Drupal - Szybki przewodnik
Drupal to darmowy system zarządzania treścią (CMS) typu open source, który umożliwia organizowanie, zarządzanie i publikowanie treści. Jest zbudowany na środowiskach opartych na PHP. Odbywa się to na zasadach GNU, tj. Powszechnej Licencji Publicznej, co oznacza, że każdy ma swobodę pobierania i dzielenia się nim z innymi. Drupal jest używany w milionach witryn, takich jak WhiteHouse.gov, World Economic Forum, Stanford University, Examiner.com i wiele innych.
Co to jest system zarządzania treścią?
System zarządzania treścią (CMS) to oprogramowanie, które przechowuje wszystkie dane dotyczące treści (takie jak tekst, zdjęcia, muzyka, dokumenty itp.) I jest udostępniane na Twojej stronie internetowej. CMS pomaga w redagowaniu, publikowaniu i modyfikowaniu zawartości serwisu.
Historia
Standardowe wydanie Drupala znane jako Drupal core zostało opracowane przez Dries Buytaerti w styczniu 2001 roku. Jest uważane za wiodące CMS w różnych branżach.
Dlaczego warto korzystać z Drupala?
Jeśli tworzysz stronę internetową z systemem zarządzania treścią, Drupal CMS jest bardzo elastyczny niż jakikolwiek inny CMS. Drupal jest bardzo potężny i może być używany do tworzenia dużych, złożonych witryn. Jest to szablon oparty na PHP i umożliwia użytkownikom nietechnicznym dodawanie i edytowanie treści bez znajomości HTML lub projektowania stron internetowych. Korzystając z CMS Drupal, można łatwo wchodzić w interakcje z innymi witrynami lub technologiami, ponieważ Drupal może obsługiwać złożone formularze i przepływy pracy. Jest dostępny z ponad 16000 modułów, które mogą być adresowane za pomocą podstawowych modułów Drupala i modułów dodatkowych.
funkcje
Drupal ułatwia tworzenie i zarządzanie witryną.
Drupal tłumaczy wszystko w systemie za pomocą wbudowanych interfejsów użytkownika.
Drupal łączy Twoją witrynę z innymi witrynami i usługami za pomocą kanałów, możliwości połączenia z wyszukiwarkami itp.
Drupal jest oprogramowaniem typu open source, dlatego nie wymaga żadnych kosztów licencji.
Drupal projektuje wysoce elastyczną i kreatywną stronę internetową z efektywną jakością wyświetlania, zwiększając tym samym liczbę odwiedzających witrynę.
Drupal może publikować Twoje treści w mediach społecznościowych, takich jak Twitter, Facebook i inne media społecznościowe.
Drupal zapewnia większą liczbę dostosowywalnych motywów, w tym kilka motywów podstawowych, które są używane do projektowania własnych motywów do tworzenia aplikacji internetowych.
Drupal zarządza treścią na stronach informacyjnych, portalach społecznościowych, witrynach członkowskich, intranetach i aplikacjach internetowych.
Zalety
Drupal to elastyczny CMS, który umożliwia obsługę typów treści, w tym wideo, tekstu, bloga, obsługi menu, statystyk w czasie rzeczywistym itp.
Drupal udostępnia szereg szablonów do tworzenia aplikacji internetowych. Nie ma potrzeby zaczynać od zera, jeśli tworzysz proste lub skomplikowane aplikacje internetowe.
Drupal jest łatwy w zarządzaniu lub tworzeniu bloga lub strony internetowej. Pomaga organizować, konstruować, znajdować i ponownie wykorzystywać treści.
Drupal udostępnia kilka interesujących motywów i szablonów, które nadają Twojej witrynie atrakcyjny wygląd.
Drupal ma ponad 7000 wtyczek do ulepszania Twojej witryny. Ponieważ Drupal jest oprogramowaniem typu open source, możesz tworzyć własne wtyczki.
Niedogodności
Drupal nie jest interfejsem przyjaznym dla użytkownika. Wymaga zaawansowanej wiedzy i kilku podstawowych rzeczy na temat platformy do instalacji i modyfikacji.
Drupal to nowy system zarządzania treścią. Nie jest kompatybilny z innym oprogramowaniem.
Wydajność jest niska w porównaniu z innymi CMS. Strona internetowa zbudowana przy użyciu Drupala będzie generować duże obciążenia serwera i nigdy nie otworzy się przy wolnym połączeniu internetowym.
W tym rozdziale opisano krok po kroku procedurę instalacji Drupala. Przed zainstalowaniem Drupala konieczne są następujące wymagania systemowe.
Wymagania systemowe dla Drupala
Database - MySQL 5.1 +
Web Server -
WAMP (Windows)
LAMP (Linux)
XAMP (wieloplatformowy)
MAMP (Macintosh)
Nginx
Microsoft IIS
Operating System - Wiele platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
SSL (Secure Socket Layer) - Do obsługi protokołu HTTPS wymagany jest ważny certyfikat bezpieczeństwa
PHP Compatibility - PHP 5.2+
Pobierz Drupala
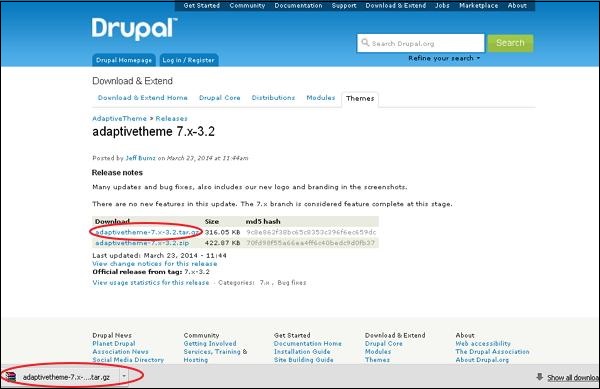
Step 1 - Pobierz Drupala i skopiuj na swój serwer WWW z tego linku - https://www.drupal.org/project/drupal
Step 2- Wybierz najnowszą wersję pliku zip, który chcesz pobrać, jak pokazano na poniższym ekranie. Do Zalecane komunikaty są najnowsze stabilne wersje obu wersji.

Kreator konfiguracji
Konfiguracja Drupala w systemie jest bardzo łatwa. Poniższe kroki opisują, jak skonfigurować Drupala lokalnie w twoim systemie.
Step 1- Pobierz plik zip i rozpakuj go na komputerze lokalnym. Zmień nazwę folderu z jego bieżącej nazwy na dowolną wybraną, aby odwoływać się do serwisu.
Step 2- Drupal wymaga bazy danych MySQL. Utwórz nową pustą bazę danych z użytkownikiem / hasłem do użytku w Drupalu. (Na przykład użytkownik jako „root” i hasło jako „root”, albo możesz ustawić je według własnego uznania).
Step 3- Otwórz przeglądarkę i przejdź do ścieżki pliku Drupal, zobaczysz pierwszy ekran instalatora Drupala, jak pokazano na poniższym obrazku. W naszym przypadku ścieżka jestlocalhost/< Your_drupal_folder >. WybierzStandard opcję i kliknij Save and continue.

Step 4 - Wybierz domyślny język strony Drupal.

Po wybraniu języka kliknij Save and continue.
Step 5- Przejdź do strony konfiguracji bazy danych. Musisz wprowadzić typ bazy danych, z której będziesz korzystać, i inne szczegóły w następujący sposób.

Database Type- Wybierz typ bazy danych. Domyślnie będzie to MySQL.
Database name - Wprowadź nazwę bazy danych dla Drupala.
Database username - Wprowadź nazwę użytkownika swojej bazy danych MySQL.
Database password - Wprowadź hasło, które ustawiłeś dla bazy danych MySQL.
Po kliknięciu ADVANCED OPTIONS, zobaczysz następujący ekran -
.jpg)
Możesz wypełnić zaawansowane opcje bazy danych -
Database Host - Wprowadź nazwę hosta, na którym znajduje się Twoja baza danych.
Database port - Wprowadź port bazy danych.
Table Prefix - Służy do dodawania przedrostka w tabelach bazy danych, co pomaga uruchamiać wiele witryn w tej samej bazie danych.
Po wypełnieniu wszystkich informacji kliknij Save and continue przycisk.
Step 6 - Rozpocznie się proces instalacji na Twoim komputerze.

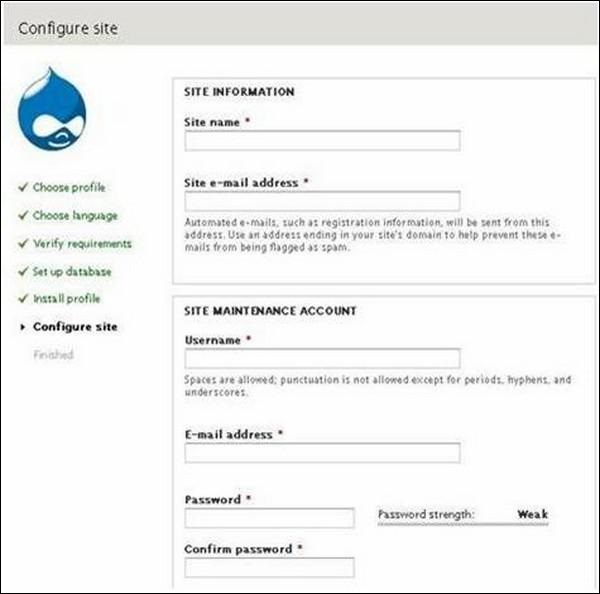
Step 7 - Na ekranie pojawi się strona Konfiguruj witrynę -

Zawiera następujące pola -
Site name - nazwę, którą chcesz nadać swojej witrynie.
Site e-mail address - Adres e-mail, na który będą wysyłane automatyczne wiadomości e-mail.
Username, Email-address and Password - To są wszystkie szczegóły administracyjne używane do konta utrzymania.
Musisz wpisać wszystkie te pola i kliknąć Save and continue.
Step 8 - Na ekranie pojawi się następująca strona informująca o pomyślnym zakończeniu instalacji Drupala.

Step 9 - Kliknij Visit your new site link, jak pokazano na tym obrazku.

Step 10 - Wreszcie, nowo zainstalowana strona główna Drupala pojawi się na ekranie, jak widać na poprzednim obrazku.
Drupal to platforma do zarządzania treścią internetową, która jest potężnym narzędziem do tworzenia prostych i złożonych witryn. W tym rozdziale omówimy styl architektoniczny Drupala do implementacji interfejsów użytkownika. Poniższy diagram przedstawia architekturę Drupala -

Architektura Drupala zawiera następujące warstwy & miuns;
Users
Administrator
Drupal
PHP
Web Server
Database
Users- To są użytkownicy społeczności Drupala. Użytkownik wysyła żądanie do serwera za pomocą Drupal CMS i przeglądarek internetowych, wyszukiwarek itp. Działa jak klienci.
Administrator- Administrator może nadać uprawnienia dostępu upoważnionym użytkownikom i będzie mógł blokować nieautoryzowany dostęp. Konto administracyjne będzie miało wszystkie uprawnienia do zarządzania treścią i administrowania witryną.
Drupal- Drupal to darmowy i otwarty system zarządzania treścią (CMS), który umożliwia organizowanie, zarządzanie i publikowanie treści i jest zbudowany w oparciu o środowiska PHP. Drupal CMS jest bardzo elastyczny i potężny i może być używany do tworzenia dużych, złożonych witryn. Interakcja z innymi witrynami i technologiami za pomocą CMS Drupal jest bardzo łatwa. Ponadto będziesz w stanie obsługiwać złożone formularze i przepływy pracy.
PHP- Drupal używa PHP do pracy z aplikacją utworzoną przez użytkownika. Do pobrania danych z bazy danych potrzebny jest serwer WWW. Wymagania dotyczące pamięci PHP zależą od modułów używanych w Twojej witrynie. Drupal 6 wymaga co najmniej 16 MB, Drupal 7 wymaga 32 MB, a Drupal 8 wymaga 64 MB.
Web Server- Serwer WWW to serwer, na którym użytkownik współdziała i przetwarza żądania za pośrednictwem protokołu HTTP (Hyper Text Transfer Protocol) i udostępnia użytkownikom sieci pliki tworzące strony internetowe. Komunikacja między użytkownikiem a serwerem odbywa się za pomocą protokołu HTTP. Możesz używać różnych typów serwerów internetowych, takich jak Apache, IIS, Nginx, Lighttpd itp.
Database- Baza danych przechowuje informacje o użytkowniku, zawartość i inne wymagane dane witryny. Służy do przechowywania informacji administracyjnych do zarządzania witryną Drupal. Drupal wykorzystuje bazę danych do wyodrębniania danych oraz umożliwia przechowywanie, modyfikowanie i aktualizowanie bazy danych.
W tym rozdziale dowiemy się, jak to zrobić Create Menusw Drupalu. Menu są bardzo ważne, aby ułatwić poruszanie się po witrynie. Menu oferują zestaw linków, które pomagają w nawigacji. Menu Drupala pozwala dodawać, usuwać i zmieniać nazwy menu i elementów menu.
Poniżej przedstawiono proste kroki tworzenia menu w Drupalu.
Step 1 - Kliknij Structure → Menus jak pokazano na poniższym ekranie.

Step 2 - Kliknij Add menu możliwość dodania menu.

Step 3 - Podaj wymagane informacje, jak pokazano na poniższym ekranie.

Title - Wyświetla tytuł w pasku menu administratora.
Description- Wprowadź krótki opis menu. Pole opisu będzie wyświetlane tylko w panelu administratora pod listą menu, ale nie wyświetla żadnych informacji odwiedzającym witrynę.
Po wypełnieniu wszystkich informacji o menu kliknij Save aby zapisać utworzony pasek menu.
Step 4- Po zapisaniu paska menu zostanie wyświetlony następujący ekran. Tutaj musisz zdefiniować łącze ścieżki do utworzonej strony menu. KliknijAdd link jak pokazano na poniższym ekranie.

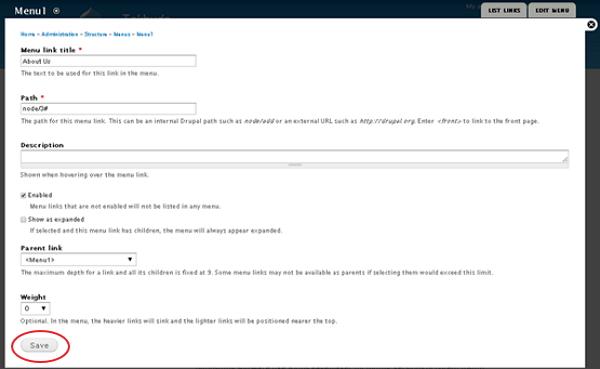
Step 5 - Stworzony Menu 1 strona zostanie wyświetlona, jak pokazano na poniższym ekranie.

Zawiera poniższe pola -
Menu link title- Określ nazwę pozycji menu.
Path - Określ ścieżkę adresu URL strony, którą chcesz wyświetlić.
Description - Opis linku do menu.
Enabled - Umożliwia wyświetlanie pozycji w menu.
Show as expanded - Jeśli składa się z podmenu, zostanie wyświetlona pod nadrzędną pozycją menu.
Parent Link - Ustala główną strukturę menu.
Weight - Ustawia kolejność pozycji menu.
Po wypełnieniu wszystkich informacji o linku menu kliknij Save spowoduje to zapisanie linku do menu.
Step 6- Teraz pojawia się następujący ekran.

Step 7 - Kliknij Structure → Menus aby wyświetlić następujący ekran.

Tutaj zobaczysz utworzony plik Menu 1 nazwę na liście menu.
W tym rozdziale zajmiemy się blokami i regionami Drupala. Bloki to obiekty kontenerów, które służą do organizowania zawartości Twojej witryny. Może być wyświetlany w regionach na Twojej stronie.
Poniżej przedstawiono proste kroki tworzenia bloków Drupala.
Step 1 - Kliknij Structure w Drupalu, jak pokazano na poniższym ekranie.

Step 2 - Następnie kliknij Blocks.

Step 3- Zostanie wyświetlona strona Bloki. KliknijAdd block.

Step 4 - Zostanie wyświetlona strona blokowa, aby utworzyć nowy niestandardowy blok, jak pokazano na poniższym ekranie.

Na stronie Bloki pojawiają się następujące pola.
Blokuj ustawienia

Block title - Wpisz tytuł swojego bloku.
Block description - Wpisz opis bloku.
Block body - Wprowadź zawartość bloku.
Text format - Wybierz format tekstu, np. Filtrowany HTML, pełny HTML i zwykły tekst.
Ustawienia regionu

Bartik (default theme) - Wybierz region do wyświetlenia bloku w motywie.
Seven (administration theme) - Wybierz region do wyświetlenia bloku w motywie administracyjnym.
Ustawienie widoczności

Page - Umożliwia wyświetlanie bloków na wszystkich lub określonych stronach.
Content Types - Pozwala wyświetlać bloki w określonej treści, np. Artykuł lub Strona podstawowa.
Roles - Umożliwia wyświetlanie bloków dla określonych typów użytkowników, np. Użytkownika anonimowego, użytkownika uwierzytelnionego lub administratora.
Users - Pozwala każdemu użytkownikowi dostosować widoczność bloku w swoich ustawieniach.
Teraz kliknij Save block po wypełnieniu wszystkich pól.
Step 5 - Możesz wyświetlić utworzony blok, jak pokazano na poniższym ekranie.

W tym rozdziale przestudiujmy Themes and Layouts. Drupal zainstaluje sięBartikmotyw jako motyw domyślny podczas instalacji. Możesz wybrać płatne lub bezpłatne motywy z oficjalnej strony Drupala. Ogólnie układ to układ tekstu i grafiki. Dobrym pomysłem jest wybranie motywu, pamiętając o różnych układach używanych w witrynie.
Step 1- Wejdź na oficjalną stronę Drupala i kliknijGet Started.

Step 2 - Kliknij All Themes jak pokazano na poniższym ekranie.

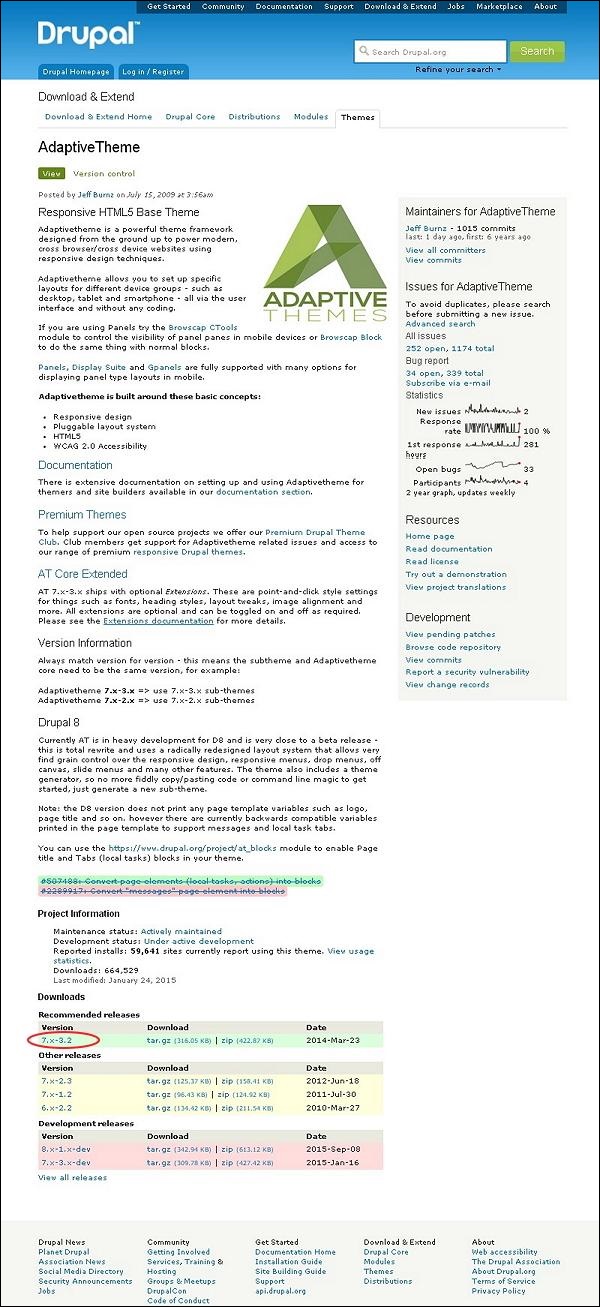
Step 3- Otrzymasz listę motywów. Wybierz wybrany motyw (wybierzmyAdaptive theme jak się składa Layout & General Settings, co zostanie omówione w dalszej części tego rozdziału) i kliknij Version jak pokazano na poniższym ekranie.

Step 4 - Następnie kliknij prawym przyciskiem myszy Download file i skopiuj adres łącza, jak pokazano na poniższym ekranie.

Step 5 - Możesz także pobrać motyw bezpośrednio, klikając archive file a moduł zostanie pobrany lokalnie na twój komputer, jak pokazano na poniższym ekranie.

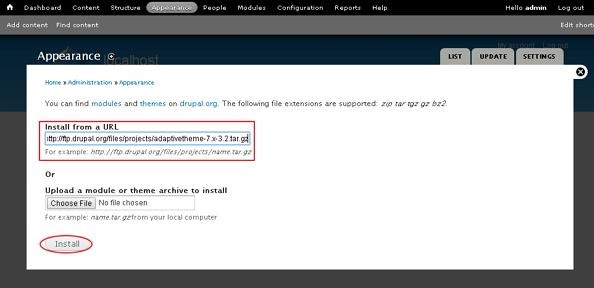
Step 6 - Idź do Appearance i kliknij Install new theme jak pokazano na poniższym ekranie.

Step 7 - Możesz wkleić skopiowany adres linku step (4) i kliknij przycisk instalacji, jak pokazano na poniższym ekranie.

Step 8 - Możesz również przesłać archiwum motywów, zamiast kopiować adres linku, jeśli go pobrałeś i kliknij Install jak pokazano na poniższym ekranie.

Step 9 - Pojawi się następujący ekran, poczekaj, aż instalacja się zakończy.

Step 10 - Następnie kliknij Enable newly added themes jak pokazano na poniższym ekranie.

Step 11- Domyślnie motywy są wyłączone. Aby je włączyć, kliknijEnable and set default jak pokazano na poniższym ekranie.

Step 12 - Kliknij Settings jak pokazano na następnym ekranie, aby ustawić wygląd witryny.

Step 13 - The Layout & General Settings opcja pojawia się na ekranie, w tym Adaptive theme składa się z Standard layout, Tablet Layout, Smalltouch layout i Panels & Gpanels. Te opcje sterują ustawieniami wyświetlania dla bieżącego motywu AT Admin, który jest już używany. Kiedy witryna wyświetla motyw, zostaną użyte te ustawienia. Omówmy teraz te układy jeden po drugim.

Step 14 - W Standard layout możesz wybrać układ dla komputerów stacjonarnych, laptopów i innych urządzeń z dużym ekranem.

Choose sidebar positions - Możesz wybrać pozycję paska bocznego, klikając przycisk opcji.
Set the width of each sidebar - Możesz ustawić szerokość pierwszego paska bocznego i drugiego paska bocznego oraz jednostki w% lub pikselach lub em.
Set the page width - Możesz ustawić szerokość strony.
Set a max width −Możesz zaznaczyć lub odznaczyć, aby ustawić maksymalną szerokość.
Media query for this layout - Zapytanie o media definiuje różne reguły stylu dla różnych urządzeń multimedialnych i domyślnie dla tego układu będzie 1025px.
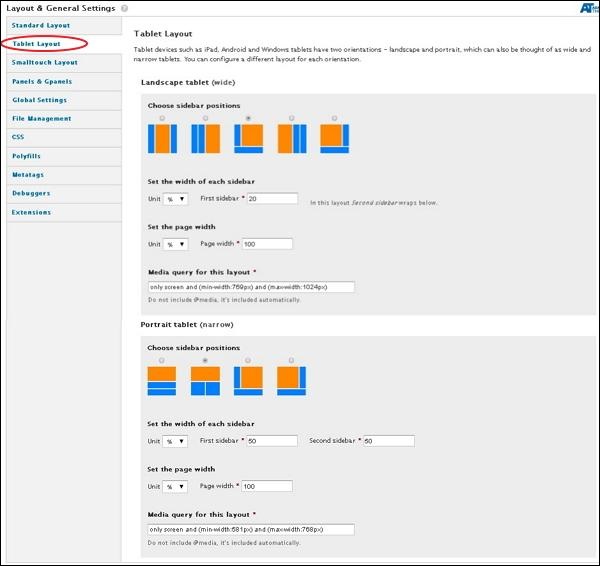
Step 15 - Następnie kliknij Tablet Layoutjak pokazano na poniższym ekranie. Tablety będą miały dwie orientacjeLandscape i Portrait. Możesz skonfigurować inny układ dla każdej orientacji.

Pod Landscape tablet i Portrait tabletmożesz wybrać pozycję paska bocznego, szerokość każdego paska bocznego i szerokość strony. Zapytanie o media dlaLandscape tabletbędzie min-width: 769px i max-width: 1024px. DlaPortrait tablet będzie to min-width: 581px i max-width: 768px
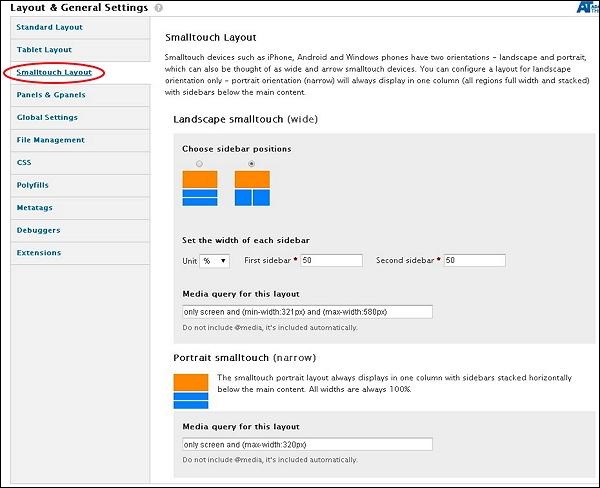
Step 16 - Teraz kliknij Smalltouch Layout jak pokazano na poniższym ekranie. Smalltouch layout będzie miał również dwie orientacje Landscape i Portrait. Możesz skonfigurować inny układ dla każdej orientacji.

W Landscape Smalltouchmożesz wybrać pozycję paska bocznego i ustawić szerokość. PlikPortrait Smalltouchzawsze wyświetla się w jednej kolumnie z paskami bocznymi ułożonymi poziomo poniżej głównej zawartości. Zapytanie o media dlaLandscape Smalltouch będzie min-width: 321px i max-width: 580px i dla Portrait Smalltouch będzie to max-width: 320px.
Step 17 - Następnie kliknij Panels & Gpanelsjak pokazano na następnym ekranie. Motyw adaptacyjny obsługuje responsywne panele i układy Gpanel. Aby skorzystać z tej możliwości, możesz użyć modułu Panele , pakietu Display Suite (z panelami) lub motywów adaptacyjnych natywnych układów Gpanels .

Możesz wybrać opcje dla każdego zakresu urządzeń i rozmieścić ich typ. Zobaczmy jeden po drugim.
Pod Standard layoutmożesz wybrać układy, których chcesz używać, gdy witryna jest wyświetlana w układzie standardowym. KlikającTWO, THREE, FOUR, FIVE, SIX or INSET, możesz wybrać układ kolumn, jak pokazano na poniższym ekranie.
.jpg)
Wykonaj ten sam krok dla TABLET LANDSCAPE, TABLET PORTRAIT i SMALLTOUCH LANDSCAPE układy.
Step 18 - Po zakończeniu wszystkich konfiguracji kliknij Save configurations jak pokazano na poniższym ekranie.

W tym rozdziale przestudiujmy, jak tworzyć Front Pagew Drupalu. Jeśli masz dobrą treść w swojej witrynie i spodziewasz się, że odwiedzający zobaczy najpierw tę konkretną treść, ten artykuł musi znajdować się na pierwszej stronie. Drupal zapewnia rozwiązanie tego problemu.
Poniżej przedstawiono proste kroki potrzebne do stworzenia strony głównej Drupal.
Step 1 - Kliknij Content jak pokazano na poniższym ekranie.

Step 2- Lista artykułów i stron pojawia się na ekranie. Kliknijedit łącze, jak pokazano na poniższym ekranie.

Step 3 - Następnie kliknij Publishing opcję i zaznacz wszystkie pola, jak pokazano na poniższym ekranie.

Poniżej przedstawiono funkcje pól wyboru na stronie -
Published - Opublikuj swoją stronę lub artykuł, zaznaczając pole wyboru
Promoted to front page- Promuj swoją stronę lub artykuł na pierwszej stronie swojej witryny.
Sticky at top of lists- Naprawia stronę u góry list w witrynie.
Kliknij Save aby zapisać zmiany.
Step 4- Zobaczysz swoją stronę na front page witryny internetowej, podobnie jak na poniższym ekranie.

W tym rozdziale dowiemy się, jak tworzyć Static Pagesw Drupalu. Dodajmy kilka statycznych stron o nazwie O nas i usługach. Głównym celem korzystania ze stron statycznych jest szybkość i stabilność. Witryny statyczne są szybsze niż witryny dynamiczne.
Poniżej przedstawiono proste kroki tworzenia strony statycznej.
Step 1 - Kliknij Content --> Add content połączyć.

Step 2 - Kliknij Basic pages.

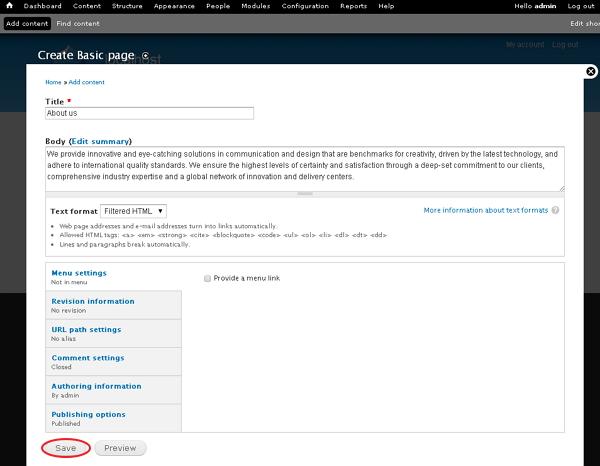
Step 3 - Create basic page zostanie wyświetlony, jak pokazano na poniższym ekranie.

Poniżej znajdują się szczegóły pól obecnych na powyższym ekranie.
Title - Określa tytuł strony statycznej.
Body - Wyświetla treść strony.
URL path settings - Możesz określić alternatywny adres URL, za pomocą którego można uzyskać dostęp do treści.
Note - Nie dodawaj ukośnika na końcu ani na początku aliasu adresu URL, bo to nie zadziała.
Możesz zobaczyć about-usŚcieżka URL została dodana pod nagłówkiem aliasu URL. Proces jest taki sam dla obuAbout Us i Services strony statyczne, tylko treść zostanie zmieniona zgodnie z zapotrzebowaniem.
Możesz kliknąć Publishing options i zaznacz pole published możliwość opublikowania swojej strony.
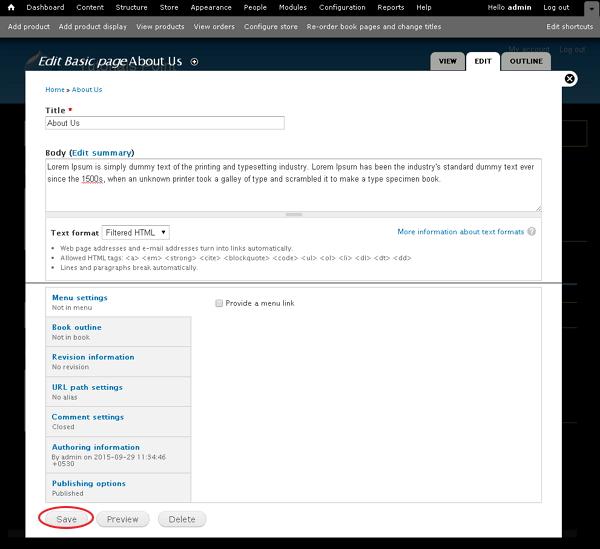
Step 4 - Kliknij About Us zobaczysz utworzoną stronę o nas, jak pokazano na poniższym ekranie.

Step 5 - Kliknij Services zostanie wyświetlona strona utworzonych usług, jak pokazano na poniższym ekranie.

W tym rozdziale dowiemy się, jak to zrobić Create Blogsw Drupalu. Wpisy blogu mogą być publiczne lub prywatne dla członków witryny, w zależności od tego, które role mają dostęp do przeglądania zawartości.
Poniżej przedstawiono proste kroki służące do tworzenia blogów na Drupalu.
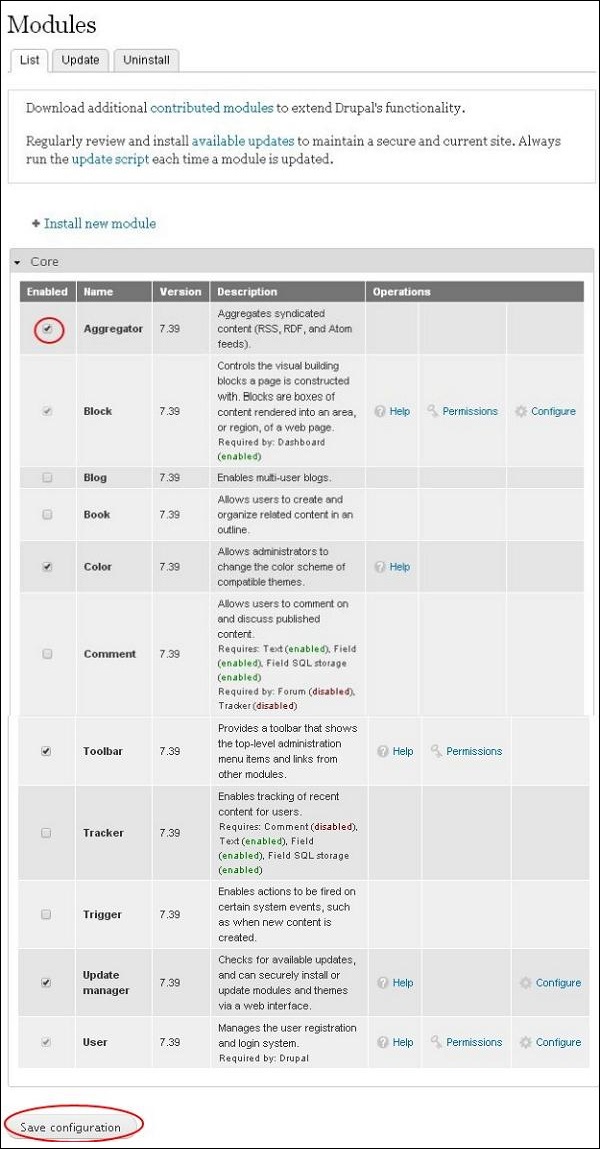
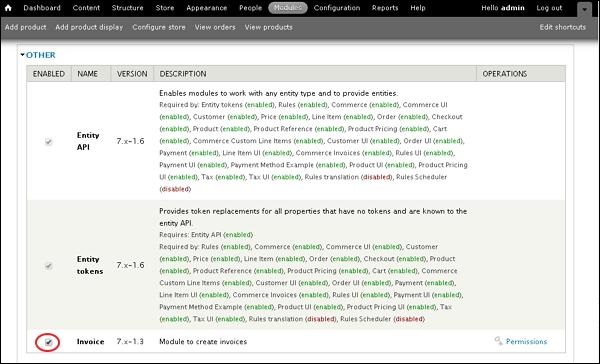
Step 1 - Kliknij ikonę Modules jak pokazano na poniższym ekranie.

Step 2- Następnie zaznacz pole Blog, aby go zainstalować. WłączBlog module i kliknij Save configuration jak pokazano na poniższym ekranie.

Step 3 - Teraz kliknij Content jak pokazano na poniższym ekranie.

Step 4 - Kliknij Add content.

Step 5 - Kliknij Blog entry.

Step 6 - Możesz dodać zawartość do bloga, jak pokazano na poniższym ekranie i kliknąć Save.

Poniżej znajdują się szczegółowe informacje o polach obecnych na poprzednim ekranie.
Title - Wyświetla tytuł bloga.
Body - Wyświetla zawartość ciała.
Publishing options - Pozwala publikować zawartość bloga na pierwszej stronie lub możesz trzymać się u góry list zgodnie z zapotrzebowaniem.
Step 7 - Po zakończeniu zobaczysz swój post na stronie głównej.

W tym rozdziale zajmiemy się tworzeniem artykułów w Drupalu. Tworzenie artykułów pomaga odwiedzającym szczegółowo poznać firmę i witrynę.
Poniżej przedstawiono kroki używane do tworzenia artykułów w Drupalu.
Step 1 - Kliknij Add content w Drupalu.

Step 2- Pojawi się wyskakujące okienko, jak pokazano na poniższym ekranie. WybierzArticle.

Step 3 - Pojawi się następujący ekran.

Poniżej znajdują się pola obecne w Create Article strona.
Title - Określa tytuł nowego artykułu.
Tags- Opisuje treść Twojego artykułu. Tagi zawierają powiązane słowa, które są zawarte w Twoich artykułach.
Body - Wprowadź opis.
Text format- Określa format tekstu, taki jak filtrowany HTML, pełny HTML i zwykły tekst .
Image - Prześlij obrazy, wybierając konkretny plik.

Po kliknięciu wybierz plik pojawi się wyskakujące okienko, w którym możesz wybrać obraz z pliku lokalnego, po wybraniu pliku kliknij Upload. Obraz zostanie przesłany.
Menu settings - Klikając Provide a menu linkpole wyboru pokazuje wszystkie powiązane szczegóły menu, takie jak tytuł łącza menu, opis, element nadrzędny i waga .
Revision information - Zawiera poprawione informacje, jeśli w artykule wprowadzono jakiekolwiek zmiany.
URL path settings - Dodaj alias URL, aby uzyskać dostęp do treści artykułu dla użytkowników.
Comment settings- Wybierając opcję otwórz lub zamknij , inni mogą napisać komentarz do artykułu.
Authoring information - Określa nazwisko autora i datę powstania artykułu.
Publishing options - Umożliwia użytkownikom opcje publikowania artykułów, promowanych na stronę główną i przyklejonych u góry list.
Po wypełnieniu wszystkich szczegółów dotyczących artykułu, kliknij Save przycisk.
W tym rozdziale dowiemy się, jak to zrobić Create Pagesw Drupalu. Tworzenie stron w Drupalu jest bardzo łatwe.
Poniżej przedstawiono proste kroki służące do tworzenia stron w Drupalu.
Step 1 - Kliknij Content w górnym menu.

Step 2- Kliknij Add content jak pokazano na poniższym ekranie.

Step 3- Kliknij Basic page opcja.

Step 4- Create Basic page zostanie wyświetlony w miejscu, w którym należy wypełnić wszystkie wymagane informacje, jak pokazano na poniższym ekranie.

Poniżej znajdują się szczegółowe informacje o polach znajdujących się na stronie Utwórz podstawowe.
Title - Określa tytuł nowej strony.
Body - Określa opis strony.
Text format- Określa format tekstu strony, taki jak filtrowany HTML, pełny HTML i zwykły tekst .
Menu settings- Kliknięcie pola wyboru Podaj łącze menu powoduje wyświetlenie szczegółów menu, takich jak tytuł łącza menu, opis, element nadrzędny i waga.
Revision information - Określa dostarczanie informacji o zmianach w przypadku wprowadzenia jakichkolwiek zmian na stronach.
URL path settings - Określa dodanie aliasu URL w celu uzyskania dostępu do treści stron dla użytkowników.
Comment settings - Wybierając otwórz lub zamknij, umożliwia wyświetlenie pola komentarza dla strony.
Authoring information - Określa nazwisko autora i datę utworzenia strony.
Publishing options - Określa, że strona powinna być opublikowana, promowana na stronę główną i przyklejona na początku list dla użytkowników.
Po zakończeniu dodawania treści do strony. KliknijSaveaby utworzyć stronę. Przed zapisaniem szczegółów możesz również wyświetlić podgląd wypełnionej strony za pomocąPreview przycisk.
W tym rozdziale przestudiujmy Creating content. W Drupalu typ treści określa styl, w jakim zawartość jest gromadzona i wyświetlana. Po zainstalowaniu Drupala domyślnie zostaną naprawione dwa typy zawartości i tak jestArticles i Basic page. Gdy włączysz inne podstawowe i dostarczone moduły, odwiedzającModules możesz także użyć innych typów treści.
Poniżej przedstawiono proste kroki służące do tworzenia treści.
Step 1 - Kliknij Content jak pokazano na poniższym ekranie.

Step 2 - Kliknij Add content jak pokazano na poniższym ekranie.

Step 3- Możesz wybrać dowolny typ zawartości. Weźmiemy podstawową stronę, o której już studiowaliśmyArticles i Blog entry. KliknijBasic page jak pokazano poniżej na następnym ekranie.

Step 4- Następnie zobaczysz ekran, jak pokazano na następnym ekranie. Możesz dodać zawartość do strony i kliknąćSave przycisk, aby zapisać treść.

Poniżej znajdują się szczegółowe informacje o polach obecnych na poprzednim ekranie.
Title - Określa tytuł strony.
Body - Napisz treść swojej strony.
Menu setting - Umożliwia podanie łącza do menu.
Revision Information Zawiera wyjaśnienie wprowadzanych zmian.
URL path settings - Pozwala opcjonalnie zdefiniować alternatywny adres URL, za pomocą którego można uzyskać dostęp do treści.
Comment Setting - Umożliwia użytkownikom wysyłanie komentarzy w zależności od ustawionych uprawnień Open lub closed.
Authorizing information - Określa informacje o autorze.
Publishing options - Umożliwia promowanie treści na stronie głównej i umieszczanie treści na górze listy na stronie głównej.
Step 5 - Wreszcie możesz zobaczyć, że Twoja strona zostanie utworzona i wyświetlona podobnie do poniższego ekranu.

W tym rozdziale przeanalizujmy, jak to zrobić Modify contentw Drupalu. Możesz modyfikować zawartość dowolnego z wcześniej używanych typów zawartości, takich jakArticles, Basic page i Blog entry.
Poniżej przedstawiono proste kroki służące do modyfikowania treści.
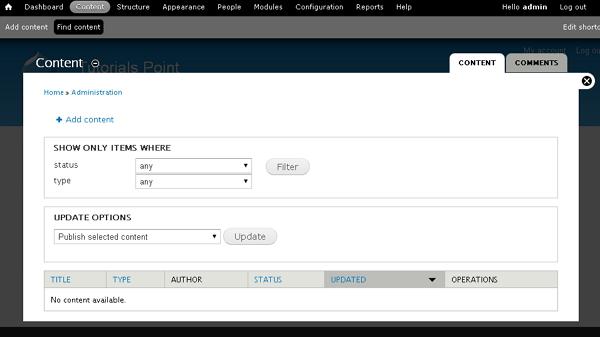
Step 1 - Kliknij kartę Content jak pokazano na poniższym ekranie.

Step 2 - Zobaczysz ten sam ekran, co poniżej.

Step 3- Jeśli masz dużo treści, możesz użyć filtru, aby przeszukać zawartość, którą chcesz zmodyfikować. Możesz modyfikowaćAbout us(Strona O nas powstała w rozdziale Drupal - Tworzenie treści) .
Możesz wybrać statuszawartości, jak pokazano na następnym ekranie. Wybierz opublikowane dlaAbout us status.
.jpg)
Poniżej znajdują się szczegóły pól obecnych na poprzednim ekranie.
Published - Wyświetla wszystkie opublikowane pozycje.
Promoted - Wyświetla promowane przedmioty w Twojej witrynie.
Not promoted - Wyświetla przedmioty, które nie były promowane w Twojej witrynie.
Sticky - Wyświetla przyklejone elementy w Twojej witrynie.
Not sticky - Wyświetla nieprzywierające elementy w Twojej witrynie.
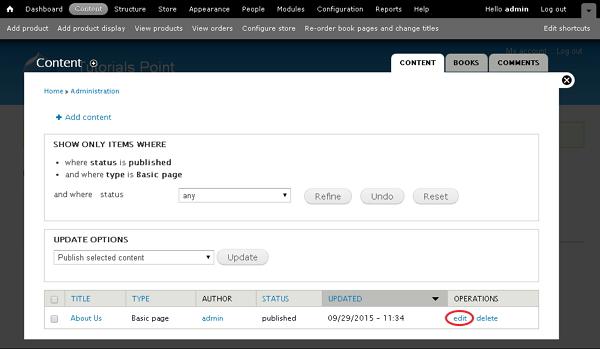
Możesz wybrać typetreści, takich jak artykuły, strona podstawowa lub wpis na blogu. Wybierz opcję Strona podstawowa jakoAbout us wpisz Strona podstawowa i kliknij filter jak pokazano na poniższym ekranie.
.jpg)
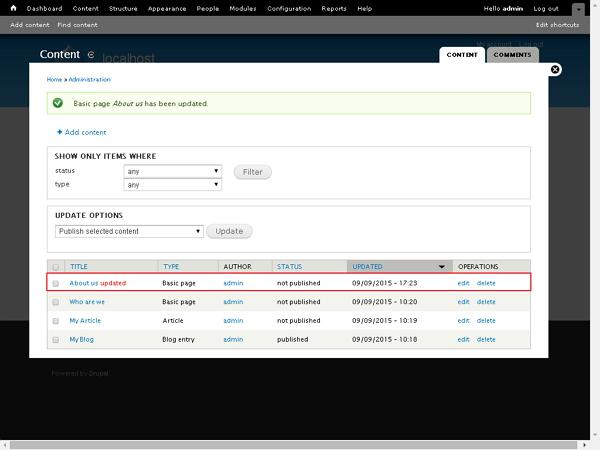
Step 4- Teraz możesz zobaczyć przefiltrowaną zawartość, jak pokazano na poniższym ekranie. Aby edytować zawartość, kliknij plikedit połączyć.

Step 5 - Możesz modyfikować zawartość i kliknąć Save.

Step 6 - Zobaczysz następujący ekran ze zaktualizowaną zawartością.

W tym rozdziale przestudiujmy Deleting content. Możesz usunąć dowolną z wcześniej napisanych treści, takich jakArticles, Basic page i Blog entry.
Poniżej przedstawiono proste kroki służące do usuwania treści.
Step 1 - Kliknij Content.

Step 2 - Możesz usunąć About us(Strona O nas powstała w rozdziale Drupal - Tworzenie treści) , a następnie kliknijdelete kartę, jak pokazano na poniższym ekranie.

Step 3- Następnie zobaczysz następujący ekran. Musisz potwierdzić usunięcie treści. KliknijDelete jeśli chcesz usunąć lub Cancel jeśli chcesz anulować proces.

Step 4 - Natychmiast pojawi się komunikat potwierdzający, że Twoja strona została usunięta, jak pokazano na poniższym ekranie.

W tym rozdziale przeanalizujmy, jak to zrobić Publish content. Każda treść jest publikowana lub niepublikowana. Opublikowane treści są dostępne dla odwiedzających, a nieopublikowane treści nie mogą być przeglądane. Możemy skorzystać z tej funkcji, aby ukryć zawartość przed widokiem publicznym bez jej usuwania.
Poniżej przedstawiono proste kroki, aby włączyć lub wyłączyć opcje publikowania treści.
Step 1 - Kliknij ikonę Content kartę, jak pokazano na poniższym ekranie.

Step 2- Możesz wybrać dowolną treść. WybierzmyAbout us(Strona O nas powstała w rozdziale Drupal - Tworzenie treści) i kliknijedit jak pokazano na poniższym ekranie.

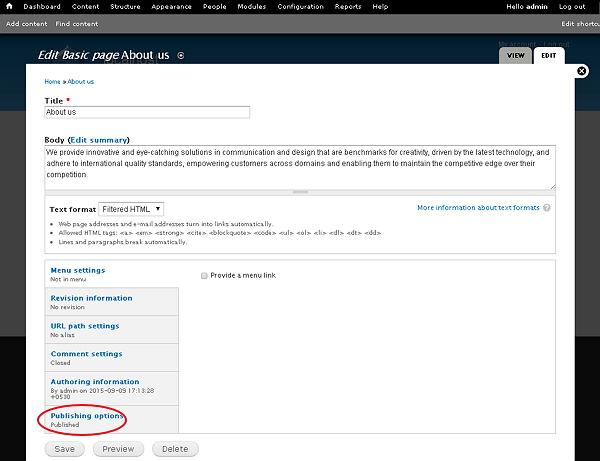
Step 3 - Następnie kliknij Publishing opcje, jak pokazano na następnym ekranie.

Step 4 - Zaznacz pole Published opcję i kliknij Save jak pokazano na poniższym ekranie.

Poniżej znajdują się szczegóły pól obecnych na poprzednim ekranie.
Published - Określa opublikowanie strony.
Promoted to front page - Wyświetla Twoją stronę na pierwszej stronie Twojej witryny.
Sticky at top of lists - Wyświetla artykuł lub stronę itp. Na górze list.
Step 5 - Możesz zobaczyć stan treści zostanie zmieniony.

W tym rozdziale zajmiemy się zarządzaniem menu w Drupalu. Zarządzanie menu jest ważną częścią nawigacji po stronie administratora Drupala. Poniżej znajduje się ekran zarządzania menu Drupala.

Deska rozdzielcza
Wyświetla listę artykułów lub stron, które zostały utworzone. Jest to pierwszy ekran, który zostanie wyświetlony po zalogowaniu się do obszaru administracyjnego.

Zadowolony
Ta funkcja może pomóc w tworzeniu, zarządzaniu i znajdowaniu nowych stron. Zostanie wyświetlona tabela ze szczegółami artykułów, tj. Status, tytuł, aktualizacja, autor i operacja (Edycja i usuwanie).

Struktura
Struktura obejmuje bloki, zarządza typami treści, dodaje nowe linki menu do serwisu i zarządza administracyjnym tagowaniem treści.

Block- Bloki to obiekty kontenerów używane do organizowania treści w witrynie. Może być wyświetlany w regionie na Twojej stronie.
Content types - Typ treści określa sposób gromadzenia i wyświetlania treści.
Menus - Menu służą do ustawiania linków URL do Twojej witryny.
Taxonomy - Taksonomię można pomyśleć o klasyfikowaniu treści witryn internetowych, które wyświetlają określone treści, na podstawie terminów taksonomii.
Wygląd
Zostanie wyświetlona lista motywów. Możesz zainstalować motyw, zaktualizować istniejący motyw lub zmienić motywy.

Ludzie
Możesz utworzyć nowe konto użytkownika lub zarządzać istniejącym użytkownikiem.

Moduły
Możesz włączyć lub wyłączyć obecne w nim moduły lub zainstalować nowy moduł.

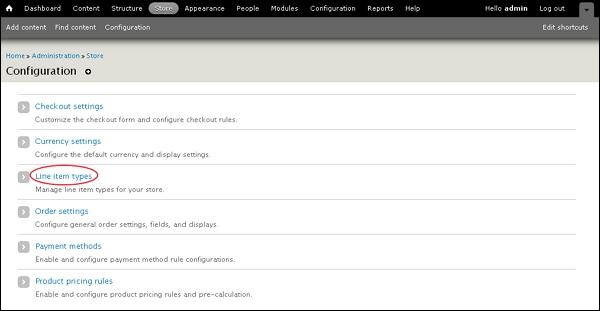
Konfiguracja
To ważna część zaplecza Drupala. Wszelkie zmiany dokonane w tej konfiguracji będą miały wpływ na całą witrynę. Możesz skonfigurować ustawienia konta użytkownika, ustawienia informacji o witrynie lub inne ogólne ustawienia witryny.

Poniżej znajdują się szczegóły pól obecnych na poprzednim ekranie.
People - Zarządza ustawieniami użytkownika i ustawieniem adresu IP.
System - Zarządza podstawowymi informacjami o witrynie, zaawansowanymi akcjami i zadaniami konserwacji witryny.
Content Authoring - Zarządza zawartością wprowadzaną przez użytkowników, w tym tagami HTML.
User Interface - Ustawia skrót do menu na stronie konta administratora.
Media - Zarządza ustawieniami mediów w witrynach Drupal.
Development - Zarządza błędami i buforowaniem stron dla użytkowników.
Search and Meta Data - Ustaw alternatywny adres URL dla określonej strony, a wyszukiwarka zachowa indeks słów znalezionych w treści witryny.
Web Services - Wyświetla kanał RSS z Twojej witryny.
Regional and Language - Ustawia strefę czasową witryny i wyświetla datę i godzinę.
Raporty
Wyświetla informacje o dostępnych aktualizacjach, ostatnich komunikatach dziennika i zabezpieczeniach witryny.

Poniżej znajdują się szczegóły pól obecnych na poprzednim ekranie.
Status report - Tworzy raport o stanie witryny Drupal.
Available updates - Daje aktualizację statusu dostępnych zainstalowanych modułów i motywów.
Recent log messages - Wyświetla wiadomości, które zostały ostatnio zarejestrowane.
Field List - Wyświetla listę pól skonfigurowanych w witrynie.
Top 'access denied' errors - Wyświetla komunikat o błędzie odmowy dostępu, gdy użytkownik próbuje uzyskać dostęp do nieautoryzowanej strony.
Top 'Page not found' errors- Wyświetla komunikat o błędzie jako Nie znaleziono strony, jeśli w witrynie Drupal nie ma określonego adresu URL.
Top search phrases - Wyświetla najczęściej wyszukiwane frazy w Twojej witrynie Drupal.
Wsparcie
Wyświetla ekran pomocy, na którym wymienione są strony dokumentacji modułów online.

Taksonomię można pomyśleć o klasyfikowaniu treści witryn internetowych, które wyświetlają określone treści, na podstawie terminów taksonomii. Taksonomia Drupala składa się z -
Term - Służy do zarządzania lub opisywania treści.
Vocabulary - To zestaw warunków.
Oto kroki, aby pracować z taksonomią Drupala -
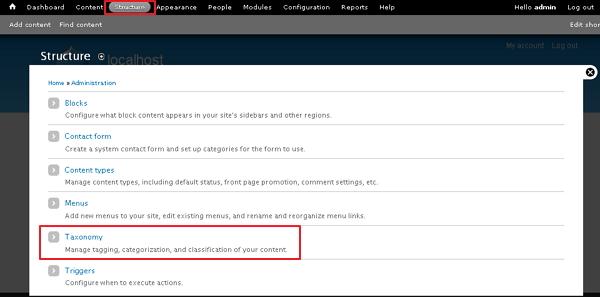
Step 1 - Idź do Structure i kliknij Taxonomy opcja.
.jpg)
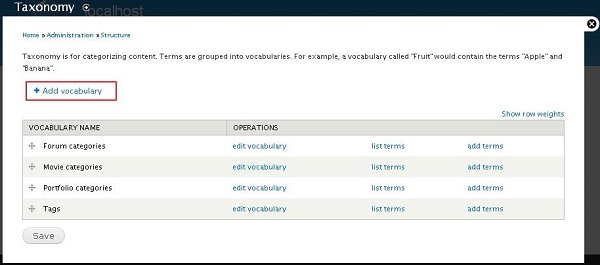
Step 2 - Możesz utworzyć nowe słownictwo dla taksonomii Drupal, klikając Add vocabulary połączyć.
.jpg)
Step 3 - Otrzymasz ekran z Name pole do dodania nazwy słownictwa, które jest obowiązkowe i Descriptionpole służy do dodania opisu słownika. KliknijSave przycisk.
.jpg)
Step 4 - Kliknij add terms aby dodać nowe terminy do utworzonego słownika, jak pokazano na poniższym ekranie.
.jpg)
Step 5 - Ekran pokazuje niektóre pola, jak pokazano na następnym ekranie.
.jpg)
Poniżej znajdują się szczegóły pól obecnych na poprzednim ekranie.
Name- Określa nazwę terminu.
Description- Służy do dodania opisu terminu.
Text format- Zapewnia różne typy formatów za pomocą menu rozwijanego.
URL alias- Opcjonalnie określa alternatywny adres URL, pod którym można uzyskać dostęp do tego terminu.
Relations
Parent Terms - W tym polu można ustawić termin jako termin nadrzędny.
Weight - Określa wagę każdego terminu, która będzie następnie wyświetlana w porządku rosnącym według wagi.
Po wypełnieniu wszystkich pól kliknij Save przycisk.
W tym rozdziale będziemy się uczyć Commentsw Drupalu. Możesz włączyć lub wyłączyć komentarze w swojej witrynie. Możesz kontrolować, kto może komentować zawartość Twojej witryny i kto może zarządzać tymi komentarzami.
Poniżej przedstawiono proste kroki konfiguracji komentarzy w Drupalu.
Step 1 - Idź do Structure i kliknij Content types jak pokazano na poniższym ekranie.

Step 2 - Kliknij Edit link, który chcesz zmienić ustawienie komentarza.

Step 3 - Kliknij Comment settings kategorię, jak pokazano na następnym ekranie.

Step 4 - Wybierz open z menu rozwijanego pod Default comment setting for new content. Umożliwi to komentarze w Twojej witrynie.

Kliknij Save Content type aby zapisać ustawienia konfiguracji.
User Management zarządza informacjami o użytkowniku, co umożliwia tworzenie lub usuwanie użytkownika, zmianę haseł, czasu i ról.
Poniżej przedstawiono proste kroki, aby zarządzać użytkownikami w Drupalu.
Step 1 - Kliknij People --> Permissions Tab.

Na karcie Uprawnienia możesz wyświetlić dwie dodatkowe karty, tj. Uprawnienia i Role, jak pokazano na poprzednim ekranie.
Permission
Ta sekcja jest związana z pozwoleniem na publikowanie treści. Zawiera następujące rodzaje uprawnień -
Block - Ustawia uprawnienia do przeglądania, tworzenia, włączania i wyłączania bloków.
Comment - Ustawia uprawnienia dla użytkowników do przeglądania, edycji, publikowania komentarzy lub pomijania zatwierdzania komentarzy.
Contextual links - Ustawia uprawnienia do korzystania z łącza kontekstowego w celu wykonywania czynności związanych z elementami na stronie.
Dashboard - Ustawia uprawnienia, aby umożliwić użytkownikom przeglądanie i wprowadzanie zmian w panelu.
Filter - Zezwolenie na filtrowanie ilości ról i uprawnień na stronie.
Image - Zezwolenie na tworzenie lub modyfikowanie stylów obrazów.
Menu - Zezwala na dostęp do elementów menu i tworzenie menu za pośrednictwem interfejsu administratora.
Node - Umożliwia zarządzanie uprawnieniami do przeglądania, edycji i usuwania dla typu zawartości.
Overlay - Ustawia uprawnienia do wyświetlania strony administracyjnej jako warstwy na bieżącej stronie.
Path - Ustawia uprawnienia dostępu do ścieżki dostępu do wszystkich stron witryny Drupal.
Search - Ustawia uprawnienia do korzystania z wyszukiwania normalnego i zaawansowanego.
Shortcut - Zezwala na ustawianie paska narzędzi skrótów na górze strony.
System - Udziela się pozwolenia na administrowanie konfiguracją witryny, przeglądanie motywów, raportów witryny itp.
Taxonomy - Zezwolenie na ustawianie słowników i terminów, a także na edytowanie i usuwanie terminów w tagach.
Toolbar - Zezwala na dostęp do paska narzędzi administracyjnych.
User - Ustawia uprawnienia dla poszczególnych użytkowników bez przypisywania żadnej specjalnej roli w celu zapewnienia interfejsu.
Roles
Pozwala na ustawienie uprawnień dla grupy użytkowników poprzez zdefiniowanie tam ról. Tutaj możesz tworzyć role i edytować uprawnienia dla każdego użytkownika.
Anonymous user - Umożliwia użytkownikom dostęp do Twojej witryny bez pytania o nazwę użytkownika lub hasło.
Authenticated user - Zezwala na dostęp do Twojej witryny tylko tym użytkownikom, którzy są uwierzytelnieni, aby z niej korzystać.
Administrator - Użytkownik, który jest odpowiedzialny za zarządzanie całą witryną i umożliwianie użytkownikom tworzenia lub przeglądania za jego zgodą.

W tym rozdziale dowiemy się, jak zoptymalizować Drupala, aby poprawić jego wydajność i szybkość. Istnieje kilka kroków, dzięki którym możemy poprawić wydajność witryny.
Poniżej przedstawiono kilka sposobów optymalizacji witryny internetowej.
Włącz buforowanie stron
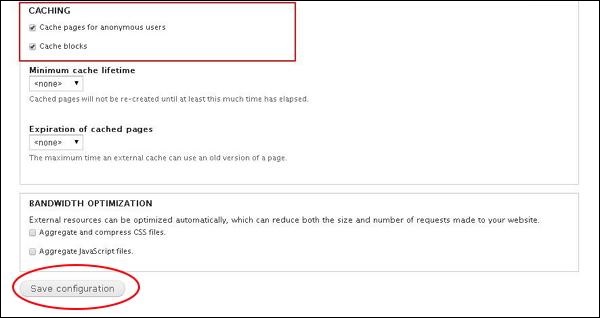
Włączyć Cache blocks i Cache pages for Anonymous Users. Buforowanie stron umożliwia przechowywanie zawartości w różnych tabelach pamięci podręcznej bazy danych. Pamięć podręczna stron jest przechowywana w treści HTML. Optymalizuje czas ładowania strony dla anonimowych użytkowników.
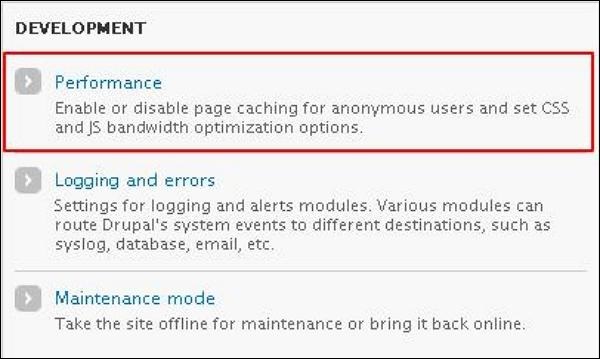
Step 1 - Kliknij Configuration z paska menu.

Step 2 - W Development kliknij opcję Wydajność.

Step 3 - Włącz Cache blocks i Cache pages for Anonymous Userszaznaczając oba pola. Następnie kliknijSave Configuration.

Kompresuj pliki CSS
Jeśli masz wiele plików CSS, może to spowolnić działanie Twoich witryn. Skompresuj je, włączającAggregate i Compress CSS files.

Włącz to ustawienie od AdministrationConfiguration→Development→PerformanceSekcja. Drupal zmniejsza liczbę i rozmiar plików CSS.
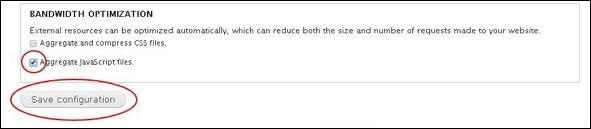
Js Aggregation
Pliki Java mogą również wpływać na wydajność i szybkość Twojej witryny. Aby skompresować to, włącz zagregowane pliki JavaScript zAdministration→Configuration→Development→Performance w sekcji optymalizacji przepustowości.

Przenoszenie plików multimedialnych i plików statycznych do CDN
Zmniejsza to liczbę żądań obsługiwanych przez hosting współdzielony. Użyj sieci CDN (Content Delivery Network), która obsługuje pliki multimedialne i pliki statyczne. CDN działa jako zewnętrzna pamięć podręczna dla twoich plików i przechowuje je na serwerach o wysokiej wydajności, aby były zoptymalizowane.
Zoptymalizuj rozmiar i liczbę obrazów
Nie używaj wielu obrazów, które zajmują więcej miejsca, ponieważ prowadzi to do spowolnienia witryny. Zawsze zmieniaj rozmiar obrazów i miej tylko kilka powiązanych z Twoją witryną.
Optymalizacja motywu
Optymalizacja motywów to bardzo ważny aspekt. Pliki multimedialne, takie jak obrazy, filmy, pliki audio i flash o wysokiej jakości, mogą wpływać na twoją witrynę i spowalniać jej prędkość, co skutkuje niską wydajnością. Spróbuj zmniejszyć rozmiar i liczbę plików multimedialnych, a może możesz uniknąć używania Flasha.
W tym rozdziale będziemy się uczyć Site Backupw Drupalu. Pomaga w tworzeniu kopii zapasowych plików i pliku bazy danych.
Kopie zapasowe plików w Drupalu
Kopia zapasowa bazy danych w Drupalu
Kopie zapasowe plików w Drupalu
Aby uzyskać kopię zapasową plików Drupal, musisz zainstalować FileZilla Client w swoim systemie.
Oto proste kroki tworzenia kopii zapasowych plików w Drupalu -
Step 1 - Otwórz FileZilla Klient, jak pokazano na następnym ekranie.

Step 2 - Wejdź do Host, Username, Password i Port tak jak wcześniej logowałeś się do swojego cPanel.

Po wypełnieniu wszystkich pól kliknij Quickconnect przycisk.
Step 3 - Otrzymasz wszystkie pliki i foldery Twojej witryny Drupal po prawej stronie, jak pokazano na poniższym ekranie.

Step 4 - Wybierz wszystkie pliki i foldery i kliknij prawym przyciskiem myszy, kliknij plik Download opcja.

Po pobraniu plików Drupala z cPanel zostaną one zapisane w Twoim systemie.
Kopia zapasowa bazy danych w Drupalu
Oto proste kroki tworzenia kopii zapasowych bazy danych w Drupalu -
Step 1- Wpisz ścieżkę http: // localhost / phpmyadmin w przeglądarce. Pojawi się następujący ekran.

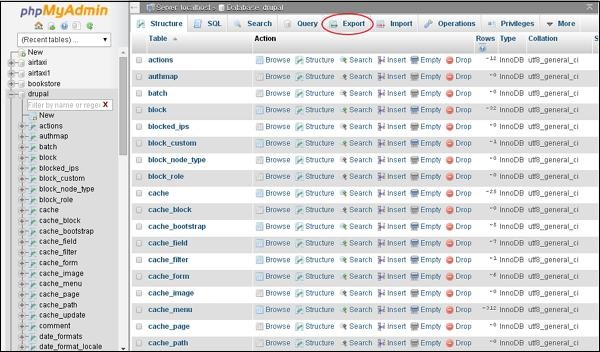
Step 2- Kliknij nazwę bazy danych drupal , którą utworzyłeś dla Drupala.

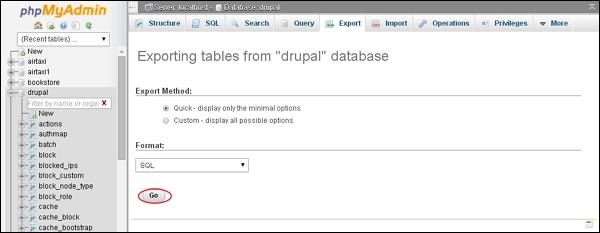
Step 3- Po kliknięciu na bazę danych drupal , otworzy się następująca strona, kliknijExport patka.

Step 4 - Następnie znajdziesz dwie metody eksportu bazy danych, tj Quick i Custom. Wybierz jedną z metod i kliknijGo przycisk.

Po wyeksportowaniu pliku bazy danych zostanie on zapisany w systemie.
W tym rozdziale dowiemy się, jak zaktualizować witrynę Drupal. Aktualizacja to proces ulepszania starej wersji do najnowszej wersji. Tutaj zaktualizujemy Drupala do najnowszej wersji.
Poniżej znajdują się proste kroki, aby zaktualizować witrynę w Drupalu.
Step 1- Utwórz kopię zapasową plików Drupala. Możesz zapoznać się z tym szczegółowo w rozdziale Drupal - Kopia zapasowa witryny .
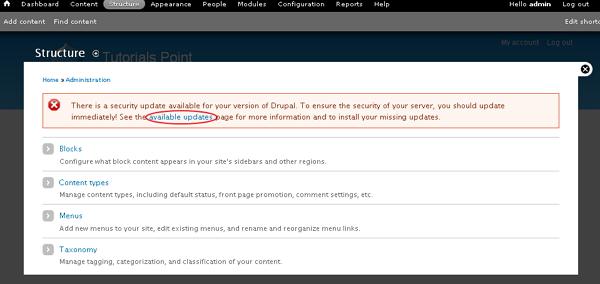
Step 2 - Jeśli w witrynie Drupal ma być przeprowadzona aktualizacja, w witrynie zostanie wyświetlony komunikat, jak pokazano na poniższym ekranie.

Step 3 - Kliknij podświetlone słowo available updates w wiadomości.

Step 4 - Możesz teraz wyświetlić plik Available Updatesstrona, na której dokładnie pokazuje, jakie uaktualnienia należy wykonać w serwisie. Tutaj pokazuje zalecaną wersję aktualizacji witryny. KliknijRelease notes.

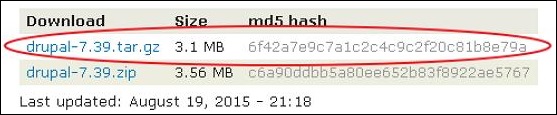
Step 5- Zostaniesz przeniesiony na oficjalną stronę Drupala, gdzie możesz zobaczyć najnowsze wersje plików tar.gz dostępne w Drupalu. Podczas pisania tego samouczka najnowszą wersją byłdrupal - 7.39.tar.gz. Kliknijdrupal - 7.39.tar.gz.

W tar.gz pliki zostają pobrane w systemie.
Step 6 - Wypakuj pobrany plik, skopiuj wszystkie pliki i folder z wyjątkiem Sitesfolder dostępny w najnowszym pobranym folderze. Później wklej te pliki do istniejącego folderu Drupal.
Step 7 - Idź do Reports --> Available updatesalbo możesz odświeżyć stronę; tutaj zobaczysz komunikat, jak pokazano na następnym ekranie.

Step 8 - Kliknij Reports --> Status report.

Teraz możesz zobaczyć, że Twoja witryna została zaktualizowana do najnowszej wersji i będzie pokazywać stan Aktualność dla rdzenia aktualizacji Drupal, jak pokazano na poprzednim ekranie.
W tym rozdziale dowiemy się o tym Announcements w Drupalu.
Jeśli chcesz publikować ogłoszenia w swojej witrynie, możesz to zrobić za pomocą tej funkcji. Oświadczenie składane odwiedzającemu lub użytkownikowi za pomocą Twojej witryny to ogłoszenia. Mogą to być ważne wiadomości, raporty itp. Może to być przydatne, jeśli chcesz zadeklarować za pośrednictwem witryny coś ważnego, co może być pomocne dla odwiedzających.
Oto kroki tworzenia Announcements w Drupalu.
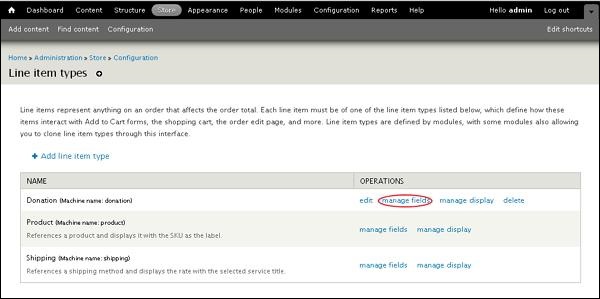
Step 1 - Pierwsze kliknięcie Structure.

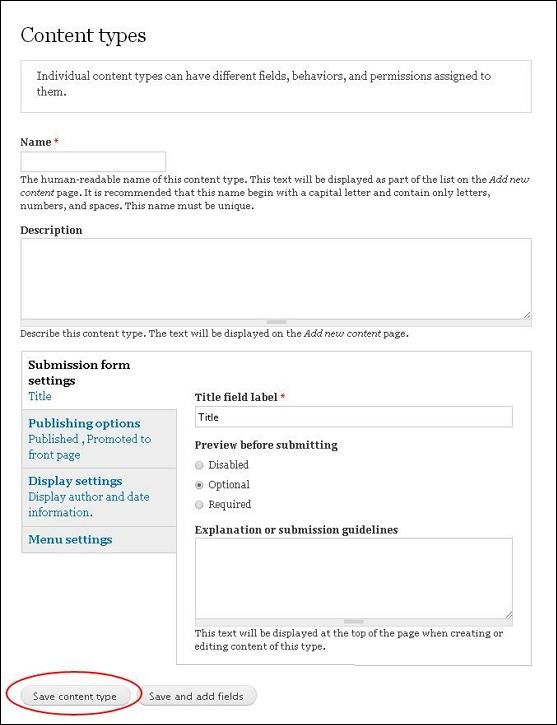
Step 2 - Kliknij Content Types.

Step 3 - Wtedy musisz kliknąć Add Content type.

Step 4 - Kiedy klikniesz Add content, na ekranie zostanie wyświetlona następująca strona.

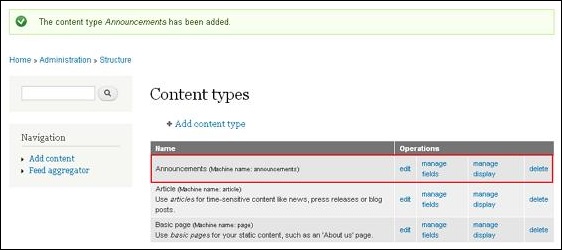
Step 5 - Wprowadź treść, którą chcesz ogłosić w NameSekcja. Po dodaniu nazwy kliknijSave content type.
Twoja nowa zawartość zostanie wyświetlona, jak pokazano na poniższym ekranie.

Step 6 - Jeśli chcesz wprowadzić zmiany, musisz kliknąć Edit otrzymasz następującą stronę.

Step 7 - Możesz wprowadzić wymagane zmiany, takie jak dodanie opisu, a następnie kliknąć Save Content type. Jeśli chcesz usunąć, kliknijDelete Content type.
Możesz zarządzać polami, klikając Manage Fields i zarządzaj wyświetlaniem, klikając Manage Display.
W tym rozdziale będziemy się uczyć Drupal URL Alias. URL lub Uniform Resource Locater Aliases to adres strony na Twojej stronie internetowej, zmienia istniejącą ścieżkę systemową na nowy alias ścieżki.
Poniżej przedstawiono proste kroki tworzenia aliasów adresów URL w Drupalu.
Step 1 - Kliknij Configuration jak pokazano na poniższym ekranie.

Step 2 - Kliknij URL aliases.

Step 3 - Następnie kliknij Add alias.

Step 4 - The Url aliases Strona zostanie wyświetlona, jak pokazano na poniższym ekranie.

Poniżej znajdują się szczegółowe informacje o polach znajdujących się na stronie z aliasami adresów URL.
Language - Określa język używany w aliasach adresów URL.
Existing system path - Istniejąca ścieżka systemowa artykułu / strony w serwisie Drupal.
Path alias - Nowy alias ścieżki, który zastępuje istniejącą ścieżkę systemową artykułu / strony.
Kliknij Save przycisk.
Step 5 - Możesz przeglądać utworzone aliasy adresów URL na liście, jak pokazano na poniższym ekranie.

Step 6 - Kiedy wrócisz do panelu administracyjnego Drupal i najedziesz kursorem Article, wyświetli nowo dodane Path alias w lewym dolnym rogu ekranu, jak pokazano na poniższym ekranie.

Drupal umożliwia wyszukiwanie określonych treści w Twojej witrynie. W witrynie można wyszukiwać zarówno użytkowników, jak i słowa. Zobaczymy, jak skonfigurować wyszukiwanie w witrynie w Drupalu, jak określono w następujących krokach -
Step 1 - Idź do Configuration i kliknij Search settings link pod SEARCH AND METADATA Sekcja.
.jpg)
Step 2- Wyszukiwarka utrzymuje indeks słów znalezionych w treści witryny. Zachowanie indeksowania można dostosować, jak pokazano na poniższym ekranie.
.jpg)
Plik Indexing Statussekcja indeksuje zawartość węzłów w serwisie. Po kliknięciu przycisku Ponownie indeksuj witrynę, poprzednia zawartość pozostaje do momentu uruchomienia crona i ustawia liczbę elementów do zindeksowania na uruchamiany przez crona cron, używając menu rozwijanego podIndexing Throttle Sekcja.
Step 3- Następnie zapewnia ustawienia związane z indeksowaniem, które spowodują odbudowę indeksu witryny. Aktualizuje się systematycznie, aby odzwierciedlić nowe ustawienia. Możesz ustawić minimalną długość słowa na indeks, tj. Liczbę znaków, które ma być indeksowane, jak pokazano na poniższym ekranie.
.jpg)
Step 4 - Możesz wybrać, które moduły wyszukiwania są aktywne z dostępnych modułów, zgodnie z opisem na następnym ekranie.
.jpg)
Możesz wyszukiwać zarówno użytkowników, jak i słowa (węzeł), sprawdzając wymagane moduły i ustawiając domyślny moduł wyszukiwania, jak pokazano na poprzednim ekranie.
Step 5 - Ostatnia sekcja to Content Ranking który zawiera kolumny Współczynnik i Wpływ.
.jpg)
Wpływ to mnożnik liczbowy używany do porządkowania wyników wyszukiwania. Jeśli ustawisz wyższą liczbę dla odpowiedniego czynnika, będzie to miało większy wpływ na wyniki wyszukiwania; zero oznacza, że współczynnik jest ignorowany. Po zakończeniu ustawień kliknij plikSave configuration przycisk.
Step 6 - Teraz przejdź do strony głównej, wyszukaj zawartość pasującą do słów kluczowych w treści na pasku wyszukiwania.
.jpg)
W tym rozdziale zajmiemy się obsługą błędów Drupala w zarządzaniu komunikatami o błędach w witrynie Drupal.
Obsługa błędów to proces wykrywania i znajdowania rozwiązań dla błędów. Mogą to być błędy programistyczne lub błędy komunikowalne.
Poniższe kroki opisują, jak zarządzać komunikatami o błędach w Drupie -
Step 1 - Idź do Configuration i kliknij Logging and errors.
.jpg)
Step 2 - The Logging and errors Strona zostanie wyświetlona, jak pokazano na poniższym ekranie.
.jpg)
Poniżej znajdują się szczegóły pól, jak pokazano na poprzednim ekranie -
Error messages to display - Określa komunikaty o błędach, które mają być wyświetlane w witrynie Drupal.
None - Ta opcja nie wyświetla żadnego komunikatu o błędzie.
Errors and warnings - Ta opcja wyświetla tylko komunikaty dotyczące błędów i ostrzeżeń.
All messages - Ta opcja określa wszystkie typy komunikatów o błędach, takich jak błędy, ostrzeżenia itp., Które mają być wyświetlane w witrynie.
Database log messages to keep - Wskazuje maksymalną liczbę komunikatów, które mają być przechowywane w dzienniku bazy danych.
Drupal używa _drupal_exception_handler ($exception)funkcję obsługi błędów w witrynie. Te błędy nie będą zawarte w bloku try / catch. Skrypt nie wykona funkcji po zakończeniu obsługi wyjątku.
Kod dla _drupal_exception_handler wygląda następująco -
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// display the error message in the log and return the error messages to the user
_drupal_log_error(_drupal_decode_exception($exception), TRUE); } catch (Exception $excp2) {
// Another uncaught exception was thrown while handling the first one.
// If we are displaying errors, then do so with no possibility of
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>'; print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}Ta funkcja musi być używana przy każdym żądaniu Drupala. Ta funkcja jest obecna w wierszu 2328 w plikuincludes/bootstrap.inc.
Istnieją dwa odniesienia do łańcucha _drupal_exception_handler Jak na przykład_drupal_bootstrap_configuration() obecny w bootstrap.inc plik i_drupal_get_last_callerobecny w pliku errors.inc. Oba te pliki są obecne w‘includes’ teczka.
Drupal - zawartość wielojęzyczna
W tym rozdziale dowiemy się o treściach wielojęzycznych. Oznacza to, że Twoje treści mogą być napisane i będą wyświetlane w różnych językach. W tym celu możesz zainstalować wielojęzyczny moduł treści lub moduł internacjonalizmu.
Poniżej przedstawiono kroki instalacji wielojęzycznego modułu zawartości na Drupalu.
Step 1 - Kliknij Modules z paska menu.

Step 2 - Sprawdź Multilingual content box z modułów i kliknij Configure.

Step 3 - Zostanie wyświetlona strona ustawień wielojęzycznych.

Języki treści -
Enabled language only - Po zaznaczeniu tego pola można wyświetlać tylko włączone języki.
All Defined languages will be allowed - Dozwolone będą tylko zdefiniowane języki.
Tutaj mamy trzy różne zakładki, w których możesz wprowadzić wymagane zmiany.
Selection - Możesz wybrać węzły i taksonomię według języka.

Select nodes by language - Zaznacz pole, jeśli chcesz węzły według języka.
Select taxonomy terms by language - Jeśli chcesz uzyskać terminy taksonomii według języka, zaznacz to pole.
Skip tags - Napisz te tagi, których nie chcesz dołączać.
Enable for specific pages - Jeśli chcesz włączyć ustawienia dla określonych stron, użyj tego pola wyboru.
Kliknij save po zakończeniu.
Variables - Wybierz zmienne do ustawienia, jak pokazano na następnym ekranie.

Menu Settings - Zarządza ustawieniami menu.
Site Information - Pomaga wprowadzać zmiany na miejscu.
Feed settings - Możesz ustawić opis kanału.
Regional Settings - Zmienia strefę czasową i dzień.
Theme Settings - Określa zarządzanie motywami.
User Settings - Możesz użyć tego do ustawienia użytkowników.
User emails - Można załatwić wszelkie problemy związane z e-mailami użytkowników.
Examples - Możesz podać przykłady.
Kliknij Save po zakończeniu ustawień.
Node Options - Pomóż w ustawianiu węzłów.

Możesz ukryć tłumaczenia treści i zmienić język na tej stronie. Później kliknijSave configuration przycisk.
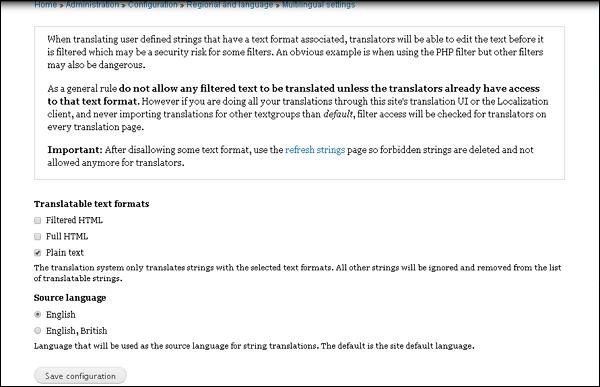
- Strings - Ta opcja pomaga zmienić format strony.

Zmień i przetłumacz ciągi znaków za pomocą Translatable text formatsustawienia. Możesz nawet zmieniać źródła, wybierając wiele języków. Po zakończeniu kliknijSave przycisk.
W tym rozdziale dowiemy się o tym Triggers and Actionsw Drupalu. Najpierw przyjrzyjmy się wyzwalaczom.
Można to zdefiniować jako zmiany zachodzące w Twojej witrynie. Akcje można wykonać po utworzeniu nowej treści lub dowolnej strony.
Wyzwalacze
Oto kroki, które pomogą Ci używać wyzwalaczy w Drupalu.
Step 1 - Pierwsze kliknięcie Modules z paska menu.

Step 2 - Kiedy klikniesz Modulesotrzymasz następującą stronę.

Tutaj włącz Triggermoduł. Następnie kliknijSave Configuration na dole strony.
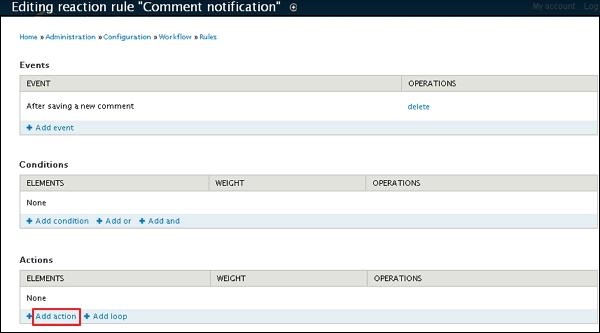
Step 3 - Wróć do Trigger moduł i kliknij Configure w prawej części strony, jak pokazano na poniższym obrazku.

Step 4 - Kiedy klikniesz Configureotrzymasz następującą stronę.

Na stronie mamy różne zakładki, które określają każdy wyzwalacz.
Comment Module - Możesz przypisać akcję tylko do tych wyzwalaczy, które dotyczą modułu komentarza.
Node Module - Możesz przypisać akcje do tych wyzwalaczy związanych z modułem Node.

System Module - Możesz przypisać akcję tylko do tych wyzwalaczy, które dotyczą modułu System.

Taxonomy Module - Możesz wyzwalać akcje w module taksonomii.

User Module - Nareszcie mamy moduł użytkownika, tutaj akcje muszą być przypisane w module użytkownika.

działania
Zadania wykonywane na określonym obiekcie systemowym nazywane są akcjami.
Step 1 - Kliknij Configuration z paska menu.

Step 2 - Kliknij Actions z sekcji systemowej.

Step 3 - Kiedy klikniesz Actionsotrzymasz następującą stronę.

Step 4 - Wybierz dowolną akcję z listy rozwijanej i kliknij Create.

Step 5 - Po wybraniu opcji i kliknięciu Create, Pojawi się następująca strona.

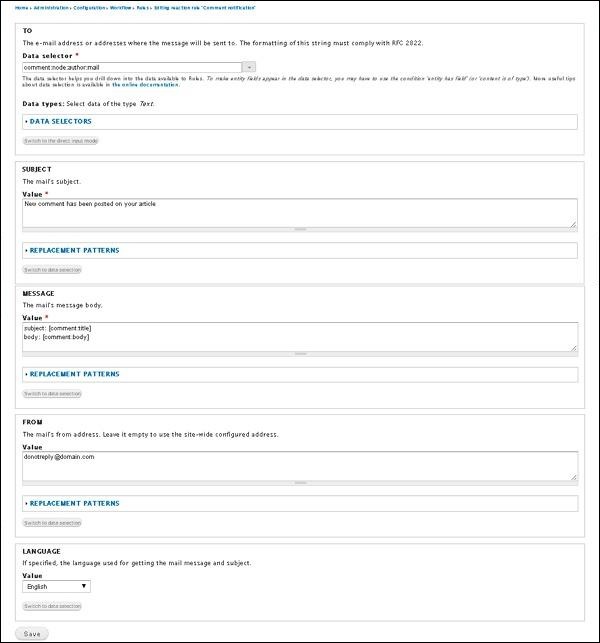
Poniżej znajdują się pola opcji obecne na stronie -
Label - Nazwij swoje działanie
Recipient - Wpisz swój adres e-mail
Subject - Wprowadź temat, który chcesz dodać do działania
Message - Wprowadź wiadomość, którą chcesz wysłać do gościa po kliknięciu dowolnej czynności.
Po wypełnieniu wszystkich szczegółów kliknij Save.
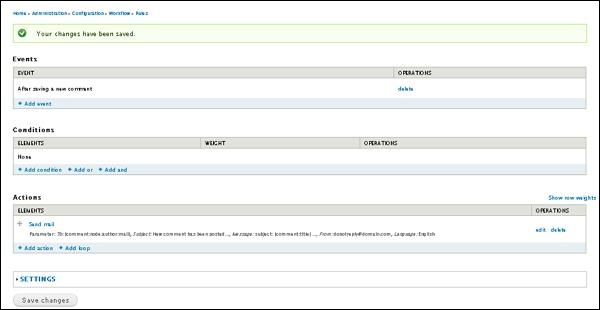
Step(6) - Możesz zobaczyć, że Twoja akcja została dodana do listy.

W tym rozdziale przestudiujmy Social Networkingw Drupalu. Media społecznościowe stają się obecnie bardzo ważne, Drupal ma do tego wiele modułów mediów społecznościowych. WeźmyShareThis jako nasz przykład, możesz wybrać dowolny inny.
Poniżej przedstawiono proste kroki instalacji ShareThis moduł.
Step 1- Kliknij opcję ShareThis, aby odwiedzićShareThis stronę modułu i kliknij Version jak pokazano na poniższym ekranie.

Step 2 - Skopiuj adres łącza modułu, jak pokazano na następnym ekranie.

Step 3 - Następnie idź do Modules i kliknij Install new module jak pokazano na poniższym ekranie.

Step 4 - Teraz wklej adres linku, który skopiowałeś step(2) i kliknij Install jak pokazano na poniższym ekranie.

Step 5- Zobaczysz następujący ekran. KliknijEnable newly added modules.

Step 6 - Następnie idź do Modules. Włącz moduł i kliknijSave configuration jak pokazano na poniższym ekranie.

Step 7 - Idź do Configuration, pod WEB SERVICES i kliknij ShareThis jak pokazano na poniższym ekranie.

Step 8 - Pojawia się następujący ekran.

Step 9 - Możesz kliknąć dowolny styl przycisku pod Display w celu udostępnienia treści online, jak pokazano na poniższym ekranie.

Step 10- Kliknij dowolną usługę, którą chcesz usunąć. Możesz także użyćExtra services lubić Google Plus One i Facebook Like sprawdzając je, jak pokazano na poniższym ekranie.

Możesz wybrać usługi z Possible Services możesz również usunąć lub ponownie zamówić usługi z Selected Service Sekcja.
Step 11 - Następnie kliknij Context jak pokazano na następnym ekranie, aby skonfigurować, gdzie ShareThis powinien pojawić się widżet.

Śledzenie szczegółów pól obecnych na ekranie.
Pod Location możesz wybrać dowolną z Node content lub Block lub Links area.
Pod Node Types możesz wybrać Article i Basic page, Jeśli chcesz ShareThis widżet się na nim pojawi.
Jeśli wybierzesz Comments możesz wyświetlić ShareThis również w komentarzach.
Plik Weight widżetu określa lokalizację na stronie, w której się pojawi.
Step 12 - Następnie wybierz Advanced jak pokazano na poniższym ekranie.

Poniżej znajdują się szczegóły pól obecnych na poprzednim ekranie.
Po zainstalowaniu modułu zostanie utworzony losowy klucz wydawcy.
Twitter Suffix opcjonalnie dołączy uchwyt Twittera lub tekst, dzięki czemu otrzymasz ping, gdy ktoś udostępni artykuł.
Twitter Handle będzie używany podczas udostępniania na Twitterze.
Twitter recommends określi uchwyt twittera, który będzie zalecany użytkownikowi podczas udostępniania.
Gdyby Display ShareThis widget on hover jest niepełnosprawny, ShareThis widget zostanie wyświetlony po kliknięciu zamiast najechania kursorem.
Gdyby Display count "0" instead of "New" sprawdzone, zero jest wyświetlany zamiast New w liczbie treści, które nie zostały jeszcze udostępnione.
Display short URL wyświetli pełny lub skrócony adres URL.
CopyNShare będzie mierzyć kopiowanie i udostępnianie treści lub adresów URL Twojej witryny, odpowiednio do sprawdzenia.
Step 13 - Po sprawdzeniu wszystkich szczegółów kliknij Save configuration jak pokazano na poniższym ekranie.

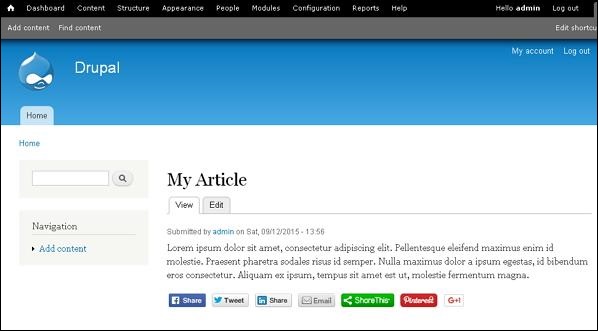
Step 14 - Teraz możesz zobaczyć przyciski mediów społecznościowych pojawiające się na Article strona.

W tym rozdziale dowiemy się o tym Internationalizationw Drupalu. Internacjonalizacja to moduł umożliwiający tworzenie witryn wielojęzycznych. W ten sposób możesz wyświetlać swoją witrynę w różnych językach.
Oto kroki do internacjonalizacji -
Step 1 - Kliknij Module z paska menu.

Step 2- Aby uzyskać moduł Internationalization, musisz najpierw pobrać i zainstalować go w Drupalu. Następnie musisz włączyćInternationalization moduł i kliknij Save Configuration.

Step 3 - Następnie możesz zobaczyć plik Configure ustawienie w prawej części strony dla modułu Internationalization, jak pokazano na poniższym ekranie.

Step 4 - Kliknij Configure i otrzymasz następującą stronę.

W językach dla treści -
Enabled language only - Gdy zaznaczysz to pole, możesz wyświetlić tylko te języki, które są włączone.
All Defined languages will be allowed - Po zaznaczeniu tego pola dozwolone będą tylko zdefiniowane języki.
Możesz zobaczyć kilka zakładek w prawym górnym rogu strony -
Multilingual Settings- Możesz dowiedzieć się więcej o ustawieniach wielojęzycznych w rozdziale Drupal - Treść wielojęzyczna

Selection - Możesz wybrać węzły i taksonomię według języka.
Variables - Wybierz zmienne do ustawienia.
Node Options - Pomaga ustawić węzły.
Strings - Pomaga zmienić format strony.
Po wprowadzeniu zmian kliknij Save Configuration.
W tym rozdziale dowiemy się o tym Drupal Extensions. Aby rozszerzyć funkcjonalność witryny, można zainstalować różne rozszerzenia.
Poniżej znajdują się kroki, aby zainstalować moduł rozszerzeń w Drupalu.
Step 1 - Kliknij Modules z paska menu.

Step 2 - Kliknij Install new module.

Step 3- Zostanie wyświetlona następująca strona. Tutaj wprowadź adres URL modułu w polu, jak pokazano na poniższym obrazku, i kliknijInstall.

Step 4 - Moduł zaczyna się instalować, jak pokazano na poniższym ekranie.

Step 5- Po zakończeniu instalacji pojawi się następujący ekran. Tutaj kliknijEnable newly added modules połączyć.

Step 6- Następnie moduł strona zostanie wyświetlona w którym został zainstalowany w module, teraz można włączyć moduł.

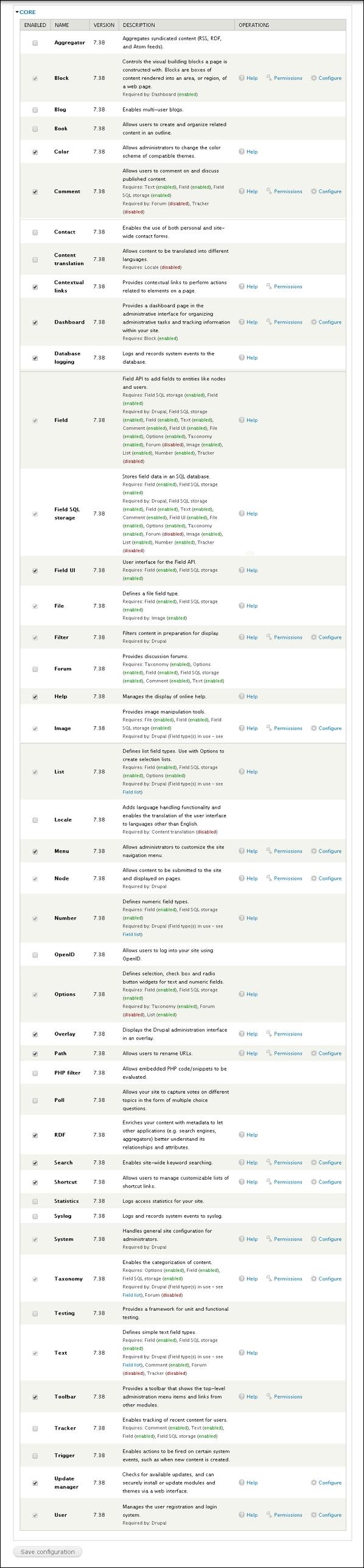
W tym rozdziale będziemy się uczyć Default Modulesw Drupalu. Po zainstalowaniu Drupala zobaczysz łącznie 44 domyślne moduły. Możesz zobaczyć wszystkie te moduły w sekcji Core . Domyślnie po instalacji włączonych jest 29 modułów.
Step 1 - Kliknij Modules, zobaczysz listę modułów w CORE sekcję, jak pokazano na poniższym ekranie.

Poniżej znajduje się lista default moduleszainstalowany w Durpal7. Są to podstawowe moduły wymagane przez Drupala i nie można ich wyłączyć.
Block- Kontroluje utworzoną stronę za pomocą wizualnych bloków konstrukcyjnych. Bloki to pola treści umieszczone w obszarze lub regionie strony internetowej.
Color - Pozwala administratorom modyfikować schemat kolorów kompatybilnych motywów.
Comment - Umożliwia użytkownikom komentowanie i omawianie opublikowanych treści.
Contextual links - Zawiera łącza kontekstowe do wykonywania działań związanych z elementami na stronie.
Dashboard - Oferuje stronę pulpitu w interfejsie administracyjnym do tworzenia projektów administracyjnych i śledzenia informacji w witrynie.
Database logging - Loguje i rejestruje zdarzenia systemowe w bazie danych.
Field - Field API umożliwia dodawanie pól do jednostek, takich jak węzły i użytkownicy.
Field SQL storage - Ustawia przechowywanie danych pola w bazie danych SQL.
Field UI - Interfejs użytkownika dla Field API.
File - Określa typ pola pliku.
Filter - Filtruje treść i ekspozycje w kolejności.
Help - Zarządza wyświetlaniem pomocy online.
Image - Umożliwia narzędzia do obsługi obrazów.
List- Określa typy pól listy. Tworzy listy wyboru z tym wyborem.
Menu - Pozwala administratorom na dostosowanie menu nawigacji w witrynie zgodnie z wyborem.
Node - Umożliwia przesyłanie treści do serwisu i wyświetlanie na stronach.
Number - Ustawia typy pól numerycznych.
Options - Określa opcje wyboru, pola wyboru i widżety przycisków opcji dla pól tekstowych i numerycznych.
Overlay - Określa interfejs administracyjny Drupala w nakładce.
Path - Pozwala użytkownikom na zmianę nazw adresów URL.
RDF - Poprawia zawartość za pomocą metadanych, aby umożliwić innym aplikacjom (np. Wyszukiwarkom, agregatorom) lepsze zrozumienie relacji i atrybutów.
Search - Umożliwia wyszukiwanie słów kluczowych w całej witrynie.
Shortcut - Pozwala użytkownikom zarządzać dostosowywanymi listami łączy skrótów.
System - Obsługuje ogólną konfigurację witryny dla administratorów.
Taxonomy - Umożliwia kategoryzację treści.
Text - Definiuje proste typy pól tekstowych.
Toolbar - Zapewnia pasek narzędzi, który pokazuje elementy menu administracyjnego najwyższego poziomu i łącza z innych modułów.
Update manager - Sprawdza dostępne aktualizacje i może bezpiecznie instalować lub aktualizować moduły i motywy za pośrednictwem interfejsu internetowego.
User - Zarządza rejestracją użytkownika i systemem logowania.
W tym rozdziale dowiemy się, jak używać Pane Modulew Drupalu. Moduł panelu służy do tłumaczenia panelu niestandardowego panelu z opcjonalnym tytułem, który będzie przechowywany jako zmienne i można go szybko przetłumaczyć lub edytować.
Poniżej przedstawiono kroki, aby dodać Pane Module.
Step 1- Pobierz najnowszy plik modułu Pane z linku i zainstaluj na swojej stronie Drupal.
Step 2 - Włącz tę, której chcesz użyć, i kliknij Save Configuration na dole strony.

Step 3 - Kliknij Structure z paska menu.

Step 4 - Kliknij Panes.

Step 5 - Następnie kliknij Add pane aby dodać nowe okienko.

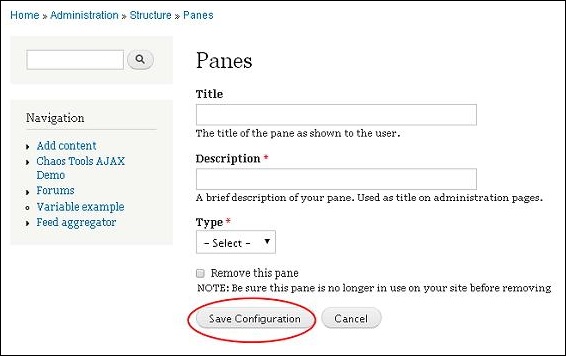
Step 6- Strona Panes zostanie wyświetlona, jak pokazano na poniższym ekranie.

Zawiera następujące pola.
Title - Wprowadź tytuł panelu w tym polu.
Description - Opisz swoją szybę linijką lub zdaniem.
Type - Wybierz odpowiednio typ, może to być jeden z nich Text lub Entity Host.
Po wypełnieniu danych kliknij Save Configuration.
Step 7 - Twoja Pane modulezostanie wyświetlony, jak pokazano na poniższym obrazku. Jeśli chcesz wprowadzić zmiany w panelu, kliknijEdit.

Step 8- Zostanie wyświetlona strona Okienko .

Wprowadź wymagane zmiany i kliknij Save Content.
W tym rozdziale będziemy się uczyć Book Modulew Drupalu. Książki mają wbudowaną nawigację hierarchiczną, co oznacza, że można je uporządkować do czytania w specjalnej kolejności. Typ zawartości książki umożliwia również ułatwienie drukowania treści witryny przez odwiedzających witrynę.
Oto proste kroki konfiguracji modułu Book w Drupalu.
Step 1- Włącz książkę w modułach i kliknijSave configuration.

Step 2 - Kliknij Content i zaznacz pola, wybierz typ zawartości, który chcesz włączyć dla książek.

Kliknij Save configuration aby zapisać typ zawartości.
Step 3 - Kliknij Create content -> Book page lub na pasku skrótów Book page jak pokazano na poniższym ekranie.

Rozłóż sekcję pod Zarys książki i wybierz create a new book. Możesz ustawić wagę na 0.
Kliknij Save button i utworzona zostanie Twoja strona najwyższego poziomu.
Step 4 - Po utworzeniu książki możesz tworzyć strony podrzędne, klikając Add child link u dołu strony książki.

Step 5 - Dalej kliknij Content management -> Books -> Listjak pokazano na poniższym ekranie. Kliknijedit order and titles w kolumnie Operacje.

Step 6- Zobaczysz ekran, jak pokazano na następnym ekranie. Ta strona umożliwia przenoszenie stron z książkami w zależności od potrzeb. Naciśnij i przytrzymaj strzałkę z czterema zębami i przesuń ją do pozycji, aby zmienić układ stron. Możesz także przeciągnąć stronę w prawo, aby stała się stroną podrzędną.

W tym rozdziale będziemy się uczyć Aggregator Modulew Drupalu. Moduł agregatora pobiera zawartość z innych witryn internetowych, ale nie generuje żadnych kanałów. Jest również znany jako czytnik kanałów. Gromadzi i wyświetla teksty i obrazy z innych witryn i blogów.
Poniżej przedstawiono kroki umożliwiające włączenie modułu agregatora.
Step 1 - Kliknij Modules z paska menu.

Step 2- Zostanie wyświetlona lista różnych modułów. WłączAggregator moduł i kliknij Save Configuration jak pokazano na poniższym ekranie.

Step 3 - Teraz wróć do modułu agregatora i kliknij Configure opcja po prawej stronie.

Step 4 - Zostanie wyświetlona strona agregatora kanałów.

Poniżej przedstawiono ustawienia obecne na tej stronie.
Allowed HTML tags- To określa, że możesz pobrać tylko te tagi HTML, które są zawarte w danym polu tekstowym, jak widać na obrazku. Jeśli usuniesz którykolwiek z nich, nie znajdziesz tego konkretnego tagu w treści.
Number of items shown in listing pages - Wybierz liczbę elementów, które chcesz wyświetlać na swoich stronach.
Discard items older than - Możesz usunąć starsze elementy, korzystając z tej opcji.
Select categories using - Możesz odpowiednio wybrać kategorie, klikając Check boxes przycisk opcji lub multiple selectors.
Length of trimmed description - Wybierz długość swoich opisów.
Po zakończeniu wszystkich ustawień kliknij Save Configuration.
W tym rozdziale zajmiemy się tworzeniem formularza kontaktowego w Drupalu. Formularz kontaktowy służy do przesyłania informacji o użytkowniku w Drupalu.
Poniżej przedstawiono kroki, aby dodać moduł Kontakt.
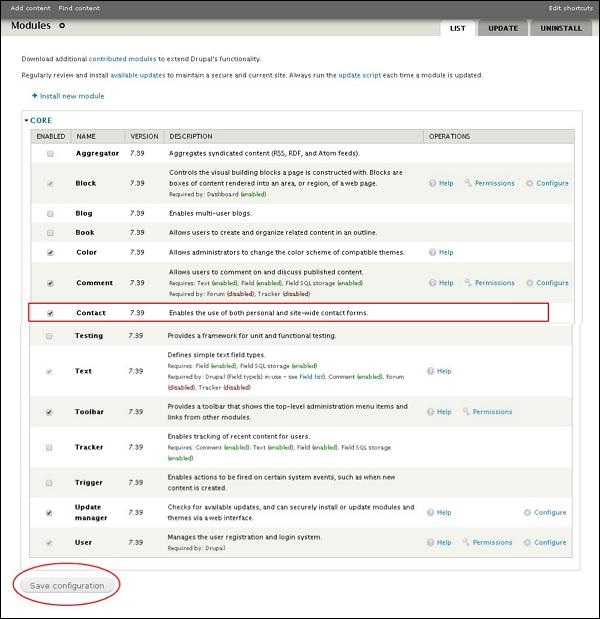
Step 1 - Kliknij Modules menu.

Step 2- Zostanie wyświetlona lista różnych modułów. WłączContact moduł i kliknij Save Configuration jak pokazano na poniższym ekranie.

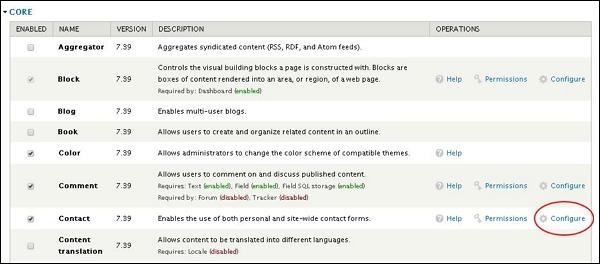
Step 3 - Wróć do modułu kontaktowego i kliknij Configure kartę, jak pokazano na poniższym ekranie.

Step 4- Teraz możesz przeglądać informacje o wszystkich kategoriach, a także dodawać dodatkowe kontakty. KliknijAdd Category.

Step 5 - Formularz kontaktowy zostanie wyświetlony, jak pokazano na poniższym ekranie.

Zawiera następujące pola.
Category - Podaj nazwę kategorii dla formularza opinii.
Recipients - Podaj adres e-mail, na który chcesz otrzymywać wiadomości.
Auto-reply - Wysyła automatyczną odpowiedź do użytkownika.
Weight - Ustawia listę w kolejności.
Selected - Wybieranie Yes opcja, ustawia kategorię jako domyślną.
Po wypełnieniu wszystkich informacji o kontakcie kliknij Save aby zapisać informacje z formularza kontaktowego.
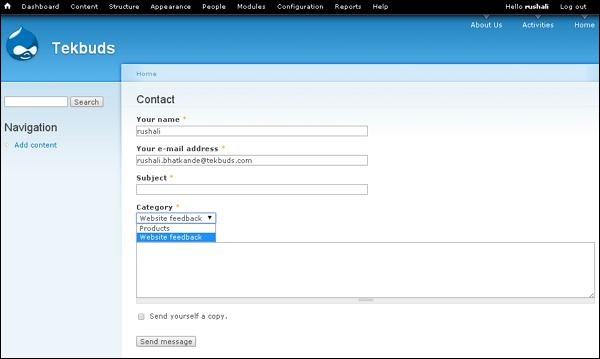
Step 6- Możesz zobaczyć utworzony formularz kontaktowy na liście, jak pokazano na poniższym ekranie. Aby wyświetlić formularz kontaktowy, kliknijContact form patka.

Step 7 - Kategoria, którą dodałeś, zostanie wyświetlona w polu kategorii, jak pokazano na poniższym ekranie.

W tym rozdziale dowiemy się o tym Form modulew Drupalu. Ten moduł umożliwia tworzenie formularzy w Drupalu na podstawie strony internetowej dla użytkowników.
Poniżej przedstawiono kroki instalacji modułu formularza w Drupalu.
Step 1- Pobierz najnowszy plik modułu Form Builder z linku i zainstaluj na swojej stronie Drupal.
Step 2 - Włącz moduł Form Builder ze strony modułu.

Step 3 - Kliknij Form Builder example z deski rozdzielczej.

Step 4- Zostanie wyświetlona przykładowa strona narzędzia do tworzenia formularzy, jak pokazano na poniższym ekranie.

Tutaj możesz add, edit lub remove szczegóły ręcznie.
Sample Text Field (Properties)
Title - Wprowadź tytuł dla swojego formularza.
Default value - Ustawia wartość domyślną.
Description - W tym polu wprowadź opis związany z tytułem.
Sample Text Field (Display)
Prefix - Wprowadź tekst prefiksu.
Suffix - Tutaj musisz umieścić tekst sufiksu.
Size - Odpowiednio rozmiar wejściowy.
Sample Text Field (Validation)

Required - Zaznacz to pole, jeśli chcesz sprawdzić poprawność pola tekstowego.
Sample Checkboxes (Properties)
Title - Wpisz tytuł dla swojego formularza.
Description - W tym polu wprowadź opis związany z tytułem.
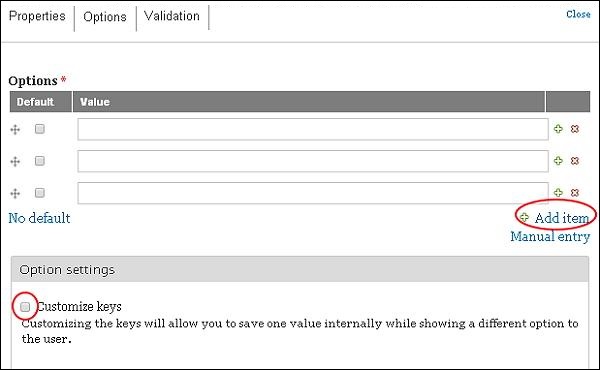
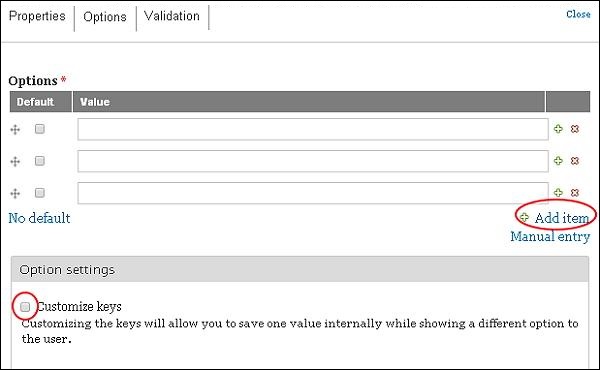
Sample Checkboxes (Options)

Options - Dodaj elementy, zaznacz jako domyślne i wprowadź wartości.
Customize Keys - Włącz to ustawienie, jeśli chcesz zapisać dowolną wartość.
Sample Checkboxes (Validation)

Required - Zaznacz to pole, jeśli chcesz zatwierdzić pole.
Sample Text Area (Properties)
Title - Wprowadź tytuł dla swojego formularza.
Default value - Ustaw wartość domyślną.
Description - W tym polu wprowadź opis związany z tytułem.
Sample Text Area (Display)
Rows - Wprowadź wiersze.
Columns - Wprowadź kolumny.
Sample Text Area (Validation)

Required - Zaznacz to pole, jeśli chcesz zatwierdzić pole.
Sample Radios (Properties)
Title - Wprowadź tytuł dla swojego formularza.
Description - W tym polu wprowadź opis związany z tytułem.
Sample Radios (Options)

Options - Dodaj elementy, zaznacz jako domyślne i wprowadź wartości.
Customize Keys - Włącz to ustawienie, jeśli chcesz zapisać dowolną wartość.
Sample Radios (Validation)

Required - Zaznacz to pole, jeśli chcesz zatwierdzić pole.
Sample Select (Properties)
Title - Wprowadź tytuł dla swojego formularza.
Description - W tym polu wprowadź opis związany z tytułem.
Sample Select (Options)

Customize Keys - Włącz to ustawienie, jeśli chcesz zapisać dowolną wartość.
Allow Multiple values - Pomoże to użytkownikom wybrać wiele elementów z list.
W tym rozdziale przeanalizujemy, jak utworzyć plik Poll modulew Drupalu. Ten moduł pomaga tworzyć ankiety dla Twojej witryny. Możesz zadawać pytania, udzielać dowolnej liczby odpowiedzi, a Twoi goście mogą głosować.
Oto kroki, aby utworzyć plik Poll Module.
Step 1 - Kliknij Module z paska menu.

Step 2 - Włącz Poll module a następnie kliknij Save Configuration.

Step 3 - Kliknij Content → Add Content. Kliknij opcję Sonda, jak pokazano na poniższym ekranie.

Step 4- Zostanie wyświetlona strona Utwórz ankietę, na której można utworzyć ankietę.

Zawiera następujące pola.
Question - Dodaj pytanie, które chcesz dodać do ankiety.
Poll Status - Jeśli klikniesz Closed, goście nie mogą głosować. A jeśli kliknieszActive następnie goście mogą głosować.
Poll Duration- Wybierz okres, w którym chcesz, aby ankieta istniała. Po upływie tego czasu ankieta zamyka się sama.

Po zakończeniu aktualizacji ustawień kliknij Save przycisk.
W tym rozdziale dowiemy się, jak zabezpieczyć witrynę Drupal. W tym rozdziale przedstawiono sugestie dotyczące konfiguracji zabezpieczeń dla administratorów witryn i ostrzega administratora, jak należy zabezpieczyć witrynę.
Istnieje wiele dostarczonych modułów, które pomagają w konfiguracji zabezpieczeń, w których Security Review moduł automatyzuje testowanie błędów, które powodują, że witryna jest niepewna.
Możesz zgłosić problem dotyczący bezpieczeństwa bezpośrednio z Drupal core, contrib lub Drupal.orgwysyłając e-mail w sprawie. Zespół bezpieczeństwa pomoże w rozwiązaniu problemu z pomocą opiekuna projektu.
Zabezpiecz swoje uprawnienia i własność plików przez configuringsystem plików serwera, ponieważ serwer WWW (np. Apache) nie powinien mieć dostępu do edycji lub zapisywania plików. Powinny to być pliki tylko do odczytu , które są wykonywane później.
Poziomy ryzyka bezpieczeństwa są oparte na systemie NIST Common Misuse Scoring System (NISTIR 7864) , dzięki czemu organizacja może zweryfikować, jak zarządzać problemem. Poniżej znajdują się punkty, które pomogą Ci zrozumieć poziom zagrożenia bezpieczeństwa, przypisując liczbę od 0 do 25 -
0 to 4 - Nie krytyczny.
5 to 9 - Mniej krytyczne.
10 to 14 - Umiarkowanie krytyczny.
15 to 19 - Krytyczne
20 to 25 - Wysoce krytyczny.
Akceptując poufne informacje, takie jak numer karty kredytowej, PCI (przemysł kart płatniczych) określa szereg standardów bezpieczeństwa danych . Chociaż nie jest to specyficzne dla Drupala, każdy programista Drupal powinien o tym wiedzieć. Aby dowiedzieć się więcej na temat problemów z PCI, możesz skorzystać z tego łącza Biała księga dotycząca zgodności z PCI Drupal .
Użytkownicy mogą zostać usunięci, a nawet sami użytkownicy mogą usunąć się w witrynie Drupal, co czasami może prowadzić do nieoczekiwanej sytuacji.
Włączyć HTTPS, co jest bezpieczniejsze przy wysyłaniu poufnych informacji do witryn internetowych, takich jak -
Karty kredytowe
Wrażliwe pliki cookie, takie jak sesyjne pliki cookie PHP
Hasła i nazwy użytkowników
Informacje umożliwiające identyfikację (numer ubezpieczenia społecznego, stanowe numery identyfikacyjne itp.)
Treść poufna
Zwiększ swoje bezpieczeństwo, korzystając z aplikacji Contributed modules. Niektóre standardowe kategorie modułów to -
Kategoria bezpieczeństwa
Dostęp / uwierzytelnianie użytkownika
Moduły zapobiegania spamowi
Możesz wyłączyć role i uprawnienia użytkownika, instalując Secure Permission moduł.
Operację bezpieczeństwa można poprawić podczas operacji logowania, instalując plik Login Security moduł.
Administrator witryny może zabezpieczyć swoją witrynę, ustawiając ją jako prywatną i ograniczając witrynę do ograniczonego dostępu dla użytkowników według roli. W wyniku tego procesu Twoja witryna nie będzie osiągalna dla wyszukiwarek i innych robotów indeksujących (w celu utworzenia indeksu danych w www).
Zasadniczo koszyk to proces zbierania przedmiotów lub usług i używa kasy do pobrania płatności. W tym artykule zobaczymy, jak skonfigurować koszyk dla witryny Drupal za pomocąCommerce Kickstart moduł.
Commerce Kickstart to dobry sposób pracy z Drupalem - E-Commerce, który zawiera różne typy funkcji do tworzenia przyjaznego dla użytkownika sklepu internetowego, ułatwiającego uruchamianie i administrowanie. Możesz pobrać Szybki start dla Drupal Commerce stąd .
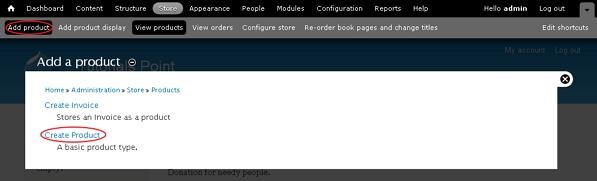
Step 1- Pobierz najnowszy plik modułu Commerce Kickstart z powyższego łącza i zainstaluj go w swoim systemie. Po zainstalowaniu modułu pojawi się następujący ekran.

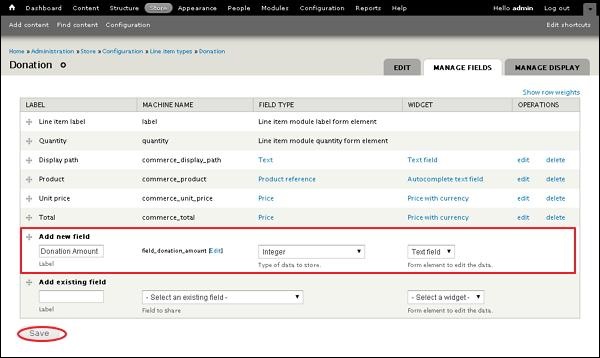
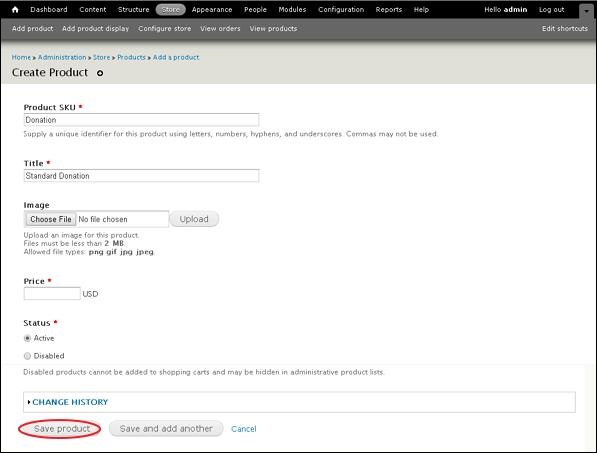
Step 2- Przed dodaniem produktów do koszyka należy stworzyć produkty w sklepie. KliknijAdd Product --> Create Product.

Step 3 - Możesz utworzyć produkt, jak pokazano na poniższym ekranie.

Poniżej znajdują się szczegółowe informacje dotyczące pól znajdujących się na stronie.
Product SKU - Podany jest tutaj unikalny identyfikator produktu.
Title - Określa tytuł produktu.
Image - Tutaj możesz przesłać obraz i podać alternatywny tekst dla swojego produktu, który będzie używany przez czytniki ekranu, wyszukiwarki, gdy obraz nie może zostać załadowany.
Price - Zawiera cenę produktu.
Status - Ustaw to pole na Activeopcja, aby można go było dodać do koszyka. Jeśli jest ustawiona na opcję Wyłączone, produktów nie można dodawać do koszyków i mogą być ukryte na listach produktów administracyjnych.
Change History - Zawiera historię zmian dokonanych w produkcie.
Po zakończeniu wszystkich ustawień kliknij plik Save product przycisk.
Step 4 - Utworzony produkt zobaczysz w tabeli.

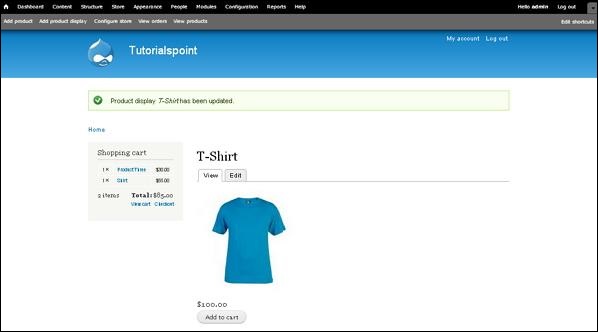
Step 5 - Aby wyświetlić swój produkt w koszyku, kliknij Add product display.

W tym oknie Title pole zawiera tytuł produktu, możesz dodać podsumowanie produktu w formacie Body pole. Productpole używa SKU produktu do wyświetlenia na sprzedaż. Po zakończeniu ustawień kliknij plikSave przycisk.
Step 6 - Zobaczysz produkt wyświetlany na stronie głównej, jak pokazano na poniższym ekranie.

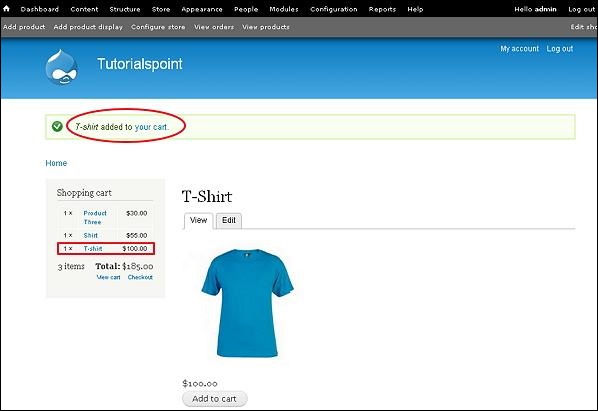
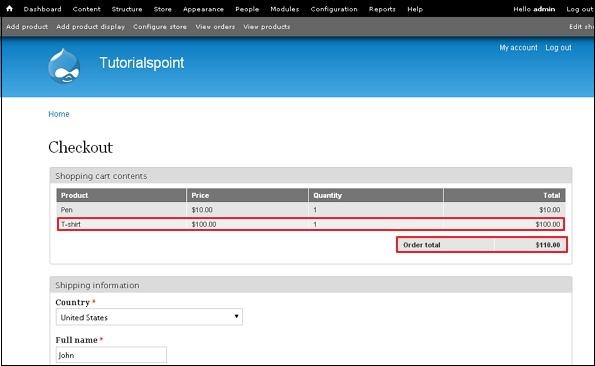
Step 7 - Kliknij Add to cart przycisk, aby dodać utworzony produkt do koszyka.

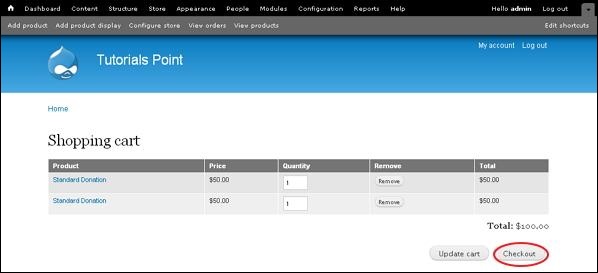
Wyświetli pomyślny komunikat po dodaniu produktu do koszyka. Możesz zobaczyć nazwę produktu wraz z ceną wShopping cart blok.
Step 8 - Teraz kliknij View cart link, aby zobaczyć dodany produkt w koszyku.

Step 9 - Zobaczysz tabelę koszyka wraz z produktami, jak pokazano na następnym ekranie.

W tym rozdziale będziemy się uczyć Creating Productsw serwisie Drupal. Produkty to przedmioty oferowane do sprzedaży.
Poniżej przedstawiono proste kroki Creating Product.
Step 1 - Kliknij Add Product.

Step 2 - Kliknij Create Product.

Step 3 - Teraz musisz utworzyć produkt, wypełniając informacje o produkcie, jak pokazano na poniższym ekranie.

Zawiera następujące pola -
Product SKU - Wprowadź niepowtarzalny numer identyfikacyjny produktu.
Title - Wprowadź tytuł produktu.
Image - Prześlij obraz i podaj alternatywny tekst dla swojego produktu, który będzie używany przez czytniki ekranu, wyszukiwarki lub gdy nie będzie można załadować obrazu.
Price - Podaj cenę produktu.
Status - Ustaw to pole na Activeopcja, aby można go było dodać do koszyka. Jeśli jest ustawiony naDisabled opcja, produkty nie mogą być dodawane do koszyka i mogą być ukryte na listach produktów administracyjnych.
Change History - Zawiera historię zmian dokonanych w produkcie.
Po wypełnieniu pól kliknij Save Configuration.
Step(4) - Teraz możesz zobaczyć, że Twój produkt został dodany, kliknij Add product display jak pokazano na poniższym ekranie.

Step(5) - The Create Product display Strona zostanie wyświetlona, jak pokazano na poniższym ekranie.

Zawiera poniższe pola -
Title - Dodaj tytuł produktu.
Body - Tutaj możesz dodać podsumowanie produktu.
Product- Wybierz produkty do sprzedaży w tym węźle według SKU. Możesz również wprowadzić wiele kodów SKU, używając listy oddzielonej przecinkami.
Step(6) - Możesz zobaczyć swój produkt na pierwszej stronie.

W tym rozdziale dowiemy się, jak to zrobić Create Categoriesw Drupalu. Taksonomię można traktować jako kategorie lub tagi. Taksonomia Drupala składa się ze słowników i terminów. Słownictwo to zbiór terminów, a terminy to po prostu kolejne określenie kategorii.
Poniżej przedstawiono proste kroki tworzenia kategorii w Drupalu.
Step 1 - Idź do Structure i kliknij Taxonomy w kategorii, jak pokazano na poniższym ekranie.

Step 2 - Kliknij Add vocabulary połączyć.

Step 3 - Wprowadź swoje nowe słownictwo (kategorię) Name i Description jak pokazano na poniższym ekranie.

Kliknij Save przycisk, a Twoja kategoria zostanie utworzona.
Step 4- Zobaczysz, że Twoja nowa kategoria została dodana do listy. Dalej możesz kliknąćadd terms link, aby dodać do niego kilka terminów.

Step 5- Możesz dodać do niego podkategorie. Wprowadź wymagane dane i kliknij przycisk Zapisz, jak pokazano na poniższym ekranie.

Step 6 - Wybierz kategorię nadrzędną z listy i kliknij list terms łącze, aby wyświetlić listę podkategorii.

Poniżej znajdują się szczegółowe informacje o polach obecnych na poprzednim ekranie.
Edit vocabulary - Możesz edytować nazwę i opis kategorii.
List terms - Wyświetla listę podkategorii.
Add terms - Możesz dodać swoje podkategorie za pomocą tego linku.
Step 7- Zobaczysz listę podkategorii. Tutaj możesz edytować swoją podkategorię, klikającedit łącze, jak pokazano na poniższym ekranie.

Step 8- Następnie możesz zmienić kolejność podkategorii, przeciągając je zgodnie z zapotrzebowaniem. Po zmianie kolejności kliknij przycisk Zapisz.

Ogólnie rzecz biorąc, podatek jest obciążeniem finansowym dla podatnika lub źródłem dochodów publicznych. Podatek obrotowy to podstawowy rodzaj podatku nakładanego na sprzedaż niektórych towarów i usług.
Możesz określić stawkę podatku dla produktów, jak określono w następujących krokach -
Step 1 - Idź do Store i kliknij Configuration.

Step 2 - Kliknij ikonę Taxes link zarządzający stawkami i rodzajami podatków.

Step 3 - Kliknij Add a tax rate link do dodania podatku za produkt.

Step 4 - Otworzy się okno podatków umożliwiające dodanie stawki podatku do produktu, jak pokazano na poniższym ekranie.

Zawiera niektóre pola, takie jak -
Title - To tytuł stawki podatku.
Display title - Jest to tytuł wyświetlany w interfejsie użytkownika stawki podatku wyświetlanej klientom.
Description - Służy do opisu stawki podatku.
Rate - Jest to wartość procentowa używana do obliczania podatku wyrażona jako ułamek dziesiętny.
Type - Wybiera rodzaj podatku dla stawki podatku za pomocą menu rozwijanego.
Po wypełnieniu wszystkich pól kliknij Save tax rate przycisk.
Step 5 - Zobaczysz nazwę utworzonej stawki podatku, która jest używana dla produktu, jak pokazano na poniższym ekranie.

Step 6 - Przejdź do strony głównej i kliknij View cart link, aby zobaczyć produkty w koszyku.

Step 7 - Kliknij Checkout przycisk, aby zobaczyć stawkę podatku dodaną do produktów.

Step 8 - Możesz zobaczyć dodaną stawkę podatku wraz z sumą częściową, jak pokazano na poniższym ekranie.

Ogólnie rzecz biorąc, rabat to kwota lub wartość procentowa odejmowana od normalnej ceny sprzedaży produktu. Jest to sposób oferowania produktów do sprzedaży po niskiej lub obniżonej cenie.
Możesz określić rabat na produkty, jak określono w poniższych krokach -
Step 1 - Idź do Store i kliknij Configuration.

Step 2 - Kliknij ikonę Taxes link zarządzający stawkami i rodzajami podatków.

Step 3 - Idź do TAX TYPES i kliknij Add a tax type połączyć.

Step 4 - Rodzaje podatków kategoryzują stawki podatkowe i określają, czy obliczony podatek powinien być uwzględniony w wyświetlanych cenach produktów.

Zawiera niektóre pola, takie jak -
Title - Określa tytuł rodzaju podatku.
Display title - Jest to front-end wyświetlający tytuł rodzaju podatku pokazywany klientom.
Description - W razie potrzeby opisuje rodzaj podatku.
Tax amount rounding mode - Określa, jaki rodzaj zaokrąglenia powinien mieć miejsce, gdy stawki podatku typu podatku są obliczane dla ceny jednostkowej pozycji.
Po wypełnieniu wszystkich szczegółów kliknij Save tax type przycisk.
Step 5 - Idź do TAX RATES i kliknij link Dodaj stawkę podatku.

Step 6 - Otworzy się okno podatków umożliwiające dodanie stawki podatku do produktu, jak pokazano na poniższym ekranie.

Zawiera niektóre pola, takie jak -
Title - To tytuł stawki podatku.
Display title - Jest to tytuł wyświetlany w interfejsie użytkownika stawki podatku wyświetlanej klientom.
Description - Służy do opisu stawki podatku.
Rate - Jest to wartość procentowa używana do obliczania podatku wyrażona jako ułamek dziesiętny.
Type - Wybiera rodzaj podatku dla stawki podatku za pomocą menu rozwijanego.
Po wypełnieniu szczegółów kliknij Save tax rate przycisk.
Step 7 - Po zapisaniu stawki podatku kliknij Home połączyć.

Step 8 - Na stronie głównej kliknij Checkout link, aby zobaczyć zawartość koszyka.

Step 9 - Na stronie kasy zobaczysz rabat na produkt, który jest wliczony w cenę produktu.

W tym rozdziale dowiemy się, jak to zrobić Receive Donationw Drupalu. Darowizna to pewna kwota prezentu przekazana przez organizację lub osobę indywidualną organizacji non-profit lub prywatnej fundacji.
Oto kroki, jakie należy wykonać, aby otrzymać darowiznę w Drupalu.
Step 1- Pobierz najnowszy plik modułu Commerce Custom Line Items i zainstaluj go w swojej witrynie Drupal.
Step 2- Włącz niestandardowe elementy zamówienia Commerce i inne w modułach i kliknijSave configuration.

Step 3 - Następnie idź do Store --> Configuration

Step 4 - Kliknij Line item types.

Step 5 - Następnie kliknij Add line item types aby dodać elementy.

Step 6 - Teraz zostanie wyświetlona strona Dodaj typ elementu zamówienia, jak pokazano na poniższym ekranie.

Zawiera pola takie jak -
Line item type name - Wprowadź nazwę typu pozycji zamówienia.
Description - Wprowadź krótki opis typu pozycji zamówienia.
Add form submit value - Wpisz tekst przycisku na stronie zamówienia, który umożliwia dodawanie pozycji pojedynczych.
Step 7- Możesz wyświetlić utworzony element darowizny na liście. Kliknijmanage fields.

Step 8- Dodaj nowe pole jako Kwota darowizny , wybierz liczbę całkowitą dla typu danych z listy rozwijanej.

Kliknij Save przycisk.
Step 9- Teraz, po kliknięciu Zapisz, strona przekierowuje do strony ustawień pola, jak pokazano na następnym ekranie. KliknijSave field settings przycisk.

Step 10 - Strona jest przekierowywana do Donation Amount strona.

Zawiera pola takie jak -
Label - Identyfikator rodzaju darowizny.
Help text - Wprowadź instrukcje do przedstawienia użytkownikowi.
Minimum - Wprowadź minimalną dozwoloną wartość.
Maximum - Wprowadź maksymalną dozwoloną wartość.
Prefix - Wprowadź ciąg, który powinien być poprzedzony wartością.
Suffix - Wprowadź ciąg, który ma być dodany do wartości.
Default Value - Wprowadź domyślną kwotę darowizny.
Add to Cart Form Settings - Zawiera typy pozycji produktów w „formularzu dodawania do koszyka” w celu zebrania informacji.
Donation Amount Field settings - Liczba wartości, które użytkownik może wprowadzić w tym polu.
Po wypełnieniu strony kliknij Save settings przycisk.
Step 11 - Następnie możesz wyświetlić utworzone pliki Donation Amount pole na liście.

Utwórz produkt do darowizny
Oto kroki, aby stworzyć produkt do darowizny.
Step 1 - Kliknij Store --> Products

Step 2 - Kliknij Add a product dodać produkt.

Step 3 - Następnie otworzy plik Create Product ekran, jak pokazano na poniższym ekranie.

Zawiera pola takie jak -
Product SKU - Jest to niepowtarzalny identyfikator produktu.
Title - Jest to tytuł określonego produktu.
Image - Dodaj zdjęcie produktu.
Price - Wprowadź ilość produktu.
Status - Ustaw to pole na Activeopcja, aby można go było dodać do koszyka. Jeśli jest ustawiony naDisabled opcja, produkty nie mogą być dodawane do koszyka i mogą być ukryte na listach produktów administracyjnych.
Po wypełnieniu wszystkich szczegółów kliknij Save product przycisk.
Step 4 - Teraz możesz zobaczyć nowo utworzony produkt, jak pokazano na poniższym ekranie.

Step 5 - Idź do Structure --> Content Types. Wyświetli się następująca strona, kliknijAdd content type.

Step 6- Dodaj nazwę jako Darowizna i kliknijSave and add fields.

Step 7 - To otworzy Manage Fields kartę, jak pokazano na poniższym ekranie.

Dodaj pola do Dodaj istniejącą sekcję pola jako Produkt i wybierz Odniesienie do produktu z menu rozwijanego i kliknijSave przycisk.
Step 8 - Teraz zostanie wyświetlona strona produktu, kliknij Save settings przycisk.

Step 9 - Możesz przeglądać utworzone Product pole na liście.

Step 10 - Teraz kliknij Manage Displaypatka. Kliknij symbol obecny po prawej stronie polaProducti pojawi się następujący ekran.

Tutaj wybierz jako darowiznę z menu typu Dodaj do koszyka . Później kliknijUpdate przycisk, a następnie włącz Save przycisk.
Step 11 - Następnie kliknij Content --> Add Content aby dodać informacje o darowiznie.

Step 12 - Kliknij Donation.

Step 13 - Wprowadź informacje dotyczące darowizny i kliknij Save przycisk.

Step 14 - Zostanie wyświetlona strona darowizny, jak pokazano na poniższym ekranie.

Tutaj możesz wypełnić kwotę według własnego uznania i kliknąć Add to cart przycisk.
Step 15- Teraz możesz zobaczyć kwoty darowizn w bloku znajdującym się po prawej stronie strony. KliknijView Cart.

Step 16 - Możesz wyświetlić kwotę darowizny w koszyku i kliknąć Checkout przycisk.

Step 17 - Teraz możesz wprowadzić informacje dotyczące rozliczenia i kliknąć Continue to next step.

Step 18 - Następnym krokiem jest strona przeglądu zamówienia, na której można przejrzeć informacje o zamówieniu i kliknąć Continue to next step.

Step 19- Zostanie wyświetlony komunikat jako zakończenie realizacji transakcji, jak pokazano na poniższym ekranie.

W tym rozdziale przeanalizujmy konfigurowanie Shippingopcje w Drupalu. Ogólnie,Shippingodnosi się do transportu towarów z jednego miejsca do drugiego. Aby skonfigurowaćShippingmusisz zainstalować moduły Commerce Flat Rate i Commerce Shipping . W tym rozdziale stwórzmyFree Shipping dla zamówień większych niż $100 i Paid Shipping dla zamówień mniejszych niż $100.
Poniżej przedstawiono proste kroki konfiguracji Shipping.
Step 1 - Idź do Store i kliknij Configuration jak pokazano na poniższym ekranie.

Step 2 - Kliknij Shipping.

Step 3 - Kliknij Add a flat rate service jak pokazano na poniższym ekranie.

Step 4- Zostanie wyświetlona strona Wysyłka, jak pokazano na poniższym ekranie.

Zawiera następujące pola -
Title - Podaj tytuł, który będzie tytułem administracyjnym tej stawki ryczałtowej.
Display title - Wpisz tytuł, który będzie wyświetlany na stronie czołowej stawki ryczałtowej wyświetlanej klientom.
Description - Wpisz krótki opis stawki ryczałtowej.
Base rate - Podaj wartość stawki ryczałtowej.
Później kliknij Save przycisk.
Step 5 - Następnie musisz skonfigurować komponent, klikając configure component jak pokazano na poniższym ekranie.

Step 6 - Kliknij Add condition.

Step 7 - Wybierz Data comparison z listy rozwijanej i kliknij Continue.

Step 8 - Na Data selector pole, wybierz commerce-order...(Order) z listy rozwijanej, jak pokazano na poniższym ekranie.

Step 9 - Następnie wybierz commerce-order:commerce-order-total:... (Order total) z listy rozwijanej, jak pokazano na poniższym ekranie.

Step 10 - Wybierz commerce-order:commerce-order-total:amount (Amount) z listy rozwijanej i kliknij Continue jak pokazano na poniższym ekranie.

Step 11 - Następnie pod OPERATOR, musisz wybrać mniejszą niż wartość z listy rozwijanej i kliknąćSwitch to the direct input mode jak pokazano niżej.

Step 12 - Pod DATA VALUEpodaj wartość (zwykle wartość podana tutaj jest w centach (tj. 100 $ = 10000 centów )). Później kliknijSave przycisk.

Step 13 - Kliknij Save changes jak pokazano na poniższym ekranie.

Step 14 - Na Free Shipping musisz stworzyć inny Flat rate service (tak jak to zrobiliśmy w kroku (3 i 4)) i podaj zero (0) dla Base rate jak pokazano na poniższym ekranie.

Step 15 - Skonfiguruj komponent dla Free Shipping(wykonaj te same kroki od 5 do 10 w przypadku bezpłatnej wysyłki), wybierz „ jest większe niż ” i podaj wartość 10000 (tj. 10000 centów), jak pokazano na poniższym ekranie, a następnie kliknij przyciskSave przycisk.

Step 16 - Dodaj do koszyka produkt, który kosztuje mniej niż 100 $ i kliknij Check out patka.

Step 17 - Następnie uzupełnij Shipping information, Billing information i kliknij Continue to next step jak pokazano na poniższym ekranie.

Step 18 - Teraz możesz zobaczyć Paid Shipping wyświetlona opcja, jak pokazano na następnym ekranie.

Step 19 - Możesz dodać więcej produktów Order total przekracza 100 USD.

Step 20 - Wreszcie możesz to zobaczyć Free Shipping opcja jest wyświetlana po przekroczeniu 100 $.

W tym rozdziale przeanalizujemy, jak skonfigurować Paymentsw Drupalu. Płatność to proces płacenia pieniędzy w zamian za towary, usługi lub jedno i drugie na rzecz firmy lub osoby.
Oto kroki konfiguracji płatności w Drupalu.
Step 1- Pobierz najnowszy plik modułu Basic Payment i modułu PayPal Payment z linku i zainstaluj na swojej stronie Drupal.
Step 2- Następnie włącz płatności podstawowe i płatności PayPal w modułach i kliknijSave configuration.

Step 3 - Kliknij Configuration --> Payment jak pokazano na poniższym ekranie.

Step 4 - Kliknij Payment methods.

Step 5 - Następnie kliknij Add payment method.

Step 6 - Kliknij PayPal Payments Standard.

Step 7 - Musisz wypełnić formularz płatności PayPal.

Zawiera następujące pola -
Title(specific) - Wprowadź konkretną nazwę tytułu.
Title(generic) - Wprowadź ogólną nazwę tytułu.
Owner - Wpisz nazwisko właściciela.
PayPal account email address - Wpisz swój adres e-mail.
Server - Wybierz serwer z jednego, tj. Produkcyjny lub piaskownicy.
Capture - Wybierz jedną z jednej metody przechwytywania, tj. Ręczną lub Automatyczną.
Step 8 - Możesz wyświetlić powyższy utworzony PayPal na poniższej liście.

Step 9 - Następnie idź do Structure --> Content Types. Wyświetli się następująca strona, kliknijAdd content type.

Step 10 - Utwórz nazwę typu zawartości jako Products i zapisz to.

Step 11- Możesz przeglądać zawartość utworzonych Produktów na liście. Kliknijmanage fields.

Step 12- Dodaj nowe pole jako Kup teraz , wybierz Formularz płatności dla typu danych z listy rozwijanej.

Kliknij Save przycisk.
Step 13 - Teraz możesz przeglądać utworzone pliki Buy Now pole na liście.

Step 14 - Idź do Content, Kliknij Add content.

Step 15 - Kliknij Products.

Step 16 - Wprowadź informacje o produkcie w polach, jak pokazano na następnym ekranie, i kliknij Save przycisk.

Step 17- Możesz teraz wyświetlać zawartość swojej witryny, jak pokazano na poniższym ekranie. KliknijPay przycisk.

Step 18 - Zostaniesz przekierowany na zewnętrzny serwer płatności, aby autoryzować płatność.

Później przekieruje Cię do witryny PayPal w celu przyszłego procesu płatności.

Step 19 - Po zakończeniu procesu płatności możesz wyświetlić szczegóły płatności, jak pokazano na poniższym ekranie.

Step 20 - Idź do Content --> Paymentspatka. Tutaj możesz zobaczyć status płatności swojego produktu.

W tym rozdziale dowiemy się, jak generować faktury w Drupalu. Faktura to dokument zawierający zestawienie kwot i kosztów, unikalny numer faktury oraz informacje podatkowe.
Oto kroki, aby wygenerować fakturę w Drupalu.
Step 1 - Pobierz najnowszy plik Invoice moduł i zainstaluj na swojej stronie Drupal.
Step 2- Włącz fakturę w modułach i kliknijSave configuration.

Step 3 - Idź do Store --> Invoices.

Step 4 - Kliknij Add Invoice.

Step 5 - Możesz wyświetlić stronę Dodaj fakturę.

Invoice # - Wprowadź numer identyfikacyjny faktury wysłanej do klienta.
Company Name - Wpisz nazwę firmy, która ma zapłacić fakturę.
Invoice Amount in USD - Wprowadź kwotę, którą klient ma zapłacić.
Po wypełnieniu danych faktury kliknij Add Invoice.
Step 6 - Idź do Store --> Invoice --> Manage Invoices. Tutaj możesz zobaczyć swoje oczekujące i opłacone faktury.

Skopiuj link podany w kolumnie szczegółów, a przekieruje Cię do strony kasy.
Step 7- Możesz również zapłacić, przechodząc do podanego linku localhost <Nazwa Twojej witryny> użytkownika / faktury / płatności , przekieruje Cię to do strony Opłać fakturę, jak pokazano na poniższym ekranie.

Tutaj musisz wpisać numer faktury i kliknąć Pay Invoiceprzycisk. Następnie przekieruje Cię do strony kasy, jak pokazano na poniższym ekranie. Możesz wprowadzić informacje do rozliczenia i kliknąćContinue to next step przycisk.

Step 8- Możesz przejrzeć informacje o produkcie, a także numer faktury i nazwę firmy. KliknijContinue to next step przycisk.

Step 9- Ostateczna wiadomość zostanie wyświetlona jako zakończenie realizacji transakcji, jak pokazano na poniższym ekranie.

W tym rozdziale dowiemy się, jak wysyłać E-mail Notificationswłaścicielowi lub twórcy, gdy zostanie opublikowany nowy komentarz do artykułu. Powiadomienie e-mail to alert, że do Twojej skrzynki pocztowej dotarła nowa wiadomość.
Poniżej przedstawiono proste kroki konfiguracji powiadomień e-mail w Drupalu.
Step 1 - Kliknij Configuration menu na Drupalu.

Step 2 - Następnie kliknij Rules link w WORKFLOW sekcję, jak pokazano na poniższym ekranie.

Step 3 - Kliknij Add new rule połączyć.

Step 4 - Następnie strona Reguły zostanie wyświetlona, jak pokazano na następnym ekranie.

Zawiera następujące pola -
Name - Wpisz nazwisko.
Tags - Wprowadź tagi
React on Event - Wybierz wydarzenie, na które powinno dotrzeć powiadomienie.
Restrict by Type - Wybierz typ, w którym chcesz filtrować wartości lub zdarzenia.
Po wypełnieniu wszystkich pól kliknij Save przycisk, aby zapisać regułę.
Step 5- Zostanie wyświetlona strona Edytowanie reguły reakcji „Powiadomienie o komentarzu”. KliknijAdd actionłącze w sekcji Akcje, jak pokazano na poniższym ekranie.

Step 6- Zostanie wyświetlona nowa strona akcji . WybierzSend mail opcja w sekcji System z menu rozwijanego.

Step 7 - Następnie zostanie wyświetlona strona, jak pokazano na następnym ekranie.

Poniżej znajdują się szczegółowe informacje o polach obecnych na poprzednim ekranie.
Data selector - Wybierz komentarz → węzeł → autor → poczta z menu rozwijanego.
Subject- Wprowadź temat wiadomości w polu tekstowym Wartość .
REPLACEMENT PATTERNS- Ten tryb wprowadzania danych może pomóc w znalezieniu bardziej złożonych wzorców wymiany. Możesz wybraćTOKEN wpisz i wymień zgodnie z żądaniem.
MESSAGE- Wprowadź treść wiadomości e-mail w polu tekstowym Wartość wiadomości .
FROM - Wyświetla adres pocztowy, z którego wiadomości będą wysyłane do odbiorcy.
LANGUAGE- Określa język używany do pobierania wiadomości e-mail i tematu. Możesz wybrać język z menu rozwijanego.
Kliknij Save przycisk, aby zapisać powiadomienie.
Step 8 - Po zapisaniu powiadomienia zobaczysz następujący ekran.

Historia zamówień uzależniona jest od zamawianych przez użytkownika produktów po złożeniu zamówienia. Zawiera historię produktu, która obejmuje numer zamówienia, nazwę użytkownika, status zamówienia itp.
Możesz wyświetlić historię zamówień produktu, wykonując następujące kroki -
Step 1 - Idź do Store i kliknij Orders połączyć.

Step 2 - Pojawi się ekran z listą zamówionych produktów.

Zawiera pola takie jak -
Order Number - Jest to numer zamówienia produktu.
Updated - Określa, kiedy produkt był ostatnio aktualizowany.
Name - Jest to nazwa użytkownika, który zamówił produkt.
User- Jest to nazwa konta użytkownika. Może być uwierzytelniony przez użytkownika lub administratora.
Total - Określa łączną ilość zamawianego produktu.
Order Status - Określa status zamówienia, taki jak przetwarzane lub oczekujące, zrealizowane lub anulowane.
Operations - Tutaj możesz wykonać pewne operacje na produkcie, takie jak -
View opcja wyświetla informacje rozliczeniowe i informacje o wysyłce.
Edit opcja umożliwia edycję ceny, informacji o wysyłce, danych rozliczeniowych itp.
Delete opcja usuwa zamówienie produktu i payment opcja określa wpłaconą kwotę za produkt, datę wygaśnięcia itp.