DC.js - szybki przewodnik
DC.js to doskonała biblioteka JavaScript do analizy danych w przeglądarce, urządzeniach mobilnych i ostatecznie pomaga w tworzeniu wizualizacji danych. Wizualizacja danych to prezentacja danych w formie obrazkowej lub graficznej. Podstawowym celem wizualizacji danych jest jasne i wydajne przekazywanie informacji za pomocą grafik statystycznych, wykresów i grafik informacyjnych. Wizualizacje danych można opracowywać i integrować w zwykłych aplikacjach internetowych, a nawet mobilnych przy użyciu różnych struktur JavaScript.
Co to jest DC.js?
DC.js to biblioteka wykresów do eksploracji dużych, wielowymiarowych zestawów danych. Opiera się na silniku D3.js do renderowania wykresów w formacie SVG przyjaznym dla CSS. Umożliwia renderowanie złożonej wizualizacji danych i ma zaprojektowany pulpit nawigacyjny zawierający wykresy słupkowe, wykresy rozrzutu, mapy ciepła itp. DC.js jest zbudowany do pracy zCrossfilterdo manipulacji danymi. DC.js umożliwia wizualizację pojedynczego (dużego) zbioru danych z wieloma połączonymi ze sobą wykresami z zaawansowaną opcją automatycznego filtrowania.
Dlaczego potrzebujemy DC.js?
Generalnie wizualizacja danych jest dość złożonym procesem i wykonanie go po stronie klienta wymaga dodatkowych umiejętności. DC.js umożliwia nam tworzenie prawie każdego rodzaju złożonych wizualizacji danych przy użyciu prostszego modelu programowania. Jest to open source, niezwykle łatwa do pobrania biblioteka JavaScript, która pozwala nam wdrażać zgrabne, niestandardowe wizualizacje w bardzo krótkim czasie.
Wykresy DC.js są oparte na danych i bardzo reaktywne. Ponadto zapewnia natychmiastową informację zwrotną na temat interakcji użytkownika za pomocąCrossfilter Library.
Funkcje DC.js.
DC.js jest jednym z najlepszych frameworków do wizualizacji danych i może być używany do generowania zarówno prostych, jak i złożonych wizualizacji. Poniżej wymieniono niektóre z najważniejszych funkcji -
- Niezwykle elastyczny.
- Łatwy w użyciu.
- Szybkie renderowanie wykresów.
- Obsługuje duże, wielowymiarowe zbiory danych.
- Biblioteka JavaScript typu open source.
Korzyści Dc.js
DC.js jest projektem open source i wymaga mniej kodu w porównaniu do innych. Ma następujące zalety -
- Świetna wizualizacja danych.
- Wykonuje filtrowanie graficzne.
- Szybkie tworzenie wykresów i dashboardów.
- Tworzenie wysoce interaktywnych dashboardów.
W następnym rozdziale dowiemy się, jak zainstalować D3.js w naszym systemie.
W tym rozdziale dowiemy się, jak skonfigurować środowisko programistyczne DC.js. Zanim zaczniemy, potrzebujemy następujących komponentów -
- Biblioteka DC.js
- Editor
- przeglądarka internetowa
- serwer internetowy
Przejdźmy szczegółowo przez kolejne kroki.
Instalacja DC.js
Instalacja DC jest bardzo łatwa do skonfigurowania. Wykonaj poniższe kroki, aby zainstalować DC na swoim komputerze.
Pobierz bibliotekę DC
DC to biblioteka open source; użyj linkuhttps://github.com/dc-js/dc.js/releases aby pobrać plik.
Pobierz najnowszą wersję pliku DC. (Obecnie najnowsza wersja to 2.0.2.). Po zakończeniu pobierania rozpakuj folder DC i wklej go do folderu głównego projektu lub dowolnego innego folderu, w którym chcesz zachować wszystkie pliki biblioteki.
Przykładowa strona HTML jest pokazana poniżej.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC to kod JavaScript, więc wszystkie kody DC musimy zapisać w tagu „script”. Może zaistnieć potrzeba manipulacji istniejącymi elementami DOM, dlatego zaleca się napisanie kodu DC tuż przed końcem tagu „body”.
Edytor DC.js.
Będziemy potrzebować edytora, aby rozpocząć pisanie kodu. Istnieje kilka świetnych IDE (Integrated Development Environment) obsługujących JavaScript, takich jak -
- Visual Studio Code
- WebStorm
- Eclipse
- SublimeText
Te IDE zapewniają inteligentne uzupełnianie kodu, a także obsługują niektóre z nowoczesnych frameworków JavaScript. Jeśli nie mamy żadnego wymyślnego IDE, zawsze możemy skorzystać z podstawowego edytora takiego jak Notepad, VI itp.
Przeglądarka internetowa
DC.js działa na wszystkich przeglądarkach oprócz IE8 i starszych.
Serwer internetowy
Większość przeglądarek obsługuje lokalne pliki HTML bezpośrednio z lokalnego systemu plików. Istnieją jednak pewne ograniczenia, jeśli chodzi o ładowanie zewnętrznych plików danych. W kolejnych rozdziałach tego samouczka będziemy ładować dane z plików zewnętrznych, takich jak CSV i JSON. Dlatego będzie nam łatwiej, jeśli serwer WWW skonfigurujemy od samego początku.
Możemy użyć dowolnego serwera WWW, z którym czujemy się komfortowo. Na przykład - IIS, Apache itp.
Przeglądanie strony
W większości przypadków możemy po prostu otworzyć plik HTML w przeglądarce internetowej, aby go wyświetlić. Jednak podczas ładowania zewnętrznych źródeł danych bardziej niezawodne jest uruchomienie lokalnego serwera WWW i przeglądanie strony z serwera (http://localhost:8080).
DC.js jest proste i łatwe dla większości programistów front-end. Umożliwia szybkie tworzenie podstawowych wykresów, nawet bez znajomości D3.js. Wcześniej zaczynaliśmy używać DC.js do tworzenia wizualizacji; musimy zapoznać się ze standardami sieciowymi. Poniższe standardy sieciowe są intensywnie używane w D3.js, który jest podstawą DC.js do renderowania wykresów.
- Hypertext Markup Language (HTML)
- Model obiektu dokumentu (DOM)
- Kaskadowe arkusze stylów (CSS)
Przyjrzyjmy się szczegółowo każdemu z tych standardów sieciowych.
Hypertext Markup Language (HTML)
Jak wiemy, HTML służy do strukturyzacji zawartości strony internetowej. Jest przechowywany w pliku tekstowym z rozszerzeniem „.html”.
Typowy podstawowy przykład HTML wygląda tak, jak pokazano poniżej -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Model obiektu dokumentu (DOM)
Kiedy strona HTML jest ładowana przez przeglądarkę, jest konwertowana na strukturę hierarchiczną. Każdy tag w HTML jest konwertowany na element / obiekt w DOM z hierarchią rodzic-dziecko. To sprawia, że nasz HTML ma bardziej logiczną strukturę. Po utworzeniu DOM łatwiej jest manipulować (dodawać / modyfikować / usuwać) elementami na stronie.
Pozwól nam zrozumieć DOM, używając następującego dokumentu HTML -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Model obiektu dokumentu powyższego dokumentu HTML jest następujący -

Kaskadowe arkusze stylów (CSS)
Podczas gdy HTML zapewnia strukturę stronie internetowej, style CSS sprawiają, że strona internetowa jest przyjemniejsza do oglądania. CSS to język arkuszy stylów używany do opisu prezentacji dokumentu napisanego w formacie HTML lub XML (w tym dialektów XML, takich jak SVG lub XHTML). CSS opisuje, jak elementy powinny być renderowane na stronie internetowej.
JavaScript
JavaScript to luźno napisany język skryptowy po stronie klienta, który jest wykonywany w przeglądarce użytkownika. JavaScript współdziała z elementami html (elementami DOM) w celu uczynienia internetowego interfejsu użytkownika interaktywnym. JavaScript implementuje standardy ECMAScript, które obejmują podstawowe funkcje oparte na specyfikacji ECMA-262, a także inne funkcje, które nie są oparte na standardach ECMAScript. Znajomość JavaScript jest warunkiem koniecznym dla DC.js.
składniki
DC.js jest oparty na dwóch doskonałych bibliotekach JavaScript, którymi są -
- Crossfilter
- D3.js
Crossfilter
Crossfilter to biblioteka JavaScript do eksplorowania dużych zestawów danych o wielu odmianach w przeglądarce. Służy do bardzo szybkiego grupowania, filtrowania i agregowania dziesiątek lub setek tysięcy wierszy nieprzetworzonych danych.
D3.js
D3.js to skrót od Data-Driven Documents. D3.js to biblioteka JavaScript do manipulowania dokumentami na podstawie danych. D3 to dynamiczna, interaktywna platforma wizualizacji danych online i jest używana w wielu witrynach internetowych. D3.js jest napisany przezMike Bostock, stworzony jako następca wcześniejszego zestawu narzędzi do wizualizacji o nazwie Protovis. D3.js jest używany na setkach tysięcy witryn internetowych.
Crossfilter to wielowymiarowy zbiór danych. Obsługuje niezwykle szybką interakcję z zestawami danych zawierającymi milion lub więcej rekordów.
Podstawowe koncepcje
Crossfilter jest zdefiniowany w przestrzeni nazw Crossfilter. Używa wersji semantycznej. Rozważmy obiekt typu crossfilter załadowany kolekcją owoców zdefiniowaną poniżej -
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Jeśli potrzebujemy wykonać sumaryczne rekordy w grupie, możemy skorzystać z funkcji -
var count = fruits.groupAll().reduceCount().value();Jeśli chcemy filtrować według określonego typu -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)Podobnie możemy przeprowadzić grupowanie za pomocą Crossfilter. Aby to zrobić, możemy użyć następującej funkcji -
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Dlatego Crossfilter jest niezwykle szybki. Jeśli chcesz ponownie obliczyć grupy po zastosowaniu filtrów, jest to obliczane przyrostowo. Wymiary filtra krzyżowego są bardzo drogie.
Crossfilter API
Przyjrzyjmy się szczegółowo godnym uwagi interfejsom API Crossfilter.
crossfilter([records])- Służy do budowy nowego filtra krzyżowego. Jeśli rekord jest określony, jednocześnie dodaje określone rekordy. Rekordy mogą być dowolną tablicą obiektów JavaScript lub prymitywów.
crossfilter.add(records) - Dodaje określone rekordy do filtra krzyżowego.
crossfilter.remove() - Usuwa wszystkie rekordy, które pasują do bieżących filtrów z filtra krzyżowego.
crossfilter.size() - Zwraca liczbę rekordów w filtrze krzyżowym.
crossfilter.groupAll() - Jest to funkcja umożliwiająca grupowanie wszystkich rekordów i redukowanie do jednej wartości.
crossfilter.dimension(value) - Służy do konstruowania nowego wymiaru przy użyciu określonej funkcji dostępu do wartości.
dimension.filter(value) - Służy do filtrowania rekordów pod kątem wartości dopasowania wymiaru i zwraca wymiar.
dimension.filterRange(range) - Filtruje rekordy pod kątem wartości wymiaru, które są większe lub równe zakresowi [0] i mniejsze niż zakres [1].
dimension.filterAll() - Czyści wszystkie filtry w tym wymiarze.
dimension.top(k) - Służy do zwrócenia nowej tablicy zawierającej k górnych rekordów, zgodnie z naturalną kolejnością tego wymiaru.
dimension.bottom(k) - Służy do zwracania nowej tablicy zawierającej k dolnych rekordów, zgodnie z naturalną kolejnością tego wymiaru.
dimension.dispose() - Służy do usuwania wymiaru z filtra krzyżowego.
W następnym rozdziale zrozumiemy pokrótce o D3.js.
D3.js to biblioteka JavaScript używana do tworzenia interaktywnych wizualizacji w przeglądarce. Biblioteka D3 pozwala nam manipulować elementami strony internetowej w kontekście zbioru danych. Te elementy mogą być elementami HTML, SVG lub Canvas i mogą być wprowadzane, usuwane lub edytowane zgodnie z zawartością zestawu danych. Jest to biblioteka do manipulowania obiektami DOM. D3.js może być cenną pomocą w eksploracji danych. Zapewnia kontrolę nad reprezentacją danych i pozwala dodawać interaktywność danych.
D3.js jest jednym z najlepszych frameworków w porównaniu do innych bibliotek. To dlatego, że; działa w Internecie i wizualizacjach danych oraz jest klasy korporacyjnej. Innym powodem jest jego duża elastyczność, która umożliwia programistom na całym świecie tworzenie wielu zaawansowanych wykresów. W znacznym stopniu rozszerzyło też jego funkcjonalność.
Rozumiemy podstawowe pojęcia D3.js, które są następujące -
- Selections
- Połączenie danych
- SVG
- Transition
- Animation
- Interfejs API D3.js.
Rozumiemy szczegółowo każdą z tych koncepcji.
Wybory
Wybór jest jedną z podstawowych koncepcji D3.js. Opiera się na koncepcji CSS Selector. Ci, którzy używali i znają JQuery, mogą już łatwo zrozumieć wybrane opcje. Pozwala nam wybrać DOM na podstawie selektorów CSS, a następnie zapewnić opcje modyfikacji lub dołączania i usuwania elementów DOM.
Połączenie danych
Łączenie danych to kolejna ważna koncepcja w D3.js. Działa wraz z selekcjami i umożliwia nam manipulowanie dokumentem HTML w odniesieniu do naszego zbioru danych (seria wartości liczbowych). Domyślnie D3.js nadaje zestawowi danych najwyższy priorytet w swoich metodach, a każdy element w zestawie danych odpowiada elementowi HTML.
SVG
SVG oznacza Scalable Vector Graphics. SVG to format grafiki wektorowej oparty na XML. Zapewnia opcje rysowania różnych kształtów, takich jak linie, prostokąty, koła, elipsy itp. Dlatego projektowanie wizualizacji za pomocą SVG zapewnia większą moc i elastyczność.
Transformacja
SVG udostępnia opcje przekształcania pojedynczego elementu kształtu SVG lub grupy elementów SVG. Transformacja SVG obsługuje translację, skalowanie, obracanie i pochylanie.
Przejście
Przejście to proces przechodzenia z jednego stanu do drugiego elementu. D3.js udostępnia metodę przejścia () do wykonania przejścia na stronie HTML.
Animacja
D3.js obsługuje animację poprzez przejście. Animację można wykonać przy odpowiednim użyciu przejścia. Przejścia to ograniczona forma animacji klatek kluczowych z tylko dwiema klatkami kluczowymi:start i end. Początkowa klatka kluczowa to zazwyczaj bieżący stan DOM, a końcowa klatka kluczowa to zestaw atrybutów, stylów i innych właściwości, które określasz. Przejścia dobrze nadają się do przechodzenia do nowego widoku bez skomplikowanego kodu zależnego od widoku początkowego.
Interfejs API D3.js.
Zrozummy w skrócie niektóre z ważnych metod API D3.js.
Kolekcje API
Kolekcja to po prostu obiekt, który grupuje wiele elementów w jedną jednostkę. Jest również nazywany pojemnikiem. Zawiera obiekty, mapy, zestawy i gniazda.
Paths API
Ścieżki służą do rysowania prostokątów, okręgów, elips, polilinii, wielokątów, linii prostych i krzywych. Ścieżki SVG reprezentują kontur kształtu, który można obrysować, wypełnić, użyć jako ścieżki przycinającej lub dowolnej kombinacji wszystkich trzech.
Axis API
D3.js udostępnia funkcje do rysowania osi. Oś składa się z linii, znaczników i etykiet. Oś używa skali, dlatego każdej osi trzeba będzie nadać skalę do pracy.
Zooming API
Powiększanie pomaga skalować zawartość. Możesz skupić się na konkretnym regionie, używając metody „kliknij i przeciągnij”.
Interfejs API wartości oddzielonych ogranicznikami
Separator to sekwencja jednego lub więcej znaków używanych do określenia granicy między oddzielnymi, niezależnymi regionami w postaci zwykłego tekstu lub innych danych. Separator pola to sekwencja wartości oddzielonych przecinkami. W skrócie, wartości rozdzielane ogranicznikami to wartości rozdzielane przecinkami (CSV) lub wartości rozdzielane tabulatorami (TSV).
Mixin to plik abstract functional objectposiadający wiele predefiniowanych funkcji, które można mieszać i używać w klasach JavaScript. Nie można ich jednak używać samodzielnie. Na przykład DC.js ma rozszerzenieMixin i dc.baseMixin, którego nie można używać w obecnej postaci, ale jest używany przez wszystkie klasy wykresów DC, takie jak wykres liniowy, wykres kołowy itp. DC.js ma ograniczony zestaw przydatnych mikserów do łatwego i wydajnego tworzenia wykresów. Są następujące -
baseMixin- baseMixin zapewnia wspólną funkcjonalność dla wszystkich typów wykresów. Integruje crossfilter i bibliotekę JavaScript d3.js i zapewnia prosty zestaw funkcji do tworzenia wykresów z ograniczoną znajomością D3.js.
capMixin - capMixin zapewnia obsługę grupowania elementów danych poniżej limitu (cap).
colorMixin - colorMixin zapewnia obsługę kolorów dla wykresów.
marginMixin - marginMixin zapewnia obsługę marginesów dla wykresów.
coordinateGridMixin - koordynateGridMixin zapewnia obsługę współrzędnych dla wykresów.
stackMixin - stackMixin zapewnia obsługę układania w stosy przy użyciu rozszerzenia d3.layout.stack.
bubbleMixin - bubbleMixin zapewnia obsługę bąbelków dla wykresów.
Rozważmy szczegółowo wszystkie te miksy w kolejnych rozdziałach.
baseMixinzawiera podstawowe metody potrzebne do tworzenia dowolnego typu wykresu. Obejmuje zakres od ustawiania szerokości wykresu do zaawansowanego filtrowania wykresu.
Ogólne opcje wykresów
Plik basicMixinzapewnia wiele metod tworzenia / ustawiania właściwości wykresów. Są one następujące:
chartID() - Zwraca wewnętrzny numeryczny identyfikator wykresu.
chartGroup( [chartGroup])- Pobiera lub ustawia grupę, do której należy wykres. W DC.js wykresy można pogrupować w jeden zestaw. Oczekuje się, że wszystkie wykresy w grupie będą miały ten sam zestaw danych Crossfilter. Są one renderowane i przerysowywane jednocześnie.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Ustawia minimalną szerokość wykresu.
mychart.minWidth(300);width( [width]) - Pobiera lub ustawia szerokość wykresu.
mychart.width(600);minHeight( [minHeight]) - Pobiera lub ustawia minimalną wysokość wykresu.
mychart.minHeight(300);height( [height]) - Pobiera lub ustawia wysokość wykresu.
mychart.height(300);title( [titleFunction])- Pobiera lub ustawia funkcję tytułu. Tytuł to tytuł elementu SVG elementu podrzędnego na wykresie (np. Pojedynczy słupek na wykresie słupkowym). Tytuł na wykresach jest przedstawiany jako podpowiedź w przeglądarce.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - Podobna do metody title (), ale ustawia etykietę zamiast tytułu.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- Ustawia dowolną opcję wykresu za pomocą obiektu JavaScript. Każdy klucz reprezentuje odpowiednią metodę dostępną na wykresach, a dopasowana metoda zostanie wywołana z odpowiednią wartością.
mychart.options ({
'width' : 300,
'height' : 300
});Tutaj metody width () i height () zostaną uruchomione z określoną wartością.
legend( [legend])- Dołącza legendę do wykresu. Legendę można utworzyć za pomocąd3.legend() metoda.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- Ustawia główny element SVGElement jako katalog główny istniejącego wykresu lub dowolny prawidłowy pojedynczy selektor D3. Opcjonalnie grupę wykresów można również ustawić za pomocą drugiego argumentu.
anchorName() - Pobiera identyfikator DOM zakotwiczonej lokalizacji wykresu.
svg( [svgElement]) - Zwraca SVGElement wykresu.
resetSvg() - Resetuje kontener SVG w DOM.
root( [rootElement]) - Pobiera kontener główny wykresu.
Opcje danych
basicMixinzapewnia metody ustawiania danych dla wykresów. Dane są ustawione jako wymiar i grupa Crossfilter. Ponadto zapewnia opcję uzyskania bazowego zestawu danych.
dimension( [dimension])- Ustawia lub pobiera wymiar wykresu. Wymiar to dowolny prawidłowy wymiar Crossfilter.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Ustawia lub pobiera grupę wykresu. Grupa to dowolna prawidłowa grupa Crossfilter. Grupa może zostać nazwana przy użyciu drugiego argumentu, aby użyć jej później w kodzie.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Ustawia wywołanie zwrotne danych i umożliwia nam pobranie zestawu danych wykresu bazowego.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Pobiera lub ustawia funkcję akcesorium klucza. Służy do pobierania klucza z podstawowej grupy Crossfilter. Klawisz jest używany w przypadku wycinków na wykresie kołowym i osi X na wykresie liniowym / słupkowym. Domyślnykey accessor funkcja jest następująca -
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Pobiera lub ustawia funkcję akcesora wartości. Służy do pobierania wartości z podstawowej grupy Crossfilter. Wartość jest używana do określenia rozmiaru wycinka na wykresie kołowym i pozycji osi Y na wykresie liniowym / słupkowym. Domyślnyvalue accessor funkcja jest następująca -
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Pobiera lub ustawia funkcję porządkowania wymiaru porządkowego. Domyślnie wykres używacrossfilter.quicksort.by sortować elementy.
_chart.ordering(dc.pluck('key'));Opcje filtru
Filtrowanie jest jedną z najważniejszych cech DC.js. Możemy zastosować jeden lub więcej filtrów bezpośrednio na obiekcie wykresu za pomocą metody filter () i wywołać metodę redrawGroup () lub dc.redrawAll () wykresu, aby zobaczyć efekt filtrowania na wykresie. Domyślnie obiekt wykresu przyjmuje jeden lub więcej filtrów za pomocą metody filter (), stosuje go do bazowego zestawu danych Crossfilter (), pobiera przefiltrowane dane z Crossfilter i przerysowuje wykresy przy użyciu przefiltrowanych danych. DC.js udostępnia następujące metody obsługi filtrowania na wykresie.
Filtruj ([filter])
Pobiera lub ustawia filtr dla wykresu. Jeśli podany filtr jest nowy, zostanie dodany do kolekcji filtrów wykresu i zastosowany do bazowego zestawu danych. Jeśli dostarczony filtr jest już dostępny w kolekcji filtrów wykresu, usunie on filtr i przeprowadzi odpowiednie filtrowanie danych bazowych. Krótko mówiąc, metoda filtra spowoduje przełączenie dostarczonych filtrów.
mychart.filter(10);Aby usunąć wszystkie filtry, wywołaj metodę filtru za pomocą nullwartość. Filtr może być jednym z następujących elementów -
null - Wykres usunie wszystkie zastosowane wcześniej filtry.
single value - Chart wywoła bazową metodę filtra Crossfilter i wyśle podaną wartość.
dc.filters.RangedFilter- Akceptuje dwie wartości, niską i wysoką. Wykres odfiltruje wszystkie dane, z wyjątkiem wartości z zakresu od niskiej do wysokiej wartości.
dc.filters.TwoDimensionalFilter - Przyjmuje dwuwymiarowe wartości używane w mapie cieplnej.
dc.filters.RangedTwoDimensionalFilter - Jest podobny do dc.filters.RangedFilter, z tą różnicą, że akceptuje dwuwymiarową wartość używaną tylko na wykresach punktowych.
hasFilter ([filtr])
Sprawdza, czy dostarczony filtr jest dostępny na wykresie, czy nie.
replaceFilter ([filtr])
Zastępuje bieżący filtr wykresu dostarczonym filtrem.
filtry ()
Zwraca wszystkie bieżące filtry skojarzone z wykresem.
filterAll ()
Czyści wszystkie filtry skojarzone z wykresem.
filterHandler ([filterHandler])
Pobiera lub ustawia funkcję obsługi filtru. Funkcja obsługi filtru jest używana przez wykres do filtrowania bazowego zestawu danych przy użyciu filtru. Wykres ma domyślną funkcję obsługi filtra i można go zastąpić niestandardową funkcją obsługi filtru przy użyciu tej metody. Domyślna obsługa filtru jest następująca -
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
Pobiera lub ustawia funkcję obsługi filtru typu has-filter. Ta funkcja jest używana przez wykres, aby sprawdzić, czy filtr jest dostępny w kolekcji filtrów wykresu, czy nie. Domyślna procedura obsługi filtru ma następującą postać -
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
Pobiera lub ustawia funkcję obsługi dodawania filtru. Ta funkcja jest używana przez wykres w celu dodania filtru do kolekcji filtrów wykresu. Domyślna procedura obsługi dodawania filtru jest następująca -
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
Pobiera lub ustawia funkcję obsługi usuwania filtru. Ta funkcja jest używana przez wykres do usuwania filtru z kolekcji filtrów wykresu. Domyślny filtr usuwania jest następujący -
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
Pobiera lub ustawia funkcję obsługi resetowania filtra. Ta funkcja jest używana przez wykres do resetowania kolekcji filtrów wykresu. Domyślny filtr resetowania jest następujący -
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
Pobiera lub ustawia funkcję filtru drukarki. Ta funkcja jest używana przez wykres do drukowania informacji o filtrze.
commitHandler ()
Pobiera lub ustawia procedurę obsługi zatwierdzania. Celem procedury obsługi zatwierdzania jest asynchroniczne wysyłanie przefiltrowanych danych do serwera.
Opcje wydarzenia
DC.js definiuje ograniczony zestaw zdarzeń do wykonania niektórych funkcji, takich jak filtrowanie, powiększanie itp. Lista zdarzeń zdefiniowanych w DC.js jest następująca -
renderlet - Uruchomione po przerysowaniu i renderowaniu przejść.
pretransition - Wystrzelony przed rozpoczęciem przejść.
preRender - Uruchomiony przed renderowaniem wykresu.
postRender - Uruchamiane po zakończeniu renderowania wykresu, w tym całej logiki renderletu.
preRedraw - Wystrzelony przed przerysowaniem mapy.
postRedraw - Uruchamiane po zakończeniu przerysowywania wykresu, w tym całej logiki renderletu.
filtered - Odpalane po zastosowaniu, dodaniu lub usunięciu filtra.
zoomed - Wystrzelony po uruchomieniu zoomu.
basicMixin podaje metodę, on(event, listener) aby ustawić funkcję callback dla wszystkich wyżej zdefiniowanych zdarzeń.
on(event, listener) - Ustawia funkcję oddzwaniania lub nasłuchiwania dla określonego zdarzenia.
onClick(datum)- Jest przekazywany do D3 jako moduł obsługi onClick dla każdego wykresu. Domyślnym zachowaniem jest filtrowanie na klikniętej danej (przekazanej do wywołania zwrotnego) i przerysowanie grupy wykresów.
Opcje renderowania
BasicMixin zawiera listę metod renderowania wykresów. Służą do rysowania wykresu i wyglądają następująco -
render()- Renderuje wykres. Generalnie będzie on używany jako pierwszy podczas rysowania wykresu.
renderGroup() - Renderuje wszystkie wykresy w grupie zgodnie z tym wykresem.
renderLabel( [renderLabel]) - Włącza / wyłącza renderowanie etykiet.
renderTitle( [renderTitle]) - Włącza / wyłącza renderowanie tytułów.
redraw() - Przerysowuje cały wykres.
redrawGroup() - Przerysowuje wszystkie wykresy w grupie zgodnie z tym wykresem.
Opcje przejścia
BasicMixin zapewnia metody ustawiania efektu przejścia wykresu i są one następujące -
transitionDelay( [delay]) - Ustawia lub pobiera opóźnienie przejścia animacji (w milisekundach) dla tej instancji wykresu.
transitionDuration( [duration]) - Ustawia lub pobiera czas trwania przejścia animacji (w milisekundach) dla tej instancji wykresu.
useViewBoxResizing( [useViewBoxResizing]) - Jeśli jest ustawiona, zmienia rozmiar wykresu zgodnie z atrybutami pola widoku SVG.
controlsUseVisibility( [controlsUseVisibility]) - jeśli jest ustawiona, używa atrybutu widoczności zamiast atrybutu wyświetlania, aby pokazać / ukryć resetowanie wykresu i elementy sterujące filtrem.
W następnym rozdziale zrozumiemy capMixin.
capMixinumożliwia pogrupowanie listy danych poniżej pewnej wartości jako „Inne”. Ma zastosowanie zarówno na wykresach wierszowych, jak i kołowych. Hierarchia capMixin jest taka, jak określono na poniższym schemacie.

capMixin udostępnia cztery metody wyszukiwania sekcji Inne i są one następujące -
Method 1: cap( [count]) - Pobiera lub ustawia liczbę elementów, które zostaną uwzględnione w czapce.
Method 2: othersGrouper( [grouperFunction])- Pobiera lub ustawia funkcję do wykonania grupy „Inne”. Dostępna funkcja domyślna jest następująca.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - Pobiera lub ustawia etykietę dla grupy „Inne”.
Method 4: takeFront( [takeFront])- Pobiera lub ustawia kierunek ograniczenia. Jeśli jest ustawiona, wykres pobiera pierwsze elementy z posortowanej tablicy elementów danych; w przeciwnym razie zajmie ostatnie elementy.
colorMixinzapewnia obsługę kolorów dla wszystkich wykresów, które muszą być wizualizowane przy użyciu kolorów. Hierarchia colorMixin jest zdefiniowana na poniższym schemacie.

colorMixin zawiera następującą listę metod pracy z kolorami i są one następujące -
colorAccessor ([colorAccessor])
Pobiera lub ustawia funkcję akcesorium koloru. Spowoduje to odwzorowanie odrębnej wartości koloru w skali kolorów dla każdego punktu danych w podstawowej grupie Crossfilter. Domyślny akcesor koloru jest następujący -
mychart.colorAccessor(function (d, i){return i;})colorDomain ([domena])
Pobiera lub ustawia bieżącą domenę dla funkcji mapowania kolorów i musi być dostarczona jako tablica.
obliczColorDomain ()
Ustawia dziedzinę kolorów, określając minimalne i maksymalne wartości elementu danych znalezionego za pomocą funkcji colorAccessor ().
kolory ([colorScale])
Pobiera lub ustawia skalę kolorów. Akceptujed3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors (r)
Skrótowa metoda ustawiania interpolowanej liniowej skali kolorów.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors (r)
Skrótowa metoda ustawiania porządkowej skali kolorów.
chart.ordinalColors(['red','green','blue']);marginMixinudostępnia funkcje narzędziowe do obsługi marginesów zarówno dla wykresów wierszowych, jak i tabel współrzędnych. Hierarchia marginMixin jest zdefiniowana na poniższym schemacie.

marginMixin zapewnia jedną metodę ustawiania marginesu dla wykresów opartych na osi skoordynowanych.
marginesy ([marginesy])
Pobiera lub ustawia lewy, prawy, górny i dolny margines wykresu. Domyślny margines wykresu jest następujący -
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;Współrzędne i oś są również określane jako coordinateGridMixin jest zaprojektowany do obsługi wielu konkretnych typów wykresów opartych na siatce współrzędnych, takich jak wykres słupkowy, wykres liniowy itp. Hierarchia współrzędnychordinateGridMixin jest zdefiniowana na poniższym diagramie.

KoordynateGridMixin obsługuje szereg metod zmniejszania obciążenia pracą przy tworzeniu osi współrzędnych i są one następujące:
- brushOn ([brushOn])
- chartBodyG ([body])
- clipPadding ([pad])
- elastycznyX ([X])
- ostrość ([zakres])
- g ([root])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([zakres])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Omówmy pokrótce każdą z tych metod.
brushOn ([brushOn])
Jest to filtr zasięgu pędzla. Możesz go włączyć / wyłączyć. Jeśli szczotkowanie jest włączone, użytkownik może przeciągać myszą po wykresie. Włączenie może wyłączyć inne interaktywne elementy na wykresie, takie jak podświetlenie, podpowiedzi i linie odniesienia. Jest zdefiniowany poniżej -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([body])
Służy do pobierania grupy SVG dla treści wykresu. Możesz wywołać tę funkcję, jak pokazano poniżej -
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([pad])
Służy do pobierania lub ustawiania wypełnienia ścieżki klipu w pikselach. Jest zdefiniowany poniżej -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elastycznyX ([X])
Ta metoda służy do włączania / wyłączania elastycznego zachowania osi X. Jeśli elastyczność osi X jest włączona, wykres siatkowy podejmie próbę ponownego obliczenia zakresu osi X. Wywołuje zdarzenie przerysowania zdefiniowane poniżej -
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Podobnie możesz wykonać elastyczneY ([Y]).
ostrość ([zakres])
Ta metoda służy do powiększania wykresu w celu skupienia się na danym zakresie. Podany zakres powinien być tablicą zawierającą tylko dwa elementy ([początek, koniec]).
g ([root])
Ta metoda służy do pobierania lub ustawiania głównego elementu g.
isOrdinal ()
Ta metoda służy do zwracania liczby porządkowej xUnits wykresu. Większość wykresów zachowuje się inaczej w przypadku danych porządkowych i używa wyniku tej metody do wyzwolenia odpowiedniej logiki.
mouseZoomable ([Zoom])
Ta metoda służy do ustawiania lub uzyskiwania możliwości powiększenia myszy.
rangeChart ([zakres])
Służy do pobierania lub ustawiania wykresu wyboru zakresu związanego z instancją.
okrągły (r)
Ta metoda służy do ustawiania lub pobierania funkcji zaokrąglania używanej do kwantyzacji zaznaczenia, gdy szczotkowanie jest włączone.
xAxisMax ()
Oblicza maksymalną wartość x do wyświetlenia na wykresie. Podobnie możemy wykonać dla osi Y.
xAxisMin ()
Oblicza minimalną wartość x do wyświetlenia na wykresie. Podobnie możemy wykonać dla osi Y.
xUnitCount ()
Zwraca liczbę jednostek wyświetlanych na osi X. Podobnie możemy wykonać dla osi Y.
Wykres kołowy to okrągły wykres statystyczny. Jest podzielony na plasterki, aby pokazać proporcje liczbowe. W tym rozdziale wyjaśniono szczegółowo, jak narysować wykres kołowy za pomocą DC.js.
Metody wykresów kołowych
Zanim przejdziemy do rysowania wykresu kołowego, powinniśmy zrozumieć dc.pieChartklasa i jej metody. Dc.pieChart używa mixinów, aby uzyskać podstawową funkcjonalność rysowania wykresu. Miksy używane przez dc.pieChart są następujące -
- baseMixin
- capMixin
- colorMixin
Pełny diagram klas dc.pieChart jest następujący -

Dc.pieChart pobiera wszystkie metody z powyższych mikserów, a także ma własne metody do rysowania wykresu kołowego. Są następujące -
- cx ([cx])
- drawPaths ([ścieżka])
- emptyTitle ([tytuł])
- externalLabels ([etykieta])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- promień ([promień])
- slicesCap ([czapka])
Omówmy szczegółowo każdy z nich.
cx ([cx])
Służy do pobierania lub ustawiania położenia współrzędnej środka x, która jest zdefiniowana poniżej -
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Podobnie możesz wykonać położenie współrzędnej y.
drawPaths ([ścieżka])
Ta metoda jest używana do rysowania ścieżek dla wykresu kołowego i została zdefiniowana poniżej -
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([tytuł])
Ta metoda służy do ustawiania tytułu, gdy nie ma danych. Jest zdefiniowany poniżej -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([etykieta])
Służy do pozycjonowania etykiet wycinków z przesunięciem od zewnętrznej krawędzi wykresu. Jest zdefiniowany poniżej -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([innerRadius])
Ta metoda służy do pobierania lub ustawiania wewnętrznego promienia wykresu kołowego. Jeśli promień wewnętrzny jest większy niż0px, wykres kołowy zostanie wyrenderowany jako wykres pierścieniowy. Jest zdefiniowany poniżej -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
Ta metoda służy do pobierania lub ustawiania minimalnego kąta wycinka na potrzeby renderowania etykiet. Jest zdefiniowany poniżej -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};promień ([promień])
Ta metoda służy do pobierania lub ustawiania promienia zewnętrznego. Jeśli promień nie zostanie określony, zajmie połowę minimalnej szerokości i wysokości wykresu. Jest zdefiniowany poniżej -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};slicesCap ([czapka])
Pobiera lub ustawia maksymalną liczbę wycinków, które wygeneruje wykres kołowy. Najlepsze wycinki są określane przez wartość od wysokiej do niskiej. Inne plasterki przekraczające limit zostaną zwinięte w jeden plaster „Inne”.
Narysuj wykres kołowy
Utwórzmy wykres kołowy w DC. W tym przykładzie wykresu kołowego weźmy zbiór danych o nazwiepeople.csvplik. Przykładowy plik danych jest następujący -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................Powyższy przykład zawiera wiele rekordów. Możesz pobrać plik, klikając poniższe łącze i zapisać go w lokalizacji DC.
people.csv
Teraz wykonajmy następujące kroki, aby narysować wykres kołowy w DC.
Krok 1: Dołącz skrypt
Dodajmy D3, DC i Crossfilter, używając następującego kodu -
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Krok 2: Zdefiniuj zmienną
Utwórz obiekt typu, dc.pieChart jak pokazano poniżej -
var pieChart = dc.pieChart('#pie');Tutaj identyfikator Ciasta jest zamapowany na ciasto.
Krok 3: Przeczytaj dane
Odczytaj swoje dane (powiedzmy z people.csv) za pomocą rozszerzenia d3.csv()funkcjonować. Jest zdefiniowany w następujący sposób -
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}W tym przypadku, jeśli plik danych nie jest dostępny w określonej lokalizacji, funkcja d3.csv () zwraca błąd.
Krok 4: Zdefiniuj Crossfilter
Zdefiniuj zmienną dla Crossfilter i przypisz dane do Crossfilter. Jest zdefiniowany poniżej -
var mycrossfilter = crossfilter(people);Krok 5: Utwórz wymiar
Utwórz wymiar dla płci za pomocą poniższej funkcji -
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Tutaj płeć ludzi jest używana jako wymiar.
Krok 6: RedukcjaCount ()
Utwórz grupę Crossfilter, stosując funkcję group () i redukujCount () na powyższym utworzonym wymiarze płci - groupDimension.
var genderGroup = genderDimension.group().reduceCount();Krok 7: Wygeneruj ciasto
Wygeneruj ciasto za pomocą poniższej funkcji -
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Tutaj,
Szerokość wykresu kołowego jest ustawiona na 800.
Wysokość wykresu kołowego jest ustawiona na 300.
Wymiar wykresu kołowego jest ustawiony na genderDimension przy użyciu metody Dimensions ().
Grupa wykresu kołowego jest ustawiona na genderGroup przy użyciu metody group ().
Dodano zdarzenie click do rejestrowania danych za pomocą wbudowanego zdarzenia DC.js, renderlet(). Renderlet jest wywoływany za każdym razem, gdy wykres jest renderowany lub rysowany.
Krok 8: Przykład roboczy
Utwórz nowy plik html, pie.html i dołącz wszystkie powyższe kroki, jak pokazano poniżej -
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Wykres liniowy służy do wyświetlania informacji w postaci serii punktów danych połączonych liniami prostymi. Punkt danych reprezentuje dwie wartości, jedną wykreśloną wzdłuż osi poziomej, a drugą wzdłuż osi pionowej. Na przykład popularność artykułów spożywczych można przedstawić w postaci wykresu liniowego w taki sposób, że artykuł żywnościowy jest reprezentowany na osi x, a jego popularność na osi y. W tym rozdziale szczegółowo omówiono wykresy liniowe.
Metody wykresów liniowych
Zanim przejdziemy do rysowania wykresu liniowego, powinniśmy zrozumieć dc.lineChartklasa i jej metody. Dc.lineChart używa mixins, aby uzyskać podstawową funkcjonalność rysowania wykresu. Miksy używane przez dc.lineChart są następujące -
- dc.stackMixin
- dc.coordinateGridMixin
Pełny diagram klas wykresu dc.lineChart jest następujący -

Dc.lineChart pobiera wszystkie metody z wyżej określonych mixinów, a także ma własne metody rysowania wykresu liniowego. Są one wyjaśnione w następujący sposób.
dashStyle ([style])
Ta metoda służy do ustawiania stylu myślnika dla wykresu liniowego.
dotRadius ([promień])
Ta metoda służy do pobierania lub ustawiania promienia (w PX) dla kropek wyświetlanych w punktach danych. Jest zdefiniowany w następujący sposób -
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};interpoluj ([i])
Ta metoda służy do pobierania lub ustawiania interpolatora dla linii.
renderArea ([obszar])
Ta metoda służy do pobierania lub ustawiania obszaru renderowania.
renderDataPoints ([opcje])
Ta metoda służy do renderowania pojedynczych kropek dla każdego punktu danych.
napięcie ([napięcie])
Ta metoda służy do pobierania lub ustawiania napięcia dla narysowanych linii. Jest w zakresie od 0 do 1.
xyTipsOn ([xyTipsOn])
Ta metoda służy do zmiany zachowania myszy w poszczególnych punktach danych.
Narysuj wykres liniowy
Narysujmy wykres liniowy w DC. Aby to zrobić, musimy wykonać kroki podane poniżej -
Krok 1: Zdefiniuj zmienną
Zdefiniujmy zmienną, jak pokazano poniżej -
var chart = dc.lineChart('#line');W tym przypadku funkcja dc.linechart jest mapowana na kontener mający rozszerzenie id line.
Krok 2: Przeczytaj dane
Odczytaj dane z people.csv plik -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Tutaj, jeśli użyliśmy tego samego zestawu danych people.csv, przykładowy plik danych będzie wyglądał następująco -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................Krok 3: Utwórz wymiar wieku
Teraz utwórz wymiar dla wieku, jak pokazano poniżej -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Tutaj przypisaliśmy wiek z danych Crossfilter.
~~ jest podwójnym operatorem bitowym NIE. Jest używany jako szybszy zamiennikMath.floor() funkcjonować.
Teraz pogrupuj go za pomocą reduceCount() funkcja, która jest zdefiniowana poniżej -
var ageGroup = ageDimension.group().reduceCount();Krok 4: Wygeneruj wykres
Teraz wygeneruj wykres liniowy, używając kodowania podanego poniżej -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Tutaj,
Szerokość wykresu to 800, a wysokość to 300.
Funkcja d3.scale.linear służy do konstruowania nowej skali liniowej z podanym zakresem dziedzinowym [15, 70].
Następnie ustawiamy brushOn wartość na fałsz.
Etykietę osi Y przypisujemy jako count i etykieta osi X jako age.
Na koniec pogrupuj wiek, używając ageGroup.
Krok 5: Przykład roboczy
Pełna lista kodu jest pokazana w poniższym bloku kodu. Utwórz stronę internetowąline.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Wykres słupkowy jest jednym z najczęściej używanych typów wykresów i służy do wyświetlania i porównywania liczby, częstotliwości lub innej miary (np. Średniej) dla różnych dyskretnych kategorii lub grup. Wykres jest skonstruowany w taki sposób, że wysokości lub długości różnych słupków są proporcjonalne do rozmiaru kategorii, którą reprezentują.
Oś X (oś pozioma) reprezentuje różne kategorie, których nie ma skali. Oś y (oś pionowa) ma skalę, a to wskazuje jednostki miary. Słupki można rysować pionowo lub poziomo, w zależności od liczby kategorii oraz długości lub złożoności kategorii.
Metody wykresów słupkowych
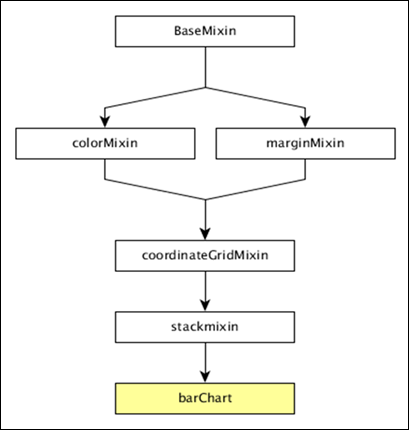
Zanim przejdziemy do rysowania wykresu słupkowego, powinniśmy zrozumieć dc.barChartklasa i jej metody. Dc.barChart używa mixinów, aby uzyskać podstawową funkcjonalność rysowania wykresu. Miksy używane przez dc.barChart są następujące -
- dc.stackMixin
- dc.coordinateGridMixin
Pełny diagram klas wykresu dc.barChart jest następujący -

Dc.barChart pobiera wszystkie metody z wyżej określonych mixinów. Ponadto ma również własne metody rysowania wykresu słupkowego. Są one wyjaśnione w następujący sposób -
alwaysUseRounding ([round])
Ta metoda służy do pobierania lub ustawiania, czy zaokrąglanie jest włączone, gdy pręty są wyśrodkowane.
barPadding ([pad])
Ta metoda służy do pobierania lub ustawiania odstępów między prętami jako ułamka rozmiaru pręta. Możliwe wartości dopełnienia mieszczą się w przedziale 0-1.
centerBar ([centerBar])
Ta metoda służy do ustawiania słupka wyśrodkowanego wokół pozycji danych na osi X.
przerwa ([przerwa])
Ta metoda służy do ustawiania stałego odstępu między prętami.
externalPadding ([pad])
Ta metoda służy do ustawiania dopełnienia zewnętrznego na porządkowym wykresie słupkowym.
Narysuj wykres słupkowy
Narysujmy wykres słupkowy w DC. Aby to zrobić, powinniśmy postępować zgodnie z instrukcjami podanymi poniżej -
Krok 1: Zdefiniuj zmienną
Zdefiniujmy zmienną wykresu, jak pokazano poniżej -
var chart = dc.barChart('#bar');W tym przypadku funkcja dc.barChart jest mapowana z kontenerem mającym bar jako id.
Krok 2: Przeczytaj dane
Odczytaj dane z pliku people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli danych nie ma, zwraca błąd. Teraz przypisz dane do Crossfilter. W tym przykładzie użyjemy tego samego pliku people.csv, który wygląda następująco -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Krok 3: Utwórz wymiar wieku
Teraz utwórz wymiar dla wieku, jak pokazano poniżej -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Tutaj przypisaliśmy wiek z danych Crossfilter. ~~ jest podwójnym operatorem bitowym NIE. Jest używany jako szybszy zamiennikMath.floor() funkcjonować.
Teraz pogrupuj go za pomocą reduceCount() funkcja, która jest pokazana poniżej -
var ageGroup = ageDimension.group().reduceCount();Krok 4: Wygeneruj wykres
Teraz wygeneruj wykres słupkowy, używając kodowania podanego poniżej -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Tutaj,
Szerokość wykresu to 800, a wysokość to 300.
Funkcja d3.scale.linear służy do konstruowania nowej skali liniowej z podanym zakresem dziedzinowym [15, 70].
Następnie ustawiamy wartość brushOn na false.
Etykietę osi Y przypisujemy jako liczbę, a etykietę osi X jako wiek.
Na koniec pogrupuj wiek za pomocą funkcji ageGroup.
Krok 5: Przykład roboczy
Pełna lista kodów jest następująca. Utwórz stronę internetowąbar.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
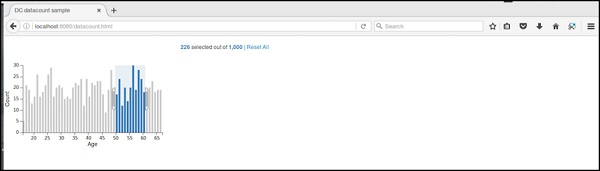
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Wykres złożony to specjalny typ wykresu udostępniany przez DC.js. Zapewnia opcję renderowania wielu wykresów w tej samej siatce współrzędnych. Wykres złożony zapewnia zaawansowane opcje wizualizacji wykresu przy minimalnej liczbie linii kodu.
Metody wykresów złożonych
Zanim przejdziemy do rysowania wykresu złożonego, musimy zrozumieć dc.compositeChartklasa i jej metody. Dc.compositeChart używa mixins, aby uzyskać podstawową funkcjonalność rysowania wykresu. Składniki używane przez dc.compositeChart są następujące -
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Pełny diagram klas wykresu dc.barChart jest następujący -

Dc.compositeChart pobiera wszystkie metody z wyżej określonych mixinów. Ma własną metodę rysowania wykresu złożonego, co wyjaśniono poniżej -
redaguj ([subChartArray])
Ustaw kolekcję wykresów do renderowania na tym samym wykresie siatki współrzędnych.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);dzieci()
Pobiera wszystkie wykresy złożone w tej samej siatce współrzędnych.
childOptions ([childOptions])
Pobiera lub ustawia opcje wykresu dla wszystkich wykresów podrzędnych utworzonych w tej samej siatce współrzędnych.
shareTitle ([shareTitle])
Pobiera lub ustawia wspólny tytuł wykresu. Jeśli jest ustawiona, zostanie udostępniona wszystkim wykresom podrzędnym utworzonym w tej samej siatce współrzędnych.
shareColors ([shareColors])
Podobna do funkcji shareTitle (), z tą różnicą, że zamiast tytułu udostępnia kolory.
rightY ([yScale])
Pobiera lub ustawia skalę y dla prawej osi wykresu złożonego.
rightYAxis ([rightYAxis])
Pobiera lub ustawia prawą oś Y wykresu złożonego.
rightYAxisLabel (rightYAxisLabel [??])
Pobiera lub ustawia prawą etykietę osi Y.
alignYAxes ([alignYAxes])
Pobiera lub ustawia wyrównanie między lewą i prawą osią y.
useRightAxisGridLines ([useRightAxisGridLines])
Pobiera lub ustawia, czy rysować linie siatki z prawej osi y wykresu złożonego. Domyślnym zachowaniem jest rysowanie od lewej osi y.
Narysuj wykres złożony
Narysujmy wykres złożony za pomocą DC.js. Aby to zrobić, powinniśmy postępować zgodnie z instrukcjami podanymi poniżej -
Krok 1: Zdefiniuj zmienną
Zdefiniujmy zmienną wykresu, jak pokazano poniżej -
var chart = dc.compositeChart('#compoiste');W tym przypadku funkcja dc.compositeChart jest mapowana na kontener mający composite jako jego identyfikator.
Krok 2: Przeczytaj dane
Odczytaj dane z pliku people.csv -
d3.csv("data/people.csv", function(errors, people) {
}Jeśli nie ma danych, zwraca błąd. Użyjemy tego samego pliku people.csv. Przykładowy plik danych jest następujący -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............Krok 3: zmapuj dane
Teraz zmapuj dane, jak pokazano poniżej -
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Tutaj przypisaliśmy wiek z danych Crossfilter. ~~ jest podwójnym operatorem bitowym NIE. Jest używany jako szybszy zamiennik.
Teraz zastosuj wymiar wiek i pogrupuj dane dotyczące płci, używając kodowania podanego poniżej -
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));Krok 4: Wygeneruj wykres
Teraz wygeneruj wykres złożony, używając kodu podanego poniżej -
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Tutaj,
Szerokość wykresu to 768, a wysokość to 480.
Funkcja d3.scale.linear służy do konstruowania nowej skali liniowej z podanym zakresem dziedzinowym [15, 70].
Etykietę osi X przypisujemy jako wiek, a etykietę osi Y jako liczbę.
Następnie wyrenderuj poziome linie siatki jako prawdziwe.
Skomponuj wartość kolorów wykresu liniowego - czerwony dla płci męskiej i niebieski dla kobiet.
Na koniec ustawiamy wartość brushOn na false i renderujemy wykres.
Krok 5: Przykład roboczy
Pełny kod jest następujący. Utwórz stronę internetowącomposite.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Seria to zbiór danych. Możesz wykreślić wykres na podstawie danych. W tym rozdziale wyjaśniono, jak szczegółowo narysować wykres szeregowy.
Metody wykresów serii
Zanim przejdziemy do rysowania wykresu serii, powinniśmy zrozumieć dc.seriesChartklasa i jej metody. Dc.seriesChart używa Mixins, aby uzyskać podstawową funkcjonalność rysowania wykresu. Mixin używany przez dc.seriesChart to -
- dc.stackMixin
Pełny diagram klas wykresu dc.seriesChart jest następujący -

Wykres dc.seriesChart pobiera wszystkie metody z wyżej określonych mixinów. Ma swoje własne metody rysowania wykresu serii, które wyjaśniono poniżej -
wykres ([funkcja])
Ta metoda służy do pobierania lub ustawiania funkcji wykresu.
seriesAccessor ([akcesor])
Służy do pobierania lub ustawiania funkcji akcesorium dla wyświetlanej serii.
seriesSort ([sortFunction])
Ta metoda służy do pobierania lub ustawiania funkcji do sortowania listy serii przez podanie wartości serii.
valueSort ([sortFunction])
Ta metoda służy do pobierania lub ustawiania funkcji do sortowania wartości każdej serii.
Narysuj wykres serii
Narysujmy wykres szeregowy w DC. W tym przykładzie weźmy zbiór danych o nazwie people_hw.csv. Przykładowy plik danych jest następujący -
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............Powyższy przykładowy plik zawiera wiele rekordów. Możesz pobrać plik, klikając poniższe łącze i zapisać go w lokalizacji DC.
people_hw.csv
Teraz wykonajmy następujące kroki, aby narysować wykres szeregowy w DC.
Krok 1: Zdefiniuj zmienną
Zdefiniujmy zmienną, jak pokazano poniżej -
var chart = dc.seriesChart('#line');Tutaj funkcja seriesChart jest odwzorowana z linią id.
Krok 2: Przeczytaj dane
Odczytaj dane z pliku people_hw.csv -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli nie ma danych, zwraca błąd. Teraz przypisz dane do filtra krzyżowego. Po otrzymaniu danych możemy je pojedynczo pobierać i sprawdzać płeć za pomocą podanego poniżej kodowania -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});Krok 3: Utwórz wymiar wieku
Teraz utwórz wymiar dla wieku, jak pokazano poniżej -
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Tutaj przypisaliśmy wymiar i zwraca on płeć i wzrost. Teraz pogrupuj go za pomocąreduceCount() funkcja, która jest zdefiniowana poniżej -
var hwGroup = hwDimension.group().reduceCount();Krok 4: Wygeneruj wykres
Teraz wygeneruj wykres szeregowy, używając kodu podanego poniżej -
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Tutaj,
- Szerokość wykresu to 800, a wysokość to 600.
- Używając metody d3.scale.linear (), określamy wartość domeny.
- Używając funkcji seriesAccessor, wyświetla szereg dla punktu odniesienia.
- Metoda dostępu klucza i wartości zwraca klucz i wartość z serii.
- Do dodania wysokości i szerokości można użyć legendy.
Krok 5: Przykład roboczy
Pełna lista kodów jest następująca. Utwórz stronę internetowąline_series.html i dodaj w nim następujące zmiany.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.

Wykres punktowy to rodzaj diagramu matematycznego. Jest reprezentowany za pomocą współrzędnych kartezjańskich do wyświetlania wartości dla zwykle dwóch zmiennych dla zestawu danych. Dane są wyświetlane jako zbiór punktów, a punkty mogą być pokolorowane. W tym rozdziale szczegółowo opisano wykres punktowy.
Metody wykresu punktowego
Zanim przejdziemy do rysowania wykresu punktowego, powinniśmy zrozumieć dc.scatterPlotklasa i jej metody. Dc.scatterPlot używa mixinów, aby uzyskać podstawową funkcjonalność rysowania wykresu. Mixin używany przez dc.scatterPlot jest podany poniżej -
- dc.coordinateGridMixin
Pełny diagram klas dc.scatterPlot jest następujący -

Dc.scatterPlot pobiera wszystkie metody z wyżej określonych mixinów. Posiada własne metody rysowania wykresu punktowego, które wyjaśniono w następujący sposób.
customSymbol ([symbol])
Ta metoda jest używana do pobierania lub ustawiania generatora symboli.
emptySize ([rozmiar])
Ta metoda służy do ustawiania lub pobierania promienia symboli, gdy grupa jest pusta.
wykluczoneColor ([kolor])
Ta metoda służy do pobierania lub ustawiania koloru symboli wykluczonych z filtru wykresu.
wykluczoneOpacity ([krycie])
Ta metoda służy do pobierania lub ustawiania krycia dla symboli wykluczonych z filtru wykresu.
disabledSize ([size])
Służy do ustawiania lub pobierania rozmiaru symboli wykluczonych z filtra wykresu.
highlightedSize ([rozmiar])
Służy do ustawiania lub pobierania promienia dla podświetlonych symboli.
symbol ([typ])
Służy do pobierania lub ustawiania typu symbolu używanego dla każdego punktu.
Narysuj wykres punktowy
Narysujmy wykres punktowy w DC. W tym przykładzie weźmy zbiór danych o nazwie ashowell1.csvplik. Przykładowy plik danych jest następujący -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............Powyższy przykładowy plik zawiera wiele rekordów. Możemy pobrać plik, klikając poniższy link i zapisując go w naszej lokalizacji DC.
howell1.csv
Teraz wykonajmy kolejne kroki, aby narysować wykres punktowy w DC.
Krok 1: Zdefiniuj zmienną
Zdefiniujmy zmienną, jak pokazano poniżej -
var chart = dc.scatterPlot('#scatter');Tutaj funkcja scatterplot () jest odwzorowywana na identyfikator scatter.
Krok 2: Przeczytaj dane
Odczytaj dane z pliku howell1.csv, jak pokazano poniżej -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli danych nie ma, zwraca błąd. Później przypisz dane do filtra krzyżowego.
Krok 3: pobierz rekordy
Pobierzmy rekordy za pomocą kodu podanego poniżej -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Tutaj sprawdziliśmy płeć.
Krok 4: Ustaw wymiar
Możesz ustawić wymiar za pomocą kodowania podanego poniżej -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Po przypisaniu wymiaru pogrupuj płeć za pomocą kodu podanego poniżej -
var hwGroup = hwDimension.group().reduceCount();Krok 5: Wygeneruj wykres
Teraz wygeneruj mapę cieplną, używając kodu podanego poniżej -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Tutaj,
- Przypisaliśmy szerokość wykresu na 800, a wysokość na 600.
- Zastosowano funkcję d3.scale.linear () zarówno dla osi X, jak i Y.
- Włączono wartość brushOn jako fałsz.
- Następnie przypisz etykietę osi X jako wysokość i etykietę osi Y jako wagę.
- Ustaw rozmiar symbolu na osiem i wartość wypełnienia na 10.
- Na koniec pogrupuj dane i wyrenderuj wykres.
Krok 6: Przykład roboczy
Pełna lista kodów jest następująca. Utwórz stronę internetowąscatter.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Wykres bąbelkowy służy do wyświetlania trzech wymiarów danych. Jest to odmiana wykresu punktowego, w którym punkty danych są zastępowane bąbelkami. Rozmiary bąbelków są przedstawiane w odniesieniu do wymiaru danych. Wykorzystuje osie poziome i pionowe jako osie wartości. W tym rozdziale szczegółowo opisano wykres bąbelkowy.
Metody wykresów bąbelkowych
Zanim przejdziemy do rysowania wykresu bąbelkowego, powinniśmy zrozumieć dc.bubbleChartklasa i jej metody. Dc.bubbleChart używa mixinów, aby uzyskać podstawowe funkcje rysowania wykresów, które są wymienione poniżej -
- dc.bubbleMixin
- dc.coordinateGridMixin
Pełny diagram klas wykresu dc.bubbleChart jest następujący -

Dc.bubbleChart pobiera wszystkie metody z wyżej określonych mixinów. Ma również własne metody rysowania wykresu bąbelkowego, które wyjaśniono poniżej -
elastycznyRadius ([promień])
Ta metoda służy do włączania promienia bąbelków. Jeśli to wyłączymy, promień bąbelka zostanie automatycznie przeskalowany.
sortBubbleSize ([sortBubbleSize])
Ta metoda służy do włączania funkcji sortowania w bąbelkach. Mniejsze bąbelki pojawią się najpierw, a następnie stopniowo się zwiększą.
Narysuj wykres bąbelkowy
Narysujmy wykres bąbelkowy w DC. Aby to zrobić, musimy wykonać kroki podane poniżej -
Krok 1: Zdefiniuj zmienną
Zdefiniujmy zmienną, jak pokazano poniżej -
var chart = dc.bubbleChart('#bubble');W tym przypadku funkcja bubbleChart jest mapowana z bąbelkiem id.
Krok 2: Przeczytaj dane
Odczytaj dane z howell1.csv plik.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli nie ma danych, zwraca błąd. Teraz przypisz dane do filtra krzyżowego. Tutaj już pobraliśmy plik howell1.csv. Ten sam plik zostanie użyty tutaj i będzie wyglądał podobnie do następującego bloku kodu.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................Krok 3: pobierz rekordy
Pobierzmy rekordy za pomocą kodu podanego poniżej -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Tutaj sprawdziliśmy płeć i ustawiliśmy zakres wysokości i szerokości na osi X za pomocą powyższego wzoru.
Krok 4: Ustaw wymiar
Wymiar możemy ustawić korzystając z kodowania podanego poniżej -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Po przypisaniu wymiaru pogrupuj płeć za pomocą kodu podanego poniżej -
var genderGroup = genderDimension.group().reduceCount();Krok 5: Wygeneruj wykres
Teraz wygeneruj wykres bąbelkowy, używając kodowania podanego poniżej -
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Tutaj,
Przypisaliśmy szerokość wykresu jako 1200, a wysokość jako 400.
Następnie określiliśmy punkty marginesu.
Następnie przypisaliśmy wymiar i grupę płci.
Metoda dostępu klucza i wartości zwraca klucz i wartość z bąbelków.
Oblicz funkcję akcesora wartości promienia za pomocą wzoru - Math.floor((p.value / 10)) + 1.
Krok 6: Narysuj bąbelki
Teraz narysuj bąbelki, używając kodu podanego poniżej -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Tutaj,
Funkcja d3.scale.linear służy do konstruowania nowej skali liniowej z określonym zakresem domeny [0,240] dla osi x.
Podobnie, przypisaliśmy y i wartości skali liniowej promienia.
Określiliśmy minimalną wartość etykiety promienia jako 1000, wartości dopełnienia osi X i Y odpowiednio jako 200 i 100.
Następnie określiliśmy maksymalny względny rozmiar bąbelka na 0,7.
Renderuj poziome i pionowe linie siatki, a następnie mapuj z tytułem klucza bąbelkowego i wartości.
Krok 7: Ustaw TickFormat
Ustaw formaty biletów dla osi X i Y, używając kodowania podanego poniżej -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Na koniec wyrenderuj wykres przy użyciu chart.render() metoda.
Krok 8: Przykład roboczy
Pełna lista kodu jest pokazana w poniższym bloku kodu. Utwórz stronę internetowąbubble.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Mapa Temperatur to graficzna reprezentacja danych w postaci mapy, w której wartości danych są przedstawiane w postaci kolorów. W tym rozdziale szczegółowo opisano mapę cieplną.
Zanim przejdziemy do rysowania mapy cieplnej, powinniśmy zrozumieć dc.heatMapklasa i jej metody. Dc.heatMap używa miksów, aby uzyskać podstawową funkcjonalność rysowania wykresów, które są wymienione poniżej -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
Pełny diagram klas mapy dc.heatMap jest następujący -

Dc.heatMap pobiera wszystkie metody z wyżej określonych mixinów. Ma własne metody rysowania mapy cieplnej, które wyjaśniono poniżej -
boxOnClick ([handler])
Ta metoda służy do pobierania lub ustawiania modułu obsługi, gdy kliknięta zostanie pojedyncza komórka w mapie termicznej.
cols ([cols])
Ta metoda jest używana do pobierania lub ustawiania kluczy do tworzenia kolumn mapy ciepła.
colsLabel ([etykieta])
Ta metoda służy do pobierania lub ustawiania etykiety kolumny, która jest reprezentowana jako nazwa kolumny. Podobnie możemy również wykonać etykietę wiersza.
wiersze ([wiersze])
Ta metoda służy do pobierania lub ustawiania wartości używanych do tworzenia wierszy mapy termicznej.
xAxisOnClick ([handler])
Ta metoda jest używana do pobierania lub ustawiania modułu obsługi, gdy kliknięto znacznik kolumny na osi x.
xBorderRadius ([obramowanie])
Ta metoda służy do ustawiania promienia granicy X. Jeśli wartość jest ustawiona na 0, otrzymasz pełne prostokąty.
Narysuj mapę cieplną
Narysujmy mapę cieplną w DC. Aby to zrobić, musimy wykonać kroki podane poniżej -
Krok 1: Zdefiniuj zmienną
Zdefiniujmy zmienną, jak pokazano poniżej -
var chart = dc.heatMap('#heatmap');Tutaj funkcja heatMap jest odwzorowywana z mapą ciepła id.
Krok 2: Przeczytaj dane
Przeczytaj dane z howell1.csv plik, jak pokazano poniżej -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Tutaj użyliśmy tego samego pliku howell1.csv i wygląda to tak, jak pokazano poniżej -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................Krok 3: pobierz rekordy
Pobierzmy rekordy za pomocą kodu podanego poniżej -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Tutaj sprawdziliśmy płeć i ustawiliśmy zakres wysokości i szerokości osi x za pomocą powyższego wzoru.
Krok 4: Ustaw wymiar
Możesz ustawić wymiar za pomocą kodowania podanego poniżej -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Po przypisaniu wymiaru pogrupuj płeć za pomocą kodu podanego poniżej -
var genderGroup = genderDimension.group().reduceCount();Krok 5: Wygeneruj wykres
Teraz wygeneruj mapę cieplną, używając kodu podanego poniżej -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Tutaj,
- Przypisaliśmy szerokość wykresu jako 20 × 45 + 80, a wysokość jako 2 × 45 + 40.
- Następnie przypisaliśmy wymiar i grupę płci.
- Metoda dostępu klucza i wartości zwraca klucz i wartość z map popularności.
- Aby zwrócić kolor, musimy użyć funkcji colorAccessor ().
- Na koniec ustaw tytuł i wyrenderuj wykres.
Krok 6: Przykład roboczy
Pełne kodowanie jest następujące. Utwórz stronę internetowąheatmap.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Liczba danych służy do wyświetlania całkowitej liczby rekordów w zestawie danych. Wykonuje następujące dwa rodzaje liczenia -
Total-count - całkowita liczba rekordów.
Filter-count - liczba rekordów zgodnych z obecnymi filtrami.
Metody liczenia danych
Zanim przejdziemy do korzystania z licznika danych, powinniśmy zrozumieć dc.dataCountklasa i jej metody. Klasa dc.dataCount używa elementu mixin, aby uzyskać podstawową funkcjonalność wyświetlania liczby danych, czyli -
- dc.baseMixin
Dc.dataCount pobiera wszystkie metody tego miksera i ma własną metodę pokazującą liczbę danych, jak wyjaśniono poniżej -
formatNumber ([formatter])
Ta metoda służy do pobierania lub ustawiania formatu liczby filtrów i łącznej liczby.
html ([opcje])
Służy do pobierania lub ustawiania szablonów HTML, aby pokazać liczbę wybranych elementów.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Tutaj „wszystkie” jest używane do wybrania wszystkich elementów za pomocą% całkowitej liczby. Jeśli chcemy użyć tylko niektórych elementów, możemy użyć niektórych rekordów za pomocą opcji% filter-count.
Przykład liczenia danych
Zliczamy dane w DC. Aby to zrobić, musimy wykonać kroki podane poniżej -
Krok 1: Dodaj style
Dodajmy style w CSS, używając kodowania podanego poniżej -
.dc-chart { font-size: 12px; }Tutaj przypisaliśmy style do wykresu.
Krok 2: Utwórz zmienną
Utwórzmy zmienną w DC, jak pokazano poniżej -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Tutaj, przypisaliśmy identyfikator zmiennej barChart w linii, podczas gdy countChart id to mystats.
Krok 3: Przeczytaj dane
Przeczytaj dane z pliku people.csv, jak pokazano poniżej -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli danych nie ma, zwraca błąd. Teraz przypisz dane do filtra krzyżowego.
W tym przypadku używamy pliku people.csv, który był używany w naszych poprzednich przykładach wykresów. Wygląda jak pokazano poniżej -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Krok 4: Ustaw wymiar
Możesz ustawić wymiar za pomocą kodowania podanego poniżej -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Po przypisaniu wymiaru pogrupuj wiek używając kodu podanego poniżej -
var ageGroup = ageDimension.group().reduceCount();Krok 5: Wygeneruj wykres
Teraz wygeneruj wykres słupkowy, używając kodowania podanego poniżej -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Tutaj,
- Przypisaliśmy szerokość wykresu na 400, a wysokość na 200.
- Następnie określiliśmy zakres domeny jako [15,70].
- Ustawiliśmy etykietę osi X jako wiek, a etykietę osi Y jako liczbę.
- Określiliśmy, że funkcja elast Y i X jest prawdziwa.
Krok 6: Utwórz i wyrenderuj wykres liczebności
Teraz utwórz i wyrenderuj wykres zliczania, używając poniższego kodowania -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Tutaj przypisaliśmy wymiar zmiennej crossfilter. Na koniec pogrupuj wszystkie rekordy na podstawie wieku.
Krok 7: Przykład roboczy
Pełny kod jest następujący. Utwórz stronę internetowądatacount.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Strona początkowa zliczania danych jest pokazana poniżej.
Po wybraniu konkretnego wieku pokazuje zliczenia, jak pokazano na poniższym zrzucie ekranu.

Tabela danych służy do wyświetlania rekordów w formacie tabelarycznym. Zawiera listę rekordów zestawu danych filtra krzyżowego, jak szczegółowo wyjaśniono w tym rozdziale.
Metody tabeli danych
Zanim przejdziemy do rysowania tabeli danych, powinniśmy zrozumieć dc.dataTableklasa i jej metody. Używa mieszacza, aby uzyskać podstawową funkcjonalność rysowania wykresu tabeli danych, która jest zdefiniowana poniżej -
- dc.baseMixin
Tabela dc.dataTable pobiera wszystkie metody tego miksera i ma własne metody rysowania tabeli danych, które wyjaśniono w następujący sposób.
beginSlice ([plasterek])
Ta metoda służy do pobierania lub ustawiania indeksu początkowego wycinka. Ta metoda jest przydatna podczas implementowania stronicowania.
Podobnie możesz również wykonać funkcję endSlice ().
kolumny ([kolumny])
Ta metoda służy do pobierania lub ustawiania funkcji kolumn. Używa następującej metody do określenia wyświetlanych kolumn.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Tutaj d reprezentuje wiersz w zestawie danych. Możemy użyć HTML do wyświetlenia kolumn w tabeli danych.
group (groupFunction)
Ta metoda służy do wykonywania funkcji grupowej dla tabeli danych.
zamówienie ([zamówienie])
Służy do sortowania funkcji kolejności. Jeśli kolejność jest rosnąca, wymiar () użyje .bottom () do pobrania danych, w przeciwnym razie skorzysta z wymiaru (). Top ().
Przykład tabeli danych
Zróbmy tabelę danych w DC. Aby to zrobić, musimy wykonać kroki podane poniżej -
Krok 1: Dodaj style
Dodajmy style w CSS, używając kodowania podanego poniżej -
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Tutaj przypisaliśmy style dla wykresu, grupy tabel i kolumny siatki.
Krok 2: Utwórz zmienną
Utwórzmy zmienną w DC, jak pokazano poniżej -
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Tutaj, przypisaliśmy identyfikator zmiennej barChart w linii, identyfikator countChart to mystats, a identyfikator tableChart jest możliwy do użycia.
Krok 3: Przeczytaj dane
Przeczytaj dane z pliku people.csv, jak pokazano poniżej -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli danych nie ma, zwraca błąd. Teraz przypisz dane do filtra krzyżowego. Tutaj użyliśmy tego samego pliku people.csv, który był używany w naszych poprzednich przykładach wykresów.
Wygląda to następująco -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................Krok 4: Ustaw wymiar
Możesz ustawić wymiar za pomocą kodowania podanego poniżej -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Po przypisaniu wymiaru pogrupuj wiek używając kodu podanego poniżej -
var ageGroup = ageDimension.group().reduceCount();Krok 5: Wygeneruj wykres
Teraz wygeneruj wykres słupkowy, używając kodowania podanego poniżej -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Tutaj,
- Przypisaliśmy szerokość wykresu na 400, a wysokość na 200.
- Następnie określiliśmy zakres domeny jako [15,70].
- Ustawiliśmy etykietę osi X jako wiek, a etykietę osi Y jako liczbę.
- Określiliśmy, że funkcja elast Y i X jest prawdziwa.
Krok 6: Utwórz tabelę danych
Teraz utwórz tabelę danych, używając kodowania podanego poniżej -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Tutaj określiliśmy wymiar wieku i zgrupowaliśmy dane.
Krok 7: Renderuj tabelę
Teraz wyrenderuj siatkę, używając poniższego kodowania -
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Tutaj posortowaliśmy kolumny za pomocą DOB i posortowaliśmy rekordy.
Krok 8: Przykład roboczy
Pełny kod jest następujący. Utwórz stronę internetową datatable.html i dodaj do niej następujące zmiany.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczysz następującą odpowiedź.
Po wybraniu wieku od 20 do 30 lat wyświetla rekordy tabeli, jak pokazano na zrzucie ekranu poniżej -

Siatka danych służy do filtrowania i wyświetlania rekordów. W tym rozdziale szczegółowo opisano siatkę danych.
Metody siatki danych
Zanim przejdziemy do rysowania siatki danych, powinniśmy zrozumieć dc.dataGridklasa i jej metody. Ta klasa używa mieszacza, aby uzyskać podstawową funkcjonalność rysowania wykresu siatki danych, która jest zdefiniowana poniżej -
- dc.baseMixin
Dc.dataGrid pobiera wszystkie metody tego miksu, a także ma własne metody rysowania siatki danych, które wyjaśniono poniżej -
beginSlice ([plasterek])
Ta metoda służy do pobierania lub ustawiania indeksu początkowego wycinka. Ta metoda jest przydatna podczas implementowania stronicowania.
Podobnie możesz wykonać endSlice ().
grupa (funkcja)
Ta metoda służy do wykonywania funkcji grupowej dla siatki danych.
html ([html])
Ta metoda służy do pobierania lub ustawiania funkcji do generowania dynamicznego kodu HTML.
zamówienie ([zamówienie])
Służy do sortowania funkcji kolejności.
rozmiar ([rozmiar])
Służy do wyświetlania liczby elementów w siatce.
sortBy ([sortByFunction])
Ta metoda służy do pobierania lub ustawiania funkcji sortowania. Możemy posortować konkretne pole za pomocą tej funkcji. Na przykład: możemy sortować według wieku, który jest zdefiniowany poniżej -
chart.sortBy(function(d) {
return d.age;
});Przykład siatki danych
Wykonajmy siatkę danych w DC. Aby to zrobić, musimy wykonać kroki podane poniżej -
Krok 1: Dodaj style
Dodajmy style w CSS, używając poniższego kodowania -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Tutaj przypisaliśmy style dla wykresu, góry siatki i elementu siatki.
Krok 2: Utwórz zmienną
Utwórzmy zmienną w DC, jak wyjaśniono poniżej -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Tutaj, przypisaliśmy identyfikator zmiennej barChart w linii, countChart id to mystats, a gridChart id to mygrid.
Krok 3: Przeczytaj dane
Przeczytaj dane z people.csv plik, jak pokazano poniżej -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli nie ma danych, zwraca błąd. Teraz przypisz dane do filtra krzyżowego.
Tutaj użyliśmy tego samego pliku people.csv, który był używany w naszych poprzednich przykładach wykresów. Wygląda jak pokazano poniżej -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Krok 4: Ustaw wymiar
Możesz ustawić wymiar za pomocą kodowania podanego poniżej -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Po przypisaniu wymiaru pogrupuj wiek używając kodu podanego poniżej -
var ageGroup = ageDimension.group().reduceCount();Krok 5: Wygeneruj wykres
Teraz wygeneruj wykres słupkowy, używając kodowania podanego poniżej -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Tutaj,
- Przypisaliśmy szerokość wykresu na 400, a wysokość na 200.
- Następnie określiliśmy zakres domeny jako [15,70].
- Ustawiliśmy etykietę osi X jako wiek, a etykietę osi Y jako liczbę.
- Określiliśmy, że funkcja elast Y i X jest prawdziwa.
Krok 6: Utwórz wykres siatkowy
Teraz utwórz wykres siatkowy, używając kodowania podanego poniżej -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Krok 7: Renderuj siatkę
Teraz wyrenderuj siatkę za pomocą kodowania podanego poniżej -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Tutaj posortowaliśmy nazwę za pomocą funkcji html () i ostatecznie wyrenderowaliśmy wykres.
Krok 8: Przykład roboczy
Pełny kod jest następujący. Utwórz stronę internetowądatagrid.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Początkowo wykres siatkowy wygląda jak poniższy zrzut ekranu.
Jeśli wybierzesz konkretny wiek od 63 do 66 lat, odfiltruje on następujące rekordy.

Legenda to dołączana personalizacja ekranu. Można go dodać do innych wykresów DC, aby renderować poziome etykiety legendy. W tym rozdziale szczegółowo opisano legendę.
Metody legendy
Legenda obsługuje następujące ważne metody. Przeanalizujmy szczegółowo każdy z nich.
autoItemWidth ([szerokość])
Ta metoda służy do włączania lub wyłączania automatycznej szerokości elementów legendy. Jeśli prawda, itemWidth jest ignorowana. Jest zdefiniowany poniżej -
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}przerwa ([przerwa])
Ta metoda służy do ustawiania lub uzyskiwania odstępu między elementami legendy. Jest zdefiniowany w następujący sposób -
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}poziomy ([h])
Ta metoda służy do pozycjonowania legendy w poziomie i jest zdefiniowana w następujący sposób.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Ta metoda służy do ustawiania lub pobierania wysokości elementu legendy.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Ta metoda służy do ustawiania lub pobierania szerokości elementu dla legendy poziomej.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([tekst])
Ta metoda służy do ustawiania lub pobierania funkcji tekstu legendy. Widżet legendy używa tej funkcji do renderowania tekstu legendy dla każdego elementu. Jeśli nie określono żadnej funkcji, widżet legendy wyświetli nazwy skojarzone z każdą grupą. Prosty przykład pokazano poniżej -
legend.legendText(dc.pluck('name'))maxItems ([items])
Ta metoda służy do wyświetlania maksymalnej liczby elementów legendy.
x ([x])
Służy do ustawiania lub pobierania współrzędnej x dla widżetu legendy i jest zdefiniowana poniżej -
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};Podobnie możesz również wykonać współrzędną y.
W tym rozdziale opracujemy pulpit nawigacyjny w DC, klikając i wybierając wykres.
Przykład roboczy
Teraz mamy tło i możemy zacząć pisać kod. Zawiera następujące kroki -
Krok 1: Dodaj style
Dodajmy style w CSS, używając kodowania podanego poniżej.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Tutaj przypisaliśmy style dla wykresu, góry siatki i elementu siatki.
Krok 2: Utwórz zmienną
Utwórzmy zmienną w DC, jak pokazano poniżej.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Tutaj, przypisaliśmy identyfikator zmiennej barChart w linii, countChart id to mystats, pieChart to pie, a gridChart id to mygrid.
Krok 3: Przeczytaj dane
Przeczytaj dane z pliku people.csv, jak pokazano poniżej.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jeśli danych nie ma, zwraca błąd. Teraz przypisz dane do filtra krzyżowego. Tutaj użyliśmy tego samegopeople.csvplik, którego używaliśmy w naszych poprzednich przykładach wykresów. Wygląda jak pokazano poniżej.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................Krok 4: Ustaw wymiar wieku
Możesz ustawić wymiar za pomocą poniższego kodowania.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Po przypisaniu wymiaru pogrupuj wiek według kodu podanego poniżej.
var ageGroup = ageDimension.group().reduceCount();Krok 5: Ustaw wymiar płci
Możesz ustawić wymiar za pomocą poniższego kodowania.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();Krok 6: Wygeneruj wykres słupkowy
Teraz wygeneruj wykres słupkowy, używając poniższego kodowania.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Tutaj,
- Przypisaliśmy szerokość wykresu na 400, a wysokość na 200.
- Następnie określiliśmy zakres domeny jako [15, 70].
- Ustawiliśmy etykietę osi X jako wiek, a etykietę osi Y jako liczbę.
- Określiliśmy, że funkcja elast Y i X jest prawdziwa.
Krok 7: Wygeneruj wykres kołowy
Teraz wygeneruj wykres kołowy, używając poniższego kodowania.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Tutaj,
- Przypisaliśmy szerokość wykresu na 200, a wysokość na 100.
- Teraz pogrupuj wymiar według płci.
Krok 8: Utwórz siatkę i wykres zliczania
Teraz utwórz siatkę i policz wykres, używając kodowania podanego poniżej.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Krok 9: Renderuj siatkę i policz
Teraz wyrenderuj siatkę i policz, używając poniższego kodowania.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Tutaj posortowaliśmy nazwę za pomocą funkcji html () i ostatecznie wyrenderowaliśmy wykres.
Krok 10: Przykład roboczy
Pełny kod jest następujący. Utwórz stronę internetowądashboard.html i dodaj do niego następujące zmiany.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Teraz poproś przeglądarkę, a zobaczymy następującą odpowiedź.
Możesz sprawdzić się, klikając pasek, wykresy kołowe i zobaczyć, jak zmieniają się dane.