Drupal - zmodyfikuj zawartość
W tym rozdziale przeanalizujmy, jak to zrobić Modify contentw Drupalu. Możesz modyfikować zawartość dowolnego z wcześniej używanych typów zawartości, takich jakArticles, Basic page i Blog entry.
Poniżej przedstawiono proste kroki służące do modyfikowania treści.
Step 1 - Kliknij kartę Content jak pokazano na poniższym ekranie.

Step 2 - Zobaczysz ten sam ekran, co poniżej.

Step 3- Jeśli masz dużo treści, możesz użyć filtru, aby przeszukać zawartość, którą chcesz zmodyfikować. Możesz modyfikowaćAbout us(Strona O nas powstała w rozdziale Drupal - Tworzenie treści) .
Możesz wybrać statuszawartości, jak pokazano na poniższym ekranie. Wybierz opublikowane dlaAbout us status.
.jpg)
Poniżej znajdują się szczegóły pól obecnych na poprzednim ekranie.
Published - Wyświetla wszystkie opublikowane pozycje.
Promoted - Wyświetla promowane przedmioty w Twojej witrynie.
Not promoted - Wyświetla przedmioty, które nie były promowane w Twojej witrynie.
Sticky - Wyświetla przyklejone elementy w Twojej witrynie.
Not sticky - Wyświetla nieprzywierające elementy w Twojej witrynie.
Możesz wybrać typetreści, takich jak artykuły, strona podstawowa lub wpis na blogu. Wybierz opcję Strona podstawowa jakoAbout us wpisz Strona podstawowa i kliknij filter jak pokazano na poniższym ekranie.
.jpg)
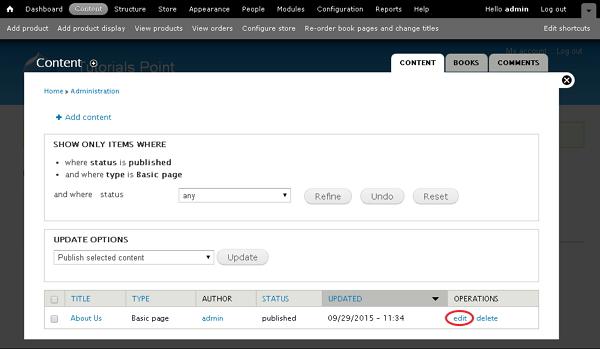
Step 4- Teraz możesz zobaczyć przefiltrowaną zawartość, jak pokazano na poniższym ekranie. Aby edytować zawartość, kliknij plikedit połączyć.

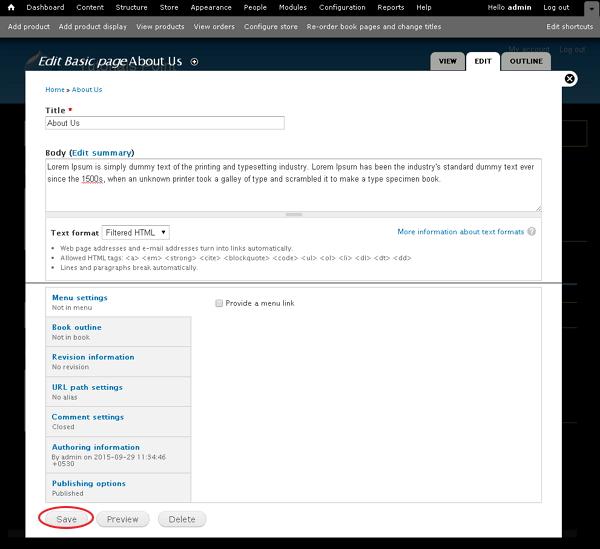
Step 5 - Możesz modyfikować zawartość i kliknąć Save.

Step 6 - Zobaczysz następujący ekran ze zaktualizowaną zawartością.
