DC.js - wykres słupkowy
Wykres słupkowy jest jednym z najczęściej używanych typów wykresów i służy do wyświetlania i porównywania liczby, częstotliwości lub innej miary (np. Średniej) dla różnych dyskretnych kategorii lub grup. Wykres jest skonstruowany w taki sposób, że wysokości lub długości różnych słupków są proporcjonalne do rozmiaru kategorii, którą reprezentują.
Oś X (oś pozioma) reprezentuje różne kategorie, których nie ma skali. Oś y (oś pionowa) ma skalę, a to wskazuje jednostki miary. Słupki można rysować pionowo lub poziomo, w zależności od liczby kategorii oraz długości lub złożoności kategorii.
Metody wykresów słupkowych
Zanim przejdziemy do rysowania wykresu słupkowego, powinniśmy zrozumieć dc.barChartklasa i jej metody. Dc.barChart używa mixinów, aby uzyskać podstawową funkcjonalność rysowania wykresu. Miksy używane przez dc.barChart są następujące -
- dc.stackMixin
- dc.coordinateGridMixin
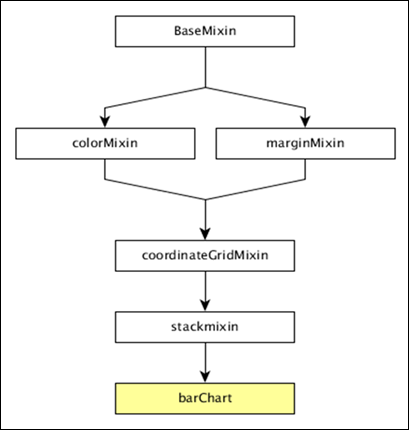
Pełny diagram klas wykresu dc.barChart jest następujący -

Dc.barChart pobiera wszystkie metody z wyżej określonych mixinów. Ponadto ma również własne metody rysowania wykresu słupkowego. Są one wyjaśnione w następujący sposób -
alwaysUseRounding ([round])
Ta metoda służy do pobierania lub ustawiania, czy zaokrąglanie jest włączone, gdy pręty są wyśrodkowane.
barPadding ([pad])
Ta metoda służy do pobierania lub ustawiania odstępów między prętami jako ułamka rozmiaru pręta. Możliwe wartości dopełnienia mieszczą się w przedziale 0-1.
centerBar ([centerBar])
Ta metoda służy do ustawiania słupka wyśrodkowanego wokół pozycji danych na osi X.
przerwa ([przerwa])
Ta metoda służy do ustawiania stałego odstępu między prętami.
externalPadding ([pad])
Ta metoda służy do ustawiania dopełnienia zewnętrznego na porządkowym wykresie słupkowym.
Narysuj wykres słupkowy
Narysujmy wykres słupkowy w DC. Aby to zrobić, powinniśmy postępować zgodnie z instrukcjami podanymi poniżej -
Krok 1: Zdefiniuj zmienną
Zdefiniujmy zmienną wykresu, jak pokazano poniżej -
var chart = dc.barChart('#bar');W tym przypadku funkcja dc.barChart jest mapowana z kontenerem mającym bar jako id.
Krok 2: Przeczytaj dane
Odczytaj dane z pliku people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli danych nie ma, zwraca błąd. Teraz przypisz dane do Crossfilter. W tym przykładzie użyjemy tego samego pliku people.csv, który wygląda następująco -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Krok 3: Utwórz wymiar wieku
Teraz utwórz wymiar dla wieku, jak pokazano poniżej -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Tutaj przypisaliśmy wiek z danych Crossfilter. ~~ jest podwójnym operatorem bitowym NIE. Jest używany jako szybszy zamiennikMath.floor() funkcjonować.
Teraz pogrupuj go za pomocą reduceCount() funkcja, która jest pokazana poniżej -
var ageGroup = ageDimension.group().reduceCount();Krok 4: Wygeneruj wykres
Teraz wygeneruj wykres słupkowy, używając kodowania podanego poniżej -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Tutaj,
Szerokość wykresu to 800, a wysokość to 300.
Funkcja d3.scale.linear służy do konstruowania nowej skali liniowej z podanym zakresem dziedzinowym [15, 70].
Następnie ustawiamy wartość brushOn na false.
Etykietę osi Y przypisujemy jako liczbę, a etykietę osi X jako wiek.
Na koniec pogrupuj wiek za pomocą funkcji ageGroup.
Krok 5: Przykład roboczy
Pełna lista kodów jest następująca. Utwórz stronę internetowąbar.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.