D3.js - Timer API
Moduł Timer API służy do wykonywania współbieżnych animacji z synchronizowanym opóźnieniem czasowym. To używarequestAnimationFramedo animacji. W tym rozdziale szczegółowo opisano moduł Timer API.
requestAnimationFrame
Ta metoda mówi przeglądarce, że chcesz wykonać animację i żąda, aby przeglądarka wywołała określoną funkcję w celu zaktualizowania animacji.
Konfiguracja timera
Możemy łatwo załadować timer bezpośrednio z d3js.org za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Metody API timera
Interfejs API Timer obsługuje następujące ważne metody. Wszystkie z nich są szczegółowo wyjaśnione w następujący sposób.
d3.now ()
Ta metoda zwraca aktualny czas.
d3.timer (callback [, delay [, time]])
Ta metoda służy do planowania nowego czasomierza i wywołuje czasomierz do momentu zatrzymania. Możesz ustawić numeryczne opóźnienie w MS, ale jest opcjonalne, w przeciwnym razie domyślnie wynosi zero. Jeśli czas nie jest określony, jest traktowany jako d3.now ().
timer.restart (callback [, delay [, time]])
Uruchom ponownie licznik czasu z określonym oddzwonieniem i opcjonalnym opóźnieniem i czasem.
timer.stop ()
Ta metoda zatrzymuje licznik czasu, zapobiegając kolejnym wywołaniom zwrotnym.
d3.timeout (callback [, delay [, time]])
Służy do zatrzymania licznika czasu przy pierwszym wywołaniu zwrotnym. Callback jest przekazywany jako czas, który upłynął.
d3.interval (callback [, delay [, time]])
Jest wywoływana w określonym przedziale czasu. Jeśli opóźnienie nie jest określone, zajmuje to czas timera.
Przykład
Utwórz stronę internetową „timer.html” i dodaj do niej następujący skrypt.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
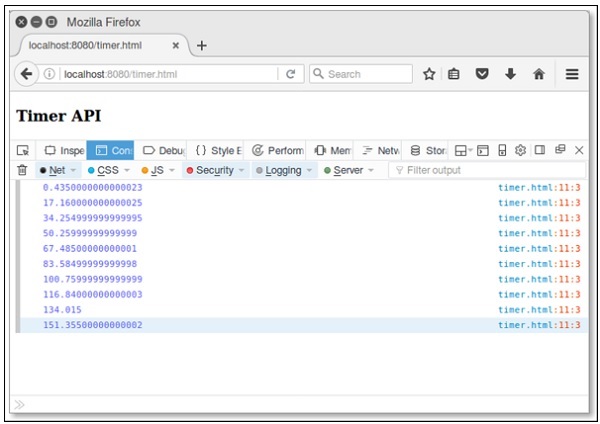
</html>Na ekranie zobaczymy następującą odpowiedź.