Axure RP - Podstawowe interakcje
Ten rozdział poprowadzi Cię przez zestaw podstawowych interakcji zapewniany przez Axure podczas projektowania ekranu.
Celem Axure RP jest umożliwienie tworzenia interaktywnych prototypów. Teraz, jeśli chodzi o tworzenie interaktywnych prototypów, zawsze istnieje zastrzeżenie dotyczące tworzenia zbyt interaktywnych prototypów. To jest powód, dla którego warto zacząć od pojedynczych ważnych interakcji naraz, aby szybko przejść przez pozostałe dostępne strony.
Axure Interactions
Interakcje to termin ukuty dla elementów funkcjonalnych, które przekształcają statyczny szkielet w interaktywny prototyp, który można kliknąć. Aby uczynić to prostym podejściem do interakcji, Axure eliminuje potrzebę kodowania prototypu, zapewniając interfejs do definiowania struktur i logiki.
Podczas generowania prototypu HTML Axure RP konwertuje interakcje na rzeczywisty kod (HTML, CSS i JavaScript). Działa jak katalizator pokazujący zamierzony projekt i interakcje na stronie.
Zazwyczaj interakcje rozpoczynają się od Wheninterakcja ma miejsce. Na przykład, gdy strona jest ładowana w przeglądarce, gdy użytkownik kliknie jeden z elementów itp.
Następnie pojawia się pytanie Wherena ekranie zachodzi interakcja. Może to być prosty element ekranu, taki jak prostokąt, który na potrzeby menu chcemy przekształcić w klikalny przycisk (przykład pokazany dalej).
Wreszcie jest opis Whatdzieje się w interakcji. Rozważmy ładowanie strony, gdy przeglądarka ładuje stronę; możesz po prostu wybrać konkretny pokaz slajdów, aby rozpocząć, lub sprawić, by obraz powiększył się po wejściu na ekran.
Axure Events
Zdarzenia w Axure mogą być dwojakiego rodzaju, wyzwalane przez dwa typy zdarzeń.
Wydarzenia na poziomie strony i mistrzostwa
Kiedy strona się ładuje, ma miejsce mnóstwo zdarzeń, które mają na celu pobranie informacji o projekcie, zawartości, a tym samym wyrównanie każdego elementu na ekranie. Ponieważ te zdarzenia mają miejsce podczas początkowego ładowania strony, możesz wziąć pod uwagę, że będą się one powtarzać przy każdym ładowaniu strony. Poniżej znajduje się kilka przykładów zdarzeń na poziomie strony i poziomu głównego.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
Zdarzenia na poziomie obiektu lub widżetu
Rozważmy, że stworzyliśmy stronę i określony widget przycisku na stronie. Teraz do interakcji z tym widżetem przycisku, być może za pomocą dotyku (w prototypie mobilnym) lub kliknięcia myszą. Poniżej znajduje się kilka przykładów zdarzeń na poziomie obiektu lub widżetu.
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
Przypadki
Jak omówiono w poprzednim rozdziale, w sekcji właściwości strony można zaprojektować określoną interakcję z widżetem. Te są nazywanecases. Konkretna interakcja może składać się z wielu przypadków.
Rozważmy przykład, aby lepiej to zrozumieć.
Przykład: Axure Prototype - pokaż menu po najechaniu myszą
Aby rozpocząć od tego przykładu, utwórz nowy plik, klikając New pod File Menu lub za pomocą klawisza skrótu Ctrl + N.
W tym przykładzie zaprojektujemy prosty plik Menu Barjak widać w większości programów. Struktura menu będzie zawierała następujące elementy menu i podmenu pod każdym z nich.
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Pokaż pasek stanu
- Paski narzędzi
- Główny pasek narzędzi
- Pasek narzędzi stylizacji
Help
- Pierwsze kroki
- Korzystanie z pomocy
- Co to jest
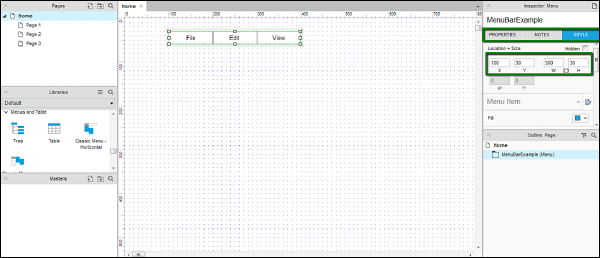
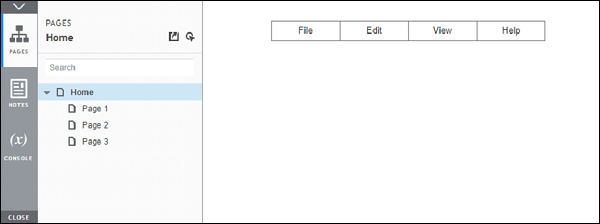
Aby rozpocząć, przeciągnij i upuść Classic Menu – Horizontalw obszarze projektowania. Znajdziesz go w Biblioteki → Menu i tabele. Nazwij formant jako MenuBarExample. Zróbmy ten element o szerokości 300 px i wysokości 30 px. Ustaw go na 100 na osi X i na 30 na osi Y. Możesz dostosować te wartości na karcie Styl w sekcji Inspektor po prawej stronie.
Pod koniec powyższej procedury będziesz mógł zobaczyć wynik końcowy, jak pokazano na poniższym zrzucie ekranu.

Dodajmy również nazwy do tytułów menu w sekcji Inspektor. Kliknij tytuł menu i obserwuj sekcję inspektora. Jeśli nazwa nie zostanie nadana konkretnemu paskowi menu, nazwa zmieni się na (Nazwa pozycji menu).
Nazwij menu Plik jako FileMenu.
To samo dotyczy Edytuj jako EditMenu i Wyświetl jako ViewMenu.
Aby potwierdzić, czy nazwy zostały podane, kliknij poszczególne menu i potwierdź w obszarze Inspektor: Pozycja menu. Będziesz mógł zobaczyć nazwy, a nie (Nazwa elementu menu).
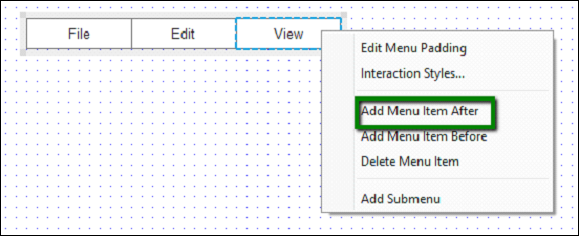
Teraz, zgodnie z naszymi wymaganiami, uzupełnijmy pasek menu o menu Pomoc. Kliknij prawym przyciskiem myszy tytuł paska menu - Widok, zobaczysz menu kontekstowe. Kliknij opcję Dodaj pozycję menu po.

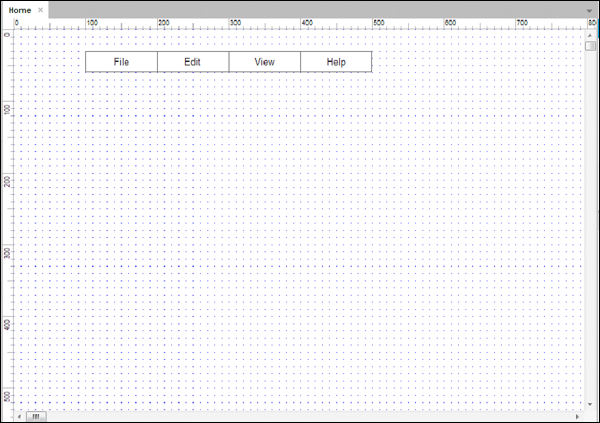
Pojawi się pusta pozycja menu. Kliknij dwukrotnie pusty element menu i wprowadź tytuł menu jako Pomoc. Powtórz procedurę, nadając jej nazwę w obszarze Inspector: Menu Item Name. Po zakończeniu zobaczysz obszar projektowania w następujący sposób.

Następnie zaprojektujmy interakcję dla menu plików.
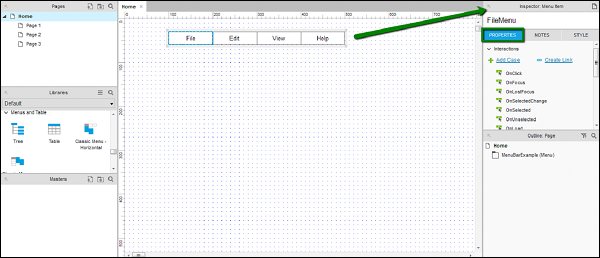
Kliknij tytuł paska menu Plik i obserwuj Inspektor: Element menu.

Jak zaznaczono na powyższym zrzucie ekranu, zwróć uwagę na kartę Właściwości.
Na karcie Właściwości utworzymy interakcję dla menu Plik.
Dodanie podmenu do menu jest bardzo proste. Kliknij prawym przyciskiem myszy menu Plik, w wyświetlonym menu kontekstowym kliknij Dodaj podmenu.
Note - Możemy również usunąć podmenu, powtarzając ten sam krok i klikając Usuń podmenu.
Po dodaniu podmenu pojawi się puste podmenu. Kliknij dwukrotnie każdą pozycję menu i podaj nazwy, takie jak - Nowy, Otwórz, Zapisz.
Kliknij prawym przyciskiem myszy ostatnią pozycję podmenu i dodaj jeszcze jedną pozycję podmenu. Nazwij go Zamknij.
Dobrą praktyką jest również nazwanie wszystkich elementów podmenu w sekcji Inspektor. Pomaga to odnosić się do nich w całym procesie projektowania.
Projektując tę część zwróć uwagę, że za każdym razem, gdy klikniemy inną część obszaru projektowania, podmenu zniknie. Musimy kliknąć pozycję menu Plik, aby wyświetlić podmenu.
Porozmawiajmy o interakcji - Hover. Ta interakcja ma unikalne zachowanie, gdy zostaje wyzwolona, gdy wskaźnik myszy znajduje się nad określonym elementem. W Axure ta interakcja jest automatycznie implementowana z klasycznym menu - poziomym.
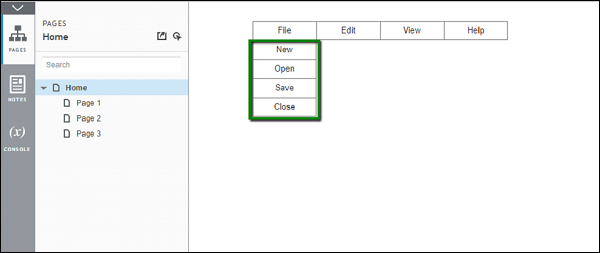
Aby zobaczyć interakcję w akcji, kliknij przycisk Podgląd na pasku narzędzi. Axure otworzy podgląd w domyślnej przeglądarce.

Najedź na menu Plik. Podmenu zostanie wyświetlone, jak pokazano na poniższym zrzucie ekranu.

Jeśli spojrzymy na to obiektywnie, właśnie wykorzystaliśmy Axure do stworzenia złożonej interakcji, takiej jak najechanie kursorem na element menu. W zwykłym kodowaniu HTML zajęłoby to od 1 do 1,5 godziny.
Jako zadanie wypełnij pozostałe menu dla ich podmenu.
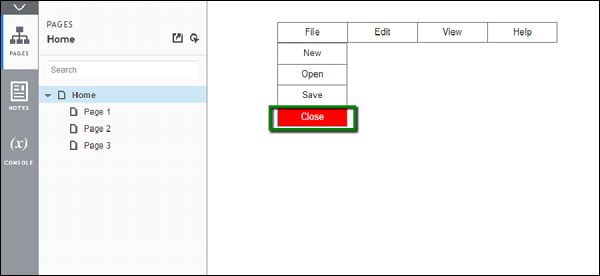
Teraz szybko stwórzmy interakcję w podmenu Zamknij w menu Plik. Po najechaniu kursorem podświetlimy go na czerwono. Aby to zrobić, kliknij prawym przyciskiem myszy Zamknij podmenu. Kliknij Style interakcji…
Na karcie MouseOver zaznacz opcję Kolor wypełnienia i wybierz kolor czerwony. Axure natychmiast pokaże podgląd w obszarze projektowania. Zakładając, że sekcja Zastosuj do Wybrane menu i wszystkie podmenu jest zaznaczona, całe menu zostanie podświetlone na czerwono.
Kliknij opcję Tylko wybrana pozycja menu. Teraz zaznacz wybierz Kolor czcionki i wybierz biały kolor czcionki. Podgląd zostanie natychmiast zaktualizowany.
Kliknij OK, aby zakończyć tę konfigurację.
Kliknij ponownie Podgląd, aby zobaczyć interakcję w akcji.

To kończy przykład.
Możesz wypróbować następującą interakcję jako szybkie zadanie.
OnClick za pomocą widgetu przycisku.