Axure RP - Interfejs użytkownika
Po zainstalowaniu Axure zostanie wyświetlony interfejs pokazany na poniższym zrzucie ekranu.

Ten ekran będzie zawsze wyświetlany podczas uruchamiania, dopóki nie zdecydujesz się go nie pokazywać.
Na tym ekranie masz następujące opcje -
- Uruchom nowy plik w Axure
- Otwórz istniejący projekt Axure
Utwórzmy teraz nowy plik z Axure.
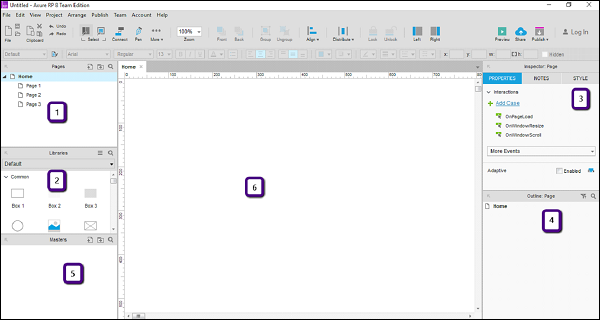
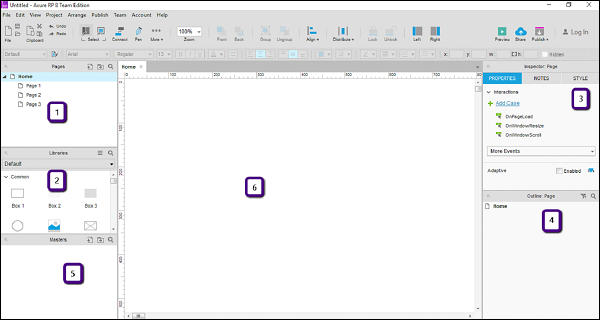
Po kliknięciu przycisku „NOWY PLIK” zostanie wyświetlony następujący ekran umożliwiający utworzenie nowego prototypu.

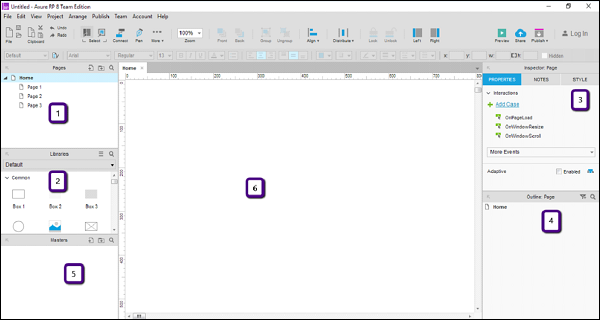
Jak pokazano na powyższym rysunku, obszar roboczy jest podzielony na 6 części.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- Obszar projektowania
Przejdźmy kolejno przez te części.
Strony
Ta sekcja zawiera strony, nad którymi pracujesz. Te strony są wyświetlane w domyślnej strukturze drzewa w następujący sposób. Strona główna zawiera następujące strony podrzędne.
Dom
Page 1
Page 2
Page 3
Możesz kontynuować podaną strukturę lub zmienić ją zgodnie ze swoimi potrzebami. Aby to zrobić, kliknij prawym przyciskiem myszy dowolną stronę, a zostaną wyświetlone opcje, takie jak - Dodaj, Przenieś, Usuń, Zmień nazwę, Duplikuj itp.
Podobnie jak większość różnych dostępnych narzędzi, ta sekcja umożliwia interakcję ze stronami w prototypie. Możesz go użyć do zaplanowania ekranów w zamierzonym prototypie.
Okienko Biblioteki
W panelu bibliotek dostępna jest większość elementów sterujących wymaganych dla prototypu. Typowe elementy sterujące dostępne w tej sekcji to - Ramka, Obraz, Symbol zastępczy, Przyciski itp. Axure RP zapewnia bogaty zestaw elementów sterujących interfejsu użytkownika podzielonych na kategorie według obszaru ich zastosowań.

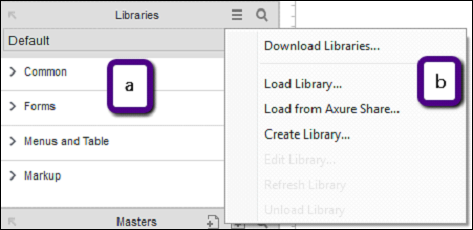
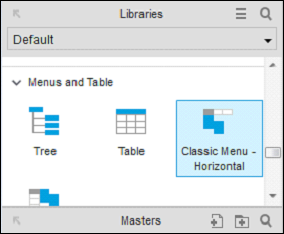
Jak pokazano na powyższym rysunku (a), biblioteki mają następujące kategorie - Common, Forms, Menus and Table oraz Markup. Wszystkie te kategorie są rozwijane po otwarciu aplikacji. Dla wygody jest zwinięty na tym zrzucie ekranu.
Popularne biblioteki obejmują podstawowe kształty, przyciski, tekst nagłówka, punkt aktywny, panel dynamiczny itp.
Wraz z Axure RP, spełniającym wszystkie Twoje wymagania dotyczące prototypowania, pojawia się bardzo skuteczna kontrola zwana Hot Spot. Używając tej kontrolki, możesz zapewnić interakcję z kliknięciem dla prawie każdej kontrolki w interfejsie użytkownika. Przykład zostanie przedstawiony na następnych stronach.
Jak sugeruje nazwa, biblioteka formularzy zawiera pole listy, pole wyboru, przycisk opcji, obszar tekstowy i elementy sterujące pola tekstowego. Aby zaprojektować formularz wejściowy użytkownika, możesz użyć formantów z tej sekcji w bibliotece.
Menu i tabele mają tradycyjną strukturę. Taka struktura, być może w postaci poziomej lub pionowej, jest dostępna w tej bibliotece o nazwie Menu i tabele.
Ostatnia, ale nie najmniej ważna, jest biblioteka znaczników, która zawiera kleje, markery i strzały. Przeważnie będzie to używane do adnotacji w twoim prototypie.
Obszar projektowania
To jest prawdziwy plac zabaw dla inżynierów UX. Ta przestrzeń zostanie wykorzystana do tworzenia prototypów zgodnie z wymaganiami. Na początek zapoznaj się z obszarem oznaczonym numerem 6 na poniższym zrzucie ekranu.

W tym obszarze możesz przeciągać i upuszczać żądane elementy sterujące z biblioteki. Stwórzmy pasek szybkiego menu za pomocą biblioteki.
Przykład - pasek menu
Z bibliotek, w obszarze Menu i tabela, przeciągnij klasyczne menu - pozioma kontrolka do obszaru projektowania.

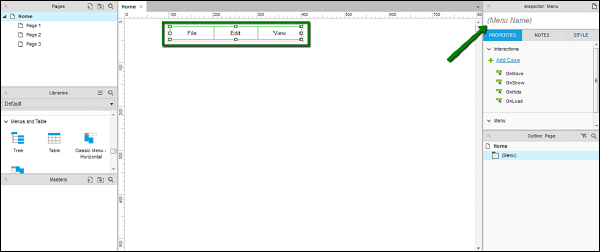
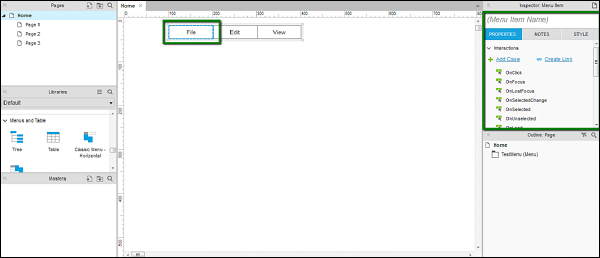
Po przeciągnięciu kontrolki w obszarze projektowania zobaczysz następujący ekran.

Jak pokazano na powyższym ekranie, Axure RP jest wystarczająco inteligentny, aby wyświetlić zamierzony tekst w menu. Biorąc pod uwagę, że jest to pasek menu, Axure RP automatycznie utworzył Plik, Edytuj i Widok jako menu w kontrolce.
Jak wskazuje strzałka, sekcja inspektora pokazuje właściwości kontrolki. Użyj tej sekcji, aby utworzyć nazwę kontrolki w celu unikalnej identyfikacji podczas tworzenia złożonych prototypów.
Nazwijmy tę kontrolkę jako TestMenu. Będziemy używać tej nazwy w kolejnych przykładach.
Właściwości strony
Planując prototyp, warto mieć jasne wyobrażenie o użytkowniku, a tym samym o urządzeniu, na którym prototyp będzie prezentowany / oglądany. Aby zapewnić najlepsze wrażenia podczas interakcji z prototypem, firma Axure udostępniła funkcję ustawiania właściwości strony.

Jak pokazano na powyższym rysunku, obszar oznaczony numerem 3 to sekcja właściwości strony. W tej sekcji będziesz mógł zobaczyć menu interakcji i podsekcję Adaptacyjne.
Omówmy szczegółowo te sekcje.
Interactions sectionzajmuje się możliwymi interakcjami (przypadkami) ze stroną. Jak widać, przypadek interakcji OnPageLoad obsługuje zdarzenia podczas ładowania strony. W większości prototypów inżynierowie UX wolą umieścić animację, aby zrobić pierwsze wrażenie. To szczególne zdarzenie pokazujące animację jest zwykle wyzwalane w przypadku OnPageLoad.
Podobnie, inne przypadki obejmują - OnWindowResize, OnWindowScroll. W menu Więcej zdarzeń możesz zobaczyć inne obsługiwane przypadki, aby skonfigurować interakcje związane ze stroną.
Dzięki Adaptive sectionAxure RP wkracza do responsywnego projektowania witryn internetowych. W dzisiejszych czasach zaprojektowanie środowiska witryn internetowych nie wystarczy, a ponadto firmy wolą, aby witryny mobilne współistniały z witrynami internetowymi.
Ta sama strona, widziana z różnych rozmiarów ekranu i układów, stanowi różne widoki adaptacyjne. Zazwyczaj widoki adaptacyjne są przeznaczone dla telefonów komórkowych i tabletów. Axure zapewnia tę funkcję widoków adaptacyjnych, dzięki czemu inżynierowie UX mają kontrolę nad responsywnym aspektem prototypów od samego początku.
Okienko inspektora widżetu
Panel interakcji widżetów jest najważniejszą sekcją w Axure. Możesz zobaczyć to okienko, klikając dowolny widżet w obszarze projektowania.
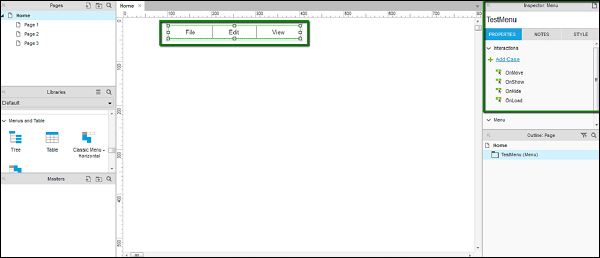
Rozważmy przykład pozycji menu, której używaliśmy w poprzedniej sekcji. Wybierz pozycję menu o nazwie TestMenu i obserwuj sekcję wyróżnioną na poniższym zrzucie ekranu.

Jak widać na karcie Właściwości, istnieją różne interakcje, takie jak OnMove, OnShow, OnHide i OnLoad. Są one specyficzne dla kontrolki Menu jako całości.
Teraz kliknij Plik z kontrolki menu.

Zauważysz zmianę w typie interakcji w panelu Właściwości widżetu. Zapewnia również elastyczność w podawaniu nazwy dla tej pozycji menu. Jako przykład weźmy przypadek OnClick.
OnClick- Przypadek OnClick definiuje zachowanie kontrolki po kliknięciu kontrolki podczas uruchamiania prototypu. Umożliwia to różne interakcje, takie jak nawigacja po stronie, wyskakujące menu itp.
Notes Pane- W samym panelu inspektora znajduje się podsekcja o nazwie Notatki. W okienku notatek będziesz mógł dodać pewne punkty do zapamiętania, aby kontrolować swój wybór.
Te punkty staną się jasne, gdy przejdziemy do przykładu w następnym rozdziale.
Siatki i prowadnice
W przypadku prototypu o maksymalnym poziomie jakości i precyzji, inżynierowie UX wymagają możliwości dopasowania / ustawienia elementu sterującego do innego elementu sterującego.
Załóżmy na przykład, że chcesz wyświetlić wyskakujące okienko logowania. Jeśli to okienko ma być wyświetlane na środku ekranu, potrzebujesz ogólnych wymiarów ekranu. Ponadto, aby wyrównać dokładnie na środku ekranu, powinieneś mieć siatki, aby odpowiednio go wyrównać.
Axure udostępnia funkcje siatek i prowadnic, dzięki czemu można efektywnie wykorzystać obszar projektu.
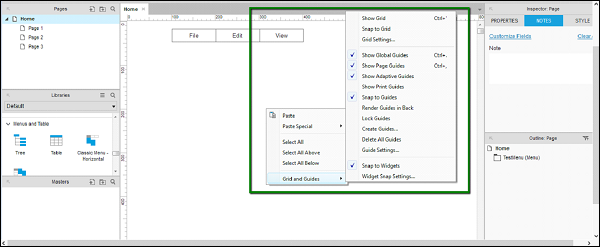
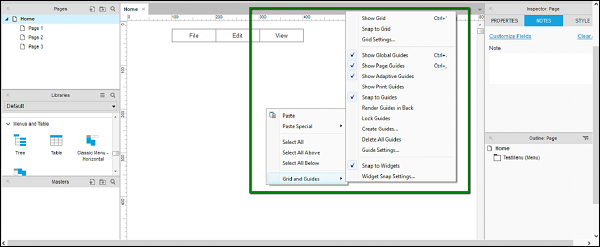
Aby zobaczyć dostępne siatki i prowadnice, kliknij prawym przyciskiem myszy obszar projektu, a pojawi się menu kontekstowe pokazane na poniższym zrzucie ekranu.

Przyjrzyjmy się teraz dostępnym opcjom.
Grid- Pierwsze trzy opcje wyświetlane w menu kontekstowym są powiązane z siatkami. Są to Pokaż siatkę, Przyciągaj do siatki i Ustawienia siatki.
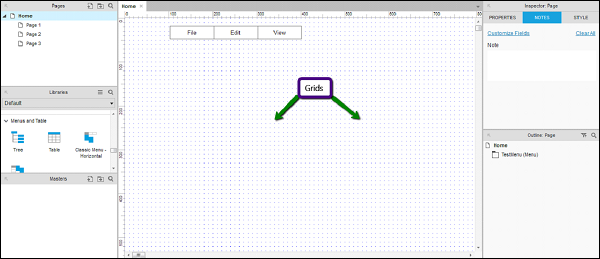
Show Grid- Gdy opcja Pokaż siatkę jest włączona, będzie można zobaczyć siatkę w obszarze projektu, jak pokazano na poniższym zrzucie ekranu. Jest to bardzo przydatne przy dopasowywaniu elementów sterujących do innych elementów sterujących na ekranie.

Snap to Grid- Gdy włączona jest opcja Przyciągaj do siatki, elementy sterujące zostaną automatycznie dołączone zgodnie z obecnymi siatkami. Będziesz mógł zobaczyć to zachowanie, gdy przeciągniesz kontrolkę i przyczepi się ona do siatki w pobliżu.
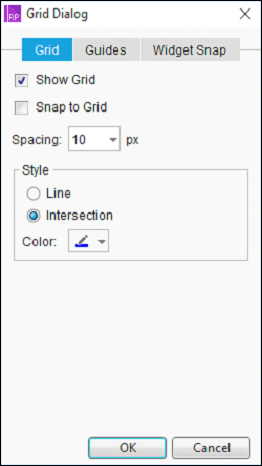
Grid Settings- Więcej ustawień związanych z Siatkami jest dostępnych w tym oknie dialogowym. Jak pokazano na poniższym zrzucie ekranu, odstępy między siatkami, rodzaj siatki itp. Będą dostępne w tym oknie dialogowym. Możesz wybrać siatki typu przecięcia według własnego uznania.

Guides - W menu kontekstowym, jak pokazano na poniższym zrzucie ekranu, opcje po pierwszym separatorze są powiązane z przewodnikami.

Omówimy opcje, które są powszechnie używane w przypadku przewodników.
Show Global Guides- Te prowadnice będą widoczne po przeciągnięciu zarówno z poziomej, jak i pionowej linijki w obszarze projektu. Wypróbuj sam!
Show Page Guides- Przewodniki są również dostępne na poziomie strony. Te linie pomocnicze są tworzone po przeciągnięciu ich z linijki pionowej i poziomej. Są bardziej powszechne niż Global Guides. Posiadanie przewodnika po stronie zwiększa elastyczność projektowania na poziomie strony.
Show Adaptive Guides- Jeśli chodzi o projektowanie stron pod kątem różnych widoków adaptacyjnych, warto mieć przygotowane przewodniki adaptacyjne. Ta opcja umożliwia widoczność prowadnic adaptacyjnych, które będą używane do wyrównania obiektów w różnych widokach adaptacyjnych.
Snap to Guides- Podczas rozmieszczania różnych elementów ekranu w obszarze projektowania funkcja ta umożliwia przyciąganie obiektów do prowadnic. Jest to przydatne, gdy umieszczasz określony obiekt na ekranie i ustawiasz go względem innego obiektu.