Angular7-재질 / CDK- 드래그 앤 드롭
Angular 7 CDK에 추가 된 새로운 드래그 앤 드롭 기능은 목록에서 요소를 드래그 앤 드롭하는 데 도움이됩니다. 예제를 통해 드래그 앤 드롭 모듈의 작동을 이해할 수 있습니다. 기능이 cdk에 추가되었습니다. 먼저 아래와 같이 종속성을 다운로드해야합니다.
npm install @angular/cdk --save
위의 단계가 완료되면. 아래와 같이 app.module.ts에서 드래그 앤 드롭 모듈을 가져 오겠습니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }DragDropModule은 다음에서 가져옵니다. '@angular/cdk/drag-drop' 모듈은 위와 같이 배열을 가져 오기 위해 추가됩니다.
화면에 표시 할 api (http://jsonplaceholder.typicode.com/users) 의 세부 정보를 사용 합니다. 아래와 같이 API에서 데이터를 가져 오는 서비스가 있습니다.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}완료되면 아래와 같이 app.component.ts 내부의 서비스를 호출하십시오.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}personaldetails 변수에 필요한 데이터가 있습니다. 이제 아래와 같이 사용자에게 표시하기 위해 동일한 것을 사용합니다.
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>class =”divlayout”을 추가했으며 클래스 세부 사항은 app.component.css에 있습니다.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
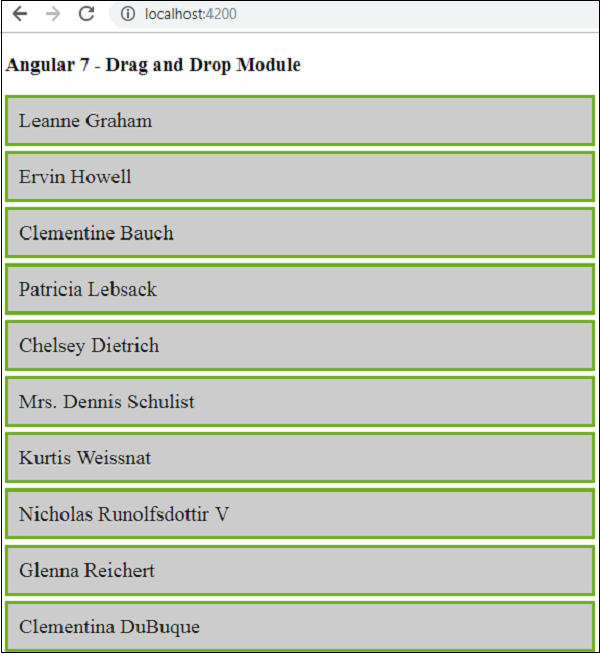
}다음 화면이 브라우저에 표시됩니다-

아무것도 드래그 앤 드롭하지 않습니다. 아래 그림과 같이 app.component.html에 드래그 드롭 cdk 속성을 추가해야합니다.
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
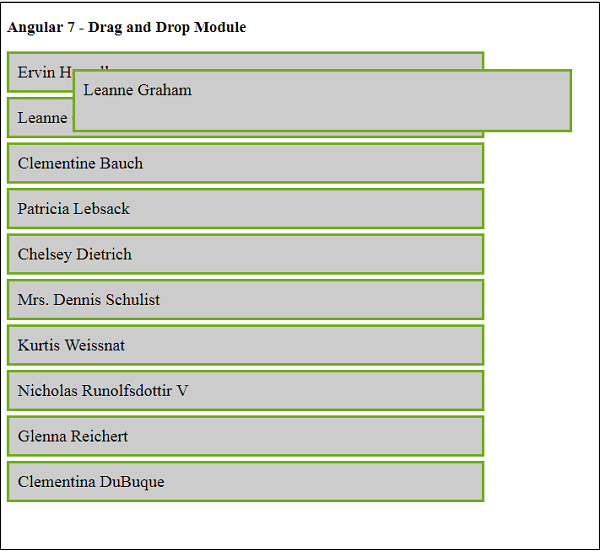
</div&t;강조 표시된 항목은 끌어서 놓기를 수행하는 데 필요한 모든 속성입니다. 브라우저에서 체크인하면 항목을 드래그 할 수 있습니다. 목록에 놓지 않고 마우스 포인터를 놓아도 그대로 유지됩니다.

여기에서는 목록에서 항목을 드래그 할 수 있지만 마우스 포인터를 놓으면 동일한 위치에 고정됩니다. 드롭 기능을 추가하려면 아래와 같이 app.component.ts에 onDrop 이벤트를 추가해야합니다.
먼저 아래와 같이 dragdrap cdk 모듈을 가져와야합니다.
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';다음은 app.component.ts의 전체 코드입니다.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}onDrop 함수는 드래그 된 항목을 필요한 위치에 놓는 작업을 처리합니다.
그것은 사용합니다 moveItemInArray 과 transferArrayItem cdk 드래그 드롭 모듈에서 가져 왔습니다.
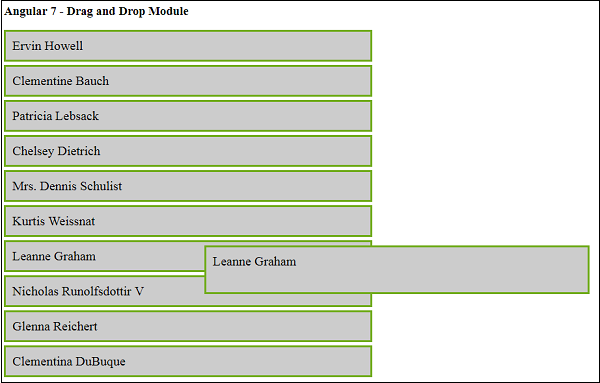
이제 브라우저에서 데모를 다시 보겠습니다.

이제 위와 같이 필요한 위치에 항목을 끌어다 놓을 수 있습니다. 이 기능은 깜박임 문제없이 매우 원활하게 작동하며 필요할 때마다 애플리케이션에서 사용할 수 있습니다.