Angular7-데이터 바인딩
데이터 바인딩은 AngularJS에서 바로 사용할 수 있으며 나중에 출시되는 모든 Angular 버전에서 사용할 수 있습니다. 데이터 바인딩에 중괄호를 사용합니다-{{}}; 이 과정을 보간이라고합니다. 이전 예제에서 변수 title에 값을 선언 한 방법과 동일한 값이 브라우저에 인쇄되는 방법을 이미 살펴 보았습니다.
의 변수 app.component.html 파일은 {{title}} 그리고 가치 title 초기화됩니다 app.component.ts 파일 및 app.component.html, 값이 표시됩니다.
이제 브라우저에서 월 드롭 다운을 만들어 보겠습니다. 이를 위해 우리는app.component.ts 다음과 같이-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}위에 표시된 달의 배열은 브라우저의 드롭 다운에 표시됩니다.
옵션으로 일반 선택 태그를 만들었습니다. 옵션에서 우리는for loop. 그만큼for loop 월 배열을 반복하는 데 사용되며, 이는 차례로 월에있는 값으로 옵션 태그를 생성합니다.
Angular의 구문은 다음과 같습니다.
*ngFor = “let I of months”그리고 개월의 가치를 얻기 위해 우리는 그것을 표시하고 있습니다.
{{i}}두 개의 중괄호는 데이터 바인딩에 도움이됩니다. app.component.ts 파일에서 변수를 선언하면 중괄호를 사용하여 동일한 변수가 대체됩니다.
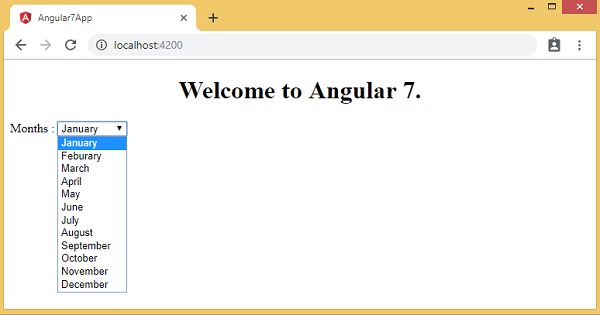
다음은 브라우저에서 위 달 배열의 출력입니다.

에 설정된 변수 app.component.ts 내부에 묶을 수 있습니다 app.component.html중괄호를 사용합니다. 예 : {{}}.
이제 조건에 따라 브라우저에 데이터를 표시하겠습니다. 여기에서 변수를 추가하고 값을 다음과 같이 할당했습니다.true. if 문을 사용하여 표시 할 내용을 숨기거나 표시 할 수 있습니다.
예
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>산출

위의 예를 IF THEN ELSE 질환.
예
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}이 경우, 우리는 isavailablefalse로 변수. 인쇄하려면else 조건, 우리는 만들어야 할 것입니다 ng-template 다음과 같이-
<ng-template #condition1>Condition is invalid</ng-template>전체 코드는 다음과 같습니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>else 조건과 함께 사용되며 사용 된 변수는 다음과 같습니다. condition1. 동일하게 할당됩니다id ~로 ng-template, 사용 가능한 변수가 false로 설정되면 텍스트 Condition is invalid 가 표시됩니다.
다음 스크린 샷은 브라우저의 디스플레이를 보여줍니다.

이제 if then else 질환.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}이제 변수를 isavailable사실로. html에서 조건은 다음과 같이 작성됩니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>변수가 참이면 condition1, 그 외 condition2. 이제 id로 두 개의 템플릿이 생성됩니다.#condition1 과 #condition2.
브라우저의 표시는 다음과 같습니다.