Arduino - komunikacja sieciowa
Moduł Wi-Fi CC3000 firmy Texas Instruments to małe srebrne opakowanie, które w końcu zapewnia łatwą w użyciu, niedrogą funkcjonalność Wi-Fi w projektach Arduino.
Używa SPI do komunikacji (nie UART!), Więc możesz przesyłać dane tak szybko, jak chcesz lub tak wolno, jak chcesz. Ma odpowiedni system przerwań z pinem IRQ, dzięki czemu możesz mieć połączenia asynchroniczne. Obsługuje zabezpieczenia 802.11b / g, otwarte / WEP / WPA / WPA2, TKIP i AES. Wbudowany stos TCP / IP z interfejsem „gniazda BSD” obsługuje protokoły TCP i UDP zarówno w trybie klienta, jak i serwera.

Wymagane składniki
Będziesz potrzebował następujących komponentów -
- 1 × Arduino Uno
- 1 × Tablica rozdzielcza Adafruit CC3000
- Przekaźnik 1 × 5 V.
- 1 × dioda prostownicza
- 1 × LED
- Rezystor 1 × 220 Ohm
- 1 × Płytka prototypowa i kilka przewodów połączeniowych
Do tego projektu wystarczy zwykłe środowisko Arduino IDE, biblioteka Adafruit CC3000 oraz biblioteka CC3000 MDNS. Zamierzamy również wykorzystać bibliotekę aREST do wysyłania poleceń do przekaźnika przez WiFi.
Procedura
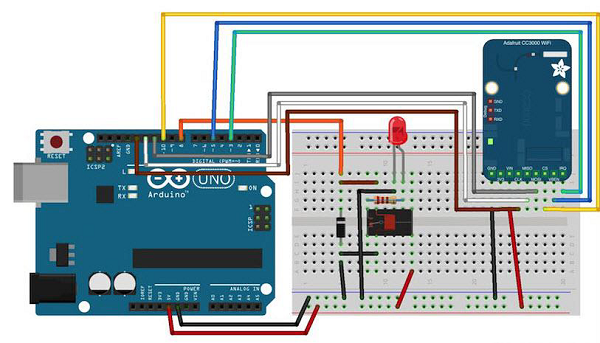
Postępuj zgodnie ze schematem obwodu i wykonaj połączenia, jak pokazano na rysunku poniżej.

Konfiguracja sprzętu dla tego projektu jest bardzo łatwa.
- Podłącz pin IRQ płyty CC3000 do styku numer 3 płyty Arduino.
- VBAT do pinu 5 i CS do pinu 10.
- Podłącz piny SPI do płyty Arduino: MOSI, MISO i CLK odpowiednio do pinów 11, 12 i 13.
- V w połączony jest Arduino 5V oraz GND do GND.
Podłączmy teraz przekaźnik.
Po umieszczeniu przekaźnika na płytce stykowej można przystąpić do identyfikacji dwóch ważnych części przekaźnika: części cewkowej, która steruje przekaźnikiem oraz części przełącznika, do której przymocujemy diodę.
- Najpierw podłącz pin numer 8 płyty Arduino do jednego pinu cewki.
- Podłącz drugi pin do masy płyty Arduino.
Musisz również umieścić diodę prostowniczą (anodę podłączoną do bolca uziemienia) nad pinami cewki, aby chronić obwód, gdy przekaźnik się przełącza.
Podłącz + 5V płytki Arduino do wspólnego styku przełącznika przekaźnika.
Na koniec podłącz jeden z drugiego pinu przełącznika (zwykle ten, który nie jest podłączony, gdy przekaźnik jest wyłączony) do diody LED szeregowo z rezystorem 220 Ohm i podłącz drugą stronę diody do masy Arduino deska.
Testowanie poszczególnych komponentów
Możesz przetestować przekaźnik za pomocą następującego szkicu -
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}Kod do uwagi
Kod nie wymaga objaśnień. Możesz po prostu załadować go na płytkę, a przekaźnik będzie przełączał stany co sekundę, a dioda LED będzie się odpowiednio włączać i wyłączać.
Dodawanie łączności WiFi
Sterujmy teraz przekaźnikiem bezprzewodowo za pomocą układu CC3000 WiFi. Oprogramowanie dla tego projektu oparte jest na protokole TCP. Jednak dla tego projektu na płytce Arduino będzie działał mały serwer WWW, dzięki czemu będziemy mogli „nasłuchiwać” poleceń przychodzących z komputera. Najpierw zajmiemy się szkicem Arduino, a potem zobaczymy, jak napisać kod po stronie serwera i stworzyć ładny interfejs.
Najpierw szkic Arduino. Celem jest połączenie się z siecią Wi-Fi, utworzenie serwera WWW, sprawdzenie, czy są przychodzące połączenia TCP, a następnie odpowiednia zmiana stanu przekaźnika.
Ważne części Kodeksu
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>Musisz zdefiniować w kodzie, co jest specyficzne dla twojej konfiguracji, tj. Nazwa Wi-Fi i hasło oraz port komunikacji TCP (użyliśmy tutaj 80).
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80Następnie możemy utworzyć instancję CC3000, serwer i instancję aREST -
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();W części szkicu setup () możemy teraz podłączyć układ CC3000 do sieci -
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);Skąd komputer będzie wiedział, gdzie wysłać dane? Jednym ze sposobów byłoby jednokrotne uruchomienie szkicu, a następnie pobranie adresu IP karty CC3000 i ponowna modyfikacja kodu serwera. Jednak możemy zrobić to lepiej i właśnie w tym miejscu do gry wkracza biblioteka CC3000 MDNS. Za pomocą tej biblioteki przypiszemy stałą nazwę do naszej płyty CC3000, abyśmy mogli zapisać tę nazwę bezpośrednio w kodzie serwera.
Odbywa się to za pomocą następującego fragmentu kodu -
if (!mdns.begin("arduino", cc3000)) {
while(1);
}Musimy również nasłuchiwać połączeń przychodzących.
restServer.begin();Następnie zakodujemy funkcję loop () szkicu, która będzie wykonywana w sposób ciągły. Najpierw musimy zaktualizować serwer mDNS.
mdns.update();Serwer działający na płycie Arduino będzie czekał na połączenia przychodzące i obsłuży żądania.
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);Testowanie projektów przez WiFi jest teraz dość łatwe. Upewnij się, że zaktualizowałeś szkic własną nazwą Wi-Fi i hasłem, i prześlij szkic na swoją płytę Arduino. Otwórz monitor szeregowy Arduino IDE i poszukaj adresu IP swojej płyty.
Do końca załóżmy, że jest to coś w rodzaju 192.168.1.103.
Następnie przejdź do ulubionej przeglądarki internetowej i wpisz -
192.168.1.103/digital/8/1
Powinieneś zobaczyć, że twój przekaźnik automatycznie się włącza.
Budowanie interfejsu przekaźnika
Teraz zakodujemy interfejs projektu. Będą tutaj dwie części: plik HTML zawierający interfejs i plik JavaScript po stronie klienta, który obsługuje kliknięcia interfejsu. Interfejs tutaj jest oparty naaREST.js projekt, który powstał w celu łatwego sterowania urządzeniami WiFi z poziomu komputera.
Najpierw zobaczmy plik HTML o nazwie interface.html. Pierwsza część polega na zaimportowaniu wszystkich wymaganych bibliotek do interfejsu -
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
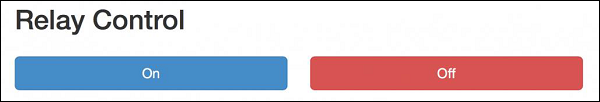
</head>Następnie definiujemy dwa przyciski wewnątrz interfejsu, jeden do włączania przekaźnika, a drugi do ponownego wyłączania.
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>Teraz potrzebujemy również pliku Javascript po stronie klienta do obsługi kliknięć przycisków. Stworzymy również urządzenie, które połączymy z nazwą mDNS naszego urządzenia Arduino. Jeśli zmieniłeś to w kodzie Arduino, musisz to również zmodyfikować tutaj.
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});Pełny kod tego projektu można znaleźć na GitHubmagazyn. Przejdź do folderu interfejsu i po prostu otwórz plik HTML w swojej ulubionej przeglądarce. Powinieneś zobaczyć coś podobnego w swojej przeglądarce -

Spróbuj kliknąć przycisk w interfejsie internetowym; powinien niemal natychmiast zmienić stan przekaźnika.
Jeśli udało Ci się to uruchomić, brawo! Właśnie zbudowałeś wyłącznik światła sterowany przez Wi-Fi. Oczywiście w tym projekcie możesz kontrolować znacznie więcej niż tylko światła. Po prostu upewnij się, że Twój przekaźnik obsługuje moc wymaganą dla urządzenia, którym chcesz sterować, i gotowe.