Axure RP - zaawansowane interakcje
Do tej pory zapoznaliśmy się z podstawowymi funkcjami Axure dotyczącymi interakcji. Jednak będzie wiele rzeczywistych scenariuszy, w których prototyp będzie musiał być inteligentny. Mówiąc słowem inteligentny, prototyp będzie musiał wykryć stan określonego widżetu, aby wykonać akcję / wywołać określone zachowanie.
Typowym przykładem takiej interakcji jest ustawienie koloru przycisku. Wymaga to od inżyniera UX noszenia myślącej czapki i przeniesienia projektowania prototypów na wyższy poziom.
Używanie zmiennych w Axure
Variablez definicji oznacza czynnik, który może się zmieniać lub zmieniać. W Axure możemy używać zmiennych do reprezentowania lub identyfikowania stanu widżetu / interakcji.
Typowym przykładem będzie przechowywanie wartości danych podczas przesyłania danych z jednej strony na drugą. Aby przykład był prosty i przejrzysty, rozważmy scenariusz, w którym musimy pokazać stan konkretnego widżetu.
Kontynuując nasz ostatni przykład, zastanówmy się, czy chcemy pokazać, ile razy obraz był wyświetlany.
Oto jak to zrobimy -
Stworzymy zmienną do zainicjowania liczenia do 0.
Po kliknięciu przycisku Pokaż obraz zwiększymy wartość tej zmiennej.
Wyświetl wartość na etykiecie tekstowej.
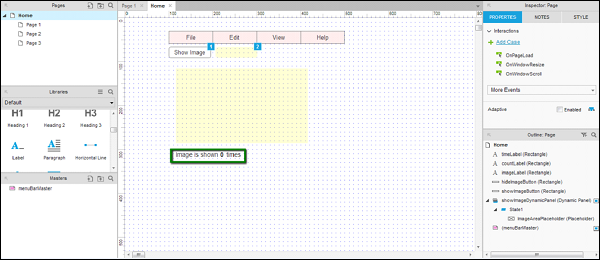
W tym przykładzie utworzymy tekst poniżej panelu dynamicznego. Tekst zostanie odczytany - Obraz jest wyświetlany 0 razy.

Critical- Ważne jest, aby etykiety były podzielone na trzy. Postępuj zgodnie z nazwami etykiet i tekstem wymienionymi w tabeli.
| Nazwa etykiety | Tekst etykiety |
|---|---|
| imageLabel | Obraz jest pokazany |
| countLabel | 0 (zero cyfr) |
| timesLabel | Czasy |
Jest to wymagane, ponieważ chcemy kontrolować wartość countLabel dla każdego kliknięcia przycisku Pokaż obraz.
Najpierw zdefiniujmy zmienną.
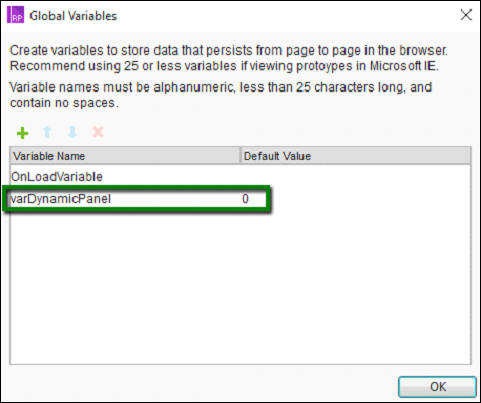
Będziemy potrzebować zmiennej, która będzie kontrolowana po kliknięciu przycisku. Ta zmienna w terminologii Axure to - Global Variable. Aby zdefiniować zmienną globalną, kliknij Projekt na pasku menu, a następnie kliknij Zmienne globalne. Otworzy się okno dialogowe, jak pokazano na poniższym zrzucie ekranu.

Kliknij zieloną ikonę plusa (+), aby dodać zmienną globalną. Nazwijmy naszą zmienną globalną -varDynamicPanel. Jego domyślną wartością będzie0.
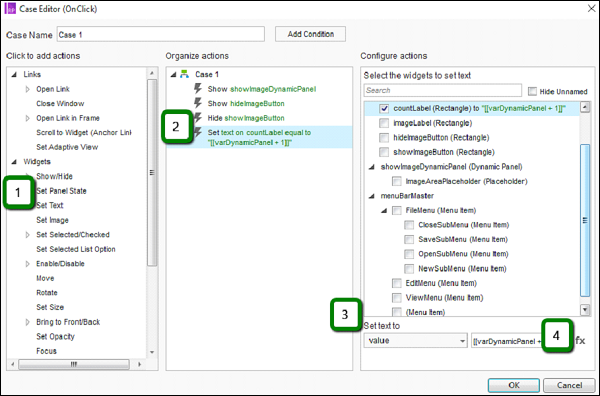
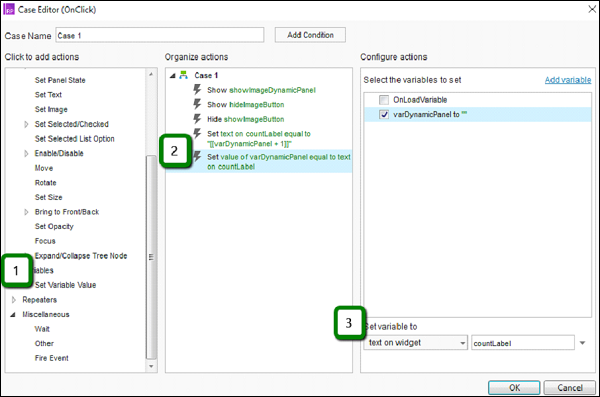
Za pomocą interakcji przycisku Pokaż obraz kliknij dwukrotnie Przypadek 1. Dodaj kolejną akcję. Jak pokazano na poniższym zrzucie ekranu, akcja jestSet Text on countLabel to [[varDynamicPanel + 1]].
Wybór etykiety tekstowej na wartość jest dość prosty. Zobaczmy, jak uzyskać wartość z panelu dynamicznego.

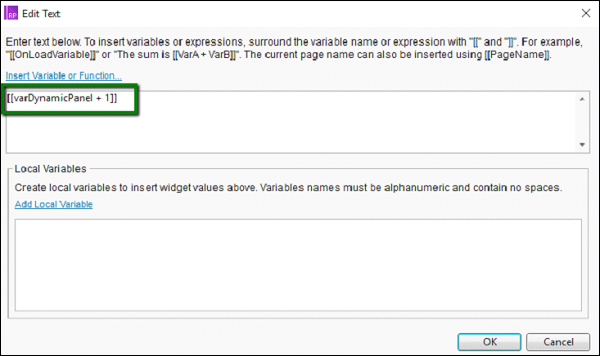
Jak wskazano w kroku 4 na powyższym zrzucie ekranu, kliknij fx i otworzy się następujące okno dialogowe.

Pod pierwszym obszarem tekstowym wprowadź następujący ciąg.
[[varDynamicPanel + 1]]Kliknij OK.
Teraz musimy upewnić się, że zmienna jest aktualizowana po każdym kliknięciu przycisku.

W oknie dialogowym edytora przypadków, pod akcjami, wybierz Zmienne → Ustaw wartość zmiennej.
Wybierz varDynamicPanel jako zmienną.
Ustaw zmienną, aby pobrać wartość z tekstu widżetu jako countLabel z dostępnych opcji.
Zamknij Edytor przypadków, klikając OK. Następnie kliknij przycisk Podgląd.
Po czterokrotnym wyświetleniu / ukryciu obrazu, oto wynik na ekranie podglądu.