Angular7-환경 설정
이 장에서는 Angular 7에 필요한 환경 설정에 대해 설명합니다. Angular 7을 설치하려면 다음이 필요합니다.
- Nodejs
- Npm
- Angular CLI
- 코드 작성을위한 IDE
Nodejs
시스템에 nodejs가 설치되어 있는지 확인하려면 다음을 입력하십시오. node -v터미널에서. 이렇게하면 현재 시스템에 설치된 nodejs의 버전을 확인할 수 있습니다.
Nodejs는 8.x 또는 10.x보다 커야하며 npm은 5.6 또는 6.4보다 커야합니다.
C:\>node
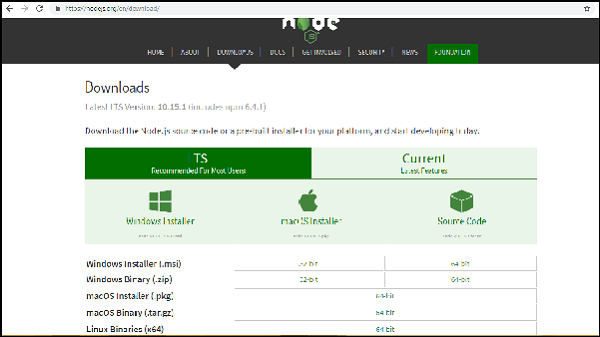
–v v10.15.1아무것도 인쇄되지 않으면 시스템에 nodejs를 설치하십시오. nodejs를 설치하려면 홈페이지로 이동하여https://nodejs.org/en/download/nodejs의 OS에 따라 패키지를 설치하십시오.
nodejs의 홈페이지는 다음과 같습니다.

OS에 따라 필요한 패키지를 설치하십시오. nodejs가 설치되면 npm도 함께 설치됩니다. npm이 설치되어 있는지 확인하려면 아래와 같이 터미널에 npm –v를 입력합니다. npm의 버전이 표시됩니다.
C:\>npm
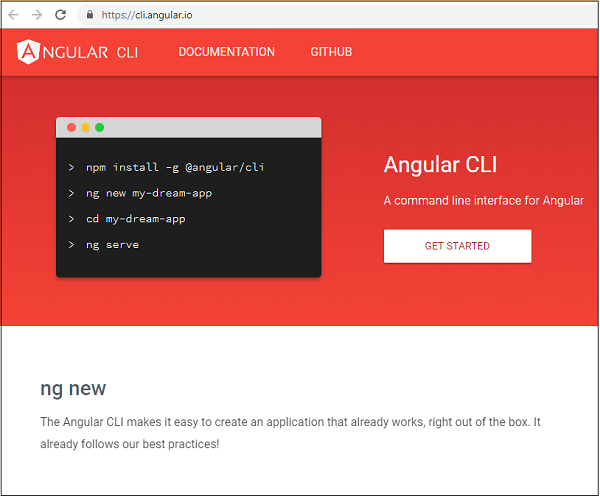
–v 6.4.1Angular 7 설치는 angular CLI의 도움으로 매우 간단합니다. 홈페이지 방문https://cli.angular.io/ 명령의 참조를 얻기 위해 각도의.

유형 npm install –g @angular/cli명령 프롬프트에서 시스템에 각도 CLI를 설치합니다. 설치하는 데 시간이 걸리며 완료되면 아래 명령을 사용하여 버전을 확인할 수 있습니다.
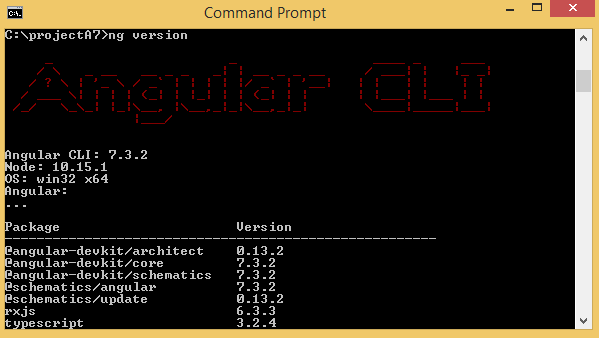
ng version아래 그림과 같이 angular-cli의 버전 정보와 다른 패키지의 버전을 표시합니다.

Angular 7의 설치가 완료되었습니다. WebStorm, Atom, Visual Studio Code 등 원하는 IDE를 사용하여 Angular 7 작업을 시작할 수 있습니다.
프로젝트 설정에 대한 자세한 내용은 다음 장에서 설명합니다.