Axure RP - Szybki przewodnik
Słowo prototypingjest bardzo powszechne i istotne dla osób zajmujących się programowaniem, a także rozwojem architektury. Jeśli chodzi o rozwój architektoniczny, w Egipcie znajdują się prototypy Wielkich Piramid w Gizie. Zostały one zbudowane z (oczywiście) mniejszą wersją, aby uzyskać zgodę lub aprobatę władcy.
Ten mały, ale znaczący przykład dokładnie ilustruje cel prototypu. Według Wikipedii prototyp to „Pierwsza lub wstępna wersja urządzenia lub pojazdu, z którego opracowywane są inne formy”.
W świecie tworzenia oprogramowania definicję można zaadaptować jako wstępną wersję strony, ekranu lub funkcji, która wspiera inne prace rozwojowe, skutecznie wizualizując elementy ekranu i prezentując interakcje. Ta definicja obejmuje najbardziej krytyczną część, czyli interakcję.
W tworzeniu oprogramowania, aby rozwinąć część funkcjonalności lub całą funkcjonalność, potrzeba znacznych nakładów czasu i wysiłku. Jest to niekończący się proces opracowywania, sprawdzania i korygowania problemów zgodnie z opiniami klientów.
Większość firm tworzących oprogramowanie chce, aby ten proces był jak najszybszy. Dlatego nie angażują się w wysiłek i czas poświęcany przez wszystkich członków zespołu. Zamiast tego wykonują sprytne posunięcie, zatrudniając inżyniera User Experience (UX), który ma umiejętności wizualizacji określonej funkcji. To sprawia, że zajmują miejsce kierowcy podczas opracowywania produktu.
Zasadniczo, prototypowanie jest wymagane do symulacji i wizualizacji wymagań oprogramowania na bardzo wczesnym etapie rozwoju. Proces ostatecznie staje się korzystny zarówno dla firm tworzących oprogramowanie, jak i klientów, ponieważ zmniejsza nieznane w funkcji, zapewniając w ten sposób właściwy kierunek rozwoju.
Właściwa faza rozwoju prototypu
W obecnej erze rozwoju oprogramowania na wysokim poziomie, w ogólnej tabeli cyklu życia oprogramowania dokonano wielu postępów. Postępy te wynikają z aspektu technologii, a także roli / pozycji konkretnego członka zespołu w cyklu życia. Jedna taka pozycja zaczęła zyskiwać na popularności, która nazywa się inżynierem UX.
Inżynier UX jest wyposażony w zestaw umiejętności, który jest korzystny dla klientów. Używając różnych technik lub kroków, aby lepiej poznać klienta, inżynier UX może dobrze zrozumieć, czego użytkownik oczekuje od danego oprogramowania.
Zwykle, gdy ma miejsce proces zbierania wymagań, firmy technologiczne angażują teraz inżynierów UX, aby wyjść na rynek, aby zrozumieć, czego potrzebuje użytkownik. Wraz z najnowszym trendem, jakim jest Responsive Web XDesign i Mobile-First Podejście do tworzenia oprogramowania, może istnieć wiele obszarów, na których należy się skupić. Inżynier UX wykorzystuje procesy, takie jak wywiady z użytkownikami, badania rynkowe, aby poznać puls docelowej grupy odbiorców.
Proces ten jest czasochłonny, a także ważny, ponieważ pozwala oprogramowaniu na jasne określenie jego przydatności na rynku. Te kroki są stosowane podczas gromadzenia wymagań oprogramowania i wywoływania ich. Jest to faza idealna, ponieważ obniża całkowity koszt rozwoju. Jednak gdy oprogramowanie jest już dojrzałe, można wprowadzić fazę badań UX w celu oceny wykonalności wprowadzanych ulepszeń.
Dla inżynierów UX proces zrozumienia ich bazy użytkowników nie ogranicza się tylko do uzyskania informacji od klienta lub powiązanych rozmów. Jest kilka interesujących kroków, które muszą wykonać, aby zrozumieć, czego chce użytkownik. Prawdziwa praca zaczyna się, gdy są nieco pewni, czego użytkownik może oczekiwać od oprogramowania.
Gdy dostępne są pewne dane o tym, jak użytkownik postrzega nadchodzące oprogramowanie lub ulepszenie w istniejącym oprogramowaniu, inżynier UX wraca do swojej siedziby, aby zaprojektować dla nich interfejs użytkownika. Tradycyjnie lub jako powszechne podejście, gdy ktoś mówi o projektowaniu, ma to na myśli oprogramowanie takie jak Adobe Photoshop, CorelDraw, a nawet Microsoft Paint. Czasami, aby szybko wrócić do użytkowników, projektanci UX używają starego dobrego długopisu i papieru do projektowania interfejsów.
Jednak dla projektanta UX zapewnienie jakości projektowania interfejsu użytkownika oznacza coś więcej niż tylko pokazanie niesamowitego projektu. Doświadczenie użytkownika składa się nie tylko z tego, jak użytkownik widzi interfejs, ale także z tego, jak użytkownik z nim współdziała. Wspomniane powyżej narzędzia programowe i podobne na rynku mają własne zestawy funkcji. Wybór odpowiedniego oprogramowania, które umożliwi - burzę mózgów, projektowanie i zbieranie informacji zwrotnych - jest rzeczywiście żmudnym zadaniem dla inżyniera UX.
Wprowadź Axure, obecnie popularne oprogramowanie do projektowania pięknych interfejsów użytkownika i interakcji. Axure istnieje od blisko dekady, aby umożliwić inżynierom UX łatwe dotarcie do szczegółów tworzenia prototypu oprogramowania. Axure, oprócz tego, że jest narzędziem do prototypowania, ma potężną społeczność wnoszącą wkład w świat UX z wieloma przykładami i zręcznymi interakcjami.
Na wyższym poziomie funkcje oferowane przez Axure -
- Tworzenie diagramów i dokumentacja
- Skuteczne prototypowanie z zawartością dynamiczną
- Przepływy warunkowe
- Piękne animacje poprawiające interakcje
- Widoki adaptacyjne
- Wsparcie w systemach Windows i Mac
Aby zapoznać się ze szczegółową listą funkcji dostarczoną przez Axure, odwiedź https://www.axure.com. Aby uzyskać instrukcje instalacji, kliknij łączehttps://www.axure.com/download.
W celu szybkiego prototypowania Axure RP zapewnia zróżnicowany zestaw narzędzi i technik, które zawsze pomagają analitykom / inżynierom ds. Doświadczenia użytkownika w wizualizacji końcowego celu.
Dzięki silnej społeczności zawsze dostępnej do pomocy, Axure RP staje się preferowanym narzędziem dla entuzjastów i praktyków UX.
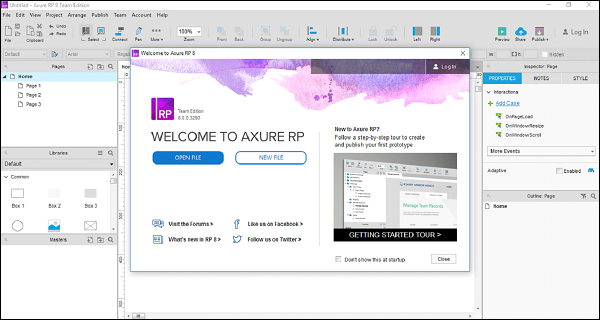
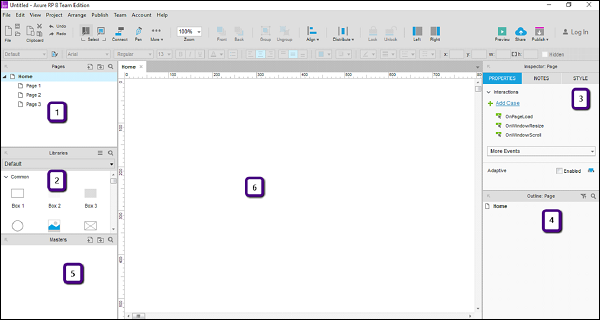
Po zainstalowaniu Axure zostanie wyświetlony interfejs pokazany na poniższym zrzucie ekranu.

Ten ekran będzie zawsze wyświetlany podczas uruchamiania, dopóki nie zdecydujesz się go nie pokazywać.
Na tym ekranie masz następujące opcje -
- Uruchom nowy plik w Axure
- Otwórz istniejący projekt Axure
Utwórzmy teraz nowy plik z Axure.
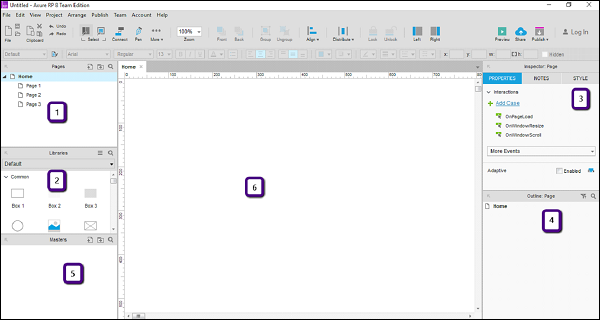
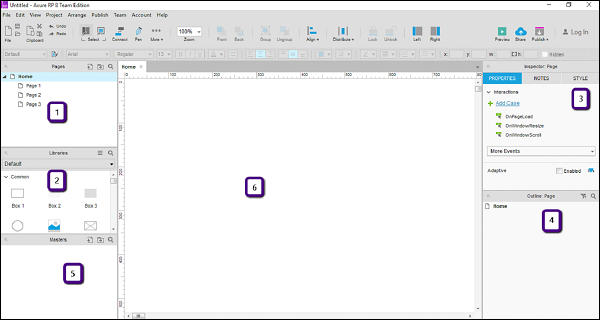
Po kliknięciu przycisku „NOWY PLIK” zostanie wyświetlony następujący ekran umożliwiający utworzenie nowego prototypu.

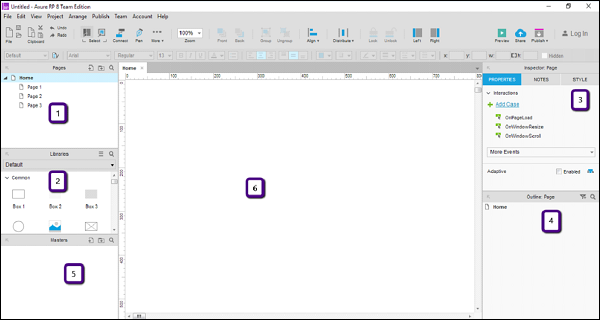
Jak pokazano na powyższym rysunku, obszar roboczy jest podzielony na 6 części.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- Obszar projektowania
Przejdźmy kolejno przez te części.
Strony
Ta sekcja zawiera strony, nad którymi pracujesz. Te strony są wyświetlane w domyślnej strukturze drzewa w następujący sposób. Strona główna zawiera następujące strony podrzędne.
Dom
Page 1
Page 2
Page 3
Możesz kontynuować podaną strukturę lub zmienić ją zgodnie ze swoimi potrzebami. Aby to zrobić, kliknij prawym przyciskiem myszy dowolną stronę, a zostaną wyświetlone opcje, takie jak - Dodaj, Przenieś, Usuń, Zmień nazwę, Duplikuj itp.
Podobnie jak większość różnych dostępnych narzędzi, ta sekcja umożliwia interakcję ze stronami w prototypie. Możesz go użyć do zaplanowania ekranów w zamierzonym prototypie.
Okienko Biblioteki
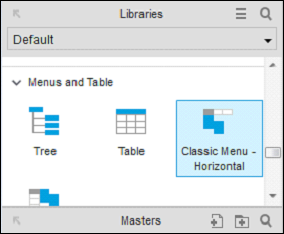
W panelu bibliotek dostępna jest większość elementów sterujących wymaganych dla prototypu. Typowe elementy sterujące dostępne w tej sekcji to - Ramka, Obraz, Symbol zastępczy, Przyciski itp. Axure RP zapewnia bogaty zestaw elementów sterujących interfejsu użytkownika podzielonych na kategorie według obszaru ich zastosowań.

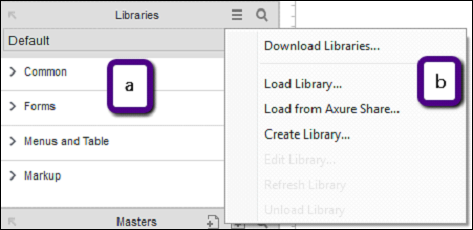
Jak pokazano na powyższym rysunku (a), biblioteki mają następujące kategorie - Common, Forms, Menus and Table oraz Markup. Wszystkie te kategorie są rozwijane po otwarciu aplikacji. Dla wygody jest zwinięty na tym zrzucie ekranu.
Popularne biblioteki obejmują podstawowe kształty, przyciski, tekst nagłówka, punkt aktywny, panel dynamiczny itp.
Wraz z Axure RP, spełniającym wszystkie Twoje wymagania dotyczące prototypowania, pojawia się bardzo skuteczna kontrola zwana Hot Spot. Używając tej kontrolki, możesz zapewnić interakcję z kliknięciem dla prawie każdej kontrolki w interfejsie użytkownika. Przykład zostanie przedstawiony na następnych stronach.
Jak sugeruje nazwa, biblioteka formularzy zawiera pole listy, pole wyboru, przycisk opcji, obszar tekstowy i elementy sterujące pola tekstowego. Aby zaprojektować formularz wejściowy użytkownika, możesz użyć formantów z tej sekcji w bibliotece.
Menu i tabele mają tradycyjną strukturę. Taka struktura, być może w postaci poziomej lub pionowej, jest dostępna w tej bibliotece o nazwie Menu i tabele.
Ostatnia, ale nie najmniej ważna, jest biblioteka znaczników, która zawiera kleje, markery i strzały. Przeważnie będzie to używane do adnotacji w twoim prototypie.
Obszar projektowania
To jest prawdziwy plac zabaw dla inżynierów UX. Ta przestrzeń zostanie wykorzystana do tworzenia prototypów zgodnie z wymaganiami. Na początek zapoznaj się z obszarem oznaczonym numerem 6 na poniższym zrzucie ekranu.

W tym obszarze możesz przeciągać i upuszczać żądane elementy sterujące z biblioteki. Stwórzmy pasek szybkiego menu za pomocą biblioteki.
Przykład - pasek menu
Z bibliotek, w obszarze Menu i tabela, przeciągnij klasyczne menu - pozioma kontrolka do obszaru projektowania.

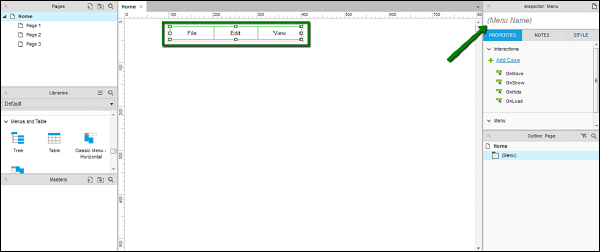
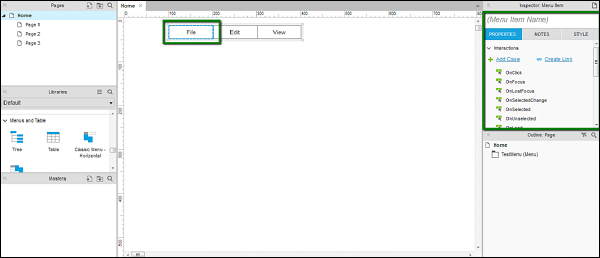
Po przeciągnięciu kontrolki w obszarze projektowania zobaczysz następujący ekran.

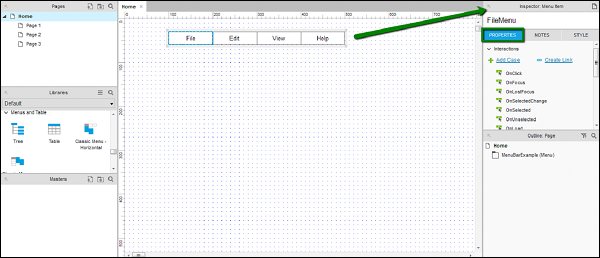
Jak pokazano na powyższym ekranie, Axure RP jest wystarczająco inteligentny, aby wyświetlić zamierzony tekst w menu. Biorąc pod uwagę, że jest to pasek menu, Axure RP automatycznie utworzył Plik, Edytuj i Widok jako menu w kontrolce.
Jak wskazuje strzałka, sekcja inspektora pokazuje właściwości kontrolki. Użyj tej sekcji, aby utworzyć nazwę kontrolki w celu unikalnej identyfikacji podczas tworzenia złożonych prototypów.
Nazwijmy tę kontrolkę jako TestMenu. Będziemy używać tej nazwy w kolejnych przykładach.
Właściwości strony
Planując prototyp, warto mieć jasne wyobrażenie o użytkowniku, a tym samym o urządzeniu, na którym prototyp będzie prezentowany / oglądany. Aby zapewnić najlepsze wrażenia podczas interakcji z prototypem, firma Axure udostępniła funkcję ustawiania właściwości strony.

Jak pokazano na powyższym rysunku, obszar oznaczony numerem 3 to sekcja właściwości strony. W tej sekcji będziesz mógł zobaczyć menu interakcji i podsekcję Adaptacyjne.
Omówmy szczegółowo te sekcje.
Interactions sectionzajmuje się możliwymi interakcjami (przypadkami) ze stroną. Jak widać, przypadek interakcji OnPageLoad obsługuje zdarzenia podczas ładowania strony. W większości prototypów inżynierowie UX wolą umieścić animację, aby zrobić pierwsze wrażenie. To szczególne zdarzenie pokazujące animację jest zwykle wyzwalane w przypadku OnPageLoad.
Podobnie, inne przypadki obejmują - OnWindowResize, OnWindowScroll. W menu Więcej zdarzeń możesz zobaczyć inne obsługiwane przypadki, aby skonfigurować interakcje związane ze stroną.
Dzięki Adaptive sectionAxure RP wkracza do responsywnego projektowania witryn internetowych. W dzisiejszych czasach zaprojektowanie środowiska witryn internetowych nie wystarczy, a ponadto firmy wolą, aby witryny mobilne współistniały z witrynami internetowymi.
Ta sama strona, widziana z różnych rozmiarów ekranu i układów, stanowi różne widoki adaptacyjne. Zazwyczaj widoki adaptacyjne są przeznaczone dla telefonów komórkowych i tabletów. Axure zapewnia tę funkcję widoków adaptacyjnych, dzięki czemu inżynierowie UX mają kontrolę nad responsywnym aspektem prototypów od samego początku.
Okienko inspektora widżetu
Panel interakcji widżetów jest najważniejszą sekcją w Axure. Możesz zobaczyć to okienko, klikając dowolny widżet w obszarze projektowania.
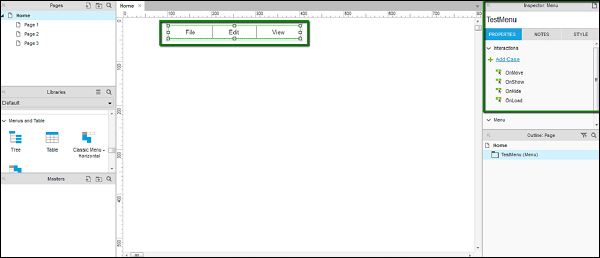
Rozważmy przykład pozycji menu, której używaliśmy w poprzedniej sekcji. Wybierz pozycję menu o nazwie TestMenu i obserwuj sekcję wyróżnioną na poniższym zrzucie ekranu.

Jak widać na karcie Właściwości, istnieją różne interakcje, takie jak OnMove, OnShow, OnHide i OnLoad. Są one specyficzne dla kontrolki Menu jako całości.
Teraz kliknij Plik z kontrolki menu.

Zauważysz zmianę w typie interakcji w panelu Właściwości widżetu. Zapewnia również elastyczność w podawaniu nazwy dla tej pozycji menu. Jako przykład weźmy przypadek OnClick.
OnClick- Przypadek OnClick definiuje zachowanie kontrolki po kliknięciu kontrolki podczas uruchamiania prototypu. Umożliwia to różne interakcje, takie jak nawigacja po stronie, wyskakujące menu itp.
Notes Pane- W samym panelu inspektora znajduje się podsekcja o nazwie Notatki. W okienku notatek będziesz mógł dodać pewne punkty do zapamiętania, aby kontrolować swój wybór.
Te punkty staną się jasne, gdy przejdziemy do przykładu w następnym rozdziale.
Siatki i prowadnice
W przypadku prototypu o maksymalnym poziomie jakości i precyzji, inżynierowie UX wymagają możliwości dopasowania / ustawienia elementu sterującego do innego elementu sterującego.
Załóżmy na przykład, że chcesz wyświetlić wyskakujące okienko logowania. Jeśli to okienko ma być wyświetlane na środku ekranu, potrzebujesz ogólnych wymiarów ekranu. Ponadto, aby wyrównać dokładnie na środku ekranu, powinieneś mieć siatki, aby odpowiednio go wyrównać.
Axure udostępnia funkcje siatek i prowadnic, dzięki czemu można efektywnie wykorzystać obszar projektu.
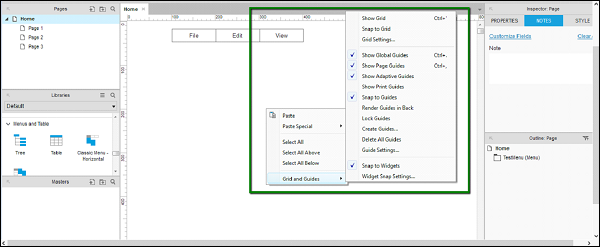
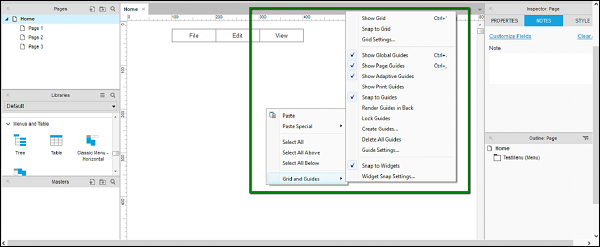
Aby zobaczyć dostępne siatki i prowadnice, kliknij prawym przyciskiem myszy obszar projektu, a pojawi się menu kontekstowe pokazane na poniższym zrzucie ekranu.

Przyjrzyjmy się teraz dostępnym opcjom.
Grid- Pierwsze trzy opcje wyświetlane w menu kontekstowym są powiązane z siatkami. Są to Pokaż siatkę, Przyciągaj do siatki i Ustawienia siatki.
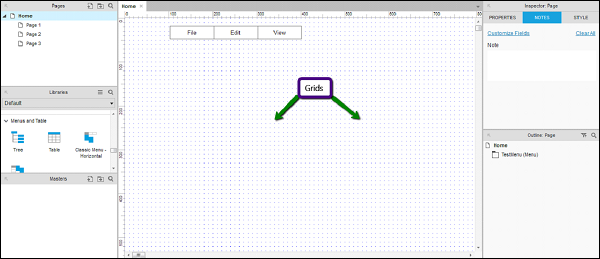
Show Grid- Gdy opcja Pokaż siatkę jest włączona, będzie można zobaczyć siatkę w obszarze projektu, jak pokazano na poniższym zrzucie ekranu. Jest to bardzo przydatne przy dopasowywaniu elementów sterujących do innych elementów sterujących na ekranie.

Snap to Grid- Gdy włączona jest opcja Przyciągaj do siatki, elementy sterujące zostaną automatycznie dołączone zgodnie z obecnymi siatkami. Będziesz mógł zobaczyć to zachowanie, gdy przeciągniesz kontrolkę i przyczepi się ona do siatki w pobliżu.
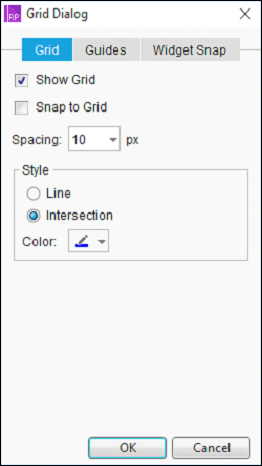
Grid Settings- Więcej ustawień związanych z Siatkami jest dostępnych w tym oknie dialogowym. Jak pokazano na poniższym zrzucie ekranu, odstępy między siatkami, rodzaj siatki itp. Będą dostępne w tym oknie dialogowym. Możesz wybrać siatki typu przecięcia według własnego uznania.

Guides - W menu kontekstowym, jak pokazano na poniższym zrzucie ekranu, opcje po pierwszym separatorze są powiązane z przewodnikami.

Omówimy opcje, które są powszechnie używane w przypadku przewodników.
Show Global Guides- Te prowadnice będą widoczne po przeciągnięciu zarówno z poziomej, jak i pionowej linijki w obszarze projektu. Wypróbuj sam!
Show Page Guides- Przewodniki są również dostępne na poziomie strony. Te linie pomocnicze są tworzone po przeciągnięciu ich z linijki pionowej i poziomej. Są bardziej powszechne niż Global Guides. Posiadanie przewodnika po stronie zwiększa elastyczność projektowania na poziomie strony.
Show Adaptive Guides- Jeśli chodzi o projektowanie stron pod kątem różnych widoków adaptacyjnych, warto mieć przygotowane przewodniki adaptacyjne. Ta opcja umożliwia widoczność prowadnic adaptacyjnych, które będą używane do wyrównania obiektów w różnych widokach adaptacyjnych.
Snap to Guides- Podczas rozmieszczania różnych elementów ekranu w obszarze projektowania funkcja ta umożliwia przyciąganie obiektów do prowadnic. Jest to przydatne, gdy umieszczasz określony obiekt na ekranie i ustawiasz go względem innego obiektu.
Ten rozdział poprowadzi Cię przez zestaw podstawowych interakcji zapewniany przez Axure podczas projektowania ekranu.
Celem Axure RP jest umożliwienie tworzenia interaktywnych prototypów. Teraz, jeśli chodzi o tworzenie interaktywnych prototypów, zawsze istnieje zastrzeżenie dotyczące tworzenia zbyt interaktywnych prototypów. To jest powód, dla którego warto zacząć od pojedynczych ważnych interakcji naraz, aby szybko przejść przez pozostałe dostępne strony.
Axure Interactions
Interakcje to termin ukuty dla elementów funkcjonalnych, które przekształcają statyczny szkielet w interaktywny prototyp, który można kliknąć. Aby uczynić to prostym podejściem do interakcji, Axure eliminuje potrzebę kodowania prototypu, zapewniając interfejs do definiowania struktur i logiki.
Podczas generowania prototypu HTML Axure RP konwertuje interakcje na rzeczywisty kod (HTML, CSS i JavaScript). Działa jak katalizator pokazujący zamierzony projekt i interakcje na stronie.
Zazwyczaj interakcje rozpoczynają się od Wheninterakcja ma miejsce. Na przykład, gdy strona jest ładowana w przeglądarce, gdy użytkownik kliknie jeden z elementów itp.
Następnie pojawia się pytanie Wherena ekranie zachodzi interakcja. Może to być prosty element ekranu, taki jak prostokąt, który na potrzeby menu chcemy przekształcić w klikalny przycisk (przykład pokazany dalej).
Wreszcie jest opis Whatdzieje się w interakcji. Rozważmy ładowanie strony, gdy przeglądarka ładuje stronę; możesz po prostu wybrać konkretny pokaz slajdów, aby rozpocząć, lub sprawić, by obraz powiększył się po wejściu na ekran.
Axure Events
Zdarzenia w Axure mogą być dwojakiego rodzaju, wyzwalane przez dwa typy zdarzeń.
Wydarzenia na poziomie strony i mistrzostwa
Kiedy strona się ładuje, ma miejsce mnóstwo zdarzeń, które mają na celu pobranie informacji o projekcie, zawartości, a tym samym wyrównanie każdego elementu na ekranie. Ponieważ te zdarzenia mają miejsce podczas początkowego ładowania strony, możesz wziąć pod uwagę, że będą się one powtarzać przy każdym ładowaniu strony. Poniżej znajduje się kilka przykładów zdarzeń na poziomie strony i poziomu głównego.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
Zdarzenia na poziomie obiektu lub widżetu
Rozważmy, że stworzyliśmy stronę i określony widget przycisku na stronie. Teraz do interakcji z tym widżetem przycisku, być może za pomocą dotyku (w prototypie mobilnym) lub kliknięcia myszą. Poniżej znajduje się kilka przykładów zdarzeń na poziomie obiektu lub widżetu.
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
Przypadki
Jak omówiono w poprzednim rozdziale, w sekcji właściwości strony można zaprojektować określoną interakcję z widżetem. Te są nazywanecases. Konkretna interakcja może składać się z wielu przypadków.
Rozważmy przykład, aby lepiej to zrozumieć.
Przykład: Axure Prototype - pokaż menu po najechaniu myszą
Aby rozpocząć od tego przykładu, utwórz nowy plik, klikając New pod File Menu lub za pomocą klawisza skrótu Ctrl + N.
W tym przykładzie zaprojektujemy prosty plik Menu Barjak widać w większości programów. Struktura menu będzie zawierała następujące elementy menu i podmenu pod każdym z nich.
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Pokaż pasek stanu
- Paski narzędzi
- Główny pasek narzędzi
- Pasek narzędzi stylizacji
Help
- Pierwsze kroki
- Korzystanie z pomocy
- Co to jest
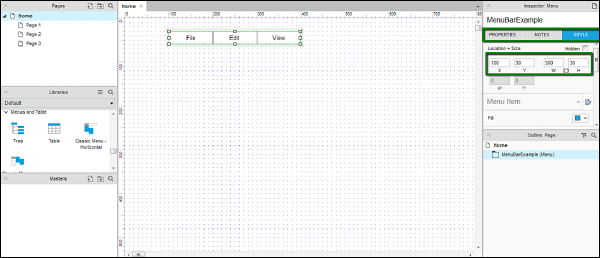
Aby rozpocząć, przeciągnij i upuść Classic Menu – Horizontalw obszarze projektowania. Znajdziesz go w Biblioteki → Menu i tabele. Nazwij formant jako MenuBarExample. Zróbmy ten element o szerokości 300 px i wysokości 30 px. Ustaw go na 100 na osi X i na 30 na osi Y. Możesz dostosować te wartości na karcie Styl w sekcji Inspektor po prawej stronie.
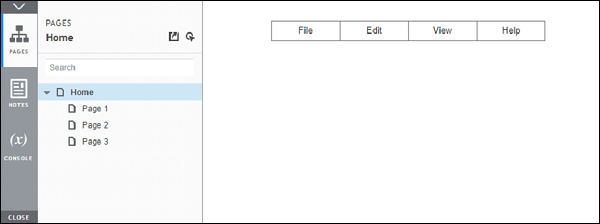
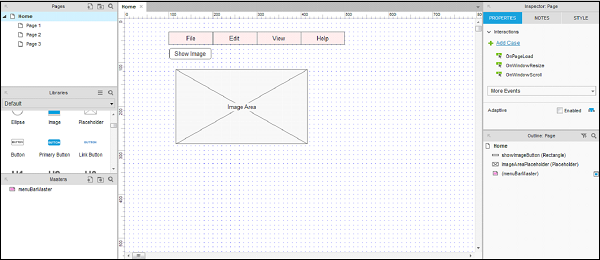
Pod koniec powyższej procedury będziesz mógł zobaczyć wynik końcowy, jak pokazano na poniższym zrzucie ekranu.

Dodajmy również nazwy do tytułów menu w sekcji Inspektor. Kliknij tytuł menu i obserwuj sekcję inspektora. Jeśli nazwa nie zostanie nadana konkretnemu paskowi menu, nazwa zmieni się na (Nazwa pozycji menu).
Nazwij menu Plik jako FileMenu.
To samo dotyczy Edytuj jako EditMenu i Wyświetl jako ViewMenu.
Aby potwierdzić, czy nazwy zostały podane, kliknij poszczególne menu i potwierdź w obszarze Inspektor: Pozycja menu. Będziesz mógł zobaczyć nazwy, a nie (Nazwa elementu menu).
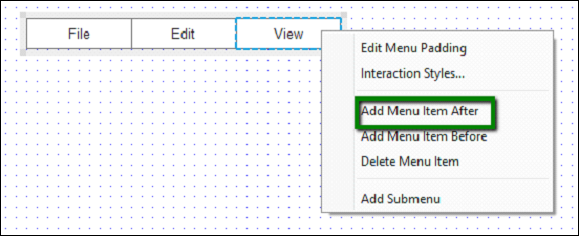
Teraz, zgodnie z naszymi wymaganiami, uzupełnijmy pasek menu o menu Pomoc. Kliknij prawym przyciskiem myszy tytuł paska menu - Widok, zobaczysz menu kontekstowe. Kliknij opcję Dodaj pozycję menu po.

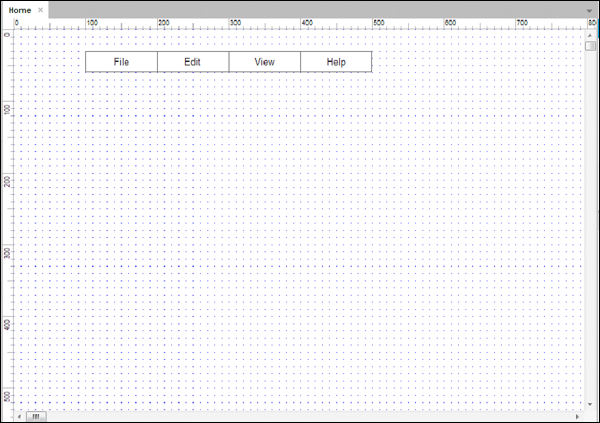
Pojawi się pusta pozycja menu. Kliknij dwukrotnie pusty element menu i wprowadź tytuł menu jako Pomoc. Powtórz procedurę, nadając jej nazwę w obszarze Inspector: Menu Item Name. Po zakończeniu zobaczysz obszar projektowania w następujący sposób.

Następnie zaprojektujmy interakcję dla menu plików.
Kliknij tytuł paska menu Plik i obserwuj Inspektor: Element menu.

Jak zaznaczono na powyższym zrzucie ekranu, zwróć uwagę na kartę Właściwości.
Na karcie Właściwości utworzymy interakcję dla menu Plik.
Dodanie podmenu do menu jest bardzo proste. Kliknij prawym przyciskiem myszy menu Plik, w wyświetlonym menu kontekstowym kliknij Dodaj podmenu.
Note - Możemy również usunąć podmenu, powtarzając ten sam krok i klikając Usuń podmenu.
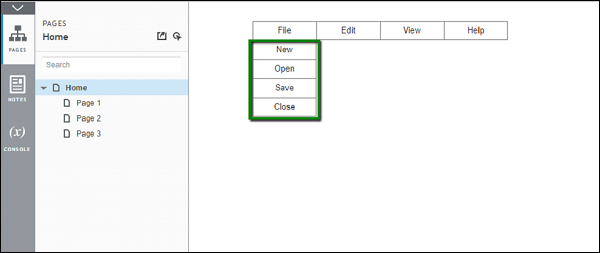
Po dodaniu podmenu pojawi się puste podmenu. Kliknij dwukrotnie każdą pozycję menu i podaj nazwy, takie jak - Nowy, Otwórz, Zapisz.
Kliknij prawym przyciskiem myszy ostatnią pozycję podmenu i dodaj jeszcze jedną pozycję podmenu. Nazwij go Zamknij.
Dobrą praktyką jest również nazwanie wszystkich elementów podmenu w sekcji Inspektor. Pomaga to odnosić się do nich w całym procesie projektowania.
Projektując tę część zwróć uwagę, że za każdym razem, gdy klikniemy inną część obszaru projektowania, podmenu zniknie. Musimy kliknąć pozycję menu Plik, aby wyświetlić podmenu.
Porozmawiajmy o interakcji - Hover. Ta interakcja ma unikalne zachowanie, gdy zostaje wyzwolona, gdy wskaźnik myszy znajduje się nad określonym elementem. W Axure ta interakcja jest automatycznie implementowana z klasycznym menu - poziomym.
Aby zobaczyć interakcję w akcji, kliknij przycisk Podgląd na pasku narzędzi. Axure otworzy podgląd w domyślnej przeglądarce.

Najedź na menu Plik. Podmenu zostanie wyświetlone, jak pokazano na poniższym zrzucie ekranu.

Jeśli spojrzymy na to obiektywnie, właśnie wykorzystaliśmy Axure do stworzenia złożonej interakcji, takiej jak najechanie kursorem na element menu. W zwykłym kodowaniu HTML zajęłoby to od 1 do 1,5 godziny.
Jako zadanie wypełnij pozostałe menu dla ich podmenu.
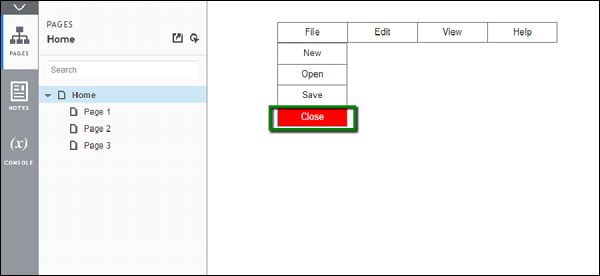
Teraz szybko stwórzmy interakcję w podmenu Zamknij w menu Plik. Po najechaniu kursorem podświetlimy go na czerwono. Aby to zrobić, kliknij prawym przyciskiem myszy Zamknij podmenu. Kliknij Style interakcji…
Na karcie MouseOver zaznacz opcję Kolor wypełnienia i wybierz kolor czerwony. Axure natychmiast pokaże podgląd w obszarze projektowania. Zakładając, że sekcja Zastosuj do Wybrane menu i wszystkie podmenu jest zaznaczona, całe menu zostanie podświetlone na czerwono.
Kliknij opcję Tylko wybrana pozycja menu. Teraz zaznacz wybierz Kolor czcionki i wybierz biały kolor czcionki. Podgląd zostanie natychmiast zaktualizowany.
Kliknij OK, aby zakończyć tę konfigurację.
Kliknij ponownie Podgląd, aby zobaczyć interakcję w akcji.

To kończy przykład.
Możesz wypróbować następującą interakcję jako szybkie zadanie.
OnClick za pomocą widgetu przycisku.
Wiele podejść do tworzenia oprogramowania, jeśli chodzi o tworzenie interfejsów użytkownika, wykorzystuje wspólną technikę - tworzenie wzorców.
Wzorzec to szkielet wielokrotnego użytku, który zostanie utworzony raz i będzie później szeroko stosowany na kolejnych stronach. W Axure RP, kiedy tworzymy stronę wzorcową, zmiany wprowadzone na tej stronie zostaną zastosowane do stron, na których jest używana. W związku z tym w znacznym stopniu skraca czas dla komponentów wspólnych dla wszystkich stron.
Aby rozpocząć pracę z Masters, możesz skupić się na sekcji Masters (oznaczonej jako 5), jak zaznaczono na poniższym zrzucie ekranu.

Użyj tej sekcji wzorcowej, aby -
Organizuj wzorce prototypu, dodając, usuwając lub edytując stronę / folder wzorcowy.
Wybierz konkretny wzorzec do edycji.
Panele dynamiczne
W Axure RP, jak widzieliśmy w poprzednim rozdziale, z danym widżetem powiązane są różne stany. Do konsolidacji / uporządkowania stanów konkretnego widżetu lub zestawu widżetów potrzebujemy kontenera / symbolu zastępczego. Panele dynamiczne służą jako kontener / element zastępczy dla stanów widżetu.
Zrozummy lepiej panel dynamiczny na przykładzie. Będziemy kontynuować od naszego przykładu paska menu.
Dodatkiem w tym przykładzie będzie obszar obrazu i przycisk pod paskiem menu. Użyj symbolu zastępczego widgetu dla obszaru obrazu i przycisku pod typowymi widgetami. Nazwij symbol zastępczy jako ImageAreaPlaceholder, a przycisk jako showImageButton.
Dodajmy również pasek menu do wzorców. Kliknij prawym przyciskiem myszy pasek menu i kliknij Konwertuj na wzorzec. Pojawi się okno dialogowe z pytaniem o nazwę wzorca. Dodaj nazwę jako menuBarMaster.

Jak pokazano na powyższym zrzucie ekranu, pasek menu zmienia kolor na różowy i dodano wpis dla mistrzów.
Teraz stwórzmy dynamiczny panel. Kontekst panelu dynamicznego polega na tym, że chcesz kontrolować widoczność obszaru obrazu na podstawie kliknięcia przycisku Pokaż obraz. Posiadanie dynamicznego panelu pozwoli na elastyczność obszaru obrazu.
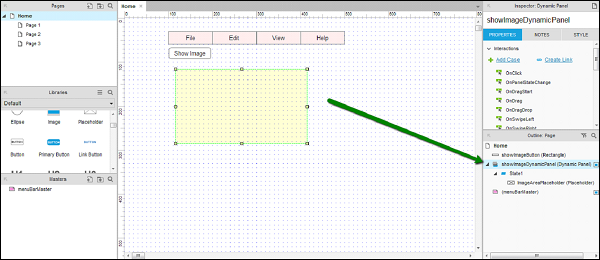
Zobaczmy, jak stworzyć panel dynamiczny. Kliknij prawym przyciskiem myszy obszar obrazu, pojawi się menu kontekstowe, wybierz Konwertuj na panel dynamiczny.
Dynamiczny panel będzie pod Konspektem: Strona. Również pod Inspektorem pokazuje panel dynamiczny. Nazwij panel dynamiczny jako showImageDynamicPanel. Nazwa tego dynamicznego panelu zostanie zaktualizowana w sekcji Kontur: Strona.
W obszarze projektowania kliknij prawym przyciskiem myszy panel dynamiczny Pokaż obraz, aby wyświetlić menu kontekstowe. Wybierz Ustaw ukryty, dynamiczny panel zniknie z ekranu.
Dostęp do panelu dynamicznego można uzyskać, klikając dwukrotnie w obszarze Konspekt: Strona.

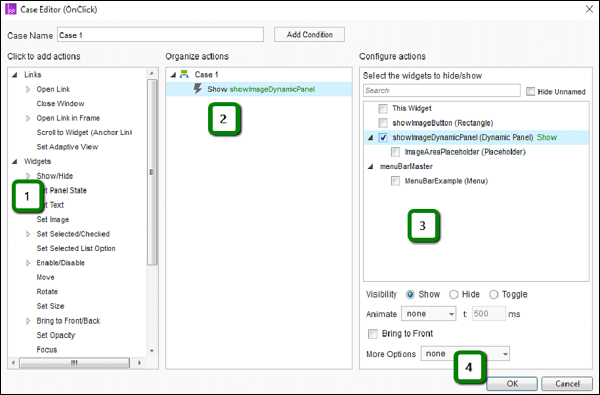
Teraz zapewnijmy zdarzenie kliknięcia przycisku. Kliknij przycisk Pokaż obraz, w obszarze Inspektor → Właściwości kliknij dwukrotnie interakcję OnClick.

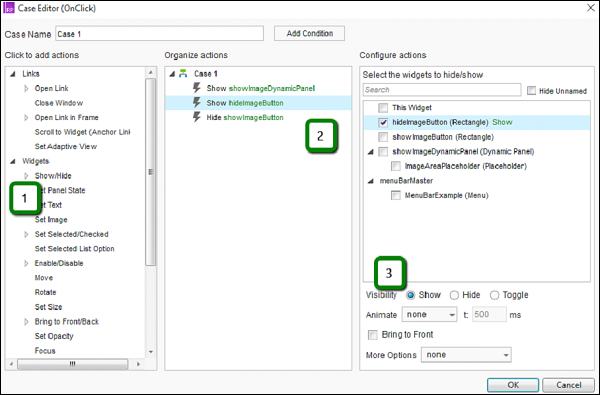
Jak pokazano na powyższym zrzucie ekranu, kliknij Pokaż / Ukryj pod widżetami. Automatycznie pokaże dostępne widgety do konfigurowania działań. Zaznacz opcję select showImageDynamicPanel. Kliknij OK.
Teraz kliknij Podgląd. Na ekranie podglądu kliknij Pokaż obraz. Ostatecznie utworzono kolejną interakcję dla przycisku.
W tym rozdziale omówimy logikę warunkową używaną w Axure RP.
Jeśli - To - Inaczej w Axure
Podobnie jak wszystkie inne narzędzia programistyczne, Axure obsługuje również logikę warunkową do tworzenia ulepszonych interakcji w prototypach. Gdy już wiesz, w jaki sposób możesz zapewnić interakcje, zapewnienie logiki warunkowej dla interakcji jest następnym poziomem.
Poniżej przedstawiono prosty i zwięzły przepływ logiki warunkowej -
- Jeśli kliknięto określony widżet / ekran
- Następnie wykonaj określoną czynność / interakcję
- W przeciwnym razie zachowaj / zmień stan widżetu lub ekranu
Aby lepiej to zrozumieć, powróćmy do poprzedniego przykładu. W tym celu wymagało to od nas zapoznania się z programem Condition Builder.
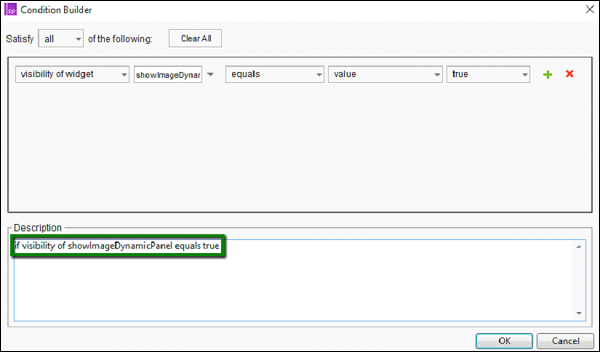
Konstruktor warunków
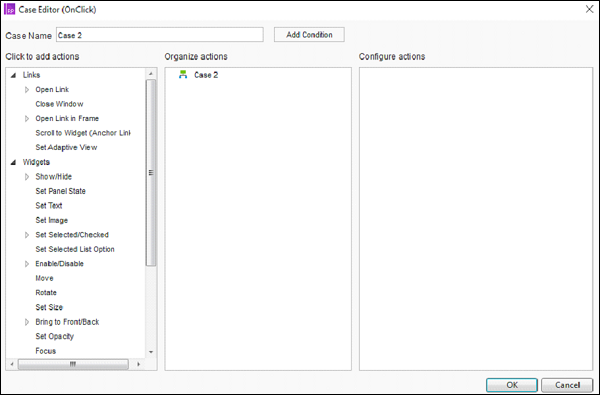
Kliknij dwukrotnie dowolną interakcję, na przykład OnClick. Będziesz mógł zobaczyć edytor spraw, jak pokazano na poniższym zrzucie ekranu.

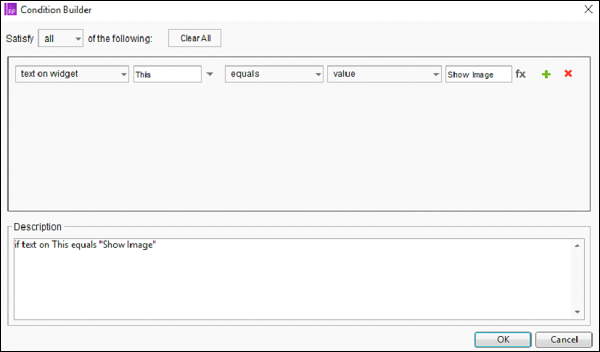
Kliknij przycisk - Dodaj warunek obok nazwy sprawy. Pokaże się poniżej w oknie dialogowym.

Jak pokazano w opisie, konstruktor warunków utworzy przepływ Jeśli-to-inaczej zgodnie z warunkami wybranymi w sekcji warunków.
Utwórzmy warunek na tym przycisku.
Chcemy pokazać przycisk ukrywania obrazu, gdy panel dynamiczny jest widoczny. W poprzednim przykładzie sprawiliśmy, że panel dynamiczny był widoczny po kliknięciu przycisku Pokaż obraz. Teraz pokażmy kolejny przycisk Ukryj obraz.
Zamknij narzędzie do tworzenia warunków i wróć do obszaru projektowania.
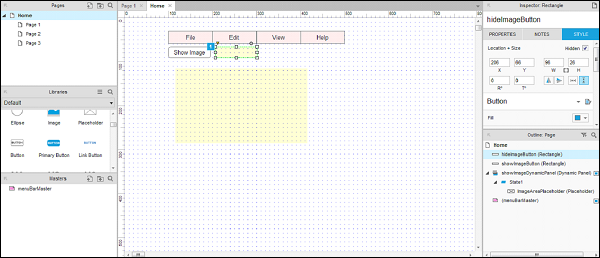
Wstaw przycisk Ukryj obraz z bibliotek w ramach wspólnych bibliotek. Powtarzam, najlepiej jest nazwać element interfejsu użytkownika zaraz po wstawieniu go w obszarze projektowania.
Kliknij prawym przyciskiem myszy przycisk Ukryj obraz i kliknij Ustaw ukryty. Przycisk zostanie ukryty w obszarze projektu, jak pokazano na poniższym zrzucie ekranu.

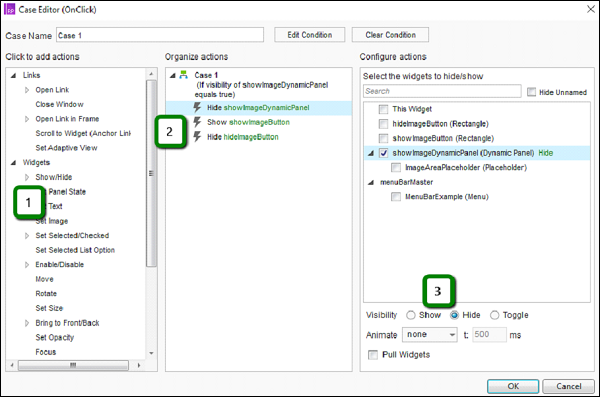
Wróćmy teraz do interakcji dla przycisku Pokaż obraz.
Najpierw pod interakcjami przycisku Pokaż obraz kliknij dwukrotnie przypadek 1, aby wyświetlić edytor przypadku. Użyj akcji Pokaż / Ukryj, aby wybrać hideImageButton i ustawić jego widoczność na pokaz.
Podobnie, używając akcji Pokaż / Ukryj, wybierz showImageButton i ustaw jego widoczność na ukrycie.
Tak zarządziliśmy widocznością przycisku Ukryj obraz, że po kliknięciu przycisku Pokaż obraz zostanie wyświetlony przycisk.
Całkowity stan będzie taki, jak pokazano na poniższym zrzucie ekranu.

Zbudujmy warunek.
W obszarze projektu kliknij przycisk Ukryj obraz. W sekcji Inspector kliknij Add Case.
W obszarze Dodaj przypadek kliknij przycisk Dodaj warunek. Zgodnie z przedstawionym wcześniej tłem utwórz zestaw warunków za pomocą rozwijanych wartości w Kreatorze warunków.

W prostych słowach przy powyższym warunku sprawdzamy czy panel dynamiczny showImageDynamicPanel jest widoczny czy nie
Teraz zaprojektujmy interakcję dla przycisku Ukryj obraz, skonfigurujmy ją w następujący sposób -

- Wybierz akcję Pokaż / Ukryj.
- Wybierz widżet showImageDynamicPanel.
- Ustaw widoczność na Ukryj.
Podobnie powtórz ćwiczenie, aby wyświetlić showImageButton i ukryć hideImageButton.
Po zakończeniu kliknij OK, aby zamknąć Case Editor.
Następnie kliknij Podgląd, aby zobaczyć wprowadzone zmiany.
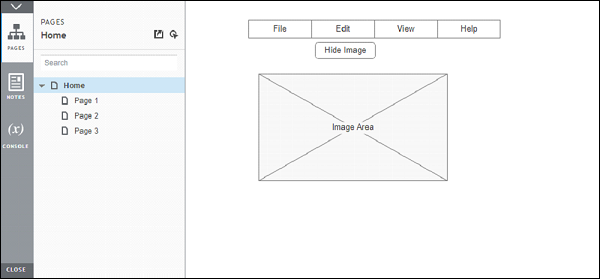
Pomyślne wyniki będą takie, jak pokazano na poniższych zrzutach ekranu.
Po kliknięciu przycisku Pokaż obraz -

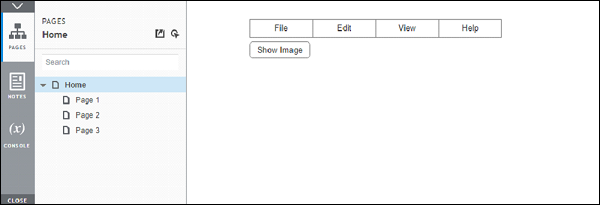
Po kliknięciu przycisku Ukryj obraz -

Do tej pory zapoznaliśmy się z podstawowymi funkcjami Axure dotyczącymi interakcji. Jednak będzie wiele rzeczywistych scenariuszy, w których prototyp będzie musiał być inteligentny. Mówiąc słowem inteligentny, prototyp będzie musiał wykryć stan określonego widżetu, aby wykonać akcję / wywołać określone zachowanie.
Typowym przykładem takiej interakcji jest ustawienie koloru przycisku. Wymaga to od inżyniera UX noszenia myślącej czapki i przeniesienia projektowania prototypów na wyższy poziom.
Używanie zmiennych w Axure
Variablez definicji oznacza czynnik, który może się zmieniać lub zmieniać. W Axure możemy używać zmiennych do reprezentowania lub identyfikowania stanu widżetu / interakcji.
Typowym przykładem będzie przechowywanie wartości danych podczas przesyłania danych z jednej strony na drugą. Aby przykład był prosty i przejrzysty, rozważmy scenariusz, w którym musimy pokazać stan konkretnego widżetu.
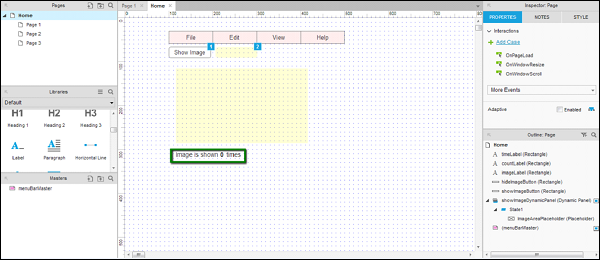
Kontynuując nasz ostatni przykład, zastanówmy się, że chcemy pokazać, ile razy obraz był wyświetlany.
Oto jak to zrobimy -
Stworzymy zmienną do zainicjowania liczenia do 0.
Po kliknięciu przycisku Pokaż obraz zwiększymy wartość tej zmiennej.
Wyświetl wartość na etykiecie tekstowej.
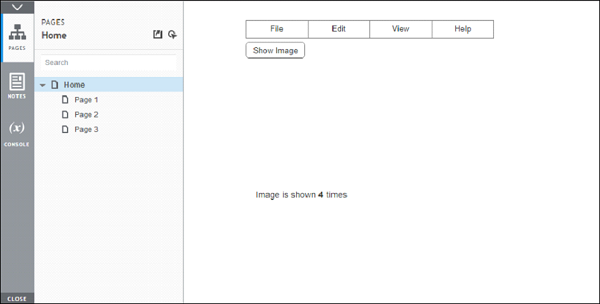
W tym przykładzie utworzymy tekst poniżej panelu dynamicznego. Tekst zostanie odczytany - Obraz jest wyświetlany 0 razy.

Critical- Ważne jest, aby etykiety były podzielone na trzy. Postępuj zgodnie z nazwami etykiet i tekstem wymienionymi w tabeli.
| Nazwa etykiety | Tekst etykiety |
|---|---|
| imageLabel | Obraz jest pokazany |
| countLabel | 0 (zero cyfr) |
| timesLabel | Czasy |
Jest to wymagane, ponieważ chcemy kontrolować wartość countLabel dla każdego kliknięcia przycisku Pokaż obraz.
Najpierw zdefiniujmy zmienną.
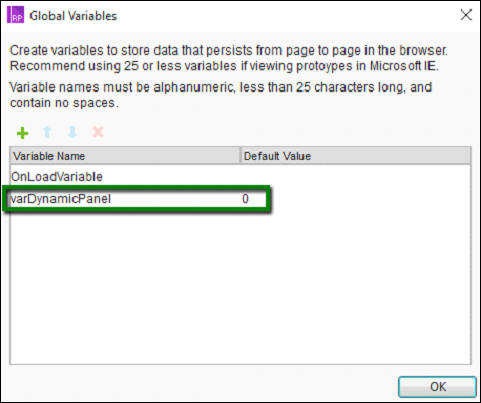
Będziemy potrzebować zmiennej, która będzie kontrolowana po kliknięciu przycisku. Ta zmienna w terminologii Axure to - Global Variable. Aby zdefiniować zmienną globalną, kliknij Projekt na pasku menu, a następnie kliknij Zmienne globalne. Otworzy się okno dialogowe, jak pokazano na poniższym zrzucie ekranu.

Kliknij zieloną ikonę plusa (+), aby dodać zmienną globalną. Nazwijmy naszą zmienną globalną -varDynamicPanel. Jego domyślną wartością będzie0.
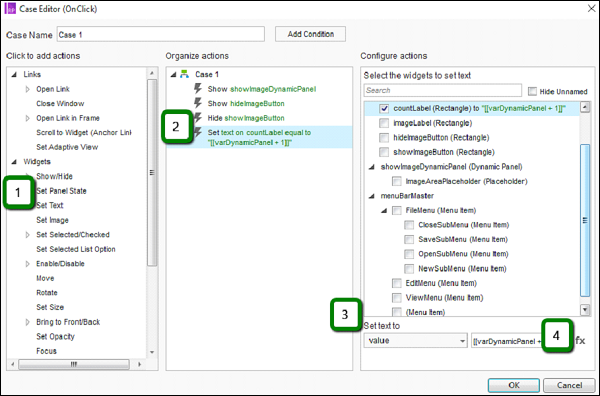
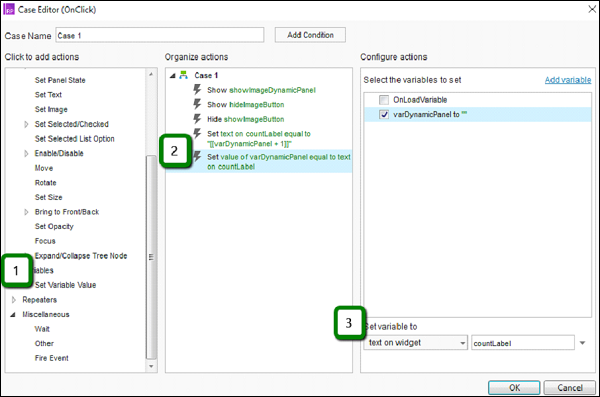
Za pomocą interakcji przycisku Pokaż obraz kliknij dwukrotnie Przypadek 1. Dodaj kolejną akcję. Jak pokazano na poniższym zrzucie ekranu, akcja jestSet Text on countLabel to [[varDynamicPanel + 1]].
Wybór etykiety tekstowej na wartość jest dość prosty. Zobaczmy, jak uzyskać wartość z panelu dynamicznego.

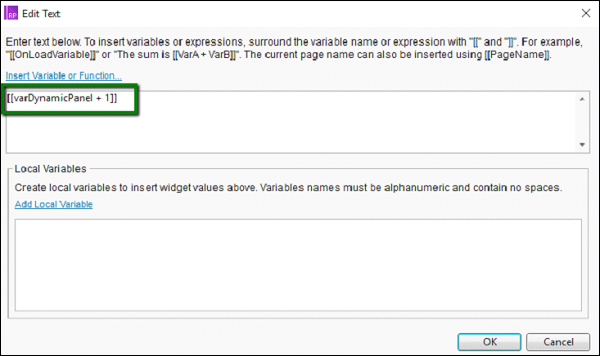
Jak wskazano w kroku 4 na powyższym zrzucie ekranu, kliknij fx i otworzy się następujące okno dialogowe.

Pod pierwszym obszarem tekstowym wprowadź następujący ciąg.
[[varDynamicPanel + 1]]Kliknij OK.
Teraz musimy upewnić się, że zmienna jest aktualizowana po każdym kliknięciu przycisku.

W oknie dialogowym edytora przypadków, pod akcjami, wybierz Zmienne → Ustaw wartość zmiennej.
Wybierz varDynamicPanel jako zmienną.
Ustaw zmienną, aby pobrać wartość z tekstu widżetu jako countLabel z dostępnych opcji.
Zamknij aplikację Case Editor, klikając OK. Następnie kliknij przycisk Podgląd.
Po czterokrotnym wyświetleniu / ukryciu obrazu, oto wynik na ekranie podglądu.

Teraz, gdy jesteś już dobrze zaznajomiony z różnymi interakcjami i zdarzeniami, które są możliwe w Axure, możesz chcieć rozszerzyć swoją pracę, aby zminimalizować wysiłki w przyszłości.
Na przykład pierwszy przykład z klasycznym menu - poziomym, był kiedyś obecny w wersjach Axure jako połączenie różnych dostępnych widżetów. Oznacza to, że Axure ewoluował z czasem, aby pomieścić często używane widżety w postaci pojedynczychwidget library.
Koncepcja biblioteki widżetów ma większe zastosowanie w dużych zespołach UX. Niektóre organizacje przechowują zatwierdzone widgety dla kolejnych inżynierów UX w centralnym repozytorium.
Zatem, w skrócie, Axure Widget Library to zbiór niestandardowych widżetów przechowywanych w jednym pliku. Typ pliku dla Axure Widget Library toRPLIB.
Typy bibliotek widżetów
Biblioteki wbudowane Axure
Te biblioteki są dostępne z okienka Biblioteki. Tych bibliotek nie można aktualizować / usuwać. W przypadku większości złożonych potrzeb prototypowania z pomocą przychodzą wbudowane biblioteki Axure.
Biblioteka składa się z 17 unikalnych widżetów przepływu, które są używane głównie do tworzenia diagramów. Ponadto w bibliotece szkieletowej znajduje się 25 widżetów.
Krótkie działanie bibliotek zostało opisane w Rozdziale 3 - Interfejs użytkownika.
Biblioteki niestandardowe Axure
Społeczność Axure, powiększająca się z dnia na dzień, posiada ogromną kolekcję bibliotek tworzonych przez użytkowników. Możesz je odwiedzić pod adresem -https://www.axure.com/support/download-widget-libraries.
Profesjonaliści UX z całego świata, którzy są zaangażowani w rozwój tej społeczności, przesyłają swoje prace na powyższy link.
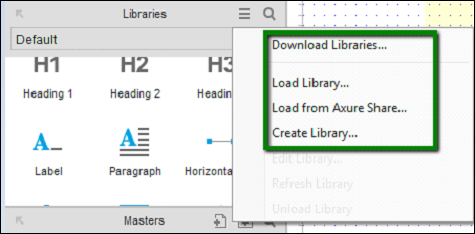
Możesz pobrać biblioteki ze strony internetowej i dodać je do Axure za pomocą opcji Załaduj bibliotekę w bibliotekach. Biblioteki można także pobierać bezpośrednio z poziomu samego interfejsu aplikacji.

Jak pokazano na powyższym ekranie, mamy menu kontekstowe, z którego można pobrać różne biblioteki, tak jak jest to oferowane w https://www.axure.com/support/download-widget-libraries. Możesz także stworzyć własną bibliotekę, która przyda się przy tworzeniu powtarzalnych kontrolek dla danego prototypu.
Pełne instrukcje pobierania / ładowania bibliotek są dostępne pod adresem: https://www.axure.com/support/reference/widget-libraries.
Jeśli chodzi o użycie niestandardowego widżetu z jednej z załadowanych bibliotek, przeciągnij i upuść go w obszarze projektowania podobnie do wbudowanych widgetów. Jeśli widget zawiera zmienne lub styl niestandardowy, rozszerzenieImport Wizard dialog oznaczałby takie zależności.
Wśród takich zależności można zauważyć pewne niezgodne style, które są dostarczane wraz z importowaną biblioteką widżetów. Możesz zdecydowaćCancel i zaimportuj tylko widżety lub kliknij Finish przycisk, aby zaimportować cały pakiet.
Po przeciągnięciu i upuszczeniu widgetu do modelu szkieletowego ta konkretna instancja nie jest już powiązana z oryginalną biblioteką widgetów. Dlatego edycje i zmiany wprowadzone w widżetach w importowanej bibliotece widżetów nie są stosowane do żadnego z wystąpień tych widżetów w pliku projektu, nawet po odświeżeniu biblioteki. Zapewniamy, że po zaimportowaniu możesz korzystać z widżetów w importowanej bibliotece bez martwienia się o aktualizacje, które mają miejsce w tej samej bibliotece widżetów, która jest dostępna online.
Korzystanie z RPLIB
Korzystanie z pliku Axure RP Library jest dość proste. Podczas pobierania biblioteki ikona pliku biblioteki (.rplib) jest wyraźnie odróżniana od pliku prototypu Axure RP (.rp). Na przykład, jak widać na poniższym zrzucie ekranu.

Mechanizm umożliwiający to działanie - możesz zaimportować dokument szkieletu systemu iOS w wersji demonstracyjnej systemu iOS.
Ta biblioteka może być używana w wielu projektach, a aktualizacje w pliku biblioteki będą dostępne po odświeżeniu biblioteki z menu kontekstowego. Jak podkreślono wcześniej, jest to bardzo przydatne podczas pracy nad projektem zespołowym i dystrybucji bibliotek w ten sposób.
Axure RP 8 wspiera współpracę dzięki funkcji - Projekty zespołowe. Ta funkcja jest korzystna nie tylko dla rozproszonych zespołów, ale także dla pojedynczego użytkownika. Korzyścią dla pojedynczego użytkownika jest możliwość tworzenia wersjonowania prac w toku.
Praca z projektami zespołowymi
W scenariuszu Projekty zespołowe każdy członek zespołu ma kopię projektu na swoim komputerze. Ten projekt zostanie zsynchronizowany z udostępnionym repozytorium. To współdzielone repozytorium jest połączone z innymi członkami zespołu.
Po całodziennej pracy każdy członek zespołu tworzy nowe elementy, pobiera pliki i ogólnie edytuje projekt. Check Out to powszechnie używany termin oznaczający postęp prac dla określonego pliku.
Zmiany nie zostaną odzwierciedlone we współdzielonym repozytorium, dopóki członek zespołu nie sprawdzi wszystkich wyewidencjonowanych elementów. PlikManage Team Project konsola zapewnia wszystkim członkom zespołu podgląd w czasie rzeczywistym stanu dostępności elementów zarządzanych przez system.
Ten widok zawiera szczegóły elementu, który jest wyewidencjonowany przez innego członka zespołu.
Zainicjuj projekt zespołowy
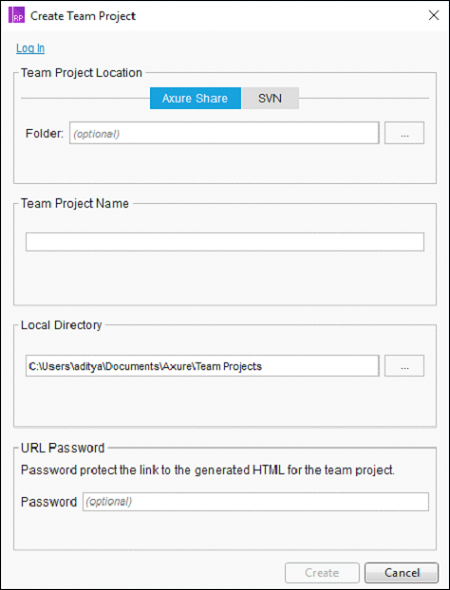
Aby pracować z projektem zespołowym lub tworzyć go, przejdź do menu Zespół. Kliknij opcję Zespół, a następnie wybierz opcję Utwórz projekt zespołowy z bieżącego pliku. Pojawi się następujący ekran.

Dostępne opcje hostingu projektu zespołowego to - przy użyciu AxShare i SVN. Omówimy AxShare w następnej sekcji. SVN to powszechnie używany system kontroli wersji, który zapewnia serwer do przechowywania dokumentów.
Postępuj zgodnie ze wskazówkami wyświetlanymi na ekranie, aby utworzyć projekt zespołowy, a następnie będziesz mógł rozpocząć współpracę z jednym plikiem Axure w całym zespole / użyć go do własnego archiwum.
Axure Share
Jeśli chodzi o prezentację prototypu, dostępnych jest wiele opcji w zależności od środowiska, w którym się znajdujesz. Najczęściej stosowaną metodą eksportowania prototypu jest użycie Axure Share (aka AxShare).
Dzięki Axure Share możliwe są następujące możliwości współpracy.
Prototypy mogą być hostowane w Axure Share i udostępniane zaangażowanym członkom zespołu / klientom.
Dzięki funkcji dyskusji / komentarzy możesz uzyskać bieżące informacje na temat tworzonego prototypu.
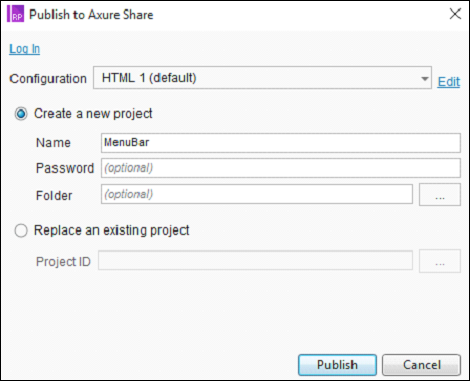
Gdy będziesz gotowy z prototypem, możesz przesłać prototyp do AxShare za pomocą opcji Publikuj → Publikuj w Axure Share. Zostanie wyświetlone następujące okno dialogowe.

Musisz założyć konto na AxShare.com, aby robić postępy. Jeśli masz już konto, możesz użyć opcji „Zaloguj się”, aby zalogować się i przesłać swoją pracę do AxShare .
Przesłane dane są w formacie HTML, CSS i JavaScript. Po przesłaniu otrzymasz link, który możesz podać wybranym interesariuszom / zespołowi.