D3.js - API kolorów
Kolory są wyświetlane w połączeniu CZERWONY, ZIELONY i NIEBIESKI. Kolory można określić na różne sposoby -
- Według nazw kolorów
- Jako wartości RGB
- Jako wartości szesnastkowe
- Jako wartości HSL
- Jako wartości HWB
Interfejs API d3-color zapewnia reprezentacje dla różnych kolorów. W interfejsie API można wykonywać operacje konwersji i manipulacji. Rozumiemy szczegółowo te operacje.
Konfigurowanie API
Możesz bezpośrednio załadować API za pomocą następującego skryptu.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Podstawowe operacje
Przejdźmy przez podstawowe operacje kolorystyczne w D3.
Convert color value to HSL - Aby przekonwertować wartość koloru na HSL, użyj następującego Example -
var convert = d3.hsl("green");Odcień można obracać o 45 °, jak pokazano poniżej.
convert.h + = 45;Podobnie możesz zmienić poziom nasycenia. Aby zmniejszyć wartość koloru, możesz zmienić wartość krycia, jak pokazano poniżej.
convert.opacity = 0.5;Metody Color API
Poniżej przedstawiono niektóre z najważniejszych metod Color API.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Przyjrzyjmy się szczegółowo każdej z tych metod Color API.
d3.color (specyfikator)
Służy do analizowania określonego koloru CSS i zwracania koloru RGB lub HSL. Jeśli specyfikator nie zostanie podany, zwracana jest wartość null.
Example - Rozważmy następujący przykład.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Na naszym ekranie zobaczymy następującą odpowiedź -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Jeśli chcemy wyblaknąć kolor, możemy zmienić wartość krycia. Jest w zakresie [0, 1].
Example - Rozważmy następujący przykład.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Na ekranie zobaczymy następującą odpowiedź -
1color.rgb ()
Zwraca wartość RGB dla koloru. Rozważmy następujący przykład.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Na naszym ekranie zobaczymy następującą odpowiedź.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Zwraca łańcuch reprezentujący kolor zgodnie ze specyfikacją CSS Object Model. Rozważmy następujący przykład.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Na naszym ekranie zobaczymy następującą odpowiedź.
rgb(0, 128, 0)color.displayable ()
Zwraca wartość true, jeśli kolor można wyświetlić. Zwraca fałsz, jeśli wartość koloru RGB jest mniejsza niż 0 lub większa niż 255, lub jeśli krycie nie mieści się w zakresie [0, 1]. Rozważmy następujący przykład.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Na naszym ekranie zobaczymy następującą odpowiedź.
trued3.rgb (kolor)
Ta metoda służy do tworzenia nowego koloru RGB. Rozważmy następujący przykład.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Na ekranie zobaczymy następującą odpowiedź.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (kolor)
Służy do tworzenia nowego koloru HSL. Wartości są ujawniane jako właściwości h, s i l w zwracanym wystąpieniu. Rozważmy następujący przykład.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Na ekranie zobaczymy następującą odpowiedź.
330
0.5d3.lab (kolor)
Tworzy nowy kolor Lab. Wartości kanału są ujawniane jako właściwości „l”, „a” i „b” w zwróconej instancji.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Na ekranie zobaczymy następującą odpowiedź.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (kolor)
Konstruuje nowy kolor HCL. Wartości kanału są ujawniane jako właściwości h, c i l w zwróconej instancji. Rozważmy następujący przykład.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Na ekranie zobaczymy następującą odpowiedź.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (kolor)
Tworzy nowy kolor Cubehelix. Wartości są ujawniane jako właściwości h, s i l w zwracanym wystąpieniu. Rozważmy następujący przykład.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Na ekranie zobaczymy następującą odpowiedź,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Przykład roboczy
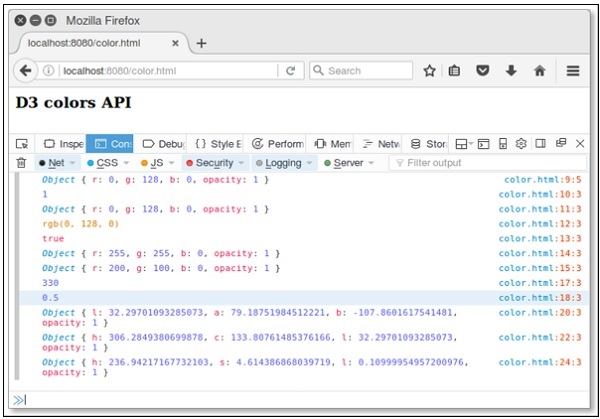
Stwórzmy nową stronę internetową - color.htmlaby wykonać wszystkie metody kolorowego API. Pełna lista kodów została zdefiniowana poniżej.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.