D3.js - Szybki przewodnik
Wizualizacja danych to prezentacja danych w formie obrazkowej lub graficznej. Podstawowym celem wizualizacji danych jest jasne i wydajne przekazywanie informacji za pomocą grafik statystycznych, wykresów i grafik informacyjnych.
Wizualizacja danych pomaga nam szybko i skutecznie przekazywać nasze spostrzeżenia. Każdy rodzaj danych, który jest reprezentowany przez wizualizację, pozwala użytkownikom na porównywanie danych, generowanie raportów analitycznych, zrozumienie wzorców, a tym samym pomaga w podjęciu decyzji. Wizualizacje danych mogą być interaktywne, dzięki czemu użytkownicy analizują określone dane na wykresie. Cóż, wizualizacje danych można opracowywać i integrować ze zwykłymi witrynami internetowymi, a nawet aplikacjami mobilnymi przy użyciu różnych struktur JavaScript.
Co to jest D3.js?
D3.js to biblioteka JavaScript używana do tworzenia interaktywnych wizualizacji w przeglądarce. Biblioteka D3.js pozwala nam manipulować elementami strony internetowej w kontekście zestawu danych. Te elementy mogą byćHTML, SVG, lub Canvas elementsi mogą być wprowadzane, usuwane lub edytowane zgodnie z zawartością zbioru danych. Jest to biblioteka służąca do manipulowania obiektami DOM. D3.js może być cenną pomocą w eksploracji danych, daje kontrolę nad reprezentacją danych i pozwala na dodanie interaktywności.
Dlaczego potrzebujemy D3.js?
D3.js jest jednym z najlepszych frameworków w porównaniu do innych bibliotek. Dzieje się tak, ponieważ działa w Internecie, a wizualizacje danych są par excellence. Innym powodem, dla którego działa tak dobrze, jest jego elastyczność. Ponieważ bezproblemowo współpracuje z istniejącymi technologiami sieciowymi i może manipulować dowolną częścią modelu obiektowego dokumentu, jest tak elastyczny, jakClient Side Web Technology Stack(HTML, CSS i SVG). Ma świetne wsparcie społeczności i jest łatwiejszy do nauczenia.
Funkcje D3.js.
D3.js jest jednym z najlepszych frameworków do wizualizacji danych i może być używany do generowania zarówno prostych, jak i złożonych wizualizacji wraz z interakcją z użytkownikiem i efektami przejścia. Poniżej wymieniono niektóre z jego najważniejszych funkcji -
- Niezwykle elastyczny.
- Łatwy w użyciu i szybki.
- Obsługuje duże zbiory danych.
- Programowanie deklaratywne.
- Możliwość ponownego wykorzystania kodu.
- Posiada szeroką gamę funkcji generujących krzywe.
- Kojarzy dane z elementem lub grupą elementów na stronie html.
Korzyści D3.js
D3.js jest projektem open source i działa bez żadnej wtyczki. Wymaga mniej kodu i zapewnia następujące korzyści -
Świetna wizualizacja danych.
Jest modułowy. Możesz pobrać mały fragment D3.js, którego chcesz użyć. Nie ma potrzeby każdorazowego ładowania całej biblioteki.
Łatwo zbudować komponent do tworzenia wykresów.
Manipulacja DOM.
W następnym rozdziale dowiemy się, jak zainstalować D3.js w naszym systemie.
W tym rozdziale dowiemy się, jak skonfigurować środowisko programistyczne D3.js. Zanim zaczniemy, potrzebujemy następujących komponentów -
- Biblioteka D3.js
- Editor
- przeglądarka internetowa
- serwer internetowy
Przejdźmy szczegółowo przez kolejne kroki.
Biblioteka D3.js
Musimy dołączyć bibliotekę D3.js do Twojej strony HTML, aby używać D3.js do tworzenia wizualizacji danych. Możemy to zrobić na dwa sposoby -
- Uwzględnij bibliotekę D3.js z folderu projektu.
- Dołącz bibliotekę D3.js z CDN (Content Delivery Network).
Pobierz bibliotekę D3.js
D3.js jest biblioteką typu open source, a jej kod źródłowy jest bezpłatnie dostępny w Internecie pod adresem https://d3js.org/stronie internetowej. Odwiedź witrynę D3.js i pobierz najnowszą wersję D3.js (d3.zip). Obecnie najnowsza wersja to 4.6.0.
Po zakończeniu pobierania rozpakuj plik i poszukaj d3.min.js. To jest zminimalizowana wersja kodu źródłowego D3.js. Skopiuj plik d3.min.js i wklej go do folderu głównego projektu lub dowolnego innego folderu, w którym chcesz zachować wszystkie pliki biblioteki. Dołącz plik d3.min.js do swojej strony HTML, jak pokazano poniżej.
Example - Rozważmy następujący przykład.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "/path/to/d3.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js to kod JavaScript, więc powinniśmy napisać cały nasz kod D3 w tagu „script”. Być może będziemy musieli manipulować istniejącymi elementami DOM, dlatego zaleca się napisanie kodu D3 tuż przed końcem znacznika „body”.
Dołącz bibliotekę D3 z CDN
Możemy korzystać z biblioteki D3.js, łącząc ją bezpośrednio z naszą stroną HTML z sieci dostarczania treści (CDN). CDN to sieć serwerów, na których pliki są hostowane i dostarczane do użytkownika na podstawie jego położenia geograficznego. Jeśli korzystamy z CDN, nie musimy pobierać kodu źródłowego.
Dołącz bibliotekę D3.js, używając adresu URL CDN https://d3js.org/d3.v4.min.js na naszej stronie, jak pokazano poniżej.
Example - Rozważmy następujący przykład.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>Edytor D3.js
Będziemy potrzebować edytora, aby rozpocząć pisanie kodu. Istnieje kilka świetnych IDE (Integrated Development Environment) z obsługą JavaScript, takich jak -
- Visual Studio Code
- WebStorm
- Eclipse
- Wysublimowany tekst
Te IDE zapewniają inteligentne uzupełnianie kodu, a także obsługują niektóre z nowoczesnych frameworków JavaScript. Jeśli nie masz wymyślnego IDE, zawsze możesz użyć podstawowego edytora, takiego jak Notatnik, VI itp.
Przeglądarka internetowa
D3.js działa na wszystkich przeglądarkach oprócz IE8 i starszych.
Serwer internetowy
Większość przeglądarek obsługuje lokalne pliki HTML bezpośrednio z lokalnego systemu plików. Istnieją jednak pewne ograniczenia, jeśli chodzi o ładowanie zewnętrznych plików danych. W ostatnich rozdziałach tego samouczka będziemy ładować dane z plików zewnętrznych, takich jakCSV i JSON. Dlatego będzie nam łatwiej, jeśli serwer WWW skonfigurujemy od samego początku.
Możesz użyć dowolnego serwera WWW, z którym czujesz się komfortowo - np. IIS, Apache itp.
Przeglądanie Twojej strony
W większości przypadków możemy po prostu otworzyć plik HTML w przeglądarce internetowej, aby go wyświetlić. Jednak podczas ładowania zewnętrznych źródeł danych bardziej niezawodne jest uruchomienie lokalnego serwera WWW i przeglądanie strony z serwera(http://localhost:8080).
D3.js to biblioteka JavaScript typu open source dla -
- Oparta na danych manipulacja modelem obiektu dokumentu (DOM).
- Praca z danymi i kształtami.
- Układanie elementów wizualnych dla danych liniowych, hierarchicznych, sieciowych i geograficznych.
- Umożliwienie płynnych przejść między stanami interfejsu użytkownika (UI).
- Umożliwianie efektywnej interakcji z użytkownikiem.
Standardy sieciowe
Zanim zaczniemy używać D3.js do tworzenia wizualizacji, musimy zapoznać się ze standardami sieciowymi. Następujące standardy sieciowe są intensywnie używane w D3.js.
- HyperText Markup Language (HTML)
- Model obiektu dokumentu (DOM)
- Kaskadowe arkusze stylów (CSS)
- Skalowalna grafika wektorowa (SVG)
- JavaScript
Przyjrzyjmy się szczegółowo każdemu z tych standardów sieciowych.
HyperText Markup Language (HTML)
Jak wiemy, HTML służy do strukturyzacji zawartości strony internetowej. Jest przechowywany w pliku tekstowym z rozszerzeniem „.html”.
Example - Typowy przykład kodu HTML „bare-bones” wygląda następująco
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Model obiektu dokumentu (DOM)
Kiedy strona HTML jest ładowana przez przeglądarkę, jest konwertowana na strukturę hierarchiczną. Każdy tag w HTML jest konwertowany na element / obiekt w DOM z hierarchią rodzic-dziecko. To sprawia, że nasz HTML ma bardziej logiczną strukturę. Po utworzeniu DOM łatwiej jest manipulować (dodawać / modyfikować / usuwać) elementami na stronie.
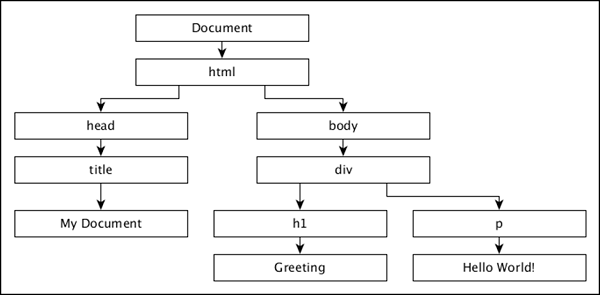
Pozwól nam zrozumieć DOM, używając następującego dokumentu HTML -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Model obiektu dokumentu powyższego dokumentu HTML jest następujący,

Kaskadowe arkusze stylów (CSS)
Podczas gdy HTML zapewnia strukturę stronie internetowej, style CSS sprawiają, że strona internetowa jest przyjemniejsza do oglądania. CSS to plikStyle Sheet Languageużywany do opisu prezentacji dokumentu napisanego w HTML lub XML (w tym dialektach XML, takich jak SVG lub XHTML). CSS opisuje, jak elementy powinny być renderowane na stronie internetowej.
Skalowalna grafika wektorowa (SVG)
SVG to sposób renderowania obrazów na stronie internetowej. SVG nie jest bezpośrednim obrazem, ale jest po prostu sposobem tworzenia obrazów za pomocą tekstu. Jak sama nazwa wskazuje, jest to plikScalable Vector. Skaluje się zgodnie z rozmiarem przeglądarki, więc zmiana rozmiaru przeglądarki nie spowoduje zniekształcenia obrazu. Wszystkie przeglądarki obsługują SVG z wyjątkiem IE 8 i starszych. Wizualizacje danych to reprezentacje wizualne i wygodnie jest używać SVG do renderowania wizualizacji za pomocą D3.js.
Pomyśl o SVG jak o płótnie, na którym możemy malować różne kształty. Na początek stwórzmy tag SVG -
<svg width = "500" height = "500"></<svg>Domyślną miarą SVG są piksele, więc nie musimy określać, czy naszą jednostką jest piksel. Teraz, jeśli chcemy narysować prostokąt, możemy go narysować za pomocą poniższego kodu -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Możemy narysować inne kształty w SVG, takie jak - Linia, Okrąg, Elipsa, Tekst i Ścieżka.
Podobnie jak stylizowanie elementów HTML, stylizowanie elementów SVG jest proste. Ustawmy kolor tła prostokąta na żółty. W tym celu musimy dodać atrybut „fill” i określić wartość na żółto, jak pokazano poniżej -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript to luźno napisany język skryptowy po stronie klienta, który jest wykonywany w przeglądarce użytkownika. JavaScript współdziała z elementami HTML (elementami DOM) w celu uczynienia internetowego interfejsu użytkownika interaktywnym. JavaScript implementujeECMAScript Standards, który obejmuje podstawowe funkcje oparte na specyfikacjach ECMA-262, a także inne funkcje, które nie są oparte na standardach ECMAScript. Znajomość JavaScript jest warunkiem koniecznym dla D3.js.
Wybór jest jedną z podstawowych koncepcji w D3.js. Opiera się na selektorach CSS. Pozwala nam wybrać jeden lub więcej elementów na stronie internetowej. Ponadto pozwala nam modyfikować, dołączać lub usuwać elementy w odniesieniu do predefiniowanego zbioru danych. W tym rozdziale zobaczymy, jak używać selekcji do tworzenia wizualizacji danych.
D3.js pomaga wybrać elementy ze strony HTML za pomocą dwóch następujących metod -
select()- Wybiera tylko jeden element DOM, dopasowując podany selektor CSS. Jeśli istnieje więcej niż jeden element dla danego selektora CSS, wybiera on tylko pierwszy.
selectAll()- Wybiera wszystkie elementy DOM, dopasowując podany selektor CSS. Jeśli jesteś zaznajomiony z wybieraniem elementów za pomocą jQuery, selektory D3.js są prawie takie same.
Przeanalizujmy szczegółowo każdą z metod.
Metoda select ()
Metoda select () wybiera element HTML na podstawie selektorów CSS. W selektorach CSS możesz definiować elementy HTML i uzyskiwać do nich dostęp na trzy sposoby -
- Znacznik elementu HTML (np. Div, h1, p, span itp.)
- Nazwa klasy elementu HTML
- Identyfikator elementu HTML
Zobaczmy to w akcji na przykładach.
Wybór według tagu
Możesz wybrać elementy HTML za pomocą jego TAG. Następująca składnia służy do wybierania elementów znacznika „div”,
d3.select(“div”)Example - Utwórz stronę „select_by_tag.html” i dodaj następujące zmiany,
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
</html>Żądając strony internetowej za pośrednictwem przeglądarki, na ekranie zobaczysz następujące dane wyjściowe -
Wybór według nazwy klasy
Elementy HTML stylizowane za pomocą klas CSS można wybierać za pomocą następującej składni.
d3.select(“.<class name>”)Utwórz stronę internetową „select_by_class.html” i dodaj następujące zmiany -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
alert(d3.select(".myclass").text());
</script>
</body>
</html>Żądając strony internetowej za pośrednictwem przeglądarki, na ekranie zobaczysz następujące dane wyjściowe -
Wybór według identyfikatora
Każdy element na stronie HTML powinien mieć unikalny identyfikator. Możemy użyć tego unikalnego identyfikatora elementu, aby uzyskać do niego dostęp za pomocą metody select (), jak określono poniżej.
d3.select(“#<id of an element>”)Utwórz stronę internetową „select_by_id.html” i dodaj następujące zmiany.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "hello">
Hello World!
</div>
<script>
alert(d3.select("#hello").text());
</script>
</body>
</html>Żądając strony internetowej za pośrednictwem przeglądarki, na ekranie zobaczysz następujące dane wyjściowe.
Dodawanie elementów DOM
Wybór D3.js zapewnia append() i text()metody dołączania nowych elementów do istniejących dokumentów HTML. Ta sekcja wyjaśnia szczegółowo dodawanie elementów DOM.
Metoda append ()
Metoda append () dołącza nowy element jako ostatnie dziecko elementu w bieżącym zaznaczeniu. Ta metoda może również modyfikować styl elementów, ich atrybuty, właściwości, HTML i zawartość tekstową.
Utwórz stronę internetową „select_and_append.html” i dodaj następujące zmiany -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span");
</script>
</body>
</html>Żądając strony internetowej za pośrednictwem przeglądarki, na ekranie można było zobaczyć następujące dane wyjściowe,
W tym przypadku metoda append () dodaje nowy zakres znaczników wewnątrz znacznika DIV, jak pokazano poniżej -
<div class = "myclass">
Hello World!<span></span>
</div>Metoda text ()
Metoda text () służy do ustawienia zawartości wybranych / dołączonych elementów. Zmieńmy powyższy przykład i dodajmy metodę text (), jak pokazano poniżej.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span").text("from D3.js");
</script>
</body>
</html>Teraz odśwież stronę, a zobaczysz następującą odpowiedź.
Tutaj powyższy skrypt wykonuje operację łączenia. D3.js inteligentnie wykorzystuje technikę zwanąchain syntax, z których możesz rozpoznać jQuery. Łącząc metody razem z kropkami, możesz wykonać kilka czynności w jednym wierszu kodu. To jest szybkie i łatwe. Ten sam skrypt może również uzyskać dostęp bez składni łańcucha, jak pokazano poniżej.
var body = d3.select("div.myclass");
var span = body.append("span");
span.text("from D3.js");Modyfikowanie elementów
D3.js udostępnia różne metody, html(), attr() i style()aby zmodyfikować zawartość i styl wybranych elementów. Zobaczmy, jak używać metod modyfikacji w tym rozdziale.
Metoda html ()
Metoda html () służy do ustawienia zawartości html wybranych / dołączonych elementów.
Utwórz stronę internetową „select_and_add_html.html” i dodaj następujący kod.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").html("Hello World! <span>from D3.js</span>");
</script>
</body>
</html>Żądając strony internetowej za pośrednictwem przeglądarki, na ekranie zobaczysz następujące dane wyjściowe.
Metoda attr ()
Metoda attr () służy do dodawania lub aktualizowania atrybutu wybranych elementów. Utwórz stronę internetową „select_and_modify.html” i dodaj następujący kod.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").attr("style", "color: red");
</script>
</body>
</html>Żądając strony internetowej za pośrednictwem przeglądarki, na ekranie zobaczysz następujące dane wyjściowe.
Metoda style ()
Metoda style () służy do ustawiania właściwości stylu wybranych elementów. Utwórz stronę internetową „select_and_style.html” i dodaj następujący kod.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").style("color", "red");
</script>
</body>
</html>Żądając strony internetowej za pośrednictwem przeglądarki, na ekranie zobaczysz następujące dane wyjściowe.
Metoda classed ()
Metoda classed () służy wyłącznie do ustawiania atrybutu „class” elementu HTML. Ponieważ pojedynczy element HTML może mieć wiele klas; musimy zachować ostrożność podczas przypisywania klasy do elementu HTML. Ta metoda wie, jak obsłużyć jedną lub wiele klas w elemencie i będzie wydajna.
Add class- Aby dodać klasę, drugi parametr metody klasyfikowanej musi mieć wartość true. Jest zdefiniowany poniżej -
d3.select(".myclass").classed("myanotherclass", true);Remove class- Aby usunąć klasę, drugi parametr metody klasyfikowanej musi mieć wartość false. Jest zdefiniowany poniżej -
d3.select(".myclass").classed("myanotherclass", false);Check class- Aby sprawdzić istnienie klasy, po prostu pomiń drugi parametr i podaj nazwę klasy, o którą pytasz. To zwróci prawdę, jeśli istnieje, fałsz, jeśli nie.
d3.select(".myclass").classed("myanotherclass");Zwróci to prawdę, jeśli jakikolwiek element w zaznaczeniu ma klasę. Posługiwać sięd3.select do wyboru pojedynczego elementu.
Toggle class - Aby przełączyć klasę do stanu przeciwnego - usuń ją, jeśli już istnieje, dodaj ją, jeśli jeszcze nie istnieje - możesz wykonać jedną z następujących czynności.
W przypadku pojedynczego elementu kod może wyglądać tak, jak pokazano poniżej -
var element = d3.select(".myclass")
element.classed("myanotherclass", !oneBar.classed("myanotherclass"));Metoda selectAll ()
Metoda selectAll () służy do zaznaczania wielu elementów w dokumencie HTML. Metoda select wybiera pierwszy element, ale metoda selectAll wybiera wszystkie elementy, które pasują do określonego ciągu selektora. W przypadku, gdy wybór nie pasuje do żadnego, zwraca pusty wybór. Możemy połączyć wszystkie dołączone metody modyfikujące,append(), html(), text(), attr(), style(), classed(),itp. również w metodzie selectAll (). W takim przypadku metody wpłyną na wszystkie pasujące elementy. Pozwól nam zrozumieć, tworząc nową stronę internetową „select_multiple.html” i dodając następujący skrypt -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h2 class = "myclass">Message</h2>
<div class = "myclass">
Hello World!
</div>
<script>
d3.selectAll(".myclass").attr("style", "color: red");
</script>
</body>
</html>Żądając strony internetowej za pośrednictwem przeglądarki, na ekranie zobaczysz następujące dane wyjściowe.
W tym przypadku metoda attr () ma zastosowanie do obu div i h2 tag a kolor tekstu w obu znacznikach zmieni się na czerwony.
Łączenie danych to kolejna ważna koncepcja w D3.js. Działa wraz z selekcjami i umożliwia nam manipulowanie dokumentem HTML w odniesieniu do naszego zestawu danych (seria wartości liczbowych). Domyślnie D3.js nadaje zestawowi danych najwyższy priorytet w swoich metodach, a każdy element zestawu danych odpowiada elementowi HTML. W tym rozdziale szczegółowo omówiono połączenia danych.
Co to jest łączenie danych?
Łączenie danych umożliwia nam wprowadzanie, modyfikowanie i usuwanie elementów (element HTML, a także osadzone elementy SVG) na podstawie zbioru danych w istniejącym dokumencie HTML. Domyślnie każdy element danych w zestawie danych odpowiada elementowi (graficznemu) w dokumencie.
Wraz ze zmianą zestawu danych można łatwo manipulować odpowiednim elementem. Łączenie danych tworzy ścisły związek między naszymi danymi a elementami graficznymi dokumentu. Łączenie danych sprawia, że manipulacja elementami na podstawie zbioru danych jest bardzo prostym i łatwym procesem.
Jak działa łączenie danych?
Podstawowym celem łączenia danych jest mapowanie elementów istniejącego dokumentu z podanym zestawem danych. Tworzy wirtualną reprezentację dokumentu w odniesieniu do danego zbioru danych i zapewnia metody pracy z wirtualną reprezentacją. Rozważmy prosty zestaw danych, jak pokazano poniżej.
[10, 20, 30, 25, 15]Zestaw danych składa się z pięciu elementów, więc można go przypisać do pięciu elementów dokumentu. Zmapujmy to na plikli elementu poniższego dokumentu przy użyciu metody selectAll () selektora i metody data () sprzężenia danych.
HTML
<ul id = "list">
<li><li>
<li></li>
</ul>Kod D3.js.
d3.select("#list").selectAll("li").data([10, 20, 30, 25, 15]);Teraz dokument zawiera pięć wirtualnych elementów. Pierwsze dwa wirtualne elementy to dwali element zdefiniowany w dokumencie, jak pokazano poniżej.
1. li - 10
2. li - 20Możemy użyć wszystkich metod modyfikujących elementy selektora, takich jak attr(), style(), text()itd. dla pierwszych dwóch li jak pokazano niżej.
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });Funkcja w metodzie text () jest używana do uzyskania rozszerzenia lidane mapowane elementów. Tutaj,d reprezentują pierwsze 10 li element i 20 na sekundę li element.
Kolejne trzy elementy można odwzorować na dowolne elementy i można to zrobić za pomocą metody enter () sprzężenia danych i metody append () selektora. Metoda enter () zapewnia dostęp do pozostałych danych (które nie są odwzorowywane na istniejące elementy), a metoda append () służy do tworzenia nowego elementu z odpowiednich danych. Stwórzmylirównież dla pozostałych pozycji danych. Mapa danych wygląda następująco -
3. li - 30
4. li - 25
5. li - 15Kod do utworzenia nowego elementu li jest następujący -
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });Łączenie danych zapewnia inną metodę o nazwie exit() method przetwarzanie elementów danych usuniętych dynamicznie ze zbioru danych, jak pokazano poniżej.
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()Tutaj usunęliśmy czwarty element ze zbioru danych i odpowiadający mu li za pomocą metod exit () i remove ().
Kompletny kod wygląda następująco -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<ul id = "list">
<li></li>
<li></li>
</ul>
<input type = "button" name = "remove" value = "Remove fourth value"
onclick = "javascript:remove()" />
<script>
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d)
{ return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
</script>
</body>
</html>Wynik powyższego kodu będzie następujący -
D3 zawiera zbiór modułów. Możesz używać każdego modułu niezależnie lub zestawu modułów razem do wykonywania operacji. W tym rozdziale szczegółowo opisano interfejs Array API.
Co to jest tablica?
Array zawiera sekwencyjną kolekcję elementów tego samego typu o stałym rozmiarze. Tablica jest używana do przechowywania kolekcji danych, ale często bardziej przydatne jest myślenie o tablicy jako o zbiorze zmiennych tego samego typu.
Konfigurowanie API
Możesz łatwo skonfigurować interfejs API za pomocą poniższego skryptu.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Metody interfejsu Array Statistics API
Poniżej przedstawiono niektóre z najważniejszych metod API statystyk tablicowych.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Omówmy szczegółowo każdy z nich.
d3.min (tablica)
Zwraca minimalną wartość w podanej tablicy w porządku naturalnym.
Example - Rozważ następujący skrypt.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - Powyższy skrypt zwraca minimalną wartość w tablicy 20 w konsoli.
d3.max (tablica)
Zwraca maksymalną wartość w danej tablicy.
Example - Rozważ następujący skrypt.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - Powyższy skrypt zwraca maksymalną wartość w tablicy (100) w konsoli.
d3.extent (tablica)
Zwraca minimalną i maksymalną wartość w podanej tablicy.
Example - Rozważ następujący skrypt.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - Powyższy skrypt zwraca wartość zakresu [20,100].
d3.sum (tablica)
Zwraca sumę podanej tablicy liczb. Jeśli tablica jest pusta, zwraca 0.
Example - Rozważ poniższe kwestie.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - Powyższy skrypt zwraca sumę 300.
d3.mean (tablica)
Zwraca średnią z podanej tablicy liczb.
Example - Rozważ poniższe kwestie.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - Powyższy skrypt zwraca średnią wartość jako 60. Podobnie można sprawdzić wartość mediany.
d3.quantile (tablica)
Zwraca p-kwantyl z podanej posortowanej tablicy liczb, gdzie p jest liczbą z zakresu [0, 1]. Na przykład medianę można obliczyć stosując p = 0,5, pierwszy kwartyl przy p = 0,25, a trzeci kwartyl przy p = 0,75. Ta implementacja wykorzystuje metodę R-7, domyślny język programowania R i Excel.
Example - Rozważmy następujący przykład.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Podobnie możesz sprawdzić inne wartości.
d3.variance (tablica)
Zwraca wariancję podanej tablicy liczb.
Example - Rozważ następujący skrypt.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - Powyższy skrypt zwraca wartość wariancji jako 1000.
d3.deviation (tablica)
Zwraca odchylenie standardowe podanej tablicy. Jeśli tablica ma mniej niż dwie wartości, zwraca wartość niezdefiniowaną.
Example - Rozważ poniższe kwestie.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - Powyższy skrypt zwraca wartość odchylenia jako 31,622776601683793.
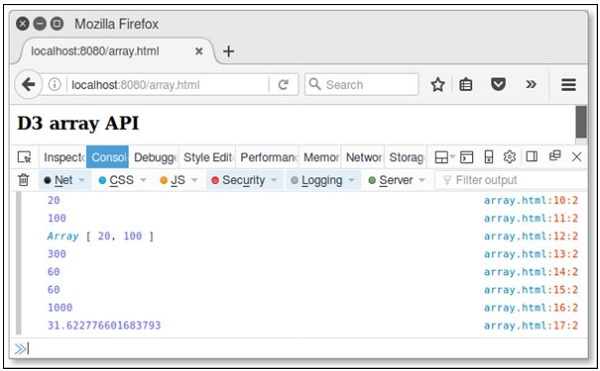
Example- Wykonajmy wszystkie omówione powyżej metody Array API za pomocą następującego skryptu. Utwórz stronę internetową „array.html” i dodaj do niej następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.

Metody interfejsu Array Search API
Poniżej przedstawiono kilka ważnych metod interfejsu API wyszukiwania w tablicy.
- d3.scan(array)
- d3. rosnąco (a, b)
Rozumiemy szczegółowo oba te zagadnienia.
d3.scan (tablica)
Ta metoda służy do wykonywania liniowego skanowania określonej tablicy. Zwraca indeks najmniejszego elementu do określonego komparatora. Poniżej zdefiniowano prosty przykład.
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3. rosnąco (a, b)
Ta metoda służy do wykonywania funkcji komparatora. Można go wdrożyć jako -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}Jeśli dla wbudowanej metody sortowania nie określono funkcji porównującej, domyślna kolejność jest alfabetyczna. Powyższa funkcja zwraca -1, jeśli a jest mniejsze niż b, lub 1, jeśli a jest większe niż b, lub 0.
Podobnie możesz wykonać metodę malejącą (a, b). Zwraca -1, jeśli a jest większe niż b, lub 1, jeśli a jest mniejsze niż b, lub 0. Ta funkcja wykonuje odwrotną kolejność naturalną.
Example -
Utwórz stronę internetową array_search.html i dodaj do niego następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następujący wynik.
Array Transformations API
Poniżej przedstawiono niektóre z najbardziej znanych metod API transformacji tablic.
- d3.cross (a, b [, reduktor])
- d3.merge(arrays)
- d3.pairs (tablica [, reduktor])
- d3.permute (tablica, indeksy)
- d3.zip(arrays)
Rozumiemy szczegółowo każdy z nich.
d3.cross (a, b [, reduktor])
Ta metoda służy do zwracania iloczynu kartezjańskiego podanych dwóch tablic a i b. Poniżej zdefiniowano prosty przykład.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (tablice)
Ta metoda jest używana do łączenia tablic i została zdefiniowana poniżej.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (tablica [, reduktor])
Ta metoda jest używana do parowania elementów tablicy i została zdefiniowana poniżej.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (tablica, indeksy)
Ta metoda służy do przeprowadzania permutacji z określonej tablicy i indeksów. Możesz również wprowadzić wartości z obiektu do tablicy. Jest to wyjaśnione poniżej.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (tablice)
Ta metoda służy do zwracania tablicy tablic. Jeśli tablice zawierają tylko jedną tablicę, zwracana tablica zawiera tablice jednoelementowe. Jeśli nie określono argumentu, zwracana tablica jest pusta. Jest to zdefiniowane poniżej.
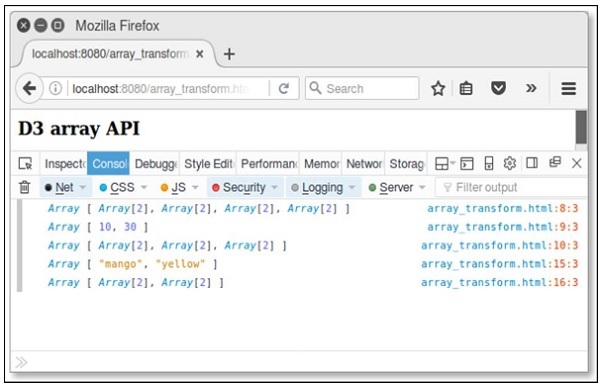
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - Utwórz stronę internetową array_transform i dodaj do niego następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.

Kolekcja to po prostu obiekt, który grupuje wiele elementów w jedną jednostkę. Jest również nazywany pojemnikiem. W tym rozdziale opisano szczegółowo interfejs API kolekcji.
Konfigurowanie API
Możesz skonfigurować interfejs API za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Metody interfejsu API kolekcji
Kolekcje API zawiera obiekty, mapy, zbiory i gniazda. Poniżej przedstawiono najczęściej używane metody API kolekcji.
- Objects API
- Maps API
- Ustawia API
- Nests API
Przyjrzyjmy się szczegółowo każdemu z tych interfejsów API.
Objects API
API obiektowe jest jednym z ważnych typów danych. Obsługuje następujące metody -
d3.keys(object) - Ta metoda zawiera klucze właściwości obiektu i zwraca tablicę nazw właściwości.
d3.values(object) - Ta metoda zawiera wartości obiektu i zwraca tablicę wartości właściwości.
d3.entries(object)- Ta metoda służy do zwracania tablicy zawierającej klucze i wartości określonego obiektu. Każdy wpis jest obiektem z kluczem i wartością.
Example - Rozważmy następujący kod.
d3.entries({one: 1})Tutaj klucz to jeden, a wartość to 1.
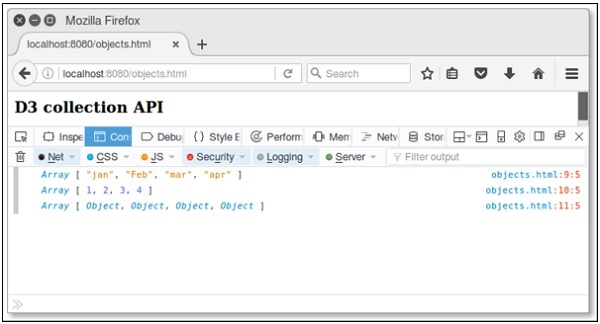
Example - Utwórz stronę internetową objects.html i dodaj do niego następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczysz następującą odpowiedź.

Maps API
Mapa zawiera wartości oparte na parach klucza i wartości. Każda para klucz i wartość jest nazywana pozycją. Mapa zawiera tylko unikalne klucze. Przydatne jest wyszukiwanie, aktualizowanie lub usuwanie elementów na podstawie klucza. Przyjrzyjmy się szczegółowo różnym metodom interfejsu API Map Google.
d3.map([object[, key]])- Ta metoda służy do tworzenia nowej mapy. Obiekt służy do kopiowania wszystkich wyliczalnych właściwości.
map.has(key) - Ta metoda służy do sprawdzania, czy mapa zawiera wpis dla określonego ciągu kluczy.
map.get(key) - Ta metoda służy do zwracania wartości określonego ciągu klucza.
map.set(key, value)- Ta metoda służy do ustawiania wartości określonego ciągu klucza. Jeśli mapa miała wcześniej wpis dla tego samego ciągu klucza, stary wpis jest zastępowany nową wartością.
map.remove(key)- Służy do usuwania wpisu mapy. Jeśli klucz nie zostanie określony, zwraca wartość false.
map.clear() - Usuwa wszystkie wpisy z tej mapy.
map.keys() - Zwraca tablicę kluczy łańcuchowych dla każdego wpisu w tej mapie.
map.values() - Zwraca tablicę wartości dla każdego wpisu w tej mapie.
map.entries() - Zwraca tablicę obiektów klucz-wartość dla każdego wpisu w tej mapie.
(x) map.each(function) - Ta metoda służy do wywoływania określonej funkcji dla każdego wpisu na mapie.
(xi) map.empty() - Zwraca prawdę wtedy i tylko wtedy, gdy ta mapa ma zero wpisów.
(xii) map.size() - Zwraca liczbę wpisów na tej mapie.
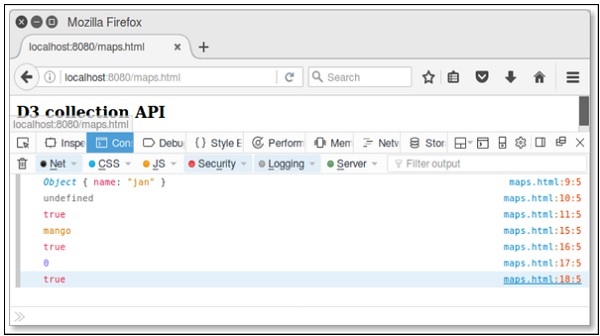
Example - Utwórz stronę internetową maps.html i dodaj do niego następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.

Podobnie możesz wykonywać inne operacje.
Ustawia API
Zestaw to kolekcja, która nie może zawierać zduplikowanych elementów. Modeluje matematyczną abstrakcję zbioru. Przyjrzyjmy się szczegółowo różnym metodom Sets API.
d3.set([array[, accessor]])- Ta metoda służy do tworzenia nowego zestawu. Tablica służy do dodawania wartości ciągów. Akcesor jest opcjonalny.
set.has(value) - Ta metoda służy do sprawdzania, czy zestaw zawiera wpis dla określonego ciągu wartości.
set.add(value) - Służy do dodawania określonego ciągu wartości do zestawu.
set.remove(value) - Służy do usuwania zestawu zawierającego określony ciąg wartości.
set.clear() - usuwa wszystkie wartości z tego zestawu.
set.values() - Ta metoda służy do zwracania tablicy wartości do zestawu.
set.empty() - Zwraca prawdę wtedy i tylko wtedy, gdy ten zestaw ma wartości zerowe.
set.size() - Zwraca liczbę wartości w tym zestawie.
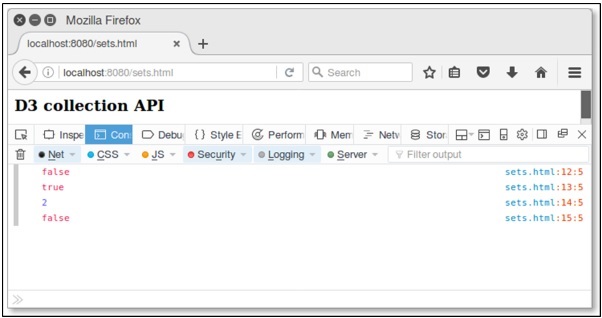
Example - Utwórz stronę internetową sets.html i dodaj do niego następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź na naszym ekranie.

Podobnie możemy wykonywać inne operacje.
Nests API
Zagnieżdżanie API zawiera elementy w tablicy i działa w hierarchicznej strukturze drzewa. Przyjrzyjmy się szczegółowo różnym metodom interfejsu Nests API.
d3.nest() - Ta metoda służy do tworzenia nowego gniazda.
nest.key(key)- Ta metoda służy do inicjowania nowej funkcji klawisza. Ta funkcja służy do wywoływania każdego elementu w tablicy wejściowej i zwracania elementów w grupie.
nest.sortKeys(comparator)- Ta metoda służy do sortowania kluczy w określonym komparatorze. Funkcja jest zdefiniowana jako d3. Rosnąco lub d3. Malejąco.
nest.sortValues(comparator)- Ta metoda służy do sortowania wartości w określonym komparatorze. Funkcja komparatora sortuje elementy liści.
nest.map(array)- Ta metoda służy do stosowania określonej tablicy i zwracania zagnieżdżonej mapy. Każdy wpis w zwróconej mapie odpowiada odrębnej wartości klucza zwróconej przez pierwszą funkcję klucza. Wartość wpisu zależy od liczby zarejestrowanych funkcji klawiszy.
nest.object(array) - Ta metoda służy do zastosowania operatora zagnieżdżania do określonej tablicy i zwrócenia zagnieżdżonego obiektu.
nest.entries(array) - Ta metoda służy do zastosowania operatora zagnieżdżania do określonej tablicy i zwrócenia tablicy wpisów klucz-wartość.
Rozważ prostą stronę internetową nest.html wykonać wyżej omówione metody zagnieżdżania.
Example - Rozważmy następujący przykład.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>Teraz sprawdź wynik w przeglądarce, a zobaczymy następujący wynik.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]Selekcje to potężna transformacja modelu obiektowego dokumentu (DOM) oparta na danych. Służy do ustawiania atrybutów, stylów, właściwości, HTML lub zawartości tekstowej i wielu innych. W tym rozdziale szczegółowo opisano interfejs API selekcji.
Konfiguracja API
Możesz skonfigurować interfejs API bezpośrednio za pomocą poniższego skryptu.
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script>
</script>Metody wyboru interfejsu API
Poniżej przedstawiono najważniejsze metody w API selekcji.
- d3.selection()
- d3.select(selector)
- d3.selectAll(selector)
- selection.selectAll(selector)
- selection.filter(filter)
- selection.merge(other)
- d3.matcher(selector)
- d3.creator(name)
- selection.each(function)
- selection.call (funkcja [, argumenty…])
- d3.local()
- local.set (węzeł, wartość)
- local.get(node)
- local.remove(node)
Omówmy teraz szczegółowo każdą z nich.
d3.selection ()
Ta metoda służy do wybierania elementu głównego. Ta funkcja może być również używana do testowania wyborów lub do rozszerzania wyboru d3js.
d3.select (selektor)
Ta metoda służy do wybierania pierwszego elementu, który pasuje do określonego ciągu selektora.
Example - Rozważmy następujący przykład.
var body = d3.select("body");Jeśli selektor nie jest łańcuchem, wybiera określony węzeł, który jest zdefiniowany poniżej.
d3.select("p").style("color", "red");d3.selectAll (selektor)
Ta metoda wybiera wszystkie elementy, które pasują do określonego ciągu selektora.
Example - Rozważmy następujący przykład.
var body = d3.selectAll("body");Jeśli selektor nie jest łańcuchem, wybiera określoną tablicę węzłów, która jest zdefiniowana poniżej.
d3.selectAll("body").style("color", "red");selection.selectAll (selektor)
Ta metoda służy do wybierania elementu. Wybiera elementy podrzędne, które pasują do określonego ciągu selektora. Elementy w zwróconym wyborze są grupowane według odpowiadającego im węzła nadrzędnego w tym wyborze. Jeśli żaden element nie pasuje do określonego selektora dla bieżącego elementu lub jeśli selektor ma wartość null, grupa pod bieżącym indeksem będzie pusta.
Example - Rozważmy następujący przykład.
var b = d3.selectAll("p").selectAll("b");selection.filter (filtr)
Ta metoda służy do filtrowania zaznaczenia, zwracając nowe zaznaczenie zawierające tylko elementy, dla których określony filtr ma wartość true.
Example - Rozważmy następujący przykład.
var even = d3.selectAll("tr").filter(":nth-child(odd)");Tutaj filtrowanie wybranych wierszy tabeli zwraca tylko nieparzyste.
selection.merge (inne)
Ta metoda służy do zwracania nowego wyboru łączącego się z określonym innym wyborem.
Example - Rozważmy następujący przykład.
var rect = svg.selectAll("rect").data(data);
rect.enter().append("rect").merge(rect);d3.matcher (selektor)
Ta metoda służy do przypisywania określonego selektora. Zwraca funkcję, która zwraca prawdę.
Example - Rozważmy następujący przykład.
var p = selection.filter(d3.matcher("p"));d3.creator (nazwa)
Ta metoda służy do przypisania określonej nazwy elementu. Zwraca funkcję, która tworzy element o podanej nazwie przy założeniu, że jest to element nadrzędny.
Example - Rozważmy następujący przykład.
selection.append(d3.creator("p"));selection.each (funkcja)
Ta metoda jest używana do wywołania określonej funkcji dla każdego wybranego elementu, w kolejności przekazanej przez bieżące odniesienie (d), bieżący indeks (i) i bieżącą grupę (węzły) z tym jako bieżący element DOM (węzły [i ]). Jest to wyjaśnione poniżej.
parent.each(function(p, j) {
d3.select(this)
.selectAll(".child")
.text(function(d, i) { return "child " + d.name + " of " + p.name; });
});selection.call (funkcja [, argumenty…])
Służy do wywołania określonej funkcji dokładnie raz. Składnia jest pokazana poniżej.
function name(selection, first, last) {
selection.attr("first-name", first).attr("last-name", last);
}Tę metodę można określić, jak pokazano poniżej.
d3.selectAll("p").call(name, "Adam", "David");d3.local ()
D3 local pozwala zdefiniować stan lokalny, który jest niezależny od danych.
Example - Rozważmy następujący przykład.
var data = d3.local();W przeciwieństwie do var, wartość każdego local jest również określana przez DOM.
local.set (węzeł, wartość)
Ta metoda ustawia wartość tego lokalnego w określonym węźle na wartość.
Example - Rozważmy następujący przykład.
selection.each(function(d)
{ data.set(this, d.value); });
local.get(node)Ta metoda zwraca wartość tego lokalnego w określonym węźle. Jeśli węzeł nie definiuje tego lokalnego, zwraca wartość od najbliższego przodka, który go definiuje.
local.remove (węzeł)
Ta metoda usuwa wartość tego lokalnego z określonego węzła. Zwraca prawdę, jeśli zdefiniowano węzeł, w przeciwnym razie zwraca fałsz.
Ścieżki służą do rysowania prostokątów, okręgów, elips, polilinii, wielokątów, prostych linii i krzywych. Ścieżki SVG reprezentują kontur kształtu, który może być obrysowany, wypełniony, użyty jako ścieżka przycinająca lub dowolna kombinacja wszystkich trzech. W tym rozdziale szczegółowo opisano interfejs Paths API.
Konfigurowanie ścieżek
Możesz skonfigurować Paths API za pomocą poniższego skryptu.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script>
</script>Metody API ścieżek
Poniżej opisano pokrótce niektóre z najczęściej używanych metod interfejsu Paths API.
d3.path() - Ta metoda służy do tworzenia nowej ścieżki.
path.moveTo(x, y) - Ta metoda służy do przenoszenia określonych wartości x i y.
path.closePath() - Ta metoda służy do zamykania bieżącej ścieżki.
path.lineTo(x, y) - Ta metoda służy do tworzenia linii od bieżącego punktu do zdefiniowanych wartości x, y.
path.quadraticCurveTo(cpx, cpy, x, y) - Ta metoda służy do rysowania krzywej kwadratowej od bieżącego punktu do określonego punktu.
path.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y) - Ta metoda służy do rysowania krzywej Beziera od bieżącego punktu do określonego punktu.
path.arcTo(x1, y1, x2, y2, radius) - Ta metoda służy do rysowania łuku kołowego od bieżącego punktu do określonego punktu (x1, y1) i zakończenia linii między określonymi punktami (x1, y1) i (x2, y2).
path.arc(x, y, radius, startAngle, endAngle[, anticlockwise])- Ta metoda służy do rysowania łuku kołowego do określonego środka (x, y), promienia, startAngle i endAngle. Jeśli prawdą jest wartość przeciwna do ruchu wskazówek zegara, to łuk jest rysowany w kierunku przeciwnym do ruchu wskazówek zegara, w przeciwnym razie jest rysowany w kierunku zgodnym z ruchem wskazówek zegara.
path.rect(x, y, w, h)- Ta metoda służy do tworzenia nowej ścieżki podrzędnej zawierającej tylko cztery punkty (x, y), (x + w, y), (x + w, y + h), (x, y + h). Dzięki tym czterem punktom połączonym liniami prostymi ścieżka podrzędna jest oznaczona jako zamknięta. Równoważne z context.rect i używa poleceń „lineto” SVG.
path.toString() - Zwraca ciąg znaków reprezentujący tę ścieżkę zgodnie ze specyfikacją danych ścieżki SVG.
Przykład
Narysujmy prostą linię w D3 za pomocą path API. Utwórz stronę internetowąlinepath.html i dodaj w nim następujące zmiany.
<!DOCTYPE html>
<meta charset = "UTF-8">
<head>
<title>SVG path line Generator</title>
</head>
<style>
path {
fill: green;
stroke: #aaa;
}
</style>
<body>
<svg width = "600" height = "100">
<path transform = "translate(200, 0)" />
</svg>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<script>
var data = [[0, 20], [50, 30], [100, 50], [200, 60], [300, 90]];
var lineGenerator = d3.line();
var pathString = lineGenerator(data);
d3.select('path').attr('d', pathString);
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następujący wynik.
D3.js zapewnia funkcje skalowania do przeprowadzania transformacji danych. Te funkcje mapują domenę wejściową do zakresu wyjściowego.
Konfigurowanie API
Możemy skonfigurować API bezpośrednio za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-format.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-time.v1.min.js"></script>
<script src = "https://d3js.org/d3-time-format.v2.min.js"></script>
<script src = "https://d3js.org/d3-scale.v1.min.js"></script>
<script>
</script>Metody API skalowania
D3 zapewnia następujące ważne metody skalowania dla różnych typów wykresów. Rozumiemy więc szczegółowo.
d3.scaleLinear() - Konstruuje ciągłą skalę liniową, w której możemy wprowadzać mapy danych (dziedzinowe) do określonego zakresu wyjściowego.
d3.scaleIdentity() - Skonstruuj skalę liniową, w której dane wejściowe są takie same jak dane wyjściowe.
d3.scaleTime() - Skonstruuj skalę liniową, w której dane wejściowe znajdują się w datach, a wynik w liczbach.
d3.scaleLog() - Skonstruuj skalę logarytmiczną.
d3.scaleSqrt() - Skonstruuj skalę pierwiastkową.
d3.scalePow() - Skonstruuj wykładniczą skalę.
d3.scaleSequential() - Skonstruuj skalę sekwencyjną, w której zakres wyjściowy jest ustalony przez funkcję interpolatora.
d3.scaleQuantize() - Skonstruuj skalę kwantyzacji z dyskretnym zakresem wyjściowym.
d3.scaleQuantile() - Skonstruuj skalę kwantyli, w której dane próbki wejściowej są odwzorowywane na dyskretny zakres wyjściowy.
d3.scaleThreshold() - Skonstruuj skalę, w której dowolne dane wejściowe są odwzorowywane na dyskretny zakres wyjściowy.
d3.scaleBand() - Skale pasmowe są podobne do skal porządkowych, z tym wyjątkiem, że zakres wyjściowy jest ciągły i numeryczny.
d3.scalePoint() - Skonstruuj skalę punktową.
d3.scaleOrdinal() - Skonstruuj skalę porządkową, w której dane wejściowe zawierają alfabety i są odwzorowywane na dyskretny numeryczny zakres wyjściowy.
Zanim przejdziemy do praktycznego przykładu, najpierw zrozummy dwa terminy -
Domain - Domena oznacza minimalne i maksymalne wartości danych wejściowych.
Range - Zakres to zakres wyjściowy, na który chcielibyśmy mapować wartości wejściowe ...
Przykład roboczy
Wykonajmy w tym przykładzie funkcję d3.scaleLinear. Aby to zrobić, musisz wykonać następujące czynności -
Step 1 - Define variables - Zdefiniuj zmienne SVG i dane przy użyciu poniższego kodowania.
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;Step 2 - Create linear scale - Użyj poniższego kodu, aby utworzyć skalę liniową.
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);Tutaj, dla minimalnej i maksymalnej wartości dla naszej domeny ręcznie, możemy użyć wbudowanego d3.min() i d3.max() funkcje, które zwrócą odpowiednio minimalne i maksymalne wartości z naszej tablicy danych.
Step 3 - Append SVG attributes - Dołącz elementy SVG, korzystając z kodu podanego poniżej.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);Step 4 - Apply transformation - Zastosuj transformację za pomocą poniższego kodu.
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});Step 5 - Append rect elements - Dołącz elementy prostokątne do skalowania, jak pokazano poniżej.
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)Step 6 - Display data - Teraz wyświetl dane używając kodowania podanego poniżej.
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });Step 7 - Working Example - Teraz stwórzmy wykres słupkowy za pomocą funkcji d3.scaleLinear () w następujący sposób.
Utwórz stronę internetową „scales.html” i dodaj do niej następujące zmiany.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var data = [100, 200, 300, 350, 400, 250]
var width = 500, barHeight = 20, margin = 1;
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2).attr("dy", ".35em")
.text(function (d) { return d; });
</script>
</body>
</html>Powyższy kod wyświetli następujący wynik w przeglądarce.
D3 zapewnia funkcje do rysowania osi. Oś składa się z linii, znaczników i etykiet. Oś używa skali, więc każdej osi trzeba będzie nadać skalę do pracy.
Konfiguracja Axis API
Możesz skonfigurować interfejs API za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
<script>
</script>Metody Axis API
D3 zapewnia następujące istotne funkcje do rysowania osi. Opisano je w skrócie w następujący sposób.
d3.axisTop() - Ta metoda służy do tworzenia górnej osi poziomej.
d3.axisRight() - Ta metoda służy do tworzenia pionowej osi zorientowanej w prawo.
d3.axisBottom() - Ta metoda służy do tworzenia dolnej osi poziomej.
d3.axisLeft() - Tworzy lewą oś pionową.
Przykład roboczy
Nauczmy się, jak dodać osie X i Y do wykresu. Aby to zrobić, musimy przestrzegać poniższych kroków.
Step 1 - Define variables - Zdefiniuj SVG i zmienne danych za pomocą poniższego kodu.
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);Step 2 - Create a scale linear function - Utwórz funkcję liniową skali dla obu osi X i Y, jak zdefiniowano poniżej.
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);Tutaj stworzyliśmy skalę liniową i określiliśmy dziedzinę i zakres.
Step 3 - Add scales to x-axis - Teraz możemy dodać skale do osi X za pomocą następującego kodu.
var x_axis = d3.axisBottom()
.scale(xscale);Tutaj używamy d3.axisBottom, aby utworzyć naszą oś X i zapewnić jej skalę, która została wcześniej zdefiniowana.
Step 4 - Add scales to the y-axis - Użyj poniższego kodu, aby dodać skale do osi y.
var y_axis = d3.axisLeft()
.scale(yscale);Tutaj używamy d3.axisLeft, aby utworzyć naszą oś y i zapewnić jej skalę, którą zdefiniowaliśmy powyżej.
Step 5 - Apply transformation - Możesz dołączyć element grupy i wstawić oś x, y, która jest zdefiniowana poniżej.
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);Step 6 - Append group elements - Zastosuj przejście i grupuj elementy za pomocą następującego kodu.
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)Step 7 - Working Example- Pełna lista kodów znajduje się w poniższym bloku kodu. Utwórz stronę internetowąaxes.html i dodaj do niego następujące zmiany.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg text {
fill: purple;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [100, 120, 140, 160, 180, 200];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom().scale(xscale);
var y_axis = d3.axisLeft().scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następujące zmiany.
W tym rozdziale omówiono różne generatory kształtów w D3.js.
Konfigurowanie API
Możesz skonfigurować interfejs API kształtów przy użyciu następującego skryptu.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script src = "https://d3js.org/d3-shape.v1.min.js"></script>
<script>
</script>Generatory kształtów
D3.js obsługuje różne kształty. Przyjrzyjmy się szczegółowo widocznym kształtom.
Arcs API
Generator łuku tworzy kształt koła lub pierścienia. Użyliśmy tych metod API w poprzednim rozdziale o wykresach kołowych. Przyjrzyjmy się szczegółowo różnym metodom Arcs API.
d3.arc() - Ta metoda służy do tworzenia nowego generatora łuku.
arc(args)- Służy do generowania łuku z określonymi podanymi argumentami. Poniżej zdefiniowano domyślne ustawienia promienia i kątów obiektu.
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});
</script>arc.centroid(args) - Ta metoda jest używana do obliczenia środka [x, y] linii środkowej łuku z określonymi argumentami.
arc.innerRadius([radius])- Ta metoda służy do ustawienia wewnętrznego promienia z podanego promienia i zwrócenia generatora łuku. Jest zdefiniowany poniżej -
function innerRadius(d) {
return d.innerRadius;
}arc.outerRadius([radius])- Ta metoda służy do ustawienia promienia zewnętrznego z podanego promienia i zwrócenia generatora łuku. Jest zdefiniowany w następujący sposób.
function outerRadius(d) {
return d.outerRadius;
}arc.cornerRadius([radius])- Ta metoda służy do ustawienia promienia narożnika z podanego promienia i zwrócenia generatora łuku. Jest zdefiniowany w następujący sposób.
function cornerRadius() {
return 0;
}Jeśli promień narożnika jest większy od zera, narożniki łuku są zaokrąglane przy użyciu okręgów o podanym promieniu. Promień narożnika nie może być większy niż (externalRadius - innerRadius) / 2.
arc.startAngle([angle])- Metoda ta służy do ustawienia kąta początkowego funkcji od podanego kąta. Jest zdefiniowany w następujący sposób -
function startAngle(d) {
return d.startAngle;
}arc.endAngle([angle])- Metoda ta służy do ustawienia kąta końcowego funkcji od podanego kąta. Jest zdefiniowany w następujący sposób.
function endAngle(d) {
return d.endAngle;
}arc.padAngle([angle])- Metoda ta służy do ustawienia kąta padu do funkcji od podanego kąta. Jest zdefiniowany w następujący sposób.
function padAngle() {
return d && d.padAngle;
}(x) arc.padRadius([radius])- Ta metoda służy do ustawienia promienia podkładki na określoną funkcję z podanego promienia. Promień padu określa stałą odległość liniową oddzielającą sąsiednie łuki, zdefiniowaną jako padRadius * padAngle.
(xi) arc.context([context]) - Ta metoda służy do ustawiania kontekstu i zwracania generatora łuku.
Pies API
Ten interfejs API służy do tworzenia generatora kołowego. Te metody API wykonaliśmy w poprzednim rozdziale. Omówimy szczegółowo wszystkie te metody.
d3.pie() - Konstruuje nowy generator kołowy z ustawieniami domyślnymi.
pie(data[, arguments])- Ta metoda służy do generowania kołowego dla podanych wartości tablicy. Zwraca tablicę obiektów. Obiekty są kątami łuku punktu odniesienia. Każdy obiekt ma następujące właściwości -
data- dane wejściowe; odpowiedni element w tablicy danych wejściowych.
value - wartość liczbowa łuku.
index - indeks łuku.
startAngle - kąt początkowy łuku.
endAngle - kąt końcowy łuku.
padAngle - kąt padu łuku.
pie.value([value])- Ta metoda służy do ustawiania wartości określonej funkcji i generowania kołowego. Jest zdefiniowany w następujący sposób -
function value(d) {
return d;
}pie.sort([compare])- Ta metoda służy do sortowania danych do określonej funkcji i generuje ciasto. Funkcja komparatora jest zdefiniowana w następujący sposób.
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); }
);W tym przypadku funkcja porównania przyjmuje dwa argumenty „a” i „b”, każdy element z tablicy danych wejściowych. Jeśli łuk „a” powinien znajdować się przed łukiem „b”, wówczas komparator musi zwrócić liczbę mniejszą od zera. Jeśli łuk „a” powinien znajdować się po łuku „b”, wówczas komparator musi zwrócić liczbę większą od zera.
pie.sortValues([compare])- Ta metoda służy do porównywania wartości z danej funkcji i generowania kołowego. Funkcja jest zdefiniowana w następujący sposób.
function compare(a, b) {
return b - a;
}pie.startAngle([angle])- Ta metoda służy do ustawienia kąta początkowego ciasta na określoną funkcję. Jeśli kąt nie jest określony, zwraca bieżący kąt początkowy. Jest zdefiniowany w następujący sposób.
function startAngle() {
return 0;
}pie.endAngle([angle])- Ta metoda służy do ustawiania kąta końcowego ciasta na określoną funkcję. Jeśli kąt nie jest określony, zwraca bieżący kąt końcowy. Jest zdefiniowany w następujący sposób.
function endAngle() {
return 2 * Math.PI;
}pie.padAngle([angle])- Ta metoda służy do ustawiania kąta padu na określoną funkcję i generowania ciasta. Funkcja jest zdefiniowana w następujący sposób.
function padAngle() {
return 0;
}Lines API
Lines API służy do generowania linii. Użyliśmy tych metod API wGraphsrozdział. Przeanalizujmy szczegółowo każdą metodę.
d3.line() - Ta metoda służy do tworzenia nowego generatora linii.
line(data) - Ta metoda służy do generowania wiersza dla podanej tablicy danych.
line.x([x])- Ta metoda służy do ustawiania metody dostępu x do określonej funkcji i generuje linię. Funkcja została zdefiniowana poniżej,
function x(d) {
return d[0];
}line.y([y])- Ta metoda służy do ustawiania metody dostępu „y” do określonej funkcji i generuje linię. Funkcja jest zdefiniowana w następujący sposób.
function y(d) {
return d[1];
}line.defined([defined])- Ta metoda służy do ustawiania zdefiniowanego akcesorium do określonej funkcji. Jest zdefiniowany w następujący sposób.
function defined() {
return true;
}line.curve([curve]) - Służy do ustawiania krzywej i generowania linii.
line.context([context])- Ta metoda służy do ustawiania kontekstu i generowania linii. Jeśli kontekst nie jest określony, zwraca wartość null.
d3.lineRadial()- Ta metoda służy do tworzenia nowej linii promieniowej; jest odpowiednikiem generatora linii kartezjańskiej.
lineRadial.radius([radius])- Ta metoda służy do rysowania linii promieniowej, a metoda dostępu zwraca promień. Zajmuje odległość od początku (0,0).
W następnym rozdziale dowiemy się o API kolorów w D3.js.
Kolory są wyświetlane w połączeniu CZERWONY, ZIELONY i NIEBIESKI. Kolory można określić na różne sposoby -
- Według nazw kolorów
- Jako wartości RGB
- Jako wartości szesnastkowe
- Jako wartości HSL
- Jako wartości HWB
Interfejs API d3-color zapewnia reprezentacje dla różnych kolorów. W interfejsie API można wykonywać operacje konwersji i manipulacji. Rozumiemy szczegółowo te operacje.
Konfigurowanie API
Możesz bezpośrednio załadować API za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Podstawowe operacje
Przejdźmy przez podstawowe operacje kolorystyczne w D3.
Convert color value to HSL - Aby przekonwertować wartość koloru na HSL, użyj następującego Example -
var convert = d3.hsl("green");Odcień można obracać o 45 °, jak pokazano poniżej.
convert.h + = 45;Podobnie możesz zmienić poziom nasycenia. Aby zmniejszyć wartość koloru, możesz zmienić wartość krycia, jak pokazano poniżej.
convert.opacity = 0.5;Metody Color API
Poniżej przedstawiono niektóre z najważniejszych metod Color API.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Przyjrzyjmy się szczegółowo każdej z tych metod Color API.
d3.color (specyfikator)
Służy do analizowania określonego koloru CSS i zwracania koloru RGB lub HSL. Jeśli specyfikator nie zostanie podany, zwracana jest wartość null.
Example - Rozważmy następujący przykład.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Na naszym ekranie zobaczymy następującą odpowiedź -
{r: 0, g: 128, b: 0, opacity: 1}kolor. przezroczystość
Jeśli chcemy wyblaknąć kolor, możemy zmienić wartość krycia. Jest w zakresie [0, 1].
Example - Rozważmy następujący przykład.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Na ekranie zobaczymy następującą odpowiedź -
1color.rgb ()
Zwraca wartość RGB dla koloru. Rozważmy następujący przykład.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Na naszym ekranie zobaczymy następującą odpowiedź.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Zwraca łańcuch reprezentujący kolor zgodnie ze specyfikacją CSS Object Model. Rozważmy następujący przykład.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Na naszym ekranie zobaczymy następującą odpowiedź.
rgb(0, 128, 0)color.displayable ()
Zwraca wartość true, jeśli kolor można wyświetlić. Zwraca fałsz, jeśli wartość koloru RGB jest mniejsza niż 0 lub większa niż 255, lub jeśli krycie nie mieści się w zakresie [0, 1]. Rozważmy następujący przykład.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Na naszym ekranie zobaczymy następującą odpowiedź.
trued3.rgb (kolor)
Ta metoda służy do tworzenia nowego koloru RGB. Rozważmy następujący przykład.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Na ekranie zobaczymy następującą odpowiedź.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (kolor)
Służy do tworzenia nowego koloru HSL. Wartości są ujawniane jako właściwości h, s i l w zwracanym wystąpieniu. Rozważmy następujący przykład.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Na ekranie zobaczymy następującą odpowiedź.
330
0.5d3.lab (kolor)
Tworzy nowy kolor Lab. Wartości kanału są ujawniane jako właściwości „l”, „a” i „b” w zwróconej instancji.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Na ekranie zobaczymy następującą odpowiedź.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (kolor)
Konstruuje nowy kolor HCL. Wartości kanału są ujawniane jako właściwości h, c i l w zwracanej instancji. Rozważmy następujący przykład.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Na ekranie zobaczymy następującą odpowiedź.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (kolor)
Tworzy nowy kolor Cubehelix. Wartości są ujawniane jako właściwości h, s i l w zwracanym wystąpieniu. Rozważmy następujący przykład.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Na ekranie zobaczymy następującą odpowiedź,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Przykład roboczy
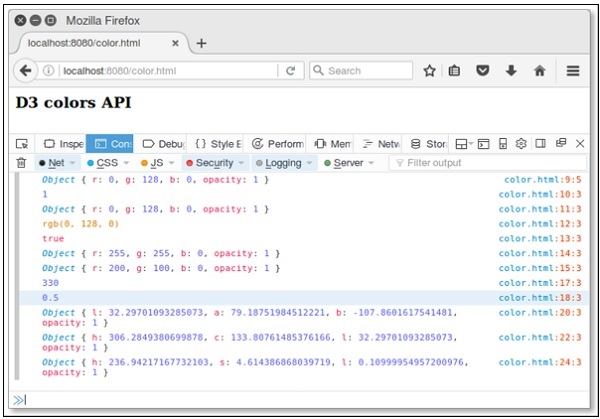
Stwórzmy nową stronę internetową - color.htmlaby wykonać wszystkie metody Color API. Pełna lista kodów została zdefiniowana poniżej.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.

Przejścia D3 przyjmują wybór elementów i dla każdego elementu; stosuje przejście do części aktualnej definicji elementu.
Konfigurowanie API
Interfejs API przejścia można skonfigurować za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script>
</script>Metody interfejsu API przejścia
Przyjrzyjmy się szczegółowo metodom Transition API.
Wybór elementów
Omówmy szczegółowo różne wybrane elementy.
selection.transition([name])- Ta metoda służy do zwracania nowego przejścia wyboru z nazwą. Jeśli nazwa nie jest określona, zwraca wartość null.
selection.interrupt([name]) - Metoda ta służy do przerywania wybranych elementów przejścia nazwą i jest zdefiniowana poniżej.
selection.interrupt().selectAll("*").interrupt();d3.interrupt(node[, name]) - Ta metoda służy do przerwania przejścia o określonej nazwie w określonym węźle.
d3.transition([name]) - Ta metoda służy do zwracania nowego przejścia o określonej nazwie.
transition.select(selector) - Ta metoda służy do wybierania pierwszego elementu, który pasuje do określonego selektora i zwraca przejście w wyniku wyboru, który jest zdefiniowany poniżej.
transition
.selection()
.select(selector)
.transition(transition)transition.selectAll(selector)- Ta metoda służy do wybierania wszystkich elementów, które pasują do określonego selektora, i zwraca przejście w wyniku wyboru. Jest zdefiniowany poniżej -
transition
.selection()
.selectAll(selector)
.transition(transition)transition.filter(filter) - Ta metoda służy do wybierania elementów pasujących do określonego filtra, są one zdefiniowane poniżej.
transition
.selection()
.filter(filter)
.transition(transition)transition.merge(other)- Ta metoda służy do scalenia przejścia z innym przejściem. Jest to zdefiniowane poniżej.
transition
.selection()
.merge(other.selection())
.transition(transition)transition.transition()- Ta metoda służy do zwracania nowego przejścia dla wybranych elementów. Planowane jest rozpoczęcie po zakończeniu przejścia. Nowe przejście dziedziczy nazwę, czas trwania i wygładzanie tego przejścia.
Example - Rozważmy następujący przykład.
d3.selectAll(".body")
.transition()
// fade to yellow.
.style("fill", "yellow")
.transition()
// Wait for five second. Then change blue, and remove.
.delay(5000)
.style("fill", "blue")
.remove();Tutaj ciało zmienia kolor na żółty i zaczyna się zaledwie pięć sekund przed ostatnim przejściem.
d3.active(node[, name]) - Ta metoda służy do zwracania przejścia na określonym węźle o nazwie.
Metody pomiaru czasu
Przyjrzyjmy się szczegółowo metodom API synchronizacji czasu przejścia.
transition.delay([value])- Ta metoda służy do ustawienia opóźnienia przejścia na określoną wartość. Jeśli funkcja jest oceniana dla każdego wybranego elementu, jest przekazywana do aktualnego punktu odniesienia „d” i indeksu „i”, z kontekstem jako bieżącym elementem DOM. Jeśli wartość nie jest określona, zwraca bieżącą wartość opóźnienia dla pierwszego (niezerowego) elementu w przejściu. Jest zdefiniowany poniżej,
transition.delay(function(d, i) { return i * 10; });transition.duration([value])- Ta metoda służy do ustawiania czasu trwania przejścia na określoną wartość. Jeśli wartość nie jest określona, zwraca bieżącą wartość czasu trwania dla pierwszego (niezerowego) elementu w przejściu.
transition.ease([value])- Ta metoda służy do ułatwienia wartości przejścia dla wybranych elementów. Funkcja wygładzania jest wywoływana dla każdej klatki animacji i przechodzi przez znormalizowany czas „t” z zakresu [0, 1]. Jeśli wartość nie jest określona, zwraca bieżącą funkcję zmiany dynamiki dla pierwszego (niezerowego) elementu przejścia.
W następnym rozdziale omówimy koncepcję przeciągania i upuszczania w d3.js.
Przeciągnij i upuść to jedna z najbardziej znanych koncepcji w d3.js. W tym rozdziale szczegółowo opisano przeciąganie i jego metody.
Instalacja
Możemy bezpośrednio włączyć przeciąganie API za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>Przeciąganie metod API
Poniżej przedstawiono niektóre z najważniejszych metod przeciągania API w D3.js.
- d3.drag()
- drag(selection)
- drag.container([container])
- drag.filter([filter])
- drag.subject([subject])
- drag.clickDistance([distance])
- drag.on (nazwy typów, [słuchacz])
- d3.dragDisable(window)
- d3.dragEnable (window [, noclick])
Przyjrzyjmy się teraz szczegółowo każdemu z nich.
d3.drag ()
Ta metoda służy do tworzenia nowego przeciągania. Możesz wywołać tę metodę za pomocą następującego skryptu.
<script>
var drag = d3.drag();
</script>przeciągnij (wybór)
Ta metoda służy do przeciągania do określonego zaznaczenia. Możesz wywołać tę funkcję za pomocąselection.call. Poniżej zdefiniowano prosty przykład.
d3.select(".node").call(d3.drag().on("drag", mousemove));Tutaj zachowanie przeciągania zastosowane do wybranych elementów odbywa się poprzez selection.call.
drag.container([container])Służy do ustawiania kontenera na określoną funkcję do przeciągania. Jeśli kontener nie jest określony, zwraca bieżący akcesor. Aby przeciągnąć dowolne elementy graficzne za pomocą kanwy, możesz przedefiniować kontener jako siebie. Jest to zdefiniowane poniżej.
function container() {
return this;
}drag.filter ([filtr])
Służy do ustawiania filtru dla określonej funkcji. Jeśli filtr nie jest określony, zwraca bieżący filtr, zgodnie z poniższą definicją.
function filter() {
return !d3.event.button;
}drag.subject ([temat])
Służy do ustawiania przedmiotu do określonej funkcji do przeciągania i jest zdefiniowana poniżej.
function subject(d) {
return d = = null ? {x: d3.event.x, y: d3.event.y} : d;
}Tutaj podmiot reprezentuje przeciąganą rzecz. Na przykład, jeśli chcesz przeciągnąć elementy prostokąta w SVG, domyślnym tematem jest odniesienie przeciąganego prostokąta.
drag.clickDistance ([odległość])
Ta metoda służy do ustawiania maksymalnej odległości kliknięcia zdarzenia przesunięcia kursora myszy i przesunięcia kursora myszy. Jeśli odległość nie jest określona, wskazuje zero.
drag.on (nazwy typów, [słuchacz])
Ta metoda służy do ustawiania detektora zdarzeń dla określonych nazw typów do przeciągania. Nazwy typów to ciąg znaków zawierający jedną lub więcej nazw typów oddzielonych spacjami. Każda nazwa typu jest typem, po którym opcjonalnie następuje kropka (.) I nazwa, na przykład drag.one i drag.two. Ten typ powinien należeć do jednego z następujących -
start - uruchamia nowy wskaźnik.
drag - przeciąga aktywny wskaźnik.
end - Nieaktywny aktywny wskaźnik.
d3.dragDisable (okno)
Ta metoda służy do wyłączania przeciągania i upuszczania wyboru. Zapobiega działaniu zdarzenia wyciszenia myszy. Większość wybranych przeglądarek domyślnie obsługuje to działanie. Jeśli nie jest obsługiwana, możesz ustawić właściwość CSS na none.
d3.dragEnable (window [, noclick])
Ta metoda służy do włączania przeciągania i upuszczania w określonej lokalizacji okna. Służy do wywołania akcji zdarzenia myszy. Jeśli ustawisz wartość noclick na true, zdarzenie click wygaśnie po upływie zerowego limitu czasu.
Dragging API - Drag Events
Metoda D3.event służy do ustawiania zdarzenia przeciągania. Składa się z następujących pól -
Target - Reprezentuje zachowanie podczas przeciągania.
Type - Jest to ciąg i może to być jeden z następujących elementów - „początek”, „przeciągnij” lub „koniec”.
Subject - Temat przeciągania, zdefiniowany przez drag.subject.
event.on (nazwy typów, [słuchacz])
Obiekt zdarzenia ujawnia metodę event.on w celu wykonania przeciągania. Jest zdefiniowany w następujący sposób.
d3.event.on("drag", dragged).on("end", ended);Powiększanie pomaga skalować zawartość. Możesz skupić się na konkretnym regionie, używając metody „kliknij i przeciągnij”. W tym rozdziale omówimy szczegółowo Zooming API.
Konfigurowanie API
Możesz załadować Zooming API bezpośrednio z „d3js.org” za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>
<script src = "https://d3js.org/d3-zoom.v1.min.js"></script>
<body>
<script>
</script>
</body>Zooming API Methods
Poniżej przedstawiono niektóre z najczęściej używanych metod Zooming API.
- d3.zoom()
- zoom(selection)
- zoom.transform (wybór, transformacja)
- zoom.translateBy (wybór, x, y)
- zoom.translateTo (zaznaczenie, x, y)
- zoom.scaleTo (wybór, k)
- zoom.scaleBy (wybór, k)
- zoom.filter([filter])
- zoom.wheelDelta([delta])
- zoom.extent([extent])
- zoom.scaleExtent([extent])
- zoom.translateExtent([extent])
- zoom.clickDistance([distance])
- zoom.duration([duration])
- zoom.interpolate([interpolate])
- zoom.on (nazwy typów [, słuchacz])
Przyjrzyjmy się w skrócie wszystkim metodom Zooming API.
d3.zoom ()
Tworzy nowe zachowanie zoomu. Możemy uzyskać do niego dostęp za pomocą poniższego skryptu.
<script>
var zoom = d3.zoom();
</script>zoom (wybór)
Służy do zastosowania transformacji powiększenia na wybranym elemencie. Na przykład możesz utworzyć wystąpienie zachowania mousedown.zoom, używając następującej składni.
selection.call(d3.zoom().on("mousedown.zoom", mousedowned));zoom.transform (wybór, transformacja)
Służy do ustawienia bieżącej transformacji powiększenia wybranych elementów do określonej transformacji. Na przykład możemy zresetować transformację powiększenia do transformacji tożsamości, używając poniższej składni.
selection.call(zoom.transform, d3.zoomIdentity);Możemy również zresetować transformację powiększenia do transformacji tożsamości na 1000 milisekund, używając następującej składni.
selection.transition().duration(1000).call(zoom.transform, d3.zoomIdentity);zoom.translateBy (wybór, x, y)
Służy do tłumaczenia aktualnej transformacji powiększenia wybranych elementów o wartości x i y. Wartości translacji x i y można określić jako liczby lub jako funkcje zwracające liczby. Jeśli funkcja jest wywoływana dla wybranego elementu, to jest ona przepuszczana przez bieżące odniesienie „d” i indeks „i” dla DOM. Przykładowy kod zdefiniowano poniżej.
zoom.translateBy(selection, x, y) {
zoom.transform(selection, function() {
return constrain(this.__zoom.translate(
x = = = "function" ? x.apply(this, arguments) : x,
y = = = "function" ? y.apply(this, arguments) : y
);
}
};zoom.translateTo (zaznaczenie, x, y)
Służy do translacji bieżącej transformacji powiększenia wybranych elementów do określonej pozycji x i y.
zoom.scaleTo (wybór, k)
Służy do skalowania bieżącej transformacji powiększenia wybranych elementów do k. Tutaj,k jest współczynnikiem skali, określanym jako liczby lub funkcje.
zoom.scaleTo = function(selection, k) {
zoom.transform(selection, function() {
k = = = "function" ? k.apply(this, arguments) : k;
});
};zoom.scaleBy (wybór, k)
Służy do skalowania aktualnej transformacji zoonowej wybranych elementów według k. Tutaj,k jest współczynnikiem skali, określanym jako liczby lub jako funkcje zwracające liczby.
zoom.scaleBy = function(selection, k) {
zoom.scaleTo(selection, function() {
var k0 = this.__zoom.k,
k1 = k = = = "function" ? k.apply(this, arguments) : k;
return k0 * k1;
});
};zoom.filter ([filtr])
Służy do ustawiania filtru na określoną funkcję dla zachowania zoomu. Jeśli filtr nie jest określony, zwraca bieżący filtr, jak pokazano poniżej.
function filter() {
return !d3.event.button;
}zoom.wheelDelta ([delta])
Wartość Δjest zwracana przez funkcję delta koła. Jeśli delta nie jest określona, zwraca bieżącą funkcję delta koła.
zoom.extent ([zakres])
Służy do ustawiania zasięgu do określonych punktów szyku. Jeśli zasięg nie jest określony, zwraca bieżący akcesor zakresu, który domyślnie wynosi [[0, 0], [szerokość, wysokość]], gdzie szerokość to szerokość klienta elementu, a wysokość to jego wysokość klienta.
zoom.scaleExtent ([zakres])
Służy do ustawiania zakresu skali do określonej tablicy liczb [k0, k1]. Tutaj,k0to minimalny dopuszczalny współczynnik skali. Podczas,k1to maksymalny dozwolony współczynnik skali. Jeśli zakres nie jest określony, zwraca bieżący zasięg skali, który domyślnie wynosi [0, ∞]. Rozważ przykładowy kod zdefiniowany poniżej.
selection
.call(zoom)
.on("wheel", function() { d3.event.preventDefault(); });Użytkownik może spróbować powiększyć, obracając, gdy już osiągnął odpowiedni limit zakresu skali. Jeśli chcemy zapobiec przewijaniu danych wejściowych kółkiem niezależnie od zakresu skali, zarejestruj detektor zdarzeń kółka, aby zapobiec domyślnemu zachowaniu przeglądarki.
zoom.translateExtent ([zakres])
Jeśli zakres jest określony, ustawia on przesunięcie do określonej tablicy punktów. Jeśli nie określono zakresu, zwraca bieżący zakres tłumaczenia, który domyślnie wynosi [[-∞, -∞], [+ ∞, + ∞]].
zoom.clickDistance ([odległość])
Ta metoda służy do ustawiania maksymalnej odległości, na jaką obszar skalowalny może się poruszać w górę iw dół, co wywoła kolejne zdarzenie kliknięcia.
zoom.duration ([duration])
Ta metoda służy do ustawiania czasu trwania zmian powiększenia po dwukrotnym kliknięciu i dwukrotnym dotknięciu do określonej liczby milisekund i zwraca zachowanie powiększenia. Jeśli czas trwania nie zostanie określony, zwraca bieżący czas trwania, który domyślnie wynosi 250 milisekund, co jest zdefiniowane poniżej.
selection
.call(zoom)
.on("dblclick.zoom", null);zoom.interpolate ([interpoluj])
Ta metoda jest używana do interpolacji przejść zoomu do określonej funkcji. Jeśli interpolacja nie jest określona, zwraca bieżącą fabrykę interpolacji, która domyślnie d3.interpolateZoom.
zoom.on (nazwy typów [, słuchacz])
Jeśli detektor jest określony, ustawia detektor zdarzeń dla określonych nazw typów i zwraca zachowanie powiększenia. Nazwy typów to ciąg znaków zawierający jedną lub więcej nazw typów oddzielonych spacjami. Każda nazwa typu jest typem, po którym opcjonalnie następuje kropka (.) I nazwa, na przykład zoom.one i zoom.second. Nazwa umożliwia zarejestrowanie wielu odbiorników tego samego typu. Ten typ musi należeć do jednego z następujących -
Start - po rozpoczęciu przybliżania (np. Po przesunięciu kursora).
Zoom - po zmianie na transformację powiększenia (np. Po przesunięciu myszy).
End - po zakończeniu powiększania (np. Po najechaniu myszą).
W następnym rozdziale omówimy różne API żądań w D3.js.
D3.js udostępnia API żądań do wykonywania XMLHttpRequest. W tym rozdziale szczegółowo opisano różne API żądań.
XMLHttpRequest
XMLHttpRequest to wbudowany klient http do emulacji obiektu XMLHttpRequest przeglądarki. Można go używać z JS zaprojektowanym dla przeglądarek, aby usprawnić ponowne wykorzystanie kodu i umożliwić korzystanie z istniejących bibliotek.
Możesz dołączyć moduł do swojego projektu i używać go jako obiektu XHR opartego na przeglądarce, jak wyjaśniono poniżej.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();Obsługuje żądania asynchroniczne i synchroniczne oraz wykonuje żądania GET, POST, PUT i DELETE.
Konfigurowanie żądań
Możesz załadować bezpośrednio z „d3js.org” za pomocą poniższego skryptu.
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>Tutaj API żądań ma wbudowaną obsługę analizowania JSON, CSV i TSV. Możesz analizować dodatkowe formaty, używając bezpośrednio żądania lub tekstu.
Załaduj pliki tekstowe
Aby załadować plik tekstowy, użyj następującej składni.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});Analizowanie plików CSV
Aby załadować i przeanalizować plik CSV, użyj następującej składni.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});Podobnie możesz również załadować pliki JSON i TSV.
Przykład roboczy
Przejdźmy przez prosty przykład, jak załadować i przeanalizować plik CSV. Wcześniej musisz utworzyć plik CSV o nazwie „sample.csv” w folderze aplikacji d3, jak pokazano poniżej.
Num1,Num2
1,2
3,4
5,6
7,8
9,10Teraz utwórz stronę internetową „request.html” za pomocą następującego skryptu.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczysz następującą odpowiedź,

Żąda metod API
Poniżej przedstawiono niektóre z najczęściej używanych metod API żądań.
- d3.request (url [, oddzwonienie])
- request.header (nazwa [, wartość])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send (metoda [, dane])
- request.abort()
- d3.csv (url [[, wiersz], wywołanie zwrotne])
Omówmy teraz pokrótce każdą z nich.
d3.request (url [, oddzwonienie])
Zwraca nowe żądanie dla podanego adresu URL. Jeśli przypisano oddzwonienie, jest traktowane jako żądanie połączenia, w przeciwnym razie żądanie nie zostanie jeszcze wywołane. Jest to zdefiniowane poniżej.
d3.request(url)
.get(callback);Możesz opublikować niektóre parametry zapytania, korzystając z następującej składni.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);Jeśli chcesz określić nagłówek żądania lub typ MIME, nie możesz określać wywołania zwrotnego do konstruktora.
request.header (nazwa [, wartość])
Służy do ustawiania wartości nagłówka żądania o określonej nazwie. Jeśli nie określono wartości, usuwa nagłówek żądania o określonej nazwie. Jest to zdefiniowane poniżej.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);W tym przypadku nagłówek X-Requested-With do XMLHttpRequest jest żądaniem domyślnym.
request.mimeType ([typ])
Służy do przypisania typu MIME do podanej wartości. Jest to zdefiniowane poniżej.
d3.request(url)
.mimeType("text/csv")
.get(callback);request.user ([wartość])
Służy do przypisania nazwy użytkownika do uwierzytelnienia. Jeśli nazwa użytkownika nie jest określona, przyjmuje wartość domyślną null.
request.password ([wartość])
Jeśli określono wartość, ustawia hasło do uwierzytelniania.
request.timeout ([limit czasu])
Jeśli określono limit czasu, ustawia limit czasu na określoną liczbę milisekund.
request.get ([dane])
Ta metoda służy do wysyłania żądania za pomocą metody GET. Jest to zdefiniowane poniżej.
request.send("GET", data, callback);request.post ([dane])
Ta metoda służy do wysyłania żądania metodą POST. Jest to zdefiniowane poniżej.
request.send("POST", data, callback);request.send (metoda [, dane])
Ta metoda służy do wysyłania żądania przy użyciu podanej metody GET lub POST.
request.abort ()
Ta metoda służy do przerwania żądania.
d3.csv (url [[, wiersz], wywołanie zwrotne])
Zwraca nowe żądanie dotyczące pliku CSV pod określonym adresem URL z domyślnym tekstem typu Mime / csv. Poniższa składnia pokazuje bez wywołania zwrotnego.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });Jeśli określisz callback metodą POST, jest to zdefiniowane poniżej.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);Przykład
Utwórz plik CSV o nazwie „lang.csv” w katalogu głównym aplikacji d3 i dodaj do niego następujące zmiany.
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike BostockUtwórz stronę internetową „csv.html” i dodaj do niej następujący skrypt.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.

Separator to sekwencja jednego lub więcej znaków używanych do określenia granicy między oddzielnymi, niezależnymi regionami w postaci zwykłego tekstu lub innych danych. Separator pola to sekwencja wartości oddzielonych przecinkami. Cóż, wartości oddzielone ogranicznikami sącomma separated values (CSV) lub tab-separated values(TSV). W tym rozdziale szczegółowo opisano wartości rozdzielane ogranicznikami.
Konfigurowanie API
Możemy łatwo załadować API, używając następującej składni.
<script src = "https://d3js.org/d3-dsv.v1.min.js"></script>
<script>
var data = d3.csvParse(string);
</script>Metody API
Poniżej przedstawiono różne metody interfejsu API wartości rozdzielanych ogranicznikami.
- d3.csvParse (ciąg [, wiersz])
- d3.csvParseRows (ciąg [, wiersz])
- d3.csvFormat (wiersze [, kolumny])
- d3.csvFormatRows(rows)
- d3.tsvParse (ciąg [, wiersz])
- d3.tsvParseRows (ciąg [, wiersz])
- d3.tsvFormat (wiersze [, kolumny])
- d3.tsvFormatRows(rows)
Przyjrzyjmy się szczegółowo każdej z tych metod API.
d3.csvParse (ciąg [, wiersz])
Ta metoda służy do analizowania formatu csv. Rozważ plikdata.csv to jest pokazane poniżej.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Teraz możemy zastosować powyższą funkcję.
Example - Rozważmy następujący przykład.
var data = d3.csvParse(string, function(d) {
return {
year: new Date(+d.Year, 0, 1), // lowercase and convert "Year" to Date
population: d.population
};
});Tutaj analizuje określony ciąg w wartościach oddzielonych ogranicznikami. Zwraca tablicę obiektów reprezentujących przeanalizowane wiersze.
d3.csvParseRows (ciąg [, wiersz])
Ta metoda służy do analizowania formatu csv równoważnego wierszom.
var data = d3.csvParseRows(string, function(d, i) {
return {
year: new Date(+d[0], 0, 1), // convert first colum column to Date
population: d[1],
};
});Analizuje każdy wiersz w pliku csv.
d3.csvFormat (wiersze [, kolumny])
Ta metoda służy do formatowania wierszy i kolumn CSV.
Example - Rozważmy następujący przykład.
var string = d3.csvFormat(data, ["year", "population"]);Tutaj, jeśli kolumny nie są określone, lista nazw kolumn tworzących wiersz nagłówka jest określana przez sumę wszystkich właściwości wszystkich obiektów w wierszach. Jeśli określono kolumny, jest to tablica ciągów reprezentująca nazwy kolumn.
d3.csvFormatRows (wiersze)
Ta metoda służy do formatowania wierszy CSV.
Example - Rozważmy następujący przykład.
var string = d3.csvFormatRows(data.map(function(d, i) {
return [
d.year.getFullYear(), // Assuming d.year is a Date object.
d.population
];
}));Tutaj formatuje określoną tablicę wierszy ciągów jako wartości rozdzielane ogranicznikami, zwracając ciąg.
d3.tsvParse (ciąg [, wiersz])
Ta metoda służy do analizowania formatu tsv. Jest podobny do csvParse.
d3.tsvParseRows (ciąg [, wiersz])
Ta metoda służy do analizowania formatu tsv równoważnego wierszom. Jest podobny do funkcji csvParseRows.
d3.tsvFormat (wiersze [, kolumny])
Ta metoda służy do formatowania wierszy i kolumn tsv.
d3.tsvFormatRows (wiersze)
Ta metoda służy do formatowania wierszy tsv.
Moduł Timer API służy do wykonywania współbieżnych animacji z synchronizowanym opóźnieniem czasowym. To używarequestAnimationFramedo animacji. W tym rozdziale szczegółowo opisano moduł Timer API.
requestAnimationFrame
Ta metoda mówi przeglądarce, że chcesz wykonać animację i żąda, aby przeglądarka wywołała określoną funkcję w celu zaktualizowania animacji.
Konfiguracja timera
Możemy łatwo załadować timer bezpośrednio z d3js.org za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Metody API timera
Interfejs API Timer obsługuje następujące ważne metody. Wszystkie z nich są szczegółowo wyjaśnione w następujący sposób.
d3.now ()
Ta metoda zwraca aktualny czas.
d3.timer (callback [, delay [, time]])
Ta metoda służy do planowania nowego czasomierza i wywołuje czasomierz do momentu zatrzymania. Możesz ustawić numeryczne opóźnienie w MS, ale jest opcjonalne, w przeciwnym razie domyślnie wynosi zero. Jeśli czas nie jest określony, jest traktowany jako d3.now ().
timer.restart (callback [, delay [, time]])
Uruchom ponownie licznik czasu z określonym oddzwonieniem i opcjonalnym opóźnieniem i czasem.
timer.stop ()
Ta metoda zatrzymuje licznik czasu, zapobiegając kolejnym wywołaniom zwrotnym.
d3.timeout (callback [, delay [, time]])
Służy do zatrzymania licznika czasu przy pierwszym wywołaniu zwrotnym. Callback jest przekazywany jako czas, który upłynął.
d3.interval (callback [, delay [, time]])
Jest wywoływana w określonym przedziale czasu. Jeśli opóźnienie nie jest określone, zajmuje to czas timera.
Przykład
Utwórz stronę internetową „timer.html” i dodaj do niej następujący skrypt.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>Na ekranie zobaczymy następującą odpowiedź.

W tym rozdziale zróbmy animowany wykres słupkowy. W tym przykładzie jako zbiór danych bierzemy plik data.csv używany w poprzednim rozdziale dotyczącym rekordów populacji i generujemy animowany wykres słupkowy.
Aby to zrobić, musimy wykonać następujące kroki -
Step 1 - Apply styles - Zastosuj style CSS, używając kodowania podanego poniżej.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - Zdefiniujmy atrybuty SVG za pomocą poniższego skryptu.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - Teraz dodaj tekst i zastosuj transformację, używając poniższego kodowania.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- Na tym etapie możemy stworzyć zakres skali i dołączyć elementy grupy. Jest to zdefiniowane poniżej.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - Stworzyliśmy już data.csvplik w naszych poprzednich przykładach. Ten sam plik, którego użyliśmy tutaj.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Teraz przeczytaj powyższy plik, używając poniższego kodu.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - Teraz ustaw domenę za pomocą poniższego kodowania.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- Teraz możesz dodać oś X do transformacji. Jest to pokazane poniżej.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - Dodaj oś Y do transformacji za pomocą kodu podanego poniżej.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - Teraz dołącz elementy grupy i zastosuj transformację do osi Y, jak zdefiniowano poniżej.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - Teraz wybierz wszystkie elementy w klasie prętów, jak zdefiniowano poniżej.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});W tym miejscu dodaliśmy zdarzenie listener dla wyprowadzenia myszy i najechania myszą w celu wykonania animacji. Stosuje animację, gdy kursor myszy znajduje się nad określonym paskiem i wychodzi z niego. Funkcje te wyjaśniono w następnym kroku.
Plik .ease(d3.easeLinear)Funkcja służy do wykonywania pozornego ruchu w animacji. Przetwarza powolny i zwolniony ruch z czasem trwania 200. Opóźnienie można obliczyć za pomocą -
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - Stwórzmy procedurę obsługi zdarzenia myszy, aby obsłużyć zdarzenie myszy, jak pokazano poniżej.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Tutaj, w przypadku najechania kursorem myszy, chcemy zwiększyć szerokość i wysokość słupka oraz kolor słupka wybranego słupka na czerwony. Do koloru dodaliśmy klasę „podświetlenie”, która zmienia kolor wybranego paska na czerwony.
Funkcja przejścia do paska na czas 200 milisekund. Gdy zwiększymy szerokość paska o 5 pikseli, a wysokość o 10 pikseli, przejście z poprzedniej szerokości i wysokości paska do nowej szerokości i wysokości będzie trwało 200 milisekund.
Następnie obliczyliśmy nową wartość „y” dla pręta, aby pręt nie był zniekształcony z powodu nowej wartości wysokości.
Step 12 - Mouseout event handler function- Utwórzmy procedurę obsługi zdarzenia mouseout do obsługi zdarzenia myszy. Jest to zdefiniowane poniżej.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Tutaj, w zdarzeniu mouseout, chcemy usunąć funkcje wyboru, które zastosowaliśmy w zdarzeniu mouseover. Dlatego przywracamy klasę pręta do oryginalnej klasy „bar” i przywracamy oryginalną szerokość i wysokość wybranego pręta oraz przywracamy wartość y do pierwotnej wartości.
Plik d3.selectAll(‘.val’).remove() Funkcja służy do usuwania wartości tekstowej, którą dodaliśmy podczas wyboru paska.
Step 13 - Working Example- Kompletny program jest podany w następującym bloku kodu. Utwórz stronę internetowąanimated_bar.html i dodaj do niego następujące zmiany.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.

Jeśli wybierzemy dowolny słupek, zostanie on podświetlony na czerwono. D3 to biblioteka wizualizacji ogólnego przeznaczenia, która zajmuje się przekształcaniem danych w informacje, dokumenty, elementy itp. I ostatecznie pomaga w tworzeniu wizualizacji danych.