Axure RP - Korzystanie z wzorców i paneli dynamicznych
Wiele podejść do tworzenia oprogramowania, jeśli chodzi o tworzenie interfejsów użytkownika, wykorzystuje wspólną technikę - tworzenie wzorców.
Wzorzec to szkielet wielokrotnego użytku, który zostanie utworzony raz i będzie później szeroko stosowany na kolejnych stronach. W Axure RP, kiedy tworzymy stronę wzorcową, zmiany wprowadzone na tej stronie zostaną zastosowane do stron, na których jest używana. W związku z tym w znacznym stopniu skraca czas dla komponentów wspólnych dla wszystkich stron.
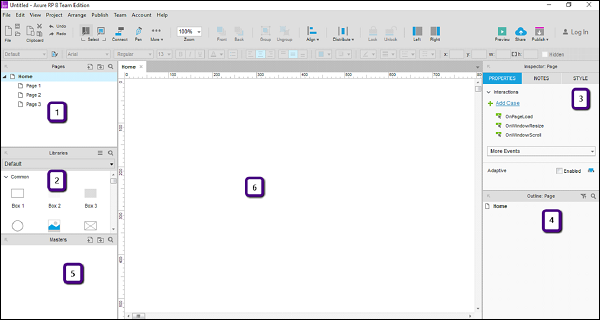
Aby rozpocząć pracę z Masters, możesz skupić się na sekcji Masters (oznaczonej jako 5), jak zaznaczono na poniższym zrzucie ekranu.

Użyj tej sekcji wzorcowej, aby -
Organizuj wzorce prototypu, dodając, usuwając lub edytując stronę / folder wzorcowy.
Wybierz konkretny wzorzec do edycji.
Panele dynamiczne
W Axure RP, jak widzieliśmy w poprzednim rozdziale, z danym widżetem powiązane są różne stany. Do konsolidacji / uporządkowania stanów konkretnego widżetu lub zestawu widżetów potrzebujemy kontenera / symbolu zastępczego. Panele dynamiczne służą jako kontener / element zastępczy dla stanów widżetu.
Zrozummy lepiej panel dynamiczny na przykładzie. Będziemy kontynuować od naszego przykładu paska menu.
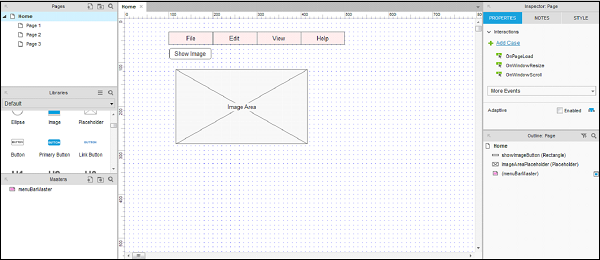
Dodatkiem w tym przykładzie będzie obszar obrazu i przycisk pod paskiem menu. Użyj symbolu zastępczego widgetu dla obszaru obrazu i przycisku pod typowymi widgetami. Nazwij symbol zastępczy jako ImageAreaPlaceholder, a przycisk jako showImageButton.
Dodajmy również pasek menu do wzorców. Kliknij prawym przyciskiem myszy pasek menu i kliknij Konwertuj na wzorzec. Pojawi się okno dialogowe z pytaniem o nazwę wzorca. Dodaj nazwę jako menuBarMaster.

Jak pokazano na powyższym zrzucie ekranu, pasek menu zmienia kolor na różowy i dodano wpis dla mistrzów.
Teraz stwórzmy dynamiczny panel. Kontekst panelu dynamicznego polega na tym, że chcesz kontrolować widoczność obszaru obrazu na podstawie kliknięcia przycisku Pokaż obraz. Posiadanie dynamicznego panelu pozwoli na elastyczność obszaru obrazu.
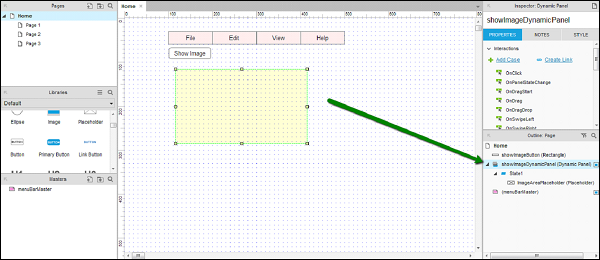
Zobaczmy, jak stworzyć panel dynamiczny. Kliknij prawym przyciskiem myszy obszar obrazu, pojawi się menu kontekstowe, wybierz Konwertuj na panel dynamiczny.
Dynamiczny panel będzie pod Konspektem: Strona. Również pod Inspektorem pokazuje panel dynamiczny. Nazwij panel dynamiczny jako showImageDynamicPanel. Nazwa tego dynamicznego panelu zostanie zaktualizowana w sekcji Kontur: Strona.
W obszarze projektowania kliknij prawym przyciskiem myszy panel dynamiczny Pokaż obraz, aby wyświetlić menu kontekstowe. Wybierz Ustaw ukryty, dynamiczny panel zniknie z ekranu.
Dostęp do panelu dynamicznego można uzyskać, klikając dwukrotnie w obszarze Konspekt: Strona.

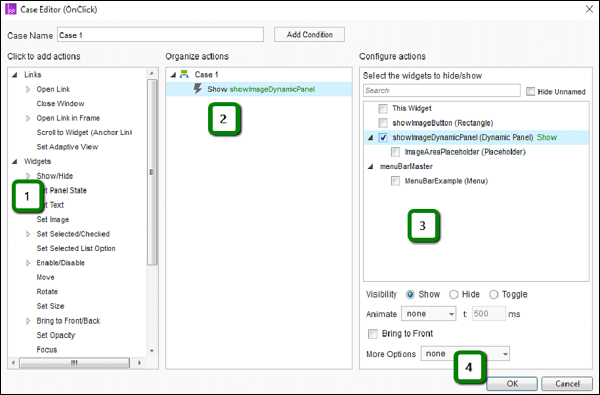
Teraz zapewnijmy zdarzenie kliknięcia przycisku. Kliknij przycisk Pokaż obraz, w obszarze Inspektor → Właściwości kliknij dwukrotnie interakcję OnClick.

Jak pokazano na powyższym zrzucie ekranu, kliknij Pokaż / Ukryj pod widżetami. Automatycznie pokaże dostępne widgety do konfigurowania działań. Zaznacz opcję select showImageDynamicPanel. Kliknij OK.
Teraz kliknij Podgląd. Na ekranie podglądu kliknij Pokaż obraz. Ostatecznie utworzono kolejną interakcję dla przycisku.