D3.js - Array API
D3 zawiera zbiór modułów. Możesz używać każdego modułu niezależnie lub zestawu modułów razem do wykonywania operacji. W tym rozdziale szczegółowo opisano interfejs Array API.
Co to jest tablica?
Array zawiera sekwencyjną kolekcję elementów tego samego typu o stałym rozmiarze. Tablica jest używana do przechowywania zbioru danych, ale często bardziej przydatne jest myślenie o tablicy jako o zbiorze zmiennych tego samego typu.
Konfigurowanie API
Możesz łatwo skonfigurować interfejs API za pomocą poniższego skryptu.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Metody interfejsu Array Statistics API
Poniżej przedstawiono niektóre z najważniejszych metod API statystyki tablic.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Omówmy szczegółowo każdy z nich.
d3.min (tablica)
Zwraca minimalną wartość w podanej tablicy w naturalnym porządku.
Example - Rozważ następujący skrypt.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - Powyższy skrypt zwraca minimalną wartość w tablicy 20 w konsoli.
d3.max (tablica)
Zwraca maksymalną wartość w danej tablicy.
Example - Rozważ następujący skrypt.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - Powyższy skrypt zwraca maksymalną wartość w tablicy (100) w konsoli.
d3.extent (tablica)
Zwraca minimalną i maksymalną wartość w podanej tablicy.
Example - Rozważ następujący skrypt.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - Powyższy skrypt zwraca wartość zakresu [20,100].
d3.sum (tablica)
Zwraca sumę podanej tablicy liczb. Jeśli tablica jest pusta, zwraca 0.
Example - Rozważ poniższe kwestie.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - Powyższy skrypt zwraca sumę 300.
d3.mean (tablica)
Zwraca średnią z podanej tablicy liczb.
Example - Rozważ poniższe kwestie.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - Powyższy skrypt zwraca średnią wartość jako 60. Podobnie można sprawdzić wartość mediany.
d3.quantile (tablica)
Zwraca p-kwantyl z podanej posortowanej tablicy liczb, gdzie p jest liczbą z zakresu [0, 1]. Na przykład medianę można obliczyć stosując p = 0,5, pierwszy kwartyl przy p = 0,25, a trzeci kwartyl przy p = 0,75. Ta implementacja wykorzystuje metodę R-7, domyślny język programowania R i Excel.
Example - Rozważmy następujący przykład.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Podobnie możesz sprawdzić inne wartości.
d3.variance (tablica)
Zwraca wariancję podanej tablicy liczb.
Example - Rozważ następujący skrypt.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - Powyższy skrypt zwraca wartość wariancji jako 1000.
d3.deviation (tablica)
Zwraca odchylenie standardowe podanej tablicy. Jeśli tablica ma mniej niż dwie wartości, zwraca wartość niezdefiniowaną.
Example - Rozważ poniższe kwestie.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - Powyższy skrypt zwraca wartość odchylenia jako 31,622776601683793.
Example- Wykonajmy wszystkie omówione powyżej metody Array API za pomocą następującego skryptu. Utwórz stronę internetową „array.html” i dodaj do niej następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
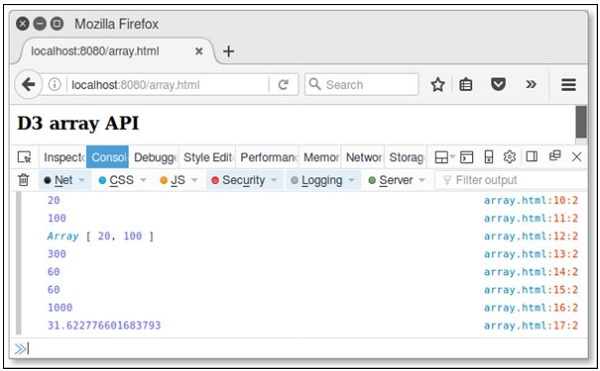
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.

Metody interfejsu Array Search API
Poniżej przedstawiono kilka ważnych metod interfejsu API wyszukiwania w tablicy.
- d3.scan(array)
- d3. rosnąco (a, b)
Rozumiemy szczegółowo oba te zagadnienia.
d3.scan (tablica)
Ta metoda służy do wykonywania liniowego skanowania określonej tablicy. Zwraca indeks najmniejszego elementu do określonego komparatora. Poniżej zdefiniowano prosty przykład.
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3. rosnąco (a, b)
Ta metoda służy do wykonywania funkcji komparatora. Można go wdrożyć jako -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}Jeśli dla wbudowanej metody sortowania nie określono funkcji porównującej, domyślna kolejność jest alfabetyczna. Powyższa funkcja zwraca -1, jeśli a jest mniejsze niż b, lub 1, jeśli a jest większe niż b, lub 0.
Podobnie możesz wykonać metodę malejącą (a, b). Zwraca -1, jeśli a jest większe niż b, lub 1, jeśli a jest mniejsze niż b, lub 0. Ta funkcja wykonuje odwrotną kolejność naturalną.
Example -
Utwórz stronę internetową array_search.html i dodaj do niego następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następujący wynik.
Array Transformations API
Poniżej przedstawiono niektóre z najbardziej znanych metod API transformacji tablic.
- d3.cross (a, b [, reduktor])
- d3.merge(arrays)
- d3.pairs (tablica [, reduktor])
- d3.permute (tablica, indeksy)
- d3.zip(arrays)
Rozumiemy szczegółowo każdy z nich.
d3.cross (a, b [, reduktor])
Ta metoda służy do zwracania iloczynu kartezjańskiego podanych dwóch tablic a i b. Poniżej zdefiniowano prosty przykład.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (tablice)
Ta metoda jest używana do łączenia tablic i została zdefiniowana poniżej.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (tablica [, reduktor])
Ta metoda jest używana do parowania elementów tablicy i została zdefiniowana poniżej.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (tablica, indeksy)
Ta metoda służy do przeprowadzania permutacji z określonej tablicy i indeksów. Możesz również wprowadzić wartości z obiektu do tablicy. Jest to wyjaśnione poniżej.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (tablice)
Ta metoda służy do zwracania tablicy tablic. Jeśli tablice zawierają tylko jedną tablicę, zwrócona tablica zawiera tablice jednoelementowe. Jeśli nie określono argumentu, zwracana tablica jest pusta. Jest to zdefiniowane poniżej.
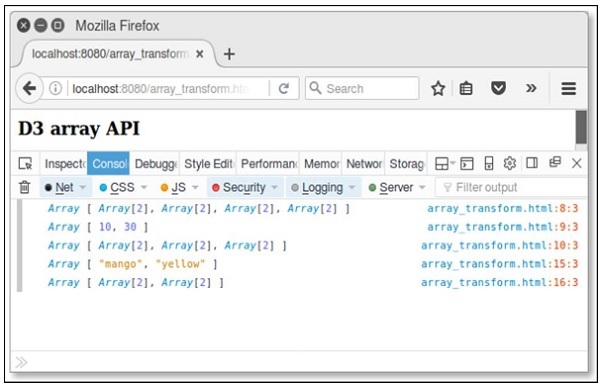
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - Utwórz stronę internetową array_transform i dodaj do niego następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.