Axure RP - logika warunków
W tym rozdziale omówimy logikę warunkową używaną w Axure RP.
Jeśli - To - Inaczej w Axure
Podobnie jak wszystkie inne narzędzia programistyczne, Axure obsługuje również logikę warunkową do tworzenia ulepszonych interakcji w prototypach. Gdy już wiesz, w jaki sposób możesz zapewnić interakcje, zapewnienie logiki warunkowej dla interakcji jest następnym poziomem.
Poniżej przedstawiono prosty i zwięzły przepływ logiki warunkowej -
- Jeśli kliknięto określony widżet / ekran
- Następnie wykonaj określoną czynność / interakcję
- W przeciwnym razie zachowaj / zmień stan widżetu lub ekranu
Aby lepiej to zrozumieć, powróćmy do poprzedniego przykładu. W tym celu wymagało to od nas zapoznania się z programem Condition Builder.
Konstruktor warunków
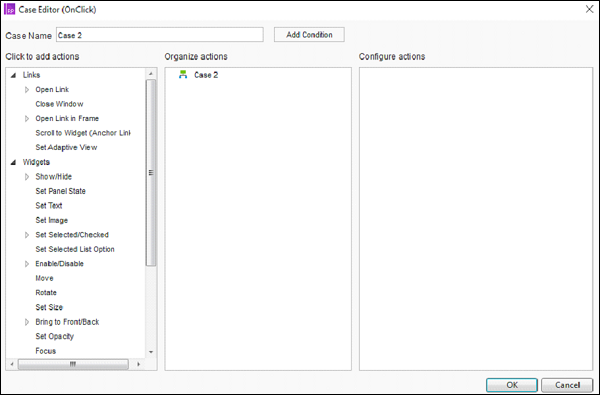
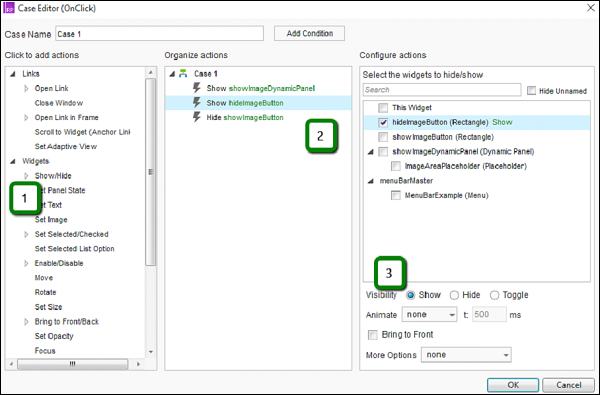
Kliknij dwukrotnie dowolną interakcję, na przykład OnClick. Będziesz mógł zobaczyć edytor spraw, jak pokazano na poniższym zrzucie ekranu.

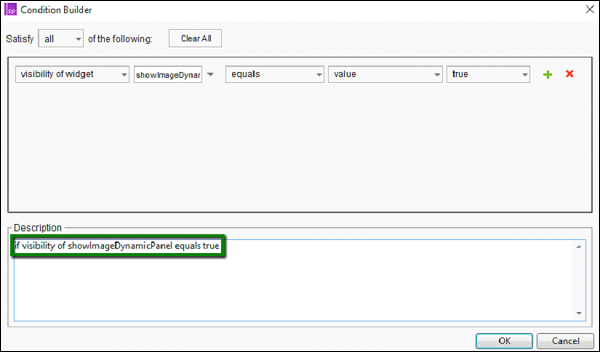
Kliknij przycisk - Dodaj warunek obok nazwy sprawy. Pokaże się poniżej w oknie dialogowym.

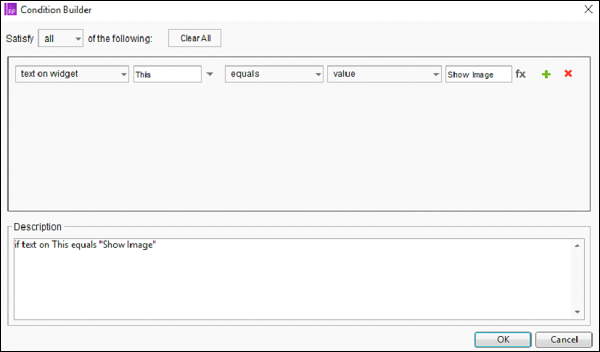
Jak pokazano w opisie, konstruktor warunków utworzy przepływ Jeśli-to-inaczej zgodnie z warunkami wybranymi w sekcji warunków.
Utwórzmy warunek na tym przycisku.
Chcemy pokazać przycisk ukrywania obrazu, gdy panel dynamiczny jest widoczny. W poprzednim przykładzie sprawiliśmy, że panel dynamiczny był widoczny po kliknięciu przycisku Pokaż obraz. Teraz pokażmy kolejny przycisk Ukryj obraz.
Zamknij narzędzie do tworzenia warunków i wróć do obszaru projektowania.
Wstaw przycisk Ukryj obraz z bibliotek w ramach wspólnych bibliotek. Powtarzam, najlepiej jest nazwać element interfejsu użytkownika zaraz po wstawieniu go w obszarze projektowania.
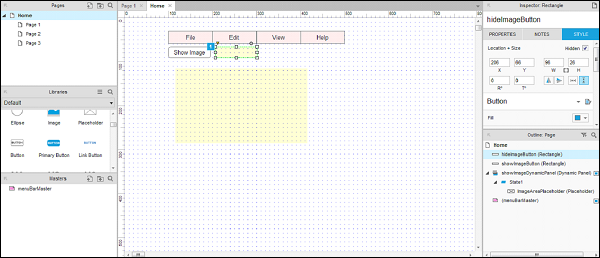
Kliknij prawym przyciskiem myszy przycisk Ukryj obraz i kliknij Ustaw ukryty. Przycisk zostanie ukryty w obszarze projektu, jak pokazano na poniższym zrzucie ekranu.

Wróćmy teraz do interakcji dla przycisku Pokaż obraz.
Najpierw pod interakcjami przycisku Pokaż obraz kliknij dwukrotnie przypadek 1, aby wyświetlić edytor przypadku. Użyj akcji Pokaż / Ukryj, aby wybrać hideImageButton i ustawić jego widoczność na pokaz.
Podobnie, używając akcji Pokaż / Ukryj, wybierz showImageButton i ustaw jego widoczność na ukrycie.
Tak zarządziliśmy widocznością przycisku Ukryj obraz, że po kliknięciu przycisku Pokaż obraz zostanie wyświetlony przycisk.
Całkowity stan będzie taki, jak pokazano na poniższym zrzucie ekranu.

Zbudujmy warunek.
W obszarze projektu kliknij przycisk Ukryj obraz. W sekcji Inspector kliknij Add Case.
W obszarze Dodaj przypadek kliknij przycisk Dodaj warunek. Zgodnie z przedstawionym wcześniej tłem utwórz zestaw warunków za pomocą rozwijanych wartości w Kreatorze warunków.

W prostych słowach przy powyższym warunku sprawdzamy czy panel dynamiczny showImageDynamicPanel jest widoczny czy nie
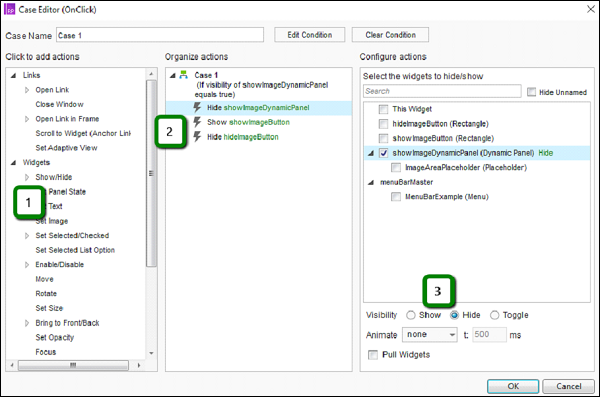
Teraz zaprojektujmy interakcję dla przycisku Ukryj obraz, skonfigurujmy ją w następujący sposób -

- Wybierz akcję Pokaż / Ukryj.
- Wybierz widżet showImageDynamicPanel.
- Ustaw widoczność na Ukryj.
Podobnie powtórz ćwiczenie, aby wyświetlić showImageButton i ukryć hideImageButton.
Po zakończeniu kliknij OK, aby zamknąć Case Editor.
Następnie kliknij Podgląd, aby zobaczyć wprowadzone zmiany.
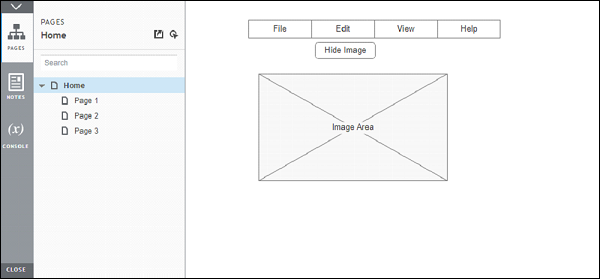
Pomyślne wyniki będą takie, jak pokazano na poniższych zrzutach ekranu.
Po kliknięciu przycisku Pokaż obraz -

Po kliknięciu przycisku Ukryj obraz -