Drupal - Konfiguracja wysyłki
W tym rozdziale przeanalizujmy konfigurowanie Shippingopcje w Drupalu. Ogólnie,Shippingodnosi się do transportu towarów z jednego miejsca do drugiego. Aby skonfigurowaćShippingmusisz zainstalować moduły Commerce Flat Rate i Commerce Shipping . W tym rozdziale stwórzmyFree Shipping dla zamówień większych niż $100 i Paid Shipping dla zamówień mniejszych niż $100.
Poniżej przedstawiono proste kroki konfiguracji Shipping.
Step 1 - Idź do Store i kliknij Configuration jak pokazano na poniższym ekranie.

Step 2 - Kliknij Shipping.

Step 3 - Kliknij Add a flat rate service jak pokazano na poniższym ekranie.

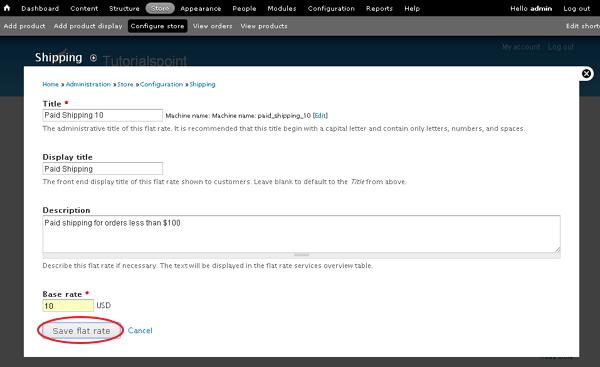
Step 4- Zostanie wyświetlona strona Wysyłka, jak pokazano na poniższym ekranie.

Zawiera następujące pola -
Title - Podaj tytuł, który będzie tytułem administracyjnym tej stawki ryczałtowej.
Display title - Wpisz tytuł, który będzie wyświetlany na stronie czołowej stawki ryczałtowej wyświetlanej klientom.
Description - Wpisz krótki opis stawki ryczałtowej.
Base rate - Podaj wartość stawki ryczałtowej.
Później kliknij Save przycisk.
Step 5 - Następnie musisz skonfigurować komponent, klikając configure component jak pokazano na poniższym ekranie.

Step 6 - Kliknij Add condition.

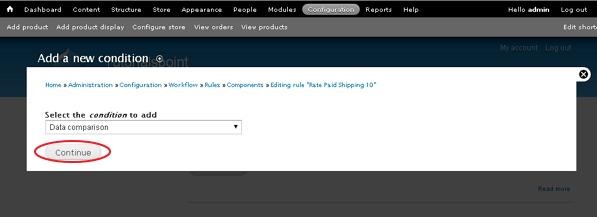
Step 7 - Wybierz Data comparison z listy rozwijanej i kliknij Continue.

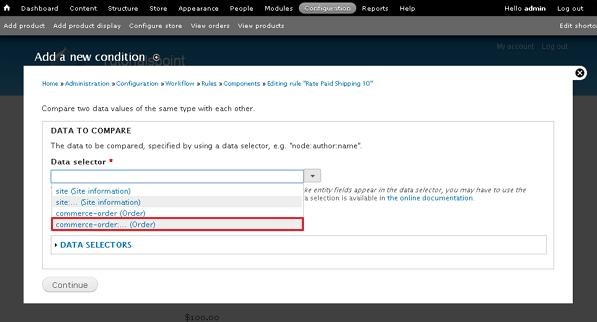
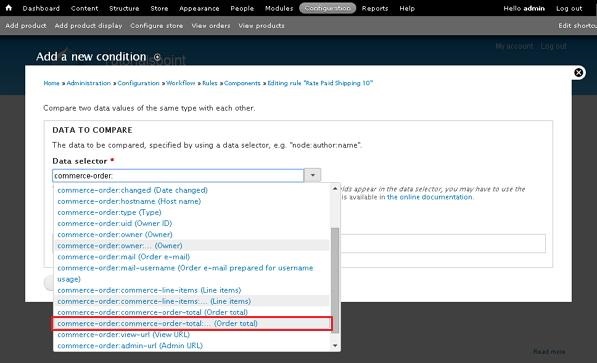
Step 8 - Na Data selector pole, wybierz commerce-order...(Order) z listy rozwijanej, jak pokazano na poniższym ekranie.

Step 9 - Następnie wybierz commerce-order:commerce-order-total:... (Order total) z listy rozwijanej, jak pokazano na poniższym ekranie.

Step 10 - Wybierz commerce-order:commerce-order-total:amount (Amount) z listy rozwijanej i kliknij Continue jak pokazano na poniższym ekranie.

Step 11 - Następnie pod OPERATOR, musisz wybrać mniejszą niż wartość z listy rozwijanej i kliknąćSwitch to the direct input mode jak pokazano niżej.

Step 12 - Pod DATA VALUEpodaj wartość (zwykle wartość podana w tym miejscu jest w centach (tj. 100 $ = 10000 centów )). Później kliknijSave przycisk.

Step 13 - Kliknij Save changes jak pokazano na poniższym ekranie.

Step 14 - Na Free Shipping musisz stworzyć inny Flat rate service (tak jak zrobiliśmy w kroku (3 i 4)) i podaj zero (0) dla Base rate jak pokazano na poniższym ekranie.

Step 15 - Skonfiguruj komponent dla Free Shipping(wykonaj te same kroki od 5 do 10, aby otrzymać bezpłatną wysyłkę), wybierz „ jest większe niż ” i podaj wartość 10000 (tj. 10000 centów), jak pokazano na poniższym ekranie, a następnie kliknij przyciskSave przycisk.

Step 16 - Dodaj do koszyka produkt, który kosztuje mniej niż 100 $ i kliknij Check out patka.

Step 17 - Następnie uzupełnij Shipping information, Billing information i kliknij Continue to next step jak pokazano na poniższym ekranie.

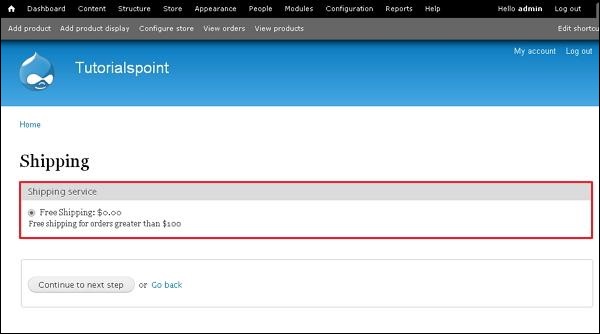
Step 18 - Teraz możesz zobaczyć Paid Shipping wyświetlona opcja, jak pokazano na następnym ekranie.

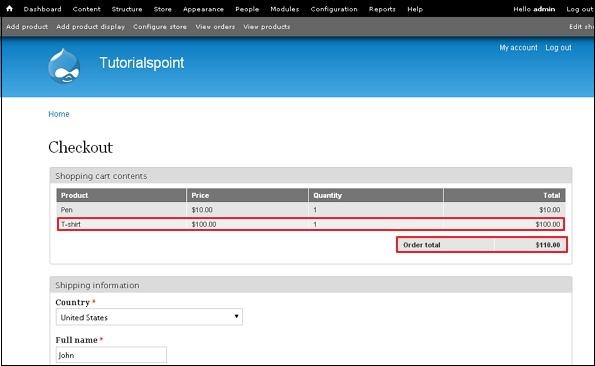
Step 19 - Możesz dodać więcej produktów Order total przekracza 100 USD.

Step 20 - Wreszcie możesz to zobaczyć Free Shipping opcja jest wyświetlana po przekroczeniu 100 $.