $get = $req->get(); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = null; * } */ $id = $req->get('id'); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = 1; * } */ $id = $req->get('id', 1); /* * $post = $_POST; */ $post = $req->post(); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = null; * } */ $name = $req->post('name'); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = ''; * } */ $name = $req->post('name', '');Step 1 −を追加します actionTestGet 機能する SiteController 基本的なアプリケーションテンプレートの。
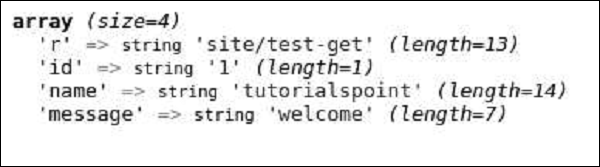
public function actionTestGet() {
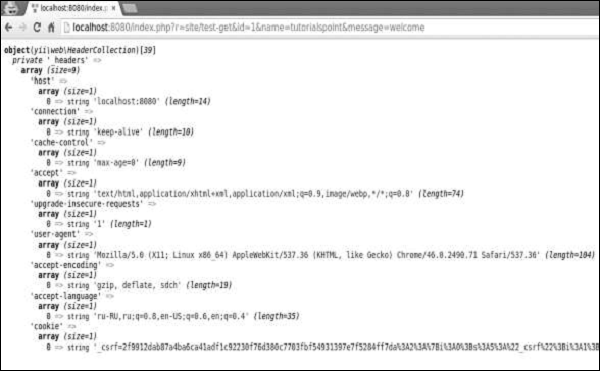
var_dump(Yii::$app->request->get());
}Step 2 −次に移動します http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome、次のように表示されます。

他のリクエストメソッド(PATCH、DELETEなど)のパラメータを取得するには、 yii\web\Request::getBodyParam() 方法。
現在のリクエストのHTTPメソッドを取得するには、 Yii::$app→request→method プロパティ。
Step 3 −を変更します actionTestGet 次のコードに示すように機能します。
public function actionTestGet() {
$req = Yii::$app->request; if ($req->isAjax) {
echo "the request is AJAX";
}
if ($req->isGet) { echo "the request is GET"; } if ($req->isPost) {
echo "the request is POST";
}
if ($req->isPut) {
echo "the request is PUT";
}
}Step 4 −に移動 http://localhost:8080/index.php?r=site/test-get。次のように表示されます。

リクエストコンポーネントは、リクエストされたURLを検査するための多くのプロパティを提供します。
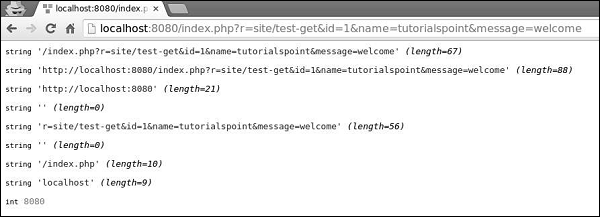
Step 5 −を変更します actionTestGet 次のように機能します。
public function actionTestGet() {
//the URL without the host
var_dump(Yii::$app->request->url);
//the whole URL including the host path
var_dump(Yii::$app->request->absoluteUrl); //the host of the URL var_dump(Yii::$app->request->hostInfo);
//the part after the entry script and before the question mark
var_dump(Yii::$app->request->pathInfo); //the part after the question mark var_dump(Yii::$app->request->queryString);
//the part after the host and before the entry script
var_dump(Yii::$app->request->baseUrl); //the URL without path info and query string var_dump(Yii::$app->request->scriptUrl);
//the host name in the URL
var_dump(Yii::$app->request->serverName); //the port used by the web server var_dump(Yii::$app->request->serverPort);
}Step 6 − Webブラウザのアドレスバーに、「 http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome、次のように表示されます。

Step 7 − HTTPヘッダー情報を取得するには、 yii\web\Request::$headersプロパティ。を変更しますactionTestGet このように機能します。
public function actionTestGet() {
var_dump(Yii::$app->request->headers);
}Step 8 −URLにアクセスした場合 http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome、次のコードに示すような出力が表示されます。

クライアントマシンのホスト名とIPアドレスを取得するには、次を使用します。 userHost そして userIP プロパティ。
Step 9 −を変更します actionTestGet このように機能します。
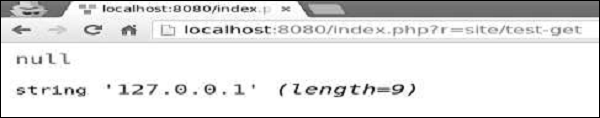
public function actionTestGet() {
var_dump(Yii::$app->request->userHost); var_dump(Yii::$app->request->userIP);
}Step 10 −アドレスに移動します http://localhost:8080/index.php?r=site/test-get 次の画面が表示されます。

Webアプリケーションが要求を処理すると、HTTPヘッダー、本文、およびHTTPステータスコードを含む応答オブジェクトが生成されます。ほとんどの場合、応答アプリケーションコンポーネントを使用します。デフォルトでは、これはのインスタンスですyii\web\Response。
応答HTTPステータスコードを管理するには、 yii\web\Response::$statusCodeプロパティ。のデフォルト値yii\web\Response::$statusCode 200です。
Step 1 −という名前の関数を追加します actionTestResponse に SiteController。
public function actionTestResponse() {
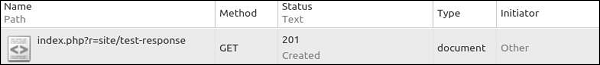
Yii::$app→response->statusCode = 201;
}Step 2 −Webブラウザをに向けた場合 http://localhost:8080/index.php?r=site/testresponse、201 Created responseHTTPステータスに注意してください。

リクエストが失敗したことを示したい場合は、事前定義されたHTTP例外の1つをスローできます-
yii\web\BadRequestHttpException −ステータスコード400。
yii\web\UnauthorizedHttpException −ステータスコード401。
yii\web\ForbiddenHttpException −ステータスコード403。
yii\web\NotFoundHttpException −ステータスコード404。
yii\web\MethodNotAllowedHttpException −ステータスコード405。
yii\web\NotAcceptableHttpException −ステータスコード406。
yii\web\ConflictHttpException −ステータスコード409。
yii\web\GoneHttpException −ステータスコード410。
yii\web\UnsupportedMediaTypeHttpException −ステータスコード415。
yii\web\TooManyRequestsHttpException −ステータスコード429。
yii\web\ServerErrorHttpException −ステータスコード500。
Step 3 −を変更します actionTestResponse 次のコードに示すように機能します。
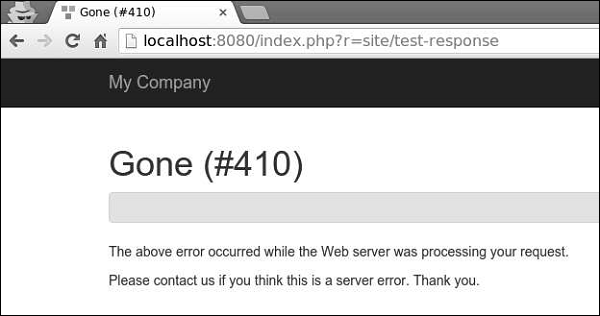
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
}Step 4 −タイプ http://localhost:8080/index.php?r=site/test-response Webブラウザのアドレスバーに、 410 Gone 次の図に示すように、応答HTTPステータス。

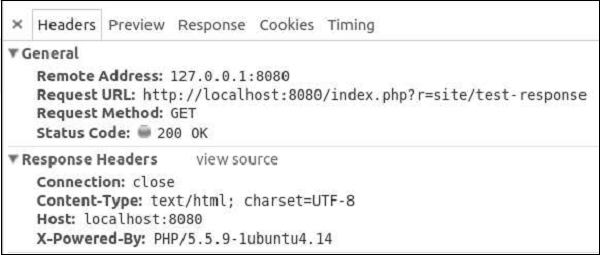
Step 5 −HTTPヘッダーを送信するには headers応答コンポーネントのプロパティ。応答に新しいヘッダーを追加するには、actionTestResponse 次のコードで指定されているように機能します。
public function actionTestResponse() {
Yii::$app->response->headers->add('Pragma', 'no-cache');
}Step 6 −に移動 http://localhost:8080/index.php?r=site/test-response, プラグマヘッダーが表示されます。

Yiiは次の応答形式をサポートしています-
HTML − yii \ web \ HtmlResponseFormatterによって実装されます。
XML − yii \ web \ XmlResponseFormatterによって実装されます。
JSON − yii \ web \ JsonResponseFormatterによって実装されます。
JSONP − yii \ web \ JsonResponseFormatterによって実装されます。
RAW −フォーマットなしの応答。
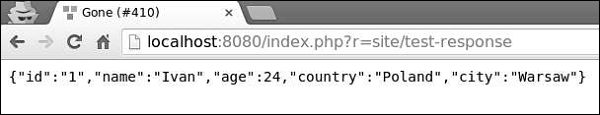
Step 7 −で応答するには JSON フォーマット、変更 actionTestResponse 関数。
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Ivan',
'age' => 24,
'country' => 'Poland',
'city' => 'Warsaw'
];
}Step 8 −ここで、 http://localhost:8080/index.php?r=site/test-response アドレスバーに次のように表示されます JSON 応答。

Yiiは、Location HTTPヘッダーを送信することにより、ブラウザーのリダイレクトを実装します。あなたは呼び出すことができますyii\web\Response::redirect() ユーザーブラウザをURLにリダイレクトするメソッド。
Step 9 −を変更します actionTestResponse このように機能します。
public function actionTestResponse() {
return $this->redirect('http://www.tutorialspoint.com/');
}さて、あなたが行くなら http://localhost:8080/index.php?r=site/test-response, お使いのブラウザはにリダイレクトされます TutorialsPoint ウェブサイト。
ファイルの送信
Yiiは、ファイル送信をサポートするために次のメソッドを提供します-
yii\web\Response::sendFile() −既存のファイルを送信します。
yii\web\Response::sendStreamAsFile() −既存のファイルストリームをファイルとして送信します。
yii\web\Response::sendContentAsFile() −テキスト文字列をファイルとして送信します。
このようにactionTestResponse関数を変更します-
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}タイプ http://localhost:8080/index.php?r=site/test-response、のダウンロードダイアログウィンドウが表示されます favicon.ico ファイル-
応答は、 yii\web\Response::send()関数が呼び出されます。デフォルトでは、このメソッドは最後に呼び出されますyii\base\Application::run()方法。応答を送信するには、yii\web\Response::send() メソッドは次の手順に従います-
- yii \ web \ Response :: EVENT_BEFORE_SENDイベントをトリガーします。
- yii \ web \ Response :: prepare()メソッドを呼び出します。
- yii \ web \ Response :: EVENT_AFTER_PREPAREイベントをトリガーします。
- yii \ web \ Response :: sendHeaders()メソッドを呼び出します。
- yii \ web \ Response :: sendContent()メソッドを呼び出します。
- yii \ web \ Response :: EVENT_AFTER_SENDイベントをトリガーします。
Yiiアプリケーションが要求されたURLを処理するとき、最初に、URLを解析してルートにします。次に、要求を処理するために、このルートを使用して、対応するコントローラーアクションをインスタンス化します。このプロセスはrouting。逆のプロセスはURL作成と呼ばれます。ザ・urlManagerアプリケーションコンポーネントは、ルーティングとURLの作成を担当します。それは2つの方法を提供します-
parseRequest() −リクエストをルートに解析します。
createUrl() −指定されたルートからURLを作成します。
URLフォーマット
ザ・ urlManager アプリケーションコンポーネントは2つのURL形式をサポートします-
デフォルトの形式では、クエリパラメータrを使用してルートを表します。たとえば、URL/index.php?r=news/view&id=5 ルートを表します news/view そしてその id クエリパラメータ5。
きれいなURL形式では、エントリスクリプト名とともに追加のパスが使用されます。たとえば、前の例では、きれいな形式は次のようになります/index.php/news/view/5。この形式を使用するには、URLルールを設定する必要があります。
きれいなURL形式を有効にし、エントリスクリプト名を非表示にするには、次の手順に従います。
Step 1 −を変更します config/web.php 次の方法でファイルします。
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - //this is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>有効にしたばかりです pretty URL format エントリスクリプト名を無効にしました。
Step 2 −さて、入力すると http://localhost:8080/site/about Webブラウザのアドレスバーに、きれいなURLが動作しているのがわかります。

URLはもうないことに注意してください http://localhost:8080/index.php?r=site/about。
アプリケーションのデフォルトルートを変更するには、 defaultRoute プロパティ。
Step 1 −を変更します config/web.php 次の方法でファイルします。
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'defaultRoute' => 'site/contact',
'components' => [
//other code
?>Step 2 −に行きました http://localhost:8080/index.php。デフォルトが表示されますcontact ページ。

アプリケーションを一時的にメンテナンスモードにするには、 yii\web\Application::$catchAll プロパティ。
Step 3 −次の関数をに追加します SiteController。
public function actionMaintenance() {
echo "<h1>Maintenance</h1>";
}Step 4 −次に、 config/web.php 次の方法でファイルします。
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'catchAll' => ['site/maintenance'],
'components' => [
//OTHER CODEStep 5 −アプリケーションのURLを入力すると、次のように表示されます。

URLの作成
さまざまな種類のURLを作成するには、 yii\helpers\Url::to()ヘルパーメソッド。次の例では、デフォルトのURL形式が使用されていることを前提としています。
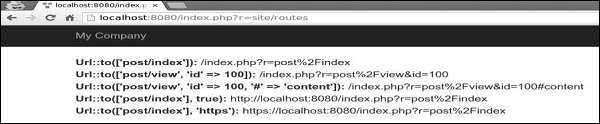
Step 1 −を追加します actionRoutes() 方法 SiteController。
public function actionRoutes() {
return $this->render('routes');
}このメソッドは単にレンダリングします routes 見る。
Step 2 −ビュー/サイトディレクトリ内に、というファイルを作成します routes.php 次のコードで。
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::to(['post/index']):</b>
<?php
// creates a URL to a route: /index.php?r = post/index
echo Url::to(['post/index']);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100]):</b>
<?php
// creates a URL to a route with parameters: /index.php?r = post/view&id=100
echo Url::to(['post/view', 'id' => 100]);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100, '#' => 'content']):</b>
<?php
// creates an anchored URL: /index.php?r = post/view&id=100#content
echo Url::to(['post/view', 'id' => 100, '#' => 'content']);
?>
</h4>
<h4>
<b>Url::to(['post/index'], true):</b>
<?php
// creates an absolute URL: http://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], true);
?>
</h4>
<h4>
<b>Url::to(['post/index'], 'https'):</b>
<?php
// creates an absolute URL using the https scheme: https://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], 'https');
?>
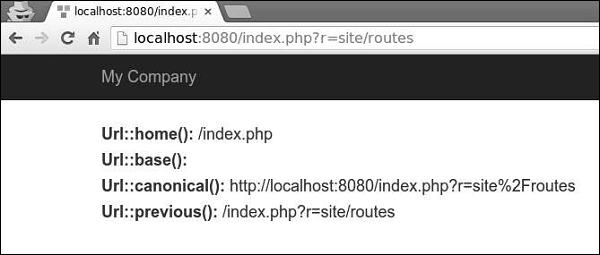
</h4>Step 3 −タイプ http://localhost:8080/index.php?r=site/routes、あなたはいくつかの使用法を見るでしょう to() 関数。

に渡されたルート yii\helpers\Url::to() メソッドは、次のルールに従って相対または絶対にすることができます-
ルートが空の場合、現在要求されているルートが使用されます。
ルートに先頭のスラッシュがない場合、それは現在のモジュールに関連するルートであると見なされます。
ルートにスラッシュが含まれていない場合、それは現在のコントローラーのアクションIDであると見なされます。
ザ・ yii\helpers\Url ヘルパークラスは、いくつかの便利なメソッドも提供します。
Step 4 −を変更します routes 次のコードで指定されているように表示します。
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::home():</b>
<?php
// home page URL: /index.php?r=site/index
echo Url::home();
?>
</h4>
<h4>
<b>Url::base():</b>
<?php
// the base URL, useful if the application is deployed in a sub-folder of the Web root
echo Url::base();
?>
</h4>
<h4>
<b>Url::canonical():</b>
<?php
// the canonical URL of the currently requested URL
// see https://en.wikipedia.org/wiki/Canonical_link_element
echo Url::canonical();
?>
</h4>
<h4>
<b>Url::previous():</b>
<?php
// remember the currently requested URL and retrieve it back in later requests
Url::remember();
echo Url::previous();
?>
</h4>Step 5 −住所を入力した場合 http://localhost:8080/index.php?r=site/routes Webブラウザでは、次のように表示されます。

URLルールは次の場合のインスタンスです yii\web\UrlRule。ザ・urlManager コンポーネントは、で宣言されているURLルールを使用します rules きれいなURL形式が有効になっている場合のプロパティ。
リクエストを解析するために、URLマネージャは宣言された順序でルールを取得し、最初のルールを探します。
Step 1 −を変更します urlManager のコンポーネント config/web.php ファイル。
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'rules' => [
'about' => 'site/about',
]
],Step 2 −次のWebブラウザにアクセスします。 http://localhost:8080/about, アバウトページが表示されます。

URLルールは、このパターンのクエリパラメータに関連付けることができます-
<ParamName:RegExp>、ここで-
ParamName −パラメータ名
RegExp −パラメータ値の照合に使用されるオプションの正規表現
次のURLルールを宣言したとします-
[
'articles/<year:\d{4}>/<category>' => 'article/index',
'articles' => 'article/index',
'article/<id:\d+>' => 'article/view',
]ルールが使用される場合 parsing −
- /index.php/articlesはarticle / indexに解析されます
- /index.php/articles/2014/phpはarticle / indexに解析されます
- /index.php/article/100はarticle / viewに解析されます
- /index.php/articles/phpはarticles / phpに解析されます
ルールが使用される場合 creating URLs −
Url :: to(['article / index'])は/index.php/articlesを作成します
Url :: to(['article / index'、 'year' => 2014、 'category' => 'php'])は/index.php/articles/2014/phpを作成します
Url :: to(['article / view'、 'id' => 100])は/index.php/article/100を作成します
Url :: to(['article / view'、 'id' => 100、 'source' => 'ad'])は/index.php/article/100?source=adを作成します
Url :: to(['article / index'、 'category' => 'php'])は/index.php/article/index?category=phpを作成します
URLにサフィックスを追加するには、 yii\web\UrlManager::$suffix プロパティ。
Step 3 −を変更します urlComponent の中に config/web.php ファイル。
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'suffix' => '.html'
],Step 4 −アドレスを入力します http://localhost:8080/site/contact.htmlWebブラウザのアドレスバーに表示され、画面に次のように表示されます。に注意してくださいhtml サフィックス。

フォームがモデルに基づいている場合、Yiiでこのフォームを作成する一般的な方法は、 yii\widgets\ActiveFormクラス。ほとんどの場合、フォームには、データ検証に使用される対応するモデルがあります。モデルがデータベースからのデータを表す場合、モデルはActiveRecordクラス。モデルが任意の入力をキャプチャする場合、それはから導出する必要がありますyii\base\Model クラス。
登録フォームを作成しましょう。
Step 1 −内部 models フォルダ、というファイルを作成します RegistrationForm.php 次のコードで。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>ユーザー名、パスワード、メールアドレス、サブスクリプション、写真の5つのプロパティを持つ登録フォームのモデルを宣言しました。
Step 2 −このフォームを表示するには、 actionRegistration 方法 SiteController。
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}のインスタンスを作成します RegistrationFormそれを登録ビューに渡します。次に、ビューを作成します。
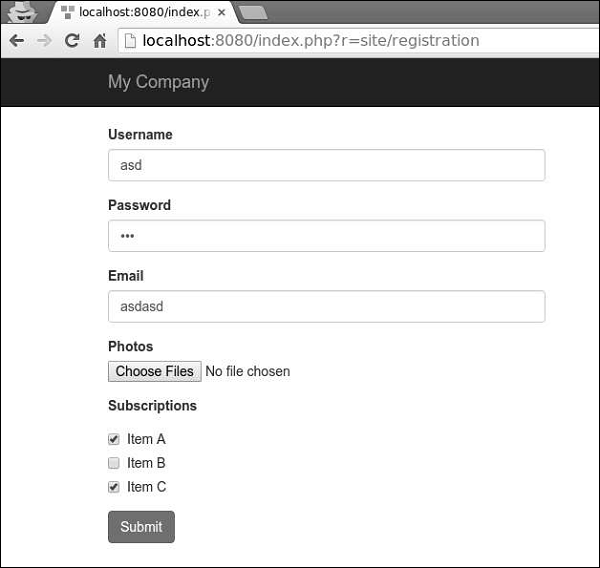
Step 3 − views / siteフォルダー内に、というファイルを追加します registration.php 次のコードで。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>以下を観察します-
ザ・ ActiveForm::begin()関数はフォームの始まりを示します。間のすべてのコードActiveForm::begin() そして ActiveForm::end() 関数は内にラップされます form 鬼ごっこ。
フォームにフィールドを作成するには、 ActiveForm::field()方法。それはすべてを作成しますinput and labelタグ。入力名は自動的に決定されます。
たとえば、 password 属性は RegistrationForm[password]。属性に配列を持たせたい場合は、属性名に[]を追加する必要があります。
Step 4 −Webブラウザのアドレスバーに移動して次のように入力した場合 http://localhost:8080/index.php?r=site/registration、フォームが表示されます。

ユーザーから受け取ったデータを決して信用してはいけません。ユーザー入力を使用してモデルを検証するには、yii\base\Model::validate()方法。検証が成功すると、ブール値を返します。エラーがある場合は、から取得できます。yii\base\Model::$errors プロパティ。
ルールの使用
作るために validate() 関数が機能する場合は、オーバーライドする必要があります yii\base\Model::rules() 方法。
Step 1 − rules() メソッドは、次の形式で配列を返します。
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]ルールごとに、少なくともルールが適用される属性と適用されるルールのタイプを定義する必要があります。
コア検証ルールは次のとおりです。 boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url.
Step 2 −で新しいモデルを作成します models フォルダ。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>登録フォームのモデルを宣言しました。モデルには、ユーザー名、パスワード、電子メール、国、都市、電話の5つのプロパティがあります。これらはすべて必須であり、メールプロパティは有効なメールアドレスである必要があります。
Step 3 −を追加します actionRegistration 方法 SiteController 新しいものを作成する場所 RegistrationForm モデル化し、ビューに渡します。
public function actionRegistration() {
$model = new RegistrationForm(); return $this->render('registration', ['model' => $model]);
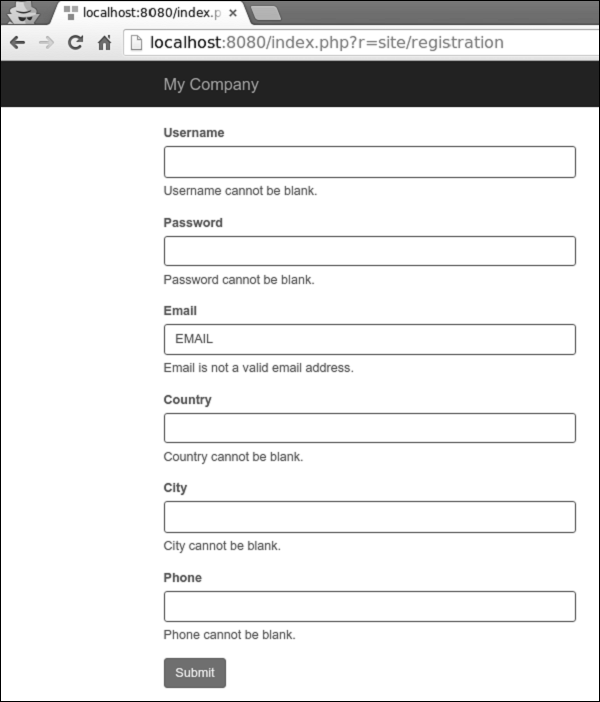
}Step 4−登録フォームのビューを追加します。views / siteフォルダー内に、次のコードを使用してregistration.phpというファイルを作成します。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>私たちは使用しています ActiveForm 登録フォームを表示するためのウィジェット。
Step 5 −ローカルホストに行く場合 http://localhost:8080/index.php?r=site/registration [送信]ボタンをクリックすると、検証ルールが実行されていることがわかります。

Step 6 −のエラーメッセージをカスタマイズするには username プロパティ、変更 rules() の方法 RegistrationForm 次のように。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 7 −ローカルホストに移動します http://localhost:8080/index.php?r=site/registration送信ボタンをクリックします。usernameプロパティのエラーメッセージが変更されていることがわかります。

Step 8 −検証プロセスをカスタマイズするには、これらのメソッドをオーバーライドできます。
yii \ base \ Model :: beforeValidate():トリガー
yii \ base \ Model :: EVENT_BEFORE_VALIDATEイベント。
yii \ base \ Model :: afterValidate():トリガー
yii \ base \ Model :: EVENT_AFTER_VALIDATEイベント。
Step 9 −国のプロパティの周囲のスペースをトリミングし、都市のプロパティの空の入力をnullにするには、次のことができます。 trim そして default バリデーター。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'], ['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 10 −入力が空の場合、デフォルト値を設定できます。
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}cityプロパティが空の場合、デフォルトの「パリ」値が使用されます。
どのモデルにもバインドされていない値を検証する必要がある場合があります。あなたは使用することができますyii\base\DynamicModel クラス。属性とルールの両方をその場で定義することをサポートします。
Step 1 −を追加します actionAdHocValidation 方法 SiteController。
public function actionAdHocValidation() {
$model = DynamicModel::validateData([ 'username' => 'John', 'email' => '[email protected]' ], [ [['username', 'email'], 'string', 'max' => 12], ['email', 'email'], ]); if ($model->hasErrors()) {
var_dump($model->errors);
} else {
echo "success";
}
}上記のコードでは、 “dynamic” ユーザー名とメール属性を使用してモデル化し、それらを検証します。
Step 2 −タイプ http://localhost:8080/index.php?r=site/ad-hoc-validation メールの長さが14文字であるため、ウェブブラウザのアドレスバーにエラーメッセージが表示されます。

カスタムバリデーター
カスタムバリデーターには2つのタイプがあります-
- インラインバリデーター
- スタンドアロンバリデーター
インラインバリデーターは、モデルメソッドまたは無名関数によって定義されます。属性が検証に失敗した場合は、yii\base\Model::addError() エラーメッセージを保存する方法。
次の例 RegistrationForm 都市のプロパティを検証するため、ロンドンとパリの2つの値のみを受け入れることができます。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password; public $email;
public $country; public $city;
public $phone; public function rules() { return [ ['city', 'validateCity'] ]; } public function validateCity($attribute, $params) { if (!in_array($this->$attribute, ['Paris', 'London'])) { $this->addError($attribute, 'The city must be either "London" or "Paris".');
}
}
}
?>スタンドアロンのバリデーターは、 yii\validators\Validatorクラス。検証ロジックを実装するには、yii\validators\Validator::validateAttribute() 方法。
Step 1 −スタンドアロンバリデーターを使用して前の例を実装するには、 CityValidator.php ファイルに components フォルダ。
<?php
namespace app\components;
use yii\validators\Validator;
class CityValidator extends Validator {
public function validateAttribute($model, $attribute) { if (!in_array($model->$attribute, ['Paris', 'London'])) { $this->addError($model, $attribute, 'The city must be either "Paris"
or "London".');
}
}
}
?>Step 2 −次に、 RegistrationForm このようにモデル化します。
<?php
namespace app\models;
use app\components\CityValidator;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
['city', CityValidator::className()]
];
}
}
?>サーバーだけが必要な情報を持っているので、ユーザー名の検証はサーバー側でのみ実行する必要があります。この場合、AJAXベースの検証を使用できます。
Step 1 − AJAX検証を有効にするには、 registration このように表示します。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form', 'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'country') ?> <?= $form->field($model, 'city') ?> <?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>また、AJAXリクエストを処理できるように、サーバーを準備する必要があります。
Step 2 −を変更します actionRegistration の方法 SiteController こちらです。
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request>post())) { Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model); } return $this->render('registration', ['model' => $model]);
}Step 3 −さて、 http://localhost:8080/index.php?r=site/registration、フォームの検証がAJAXリクエストによって行われることに気付くでしょう。

セッションにより、さまざまなページからデータにアクセスできるようになります。セッションは、すべてのセッション変数が格納されている一時ディレクトリのサーバー上にファイルを作成します。このデータは、その特定のユーザーの訪問中にWebサイトのすべてのページで利用できます。
セッションが開始されると、次のことが起こります-
PHPは、その特定のセッションに対して一意のIDを作成します。
PHPSESSIDと呼ばれるCookieがクライアント側(ブラウザ)に送信されます。
サーバーは、すべてのセッション変数が保存される一時フォルダーにファイルを作成します。
サーバーがセッション変数から値を取得する場合、PHPはPHPSESSIDCookieから一意のセッションIDを自動的に取得します。次に、一時ディレクトリで必要なファイルを探します。
セッションを開始するには、 session_start()関数。すべてのセッション変数はに保存されます$_SESSIONグローバル変数。また、使用することができますisset() セッション変数が設定されているかどうかをチェックする関数-
<?php
session_start();
if( isset( $_SESSION['number'] ) ) { $_SESSION['number'] += 1;
}else {
$_SESSION['number'] = 1; } $msg = "This page was visited ". $_SESSION['number']; $msg .= "in this session.";
echo $msg;
?>セッションを破棄するには、 session_destroy()関数。単一のセッション変数を破棄するには、unset() 関数-
<?php
unset($_SESSION['number']);
session_destroy();
?>Yiiでのセッションの使用
セッションを使用すると、ユーザーの要求を超えてデータを永続化できます。PHPでは、$_SESSION変数。Yiiでは、セッションアプリケーションコンポーネントを介してセッションにアクセスできます。
Step 1 −を追加します actionOpenAndCloseSession 方法 SiteController。
public function actionOpenAndCloseSession() {
$session = Yii::$app->session; // open a session $session->open();
// check if a session is already opened
if ($session->isActive) echo "session is active"; // close a session $session->close();
// destroys all data registered to a session
$session->destroy();
}上記のコードでは、セッションアプリケーションコンポーネントを取得し、セッションを開き、アクティブかどうかを確認し、セッションを閉じて、最後に破棄します。
Step 2 −タイプ http://localhost:8080/index.php?r=site/open-and-close-session Webブラウザのアドレスバーに次のように表示されます。

セッション変数にアクセスするには、次を使用できます set() そして get() メソッド。
Step 3 −を追加します actionAccessSession 方法 SiteController。
public function actionAccessSession() {
$session = Yii::$app->session; // set a session variable $session->set('language', 'ru-RU');
// get a session variable
$language = $session->get('language');
var_dump($language); // remove a session variable $session->remove('language');
// check if a session variable exists
if (!$session->has('language')) echo "language is not set"; $session['captcha'] = [
'value' => 'aSBS23',
'lifetime' => 7200,
];
var_dump($session['captcha']);
}Step 4 −に移動 http://localhost:8080/index.php?r=site/access-session、次のように表示されます。

Yiiはフラッシュデータの概念を提供します。フラッシュデータは、次のようなセッションデータです。
- 1回のリクエストで設定されます。
- 次のリクエストでのみ利用可能になります。
- その後、自動的に削除されます。
Step 1 −を追加します actionShowFlash 方法 SiteController。
public function actionShowFlash() {
$session = Yii::$app->session; // set a flash message named as "greeting" $session->setFlash('greeting', 'Hello user!');
return $this->render('showflash');
}Step 2 − views / siteフォルダー内に、というビューファイルを作成します。 showflash.php。
<?php
use yii\bootstrap\Alert;
echo Alert::widget([
'options' => ['class' => 'alert-info'],
'body' => Yii::$app->session->getFlash('greeting'),
]);
?>Step 3 −入力するとき http://localhost:8080/index.php?r=site/show-flash Webブラウザのアドレスバーに次のように表示されます。

Yiiは次のセッションクラスも提供しています-
yii\web\CacheSession −セッション情報をキャッシュに保存します。
yii\web\DbSession −セッション情報をデータベースに保存します。
yii\mongodb\Session −セッション情報をMongoDBに保存します。
yii\redis\Session −redisデータベースを使用してセッション情報を保存します。
Cookieは、クライアント側に保存されるプレーンテキストファイルです。追跡目的で使用できます。
リピーターを特定するには、3つのステップがあります-
サーバーは一連のCookieをクライアント(ブラウザー)に送信します。たとえば、idまたはtoken。
ブラウザはそれを保存します。
次回ブラウザがWebサーバーに要求を送信すると、それらのCookieも送信されるため、サーバーはその情報を使用してユーザーを識別できます。
次のコードに示すように、Cookieは通常HTTPヘッダーに設定されます。
HTTP/1.1 200 OK
Date: Fri, 05 Feb 2015 21:03:38 GMT
Server: Apache/1.3.9 (UNIX) PHP/4.0b3
Set-Cookie: name = myname; expires = Monday, 06-Feb-16 22:03:38 GMT;
path = /; domain = tutorialspoint.com
Connection: close
Content-Type: text/htmlPHPは setcookie() クッキーを設定する機能−
setcookie(name, value, expire, path, domain, security);ここで−
name − Cookieの名前を設定し、HTTP_COOKIE_VARSと呼ばれる環境変数に保存されます。
value −名前付き変数の値を設定します。
expiry − 1970年1月1日の00:00:00GMTからの将来の時刻を秒単位で指定します。この時刻を過ぎると、Cookieにアクセスできなくなります。
path −Cookieが有効なディレクトリを指定します。
domain−これは、非常に大きなドメインでドメイン名を定義するために使用できます。すべてのCookieは、Cookieを作成したホストとドメインに対してのみ有効です。
security −に設定すると、CookieはHTTPSでのみ送信される必要があります。それ以外の場合、0に設定すると、Cookieは通常のHTTPで送信できます。
PHPでCookieにアクセスするには、 $_COOKIE or $HTTP_COOKIE_VARS 変数。
<?php
echo $_COOKIE["token"]. "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["token"]. "<br />";
echo $_COOKIE["id"] . "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["id"] . "<br />";
?>Cookieを削除するには、すでに有効期限が切れているCookieを設定する必要があります。
<?php
setcookie( "token", "", time()- 60, "/","", 0);
setcookie( "id", "", time()- 60, "/","", 0);
?>Cookieを使用すると、リクエスト間でデータを永続化できます。PHPでは、$_COOKIE変数。YiiはCookieをオブジェクトとして表しますyii\web\Cookieクラス。この章では、Cookieを読み取るためのいくつかの方法について説明します。
Step 1 −作成する actionReadCookies のメソッド SiteController。
public function actionReadCookies() {
// get cookies from the "request" component
$cookies = Yii::$app->request->cookies; // get the "language" cookie value // if the cookie does not exist, return "ru" as the default value $language = $cookies->getValue('language', 'ru'); // an alternative way of getting the "language" cookie value if (($cookie = $cookies->get('language')) !== null) { $language = $cookie->value; } // you may also use $cookies like an array
if (isset($cookies['language'])) { $language = $cookies['language']->value; } // check if there is a "language" cookie if ($cookies->has('language')) echo "Current language: $language";
}Step 2 −実際のCookieの送信を確認するには、次のメソッドを作成します。 actionSendCookies の中に SiteController。
public function actionSendCookies() {
// get cookies from the "response" component
$cookies = Yii::$app->response->cookies; // add a new cookie to the response to be sent $cookies->add(new \yii\web\Cookie([
'name' => 'language',
'value' => 'ru-RU',
]));
$cookies->add(new \yii\web\Cookie([ 'name' => 'username', 'value' => 'John', ])); $cookies->add(new \yii\web\Cookie([
'name' => 'country',
'value' => 'USA',
]));
}Step 3 −さて、 http://localhost:8080/index.php?r=site/send-cookies、Cookieがブラウザ内に保存されていることに気付くでしょう。

Yiiでは、デフォルトでCookieの検証が有効になっています。これは、クライアント側でCookieが変更されるのを防ぎます。config /web.phpファイルのハッシュ文字列が各Cookieに署名します。
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
//'showScriptName' => false,
//'enablePrettyUrl' => true,
//'enableStrictParsing' => true,
//'suffix' => '/'
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>を設定することにより、Cookieの検証を無効にすることができます yii\web\Request::$enableCookieValidation プロパティに false。
あなたは簡単にファイルアップロード機能を実装することができます yii\web\UploadedFile, models そして yii\widgets\ActiveForm。
ディレクトリを作成する ‘uploads’ルートフォルダにあります。このディレクトリには、アップロードされたすべての画像が保持されます。単一のファイルをアップロードするには、アップロードされたファイルインスタンスのモデルとモデルの属性を作成する必要があります。また、ファイルのアップロードを検証する必要があります。
Step 1 −内部 models フォルダ、というファイルを作成します UploadImageForm.php 以下の内容で。
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) { $this->image->saveAs('../uploads/' . $this->image->baseName . '.' . $this->image->extension);
return true;
} else {
return false;
}
}
}
?>ザ・ image属性は、ファイルインスタンスを保持するために使用されます。ザ・file 検証ルールは、ファイルに png または jpg拡張。アップロード機能は、ファイルを検証し、サーバー上に保存します。
Step 2 −ここで、 actionUploadImage 機能する SiteController。
public function actionUploadImage() {
$model = new UploadImageForm(); if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) { // file is uploaded successfully echo "File successfully uploaded"; return; } } return $this->render('upload', ['model' => $model]);
}Step 3 −フォームが送信されると、 yii\web\UploadedFile::getInstance() アップロードされたファイルをとして表す関数 UploadedFileインスタンス。次に、ファイルを検証してサーバーに保存します。
Step 4 −次に、 upload.php 内部のファイルを表示 views/site ディレクトリ。
<?php
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?>
<?= $form->field($model, 'image')->fileInput() ?>
<button>Submit</button>
<?php ActiveForm::end() ?>追加することを忘れないでください enctype ファイルをアップロードするときのオプション。 The fileInput() メソッドは次のhtmlコードをレンダリングします-
<input type = "file">上記のhtmlコードを使用すると、ユーザーはファイルを選択してアップロードできます。
Step 5 −さて、 http://localhost:8080/index.php?r=site/upload-image、次のように表示されます。

Step 6−アップロードする画像を選択し、「送信」ボタンをクリックします。ファイルは内部のサーバーに保存されます‘uploads’ フォルダ。

読み取り可能な形式でデータを表示するには、 formatter アプリケーションコンポーネント。
Step1 −を追加します actionFormatter 方法 SiteController。
public function actionFormatter(){
return $this->render('formatter');
}上記のコードでは、 formatter 見る。
Step 2 −ここで、 formatter.php 内部のファイルを表示 views/site folder。
<?php
$formatter = \Yii::$app->formatter; // output: January 1, 2016 echo $formatter->asDate('2016-01-01', 'long'),"<br>";
// output: 51.50%
echo $formatter->asPercent(0.515, 2),"<br>"; // output: <a href = "mailto:[email protected]">[email protected]</a> echo $formatter->asEmail('[email protected]'),"<br>";
// output: Yes
echo $formatter->asBoolean(true),"<br>"; // output: (Not set) echo $formatter->asDate(null),"<br>";
?>Step 3 −に移動 http://localhost:8080/index.php?r=site/formatter、次の出力が表示されます。

ザ・ formatter コンポーネントは、日付と時刻に関連する次の形式をサポートします-
| 出力フォーマット | 例 |
|---|---|
| 日付 | 2016年1月1日 |
| 時間 | 16:06 |
| 日付時刻 | 2016年1月1日16:06 |
| タイムスタンプ | 1512609983 |
| 相対時間 | 1時間前 |
| デュレーション | 5分 |
Step 4 −を変更します formatter このように表示します。
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>"; echo $formatter->asTime(date("Y-m-d")),"<br>";
echo $formatter->asDatetime(date("Y-m-d")),"<br>"; echo $formatter->asTimestamp(date("Y-m-d")),"<br>";
echo $formatter->asRelativeTime(date("Y-m-d")),"<br>";
?>Step 5 −タイプ http://localhost:8080/index.php?r=site/formatter Webブラウザのアドレスバーに、次の出力が表示されます。

日付形式
4つの日付形式のショートカットもあります。 short, medium, long, and full。
Step 1 −を変更します formatter この方法でファイルを表示します。
<?php
$formatter = \Yii::$app->formatter; echo $formatter->asDate(date('Y-m-d'), 'short'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'medium'),"<br>"; echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'full'),"<br>";
?>Step 2 −Webブラウザにアクセスして次のように入力した場合 http://localhost:8080/index.php?r=site/formatter、次の出力が表示されます。

数値形式
ザ・ formatter コンポーネントは、数値に関連する次の形式をサポートします-
| 出力フォーマット | 例 |
|---|---|
| 整数 | 51 |
| 10進数 | 105.51 |
| パーセント | 51% |
| 科学的 | 1.050000E + 2 |
| 通貨 | 105ドル |
| サイズ | 105バイト |
| shortSize | 105 B |
Step 1 −を変更します formatter このように表示します。
<?php
$formatter = \Yii::$app->formatter;
echo Yii::$app->formatter->asInteger(105),"<br>"; echo Yii::$app->formatter->asDecimal(105.41),"<br>";
echo Yii::$app->formatter->asPercent(0.51),"<br>"; echo Yii::$app->formatter->asScientific(105),"<br>";
echo Yii::$app->formatter->asCurrency(105, "$"),"<br>";
echo Yii::$app->formatter->asSize(105),"<br>"; echo Yii::$app->formatter->asShortSize(105),"<br>";
?>Step 2 −に移動 http://localhost:8080/index.php?r=site/formatter、次の出力が表示されます。

その他の形式
Yiiは他のフォーマットもサポートしています-
text −値はHTMLエンコードされています。
raw −値はそのまま出力されます。
paragraphs−値は、pタグにラップされたHTMLテキスト段落としてフォーマットされます。
ntext −値は、改行が改行に変換されるHTMLプレーンテキストとしてフォーマットされます。
html − XSS攻撃を回避するために、HtmlPurifierを使用して値が精製されます。
image −値は画像タグとしてフォーマットされます。
boolean −値はブール値としてフォーマットされます。
url −値はリンクとしてフォーマットされます。
email −値はmailto-linkとしてフォーマットされます。
フォーマッタは、現在アクティブなロケールを使用して、特定の国の値をフォーマットする方法を決定できます。
次の例は、さまざまなロケールの日付をフォーマットする方法を示しています。
<?php
Yii::$app->formatter->locale = 'ru-RU'; echo Yii::$app->formatter->asDate('2016-01-01'); // output: 1 января 2016 г.
Yii::$app->formatter->locale = 'de-DE'; // output: 1. Januar 2016 echo Yii::$app->formatter->asDate('2016-01-01');
Yii::$app->formatter->locale = 'en-US'; // output: January 1, 2016 echo Yii::$app->formatter->asDate('2016-01-01');
?>1ページに表示するにはデータが多すぎる場合は、複数のページに表示する必要があります。これは、ページ付けとも呼ばれます。
ページネーションの動作を示すには、データが必要です。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root-pを実行します
CREATE DATABASE helloworld CHARACTER SET utf8 COLLATEutf8_general_ciを使用して新しいデータベースを作成します。
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run ./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「ユーザー」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

ザ・ MyUser modelはmodelsディレクトリに表示されます。
動作中のページネーション
Step 1 −を追加します actionPagination 方法 SiteController。
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset) ->limit($pagination->limit)
->all();
return $this->render('pagination', [ 'models' => $models,
'pagination' => $pagination,
]);
}Step 2 −というビューファイルを作成します pagination.php 中 views/site フォルダ。
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>次に、ローカルホストに移動します http://localhost:8080/index.php?r=site/pagination Webブラウザーを介して、ページ付けウィジェットが表示されます-

大量のデータを表示する場合、データを並べ替える必要があることがよくあります。Yiiはyii\data\Sort object ソートスキーマを表します。
並べ替えの動作を示すには、データが必要です。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root –pを実行します
CREATE DATABASE helloworld CHARACTER SET utf8 COLLATEutf8_general_ciを使用して新しいデータベースを作成します。
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run ./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「user」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
実際の並べ替え
Step 1 −を追加します actionSorting 方法 SiteController。
public function actionSorting() {
//declaring the sort object
$sort = new Sort([ 'attributes' => ['id', 'name', 'email'], ]); //retrieving all users $models = MyUser::find()
->orderBy($sort->orders) ->all(); return $this->render('sorting', [
'models' => $models, 'sort' => $sort,
]);
}Step 2 −作成する View と呼ばれるファイル sorting inside ビュー/サイトフォルダ。
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email'); ?><br/> <?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>Step 3 −さて、入力すると http://localhost:8080/index.php?r=site/sorting Webブラウザーでは、次の画像に示すように、ID、名前、および電子メールのフィールドが並べ替え可能であることがわかります。

PHPのクラスメンバー変数は、 properties。これらは、クラスインスタンスの状態を表します。Yiiはというクラスを紹介しますyii\base\Object。経由でプロパティを定義することをサポートしますgetter または setter クラスメソッド。
ゲッターメソッドは単語で始まります get。セッターメソッドはset。クラスメンバー変数のようなゲッターとセッターによって定義されたプロパティを使用できます。
プロパティが読み取られているときに、getterメソッドが呼び出されます。プロパティが割り当てられると、setterメソッドが呼び出されます。ゲッターによって定義されたプロパティはread only セッターが定義されていない場合。
Step 1 −というファイルを作成します Taxi.php コンポーネントフォルダ内。
<?php
namespace app\components;
use yii\base\Object;
class Taxi extends Object {
private $_phone; public function getPhone() { return $this->_phone;
}
public function setPhone($value) { $this->_phone = trim($value);
}
}
?>上記のコードでは、Objectクラスから派生したTaxiクラスを定義しています。ゲッターを設定します–getPhone() とセッター– setPhone()。
Step 2 − Now、を追加します actionProperties 方法 SiteController。
public function actionProperties() {
$object = new Taxi();
// equivalent to $phone = $object->getPhone();
$phone = $object->phone;
var_dump($phone); // equivalent to $object->setLabel('abc');
$object->phone = '79005448877'; var_dump($object);
}上記の関数では、タクシーオブジェクトを作成し、にアクセスしようとしました phone ゲッターを介してプロパティを設定し、 phone セッターを介してプロパティ。
Step 3 −Webブラウザで次のように入力します http://localhost:8080/index.php?r=site/properties、アドレスバーに次の出力が表示されます。

Yiiは、ページ付けと並べ替えをカプセル化するデータプロバイダークラスのセットを提供します。データプロバイダーはyii \ data \ DataProviderInterfaceを実装します。ソートおよびページ付けされたデータの取得をサポートします。データプロバイダーは通常、データウィジェットを操作します。
Yiiには-が含まれます
ActiveDataProvider −用途 yii\db\ActiveQuery または yii\db\Query データベースからデータをクエリします。
SqlDataProvider − SQLを実行し、データを配列として返します。
ArrayDataProvider −大きな配列を取り、そのスライスを返します。
データプロバイダーを構成することにより、データプロバイダーの並べ替えとページ付けの動作を定義します。 pagination そして sortプロパティ。などのデータウィジェットyii\grid\GridView、というプロパティがあります dataProvider、データプロバイダーインスタンスを取得し、画面にデータを表示します。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root –pを実行します。
を介して新しいデータベースを作成します CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run ./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「ユーザー」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
アクティブデータプロバイダー
Step 1 −という関数を作成します actionDataProvider 中 SiteController。
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([ 'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
}上記のコードでは、のインスタンスを定義します ActiveDataProvider最初のページからユーザーをクラス分けして表示します。ザ・yii\data\ActiveDataProvider クラスは、DBアプリケーションコンポーネントをDB接続として使用します。
Step 2 −ローカルホストアドレスを入力した場合 http://localhost:8080/index.php?r=site/dataprovider、次の出力が表示されます。

SQLデータプロバイダー
ザ・ yii\data\SqlDataProvider クラスは生のSQLステートメントで動作します。
Step 1 −を変更します actionDataProvider この方法。
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar(); $provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count, 'pagination' => [ 'pageSize' => 5, ], 'sort' => [ 'attributes' => [ 'id', 'name', 'email', ], ], ]); // returns an array of data rows $users = $provider->getModels(); var_dump($users);
}Step 2 −タイプ http://localhost:8080/index.php?r=site/data-provider Webブラウザのアドレスバーに次の出力が表示されます。

アレイデータプロバイダー
ザ・ yii\data\ArrayDataProviderクラスは、大きな配列を操作するのに最適です。この配列の要素は、DAOまたはActiveRecordインスタンスのクエリ結果のいずれかです。
Step 1 −を変更します actionDataProvider この方法。
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all(); $provider = new ArrayDataProvider([
'allModels' => $data, 'pagination' => [ 'pageSize' => 3, ], 'sort' => [ 'attributes' => ['id', 'name'], ], ]); // get the rows in the currently requested page $users = $provider->getModels(); var_dump($users);
}Step 2 −あなたがその住所に行くなら http://localhost:8080/index.php?r=site/data-provider Webブラウザーを介して、次の出力が表示されます。

SQLデータプロバイダーやアクティブデータプロバイダーとは異なり、配列データプロバイダーはすべてのデータをメモリにロードするため、効率が低下することに注意してください。
Yiiは、データを表示するためのウィジェットのセットを提供します。DetailViewウィジェットを使用して、単一のレコードを表示できます。ListViewウィジェットとGridViewを使用して、フィルタリング、並べ替え、ページ付けなどの機能を備えたレコードのテーブルを表示できます。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root –pを実行します
CREATE DATABASE helloworld CHARACTER SET utf8 COLLATEutf8_general_ciを使用して新しいデータベースを作成します。
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「user」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
DetailViewウィジェット
ザ・ DetailView widgetは、単一モデルのデータを示しています。ザ・$attributes プロパティは、表示するモデル属性を定義します。
Step 1 −を追加します actionDataWidget 方法 SiteController。
public function actionDataWidget() {
$model = MyUser::find()->one(); return $this->render('datawidget', [
'model' => $model
]);
}上記のコードでは、最初のMyUserモデルを見つけて、 datawidget 見る。
Step 2 −というファイルを作成します datawidget.php 中 views/site フォルダ。
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>Step 3 −に行く場合 http://localhost:8080/index.php?r=site/data-widget、あなたは典型的な使用法を見るでしょう DetailView ウィジェット。

ListViewウィジェットは、データプロバイダーを使用してデータを表示します。各モデルは、指定されたビューファイルを使用してレンダリングされます。
Step 1 −を変更します actionDataWidget() この方法。
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [ 'dataProvider' => $dataProvider
]);
}上記のコードでは、データプロバイダーを作成し、それをdatawidgetビューに渡します。
Step 2 −この方法でdatawidgetビューファイルを変更します。
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>ListViewウィジェットをレンダリングします。各モデルは_userビューでレンダリングされます。
Step 3 −というファイルを作成します _user.php 中 views/site フォルダ。
<?php
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
?>
<div class = "user">
<?= $model->id ?>
<?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?>
</div>Step 4 −タイプ http://localhost:8080/index.php?r=site/data-widget Webブラウザのアドレスバーに次のように表示されます。

GridViewウィジェットは、データプロバイダーからデータを取得し、データをテーブルの形式で表示します。テーブルの各行は単一のデータ項目を表し、列は項目の属性を表します。
Step 1 −を変更します datawidget このように表示します。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>Step 2 −に移動 http://localhost:8080/index.php?r=site/data-widget、DataGridウィジェットの一般的な使用法が表示されます。

DataGridウィジェットの列は、 yii\grid\Columnクラス。これはモデル属性を表し、フィルタリングおよびソートできます。
Step 3 −グリッドにカスタム列を追加するには、 datawidget このように表示します。
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
?>Step 4 −あなたがその住所に行くなら http://localhost:8080/index.php?r=site/data-widget、次の図に示すような出力が表示されます。

グリッド列は、yii \ grid \ SerialColumn、yii \ grid \ ActionColumn、yii \ grid \ CheckboxColumnなどのさまざまな列クラスを使用してカスタマイズできます。
Step 5 −を変更します datawidget 次のように表示します。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −に移動 http://localhost:8080/index.php?r=site/data-widget、次のように表示されます。

使用できます events特定の実行ポイントでカスタムコードを挿入します。カスタムコードをイベントに添付でき、イベントがトリガーされると、コードが実行されます。たとえば、ロガーオブジェクトはuserRegistered新しいユーザーがWebサイトに登録したときのイベント。クラスがイベントをトリガーする必要がある場合は、yii \ base \ Componentクラスから拡張する必要があります。
イベントハンドラーはPHPコールバックです。次のコールバックを使用できます-
文字列として指定されたグローバルPHP関数。
匿名関数。
クラス名と文字列としてのメソッドの配列。たとえば、['ClassName'、 'methodName']
文字列としてのオブジェクトとメソッドの配列。例:[$ obj、 'methodName']
Step 1 −ハンドラーをイベントにアタッチするには、 yii\base\Component::on() 方法。
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name'); // this handler is an object method $obj->on(Obj::EVENT_HELLO, [$object, 'methodName']); // this handler is a static class method $obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});1つ以上のハンドラーをイベントにアタッチできます。アタッチされたハンドラーは、イベントにアタッチされた順序で呼び出されます。
Step 2 −ハンドラーの呼び出しを停止するには、を設定する必要があります yii\base\Event::$handled property に true。
$obj->on(Obj::EVENT_HELLO, function ($event) { $event->handled = true;
});Step 3 −キューの先頭にハンドラーを挿入するには、 yii\base\Component::on()、4番目のパラメーターにfalseを渡します。
$obj->on(Obj::EVENT_HELLO, function ($event) {
// ...
}, $data, false);Step 4 −イベントをトリガーするには、 yii\base\Component::trigger() 方法。
namespace app\components;
use yii\base\Component;
use yii\base\Event;
class Obj extends Component {
const EVENT_HELLO = 'hello';
public function triggerEvent() {
$this->trigger(self::EVENT_HELLO);
}
}Step 5 −ハンドラーをイベントから切り離すには、 yii\base\Component::off() 方法。
$obj = new Obj; // this handler is a global function $obj->off(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->off(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->off(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']); // this handler is an anonymous function $obj->off(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});この章では、Yiiでイベントを作成する方法について説明します。動作中のイベントを表示するには、データが必要です。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root –pを実行します
CREATE DATABASE helloworld CHARACTER SET utf8 COLLATEutf8_general_ciを使用して新しいデータベースを作成します。
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run ./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「ユーザー」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
イベントを作成する
新しいユーザーがWebサイトに登録するたびに、管理者に電子メールを送信するとします。
Step 1 −を変更します models/MyUser.php この方法でファイルします。
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { const EVENT_NEW_USER = 'new-user'; public function init() { // first parameter is the name of the event and second is the handler. $this->on(self::EVENT_NEW_USER, [$this, 'sendMailToAdmin']); } /** * @inheritdoc */ public static function tableName() { return 'user'; } /** * @inheritdoc */ public function rules() { return [ [['name', 'email'], 'string', 'max' => 255] ]; } /** * @inheritdoc */ public function attributeLabels() { return [ 'id' => 'ID', 'name' => 'Name', 'email' => 'Email', ]; } public function sendMailToAdmin($event) {
echo 'mail sent to admin using the event';
}
}
?>上記のコードでは、「new-user」イベントを定義しています。次に、init()メソッドでsendMailToAdmin「new-user」イベントに機能します。次に、このイベントをトリガーする必要があります。
Step 2 −というメソッドを作成します actionTestEvent SiteControllerで。
public function actionTestEvent() {
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()) {
$model->trigger(MyUser::EVENT_NEW_USER);
}
}上記のコードでは、新しいユーザーを作成し、「new-user」イベントをトリガーします。
Step 3 −今すぐ入力 http://localhost:8080/index.php?r=site/test-event、次のように表示されます。

ビヘイビアーはyii \ base \ Behaviorクラスのインスタンスです。ビヘイビアは、そのメソッドとプロパティを、アタッチされているコンポーネントに注入します。ビヘイビアーは、コンポーネントによってトリガーされたイベントに応答することもできます。
Step 1 −動作を定義するには、 yii\base\Behavior クラス。
namespace app\components;
use yii\base\Behavior;
class MyBehavior extends Behavior {
private $_prop1;
public function getProp1() {
return $this->_prop1; } public function setProp1($value) {
$this->_prop1 = $value;
}
public function myFunction() {
// ...
}
}上記のコードは、1つのプロパティ(prop1)と1つのメソッド(myFunction)で動作を定義しています。この動作がコンポーネントにアタッチされている場合、そのコンポーネントにはprop1 プロパティと myFunction 方法。
ビヘイビアがアタッチされているコンポーネントにアクセスするには、 yii\base\Behavior::$owner property。
Step 2 −動作がコンポーネントのイベントに応答するようにする場合は、 yii\base\Behavior::events() 方法。
namespace app\components;
use yii\db\ActiveRecord;
use yii\base\Behavior;
class MyBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_AFTER_VALIDATE => 'afterValidate',
];
}
public function afterValidate($event) {
// ...
}
}Step 3 −ビヘイビアを添付するには、 behaviors() コンポーネントクラスのメソッド。
namespace app\models;
use yii\db\ActiveRecord;
use app\components\MyBehavior;
class MyUser extends ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
MyBehavior::className(),
// named behavior, behavior class name only
'myBehavior2' => MyBehavior::className(),
// anonymous behavior, configuration array
[
'class' => MyBehavior::className(),
'prop1' => 'value1',
'prop2' => 'value2',
'prop3' => 'value3',
],
// named behavior, configuration array
'myBehavior4' => [
'class' => MyBehavior::className(),
'prop1' => 'value1'
]
];
}
}Step 4 −動作を切り離すには、 the yii\base\Component::detachBehavior() 方法。
$component->detachBehavior('myBehavior');実際の行動を示すには、データが必要です。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root –pを実行します。
CREATE DATABASE helloworld CHARACTER SET utf8 COLLATEutf8_general_ciを使用して新しいデータベースを作成します。
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 user table。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「ユーザー」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
ビヘイビアがアタッチされているコンポーネントの「name」プロパティを大文字にするビヘイビアを作成するとします。
Step 1 −コンポーネントフォルダ内に、というファイルを作成します UppercaseBehavior.php 次のコードで。
<?php
namespace app\components;
use yii\base\Behavior;
use yii\db\ActiveRecord;
class UppercaseBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_BEFORE_VALIDATE => 'beforeValidate',
];
}
public function beforeValidate($event) { $this->owner->name = strtoupper($this->owner->name);
}
}
?>上記のコードでは、 UppercaseBehavior、「beforeValidate」イベントがトリガーされたときにnameプロパティを大文字にします。
Step 2 −この動作をに添付するには MyUser モデル、このように変更します。
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
UppercaseBehavior::className(),
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}これで、ユーザーを作成または更新するときは常に、そのnameプロパティは大文字になります。
Step 3 −を追加します actionTestBehavior 機能する SiteController。
public function actionTestBehavior() {
//creating a new user
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()){
var_dump(MyUser::find()->asArray()->all());
}
}Step 4 −タイプ http://localhost:8080/index.php?r=site/test-behavior アドレスバーに、 name 新しく作成したプロパティ MyUser モデルは大文字です。

構成は、新しいオブジェクトを作成したり、既存のオブジェクトを初期化したりするために使用されます。構成には通常、クラス名と初期値のリストが含まれます。また、イベントハンドラーと動作のリストが含まれる場合もあります。
以下はデータベース構成の例です-
<?php
$config = [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; $db = Yii::createObject($config);
?>ザ・ Yii::createObject() メソッドは構成配列を受け取り、構成で指定されたクラスに基づいてオブジェクトを作成します。
構成の形式-
[
//a fully qualified class name for the object being created
'class' => 'ClassName',
//initial values for the named property
'propertyName' => 'propertyValue',
//specifies what handlers should be attached to the object's events
'on eventName' => $eventHandler,
//specifies what behaviors should be attached to the object
'as behaviorName' => $behaviorConfig,
]基本的なアプリケーションテンプレートの構成ファイルは、最も複雑なものの1つです。
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ //'showScriptName' => false, //'enablePrettyUrl' => true, //'enableStrictParsing' => true, //'suffix' => '/' ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>上記の設定ファイルでは、クラス名を定義していません。これは、すでに定義済みであるためです。index.php ファイル-
<?php
//defining global constans
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process request
(new yii\web\Application($config))->run();
?>多くのウィジェットも、次のコードに示すような構成を使用します。
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>構成が複雑すぎる場合、一般的な方法は、配列を返すPHPファイルを作成することです。を見てくださいconfig/console.php 構成ファイル-
<?php
Yii::setAlias('@tests', dirname(__DIR__) . '/tests');
$params = require(__DIR__ . '/params.php'); $db = require(__DIR__ . '/db.php');
return [
'id' => 'basic-console',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log', 'gii'],
'controllerNamespace' => 'app\commands',
'modules' => [
'gii' => 'yii\gii\Module',
],
'components' => [
'cache' => [
'class' => 'yii\caching\FileCache',
],
'log' => [
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => $db, ], 'params' => $params,
];
?>デフォルトの構成は、を呼び出すことで指定できます。 Yii::$container->set()方法。これにより、指定されたクラスのすべてのインスタンスがを介して呼び出されたときに、それらのインスタンスにデフォルトの構成を適用できます。Yii::createObject() 方法。
たとえば、 yii\widgets\LinkPager クラスでは、すべてのリンクページャーに最大3つのボタンが表示されるため、次のコードを使用できます。
\Yii::$container->set('yii\widgets\LinkPager', [
'maxButtonCount' => 3,
]);DI(依存性注入)コンテナは、オブジェクトをインスタンス化して構成する方法を知っているオブジェクトです。YiiはDIコンテナをyii\di\Container class。
以下の種類のDIに対応しています。
- セッターとプロパティインジェクション
- PHPの呼び出し可能なインジェクション
- コンストラクター注入
- コントローラーアクションインジェクション
DIコンテナは、型ヒントを使用してコンストラクタインジェクションをサポートします-
class Object1 {
public function __construct(Object2 $object2) { } } $object1 = $container->get('Object1'); // which is equivalent to the following: $object2 = new Object2;
$object1 = new Object1($object2);プロパティとセッターの注入は、構成を通じてサポートされます-
<?php
use yii\base\Object;
class MyObject extends Object {
public $var1; private $_var2;
public function getVar2() {
return $this->_var2; } public function setVar2(MyObject2 $var2) {
$this->_var2 = $var2;
}
}
$container->get('MyObject', [], [ 'var1' => $container->get('MyOtherObject'),
'var2' => $container->get('MyObject2'),
]);
?>PHP呼び出し可能インジェクションの場合、コンテナーは登録済みのPHPコールバックを使用して、クラスの新しいインスタンスを構築します-
$container->set('Object1', function () {
$object1 = new Object1(new Object2); return $object1;
});
$object1 = $container->get('Object1');コントローラアクションインジェクションは、依存関係がタイプヒントを使用して宣言されるタイプのDIです。MVCコントローラーをスリムで軽量かつスリムに保つのに役立ちます-
public function actionSendToAdmin(EmailValidator $validator, $email) {
if ($validator->validate($email)) {
// sending email
}
}あなたは使用することができます yii\db\Container::set() 依存関係を登録する方法-
<?php
$container = new \yii\di\Container; // register a class name as is. This can be skipped. $container->set('yii\db\Connection');
// register an alias name. You can use $container->get('MyObject') // to create an instance of Connection $container->set('MyObject', 'yii\db\Connection');
// register an interface
// When a class depends on the interface, the corresponding class
// will be instantiated as the dependent object
$container->set('yii\mail\MailInterface', 'yii\swiftmailer\Mailer'); // register an alias name with class configuration // In this case, a "class" element is required to specify the class $container->set('db', [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
]);
// register a class with configuration. The configuration
// will be applied when the class is instantiated by get()
$container->set('yii\db\Connection', [ 'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]); // register a PHP callable // The callable will be executed each time when $container->get('db') is called
$container->set('db', function ($container, $params, $config) {
return new \yii\db\Connection($config); }); // register a component instance // $container->get('pageCache') will return the same instance each time when it
//is called
$container->set('pageCache', new FileCache);
?>DIの使用
Step 1 −内部 components フォルダと呼ばれるファイルを作成します MyInterface.php 次のコードで。
<?php
namespace app\components;
interface MyInterface {
public function test();
}
?>Step 2 −コンポーネントフォルダ内に、2つのファイルを作成します。
First.php −
<?php
namespace app\components;
use app\components\MyInterface;
class First implements MyInterface {
public function test() {
echo "First class <br>";
}
}
?>Second.php −
<?php
app\components;
use app\components\MyInterface;
class Second implements MyInterface {
public function test() {
echo "Second class <br>";
}
}
?>Step 3 −ここで、 actionTestInterface SiteControllerに。
public function actionTestInterface() {
$container = new \yii\di\Container();
$container->set ("\app\components\MyInterface","\app\components\First"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "First class"
$container->set ("\app\components\MyInterface","\app\components\Second"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "Second class"
}Step 4 −に移動 http://localhost:8080/index.php?r=site/test-interface 次のように表示されます。

このアプローチは、クラスを1つの場所に設定でき、他のコードは新しいクラスを自動的に使用するため、便利です。
Yii DAO(データベースアクセスオブジェクト)は、データベースにアクセスするためのAPIを提供します。また、他のデータベースアクセス方法(アクティブレコードおよびクエリビルダー)の基盤としても機能します。
YiiDAOは以下のデータベースをサポートしています-
- MySQL
- MSSQL
- SQLite
- MariaDB
- PostgreSQL
- ORACLE
- CUBRID
データベース接続の作成
Step 1 −データベース接続を作成するには、yii \ db \ Connectionクラスのインスタンスを作成する必要があります。
$mydb = new yii\db\Connection([
'dsn' => 'mysql:host=localhost;dbname=mydb',
'username' => 'username',
'password' => 'password',
'charset' => 'utf8',
]);一般的な方法は、アプリケーションコンポーネント内でDB接続を構成することです。たとえば、基本的なアプリケーションテンプレートでは、DB接続構成は次の場所にあります。config/db.php 次のコードに示すようにファイル。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '123574896',
'charset' => 'utf8',
];
?>Step 2 − DB接続にアクセスするには、この式を使用できます。
Yii::$app->dbDB接続を構成するには、DSN(データソース名)を dsnプロパティ。DSN形式はデータベースによって異なります-
MySQL, MariaDB − mysql:host = localhost; dbname = mydb
PostgreSQL − pgsql:host = localhost; port = 5432; dbname = mydb
SQLite − sqlite:/ path / to / db / file
MS SQL Server (via sqlsrv driver) − sqlsrv:Server = localhost; Database = mydb
MS SQL Server (via mssql driver) − mssql:host = localhost; dbname = mydb
MS SQL Server (via dblib driver) − dblib:host = localhost; dbname = mydb
CUBRID − cubrid:dbname = mydb; host = localhost; port = 33000
Oracle − oci:dbname = // localhost:1521 / mydb
データベースクエリの動作を表示するには、データが必要です。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root –pを実行します。
CREATE DATABASE helloworld CHARACTER SET utf8 COLLATEutf8_general_ciを使用して新しいデータベースを作成します。
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run ./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「ユーザー」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
を実行するには SQL query、次の手順に従う必要があります-
- SQLクエリを使用してyii \ db \ Commandを作成します。
- バインドパラメータ(必須ではありません)
- コマンドを実行します。
Step 1 −という関数を作成します actionTestDb SiteControllerで。
public function actionTestDb(){
// return a set of rows. each row is an associative array of column names and values.
// an empty array is returned if the query returned no results
$users = Yii::$app->db->createCommand('SELECT * FROM user LIMIT 5') ->queryAll(); var_dump($users);
// return a single row (the first row)
// false is returned if the query has no result
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE id=1')
->queryOne();
var_dump($user); // return a single column (the first column) // an empty array is returned if the query returned no results $userName = Yii::$app->db->createCommand('SELECT name FROM user') ->queryColumn(); var_dump($userName);
// return a scalar value
// false is returned if the query has no result
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')
->queryScalar();
var_dump($count);
}上記の例は、DBからデータをフェッチするさまざまな方法を示しています。
Step 2 −アドレスに移動します http://localhost:8080/index.php?r=site/test-db、次の出力が表示されます。

SQLコマンドを作成する
パラメータを使用してSQLコマンドを作成するには、SQLインジェクションを防ぐために、常にパラメータをバインドするアプローチを使用する必要があります。
Step 1 −を変更します actionTestDb この方法。
public function actionTestDb() {
$firstUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id') ->bindValue(':id', 1) ->queryOne(); var_dump($firstUser);
$params = [':id' => 2, ':name' => 'User2']; $secondUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id AND name = :name') ->bindValues($params)
->queryOne();
var_dump($secondUser); //another approach $params = [':id' => 3, ':name' => 'User3'];
$thirdUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE
id = :id AND name = :name', $params) ->queryOne(); var_dump($thirdUser);
}上記のコードでは-
bindValue() −単一のパラメーター値をバインドします。
bindValues() −複数のパラメータ値をバインドします。
Step 2 −あなたがその住所に行くなら http://localhost:8080/index.php?r=site/test-db、次の出力が表示されます。

INSERT、UPDATE、およびDELETEクエリ
INSERT、UPDATE、およびDELETEクエリの場合、insert()、update()、およびdelete()メソッドを呼び出すことができます。
Step 1 −を変更します actionTestDb この方法。
public function actionTestDb() {
public function actionTestDb(){
// INSERT (table name, column values)
Yii::$app->db->createCommand()->insert('user', [ 'name' => 'My New User', 'email' => '[email protected]', ])->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User') ->queryOne(); var_dump($user);
// UPDATE (table name, column values, condition)
Yii::$app->db->createCommand()->update('user', ['name' => 'My New User Updated'], 'name = "My New User"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
// DELETE (table name, condition)
Yii::$app->db->createCommand()->delete('user', 'name = "My New User Updated"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
}
}Step 2 −URLを入力します http://localhost:8080/index.php?r=site/test-db Webブラウザのアドレスバーに次の出力が表示されます。

クエリビルダーを使用すると、プログラムによる方法でSQLクエリを作成できます。クエリビルダーは、より読みやすいSQL関連のコードを作成するのに役立ちます。
クエリビルダーを使用するには、次の手順に従う必要があります-
- yii \ db \ Queryオブジェクトを作成します。
- クエリメソッドを実行します。
を構築するには yii\db\Query オブジェクトの場合、SQLクエリのさまざまな部分を定義するには、さまざまなクエリビルダー関数を呼び出す必要があります。
Step 1 −クエリビルダーの一般的な使用法を表示するには、 actionTestDb この方法。
public function actionTestDb() {
//generates "SELECT id, name, email FROM user WHERE name = 'User10';"
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['name' => 'User10']) ->one(); var_dump($user);
}Step 2 −に移動 http://localhost:8080/index.php?r=site/test-db、次の出力が表示されます。

Where()関数
ザ・ where()関数は、クエリのWHEREフラグメントを定義します。指定するにはWHERE 条件では、3つの形式を使用できます。
string format − '名前= User10'
hash format − ['name' => 'User10'、 'email => [email protected]']
operator format − ['like'、 'name'、 'User']
文字列形式の例
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where('name = :name', [':name' => 'User11']) ->one(); var_dump($user);
}以下が出力になります。

ハッシュ形式の例
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where([ 'name' => 'User5', 'email' => '[email protected]' ]) ->one(); var_dump($user);
}以下が出力になります。

演算子形式を使用すると、次の形式で任意の条件を定義できます。
[operator, operand1, operand2]演算子は次のようになります-
and − ['and'、 'id = 1'、 'id = 2']は、id = 1 AND id = 2を生成します。または:and演算子と同様です。
between − ['between'、 'id'、1、15]は、1と15の間のIDを生成します
not between − between演算子に似ていますが、BETWEENはNOTBETWEENに置き換えられます
in − ['in'、 'id'、[5,10,15]]はid IN(5,10,15)を生成します
not in − in演算子に似ていますが、INはNOTINに置き換えられます
like − ['like'、 'name'、 'user']は名前LIKE '%user%'を生成します
or like − like演算子に似ていますが、ORはLIKE述語を分割するために使用されます
not like − like演算子に似ていますが、LIKEはNOTLIKEに置き換えられます
or not like − not like演算子に似ていますが、ORはNOTLIKE述語を連結するために使用されます
exists − yii \ db \ Queryクラスのインスタンスでなければならない1つのオペランドが必要です
not exists -exists演算子に似ていますが、NOT EXISTS(サブクエリ)式を作成します
<, <=, >, >=, または他のDB演算子:['<'、 'id'、10]はid <10を生成します
演算子形式の例
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['between', 'id', 5, 7]) ->all(); var_dump($users);
}以下が出力になります。

OrderBy()関数
ザ・ orderBy() 関数はORDERBYフラグメントを定義します。
Example −
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->orderBy('name DESC') ->all(); var_dump($users);
}以下が出力になります。

groupBy()関数
ザ・ groupBy() 関数はGROUPBYフラグメントを定義しますが、 having() メソッドはHAVINGフラグメントを指定します。
Example −
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->groupBy('name') ->having('id < 5') ->all(); var_dump($users);
}以下が出力になります。

ザ・ limit() そして offset() メソッドは、 LIMIT そして OFFSET フラグメント。
Example −
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->limit(5) ->offset(5) ->all(); var_dump($users);
}次の出力を見ることができます-

ザ・ yii\db\Query クラスは、さまざまな目的のためのメソッドのセットを提供します-
all() −名前と値のペアの行の配列を返します。
one() −最初の行を返します。
column() −最初の列を返します。
scalar() −結果の最初の行と最初の列からスカラー値を返します。
exists() −クエリに結果が含まれているかどうかを示す値を返します
count() COUNTクエリの結果を返します
other aggregation query methods − sum(を含む$q), average($q)、max($q), min($q)。$ qパラメーターは、列名またはDB式のいずれかです。
Active Recordは、データにアクセスするためのオブジェクト指向APIを提供します。ActiveRecordクラスはデータベーステーブルに関連付けられています。
Yiiは、次のリレーショナルデータベースのアクティブレコードサポートを提供します-
- MySQL4.1以降
- SQLite 2および3:
- PostgreSQL7.3以降
- Microsoft SQL Server2008以降
- CUBRID9.3以降
- Oracle
- ElasticSearch
- Sphinx
さらに、ActiveRecordクラスは以下をサポートします NoSQL データベース-
- Redis2.6.12以降
- MongoDB1.3.0以降
Active Recordクラスを宣言した後(MyUser この場合のモデル)別のデータベーステーブルの場合、次の手順に従ってデータをクエリする必要があります-
- yii \ db \ ActiveRecord :: find()メソッドを使用して、新しいクエリオブジェクトを作成します。
- クエリオブジェクトを作成します。
- クエリメソッドを呼び出してデータを取得します。
Step 1 −を変更します actionTestDb() この方法。
public function actionTestDb() {
// return a single user whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::find()
->where(['id' => 1])
->one();
var_dump($user); // return the number of users // SELECT COUNT(*) FROM `user` $users = MyUser::find()
->count();
var_dump($users); // return all users and order them by their IDs // SELECT * FROM `user` ORDER BY `id` $users = MyUser::find()
->orderBy('id')
->all();
var_dump($users);
}上記のコードは、ActiveQueryを使用してデータをクエリする方法を示しています。
Step 2 −に移動 http://localhost:8080/index.php?r=site/test-db、次の出力が表示されます。

主キー値または列値のセットによるクエリは一般的なタスクです。そのため、Yiiは次のメソッドを提供します。
yii\db\ActiveRecord::findOne() −単一のActiveRecordインスタンスを返します
yi\db\ActiveRecord::findAll() − ActiveRecordインスタンスの配列を返します
Example −
public function actionTestDb() {
// returns a single customer whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::findOne(1);
var_dump($user); // returns customers whose ID is 1,2,3, or 4 // SELECT * FROM `user` WHERE `id` IN (1,2,3,4) $users = MyUser::findAll([1, 2, 3, 4]);
var_dump($users); // returns a user whose ID is 5 // SELECT * FROM `user` WHERE `id` = 5 $user = MyUser::findOne([
'id' => 5
]);
var_dump($user);
}データベースにデータを保存
データベースにデータを保存するには、 yii\db\ActiveRecord::save() 方法。
Step 1 −を変更します actionTestDb() この方法。
public function actionTestDb() {
// insert a new row of data
$user = new MyUser();
$user->name = 'MyCustomUser2'; $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
// update an existing row of data
$user = MyUser::findOne(['name' => 'MyCustomUser2']); $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
}Step 2 −に移動 http://localhost:8080/index.php?r=site/test-db、次の出力が表示されます。

1行のデータを削除するには、次のようにする必要があります。
ActiveRecordインスタンスを取得します
を呼び出す yii\db\ActiveRecord::delete() 方法
Step 1 −を変更します actionTestDb() この方法。
public function actionTestDb() {
$user = MyUser::findOne(2); if($user->delete()) {
echo "deleted";
}
}Step 2 −タイプ http://localhost:8080/index.php?r=site/test-db Webブラウザのアドレスバーに次の出力が表示されます。

Step 3 −電話することもできます yii\db\ActiveRecord::deleteAll() たとえば、複数行のデータを削除する方法。
public function actionTestDb() {
MyUser::deleteAll('id >= 20');
}データベース駆動型アプリケーションの開発中に、データベース構造はソースコードとともに進化します。Yiiはdatabase migration データベースの変更を追跡できる機能。
Yiiは次の移行コマンドラインツールを提供します-
- 新しい移行を作成する
- 移行を元に戻す
- 移行を適用する
- 移行を再適用する
- 移行ステータスと履歴を表示する
移行の作成
新しいデータベース移行を作成しましょう。
Step 1 −基本アプリケーションテンプレートのプロジェクトルート内で、コンソールウィンドウを開いて実行します。
./yii migrate/create add_news_table上記のコマンドは、新しい移行ファイル(この場合はm160113_102634_add_news_table.php)を作成します。 migrations フォルダ。
このファイルには次のコードが含まれています-
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
}
public function down() {
echo "m160113_102634_add_news_table cannot be reverted.\n";
return false;
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>各DB移行は、 yii\db\Migrationクラス。クラス名は次の形式で生成されます-
m<YYMMDD_HHMMSS>_<Name>どこ <YYMMDD_HMMSS> は移行コマンドが実行されたUTC日時であり、<Name>はコンソールコマンドで指定した引数です。
up()メソッドはデータベースをアップグレードするときに呼び出され、down()メソッドはデータベースをダウングレードするときに呼び出されます。
Step 2 −データベースに新しいテーブルを追加するには、この方法で移行ファイルを変更します。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
$this->createTable("news", [ "id" => Schema::TYPE_PK, "title" => Schema::TYPE_STRING, "content" => Schema::TYPE_TEXT, ]); } public function down() { $this->dropTable('news');
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>上記のコードでは、newsという新しいテーブルを作成しました。 up() メソッドとこのテーブルをにドロップしました down() 方法。
ザ・ newsテーブルは、id、title、contentの3つのフィールドで構成されています。テーブルまたは列を作成するときは、移行がデータベースタイプに依存しないように、抽象タイプを使用する必要があります。たとえば、MySQLの場合、TYPE_PKはint(11)NOT NUL AUTO_INCREMETN PRIMARYKEYに変換されます。
Step 3 −データベースをアップグレードするには、このコマンドを実行します。
./yii migrate
上記のコマンドは、まだ適用されていない利用可能なすべての移行を一覧表示します。次に、移行を適用することを確認すると、すべての新しい移行クラスでsafeUp()またはup()が実行されます。
Step 4 −使用可能な移行を3つだけ適用するには、を実行できます。
./yii migrate 3Step 5 −データベースの移行先となる特定の移行を定義することもできます。
#タイムスタンプを使用して移行を指定する
yii migrate/to 160202_195501#strtotime()で解析できる文字列を使用
yii migrate/to "2016-01-01 19:55:01"#フルネームを使用
yii migrate/to m160202_195501_create_news_table#UNIXタイムスタンプを使用
yii migrate/to 1393964718Step 6 −移行を元に戻すには(down()またはsafeDown()メソッドを実行)、を実行します。
./yii migrate/down
Step 7 −最近適用された5つの移行を元に戻すには、を実行できます。
./yii migrate/down 5Step 8 −移行をやり直す(元に戻してから再度適用する)には、を実行します。
./yii migrate/redo
すでに適用されている移行を一覧表示するには、次のコマンドを使用します-
yii migrate/new #最初の10個の新しい移行を示します
yii migrate/new 3 #最初の3つの新しい移行を示します
yii migrate/new all #すべての新しい移行を表示
yii migrate/history #最後に適用された10個の移行を示します
yii migrate/history 20 #最後に適用された20の移行を示します
yii migrate/history all #適用されたすべての移行を表示
特定のテーブルに列を追加または削除する必要がある場合があります。使用できますaddColumn() そして dropColumn() メソッド。
Step 1 −新しい移行を作成します。
./yii migrate/create add_category_to_newsStep 2 −新しく作成した移行ファイルをこの方法で変更します。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function up() {
$this->addColumn('news', 'category', $this->integer());
}
public function down() {
$this->dropColumn('news', 'category');
}
}
?>今、あなたが実行した場合 ./yii migrate、カテゴリ列をニューステーブルに追加する必要があります。逆に、走れば./yii migrate/down 1、カテゴリ列を削除する必要があります。
DB移行を実行するときは、各移行が成功または失敗したことを確認することが重要です。DB操作をトランザクションに含めることをお勧めします。トランザクション移行を実装するには、移行コードをsafeUp() そして safeDown()メソッド。これらのメソッドのいずれかの操作が失敗した場合、以前のすべての操作がロールバックされます。
「トランザクション方式」の前の例は次のようになります-
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function safeUp() {
$this->addColumn('news', 'category', $this->integer()); } public function safeDown() { $this->dropColumn('news', 'category');
}
}
?>ザ・ yii\db\Migration クラスは、データベースを操作するための次のメソッドを提供します-
execute() −生のSQLステートメントを実行します
createTable() −テーブルを作成します
renameTable() −テーブルの名前を変更します
insert() −単一の行を挿入します
batchInsert() −複数の行を挿入します
update() −行を更新します
delete() −行を削除します
addColumn() −列を追加します
renameColumn() −列の名前を変更します
dropColumn() −列を削除します
alterColumn() −列を変更します
dropTable() −テーブルを削除します
truncateTable() −テーブル内のすべての行を削除します
createIndex() −インデックスを作成します
dropIndex() −インデックスを削除します
addPrimaryKey() −主キーを追加します
dropPrimaryKey() −主キーを削除します
addForeignKey() −外部キーを追加します
dropForeignKey() −外部キーを削除します
テーマ設定は、元のビューファイルを変更することなく、一連のビューを別のビューに置き換えるのに役立ちます。を設定する必要がありますtheme テーマを使用するためのビューアプリケーションコンポーネントのプロパティ。
次のプロパティも定義する必要があります-
yii\base\Theme::$basePath − CSS、JS、画像などのベースディレクトリを定義します。
yii\base\Theme::$baseUrl −テーマリソースのベースURLを定義します。
yii\base\Theme::$pathMap −置換ルールを定義します。
たとえば、 $this->render('create') UserControllerでは、 @app/views/user/create.phpビューファイルがレンダリングされます。それでも、次のアプリケーション構成のようにテーマを有効にすると、代わりにビューファイル@ app / themes / basic / user /create.phpがレンダリングされます。
Step 1 −を変更します config/web.php この方法でファイルします。
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>ビューアプリケーションコンポーネントを追加しました。
Step 2 −次に、 web/themes/basic ディレクトリ構造と themes/basic/site。themes / basic / siteフォルダー内に、というファイルを作成しますabout.php 次のコードで。
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 3 −さて、 http://localhost:8080/index.php?r=site/about、 themes/basic/site/about.php 代わりにファイルがレンダリングされます views/site/about.php。

Step 4 −モジュールをテーマにするには、yii \ base \ Theme :: $ pathMapプロパティをこのように構成します。
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/modules' => '@app/themes/basic/modules',
],Step 5 −ウィジェットにテーマを設定するには、 yii\base\Theme::$pathMap このようにプロパティ。
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/widgets' => '@app/themes/basic/widgets', // <-- !!!
],アプリケーションの基本的なルックアンドフィールを含む基本的なテーマを指定する必要がある場合があります。この目標を達成するために、テーマの継承を使用できます。
Step 6 −この方法でビューアプリケーションコンポーネントを変更します。
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => [
'@app/themes/christmas',
'@app/themes/basic',
],
]
],
],上記の構成では、 @app/views/site/index.phpビューファイルは、存在するファイルに応じて、@ app / themes / christmas / site /index.phpまたは@app / themes / basic / site /index.phpのいずれかのテーマになります。両方のファイルが存在する場合は、最初のファイルが使用されます。
Step 7 −作成する themes/christmas/site ディレクトリ構造。
Step 8 −ここで、themes / christmas / siteフォルダー内に、次のコードを使用してabout.phpというファイルを作成します。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h2>Christmas theme</h2>
<img src = "http://pngimg.com/upload/fir_tree_PNG2514.png" alt = ""/>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 9 −に行く場合 http://localhost:8080/index.php?r=site/about、クリスマスのテーマを使用して更新された概要ページが表示されます。

Yiiは、RESTfulAPIを実装するための次の便利な機能を提供します-
- ラピッドプロトタイピング
- カスタマイズ可能なオブジェクトのシリアル化
- 応答形式(デフォルトでJSONとXMLをサポート)
- 収集データのフォーマットと検証エラー
- 効率的なルーティング
- HATEOASのサポート
- OPTIONSおよびHEAD動詞の組み込みサポート
- データキャッシングとHTTPキャッシング
- 認証と承認
- レート制限
RESTful APIの動作を示すには、データが必要です。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root –pを実行します。
CREATE DATABASE helloworld CHARACTER SET utf8 COLLATEutf8_general_ciを使用して新しいデータベースを作成します。
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run ./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「ユーザー」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
Postmanのインストール
Postmanは、RESTfulサービスを開発する際の便利なツールです。リクエストを作成するための便利なインターフェースを提供します。
このツールは次の場所にあります。 https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en 。
インストールするには、「Chromeに追加」ボタンを押します。

コントローラクラスは、 yii\rest\ActiveController一般的なRESTfulアクションを実装するクラス。指定します$modelClass これにより、コントローラーはデータの操作に使用するモデルを認識できます。
Step 1 −というファイルを作成します UserController.php コントローラーフォルダー内。
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
}
?>次に、urlManagerコンポーネントを設定して、意味のあるHTTP動詞ときれいなURLを使用してユーザーデータにアクセスして操作できるようにする必要があります。APIがJSONのデータにアクセスできるようにするには、のパーサープロパティを構成する必要があります。request アプリケーションコンポーネント。
Step 2 −を変更します config/web.php この方法でファイルする-
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'user'],
],
],
'request' => [
'parsers' => [
'application/json' => 'yii\web\JsonParser',
]
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>最小限の労力で、ユーザーデータにアクセスするためのRESTfulAPIを構築しました。APIには次のものが含まれます-
GET /users −すべてのユーザーをページごとに一覧表示
HEAD /users −ユーザーリストの概要情報を表示する
POST /users −新しいユーザーを作成する
GET /users/20 −ユーザーの詳細を返す20
HEAD /users/20 −ユーザー20の概要情報を表示する
PATCH /users/ 20 and PUT /users/20 −ユーザーを更新する20
DELETE /users/20 −ユーザー20を削除します
OPTIONS /users −エンドポイント/ユーザーに関してサポートされている動詞を表示する
OPTIONS /users/20 −エンドポイント/ users / 20に関してサポートされている動詞を表示します
Yiiがコントローラー名を自動的に複数形にすることに注意してください。
Step 3 −さて、Postmanを開いて、パンチインします http://localhost:8080/users、「送信」をクリックします。次のように表示されます。

Step 4 −新しいユーザーを作成するには、リクエストタイプをPOSTに変更し、名前とメールアドレスの2つの本文パラメータを追加して、[送信]をクリックします。

Step 5 −あなたは使用することができます fields結果に含めるフィールドを指定するパラメーター。たとえば、URLhttp://localhost:8080/users?fields=id、名前は id そして name 次のスクリーンショットに示すようなフィールド。

オーバーライドすることによって fields() and extraFields()メソッドでは、どのデータを応答に入れることができるかを定義できます。これら2つの方法の違いは、前者はデフォルトのフィールドセットを定義し、後者は追加のフィールドを定義します。これは、エンドユーザーがを介して要求した場合に応答に含めることができます。expand クエリパラメータ。
Step 1 −を変更します MyUser このようにモデル化します。
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*@property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { public function fields() { return [ 'id', 'name', //PHP callback 'datetime' => function($model) {
return date("d:m:Y H:i:s");
}
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>デフォルトのフィールド:idとnameに加えて、カスタムフィールドを追加しました– datetime。
Step 2 − Postmanで、URLを実行します http://localhost:8080/users。

Step 3 −ここで、 MyUser このようにモデル化します。
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
];
}
public function extraFields() {
return ['email'];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>メールフィールドはによって返されることに注意してください extraFields() 方法。
Step 4 −このフィールドでデータを取得するには、 http://localhost:8080/users?expand=email。

アクションのカスタマイズ
ザ・ yii\rest\ActiveController クラスは次のアクションを提供します-
Index −リソースをページごとに一覧表示します
View −指定されたリソースの詳細を返します
Create −新しいリソースを作成します
Update −既存のリソースを更新します
Delete −指定されたリソースを削除します
Options −サポートされているHTTPメソッドを返します
上記のすべてのアクションは、actions method()で宣言されています。
「削除」および「作成」アクションを無効にするには、 UserController このように−
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions(); // disable the "delete" and "create" actions unset($actions['delete'], $actions['create']); return $actions;
}
}
?>エラーの処理
RESTful APIリクエストを取得するときに、リクエストにエラーがある場合、またはサーバーで予期しないことが発生した場合は、単に例外をスローすることができます。エラーの原因を特定できる場合は、適切なHTTPステータスコードとともに例外をスローする必要があります。YiiRESTは次のステータスを使用します-
200 −OK。
201−POSTリクエストに応答してリソースが正常に作成されました。Locationヘッダーには、新しく作成されたリソースを指すURLが含まれています。
204 −要求は正常に処理され、応答にはコンテンツが含まれていません。
304 −リソースは変更されていません。
400 −不正なリクエスト。
401 −認証に失敗しました。
403 −認証されたユーザーは、指定されたAPIエンドポイントへのアクセスを許可されていません。
404 −リソースが存在しません。
405 −メソッドは許可されていません。
415 −サポートされていないメディアタイプ。
422 −データ検証に失敗しました。
429 −リクエストが多すぎます。
500 −内部サーバーエラー。
PHPクラスを作成するときは、段階的にデバッグするか、dieまたはechoステートメントを使用してその動作を確認します。Webアプリケーションを開発する場合、ページが期待どおりに機能することを確認するために、フォームにテストデータを入力しています。このテストプロセスは自動化できます。
自動テストアプローチは、長期的なプロジェクトに適しています。
- 複雑で大規模
- 絶えず成長する
- 失敗のコストの点で高すぎる
プロジェクトが複雑にならず、比較的単純な場合、または1回限りのプロジェクトである場合、自動テストはやり過ぎになる可能性があります。
テストの準備
Step 1−Codeceptionフレームワークをインストールします。次のコードを実行します。
composer global require "codeception/codeception = 2.0.*"
composer global require "codeception/specify = *"
composer global require "codeception/verify = *"Step 2 −以下を実行します。
composer global status出力は「現在のディレクトリを<ディレクトリ>に変更しました」です。'<directory> / vendor / bin'をPATH変数に追加する必要があります。この場合、次のコードを実行します-
export PATH = $PATH:~/.composer/vendor/binStep 3 −という新しいデータベースを作成します 'yii2_basic_tests'。
Step 4 −テストディレクトリ内で実行します。
codeception/bin/yii migrateデータベース構成は次の場所にあります。 tests/codeception/config/config.php。
Step 5 −を介してテストスイートを構築します。
codecept build備品
フィクスチャの主な目的は、テストが期待どおりに実行されるように、環境を不明な状態に設定することです。Yiiはフィクスチャに近いフレームワークを提供します。Yiiフィクスチャフレームワークの重要な概念はフィクスチャオブジェクトです。これは、テスト環境の特定の側面を表しています。フィクスチャオブジェクトは、yii\test\Fixture class。
フィクスチャを定義するには、新しいクラスを作成し、yii \ test \ Fixtureまたはyii \ test \ ActiveFixtureから拡張する必要があります。前者は汎用フィクスチャに適していますが、後者はデータベースとActiveRecordで動作するように特別に設計されています。
ユニットテスト
単体テストは、個々の機能をテストするのに役立ちます。たとえば、モデル関数やコンポーネントクラス。
Step 1 −というファイルに新しいフィクスチャを作成します ExampleFixture.php 下 tests/codeception/fixtures ディレクトリ。
<?php
namespace app\tests\codeception\fixtures;
use yii\test\ActiveFixture;
class ExampleFixture extends ActiveFixture {
public $modelClass = ‘app⊨’MyUser';
}
?>Step 2 −次に、tests / codeception / unit / modelsフォルダーにExampleTest.phpという新しいテストファイルを作成します。
<?php
namespace tests\codeception\unit\models;
use app\models\MyUser;
use yii\codeception\TestCase;
class ExampleTest extends TestCase {
public function testCreateMyUser() {
$m = new MyUser(); $m->name = "myuser";
$m->email = "[email protected]"; $this->assertTrue($m->save()); } public function testUpdateMyUser() { $m = new MyUser();
$m->name = "myuser2"; $m->email = "[email protected]";
$this->assertTrue($m->save());
$this->assertEquals("myuser2", $m->name);
}
public function testDeleteMyUser() {
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNotNull($m); MyUser::deleteAll(['name' => $m->name]);
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNull($m);
}
}
?>上記のコードでは、3つのテストを定義します-
- testCreateMyUser,
- testUpdateMyUser、および
- testDeleteMyUser.
新しいユーザーを作成し、名前を更新して、削除しようとしました。私たちは管理しますMyUser 実際のDBの完全なコピーであるyii2_basic_testsデータベースに関するモデル。
Step 3 −開始するには tests、testsフォルダーに移動して実行します。
codecept run unit models/ExampleTestすべてのテストに合格する必要があります。次のように表示されます-

機能テスト
機能テストは-であなたを助けます
- ブラウザエミュレータを使用してアプリケーションをテストする
- 関数が正しく機能することを確認します
- データベースと対話する
- サーバーサイドスクリプトにデータを送信する
テストフォルダ内で実行-
generate:cept functional AboutPageCept上記のコマンドは、 AboutPageCept.phptests / codeception / functionalフォルダーの下にあるファイル。この機能テストでは、about ページが存在します。
Step 1 −を変更します AboutPageCept.php ファイル。
<?php
$I = new FunctionalTester($scenario); $I->wantTo('perform actions and see result');
$I->amOnPage('site/about'); $I->see('about');
$I->dontSee('apple');
?>上記のコードで、aboutページにいるかどうかを確認しました。明らかに、ページには「about」という単語が表示され、「apple」は表示されないはずです。
Step 2 −経由でテストを実行します。
run functional AboutPageCept次の出力が表示されます-

キャッシングは、アプリケーションのパフォーマンスを向上させる効果的な方法です。キャッシュメカニズムは静的データをキャッシュに保存し、要求されたときにキャッシュから取得します。サーバー側では、キャッシュを使用して、最新ニュースのリストなどの基本データを保存できます。ページフラグメントまたはWebページ全体を保存することもできます。クライアント側では、HTTPキャッシュを使用して、最近アクセスしたページをブラウザのキャッシュに保持できます。
DBの準備
Step 1−新しいデータベースを作成します。データベースは以下の2つの方法で作成できます。
ターミナルでmysql-u root –pを実行します
。CREATE DATABASE helloworld CHARACTER SET utf8 COLLATEutf8_general_ciを使用して新しいデータベースを作成します。
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp()\ {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run ./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「ユーザー」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
データキャッシング
データキャッシュは、PHP変数をキャッシュに保存し、後で取得するのに役立ちます。データキャッシングは、通常アプリケーションコンポーネントとして登録されているキャッシュコンポーネントに依存しています。アプリケーションコンポーネントにアクセスするには、Yii::$app → cache。複数のキャッシュアプリケーションコンポーネントを登録できます。
Yiiは次のキャッシュストレージをサポートしています-
yii \ caching \ DbCache-データベーステーブルを使用してキャッシュされたデータを保存します。Uouは、yii \ caching \ DbCache :: $ cacheTableで指定されているようにテーブルを作成する必要があります。
yii \ caching \ ApcCache - PHPAPC拡張機能を使用します。
yii \ cacheing \ FileCache-ファイルを使用してキャッシュされたデータを保存します。
yii \ caching \ DummyCache-実際のキャッシュを行わないキャッシュプレースホルダーとして機能します。このコンポーネントの目的は、キャッシュの可用性をチェックする必要があるコードを単純化することです。
yii \ cacheing \ MemCache -PHPのmemcache拡張機能を使用します。
yii \ cacheing \ WinCache -PHPWinCache拡張機能を使用します。
yii \ redis \ Cache -Redisデータベースに基づいてキャッシュコンポーネントを実装します。
yii \ cacheing \ XCache -PHPXCache拡張機能を使用します。
すべてのキャッシュコンポーネントは、次のAPIをサポートしています-
get() -指定されたキーを使用してキャッシュからデータ値を取得します。データ値が期限切れ/無効であるか、見つからない場合は、false値が返されます。
add() -キーがキャッシュに見つからない場合、キーによって識別されるデータ値をキャッシュに格納します。
set() -キーで識別されるデータ値をキャッシュに格納します。
multiGet() -指定されたキーを使用してキャッシュから複数のデータ値を取得します。
multiAdd() -複数のデータ値をキャッシュに格納します。各アイテムはキーで識別されます。キーがすでにキャッシュに存在する場合、データ値はスキップされます。
multiSet() -複数のデータ値をキャッシュに格納します。各アイテムはキーで識別されます。
exists() -指定されたキーがキャッシュ内にあるかどうかを示す値を返します。
flush() -キャッシュからすべてのデータ値を削除します。
delete() -キーで識別されるデータ値をキャッシュから削除します。
キャッシュに保存されたデータ値は、削除されない限り、永久にそこに残ります。この動作を変更するには、set()メソッドを呼び出してデータ値を格納するときに有効期限パラメーターを設定できます。
キャッシュされたデータ値は、の変更によって無効にすることもできます。 cache dependencies −
yii \ caching \ DbDependency-指定されたSQLステートメントのクエリ結果が変更されると、依存関係が変更されます。
yii \ caching \ ChainedDependency-チェーンの依存関係のいずれかが変更されると、依存関係が変更されます。
yii \ cacheing \ FileDependency-ファイルの最終変更時刻が変更されると、依存関係が変更されます。
yii \ caching \ ExpressionDependency-指定されたPHP式の結果が変更されると、依存関係が変更されます。
ここで、 cache アプリケーションへのアプリケーションコンポーネント。
Step 1 −を変更します config/web.php ファイル。
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 2 −という新しい関数を追加します actionTestCache() SiteControllerに。
public function actionTestCache() {
$cache = Yii::$app->cache;
// try retrieving $data from cache $data = $cache->get("my_cached_data"); if ($data === false) {
// $data is not found in cache, calculate it from scratch $data = date("d.m.Y H:i:s");
// store $data in cache so that it can be retrieved next time $cache->set("my_cached_data", $data, 30); } // $data is available here
var_dump($data);
}Step 3 −タイプ http://localhost:8080/index.php?r=site/test-cache Webブラウザのアドレスバーに次のように表示されます。

Step 4−ページをリロードすると、日付が変更されていないことに気付くはずです。日付値がキャッシュされ、キャッシュは30秒以内に期限切れになります。30秒後にページをリロードします。

クエリキャッシュ
クエリキャッシュは、データベースクエリの結果をキャッシュします。クエリキャッシュには、DB接続とキャッシュアプリケーションコンポーネントが必要です。
Step 1 −という新しいメソッドを追加します actionQueryCaching() SiteControllerに。
public function actionQueryCaching() {
$duration = 10;
$result = MyUser::getDb()->cache(function ($db) {
return MyUser::find()->count();
}, $duration); var_dump($result);
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
echo "==========";
var_dump(MyUser::find()->count());
}上記のコードでは、データベースクエリをキャッシュし、新しいユーザーを追加して、ユーザー数を表示します。
Step 2 −URLに移動します http://localhost:8080/index.php?r=site/query-caching ページをリロードします。

最初のページを開くと、DBクエリがキャッシュされ、すべてのユーザー数が表示されます。ページをリロードすると、キャッシュされたDBクエリの結果は、データベースクエリがキャッシュされているためと同じになります。
次のコマンドを使用して、コンソールからキャッシュをフラッシュできます-
yii cache −使用可能なキャッシュコンポーネントを表示します。
yii cache/flush cache1 cache2 cache3 −キャッシュコンポーネントcache1、cache2、およびcache3をフラッシュします。
yii cache/flush-all −すべてのキャッシュコンポーネントをフラッシュします。
Step 3 −アプリケーション実行のプロジェクトルート内 ./yii cache/flush-all。

フラグメントキャッシングは、Webページのフラグメントのキャッシングを提供します。
Step 1 −という新しい関数を追加します actionFragmentCaching() SiteControllerに。
public function actionFragmentCaching() {
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
$models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]);
}上記のコードでは、新しいユーザーを作成し、 cachedview ファイルを閲覧する。
Step 2 −ここで、という新しいファイルを作成します cachedview.php の中に views/site フォルダ。
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>beginCache()メソッドとendCache()メソッドのペアでコンテンツ生成ロジックを囲みました。コンテンツがキャッシュで見つかった場合、beginCache()メソッドがそれをレンダリングします。
Step 3 −URLに移動します http://localhost:8080/index.php?r=site/fragment-cachingページをリロードします。以下が出力になります。

beginCache()メソッドとendCache()メソッドの間のコンテンツがキャッシュされていることに注意してください。データベースには13人のユーザーがいますが、表示されるのは12人だけです。
ページキャッシング
ページキャッシュは、Webページ全体のコンテンツをキャッシュします。ページキャッシュはによってサポートされていますyii\filter\PageCache。
Step 1 −を変更します behaviors() SiteControllerの機能。
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}上記のコードは、インデックスページを60秒間キャッシュします。
Step 2 −URLに移動します http://localhost:8080/index.php?r=site/index。次に、インデックスビューファイルのお祝いメッセージを変更します。ページをリロードしても、ページはキャッシュされているため、変更はありません。しばらく待ってから、ページを再度リロードしてください。

HTTPキャッシング
Webアプリケーションは、クライアント側のキャッシュも使用できます。それを使用するには、yii\filter\HttpCache コントローラアクションのフィルタ。
Last-Modifiedヘッダーは、タイムスタンプを使用して、ページが変更されたかどうかを示します。
Step 1 − Last-Modifiedヘッダーの送信を有効にするには、yii \ filter \ HttpCache :: $ lastModifiedプロパティを構成します。
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) { $q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}上記のコードでは、インデックスページに対してのみHTTPキャッシュを有効にしました。ブラウザが初めてインデックスページを開くと、ページがサーバー側で生成され、ブラウザに送信されます。2回目は、ニュースが作成されない場合、サーバーはページを再生成しません。
Etagヘッダーは、ページのコンテンツを表すハッシュを提供します。ページが変更されると、ハッシュも変更されます。
Step 2 − Etagヘッダーの送信を有効にするには、 yii\filters\HttpCache::$etagSeed プロパティ。
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id')); return serialize([$user->name, $user->email]);
},
],
];
}上記のコードでは、HTTPキャッシングを有効にしました indexアクションのみ。ユーザーの名前と電子メールに基づいてEtagHTTPヘッダーを生成する必要があります。ブラウザが初めてインデックスページを開くと、ページがサーバー側で生成され、ブラウザに送信されます。2回目は、名前または電子メールに変更がない場合、サーバーはページを再生成しません。
エイリアスは、プロジェクトに絶対パスまたはURLをハードコーディングしないようにするのに役立ちます。エイリアスは@文字で始まります。
エイリアスを定義するには、 Yii::setAlias() 方法−
// an alias of a file path
Yii::setAlias('@alias', '/path/to/alias');
// an alias of a URL
Yii::setAlias('@urlAlias', 'http://www.google.com');既存のエイリアスから新しいエイリアスを派生させることもできます-
Yii::setAlias('@pathToSomewhere', '@alias/path/to/somewhere');Yii :: setAlias()メソッドは、エントリスクリプトで呼び出すか、アプリケーション構成のエイリアスと呼ばれる書き込み可能なプロパティで呼び出すことができます。
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'aliases' => [
'@alias' => '/path/to/somewhere',
'@urlAlias' => 'http://www.google.com',
],
//other components...
]
]エイリアスを解決するには、Yii :: getAlias()メソッドを呼び出す必要があります。
Yiiは次のエイリアスを事前定義します-
@app −アプリケーションのベースパス。
@yii −BaseYii.phpファイルが配置されているフォルダー。
@webroot −アプリケーションのWebルートディレクトリ。
@web −アプリケーションのベースURL。
@runtime−アプリケーションのランタイムパス。デフォルトは@app / runtimeです。
@vendor−Composerベンダーディレクトリ。デフォルトは@app / vendorです。
@npm−npmパッケージのルートディレクトリ。デフォルトは@vendor / npmです。
@bower−バウアーパッケージのルートディレクトリ。デフォルトは@vendor / bowerです。
ここで、actionAliases()という新しい関数をSiteControllerに追加します-
public function actionAliases() {
Yii::setAlias("@components", "@app/components");
Yii::setAlias("@imagesUrl", "@web/images");
var_dump(Yii::getAlias("@components"));
var_dump(Yii::getAlias("@imagesUrl"));
}上記のコードでは、2つのエイリアスを作成しました。アプリケーションコンポーネント用の@componentsと、すべてのアプリケーション画像を保存したURL用の@imagesUrlです。
http:// localhost:8080 / index.php?r = site / aliasesと入力すると、次の出力が表示されます-

Yiiは、高度にカスタマイズ可能で拡張可能なフレームワークを提供します。このフレームワークの助けを借りて、さまざまなタイプのメッセージを簡単にログに記録できます。
メッセージをログに記録するには、次のいずれかのメソッドを呼び出す必要があります-
Yii::error() −致命的なエラーメッセージを記録します。
Yii::warning() −警告メッセージを記録します。
Yii::info() −いくつかの有用な情報を含むメッセージを記録します。
Yii::trace() −メッセージを記録して、コードの一部がどのように実行されるかを追跡します。
上記のメソッドは、さまざまなカテゴリでログメッセージを記録します。それらは次の関数シグネチャを共有します-
function ($message, $category = 'application')ここで−
$message −記録するログメッセージ
$category −ログメッセージのカテゴリ
スキームに名前を付ける簡単で便利な方法は、PHP__METHOD__マジック定数を使用することです。例-
Yii::info('this is a log message', __METHOD__);ログターゲットは、yii \ log \ Targetクラスのインスタンスです。すべてのログメッセージをカテゴリでフィルタリングし、ファイル、データベース、または電子メールにエクスポートします。
Step 1 −のように、複数のログターゲットを登録することもできます。
return [
// the "log" component is loaded during bootstrapping time
'bootstrap' => ['log'],
'components' => [
'log' => [
'targets' => [
[
'class' => 'yii\log\DbTarget',
'levels' => ['error', 'warning', 'trace', 'info'],
],
[
'class' => 'yii\log\EmailTarget',
'levels' => ['error', 'warning'],
'categories' => ['yii\db\*'],
'message' => [
'from' => ['[email protected]'],
'to' => ['[email protected]', '[email protected]'],
'subject' => 'Application errors at mydomain.com',
],
],
],
],
],
];上記のコードでは、2つのターゲットが登録されています。最初のターゲットは、すべてのエラー、警告、トレース、および情報メッセージを選択し、それらをデータベースに保存します。2番目のターゲットは、すべてのエラーおよび警告メッセージを管理者の電子メールに送信します。
Yiiは以下の組み込みログターゲットを提供します-
yii\log\DbTarget −ログメッセージをデータベースに保存します。
yii\log\FileTarget −ログメッセージをファイルに保存します。
yii\log\EmailTarget −事前定義された電子メールアドレスにログメッセージを送信します。
yii\log\SyslogTarget − PHP関数syslog()を呼び出して、ログメッセージをsyslogに保存します。
デフォルトでは、ログメッセージは次のようにフォーマットされます-
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message TextStep 2 −このフォーマットをカスタマイズするには、 yii\log\Target::$prefixプロパティ。例えば。
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') : 'undefined user'; $userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]上記のコードスニペットは、すべてのログメッセージの前に現在のユーザーIDを付けるようにログターゲットを構成します。
デフォルトでは、ログメッセージには次のグローバルPHP変数の値が含まれます:$ _ GET、 $_POST, $_セッション、 $_COOKIE, $_FILES、および$ _SERVER。この動作を変更するには、を構成する必要がありますyii\log\Target::$logVars 含めたい変数の名前を持つプロパティ。
すべてのログメッセージは、ロガーオブジェクトによって配列で維持されます。ロガーオブジェクトは、アレイが特定の数のメッセージ(デフォルトは1000)を蓄積するたびに、記録されたメッセージをログターゲットにフラッシュしました。
Step 3 −この番号をカスタマイズするには、 flushInterval property。
return [
'bootstrap' => ['log'],
'components' => [
'log' => [
'flushInterval' => 50, // default is 1000
'targets' => [...],
],
],
];ロガーオブジェクトがログメッセージをログターゲットにフラッシュする場合でも、それらはすぐにはエクスポートされません。エクスポートは、ログターゲットが特定の数のメッセージ(デフォルトは1000)を蓄積したときに発生します。
Step 4 −この番号をカスタマイズするには、 exportInterval プロパティ。
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 50, // default is 1000
]Step 5 −ここで、 config/web.php この方法でファイルします。
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>上記のコードでは、ログアプリケーションコンポーネントを定義し、 flushInterval そして exportIntevalプロパティを1に設定すると、すべてのログメッセージがログファイルにすぐに表示されます。また、ログターゲットのlevelsプロパティも省略しています。これは、すべてのカテゴリ(エラー、警告、情報、トレース)のログメッセージがログファイルに表示されることを意味します。
Step 6 −次に、SiteControllerにactionLog()という関数を作成します。
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}上記のコードでは、異なるカテゴリの4つのログメッセージをログファイルに書き込むだけです。
Step 7 −URLを入力します http://localhost:8080/index.php?r=site/logWebブラウザのアドレスバーにあります。ログメッセージは、app.logファイルのapp / runtime / logsディレクトリの下に表示されます。

Yiiにはエラーハンドラーが組み込まれています。Yiiエラーハンドラーは次のことを行います-
- 致命的ではないすべてのPHPエラーをキャッチ可能な例外に変換します。
- 詳細なコールスタックとともにすべてのエラーと例外を表示します。
- さまざまなエラー形式をサポートします。
- コントローラアクションを使用してエラーを表示することをサポートします。
エラーハンドラーを無効にするには、エントリスクリプトでYII_ENABLE_ERROR_HANDLER定数をfalseに定義する必要があります。エラーハンドラは、アプリケーションコンポーネントとして登録されます。
Step 1 −次のように設定できます。
return [
'components' => [
'errorHandler' => [
'maxSourceLines' => 10,
],
],
];上記の構成では、表示されるソースコード行の数が10に設定されています。エラーハンドラーは、致命的でないすべてのPHPエラーをキャッチ可能な例外に変換します。
Step 2 −という新しい関数を追加します actionShowError() SiteControllerに。
public function actionShowError() {
try {
5/0;
} catch (ErrorException $e) {
Yii::warning("Ooops...division by zero.");
}
// execution continues...
}Step 3 −URLに移動します http://localhost:8080/index.php?r=site/show-error。警告メッセージが表示されます。

ユーザーのリクエストが無効であることをユーザーに示したい場合は、 yii\web\NotFoundHttpException。
Step 4 −を変更します actionShowError() 関数。
public function actionShowError() {
throw new NotFoundHttpException("Something unexpected happened");
}Step 5 −アドレスを入力します http://localhost:8080/index.php?r=site/show-errorアドレスバーにあります。次のHTTPエラーが表示されます。

YII_DEBUG定数がtrueの場合、エラーハンドラーは詳細な呼び出しスタックとともにエラーを表示します。定数がfalseの場合、エラーメッセージのみが表示されます。デフォルトでは、エラーハンドラはこれらのビューを使用してエラーを表示します-
@yii/views/errorHandler/exception.php −ビューファイルは、コールスタック情報とともにエラーを表示する必要がある場合に使用されます。
@yii/views/errorHandler/error.php −ビューファイルは、コールスタック情報なしでエラーを表示する必要がある場合に使用されます。
専用のエラーアクションを使用して、エラー表示をカスタマイズできます。
Step 6 −を変更します errorHandler のアプリケーションコンポーネント config/web.php ファイル。
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [ 'errorAction' => 'site/error', ],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>上記の構成では、呼び出しスタックなしでエラーを表示する必要がある場合、 site/error アクションが実行されます。
Step 7 −を変更します actions() SiteControllerのメソッド。
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
];
}上記のコードは、 error 発生すると、エラービューがレンダリングされます。
Step 8 −というファイルを作成します error.php views / siteディレクトリの下。
<?php
/* @var $this yii\web\View */
/* @var $name string */ /* @var $message string */
/* @var $exception Exception */ use yii\helpers\Html; $this->title = $name; ?> <div class = "site-error"> <h2>customized error</h2> <h1><?= Html::encode($this->title) ?></h1>
<div class = "alert alert-danger">
<?= nl2br(Html::encode($message)) ?>
</div>
<p>
The above error occurred while the Web server was processing your request.
</p>
<p>
Please contact us if you think this is a server error. Thank you.
</p>
</div>Step 9 −アドレスに移動します http://localhost:8080/index.php?r=site/show-error、カスタマイズされたエラービューが表示されます。

ユーザーの身元を確認するプロセスは、 authentication。通常、ユーザー名とパスワードを使用して、ユーザーが本人であるかどうかを判断します。
Yii認証フレームワークを使用するには、次のことを行う必要があります。
- ユーザーアプリケーションコンポーネントを構成します。
- yii \ web \ IdentityInterfaceインターフェースを実装します。
基本的なアプリケーションテンプレートには、認証システムが組み込まれています。次のコードに示すように、ユーザーアプリケーションコンポーネントを使用します-
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], //other components... 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>上記の構成では、ユーザーのIDクラスはapp \ models \ Userに構成されています。
IDクラスは実装する必要があります yii\web\IdentityInterface 以下の方法で-
findIdentity() −指定されたユーザーIDを使用してIDクラスのインスタンスを検索します。
findIdentityByAccessToken() −指定されたアクセストークンを使用してIDクラスのインスタンスを検索します。
getId() −ユーザーのIDを返します。
getAuthKey() −Cookieベースのログインを確認するために使用されるキーを返します。
validateAuthKey() −Cookieベースのログインキーを検証するためのロジックを実装します。
基本的なアプリケーションテンプレートのユーザーモデルは、上記のすべての機能を実装します。ユーザーデータはに保存されます$users プロパティ-
<?php
namespace app\models;
class User extends \yii\base\Object implements \yii\web\IdentityInterface {
public $id; public $username;
public $password; public $authKey;
public $accessToken; private static $users = [
'100' => [
'id' => '100',
'username' => 'admin',
'password' => 'admin',
'authKey' => 'test100key',
'accessToken' => '100-token',
],
'101' => [
'id' => '101',
'username' => 'demo',
'password' => 'demo',
'authKey' => 'test101key',
'accessToken' => '101-token',
],
];
/**
* @inheritdoc
*/
public static function findIdentity($id) { return isset(self::$users[$id]) ? new static(self::$users[$id]) : null; } /** * @inheritdoc */ public static function findIdentityByAccessToken($token, $type = null) { foreach (self::$users as $user) { if ($user['accessToken'] === $token) { return new static($user);
}
}
return null;
}
/**
* Finds user by username
*
* @param string $username * @return static|null */ public static function findByUsername($username) {
foreach (self::$users as $user) {
if (strcasecmp($user['username'], $username) === 0) {
return new static($user); } } return null; } /** * @inheritdoc */ public function getId() { return $this->id;
}
/**
* @inheritdoc
*/
public function getAuthKey() {
return $this->authKey; } /** * @inheritdoc */ public function validateAuthKey($authKey) {
return $this->authKey === $authKey;
}
/**
* Validates password
*
* @param string $password password to validate * @return boolean if password provided is valid for current user */ public function validatePassword($password) {
return $this->password === $password;
}
}
?>Step 1 −URLに移動します http://localhost:8080/index.php?r=site/login ログインとパスワードにadminを使用してWebサイトにログインします。

Step 2 −次に、という新しい関数を追加します actionAuth() SiteControllerに。
public function actionAuth(){
// the current user identity. Null if the user is not authenticated.
$identity = Yii::$app->user->identity;
var_dump($identity); // the ID of the current user. Null if the user not authenticated. $id = Yii::$app->user->id; var_dump($id);
// whether the current user is a guest (not authenticated)
$isGuest = Yii::$app->user->isGuest;
var_dump($isGuest);
}Step 3 −アドレスを入力します http://localhost:8080/index.php?r=site/auth Webブラウザでは、に関する詳細情報が表示されます。 admin ユーザー。

Step 4 −ユーザーにログインしてロゴを付けるには、次のコードを使用できます。
public function actionAuth() {
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
// find a user identity with the specified username.
// note that you may want to check the password if needed
$identity = User::findByUsername("admin"); // logs in the user Yii::$app->user->login($identity); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
Yii::$app->user->logout(); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
}最初に、ユーザーがログインしているかどうかを確認します。値が false、次に、を介してユーザーにログインします Yii::$app → user → login() 電話し、を使用して彼をログアウトします Yii::$app → user → logout() 方法。
Step 5 −URLに移動します http://localhost:8080/index.php?r=site/auth、次のように表示されます。

ザ・ yii\web\User クラスは次のイベントを発生させます-
EVENT_BEFORE_LOGIN− yii \ web \ User :: login()の先頭で発生
EVENT_AFTER_LOGIN −ログインに成功した後に発生
EVENT_BEFORE_LOGOUT− yii \ web \ User :: logout()の先頭で発生
EVENT_AFTER_LOGOUT −ログアウトが成功した後に発生
ユーザーが何かを行うのに十分な権限を持っていることを確認するプロセスは、 authorization。Yiiは、ACF(アクセス制御フィルター)を提供します。これは、次のように実装された承認方法です。yii\filters\AccessControl。SiteControllerのbehaviors()関数を変更します-
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['about', 'contact'],
'rules' => [
[
'allow' => true,
'actions' => ['about'],
'roles' => ['?'],
],
[
'allow' => true,
'actions' => ['contact', 'about'],
'roles' => ['@'],
],
],
],
];
}上記のコードでは、ACFが動作としてアタッチされています。onlyプロパティは、ACFをaboutアクションとcontactアクションにのみ適用する必要があることを指定します。他のすべてのアクションは、アクセス制御の対象ではありません。rulesプロパティは、アクセスルールを一覧表示します。すべてのゲスト(「?」の役割を持つ)は、aboutアクション。認証されたすべてのユーザー(「@」ロールを持つ)は、連絡先へのアクセスとアクションについて許可されます。
あなたがURLに行くなら http://localhost:8080/index.php?r=site/about、ページが表示されますが、URLを開くと http://localhost:8080/index.php?r=site/contact、認証されたユーザーのみがアクセスできるため、ログインページにリダイレクトされます contact アクション。
アクセスルールは多くのオプションをサポートします-
allow −これが「許可」ルールか「拒否」ルールかを定義します。
actions −このルールが一致するアクションを定義します。
controllers −このルールが一致するコントローラーを定義します。
roles−このルールが一致するユーザーロールを定義します。2つの特別な役割が認識されています-
? −ゲストユーザーと一致します。
@ −認証されたユーザーと一致します。
ips −このルールが一致するIPアドレスを定義します。
verbs −このルールが一致するリクエストメソッド(POST、GET、PUTなど)を定義します。
matchCallback −このルールを適用する必要があるかどうかを確認するために呼び出す必要があるPHP呼び出し可能関数を定義します。
denyCallback −このルールがアクセスを拒否するときに呼び出されるPHP呼び出し可能関数を定義します。
パスワード
Step 1 − yiiは、パスワードを操作するための次の便利な方法を提供します。
public function actionAuth() {
$password = "asd%#G3"; //generates password hasg $hash = Yii::$app->getSecurity()->generatePasswordHash($password);
var_dump($hash); //validates password hash if (Yii::$app->getSecurity()->validatePassword($password, $hash)) {
echo "correct password";
} else {
echo "incorrect password";
}
//generate a token
$key = Yii::$app->getSecurity()->generateRandomString();
var_dump($key); //encrypt data with a secret key $encryptedData = Yii::$app->getSecurity()->encryptByPassword("mydata", $key);
var_dump($encryptedData); //decrypt data with a secret key $data = Yii::$app->getSecurity()->decryptByPassword($encryptedData, $key); var_dump($data);
//hash data with a secret key
$data = Yii::$app->getSecurity()->hashData("mygenuinedata", $key); var_dump($data);
//validate data with a secret key
$data = Yii::$app->getSecurity()->validateData($data, $key);
var_dump($data);
}Step 2 −URLを入力します http://localhost:8080/index.php?r=site/auth、次のように表示されます。

I18N (Internationalization)は、さまざまな言語に適応できるアプリケーションを設計するプロセスです。YiiはI18N機能の全範囲を提供します。
ロケールは、ユーザーの言語と国を指定するパラメーターのセットです。たとえば、en-USは、英語のロケールと米国を表します。Yiiは、ソース言語とターゲット言語の2種類の言語を提供します。ソース言語は、アプリケーション内のすべてのテキストメッセージが書き込まれる言語です。ターゲット言語は、エンドユーザーにコンテンツを表示するために使用する必要のある言語です。
メッセージ変換コンポーネントは、テキストメッセージをソース言語からターゲット言語に翻訳します。メッセージを翻訳するには、メッセージ翻訳サービスがメッセージソースでメッセージを検索する必要があります。
メッセージ翻訳サービスを利用するには、次のことを行う必要があります。
- 翻訳するテキストメッセージをYii :: t()メソッドでラップします。
- メッセージソースを構成します。
- メッセージをメッセージソースに保存します。
Step 1 − Yii :: t()メソッドは次のように使用できます。
echo \Yii::t('app', 'This is a message to translate!');上記のコードスニペットでは、「app」はメッセージカテゴリを表します。
Step 2 −ここで、 config/web.php ファイル。
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'i18n' => [ 'translations' => [ 'app*' => [ 'class' => 'yii\i18n\PhpMessageSource', 'fileMap' => [ 'app' => 'app.php' ], ], ], ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'flushInterval' => 1, 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'exportInterval' => 1, 'logVars' => [], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], // set target language to be Russian 'language' => 'ru-RU', // set source language to be English 'sourceLanguage' => 'en-US', 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>上記のコードでは、ソース言語とターゲット言語を定義しています。また、によってサポートされているメッセージソースを指定しますyii\i18n\PhpMessageSource。app *パターンは、appで始まるすべてのメッセージカテゴリをこの特定のメッセージソースを使用して翻訳する必要があることを示しています。上記の構成では、すべてのロシア語の翻訳はmessages / ru-RU /app.phpファイルにあります。
Step 3−ここで、messages / ru-RUディレクトリ構造を作成します。ru-RUフォルダー内に、app.phpというファイルを作成します。これにより、すべてのEN→RUの翻訳が保存されます。
<?php
return [
'This is a string to translate!' => 'Эта строка для перевода!'
];
?>Step 4 − SiteControllerにactionTranslation()という関数を作成します。
public function actionTranslation() {
echo \Yii::t('app', 'This is a string to translate!');
}Step 5 −URLを入力します http://localhost:8080/index.php?r=site/translation Webブラウザでは、次のように表示されます。

ターゲット言語をru-RUに設定したため、メッセージはロシア語に翻訳されました。アプリケーションの言語を動的に変更できます。
Step 6 −を変更します actionTranslation() 方法。
public function actionTranslation() {
\Yii::$app->language = 'en-US';
echo \Yii::t('app', 'This is a string to translate!');
}これで、メッセージは英語で表示されます-

Step 7 −翻訳されたメッセージには、1つまたは複数のパラメーターを挿入できます。
public function actionTranslation() {
$username = 'Vladimir'; // display a translated message with username being "Vladimir" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$username = 'John'; // display a translated message with username being "John" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$price = 150; $count = 3;
$subtotal = 450; echo \Yii::t('app', 'Price: {0}, Count: {1}, Subtotal: {2}', [$price, $count, $subtotal]);
}以下が出力になります。

個々のテキストメッセージを翻訳する代わりに、ビュースクリプト全体を翻訳できます。たとえば、ターゲット言語がru-RUで、views / site / index.phpビューファイルを翻訳する場合は、ビューを翻訳して、views / site / ru-RUディレクトリに保存する必要があります。
Step 8− views / site / ru-RUディレクトリ構造を作成します。次に、ru-RUフォルダー内に、次のコードを使用してindex.phpというファイルを作成します。
<?php
/* @var $this yii\web\View */ $this->title = 'My Yii Application';
?>
<div class = "site-index">
<div class = "jumbotron">
<h1>Добро пожаловать!</h1>
</div>
</div>Step 9 −対象言語はru-RUなので、URLを入力すると http://localhost:8080/index.php?r=site/index、ロシア語訳のページが表示されます。

Giiは拡張機能であり、モデル、フォーム、モジュール、CRUDなどを生成するためのWebベースのコードジェネレーターを提供します。
デフォルトでは、次のジェネレーターを使用できます-
Model Generator −指定されたデータベーステーブルのActiveRecordクラスを生成します。
CRUD Generator −指定されたモデルのCRUD(作成、読み取り、更新、削除)操作を実装するコントローラーとビューを生成します。
Controller Generator − 1つまたは複数のコントローラーアクションとそれに対応するビューを使用して、新しいコントローラークラスを生成します。
Form Generator −指定されたモデルクラスの入力を収集するためのフォームを表示するビュースクリプトファイルを生成します。
Module Generator −Yiiモジュールに必要なスケルトンコードを生成します。
Extension Generator −Yii拡張子に必要なファイルを生成します。
gii生成ツールを開くには、次のように入力します。 http://localhost:8080/index.php?r=gii: Webブラウザのアドレスバーにあります。

DBの準備
Step 1−新しいデータベースを作成します。データベースは次の2つの方法で作成できます-
ターミナルでmysql-u root –pを実行します
を介して新しいデータベースを作成します CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 −でデータベース接続を構成します config/db.phpファイル。次の構成は、現在使用されているシステム用です。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 −ルートフォルダ内 run ./yii migrate/create test_table。このコマンドは、DBを管理するためのデータベース移行を作成します。移行ファイルはに表示されますmigrations プロジェクトルートのフォルダ。
Step 4 −移行ファイルを変更します(m160106_163154_test_table.php この場合)このように。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>上記の移行により、 user次のフィールドを持つテーブル:id、name、およびemail。また、いくつかのデモユーザーを追加します。
Step 5 −プロジェクトルート内 run ./yii migrate 移行をデータベースに適用します。
Step 6 −次に、モデルを作成する必要があります。 userテーブル。簡単にするために、Giiコード生成ツール。これを開くurl: http://localhost:8080/index.php?r=gii。次に、「モデルジェネレータ」ヘッダーの下にある「開始」ボタンをクリックします。テーブル名(「ユーザー」)とモデルクラス(「MyUser」)を入力し、「プレビュー」ボタンをクリックして、最後に「生成」ボタンをクリックします。

MyUserモデルがmodelsディレクトリに表示されます。
Giiでモデルを作成するには−
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>CRUDの生成
MyUserモデルのCRUDを生成してみましょう。
Step 1 − CRUDジェネレーターインターフェイスを開き、フォームに入力します。

Step 2−次に、「プレビュー」ボタンと「生成」をクリックします。URLに移動しますhttp://localhost:8080/index.php?r=my-user、すべてのユーザーのリストが表示されます。

Step 3 −URLを開く http://localhost:8080/index.php?r=my-user/create。ユーザー作成フォームが表示されます。

コントローラを生成する方法を見てみましょう。
Step 1 −いくつかのアクションでコントローラーを生成するには、フォームに入力するコントローラージェネレーターインターフェイスを開きます。

Step 2−次に、「プレビュー」ボタンと「生成」をクリックします。ザ・CustomController.php index、hello、およびworldアクションを含むファイルがcontrollersフォルダーに生成されます。
<?php
namespace app\controllers;
class CustomController extends \yii\web\Controller {
public function actionHello() {
return $this->render('hello'); } public function actionIndex() { return $this->render('index');
}
public function actionWorld() {
return $this->render('world');
}
}
?>フォームの生成
Step 1 −既存のモデルからビューファイルを生成するには、フォーム生成インターフェイスを開いてフォームに入力します。

次に、「プレビュー」ボタンと「生成」をクリックします。カスタムビュービューファイルは、ビューフォルダに生成されます。
Step 2 −表示するには、に新しいメソッドを追加します CustomController。
public function actionView() {
$model = new MyUser();
return $this->render('/customview', [ 'model' => $model,
]);
}Step 3 −生成されたビューファイルを表示するには、URLを開きます http://localhost:8080/index.php?r=custom/view。

モジュールを生成する方法を見てみましょう。
Step 1 −モジュールを生成するには、モジュール生成インターフェイスを開き、フォームに入力します。

Step 2 −次に、「プレビュー」ボタンと「生成」をクリックします。
Step 3−モジュールをアクティブ化する必要があります。を変更しますmodules のアプリケーションコンポーネント config/web.php ファイル。
'modules' => [
'admin' => [
'class' => 'app\modules\admin\Module',
],
],Step 4 −新しく生成されたモジュールが機能するかどうかを確認するには、URを入力します http://localhost:8080/index.php?r=admin/default/index Webブラウザで。