D3.js - wykresy
Wykres to dwuwymiarowa płaska przestrzeń reprezentowana jako prostokąt. Wykresy mają układ współrzędnych, gdzie współrzędne x = 0 i y = 0 znajdują się w lewym dolnym rogu. Zgodnie z matematyczną kartezjańską przestrzenią współrzędnych, na wykresach współrzędna X rośnie od lewej do prawej, a współrzędna Y rośnie od dołu do góry.
Kiedy mówimy o narysowaniu koła o współrzędnych x = 30 iy = 30, przechodzimy o 30 jednostek od lewej dolnej do prawej, a następnie o 30 jednostek w górę.
Przestrzeń współrzędnych SVG
Przestrzeń współrzędnych SVG działa w taki sam sposób, jak obszar współrzędnych wykresu matematycznego, z wyjątkiem dwóch ważnych funkcji -
- Przestrzeń współrzędnych SVG ma współrzędne x = 0, a współrzędne y = 0 znajdują się w lewym górnym rogu.
- W przestrzeni współrzędnych SVG współrzędna Y rośnie od góry do dołu.
Wykres przestrzenny współrzędnych SVG
Kiedy mówimy o rysowaniu okręgu o współrzędnych x = 30 iy = 30 w przestrzeni współrzędnych SVG, przechodzimy o 30 jednostek od lewej górnej do prawej, a następnie o 30 jednostek w dół. Jest zdefiniowany w następujący sposób.
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);Rozważmy element SVG jako wykres o szerokości 200 jednostek i wysokości 200 jednostek. Teraz wiemy, że zerowe współrzędne X i Y znajdują się w lewym górnym rogu. Wiemy również, że wraz ze wzrostem współrzędnej Y przesunie się z góry na dół naszego wykresu. Możesz stylizować elementy SVG, jak pokazano poniżej.
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");Przykład wykresu
Rozważmy przykład wykresu liniowego.
Line Graph- Wykres liniowy służy do wizualizacji wartości czegoś w czasie. Porównuje dwie zmienne. Każda zmienna jest wykreślana wzdłuż osi. Wykres liniowy ma oś pionową i oś poziomą.
Na tym przykładowym wykresie możemy przyjąć rekordy pliku csv jako przyrost ludności w stanach Indii od roku 2006 do 2017. Najpierw utwórzmy data.csv aby pokazać dane dotyczące populacji.
Utwórz nowy plik CSV w folderze D3 -
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Teraz zapisz plik i wykonaj następujące kroki, aby narysować wykres liniowy w D3. Przeanalizujmy szczegółowo każdy krok.
Step 1 - Adding styles - Dodajmy styl do pliku line klasę używając kodu podanego poniżej.
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}Step 2 - Define variables - Atrybuty SVG są zdefiniowane poniżej.
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;Tutaj pierwsza linia definiuje cztery marginesy, które otaczają blok, w którym znajduje się wykres.
Step 3 - Define line - Narysuj nową linię za pomocą d3.line() funkcji, która jest pokazana poniżej.
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });Tutaj Year reprezentuje dane w rekordach osi X, a populacja odnosi się do danych na osi Y.
Step 4 - Append SVG attributes - Dołącz atrybuty SVG i elementy grupowe za pomocą poniższego kodu.
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");Tutaj dołączyliśmy elementy grupowe i zastosowaliśmy transformację.
Step 5 - Read data - Teraz możemy odczytać dane z naszego zbioru danych data.csv.
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}Tutaj data.csv nie jest obecna, generuje błąd.
Step 6 - Format data - Teraz sformatuj dane za pomocą poniższego kodu.
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});Powyższy kod zapewnia, że wszystkie wartości, które są wyciągane z pliku csv, są ustawione i poprawnie sformatowane. Każdy wiersz zawiera dwie wartości - jedną dla „roku” i drugą dla „populacji”. Funkcja wyciąga wartości „roku” i „populacji” po jednym wierszu.
Step 7 - Set scale range - Po sformatowaniu danych można ustawić zakres skali dla X i Y.
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 8 - Append path - Dołącz ścieżkę i dane, jak pokazano poniżej.
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);Step 9 - Add X-axis - Teraz możesz dodać oś X, korzystając z poniższego kodu.
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));Step 10 - Add Y-axis - Możemy dodać oś Y do grupy, jak pokazano poniżej.
svg.append("g")
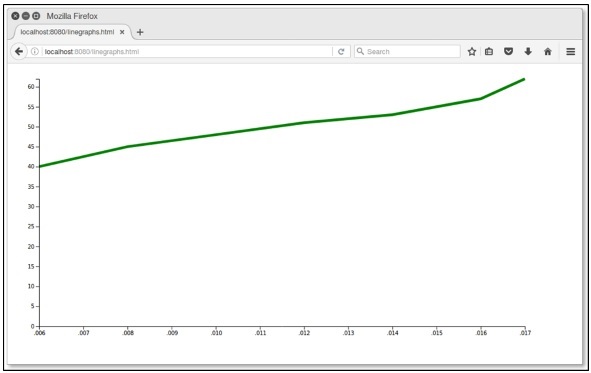
.call(d3.axisLeft(y));Step 11 - Working Example- Pełny kod znajduje się w poniższym bloku kodu. Utwórz prostą stronę internetowąlinegraphs.html i dodaj do niego następujące zmiany.
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następujący wynik.