Angular7-Http 클라이언트
HttpClient는 외부 데이터를 가져오고 게시하는 데 도움이됩니다. http 서비스를 사용하려면 http 모듈을 가져와야합니다. http 서비스를 사용하는 방법을 이해하기위한 예를 고려해 보겠습니다.
http 서비스 사용을 시작하려면 아래와 같이 app.module.ts에서 모듈을 가져와야합니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }강조 표시된 코드가 보이면 HttpClientModule ...에서 @angular/common/http 가져 오기 배열에도 동일한 내용이 추가됩니다.
위에서 선언 한 httpclient 모듈을 사용하여 서버에서 데이터를 가져옵니다. 이전 장에서 만든 서비스 내에서이를 수행하고 원하는 구성 요소 내에서 데이터를 사용합니다.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}주어진 URL에 대해 가져온 데이터를 반환하는 getData라는 메서드가 추가되었습니다.
getData 메소드는 다음과 같이 app.component.ts에서 호출됩니다.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
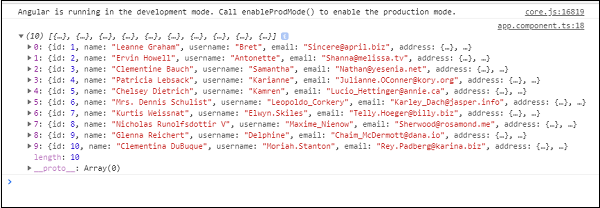
}관찰 가능한 유형 데이터를 다시 제공하는 getData 메소드를 호출합니다. 우리가 필요로하는 데이터와 함께 화살표 기능이있는 subscribe 메서드가 사용됩니다.
브라우저를 체크인하면 콘솔에 아래와 같이 데이터가 표시됩니다.

다음과 같이 app.component.html의 데이터를 사용하겠습니다.
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output