Angular7-프로젝트 설정
이 장에서는 Angular 7의 프로젝트 설정에 대해 설명합니다.
프로젝트 설정을 시작하려면 nodejs가 설치되어 있는지 확인하십시오. You can check the version of node in the command line using the command, node –v, 아래와 같이-

버전을 얻지 못한 경우 공식 사이트에서 nodejs를 설치하십시오.https://nodejs.org/en/.

nodejs가 설치되면 npm도 함께 설치됩니다. npm 버전을 확인하려면 다음과 같이 명령 줄에서 npm -v를 실행하십시오.

따라서 노드 버전 10과 npm 버전 6.4.1이 있습니다.
Angular 7을 설치하려면 사이트로 이동하십시오. https://cli.angular.io Angular CLI를 설치합니다.

웹 페이지에서 다음 명령을 볼 수 있습니다.
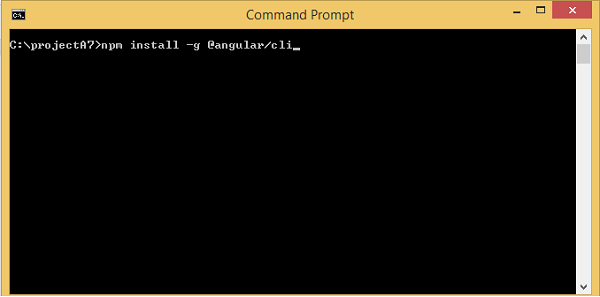
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serve위의 명령은 Angular 7에서 프로젝트를 설정하는 데 도움이됩니다.
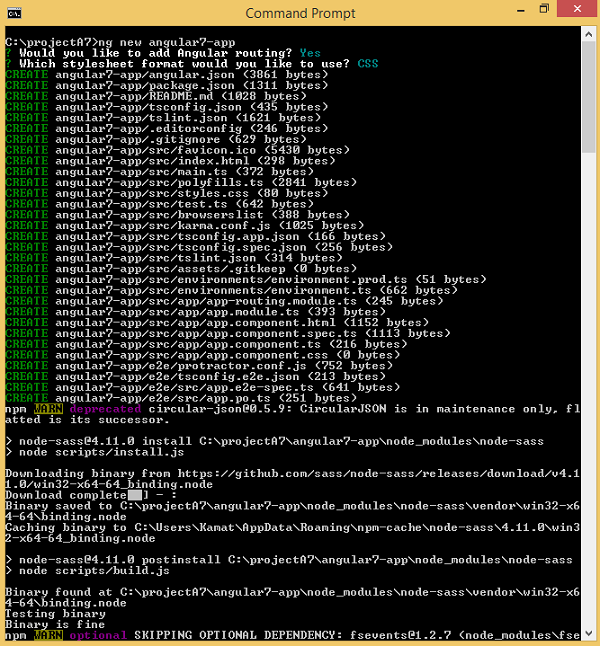
다음과 같은 폴더를 생성합니다. projectA7 설치 angular/cli 아래와 같이-

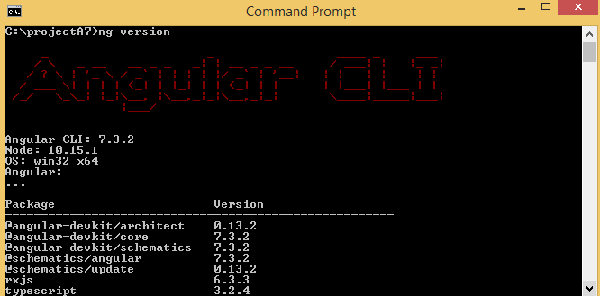
설치가 완료되면 다음과 같이 ng 버전 명령을 사용하여 설치된 패키지의 세부 정보를 확인하십시오.

Angular CLI 용 버전, 타이프 스크립트 버전 및 Angular 7에서 사용할 수있는 기타 패키지를 제공합니다.
Angular 7 설치를 마쳤습니다. 이제 프로젝트 설정부터 시작하겠습니다.
Angular 7에서 프로젝트를 만들려면 다음 명령을 사용합니다.
ng new projectname원하는 프로젝트 이름 을 사용할 수 있습니다 . 이제 명령 줄에서 위의 명령을 실행 해 보겠습니다.
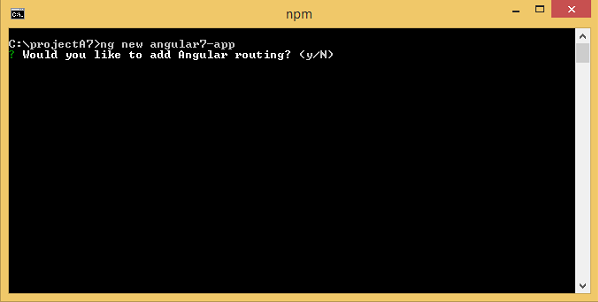
여기서는 프로젝트 이름을 angular7-app로 사용합니다 . 명령을 실행하면 아래와 같이 라우팅에 대해 묻습니다.

프로젝트 설정에 라우팅을 추가하려면 y를 입력하십시오.
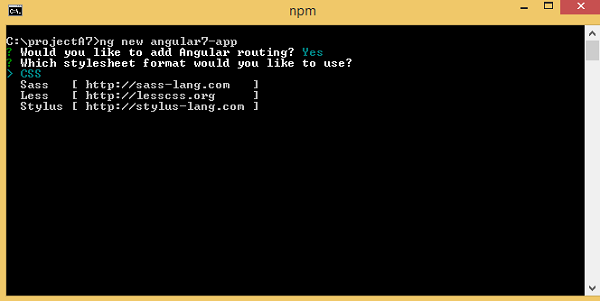
다음 질문은 스타일 시트에 관한 것입니다.

사용 가능한 옵션은 CSS, Sass, Less 및 Stylus입니다. 위의 스크린 샷에서 화살표는 CSS에 있습니다. 변경하려면 화살표 키를 사용하여 프로젝트 설정에 필요한 것을 선택할 수 있습니다. 현재 우리는 프로젝트 설정을위한 CSS에 대해 논의 할 것입니다.

angular7-app 프로젝트 가 성공적으로 생성되었습니다. Angular7에서 프로젝트를 실행하는 데 필요한 모든 필수 패키지를 설치합니다. 이제 디렉터리에있는 생성 된 프로젝트로 전환하겠습니다.angular7-app.
주어진 코드 줄을 사용하여 명령 줄에서 디렉토리 변경-
cd angular7-appAngular 7과 함께 작업하기 위해 Visual Studio Code IDE를 사용합니다. 모든 IDE, 즉 Atom, WebStorm 등을 사용할 수 있습니다.
Visual Studio Code를 다운로드하려면 https://code.visualstudio.com/ Windows 용 다운로드를 클릭합니다.

IDE를 설치하려면 Windows 용 다운로드를 클릭하고 IDE 사용을 시작하려면 설정을 실행하십시오.
다음은 편집자입니다-

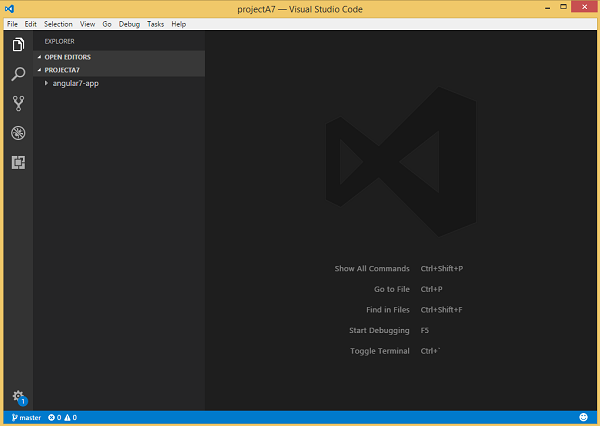
우리는 그것에 어떤 프로젝트도 시작하지 않았습니다. 이제 angular-cli를 사용하여 만든 프로젝트를 살펴 보겠습니다.

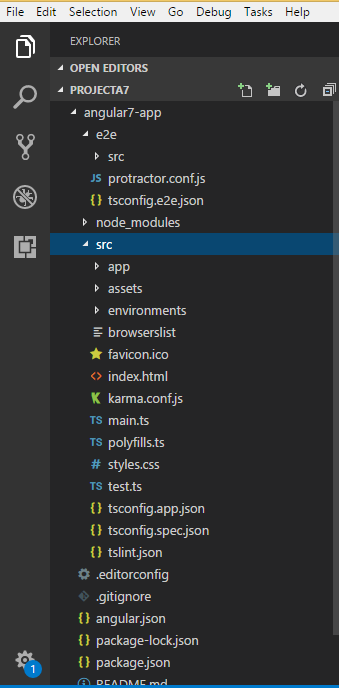
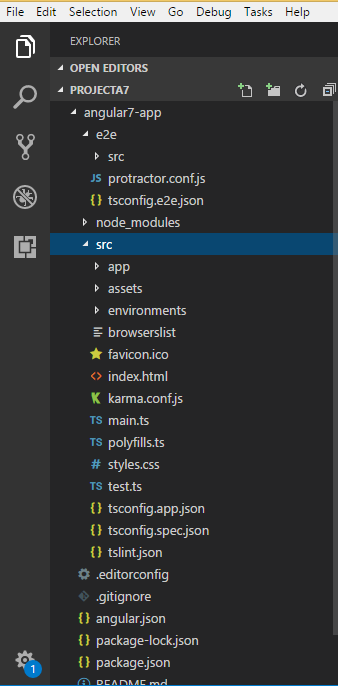
우리는 고려할 것입니다 angular7-app계획. 열어 보자angular7-app 폴더 구조가 어떻게 보이는지 확인하십시오.

이제 프로젝트에 대한 파일 구조를 얻었으므로 다음 명령을 사용하여 프로젝트를 컴파일하겠습니다.
ng serveThe ng serve command builds the application and starts the web server.

명령이 실행되기 시작하면 아래와 같이 표시됩니다.

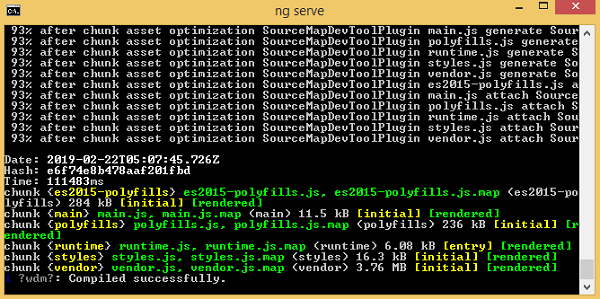
웹 서버는 포트 4200에서 시작합니다. URL을 입력하고 "http://localhost:4200/"브라우저에서 출력을 확인하십시오. 프로젝트가 컴파일되면 다음 출력을 받게됩니다.

URL을 실행하면 http://localhost:4200/ 브라우저에서 다음 화면으로 이동합니다.

이제 다음 내용을 표시하기 위해 몇 가지를 변경하겠습니다.
“Welcome to Angular 7!”

우리는 파일을 변경했습니다. app.component.html 과 app.component.ts. 이에 대해서는 다음 장에서 더 자세히 설명하겠습니다.
프로젝트 설정을 완료하겠습니다. angular-cli가 컴파일하는 동안 사용하는 기본 포트 인 포트 4200을 사용했음을 알 수 있습니다. 다음 명령을 사용하여 원하는 경우 포트를 변경할 수 있습니다.
ng serve --host 0.0.0.0 –port 4205angular7-app / 폴더에는 다음이 있습니다. folder structure−
e2e/− 끝에서 끝까지 테스트 폴더. 주로 e2e는 통합 테스트에 사용되며 애플리케이션이 제대로 작동하는지 확인하는 데 도움이됩니다.
node_modules/− 설치된 npm 패키지는 node_modules입니다. 폴더를 열고 사용 가능한 패키지를 볼 수 있습니다.
src/ −이 폴더는 Angular 7을 사용하여 프로젝트를 작업하는 곳입니다. src / 내부에는 프로젝트 설정 중에 생성 된 app / 폴더가 있으며 프로젝트에 필요한 모든 파일이 보관됩니다.
angular7-app / 폴더에는 다음이 있습니다. file structure −
angular.json − 기본적으로 프로젝트 이름, cli 버전 등을 보유합니다.
.editorconfig − 이것은 편집 기용 설정 파일입니다.
.gitignore − 저장소를 복제하는 다른 사용자와 무시 규칙을 공유하려면 .gitignore 파일을 저장소에 커밋해야합니다.
package.json − package.json 파일은 npm install을 실행할 때 node_modules에 설치할 라이브러리를 알려줍니다.
현재 편집기에서 package.json 파일을 열면 다음 모듈이 추가됩니다.
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"더 많은 라이브러리를 추가해야하는 경우 여기에 추가하고 npm install 명령을 실행할 수 있습니다.
tsconfig.json − 이것은 기본적으로 컴파일 중에 필요한 컴파일러 옵션을 포함합니다.
tslint.json − 컴파일시 고려해야 할 규칙이있는 설정 파일입니다.
그만큼 src/ folder는 내부적으로 다른 파일 구조를 가진 기본 폴더입니다.
앱
아래에 설명 된 파일이 포함되어 있습니다. 이러한 파일은 기본적으로 angular-cli에 의해 설치됩니다.
app.module.ts
파일을 열면 코드에 가져온 다른 라이브러리에 대한 참조가 있음을 알 수 있습니다. Angular-cli는 가져 오기를 위해 angular / core, platform-browser와 같은 기본 라이브러리를 사용했습니다.
이름 자체는 라이브러리의 사용법을 설명합니다. 선언, 가져 오기, 공급자 및 부트 스트랩과 같은 변수로 가져 와서 저장합니다.
우리는 볼 수있다 app-routing.module또한 추가됩니다. 설치를 시작할 때 라우팅을 선택했기 때문입니다. 모듈은 @ angular / cli에 의해 추가됩니다.
다음은 파일의 구조입니다-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule은 @ angular / core에서 가져 오며 다음과 같은 속성을 가진 객체가 있습니다.
Declarations− 선언에서 구성 요소에 대한 참조가 저장됩니다. 앱 구성 요소는 새 프로젝트가 시작될 때마다 생성되는 기본 구성 요소입니다. 다른 섹션에서 새 구성 요소를 만드는 방법에 대해 알아 봅니다.
Imports− 위와 같이 모듈을 가져옵니다. 현재 BrowserModule은 @ angular / platform-browser에서 가져온 가져 오기의 일부입니다. AppRoutingModule이 추가 된 라우팅 모듈도 있습니다.
Providers− 생성 된 서비스에 대한 참조가 있습니다. 이 서비스는 다음 장에서 설명합니다.
Bootstrap − 생성 된 기본 구성 요소, 즉 AppComponent에 대한 참조가 있습니다.
app.component.css− 여기에 CSS를 쓸 수 있습니다. 지금은 아래와 같이 div에 배경색을 추가했습니다.
파일의 구조는 다음과 같습니다.
.divdetails {
background-color: #ccc;
}app.component.html
이 파일에서 html 코드를 사용할 수 있습니다.
파일의 구조는 다음과 같습니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>이것은 현재 프로젝트 생성시 사용할 수있는 기본 html 코드입니다.
app.component.spec.ts
소스 구성 요소에 대한 단위 테스트를 포함하는 자동 생성 파일입니다.
app.component.ts
컴포넌트의 클래스는 여기에 정의되어 있습니다. .ts 파일에서 html 구조 처리를 수행 할 수 있습니다. 처리에는 데이터베이스 연결, 다른 구성 요소와의 상호 작용, 라우팅, 서비스 등과 같은 활동이 포함됩니다.
파일의 구조는 다음과 같습니다.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
이 파일은 프로젝트에 필요한 라우팅을 처리합니다. 메인 모듈, 즉 app.module.ts와 연결되어 있습니다.
파일의 구조는 다음과 같습니다.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }자산
이 폴더에 이미지, js 파일을 저장할 수 있습니다.
환경
이 폴더에는 프로덕션 또는 개발 환경에 대한 세부 정보가 있습니다. 폴더에는 두 개의 파일이 있습니다.
- environment.prod.ts
- environment.ts
두 파일 모두 최종 파일을 프로덕션 환경에서 컴파일해야하는지 개발 환경에서 컴파일해야하는지에 대한 세부 정보가 있습니다.
angular7-app / 폴더 의 추가 파일 구조 는 다음과 같습니다.
favicon.ico
일반적으로 웹 사이트의 루트 디렉토리에있는 파일입니다.
index.html
브라우저에 표시되는 파일입니다.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>몸에는 <app-root></app-root>. 이것은에서 사용되는 선택기입니다app.component.ts 파일의 세부 정보를 표시합니다. app.component.html 파일.
main.ts
main.ts는 프로젝트 개발을 시작하는 파일입니다. 필요한 기본 모듈을 가져 오는 것으로 시작합니다. 지금 당장 angular / core, angular / platform-browser-dynamic, app.module 및 environment가 표시되면 angular-cli 설치 및 프로젝트 설정 중에 기본적으로 가져옵니다.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));platformBrowserDynamic (). bootstrapModule (AppModule)에는 상위 모듈 참조 AppModule이 있습니다. 따라서 브라우저에서 실행될 때 파일은 index.html이라고합니다. Index.html은 내부적으로 다음 코드가 실행될 때 상위 모듈, 즉 AppModule을 호출하는 main.ts를 참조합니다.
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModule이 호출되면 다음과 같이 부트 스트랩을 기반으로 AppComponent를 추가로 호출하는 app.module.ts를 호출합니다.
bootstrap: [AppComponent]에 app.component.ts, 선택기가 있습니다. app-rootindex.html 파일에서 사용됩니다. 이것은 현재 존재하는 내용을 표시합니다app.component.html.
다음은 브라우저에 표시됩니다-

polyfill.ts
주로 이전 버전과의 호환성을 위해 사용됩니다.
styles.css
프로젝트에 필요한 스타일 파일입니다.
test.ts
여기에서는 프로젝트 테스트를위한 단위 테스트 케이스를 처리합니다.
tsconfig.app.json
이것은 컴파일 중에 사용되며 응용 프로그램을 실행하는 데 필요한 구성 세부 정보가 있습니다.
tsconfig.spec.json
이것은 테스트를위한 세부 사항을 유지하는 데 도움이됩니다.
타이핑 .d.ts
Typescript 정의를 관리하는 데 사용됩니다.
최종 파일 구조는 다음과 같습니다.