Angular7-재료 / CDK- 가상 스크롤링
이것은 Virtual Scrolling이라는 Angular 7에 추가 된 새로운 기능 중 하나입니다. 이 기능은 CDK (Component Development Kit)에 추가되었습니다. 가상 스크롤은 사용자에게 보이는 dom 요소를 보여 주며, 사용자가 스크롤하면 다음 목록이 표시됩니다. 전체 목록이 한 번에로드되지 않고 화면의 가시성에 따라로드되기 때문에 더 빠른 경험을 제공합니다.
가상 스크롤 모듈이 필요한 이유는 무엇입니까?
모든 데이터를 함께로드하면 성능 문제가 발생할 수있는 큰 목록이있는 UI가 있다고 가정합니다. Angular 7 Virtual Scrolling의 새로운 기능은 사용자에게 표시되는 요소를로드합니다. 사용자가 스크롤하면 사용자에게 표시되는 다음 dom 요소 목록이 표시됩니다. 이것은 더 빠른 경험을 제공하고 스크롤도 매우 부드럽습니다.
프로젝트에 종속성을 추가하겠습니다.
npm install @angular/cdk –save
가상 스크롤 모듈에 대한 종속성 설치가 완료되었습니다.
프로젝트에서 가상 스크롤 모듈을 사용하는 방법을 더 잘 이해하기 위해 예제를 작성하겠습니다.
먼저 가상 스크롤 모듈을 내부에 추가합니다. app.module.ts 다음과 같이-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }app.module.ts에서 ScrollDispatchModule을 가져 왔고 위의 코드와 같이 가져 오기 배열에 동일한 내용이 추가되었습니다.
다음 단계는 화면에 표시 할 데이터를 가져 오는 것입니다. 우리는 지난 장에서 만든 서비스를 계속 사용할 것입니다.
URL에서 데이터를 가져옵니다. https://jsonplaceholder.typicode.com/photos약 5000 개의 이미지에 대한 데이터가 있습니다. 가상 스크롤 모듈을 사용하여 데이터를 가져와 사용자에게 표시합니다.
URL의 세부 정보, https://jsonplaceholder.typicode.com/photos 다음과 같습니다-

이미지 URL과 썸네일 URL이있는 json 데이터입니다. 사용자에게 썸네일 URL을 표시합니다.
다음은 데이터를 가져올 서비스입니다-
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}다음과 같이 app.component.ts에서 서비스를 호출합니다.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}이제 변수 albumdetails API의 모든 데이터가 있으며 총 개수는 5000입니다.
이제 데이터를 표시 할 준비가되었으므로 app.component.html 내에서 작업하여 데이터를 표시하겠습니다.
태그를 추가해야합니다. <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>가상 스크롤 모듈과 함께 작동합니다. 태그는 데이터를 표시 할 .html 파일에 추가해야합니다.
다음은 작업입니다. <cdk-virtual-scroll-viewport> app.component.html에서.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>화면에 사용자에게 ID와 썸네일 URL을 표시하고 있습니다. 우리는 지금까지 * ngFor를 주로 사용했지만<cdk-virtual-scroll-viewport>, 데이터를 반복하려면 * cdkVirtualFor를 사용해야합니다.
app.component.html 안에 채워진 albumdetails 변수를 반복합니다. 가상 스크롤 모듈의 높이를 기준으로 항목 수를 표시하는 가상 태그 [itemSize] = "20"에 할당 된 크기가 있습니다.
가상 스크롤 모듈과 관련된 CSS는 다음과 같습니다.
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}가상 스크롤에 주어진 높이는 500px입니다. 해당 높이에 맞는 이미지가 사용자에게 표시됩니다. 가상 스크롤 모듈을 볼 수 있도록 필요한 코드를 추가했습니다.
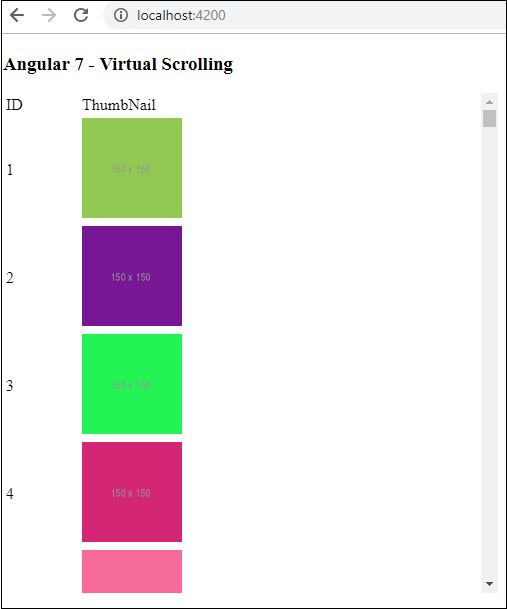
브라우저에서 가상 스크롤 모듈의 출력은 다음과 같습니다.

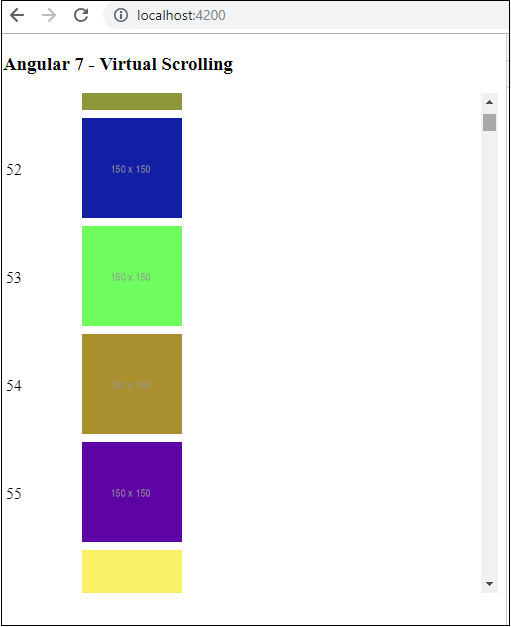
처음 4 개의 이미지가 사용자에게 표시되는 것을 볼 수 있습니다. 높이를 500px로 지정했습니다. 테이블에 스크롤이 표시되며 사용자가 스크롤하면 해당 높이에 맞는 이미지가 아래와 같이 표시됩니다.

사용자가 스크롤 할 때 필요한 이미지가로드됩니다. 이 기능은 성능 측면에서 매우 유용합니다. 처음에는 5000 개의 이미지를 모두로드하지 않고 대신 사용자가 스크롤 할 때 URL이 호출되고 표시됩니다.