Drupal - moduł formularza
W tym rozdziale dowiemy się o tym Form modulew Drupalu. Ten moduł umożliwia tworzenie formularzy w Drupalu na podstawie strony internetowej dla użytkowników.
Poniżej przedstawiono kroki instalacji modułu formularza w Drupalu.
Step 1- Pobierz najnowszy plik modułu Form Builder z linku i zainstaluj na swojej stronie Drupal.
Step 2 - Włącz moduł Form Builder ze strony modułu.

Step 3 - Kliknij Form Builder example z deski rozdzielczej.

Step 4- Zostanie wyświetlona przykładowa strona narzędzia do tworzenia formularzy, jak pokazano na poniższym ekranie.

Tutaj możesz add, edit lub remove szczegóły ręcznie.
Sample Text Field (Properties)
Title - Wprowadź tytuł dla swojego formularza.
Default value - Ustawia wartość domyślną.
Description - W tym polu wprowadź opis związany z tytułem.
Sample Text Field (Display)
Prefix - Wprowadź tekst prefiksu.
Suffix - Tutaj musisz umieścić tekst sufiksu.
Size - Odpowiednio rozmiar wejściowy.
Sample Text Field (Validation)

Required - Zaznacz to pole, jeśli chcesz sprawdzić poprawność pola tekstowego.
Sample Checkboxes (Properties)
Title - Wpisz tytuł dla swojego formularza.
Description - W tym polu wprowadź opis związany z tytułem.
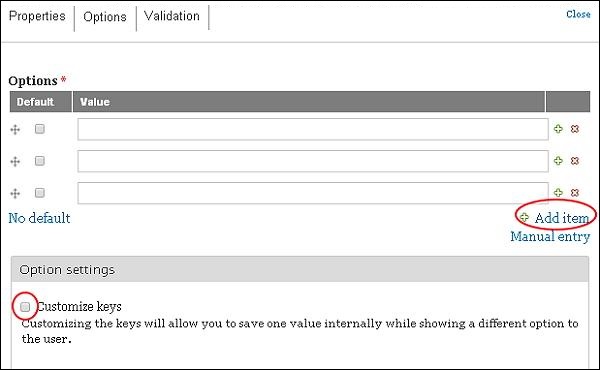
Sample Checkboxes (Options)

Options - Dodaj elementy, zaznacz jako domyślne i wprowadź wartości.
Customize Keys - Włącz to ustawienie, jeśli chcesz zapisać dowolną wartość.
Sample Checkboxes (Validation)

Required - Zaznacz to pole, jeśli chcesz zatwierdzić pole.
Sample Text Area (Properties)
Title - Wprowadź tytuł dla swojego formularza.
Default value - Ustaw wartość domyślną.
Description - W tym polu wprowadź opis związany z tytułem.
Sample Text Area (Display)
Rows - Wprowadź wiersze.
Columns - Wprowadź kolumny.
Sample Text Area (Validation)

Required - Zaznacz to pole, jeśli chcesz zatwierdzić pole.
Sample Radios (Properties)
Title - Wprowadź tytuł dla swojego formularza.
Description - W tym polu wprowadź opis związany z tytułem.
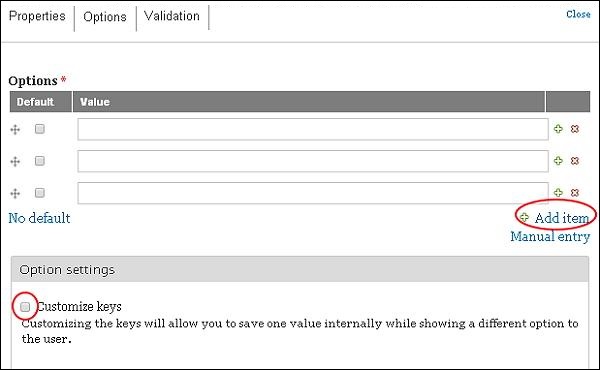
Sample Radios (Options)

Options - Dodaj elementy, zaznacz jako domyślne i wprowadź wartości.
Customize Keys - Włącz to ustawienie, jeśli chcesz zapisać dowolną wartość.
Sample Radios (Validation)

Required - Zaznacz to pole, jeśli chcesz zatwierdzić pole.
Sample Select (Properties)
Title - Wprowadź tytuł dla swojego formularza.
Description - W tym polu wprowadź opis związany z tytułem.
Sample Select (Options)

Customize Keys - Włącz to ustawienie, jeśli chcesz zapisać dowolną wartość.
Allow Multiple values - Pomoże to użytkownikom wybrać wiele elementów z list.